
Компонент Chip — это интерактивный элемент, который представляет ввод, атрибут или действие.
Рекомендации по линиям

Минимум
Основной текст > 1 строк
Вторичная этикетка > 1 строк

Максимум
Основной текст > 2 строки
Вторичная этикетка > 3 строки
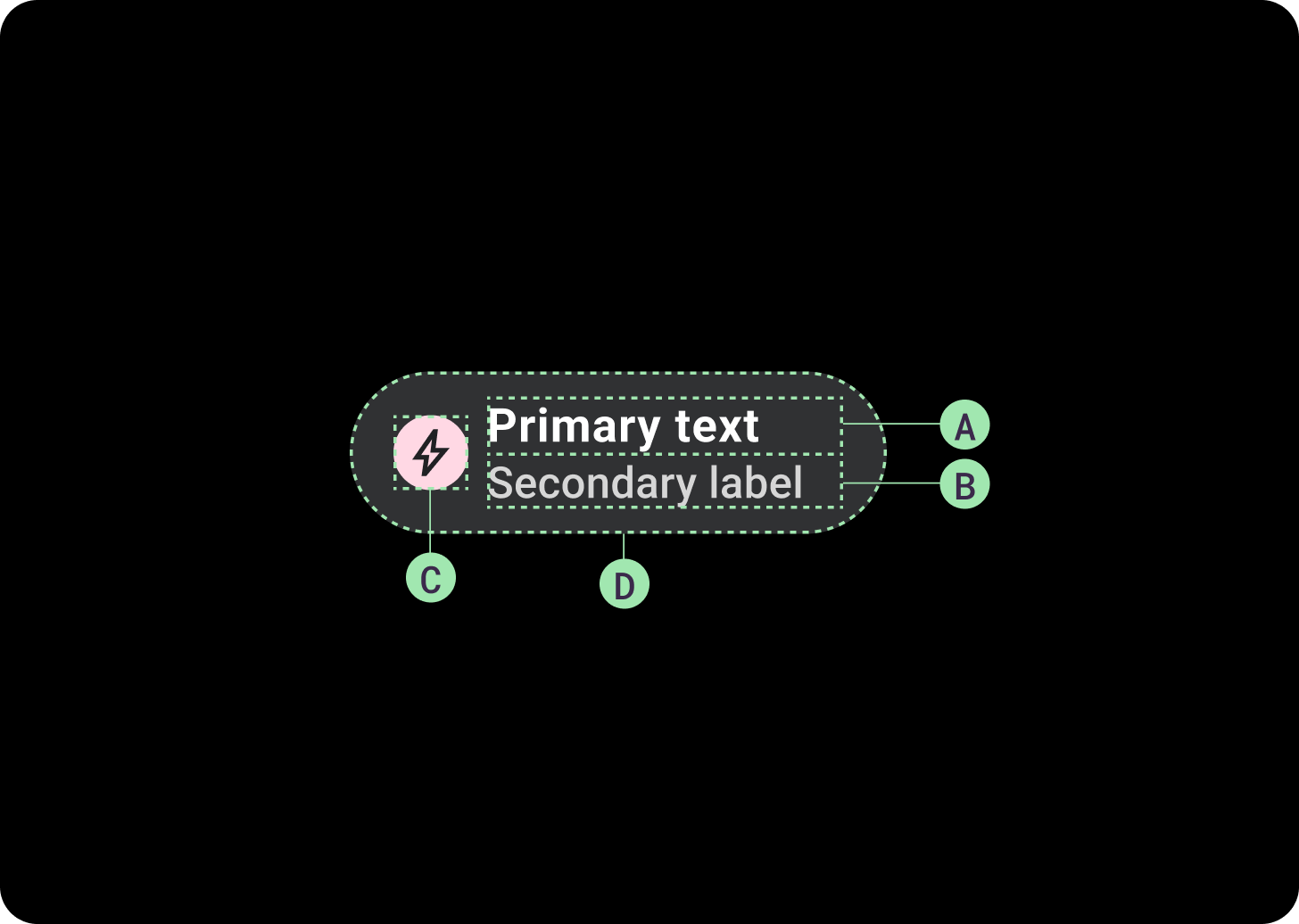
Анатомия

Чипы могут содержать до двух текстовых меток и дополнительный значок. Должна быть предоставлена хотя бы одна текстовая метка или значок. Чипы могут обрезать текст, если текстовая метка слишком длинная. Основная метка представляет собой одну строку текста, если присутствует вторичная метка. Основная метка может содержать две строки текста, если вторичная метка отсутствует.
