Trang này liệt kê các tính năng mới được giới thiệu trong các bản thử nghiệm của Android Studio. Các bản dựng xem trước cho phép tiếp cận sớm các tính năng và điểm cải tiến mới nhất trong Android Studio. Bạn có thể tải các phiên bản xem trước này xuống tại đây. Nếu bạn gặp bất kỳ vấn đề nào khi sử dụng phiên bản xem trước của Android Studio, vui lòng cho chúng tôi biết. Các báo cáo lỗi của bạn giúp cải thiện Android Studio.
Để biết tin tức mới nhất về các bản phát hành dùng thử của Android Studio, bao gồm cả danh sách các bản sửa lỗi đáng chú ý trong mỗi bản thử nghiệm, hãy xem phần Thông tin cập nhật về bản phát hành trên blog của Android Studio.
Các phiên bản hiện tại của Android Studio
Bảng sau đây liệt kê các phiên bản Android Studio hiện tại và các kênh tương ứng.
| Phiên bản | Kênh |
|---|---|
| Android Studio Jellyfish | 2023.3.1 | Ổn định |
| Trình bổ trợ Android cho Gradle 8.4.0 | Ổn định |
| Android Studio Koala | 2024.1.1 | Beta |
| Bản cập nhật tính năng Koala của Android Studio | 2024.1.2 | Canary |
Khả năng tương thích với bản xem trước trình bổ trợ Android cho Gradle
Mỗi phiên bản xem trước của Android Studio đều được phát hành cùng với một phiên bản tương ứng của trình bổ trợ Android cho Gradle (AGP). Các phiên bản xem trước của Studio sẽ hoạt động với mọi phiên bản AGP ổn định tương thích. Tuy nhiên, nếu đang sử dụng phiên bản xem trước của AGP, bạn phải sử dụng phiên bản xem trước tương ứng của Studio (ví dụ: Android Studio Chipmunk Canary 7 với AGP 7.2.0-alpha07). Nếu cố gắng sử dụng các phiên bản khác nhau (ví dụ: Android Studio Chipmunk Beta 1 với AGP 7.2.0-alpha07) sẽ gây ra Lỗi đồng bộ, dẫn đến một lời nhắc cập nhật lên phiên bản AGP tương ứng.
Để xem nhật ký chi tiết về việc ngừng sử dụng và xoá API của trình bổ trợ Android cho Gradle, hãy xem bài viết Thông tin cập nhật về API của trình bổ trợ Android cho Gradle.
Android Studio Koala | 2024.1.1
Sau đây là các tính năng mới trong Android Studio Koala | 2024.1.1. Để biết những vấn đề đã được khắc phục trong phiên bản Android Studio này, hãy xem các vấn đề đã xử lý.
Xây dựng ứng dụng AI tạo sinh bằng mẫu API Gemini
Giờ đây, bạn có thể sử dụng Android Studio để tạo một ứng dụng triển khai AI tạo sinh bằng SDK AI của Google. Mẫu API Gemini trong Android Studio cho phép bạn tích hợp các tính năng dựa trên AI (chẳng hạn như các tính năng dựa vào khả năng tạo văn bản và nhận dạng hình ảnh) trong ứng dụng để làm hài lòng người dùng.
Để tìm hiểu cách bắt đầu, hãy xem bài viết Tạo ứng dụng AI tạo sinh đầu tiên trong Android Studio.
Công cụ kiểm thử ảnh chụp màn hình bản xem trước trong Compose
Sử dụng công cụ Kiểm thử ảnh chụp màn hình của tính năng xem trước trong Compose để kiểm thử giao diện người dùng trong Compose và ngăn chặn sự hồi quy. Công cụ mới này giúp bạn tạo các báo cáo HTML cho phép bạn phát hiện trực quan mọi thay đổi đối với giao diện người dùng của ứng dụng. Tìm hiểu thêm tại bài viết Kiểm thử ảnh chụp màn hình của tính năng Xem trước trong Compose.
