
Los temas de Material para Wear permiten personalizar sistemáticamente Material Design para Wear a fin de reflejar tu marca. Cuando comienzas a cambiar aspectos de tu IU, como el color y la tipografía, las herramientas de temas de Material para Wear aplican tu visión de diseño a lo largo de la experiencia del usuario. Las herramientas permiten cambiar fácilmente entre los flujos de trabajo de diseño y de código, ya que proporcionan valores específicos para todos los atributos personalizables. La personalización de los valores de atributos crea un tema de Material para Wear para tu producto.
Cómo usar temas de Material para Wear
Los temas de Material para Wear consisten en tres acciones principales: personalizar el tema, aplicarlo en tus modelos de diseño y usarlo en el código.
Material Design para Wear incluye un tema integrado que se puede usar tal como está. Además, puedes personalizar este tema, de modo que Material funcione para tu producto.
Temas en la práctica
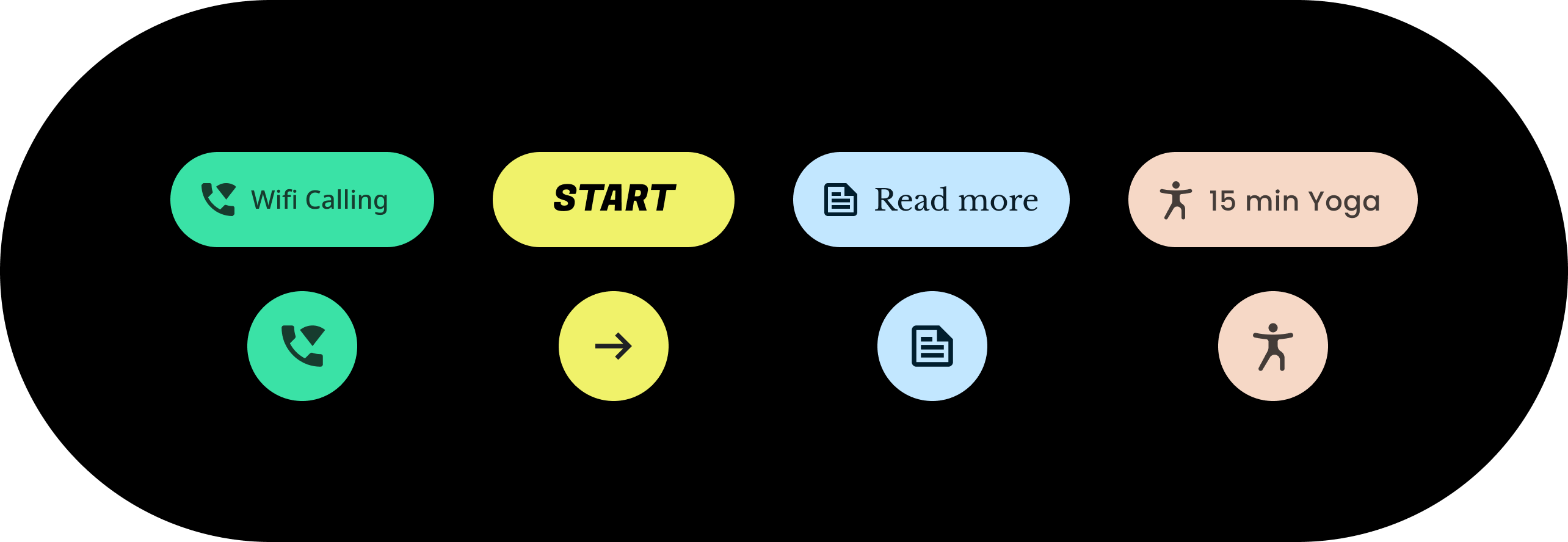
Los temas afectan a toda la IU, incluidos los componentes individuales, como los chips. En el siguiente ejemplo, se muestra la personalización de los valores predeterminados de un componente de chip.
A un chip contenido se le asignan valores para un color, una forma y una familia de tipo específicos. Ajusta los valores predeterminados para que se adapten al estilo de tu app.

