Cette page présente les nouvelles fonctionnalités introduites dans les versions preview d'Android Studio. Les versions preview offrent un accès anticipé aux dernières fonctionnalités et améliorations d'Android Studio. Vous pouvez télécharger ces versions preview. Si vous rencontrez des problèmes lors de l'utilisation d'une version preview d'Android Studio, n'hésitez pas à nous en informer. Vos rapports de bugs nous aident à améliorer Android Studio.
Les versions Canary contiennent des fonctionnalités de pointe en cours de développement et sont peu testées. Bien que vous puissiez utiliser les builds Canary pour le développement, sachez que des fonctionnalités peuvent être ajoutées ou modifiées. Les versions candidates (RC) sont la prochaine version d'Android Studio et sont presque prêtes pour une version stable. L'ensemble de fonctionnalités de la prochaine version a été stabilisé. Consultez la section Noms des versions d'Android Studio pour comprendre la dénomination des versions d'Android Studio.
Pour obtenir les dernières actualités sur les versions preview d'Android Studio, y compris une liste des correctifs notables dans chaque version preview, consultez les mises à jour des versions sur le blog Android Studio.
Versions actuelles d'Android Studio
Le tableau suivant répertorie les versions actuelles d'Android Studio et leurs canaux respectifs.
| Version | Chaîne |
|---|---|
| Mise à jour groupée d'Android Studio Meerkat | 2024.3.2 | Stable |
| Plug-in Android Gradle 8.10.0 | Stable |
| Android Studio Narwhal | 2025.1.1 | Bêta |
| Mise à jour groupée d'Android Studio Narwhal | 02/01/2025 | Canary |
Compatibilité avec les aperçus du plug-in Android Gradle
Chaque version preview d'Android Studio est publiée avec une version correspondante du plug-in Android Gradle (AGP). Les versions preview de Studio devraient fonctionner avec n'importe quelle version stable compatible d'AGP. Toutefois, si vous utilisez une version preview d'AGP, vous devez utiliser la version preview correspondante d'Android Studio (par exemple, Android Studio Chipmunk Canary 7 avec AGP 7.2.0-alpha07). Les tentatives d'utilisation de versions divergentes (par exemple, Android Studio Chipmunk bêta 1 avec AGP 7.2.0-alpha07) entraînent un échec de la synchronisation, ce qui vous invite à passer à la version correspondante d'AGP.
Pour obtenir un journal détaillé des abandons et suppressions de l'API du plug-in Android Gradle, consultez les mises à jour de l'API du plug-in Android Gradle.
Android Studio Narwhal | 2025.1.1
Voici les nouvelles fonctionnalités d'Android Studio Narwhal | 2025.1.1.
Pour voir les corrections apportées à cette version d'Android Studio, consultez les problèmes résolus.
Présentation de Gemini dans Android Studio pour les entreprises
Android Studio Narwhal Canary 5 introduit Gemini dans Android Studio pour les entreprises. Gemini pour les entreprises inclut les fonctionnalités principales de Gemini dans Android Studio, ainsi que des fonctionnalités de sécurité et de confidentialité de niveau professionnel, et plus encore. Pour exploiter toute la puissance de l'IA pour votre équipe ou votre entreprise, cliquez ici.
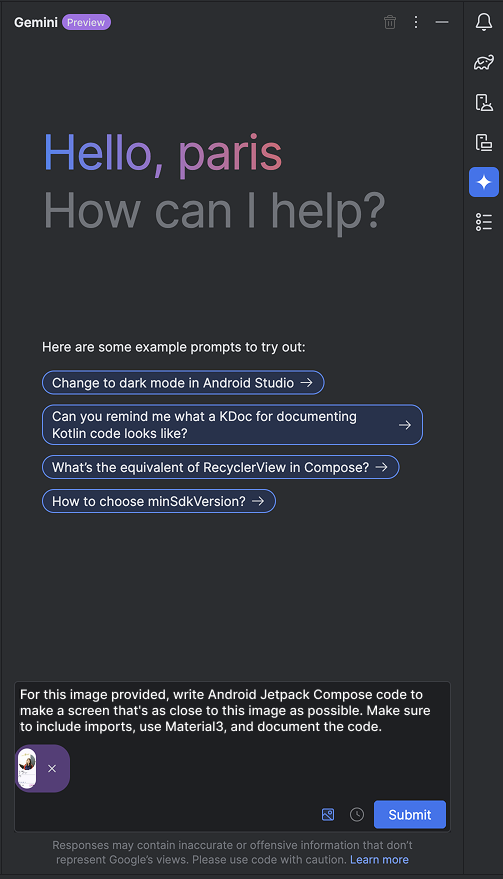
Compatibilité de Gemini dans Android Studio avec les pièces jointes d'images multimodales
Vous pouvez désormais joindre des images directement à vos requêtes Gemini dans Android Studio. Obtenez des insights instantanés sur des diagrammes techniques complexes ou utilisez des modèles de conception pour générer des squelettes de code correspondants. Cette intégration fluide du contexte visuel à votre workflow assisté par l'IA ouvre de nouveaux horizons en termes d'efficacité et de créativité.

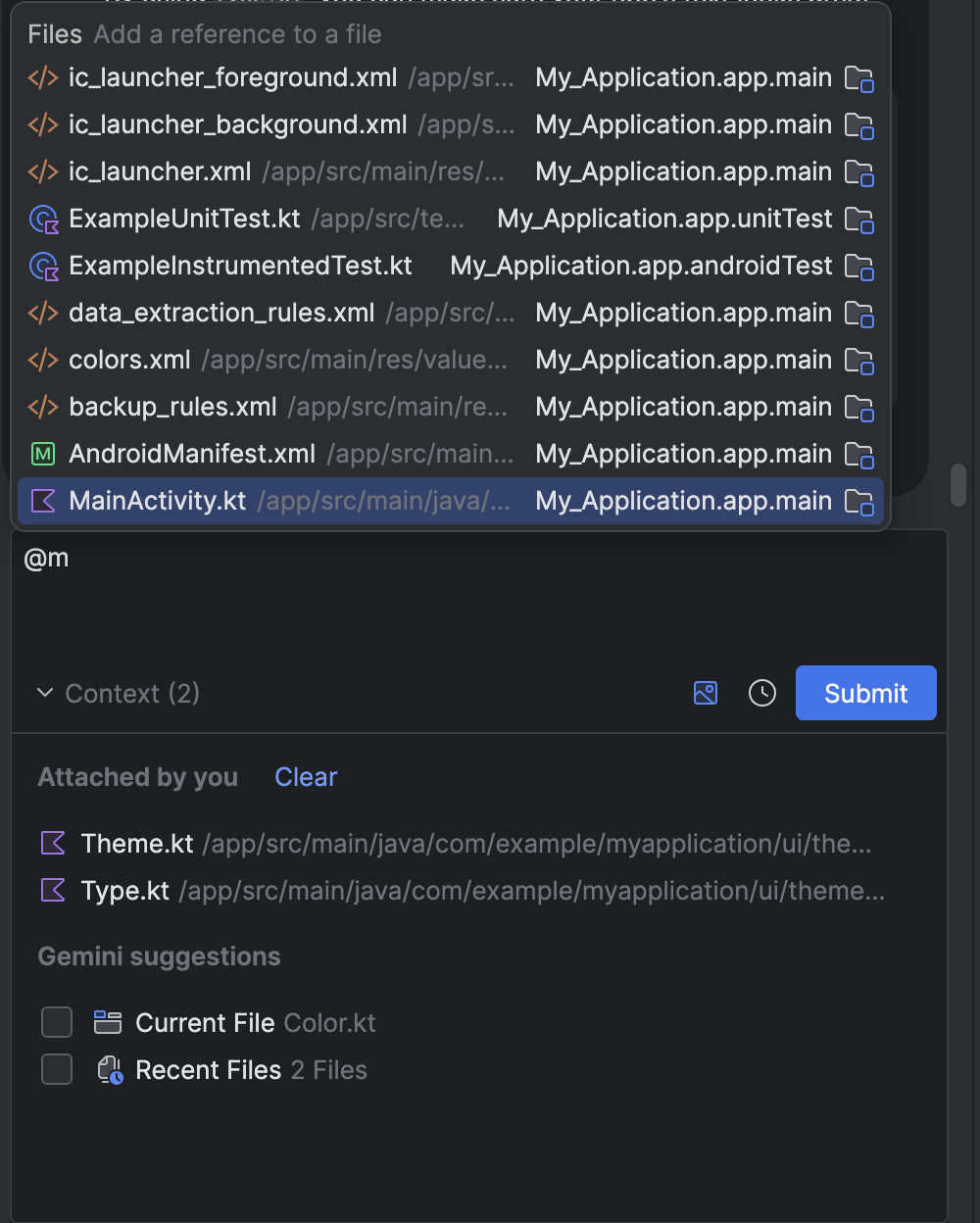
Prise en charge des pièces jointes dans Gemini dans Android Studio
Vous pouvez désormais joindre des fichiers en tant que contexte dans les interactions par chat avec Gemini dans Android Studio. Saisissez @ dans la barre de requête pour afficher un menu de finalisation des fichiers et sélectionner les fichiers à joindre. Cliquez sur le menu déroulant Contexte pour voir les fichiers joints automatiquement par Gemini. Vous pouvez choisir de cocher ou de décocher les fichiers. Pointez sur Fichiers récents pour afficher la liste des fichiers récemment joints.