Если метка только одна, ее следует расположить по центру. Если присутствует дополнительная метка или значок, метки должны быть выровнены по левому краю.
А. Основная этикетка
Б. Вторичная этикетка (необязательно)
C. Значок (необязательно)
Д. Контейнер
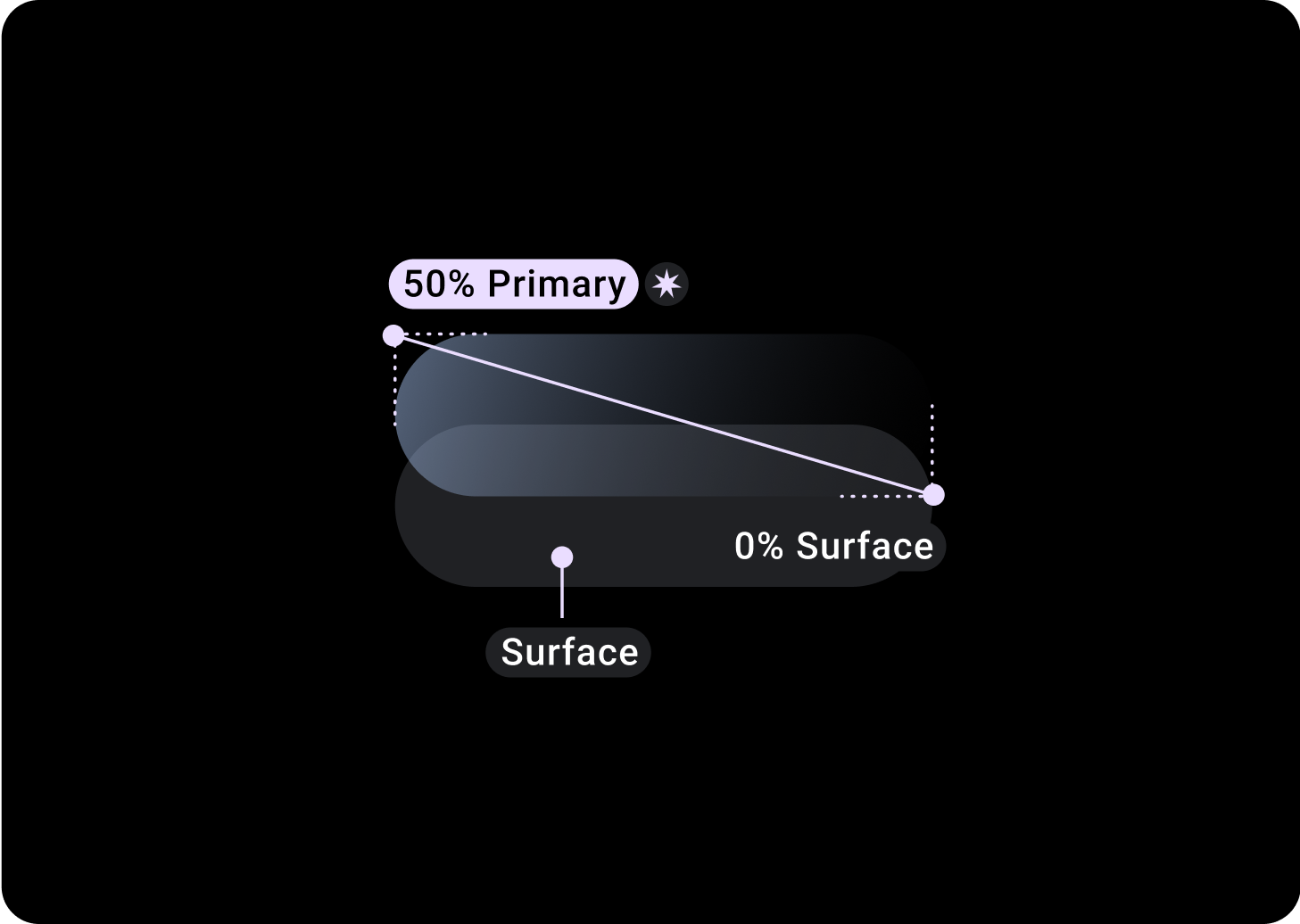
Чипсы Градиент

Стандартный чип
Вверху/слева = 50 % основного
Внизу/Справа = 0% поверхности
(Наложение градиента на фон цвета поверхности)

Изображение чипа
Вверху/слева = 30% основного
0, 0, 45° (ниже низа/справа) = 20 % на поверхностном варианте
Альтернативные типы чипов

Чип с фоновым изображением
Чипы изображений содержат действия, относящиеся к выбранному изображению. Чипы изображений хорошо работают, чтобы передать более конкретный внешний вид.