| Antes
Un chip de referencia de Material para Wear con estilos predeterminados |
Después
Un chip personalizado de Material para Wear |
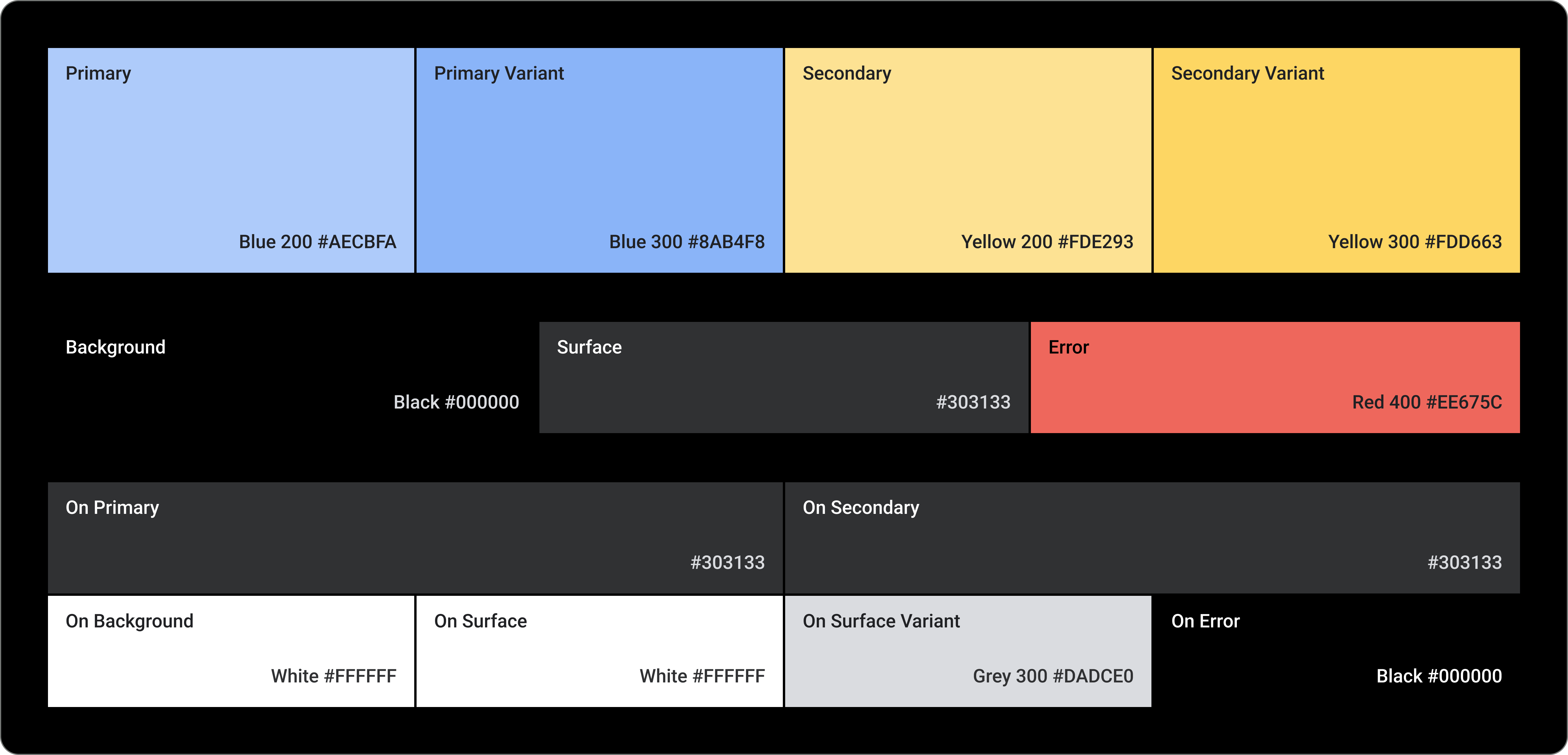
Color
El sistema de colores admite la configuración de colores personalizados para componentes, texto, íconos y superficies. Establece los colores de tu tema para las siguientes 13 categorías:

Principal
Variante principal
Secundario
Variante secundaria
Información general
Superficie
Error
En principal
En secundario
En fondo