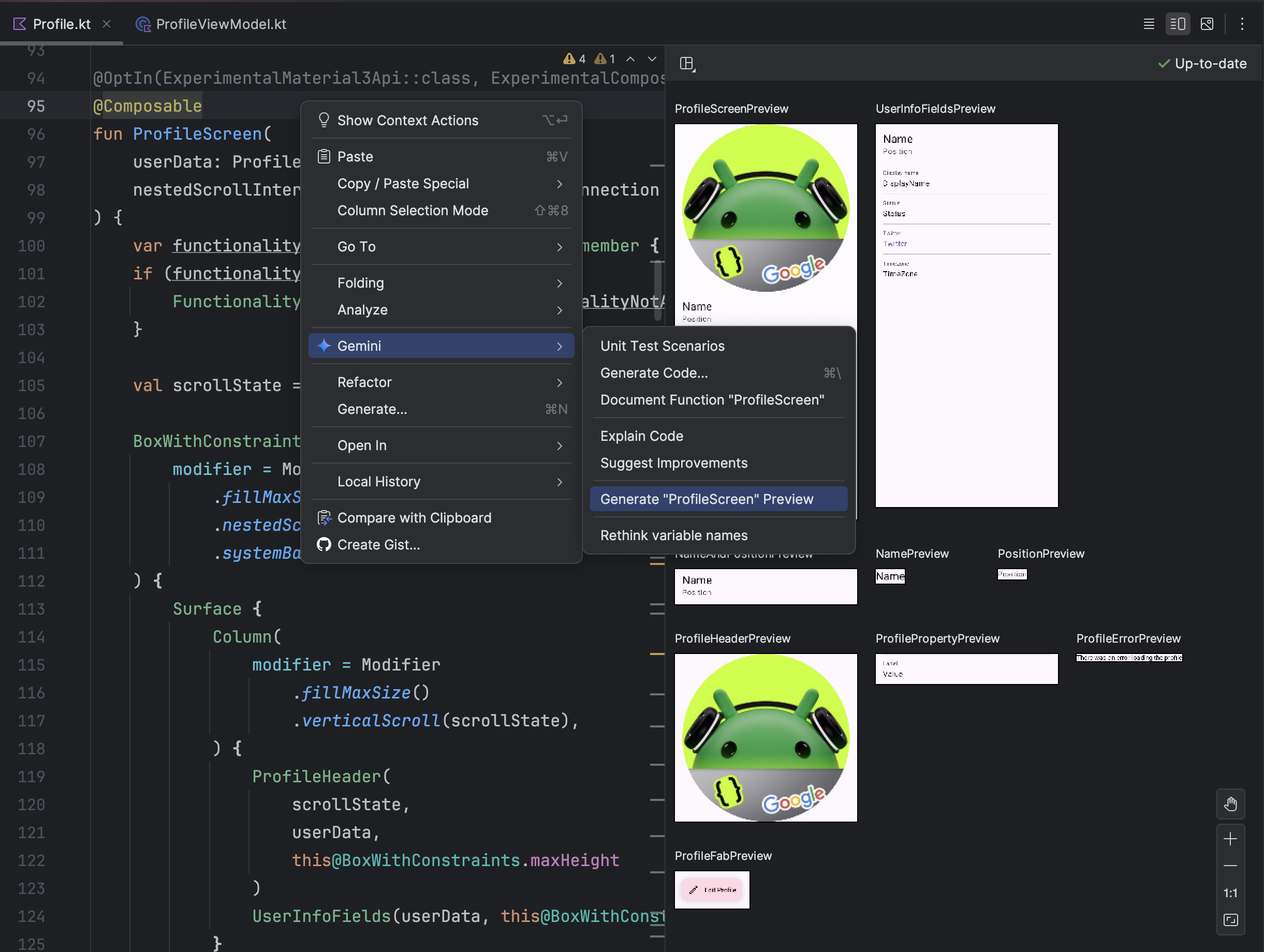
Générer des aperçus de composables à l'aide de Gemini
Les aperçus des composables vous aident à visualiser vos composables au moment de la conception dans Android Studio. Pour vous permettre d'inclure plus facilement des données fictives en tant que paramètres d'aperçu, Android Studio prend désormais en charge une fonctionnalité expérimentale: la génération d'aperçus Compose avec Gemini.
Pour accéder à cet outil, effectuez un clic droit sur un composable, puis accédez à Gemini > Generate "<Composable Name>" Preview (Gemini > Générer un aperçu de "<Nom du composable>"). Si le fichier actuel ne comporte aucun aperçu, effectuez un clic droit, puis accédez à Gemini > Générer un aperçu de Compose.
Bien que le code généré par Gemini ne soit pas toujours parfait, il constitue un point de départ utile pour accélérer votre workflow de développement.
Vos commentaires sont essentiels pour nous aider à améliorer la précision et à faire de cette intégration un atout encore plus puissant pour les développeurs Android.

Mise à jour groupée d'Android Studio Narwhal | 02/01/2025
Voici les nouvelles fonctionnalités de la mise à jour groupée d'Android Studio Narwhal | 2025.1.2.
Pour voir les corrections apportées à cette version d'Android Studio, consultez les problèmes résolus.
Parcours pour Android Studio
Journeys for Android Studio permet d'écrire et de gérer facilement les tests de bout en bout en vous permettant d'utiliser le langage naturel pour décrire les étapes et les assertions de chaque test (appelé "parcours"). En exploitant les capacités de vision et de raisonnement de Gemini, les étapes écrites en langage naturel sont converties en actions que Gemini effectue dans votre application. Vous pouvez ainsi écrire et comprendre facilement vos parcours. De plus, vous pouvez écrire et décrire des assertions plus complexes, que Gemini évalue en fonction de ce qu'il voit sur l'appareil afin de déterminer si vos parcours réussissent ou échouent.
Et comme Gemini réfléchit aux actions à effectuer pour atteindre les objectifs, les parcours sont plus résistants aux changements subtils de la mise en page ou du comportement de votre application, ce qui entraîne moins de tests incohérents lors de l'exécution sur différentes versions de votre application et différentes configurations d'appareils.
Écrivez et exécutez des parcours directement depuis Android Studio sur n'importe quel appareil Android local ou distant. L'IDE offre une nouvelle expérience d'édition pour créer des parcours, ainsi que des résultats enrichis qui vous aident à mieux suivre le raisonnement et l'exécution de votre parcours par Gemini.
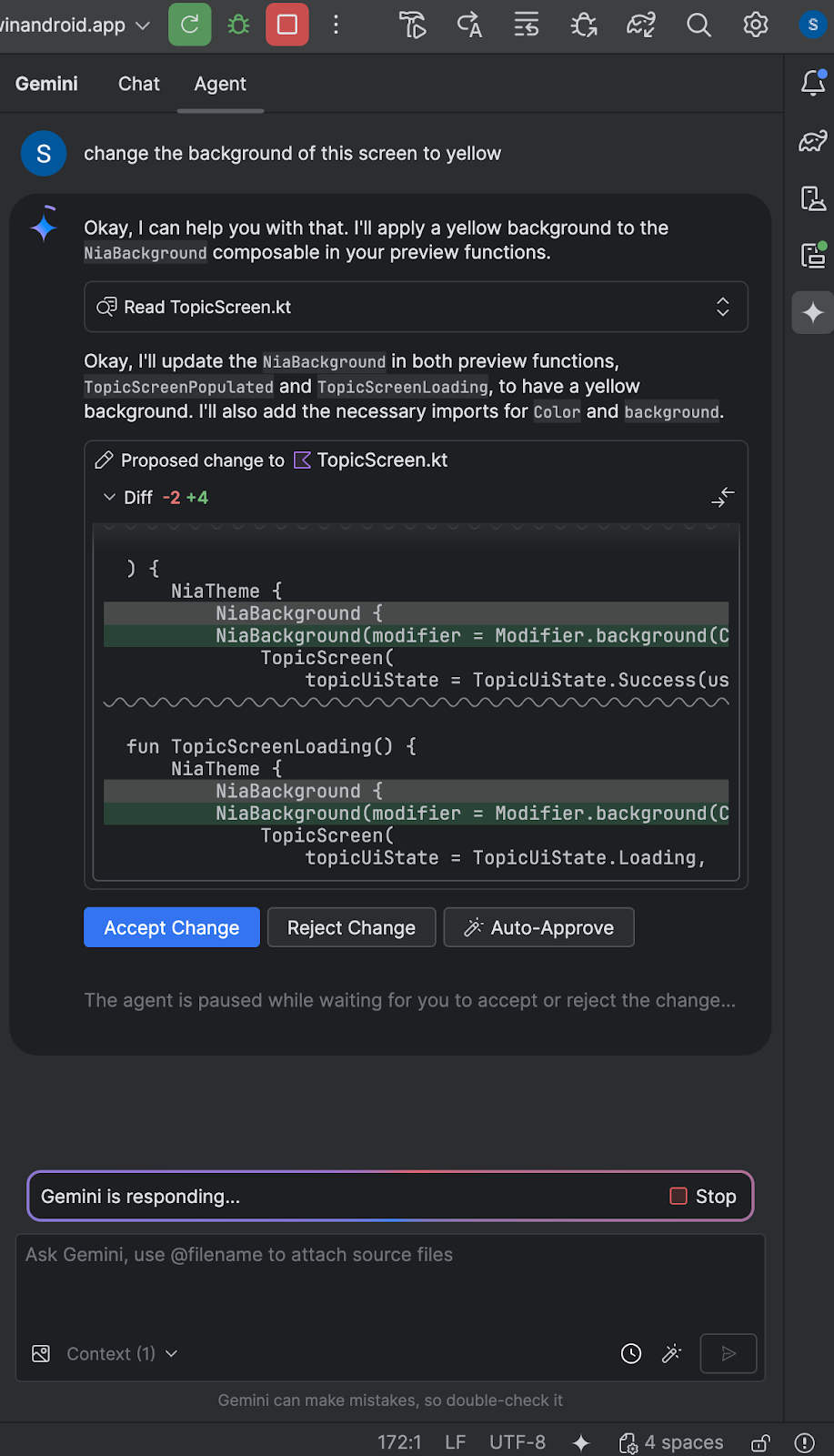
Gemini en mode Agent d'Android Studio
Gemini en mode Agent d'Android Studio est une nouvelle fonctionnalité d'IA conçue pour gérer des tâches de développement complexes en plusieurs étapes qui vont au-delà de ce que vous pouvez découvrir en discutant avec Gemini. Pour utiliser le mode Agent, cliquez sur Gemini dans la barre latérale, puis sélectionnez l'onglet Agent. Vous pouvez décrire un objectif complexe, comme générer des tests unitaires ou corriger des erreurs, et l'agent élabore un plan d'exécution couvrant plusieurs fichiers de votre projet. L'agent suggère des modifications et corrige les bugs de manière itérative pour atteindre l'objectif. Vous pouvez examiner, accepter ou refuser les modifications proposées, et demander à l'agent de revenir sur vos commentaires.

