底部动作条会显示固定在屏幕底部的次要内容。
版本兼容性
此实现要求将项目 minSDK 设置为 API 级别 21 或更高级别。
依赖项
实现底部动作条
如需实现底部动作条,请使用 ModalBottomSheet 可组合项:
展开和收起工作表
如需展开和收起工作表,请使用 SheetState:
要点
- 使用
content槽,该槽使用ColumnScope将动作条内容可组合项的布局设为列。 - 使用
rememberSheetState创建一个SheetState实例,并通过sheetState参数将其传递给ModalBottomSheet。 SheetState可提供对show和hide函数的访问权限,以及对与当前动作条状态相关的属性的访问权限。这些函数需要CoroutineScope(例如rememberCoroutineScope),并且可被调用以响应界面事件。隐藏底部动作条时,请务必从组合中移除
ModalBottomSheet。
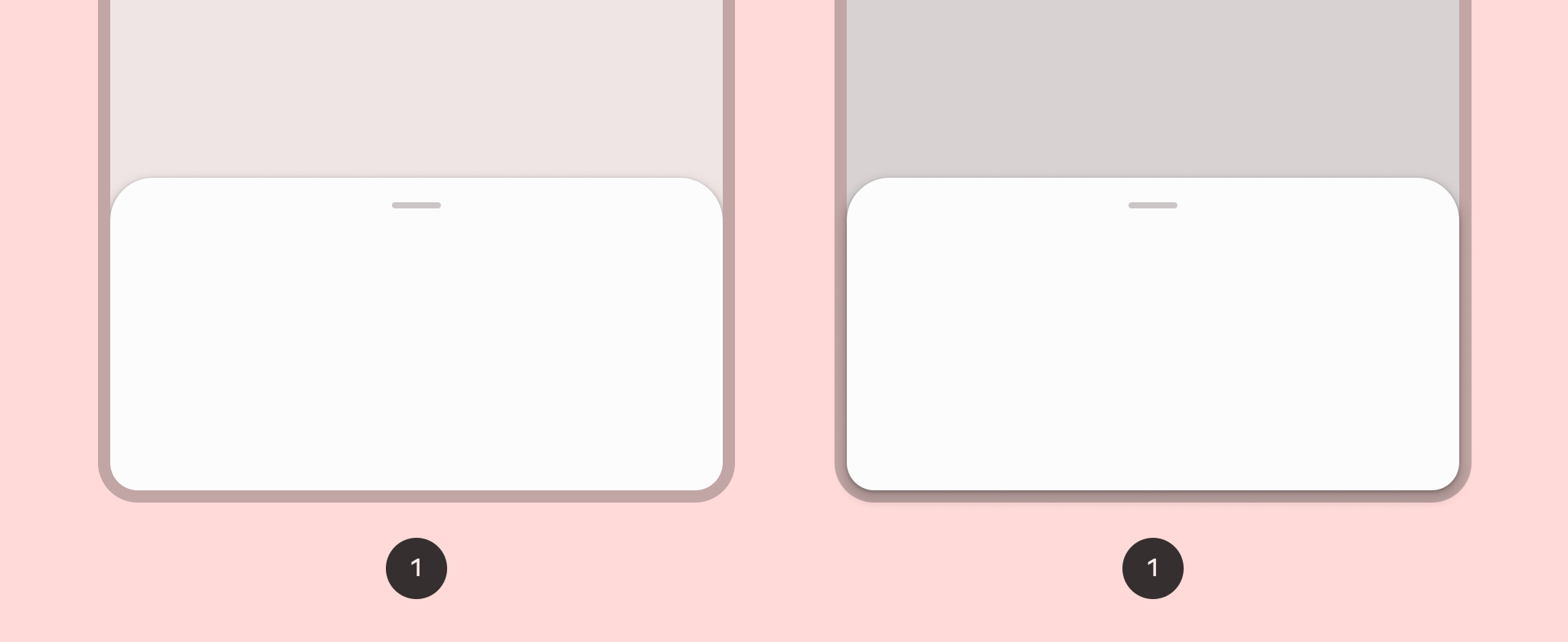
结果

包含本指南的集合
本指南属于以下精选快速入门集合,这些集合涵盖了更广泛的 Android 开发目标:

显示互动组件
了解如何使用可组合函数根据 Material Design 设计系统轻松创建美观的界面组件。
有问题或反馈
请访问我们的常见问题解答页面,了解简短指南,或与我们联系,告诉我们您的想法。


