在 Android XR 中,3D 模型是具有深度和体积的渲染数字对象,可为应用增添真实感和空间感知。用户可以自然地与 3D 模型互动,从而打造富有变革性且富有吸引力的体验。
Android XR 支持具有 .glTF 或 .glb 文件扩展名的 3D 模型。GL 传输格式 (glTF) 是一种标准的 3D 文件格式,可最大限度地缩减资源大小、快速加载,并且可跨平台运行。您可以从第三方数字内容创作工具(例如 Blender、Maya、Spline 等)导出这些文件格式。
为了优化性能,请优先考虑小文件。避免使用过多的多边形数或高分辨率纹理,以免影响渲染速度。
集成 3D 模型的方法
Android XR 提供了不同的工具,可让您在应用中添加交互式 3D 模型:使用 SceneCore API 或 Scene Viewer。如果您使用 Compose for XR 进行构建,则可以使用体积子空间可组合项将 3D 模型放置在相对于界面的相对位置。
- SceneCore API。您可以创建自己的互动,包括旋转、移动和缩放。这样,用户就可以与 3D 模型以及应用的空间面板和环境互动。您还可以在面板和 3D 模型之间创建父子关系。了解 SceneCore API。
- Scene Viewer 可用于加载和显示 3D 模型,并支持旋转、移动和缩放等互动。不过,Scene Viewer 会作为单独的应用运行。因此,用户在与 3D 模型互动时将无法看到应用的面板和环境。了解场景查看器。
SceneCore API
借助 SceneCore API,您可以为 3D 模型开发丰富的互动,同时让用户保持在应用情境中。由于 SceneCore 允许您在 3D 模型旁边继续显示面板和环境,因此您可以建立 3D 模型与面板之间的关系,并使用场景感知将内容锚定到用户的实际空间。