Règles dans Gemini
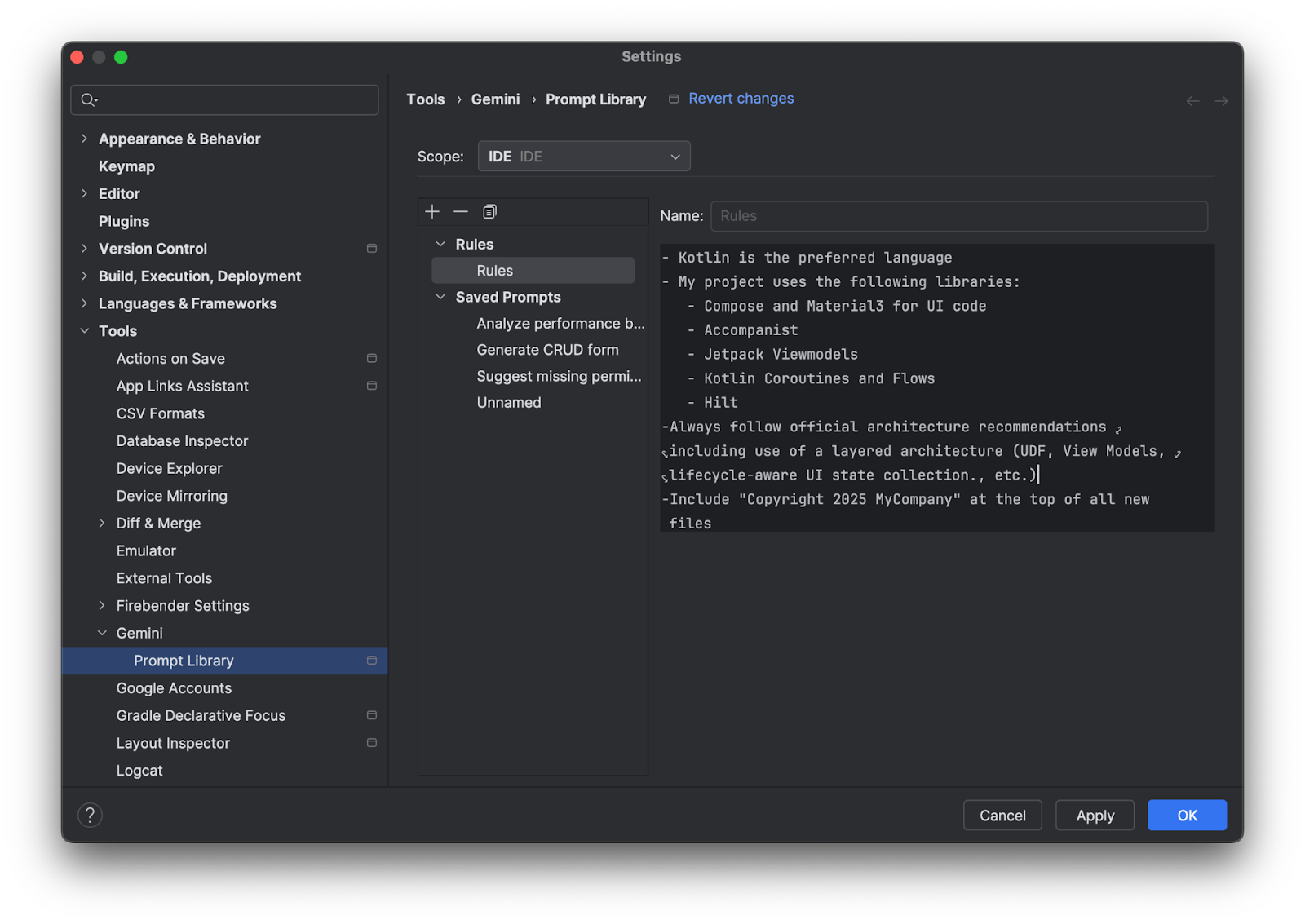
Les règles de Gemini vous permettent de définir les styles de codage ou les formats de sortie de votre choix dans la bibliothèque de requêtes. Vous pouvez également mentionner la stack technologique et les langues de votre choix. Une fois que vous avez défini ces préférences, elles sont automatiquement appliquées à toutes les requêtes ultérieures envoyées à Gemini. Les règles aident l'IA à comprendre les normes et les préférences du projet pour une assistance au codage plus précise et personnalisée. Par exemple, vous pouvez créer une règle telle que "Toujours me donner des réponses concises en Kotlin".
Pour configurer une règle, accédez à Android Studio > Settings > Tools > Gemini > Prompt Library > Rules (Android Studio > Paramètres > Outils > Gemini > Bibliothèque de requêtes > Règles) et modifiez le texte dans l'éditeur. Utilisez le menu déroulant pour stocker des règles au niveau de l'IDE ou du projet:
- Les règles au niveau de l'IDE sont privées et peuvent être utilisées dans plusieurs projets.
- Les règles au niveau du projet peuvent être partagées entre les membres de l'équipe qui travaillent sur le même projet.
Pour partager des requêtes au sein de l'équipe, vous devez ajouter le dossier
.ideaau système de contrôle des versions.

Sauvegarde et synchronisation

Vous pouvez désormais sauvegarder les paramètres Android Studio dans un stockage cloud à l'aide de votre compte Google ou JetBrains. Cela permet de synchroniser vos paramètres, tels que les claviers, les paramètres de l'éditeur de code, les paramètres système, etc. Pour commencer, effectuez l'une des opérations suivantes:
Après avoir ouvert un projet dans Android Studio, connectez-vous à votre compte Google en cliquant sur l'avatar en haut à droite de l'IDE, puis sur Se connecter.