Рекомендуется, чтобы эти чипы имели фиксированную высоту 52 dp.
Чип Аватара
Используйте чипы аватара для действий, связанных с выбранным аватаром. Чипы аватара также могут содержать значки, которые делают аватар более легко узнаваемым, например, фотографию в идентификаторе контакта. Иконки аватаров имеют размер 32x32 dp.
Связанные компоненты

Компактный чип
Связанный компонент CompactChip — это вариант компонента Chip, который выглядит меньше и предназначен для случаев использования, когда места меньше.
Компактные чипы имеют слот для значка и слот для однострочной текстовой метки. Компактные чипы имеют зону касания высотой 48 dp.
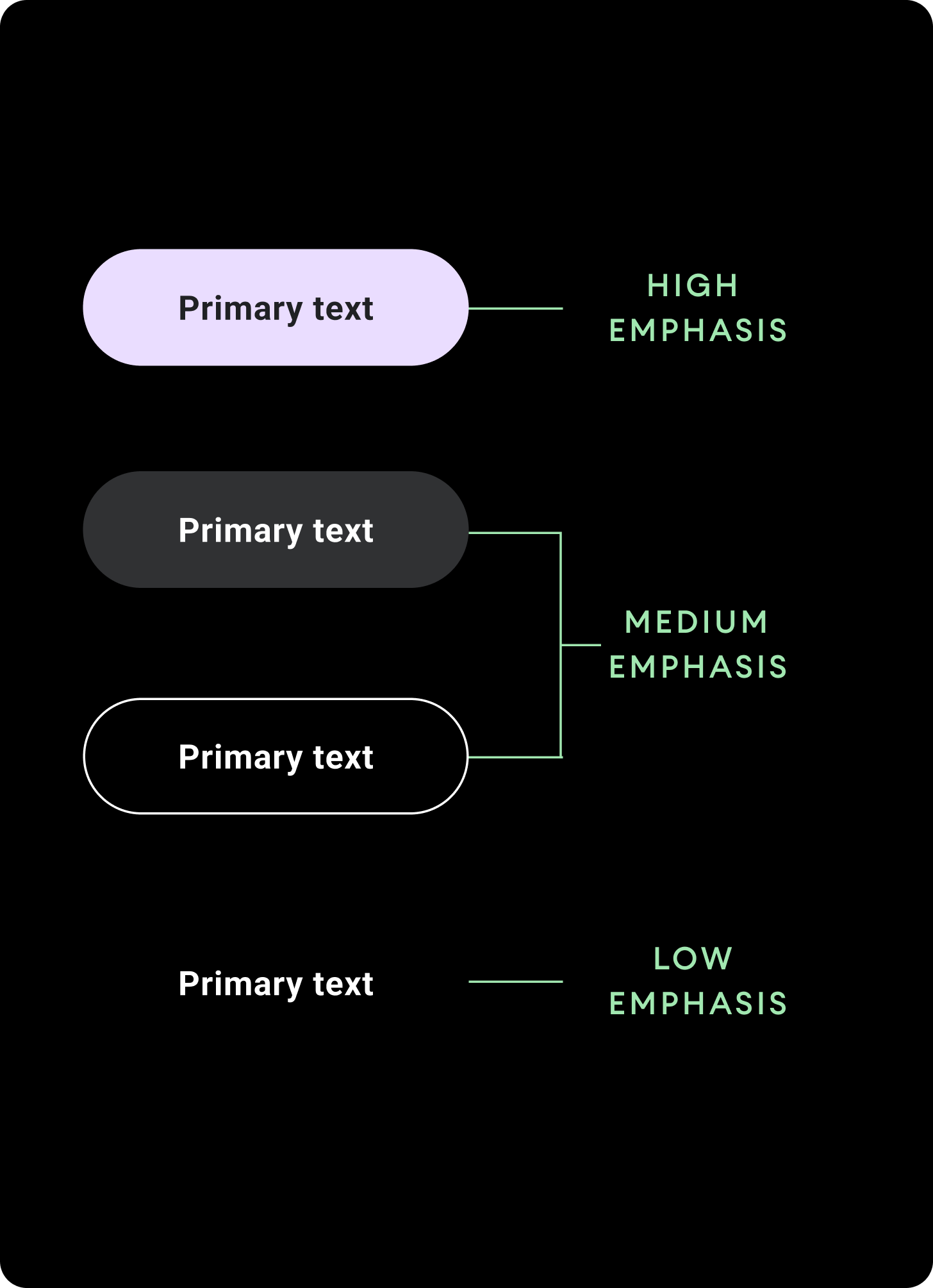
Иерархия

Используйте заливки разного цвета для обозначения иерархии чипов. Спроектируйте каждый экран так, чтобы на нем была одна заметная фишка для основного действия.
Высокий акцент
Используйте выделенные элементы для действий, которые являются основными для страницы. Используйте основные цвета в качестве заливки акцентного чипа.