Bản cập nhật nền tảng IntelliJ 2024.1
Android Studio Koala có bản phát hành nền tảng IntelliJ 2024.1. Bản phát hành này có nhiều tính năng mới như thiết bị đầu cuối mới, "đường cố định" trong trình chỉnh sửa để giúp bạn theo dõi lớp hoặc phương thức đang sử dụng, v.v. Để biết thêm thông tin chi tiết, hãy xem ghi chú phát hành IntelliJ.
Bản cập nhật tính năng Koala của Android Studio | 2024.1.2
Ngoài các bản cập nhật cho nền tảng Intellij 2024.1, sau đây là các tính năng mới trong Android Studio Koala Feature Drop | 2024.1.2. Để biết những vấn đề đã được khắc phục trong phiên bản Android Studio này, hãy xem các vấn đề đã xử lý.
Đề xuất mã bằng Gemini trong Android Studio
Giờ đây, bạn có thể cung cấp lời nhắc tuỳ chỉnh cho Gemini trong Android Studio để tạo các đề xuất về mã:
- Bật Gemini bằng cách nhấp vào View > Tool Windows > Gemini (Xem > Cửa sổ công cụ > Gemini).
- Để xem trường lời nhắc, hãy nhấp chuột phải vào trình soạn thảo mã rồi chọn Gemini > Transform selected code (Chuyển đổi mã đã chọn) trong trình đơn theo bối cảnh.
- Nhắc Gemini tạo nội dung đề xuất mã để thêm mã mới hoặc biến đổi mã đã chọn. Hãy yêu cầu Gemini đơn giản hoá mã phức tạp bằng cách viết lại, thực hiện các biến đổi mã rất cụ thể, chẳng hạn như "làm cho mã này thành đặc trưng" hoặc tạo các hàm mới mà bạn mô tả. Sau đó, Android Studio sẽ cho bạn thấy đề xuất mã của Gemini dưới dạng một điểm khác biệt về mã, vì vậy, bạn có thể chỉ xem xét và chấp nhận các đề xuất mình muốn.