- Suivez les instructions dans la boîte de dialogue qui s'affiche et veillez à cocher la case pour autoriser Android Studio à accéder à l'espace de stockage de votre compte Google.
- Suivez les instructions pour autoriser Android Studio.
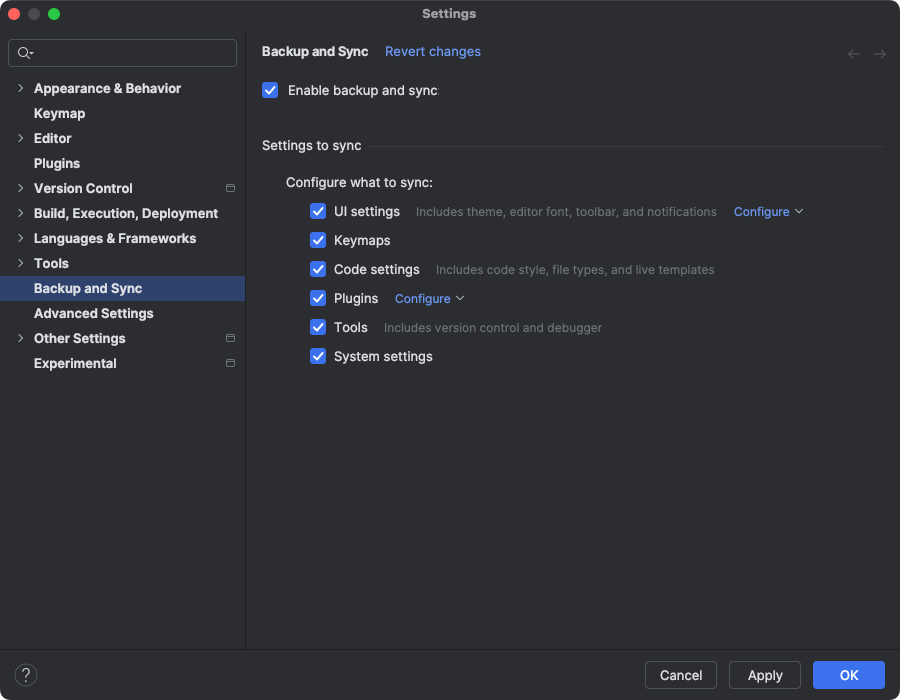
Accédez à Paramètres > Sauvegarde et synchronisation.
- Sélectionnez Google pour utiliser l'espace de stockage de votre compte Google afin de synchroniser les données de votre application entre les installations d'Android Studio. Vous pouvez également utiliser un compte JetBrains pour synchroniser les données de votre application entre les installations d'IntelliJ et d'Android Studio.
- Après avoir suivi les instructions pour autoriser Android Studio à accéder à l'espace de stockage de votre compte préféré, revenez dans Android Studio.
- Sur la page Paramètres > Sauvegarde et synchronisation, vous pouvez consulter les catégories de données d'application que vous souhaitez synchroniser avec votre compte.
- Pour désactiver Sauvegarde et synchronisation, décochez la case qui active cette fonctionnalité.
Si des données sont déjà synchronisées avec l'appareil sélectionné, Android Studio vous permet de télécharger les paramètres à partir de votre stockage distant (option par défaut) ou d'importer vos paramètres locaux et d'écraser les paramètres synchronisés avec votre stockage distant.
Solutions suggérées pour les plantages
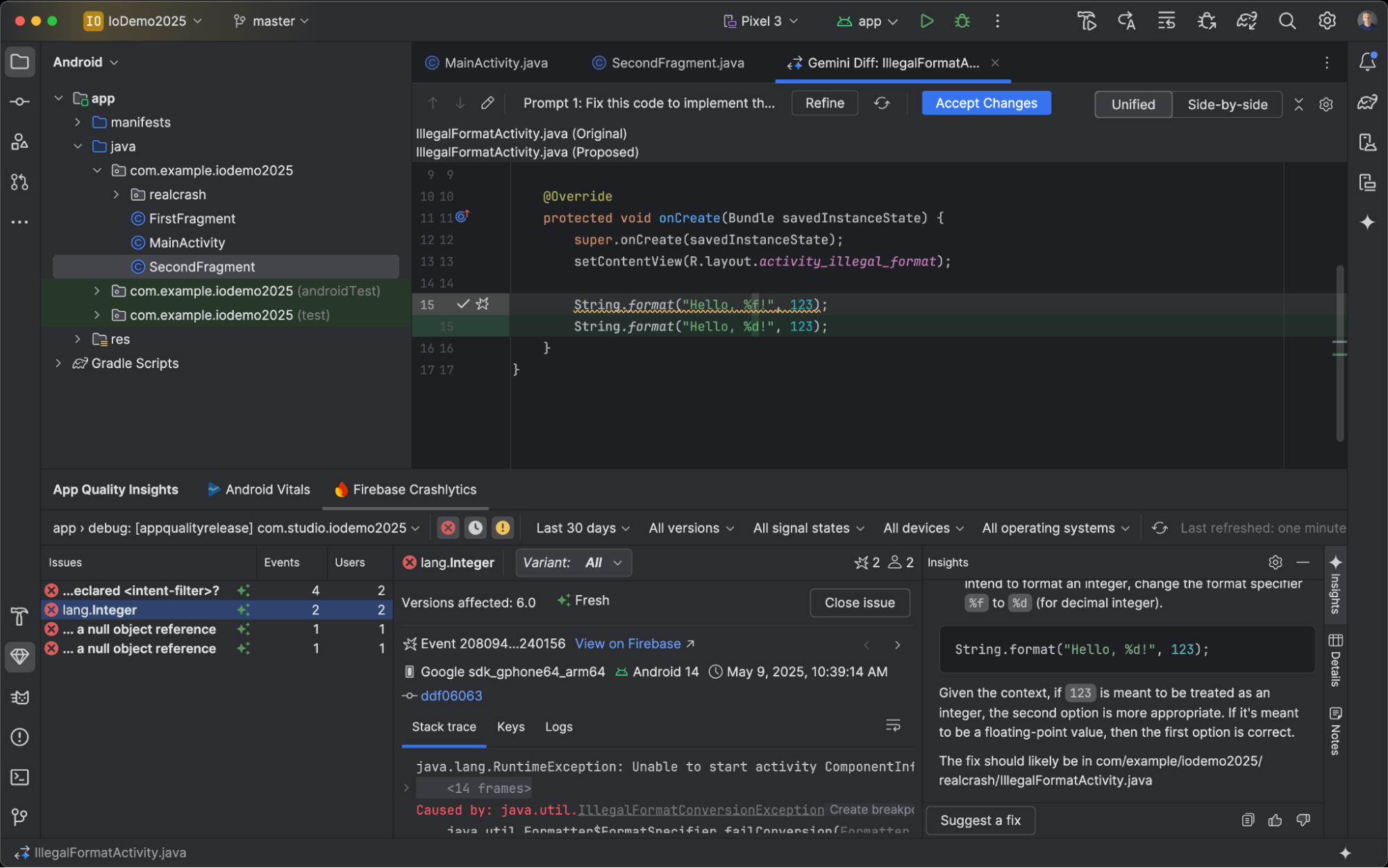
Dans la mise à jour groupée Android Studio Meerkat, nous avons lancé les insights Gemini pour les plantages signalés dans la fenêtre d'outil App Quality Insights (Insights sur la qualité des applications). Android Studio peut désormais utiliser Gemini pour analyser les données de plantage avec votre code source afin de suggérer des correctifs potentiels. Après avoir sélectionné un plantage dans la fenêtre de l'outil App Quality Insights (Insights sur la qualité des applications), accédez à l'onglet Insights (Insights) et cliquez sur Suggest a fix (Suggérer une solution) une fois que Gemini a généré un insight sur le plantage. Gemini génère ensuite des suggestions de modifications de code que vous pouvez examiner et accepter dans un onglet de comparaison d'éditeur.

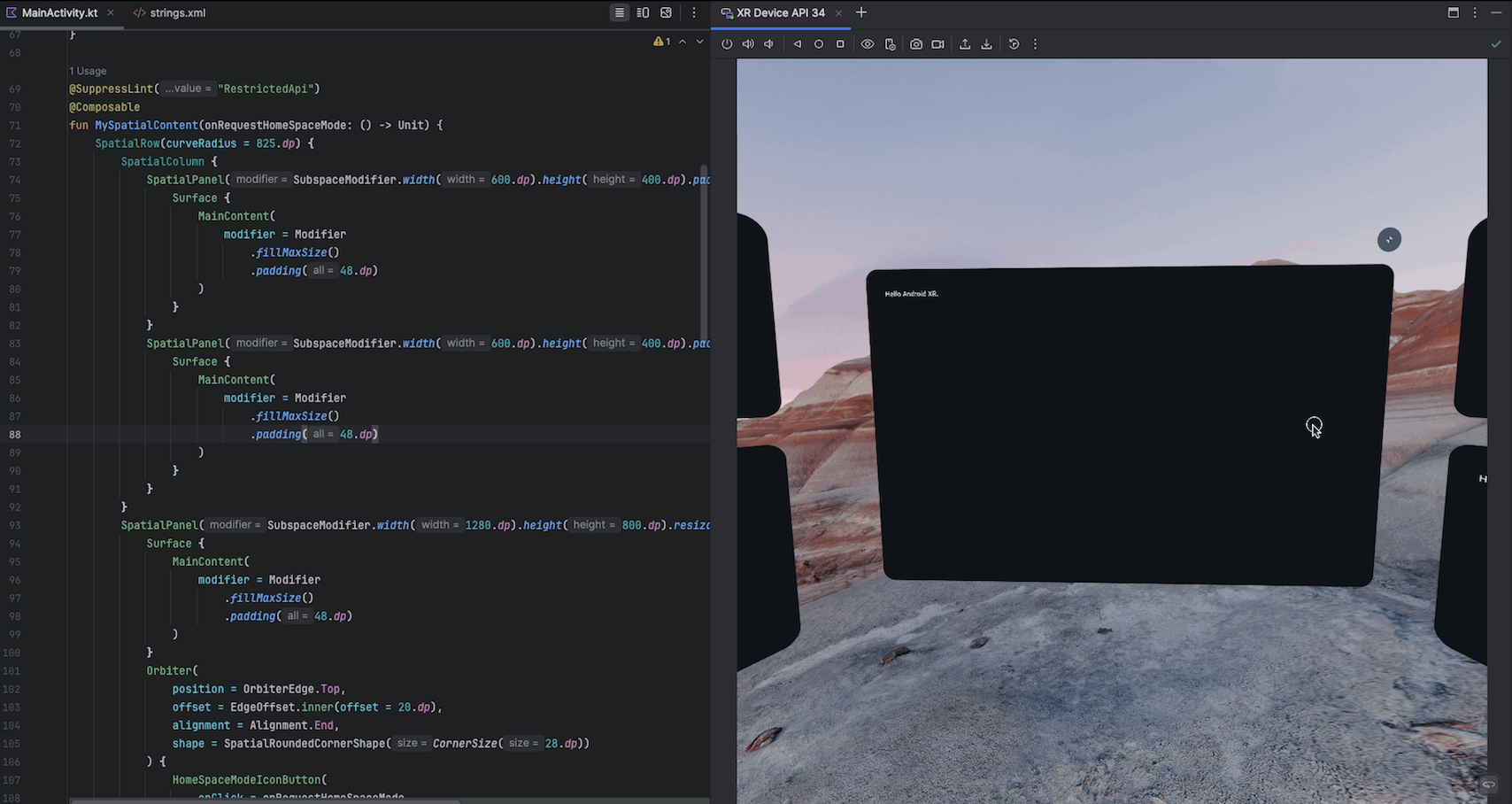
Émulateur XR intégré
L'émulateur XR se lance désormais par défaut en mode intégré. Vous pouvez désormais déployer votre application, naviguer dans l'espace 3D et utiliser l'outil d'inspection de la mise en page directement dans Android Studio.