Средний акцент
Используйте фишки средней важности для действий, которые менее важны, чем основные действия. Используйте второстепенные цвета для заливки микросхемы со средним акцентом.
Альтернативно можно использовать собственный компонент OutlinedChip. Обведенный чип имеет прозрачный фон, основной вариант цветной обводки с непрозрачностью 60 % и содержимое основного цвета.
Низкий акцент
Фишки с низким акцентом имеют прозрачную заливку и только текстовую метку. Используйте фишки с низким акцентом, чтобы указать дочернее отношение к первичной или вторичной фишке.
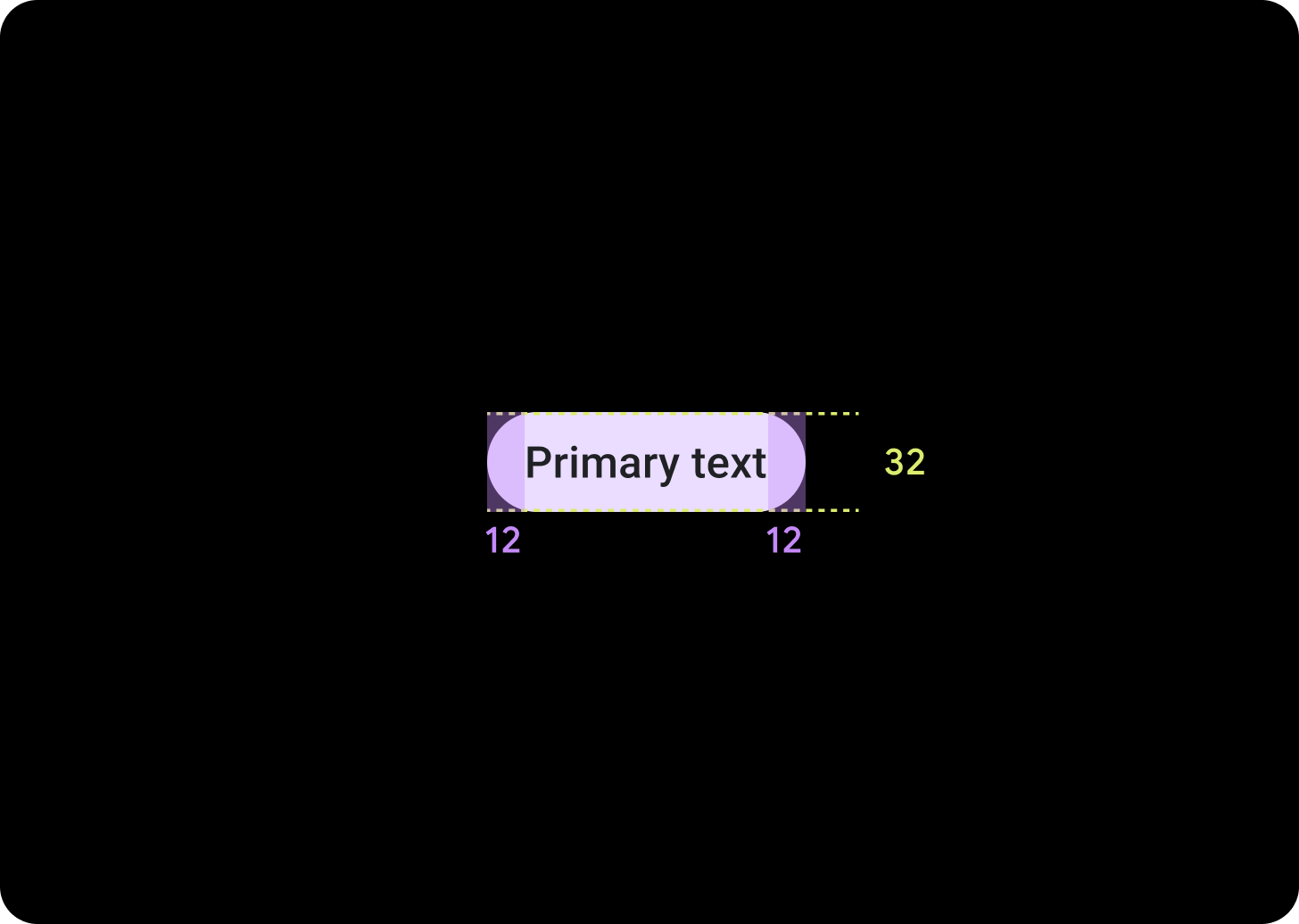
Размеры


Чип по умолчанию
Значок: 24 дп.
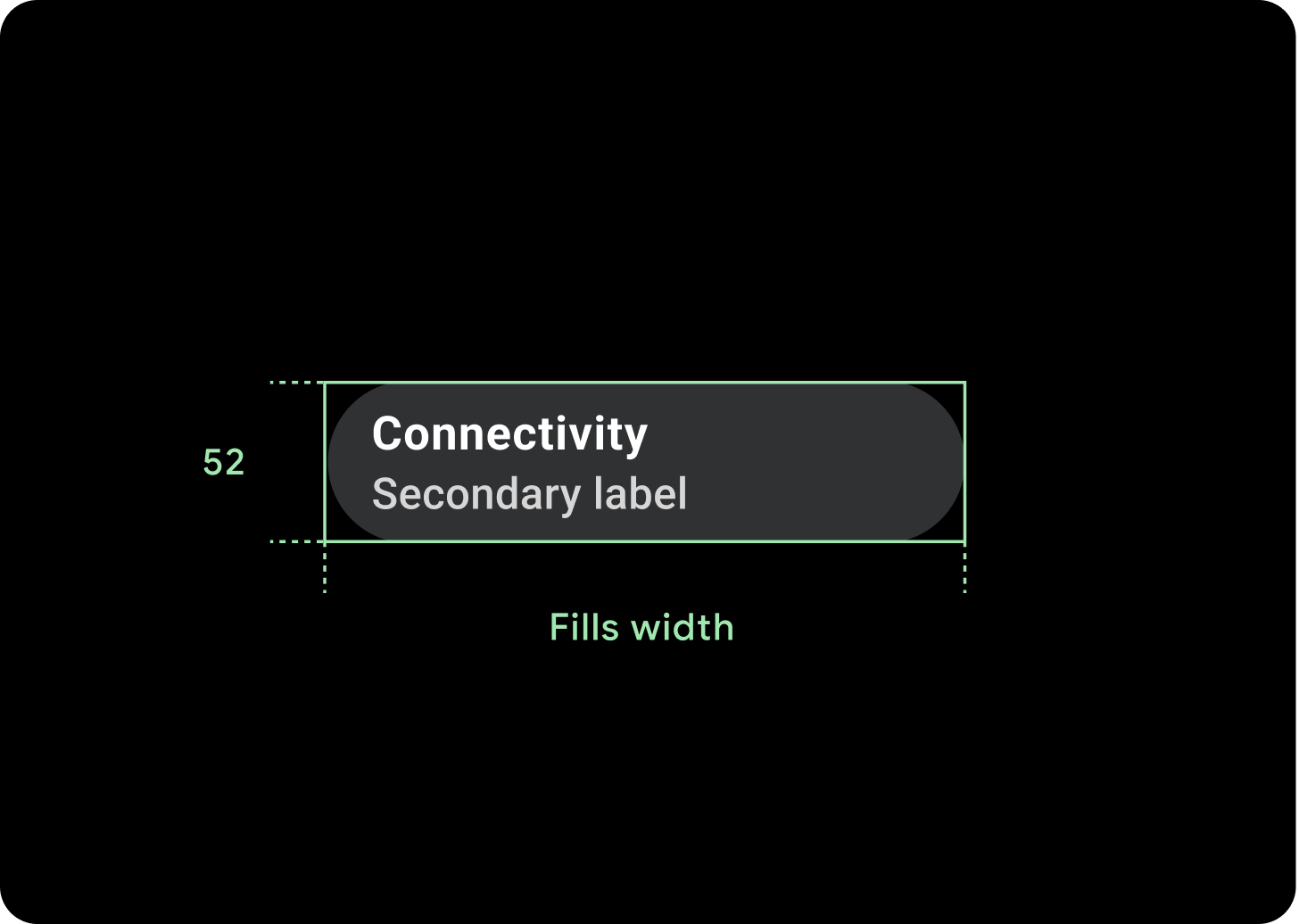
Высота: 52 дп
Компактный чип
Значок: 20 дп.
Высота: 32 дп
Область касания: 48 dp
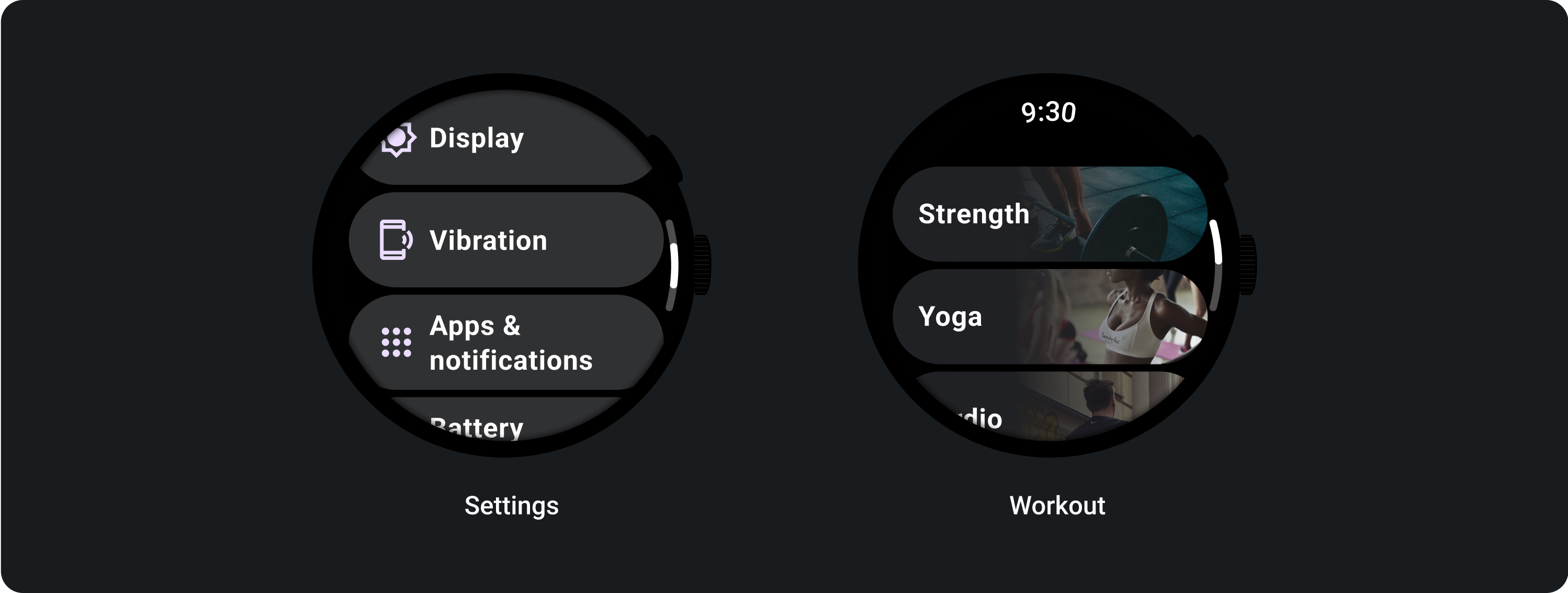
Применение
См. примеры использования чипов, например стандартные чипы в настройках и чипы изображений в приложении для тренировок.