En superficie
En variante de superficie
En error
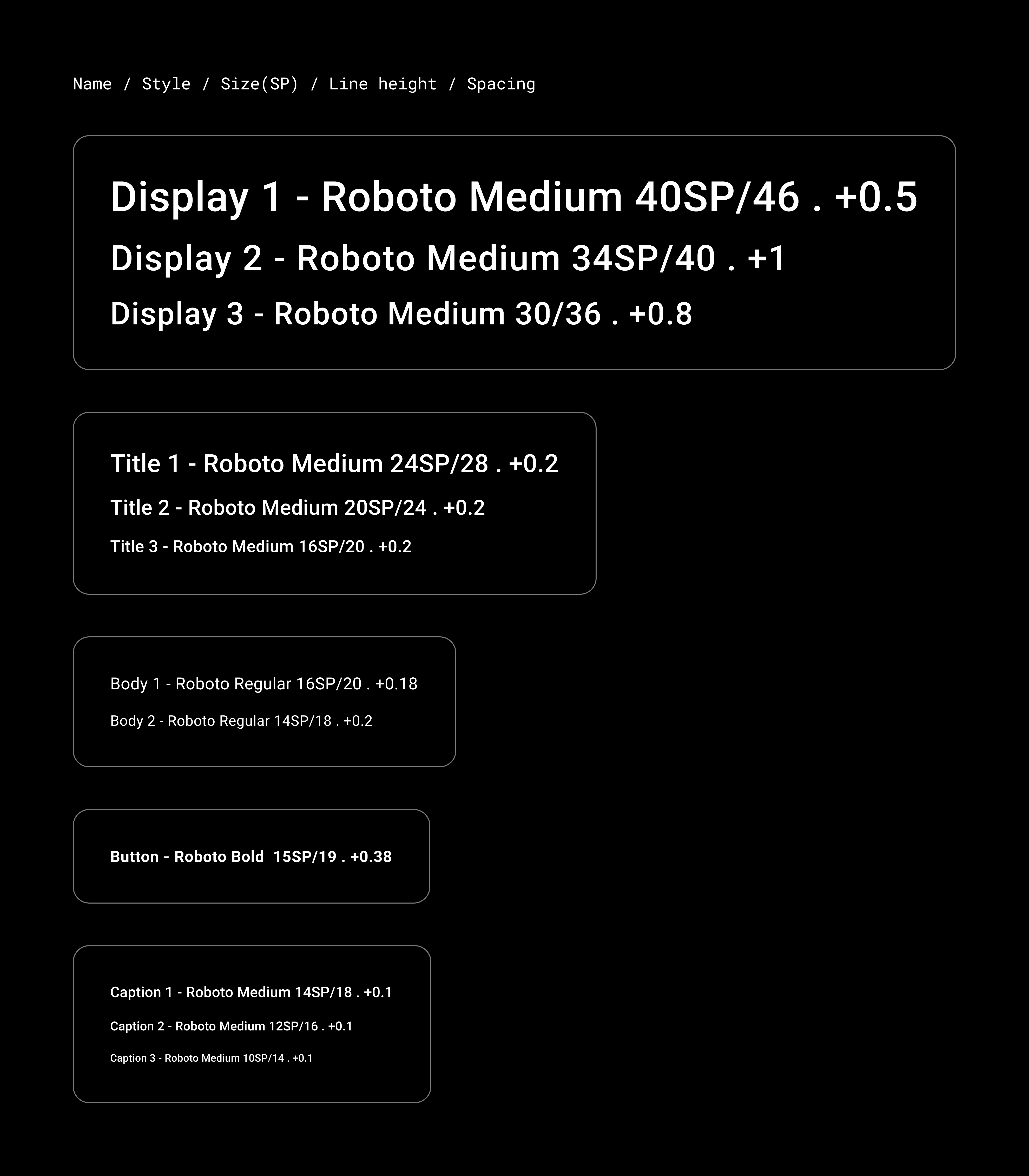
Tipografía
El sistema de tipografía admite 11 categorías que, en conjunto, forman la escala de tipos. Esta escala de tipo determina los diversos estilos y tamaños de tipo que aparecen en pantalla, que van desde la copia del cuerpo hasta el texto del botón.
Los atributos de tipografía se controlan con valores que se pueden personalizar para el tipo de familia, la fuente, las mayúsculas y minúsculas, el tamaño y el seguimiento.