Améliorations de l'aperçu Compose
La mise à jour groupée Android Studio Narwhal apporte plusieurs améliorations aux aperçus de Compose.
Amélioration de la navigation
L'interaction avec l'aperçu Compose est désormais plus efficace grâce aux dernières améliorations de la navigation. Cliquez sur le nom de l'aperçu pour accéder à sa définition ou sur le composant individuel pour accéder à la fonction dans laquelle il est défini. Les états de survol fournissent un retour visuel immédiat lorsque vous pointez sur un cadre d'aperçu. La navigation améliorée avec les touches fléchées du clavier facilite la navigation dans plusieurs aperçus, ce qui permet d'accélérer l'itération et l'amélioration de l'interface utilisateur.
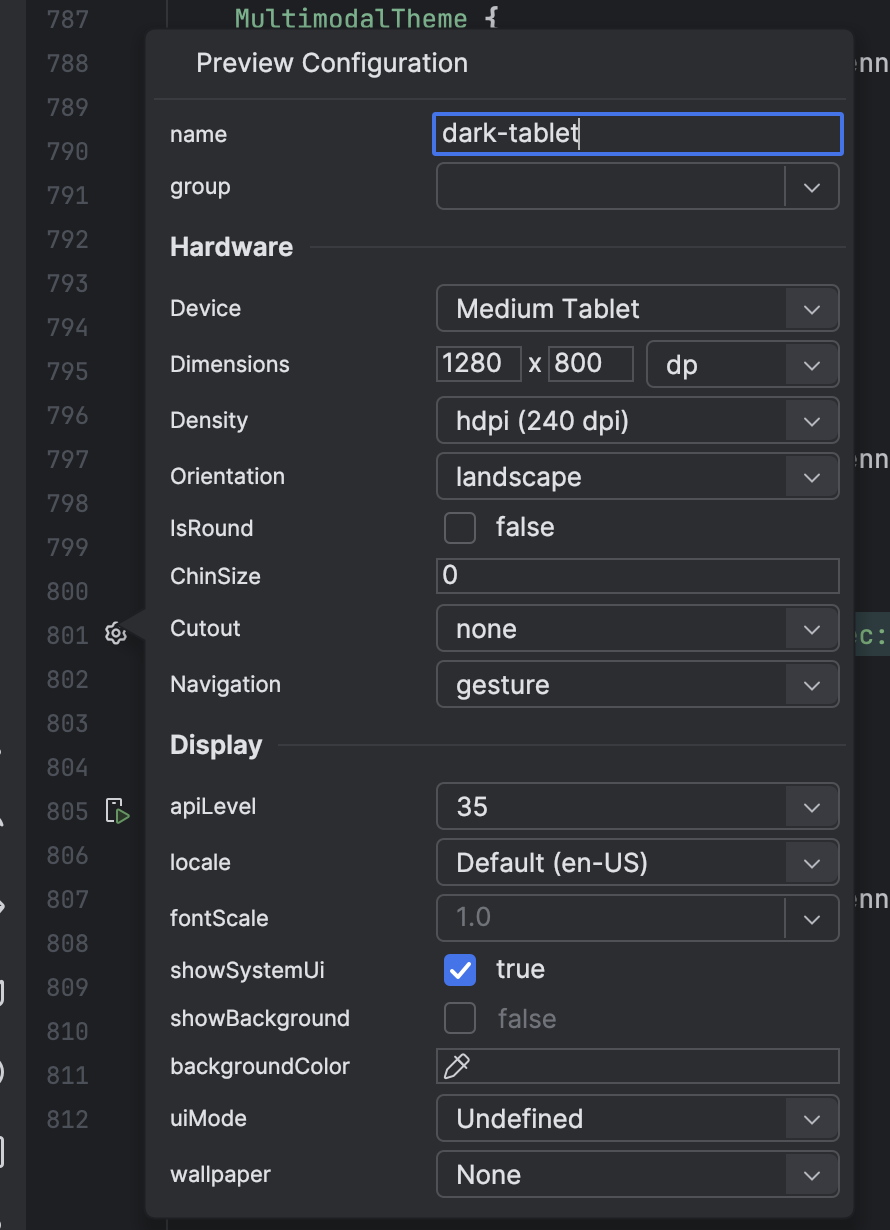
Sélecteur d'aperçu
Le sélecteur d'aperçu Compose est désormais disponible. Pour tester cette fonctionnalité, cliquez sur une annotation @Preview dans votre code Compose.

Aperçus redimensionnables
Dans le mode de mise au point de l'aperçu de Compose dans Android Studio, vous pouvez désormais redimensionner la fenêtre d'aperçu en faisant glisser ses bords.
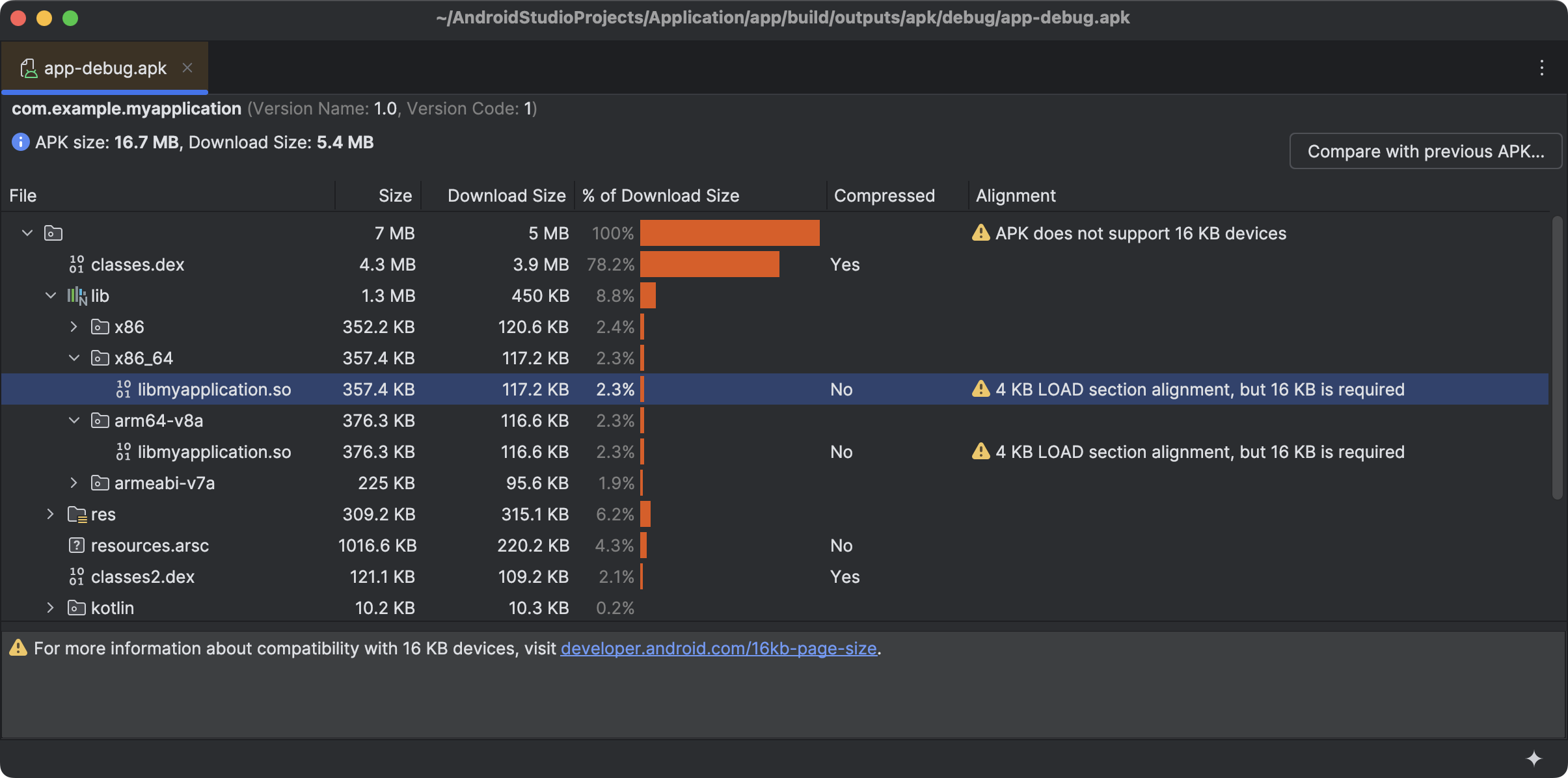
Compatibilité avec les tailles de page de 16 ko
La mise à jour groupée d'Android Studio Narwhal améliore la compatibilité avec la transition vers les tailles de page de 16 ko. Pour vous aider à gérer cette transition en douceur, Android Studio propose désormais des avertissements proactifs lors de la création d'APK ou d'Android App Bundles incompatibles avec les appareils 16 ko. L'analyseur d'APK vous permet également de savoir quelles bibliothèques sont incompatibles avec les appareils de 16 ko. Pour tester vos applications dans ce nouvel environnement, une cible d'émulateur dédiée de 16 Ko est également disponible dans Android Studio, en plus des images de 4 Ko existantes.