Phân tích báo cáo sự cố bằng Gemini trong Android Studio
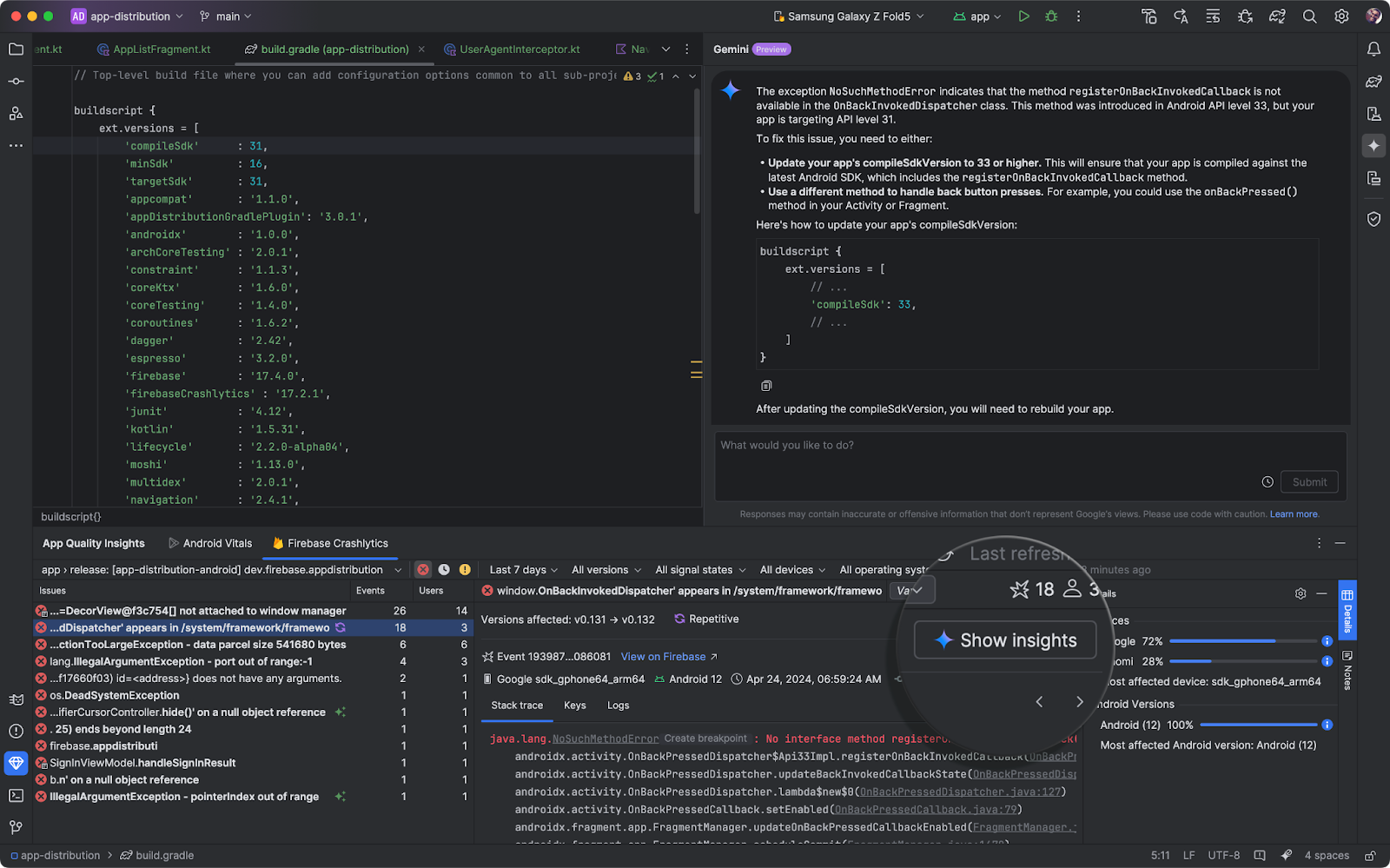
Sử dụng Gemini trong Android Studio để phân tích báo cáo sự cố trong App Quality Insights (Thông tin chi tiết về chất lượng ứng dụng), tạo thông tin chi tiết, cung cấp bản tóm tắt sự cố và đề xuất các bước tiếp theo (nếu có thể), bao gồm cả mã mẫu và đường liên kết đến tài liệu có liên quan.
Tạo tất cả các thông tin này bằng cách nhấp vào Show Insights (Hiện thông tin chi tiết) trong cửa sổ công cụ App Quality Insights (Thông tin chi tiết về chất lượng ứng dụng) trong Android Studio sau khi bạn bật Gemini trong View > Tool Windows > Gemini (Khung hiển thị > Cửa sổ công cụ > Gemini).

Truyền trực tuyến trên thiết bị Android: thêm nhiều thiết bị và cải thiện cơ chế đăng ký
Ngoài danh mục hơn 20 mẫu thiết bị hiện có, tính năng Phát trực tuyến trên thiết bị Android hiện bao gồm các thiết bị sau:
- Samsung Galaxy Fold5
- Samsung Galaxy S23 Ultra
- Google Pixel 8a
Ngoài ra, nếu bạn mới sử dụng Firebase, Android Studio sẽ tự động tạo và thiết lập dự án Firebase không mất phí khi bạn đăng nhập vào tính năng Koala Feature Drop để sử dụng tính năng Phát trực tuyến trên thiết bị. Bạn có thể truyền trực tuyến thiết bị mình cần nhanh hơn nhiều. Tìm hiểu thêm về hạn mức Phát trực tuyến trên thiết bị Android, bao gồm cả hạn mức khuyến mãi cho các dự án có sử dụng gói Firebase linh hoạt trong thời gian có hạn.

