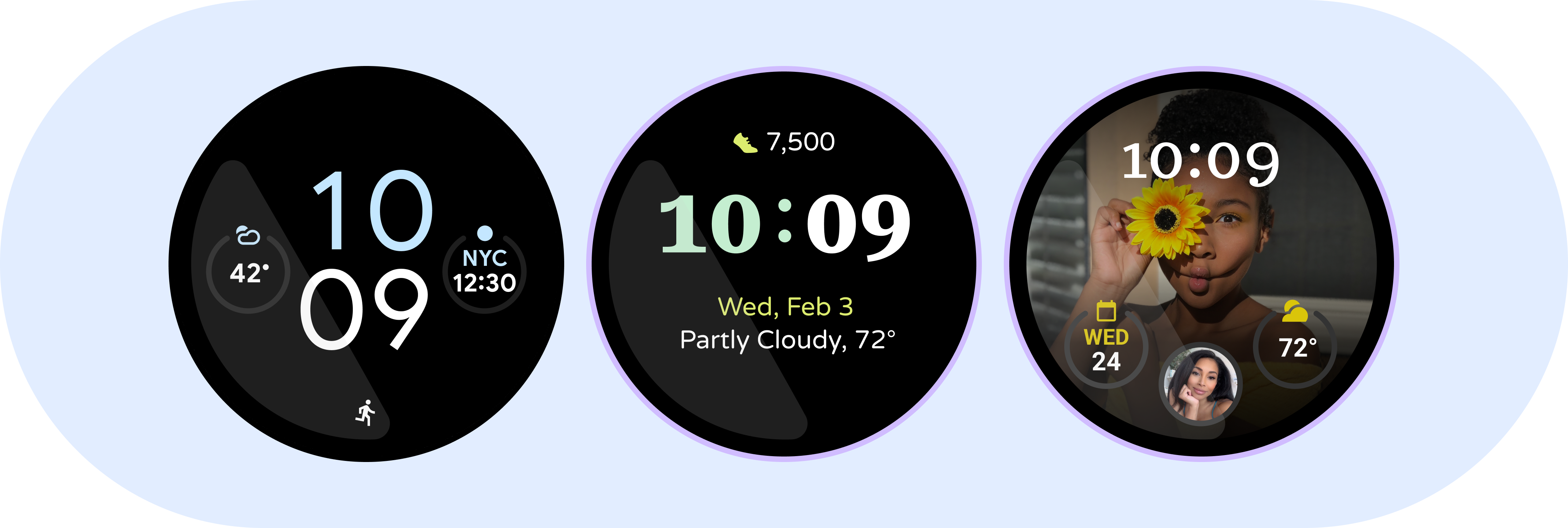
Uma complicação é um elemento da interface de um mostrador do relógio que contém informações de visualização rápida que os usuários querem ver com frequência ao longo do dia. Por exemplo, você pode criar uma complicação do clima atual ou de frequência cardíaca.

Princípios da UX
As seções a seguir descrevem os princípios que precisam ser considerados ao criar complicações.
Com visualização rápida |
Focadas no conteúdo |
Focadas na privacidade |
| Complicações são pequenos componentes projetados para ajudar os usuários a concluir tarefas frequentes com rapidez. O conteúdo precisa ser simples e legível. | Complicações são mais valiosas quando o conteúdo de que o usuário precisa fica visível apenas levantando o pulso, sem necessidade de mais interações. | O relógio acompanha o usuário para qualquer lugar. Pense em como o conteúdo nas complicações será relevante para o contexto do usuário. |
Casos de uso
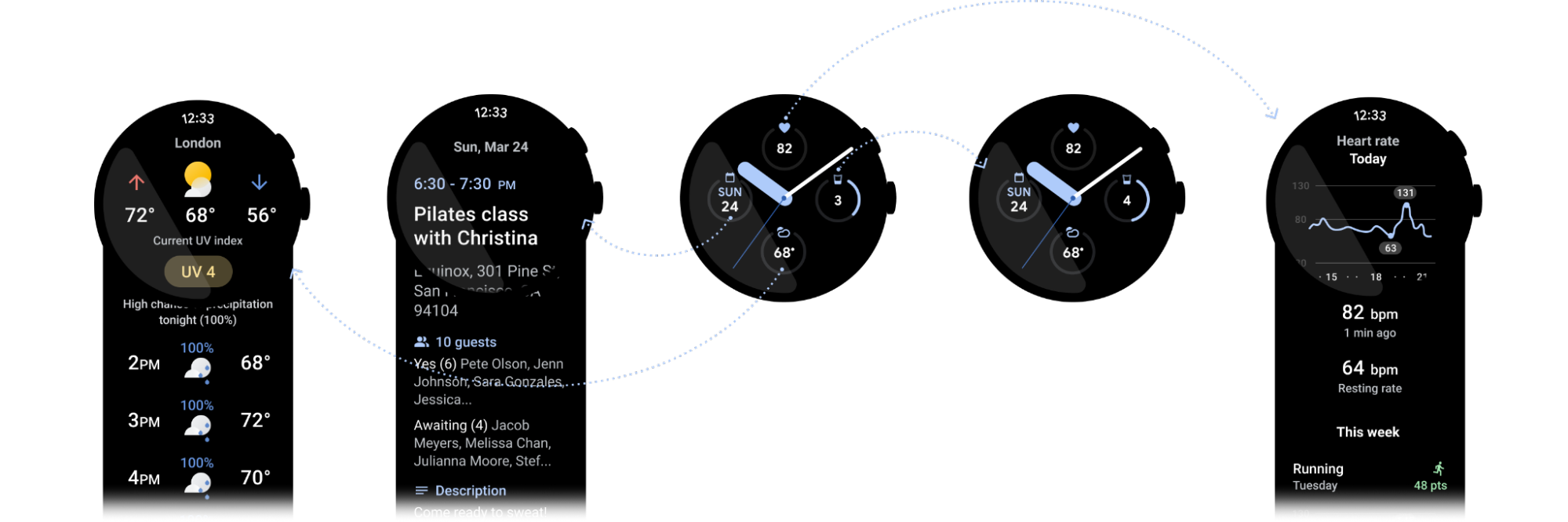
Quando tocadas, as complicações podem ajudar os usuários a acessar uma parte específica de um app. Elas também podem realizar uma ação independente. Por exemplo, tocar em uma complicação de contagem de água muda a quantidade de copos.

O Wear OS inclui automaticamente uma complicação de atalho de apps para que você não precise criar seu próprio atalho. Em vez disso, concentre-se na criação de complicações que possam ajudar os usuários a concluir tarefas com foco.