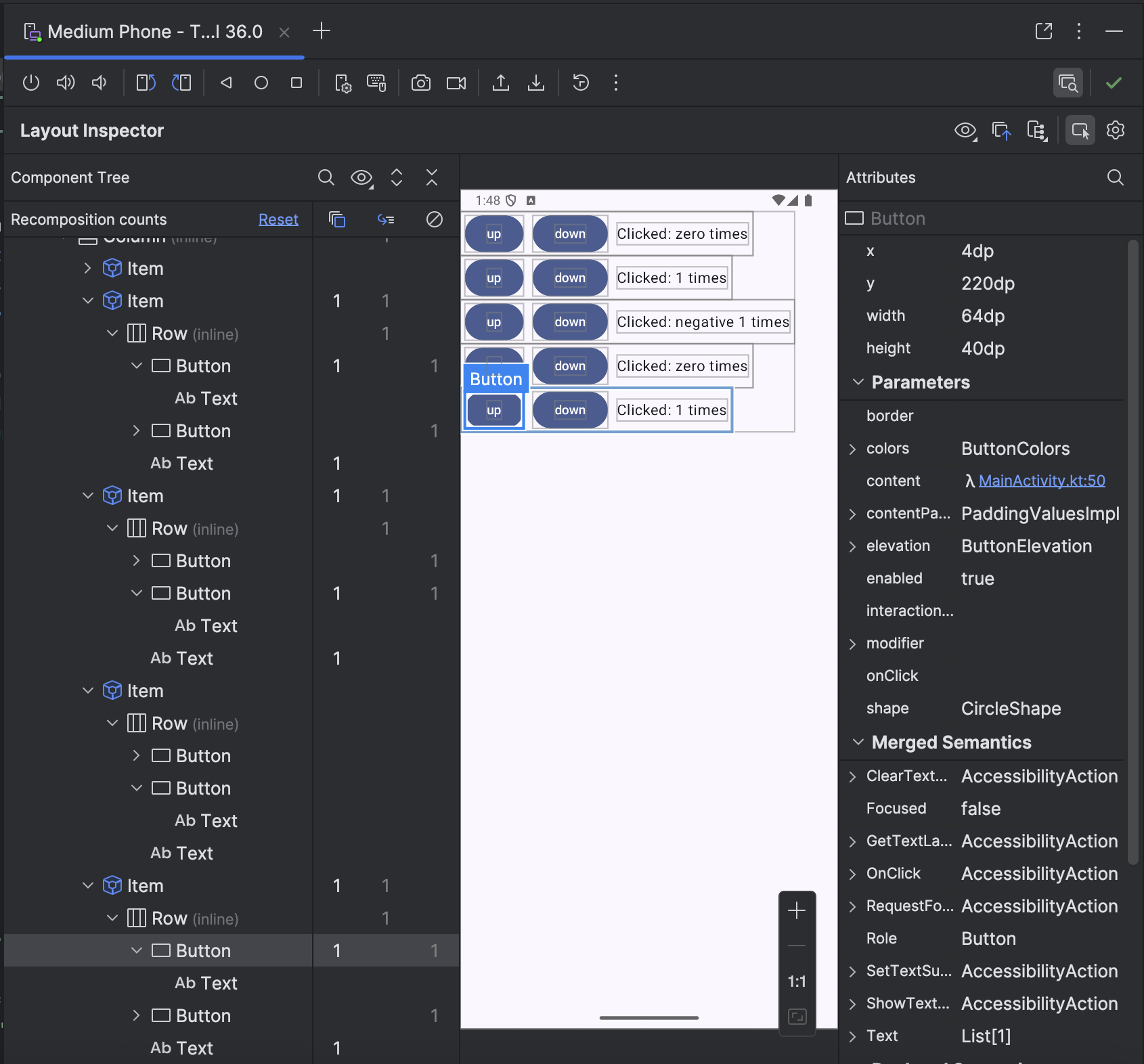
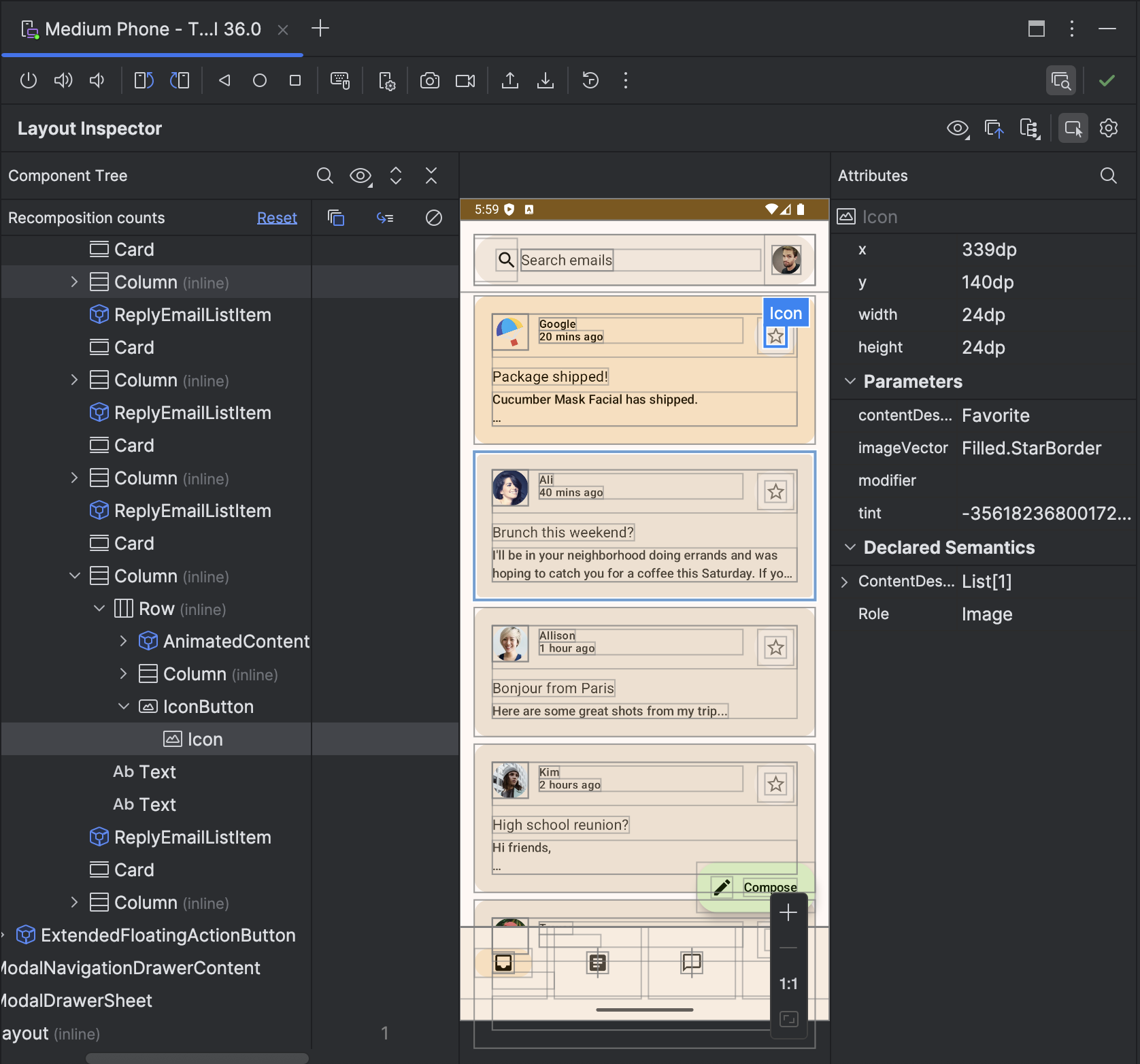
Recomposition enfant dans l'outil d'inspection de la mise en page
L'outil d'inspection de la mise en page est compatible avec le nombre de recompositions enfant. Vous pouvez désormais voir les nombres de recompositions, même si le composable qui se recompose est réduit sous un parent dans l'arborescence des composants. Lorsque vous constatez que le nombre de recompositions d'enfants augmente, vous pouvez ouvrir l'arborescence et identifier les endroits où elles se produisent.