Phát hiện tốc độ cáp USB
Giờ đây, Android Studio sẽ phát hiện thời điểm có thể kết nối thiết bị Android bằng cáp USB nhanh hơn và đề xuất bản nâng cấp để tối đa hoá các tính năng của thiết bị. Việc sử dụng cáp USB thích hợp sẽ tối ưu hoá thời gian cài đặt ứng dụng và giảm thiểu độ trễ khi sử dụng các công cụ như trình gỡ lỗi Android Studio.
Tính năng phát hiện tốc độ cáp USB hiện có trên macOS và Linux.

Đã cập nhật quy trình đăng nhập vào các dịch vụ của Google
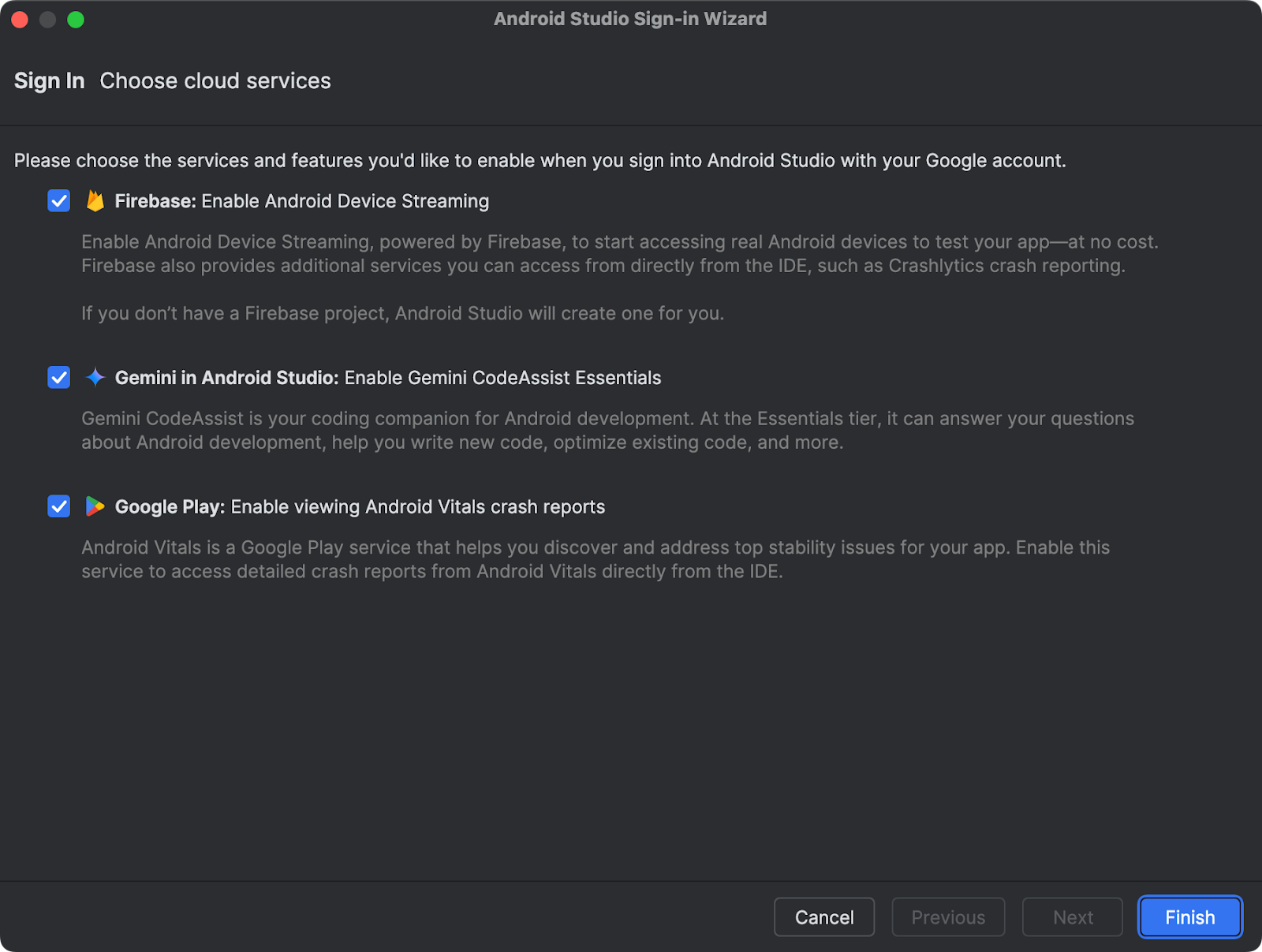
Giờ đây, bạn có thể đăng nhập vào nhiều dịch vụ của Google dễ dàng hơn chỉ với một bước xác thực. Cho dù bạn muốn sử dụng Gemini trong Android Studio, Firebase để phát trực tuyến thiết bị Android, báo cáo Google Play cho Android