您可以在用户在文本字段中输入内容(例如输入姓名、电子邮件地址、地址或其他联系信息)时验证输入内容。此验证可减少错误并为用户节省时间。
版本兼容性
此实现要求将项目 minSDK 设置为 API 级别 21 或更高级别。
依赖项
在用户输入时验证输入内容
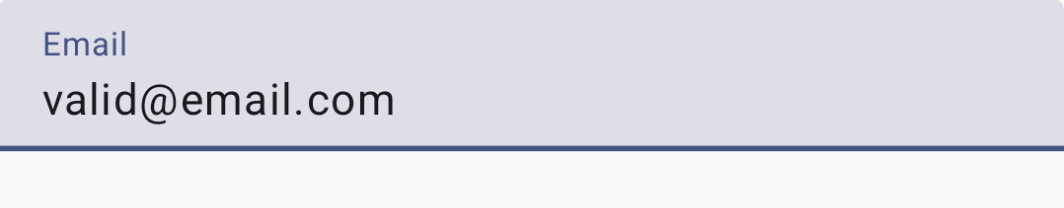
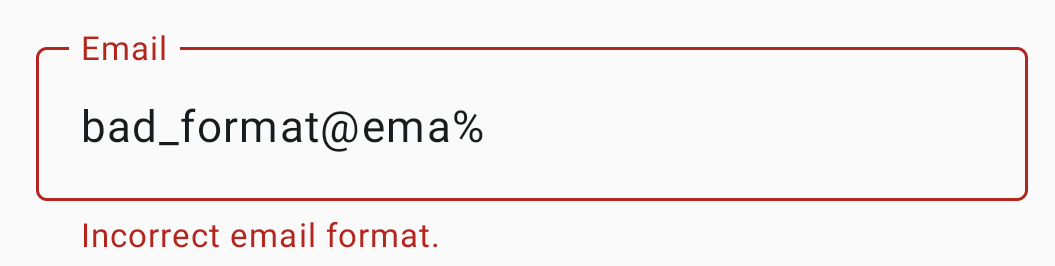
使用以下代码在用户输入时显示字段输入内容并验证文本。如果信息未经验证,系统会显示错误消息来帮助用户更正输入内容。
class EmailViewModel : ViewModel() { var email by mutableStateOf("") private set val emailHasErrors by derivedStateOf { if (email.isNotEmpty()) { // Email is considered erroneous until it completely matches EMAIL_ADDRESS. !android.util.Patterns.EMAIL_ADDRESS.matcher(email).matches() } else { false } } fun updateEmail(input: String) { email = input } } @Composable fun ValidatingInputTextField( email: String, updateState: (String) -> Unit, validatorHasErrors: Boolean ) { OutlinedTextField( modifier = Modifier .fillMaxWidth() .padding(10.dp), value = email, onValueChange = updateState, label = { Text("Email") }, isError = validatorHasErrors, supportingText = { if (validatorHasErrors) { Text("Incorrect email format.") } } ) } @Preview @Composable fun ValidateInput() { val emailViewModel: EmailViewModel = viewModel<EmailViewModel>() ValidatingInputTextField( email = emailViewModel.email, updateState = { input -> emailViewModel.updateEmail(input) }, validatorHasErrors = emailViewModel.emailHasErrors ) }
代码要点
- 定义一个可组合项,用于重复使用
OutlinedTextField组件,并添加所需参数以便在用户输入时显示验证器错误消息。 EmailViewModel用于维护状态并提供电子邮件验证逻辑。- 如果
isError为 true,界面会提供一个用于指示验证错误状态的直观指示器。 - 在输入完整且正确的电子邮件地址之前,该组件会显示“电子邮件格式不正确”。
结果


包含本指南的集合
本指南属于以下精选快速入门集合,这些集合涵盖了更广泛的 Android 开发目标:

显示文本
文字对任何界面都属于核心内容。了解在应用中呈现文本的不同方式,以提供愉悦的用户体验。

请求用户输入
了解如何实现用户通过输入文本和使用其他输入方式与您的应用互动的方式。
有问题或反馈
请访问我们的常见问题解答页面,了解简短指南,或与我们联系,告诉我们您的想法。