Paramètre de vue Android pour afficher les fichiers de compilation sous les modules correspondants
Un nouveau paramètre permet d'afficher les fichiers de compilation sous le module correspondant dans la vue Android. Cette vue peut être utile lorsque vous travaillez sur des projets comportant de nombreux modules. Pour activer la vue, accédez à File (Fichier) (Android Studio sur macOS) Settings > Appearance & Behavior > Project Tool Window (Paramètres > Apparence et comportement > Fenêtre d'outils du projet), puis sélectionnez [Android view] Display build files in module ([Vue Android] Afficher les fichiers de compilation dans le module).
Nouveau paramètre pour ouvrir de nouveaux projets avec la vue "Projet"
Un nouveau paramètre permet d'ouvrir les nouveaux projets dans la vue "Projet" par défaut. Pour activer ce paramètre, accédez à File (Fichier) (Android Studio sur macOS) > Settings (Paramètres) > Advanced Settings (Paramètres avancés) > Project View (Vue du projet), puis sélectionnez Set Project view as the default (Définir la vue du projet comme valeur par défaut).
Nouveau paramètre pour désactiver la synchronisation automatique
Android Studio propose désormais un paramètre permettant de passer du mode de synchronisation automatique par défaut (par exemple, la synchronisation s'exécute automatiquement lorsqu'un projet est ouvert) à un nouveau mode de synchronisation manuelle avec des rappels. Le comportement par défaut reste la synchronisation automatique. Pour passer à la synchronisation manuelle, accédez à File (Fichier) (Android Studio sur macOS) > Settings (Paramètres) > Build, Execution, Deployment (Compilation, exécution, déploiement) > Build Tools (Outils de compilation), puis définissez Project Sync mode (Mode de synchronisation du projet) sur Manual Sync with reminders (Synchronisation manuelle avec rappels).
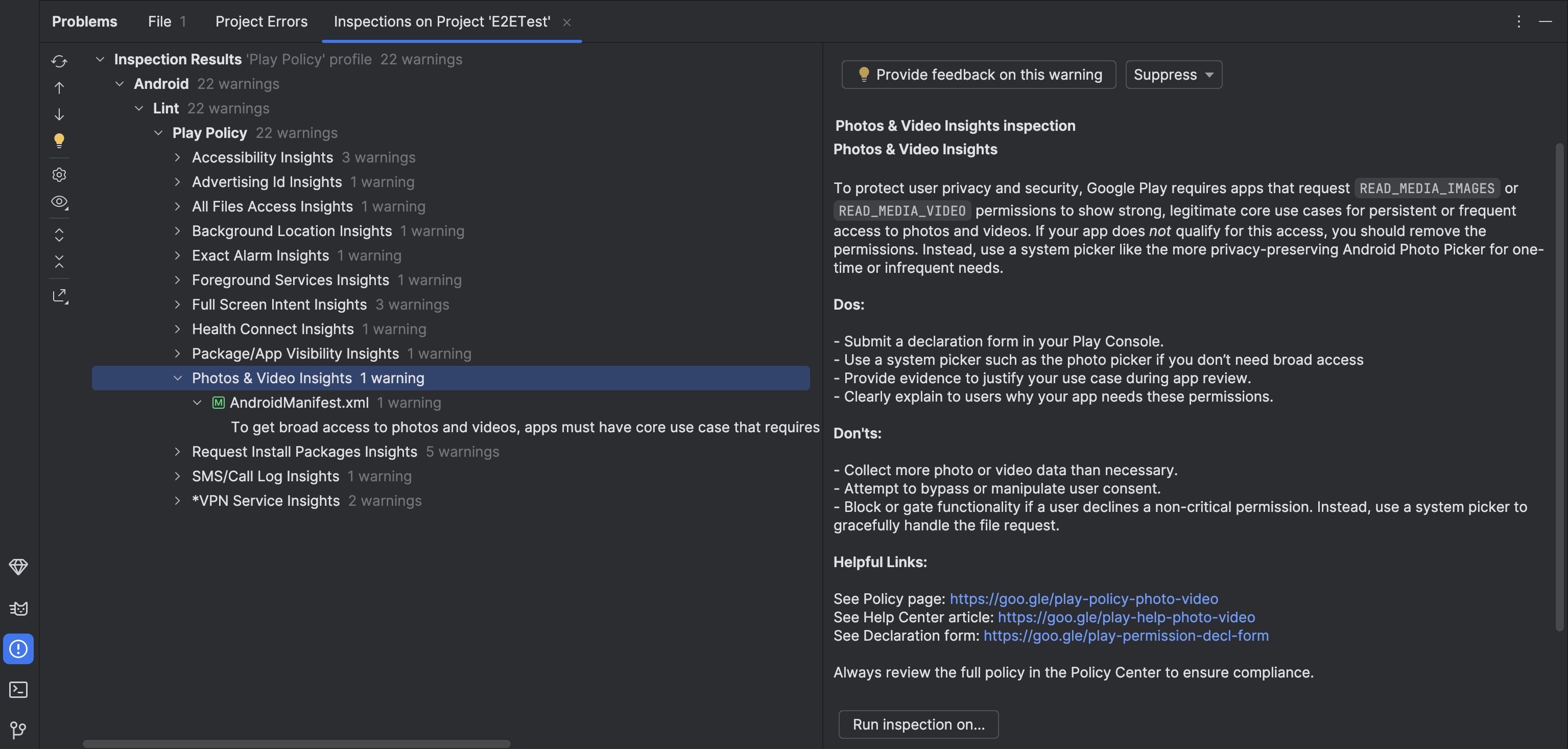
Play Policy Insights bêta dans Android Studio
Android Studio inclut désormais des insights et des conseils plus détaillés sur les règles Google Play qui peuvent affecter votre application. Ces informations vous aident à créer des applications plus sûres dès le départ, en évitant les problèmes qui pourraient perturber votre processus de lancement et nécessiter plus de temps et de ressources pour être corrigés plus tard.
À partir de la version Feature Drop d'Android Studio Narwhal, vous pouvez afficher les insights sur les règles Play sous forme de vérifications lint. Ces vérifications lint présentent les informations suivantes:
- Présentation de la règle
- Des conseils pour éviter les erreurs courantes.
- Liens vers les pages des règles Play, où vous trouverez le règlement officiel complet, ainsi que d'autres informations et ressources utiles.
Cette fonctionnalité vise à vous fournir des conseils utiles avant l'examen afin de vous offrir une expérience d'envoi d'applications plus fluide. Elle ne couvre pas l'intégralité du règlement, ni ne fournit les décisions finales d'examen des applications. Consultez toujours le règlement complet dans le Centre d'informations sur les règles pour vous assurer de le respecter.
Pour savoir si votre projet comporte des insights sur les règles Play, accédez à Code > Inspect for Play Policy Insights… (Code > Inspecter pour les insights sur les règles Play…). Les insights s'affichent dans la fenêtre d'outil "Problems" (Problèmes) et apparaissent également sous forme d'avertissements Lint dans les fichiers correspondants.

Nous travaillons activement à l'évolution et à l'amélioration de cette intégration. Si vous avez des commentaires, veuillez les signaler.
Partner Device Labs disponible avec le streaming sur des appareils Android
Les Partner Device Labs sont des laboratoires d'appareils gérés par des partenaires OEM Google, tels que Samsung, Xiaomi, OPPO, OnePlus, vivo et d'autres. Ils étendent la sélection d'appareils disponibles dans Android Device Streaming. Ce service est en version bêta et est disponible dans les dernières versions Canary d'Android Studio. Pour en savoir plus, consultez la section Se connecter à Partner Device Labs.

Tester et développer avec la sauvegarde et la restauration des applications
S'assurer que la sauvegarde et la restauration Android fonctionnent correctement pour votre application est essentiel pour que les utilisateurs restent engagés avec votre application après avoir changé d'appareil ou restauré à partir du cloud. Toutefois, il peut être difficile de vérifier si la sauvegarde et la restauration des données fonctionnent pour votre application.
Android Studio Narwhal vous permet de générer une sauvegarde de votre application et de la restaurer sur un autre appareil. Cela peut être utile pour vérifier si votre application se comporte comme prévu lors de la restauration des données de l'application d'un appareil à un autre ou à partir d'une sauvegarde cloud, ou si vous souhaitez configurer plus rapidement un appareil de test avec les données dont vous avez besoin pour développer et déboguer votre application.
Générer une sauvegarde
Pour générer un fichier de sauvegarde, procédez comme suit:
- Déployer une version de débogage de votre application sur un appareil connecté
- Effectuez l'une des actions suivantes pour générer une sauvegarde :
- Dans la fenêtre Running Device (Appareil en cours d'exécution), cliquez sur l'action Backup App Data (Sauvegarder les données d'application) dans la barre d'outils.
- Sélectionnez Run > Backup App Data (Exécuter > Sauvegarder les données des applications) dans la barre de menu principale.
- Dans l'onglet Device Explorer > Processes (Explorateur de l'appareil > Processus), effectuez un clic droit sur le processus de l'application, puis sélectionnez Backup App Data (Sauvegarder les données de l'application).
- Dans la boîte de dialogue qui s'affiche, procédez comme suit :
- Confirmez l'ID de l'application pour laquelle vous souhaitez générer une sauvegarde.
- Indiquez si vous souhaitez générer une sauvegarde Appareil à appareil, Cloud ou Cloud (non chiffré).
- Confirmez le nom et l'emplacement de la sauvegarde que vous souhaitez enregistrer. Par défaut, la sauvegarde est enregistrée dans le répertoire racine du projet Android Studio en cours.