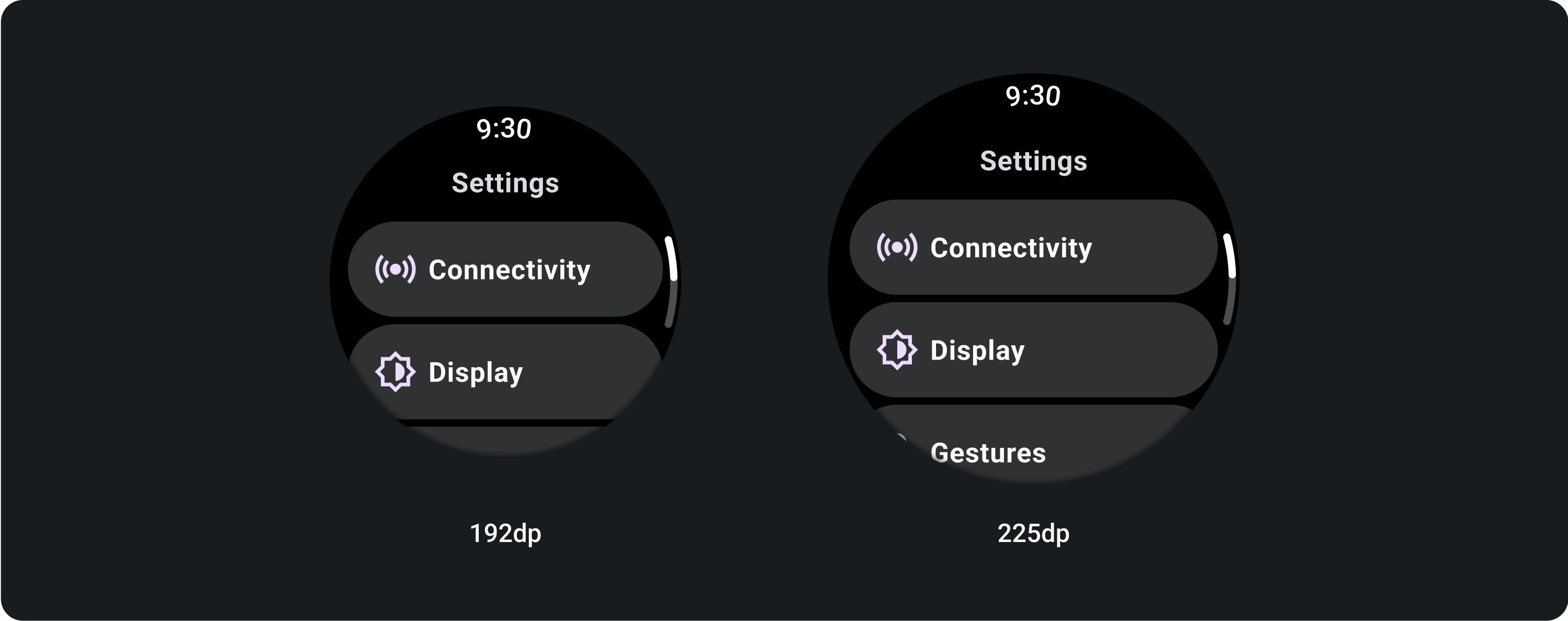
Адаптивные макеты


Отзывчивое поведение
Чипы растягиваются, чтобы заполнить доступную ширину на больших дисплеях.
Значок (24 x 24 пикселя)
Контейнер (52 x XX dp)