Tipos
Os tipos de complicação se referem aos tipos de dados mostrados na complicação ou fornecidos por uma fonte de dados. Uma complicação sempre tem um único tipo que inclui campos obrigatórios e opcionais. Um campo obrigatório contém os dados principais. A maioria dos tipos de complicação recebe o nome do campo obrigatório. Você pode escolher quantas complicações quer incluir no mostrador do relógio e a quais tipos quer oferecer suporte. Há cinco tipos de complicação.
| Tipo | Campos obrigatórios | Campos opcionais | Nome da classe | Exemplo |
|---|---|---|---|---|
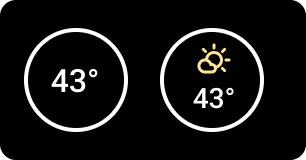
| SHORT_TEXT | Texto curto | Ícone, Ícone de proteção de pixels, Título curto |
ShortTextComplicationData |
 |
| ICON | Ícone | Ícone de proteção de pixels | MonochromaticImageComplicationData |
|
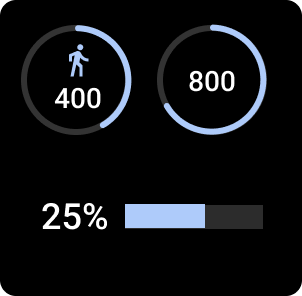
| RANGED_VALUE | Valor Valor mínimo Valor máximo |
Ícone, Ícone de proteção de pixels, Texto curto, Título curto |
RangedValueComplicationData |
 |
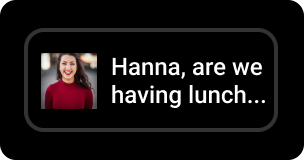
| LONG_TEXT | Texto longo | Título longo, Ícone, Ícone de proteção de pixels, Imagem pequena |
LongTextComplicationData |
 |
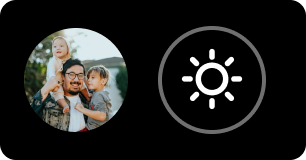
| SMALL_IMAGE | Imagem pequena | SmallImageComplicationData |
 |
|
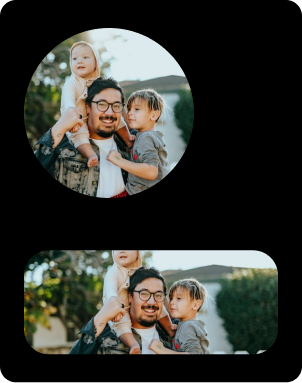
| LARGE_IMAGE | Imagem grande | PhotoImageComplicationData |
 |
Para saber mais sobre as fontes de dados de complicações, consulte Tipos de complicação.