Générez une sauvegarde de votre application.
- Confirmez l'ID de l'application pour laquelle vous souhaitez générer une sauvegarde.
- Cliquez sur OK lorsqu'Android Studio vous demande s'il peut arrêter l'application. Pour générer la sauvegarde, Android Studio doit arrêter le processus de l'application.
Vous pouvez afficher les sauvegardes que vous générez dans la fenêtre d'outils Project > Android (Projet > Android), sous le nœud Backup Files (Fichiers de sauvegarde).
Types de sauvegarde
Vous pouvez enregistrer différents types de sauvegardes. Lorsque vous générez une sauvegarde, sélectionnez le type de sauvegarde correspondant au scénario que vous souhaitez tester:
- D'un appareil à un autre:génère une sauvegarde des données de votre application pour simuler un transfert d'un appareil à un autre, par exemple lorsqu'un utilisateur configure un nouvel appareil tout en ayant accès à son ancien appareil.
- Cloud:génère une sauvegarde qui est enregistrée dans l'espace de stockage du compte Google d'un utilisateur. Ce type de sauvegarde est utilisé lorsqu'un utilisateur configure un nouvel appareil sans avoir accès à son ancien appareil. Les données de sauvegarde générées sont chiffrées.
- Cloud (non chiffré) : crée une version non chiffrée de la sauvegarde Cloud, que vous pouvez inspecter à des fins de débogage.
Types de sauvegarde
Vous pouvez générer différents types de sauvegarde pour votre application. Lorsque vous générez une sauvegarde, sélectionnez le type de sauvegarde correspondant au scénario que vous souhaitez tester:
- Appareil à appareil:génère une sauvegarde de votre application, semblable à celle créée lors d'un transfert d'appareil à appareil. Dans les transferts d'appareil à appareil, les données de sauvegarde de l'application sont envoyées directement à un autre appareil, par exemple via USB ou Wi-Fi.
- Cloud:génère une sauvegarde de votre application, semblable à celle enregistrée dans l'espace de stockage du compte Google de l'utilisateur. Lorsqu'un utilisateur configure un nouvel appareil, il peut choisir de restaurer à partir d'une sauvegarde dans le cloud.
- Cloud (non chiffré) : génère une sauvegarde de votre application, semblable à celle enregistrée dans l'espace de stockage du compte Google de l'utilisateur sur un appareil sur lequel le chiffrement côté client n'est pas activé.
Remarque: Lorsque vous utilisez cette fonctionnalité pour tester Cloud, Cloud (non chiffré) ou les sauvegardes d'appareil à appareil, la sauvegarde générée n'est pas envoyée à Cloud ni à un autre appareil, contrairement au flux de sauvegarde réel. Il génère la sauvegarde de votre application comme si elle allait être enregistrée dans Cloud ou envoyée à un autre appareil. Les sauvegardes générées pour n'importe quel type de sauvegarde se trouvent sous Backup Files (Fichiers de sauvegarde) dans la fenêtre d'outil Project > Android (Projet > Android).
Restaurer les données de l'application
Pour restaurer les données de l'application, procédez comme suit:
- Déployez votre application sur l'appareil connecté. L'application doit avoir le même ID d'application que le fichier de sauvegarde que vous souhaitez restaurer sur l'appareil.
- Accédez à l'une des actions suivantes et cliquez dessus :
- Dans la fenêtre Running Device (Appareil en cours d'exécution), cliquez sur l'action Restore App Data (Restaurer les données d'application) dans la barre d'outils, puis sélectionnez un fichier de sauvegarde dans l'historique récent ou cliquez sur Browse (Parcourir).
- Accédez à Run > Restore App Data (Exécuter > Restaurer les données d'application) dans la barre de menu principale.
- Dans l'onglet Device Explorer > Processes (Explorateur de l'appareil > Processus), effectuez un clic droit sur le processus de l'application, puis sélectionnez Restore App Data (Restaurer les données de l'application).
- Dans la fenêtre d'outil Project > Android (Projet > Android), effectuez un clic droit sur une sauvegarde sous le nœud Backup Files (Fichiers de sauvegarde), puis sélectionnez Restore App Data (Restaurer les données d'application).
- Le cas échéant, sélectionnez une sauvegarde dans l'historique récent ou cliquez sur Parcourir pour sélectionner un fichier de sauvegarde à restaurer à partir de l'espace de stockage local.
Vous pouvez également inclure un fichier de sauvegarde dans une configuration d'exécution afin que le déploiement de votre application restaure également les données de l'application à partir d'un fichier de sauvegarde. Pour ce faire, procédez comme suit:
- Accédez à Run > Edit Configurations (Exécuter > Modifier les configurations) dans la barre de menu principale.
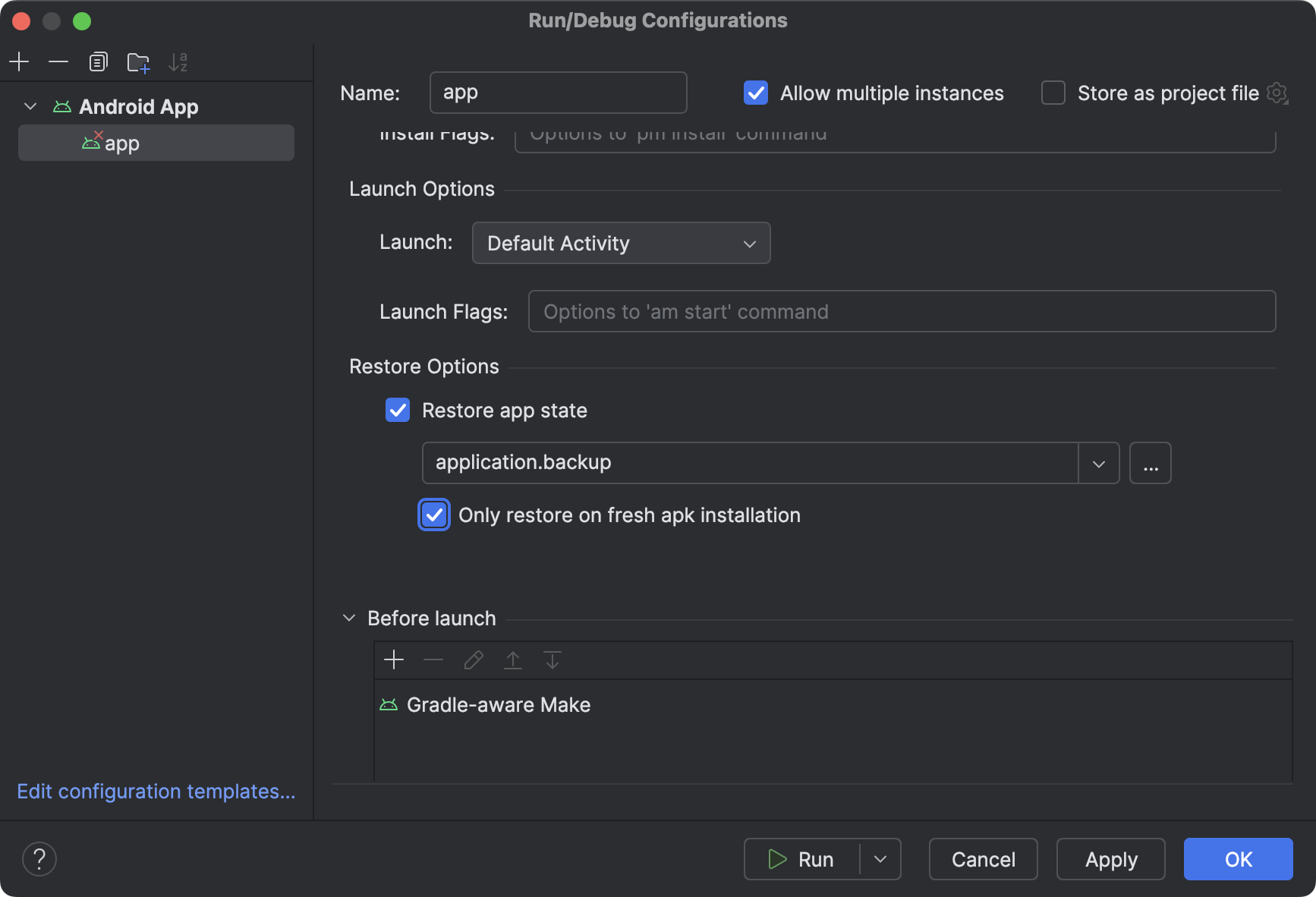
- Sélectionnez une configuration d'exécution d'application, puis accédez à Options de restauration.

Options de restauration dans une configuration d'exécution. - Pour restaurer une application à partir d'une sauvegarde, cochez la case Restore app state (Restaurer l'état de l'application).
- Sélectionnez un fichier de sauvegarde dans l'historique récent ou recherchez et sélectionnez le fichier de sauvegarde dans l'espace de stockage local.
- Si vous ne souhaitez restaurer les données de l'application que lors d'une nouvelle installation de l'application, cochez la case Only restore on fresh apk installation (Ne restaurer que lors d'une nouvelle installation de l'APK). Cette option peut être utile si vous déployez sur un nouvel appareil de test et que vous souhaitez restaurer des données pour faciliter le débogage et le développement d'applications.
- Cliquez sur OK pour enregistrer la configuration d'exécution.
- Déployez votre application à l'aide de la configuration d'exécution pour tester la restauration de vos données d'application sur un appareil connecté.
Compatibilité avec Android Studio XR disponible
Android Studio Narwhal est compatible avec les développeurs qui créent des expériences immersives avec Jetpack XR. Cette version introduit des outils pour vous aider à tester, déployer et déboguer des applications XR plus efficacement.
Outil de test des captures d'écran d'aperçu Compose
Utilisez l'outil de test des captures d'écran de la version Preview de Compose pour tester vos UI Compose et éviter les régressions. Ce nouvel outil vous aide à générer des rapports HTML qui vous permettent de détecter visuellement tout changement apporté à l'interface utilisateur de votre application. Pour en savoir plus, consultez Test des captures d'écran de l'aperçu de Compose.
Amélioration de l'arborescence des composants de l'outil d'inspection de la mise en page intégré
L'interaction avec l'arborescence des composants dans l'outil d'inspection de la mise en page intégré est désormais plus intuitive et efficace grâce à plusieurs améliorations clés. Ces mises à jour sont conçues pour simplifier votre workflow et fournir des insights plus clairs sur vos structures d'interface utilisateur Compose.
- Défilement horizontal: vous pouvez désormais faire défiler horizontalement l'arborescence des composants, ce qui facilite la navigation et l'inspection des mises en page larges ou imbriquées en profondeur sans perdre le contexte.
- Défilement automatique lors de la sélection: la sélection d'un élément dans l'arborescence des composants fait désormais défiler automatiquement la vue, à la fois horizontalement et verticalement, pour mettre en surbrillance l'élément sélectionné. Vous vous assurez ainsi que l'élément qui vous intéresse est toujours au premier plan.
- Amélioration de la visualisation des relations: nous avons affiné les lignes de support dans l'arborescence des composants afin d'offrir des repères visuels plus explicites pour comprendre les relations entre les nœuds. Les lignes en pointillés indiquent désormais clairement une relation de pile d'appels entre un parent et son nœud enfant, ce qui vous aide à suivre plus efficacement les connexions programmatiques. Les lignes continues continuent de représenter toutes les autres relations parent-enfant standards de l'arborescence.
Ces améliorations visent à offrir une expérience de débogage plus fluide et plus efficace, qui vous permet de comprendre et d'affiner rapidement votre UI.

La mise à jour groupée d'Android Studio Narwhal nécessite au moins AGP 4.0
Les projets doivent utiliser AGP 4.0 ou une version ultérieure pour être compatibles avec la version Feature Drop d'Android Studio Narwhal. Consultez les exigences de compatibilité entre AGP et Android Studio.