借助 SceneCore,您还可以添加:
- 3D 模型的注释
- 播放嵌入在 3D 模型中的动画
- 多个 3D 模型
- 自定义菜单和启动位置
婚恋交友
3D 模型可以与面板或其他 3D 模型建立父子关系,以便子元素跟随父元素的移动。
Anchors
用户可以将 3D 模型固定在现实世界中的特定位置。您可以选择将锚点添加到常规水平或垂直表面,也可以添加到地板或墙壁等特定表面。
Scene Viewer
借助场景查看器,用户可以查看 3D 模型并与之互动。用户可以打开受支持的 .glTF 3D 模型(例如 .glb 文件),并将对象放置在空间中。您可以在应用中集成 3D 查看器,让用户能够轻松直观地查看商品、探索教育内容和体验 3D 模型。Scene Viewer 提供了用于基本交互的内置界面,包括移动、旋转、缩放和锚定。
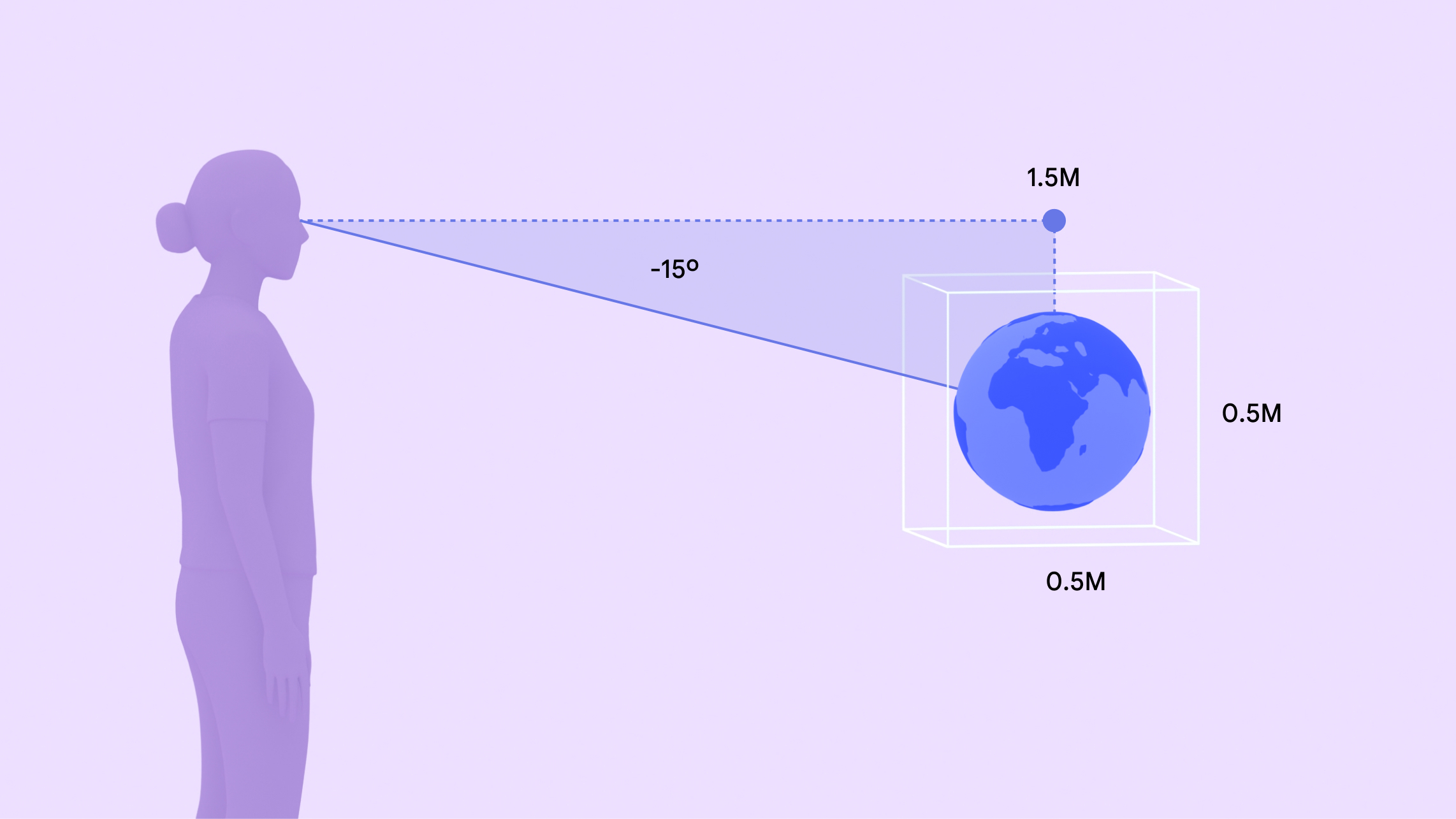
启动位置
3D 模型会在用户视线下方 1.5 米处、15 度角的视野中心启动。它们在展开时尺寸较小,每个轴为 1.5 米。

互动次数包括
界面和互动功能,让用户可以使用自然手势移动、旋转、固定和缩放 3D 模型。
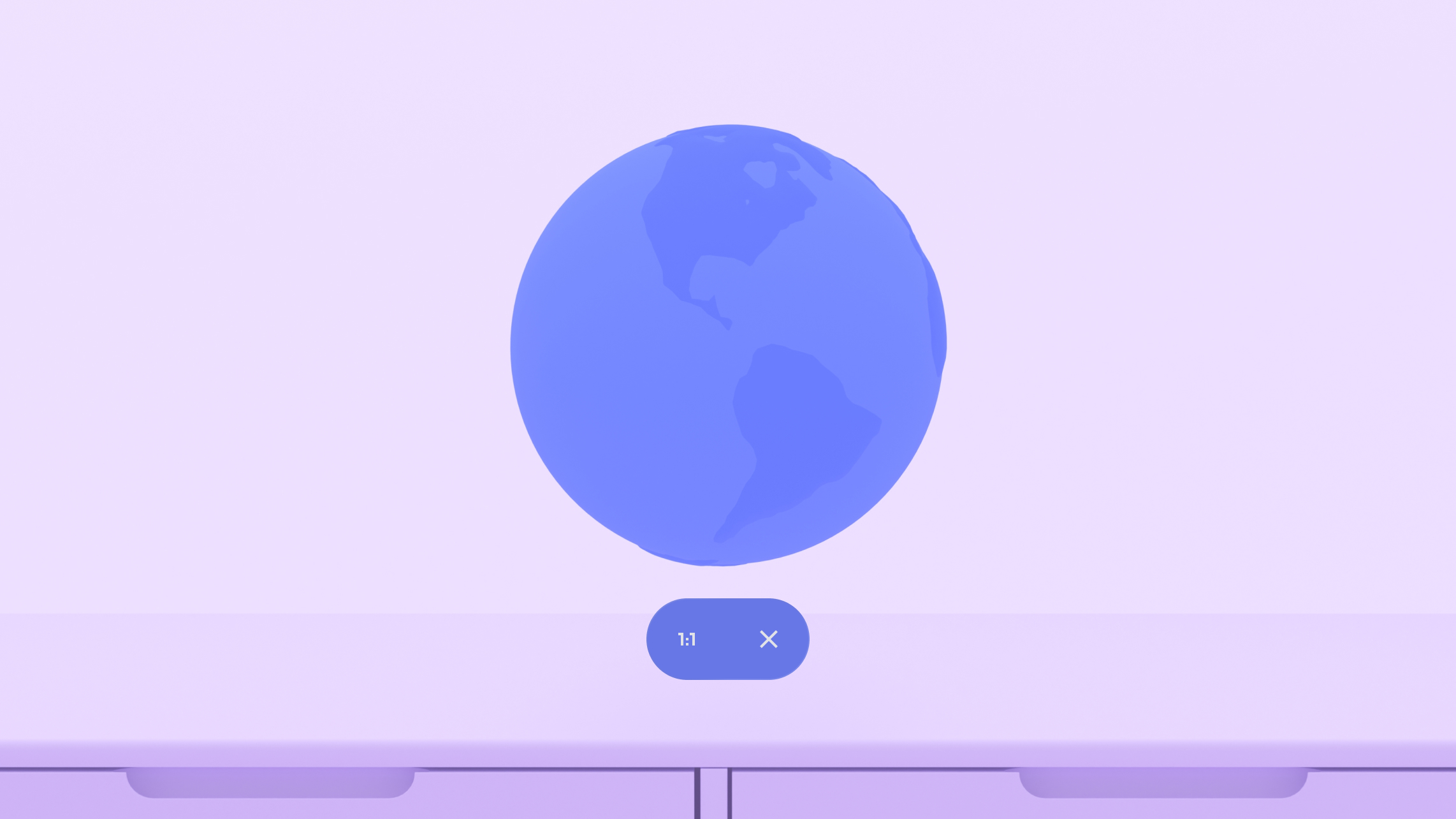
互动菜单
您可以使用其他操作自定义 3D 模型菜单。如果 glTF 文件包含不同的尺寸(例如建议尺寸和实际尺寸),用户可以使用“1:1”按钮在它们之间快速切换。如需退出 3D 模型视图并返回应用,用户可以点击强制性关闭按钮。