您可以设置文本的部分样式,以提高可读性、提升用户体验,并通过使用颜色和字体来激发更大的创造力。
版本兼容性
此实现要求将项目 minSDK 设置为 API 级别 21 或更高级别。
依赖项
设置文本的部分样式
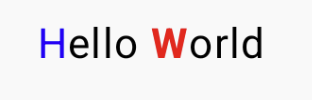
以下代码使用蓝色显示“H”,使用红色显示“W”,并使用黑色显示文本的其余部分,从而显示字符串“Hello World”。如需在单个 Text 可组合项中设置不同的样式,请使用以下代码:
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }
代码要点
- 使用会返回
AnnotatedString字符串的buildAnnotatedString在文本中设置不同的样式。 - 使用
SpanStyle设置文本的部分样式,此配置允许设置字符级样式。
结果

包含本指南的集合
本指南属于以下精选快速入门集合,这些集合涵盖了更广泛的 Android 开发目标:

显示文本
文字对任何界面都属于核心内容。了解在应用中呈现文本的不同方式,以提供愉悦的用户体验。
有问题或反馈
请访问我们的常见问题解答页面,了解简短指南,或与我们联系,告诉我们您的想法。



