Snackbar 组件可用作显示在屏幕底部的简短通知。它可在不中断用户体验的情况下提供有关操作或操作的反馈。动作条会在几秒钟后消失。用户还可以通过执行操作(例如点按按钮)来关闭这些动作条。
请考虑以下三个可能需要使用抽屉式动作条的用例:
- 操作确认:用户删除电子邮件或消息后,系统会显示一个动作条来确认操作并提供“撤消”选项。
- 网络状态:当应用失去互联网连接时,系统会弹出一个动作条,指明应用目前处于离线状态。
- 数据提交:成功提交表单或更新设置后,系统会在通知栏中显示更改已成功保存。
版本兼容性
此实现要求将项目 minSDK 设置为 API 级别 21 或更高级别。
依赖项
创建基本动作条
如需实现抽屉式动作条,您首先需要创建 SnackbarHost,其中包含 SnackbarHostState 属性。SnackbarHostState 可提供对 showSnackbar() 函数的访问权限,您可以使用该函数显示信息提示栏。
该挂起函数需要 CoroutineScope(例如,使用 rememberCoroutineScope),并可被调用以响应界面事件,从而在 Scaffold 中显示 Snackbar。
创建包含操作的动作条
您可以提供可选操作,并调整 Snackbar 的时长。snackbarHostState.showSnackbar() 函数可接受额外的 actionLabel 和 duration 参数,并返回 SnackbarResult。
您可以使用 snackbarHost 参数提供自定义 Snackbar。如需了解详情,请参阅 SnackbarHost API 参考文档。
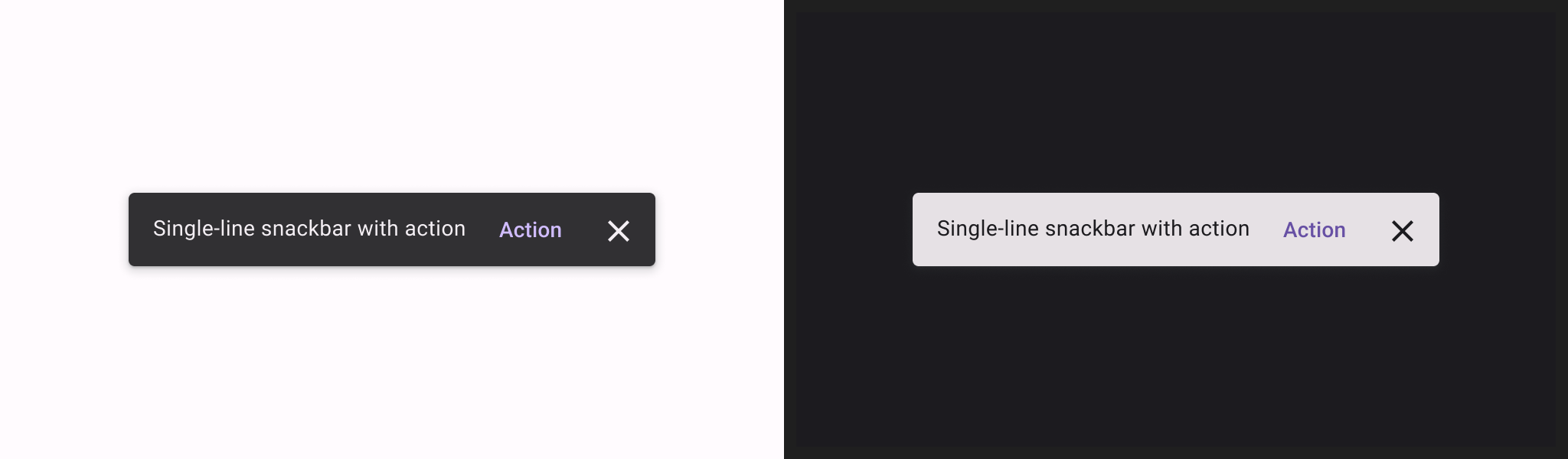
结果

包含本指南的集合
本指南属于以下精选快速入门集合,这些集合涵盖了更广泛的 Android 开发目标:

显示互动组件
了解如何使用可组合函数根据 Material Design 设计系统轻松创建美观的界面组件。
有问题或反馈
请访问我们的常见问题解答页面,了解简短指南,或与我们联系,告诉我们您的想法。