Vitals hay tất cả các dịch vụ hữu ích này, quy trình đăng nhập mới sẽ giúp bạn thiết lập và chạy một cách dễ dàng hơn. Nếu bạn mới sử dụng Firebase và muốn sử dụng tính năng Phát trực tuyến trên thiết bị Android, Android Studio sẽ tự động tạo dự án cho bạn, nhờ đó, bạn có thể nhanh chóng bắt đầu truyền trực tuyến một thiết bị Firebase thực thực. Với phạm vi quyền chi tiết, bạn sẽ luôn kiểm soát được dịch vụ nào có quyền truy cập vào tài khoản của bạn. Để bắt đầu, hãy nhấp vào hình đại diện hồ sơ rồi đăng nhập bằng tài khoản nhà phát triển của bạn.

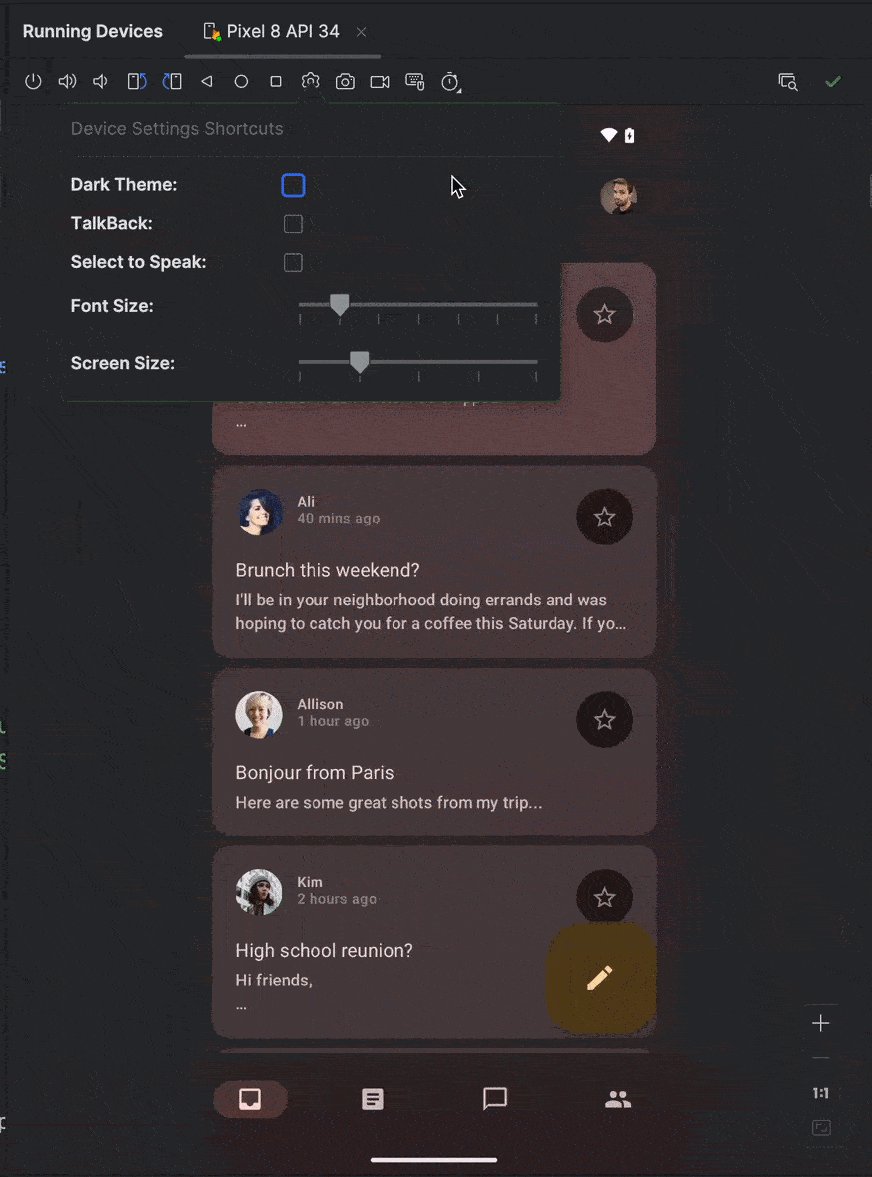
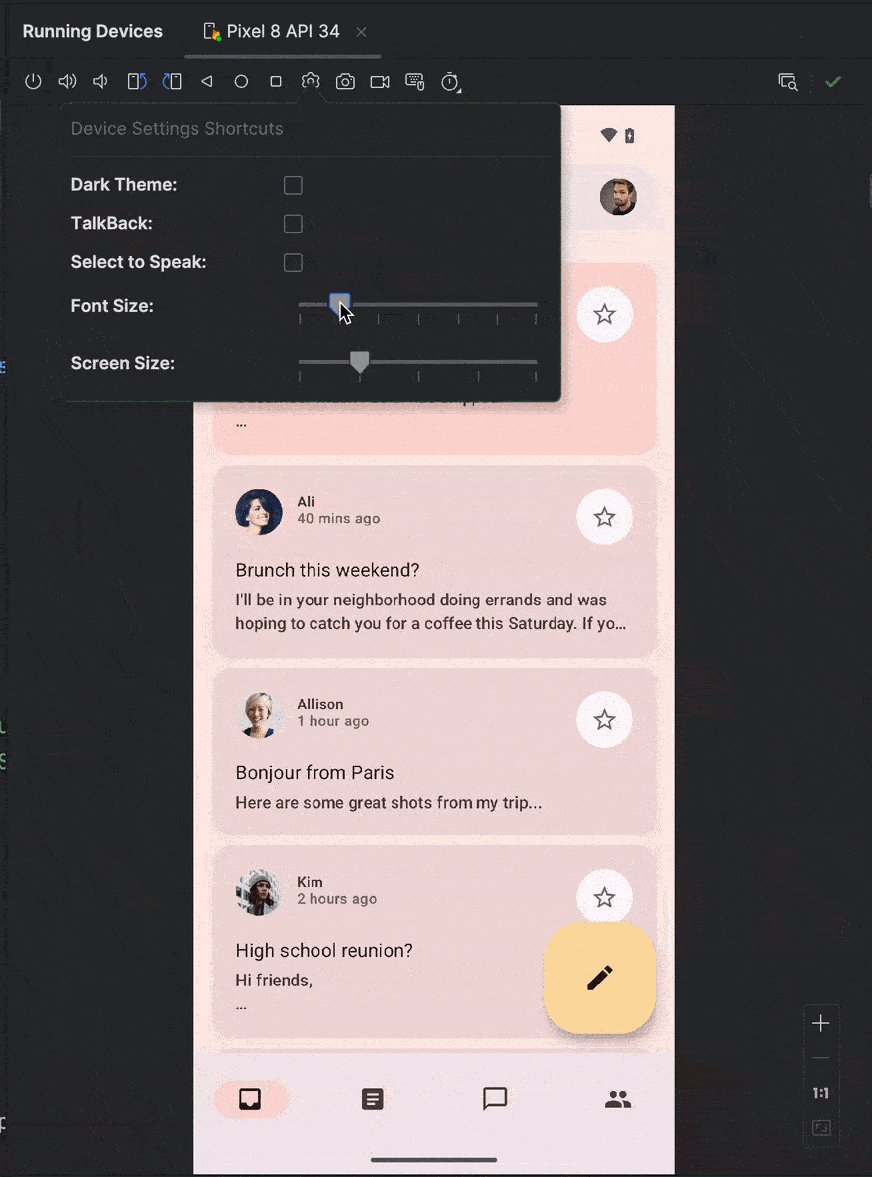
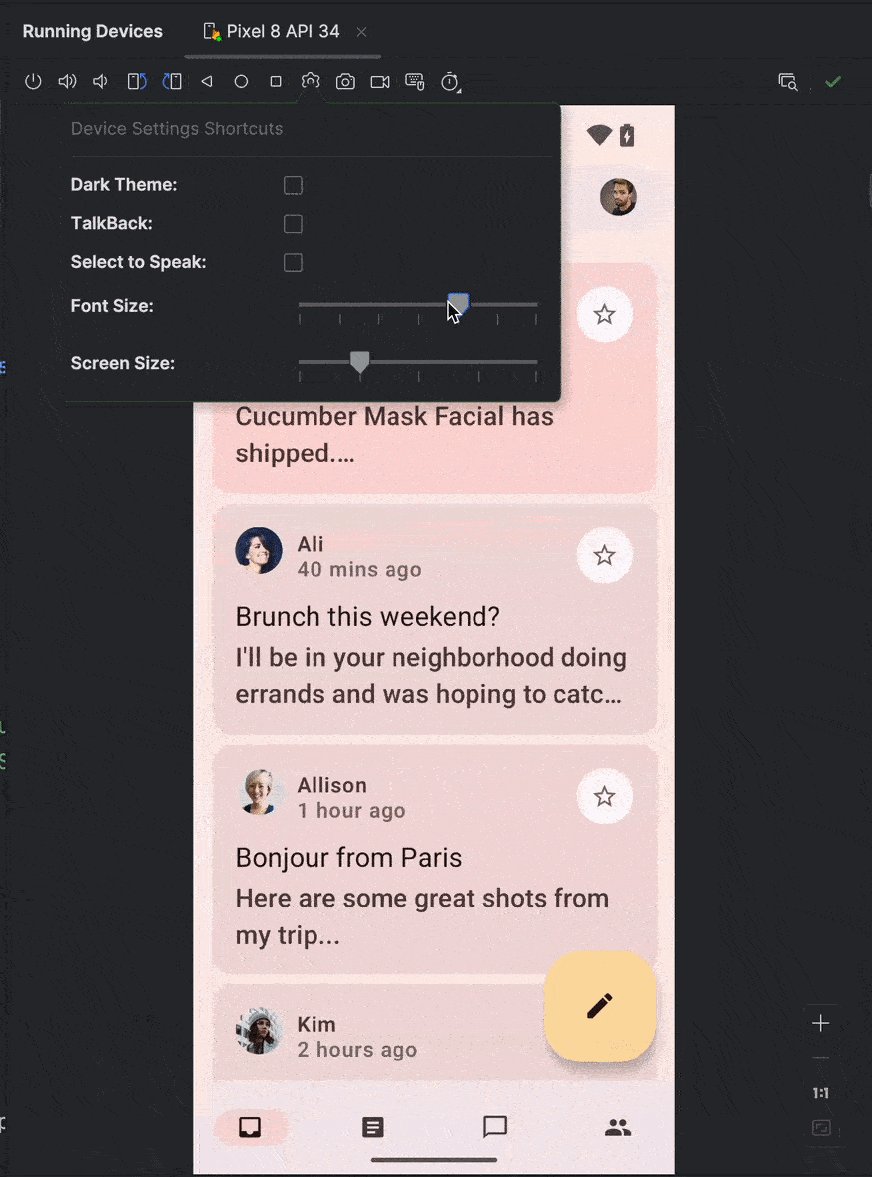
Phím tắt cho chế độ cài đặt giao diện người dùng của thiết bị
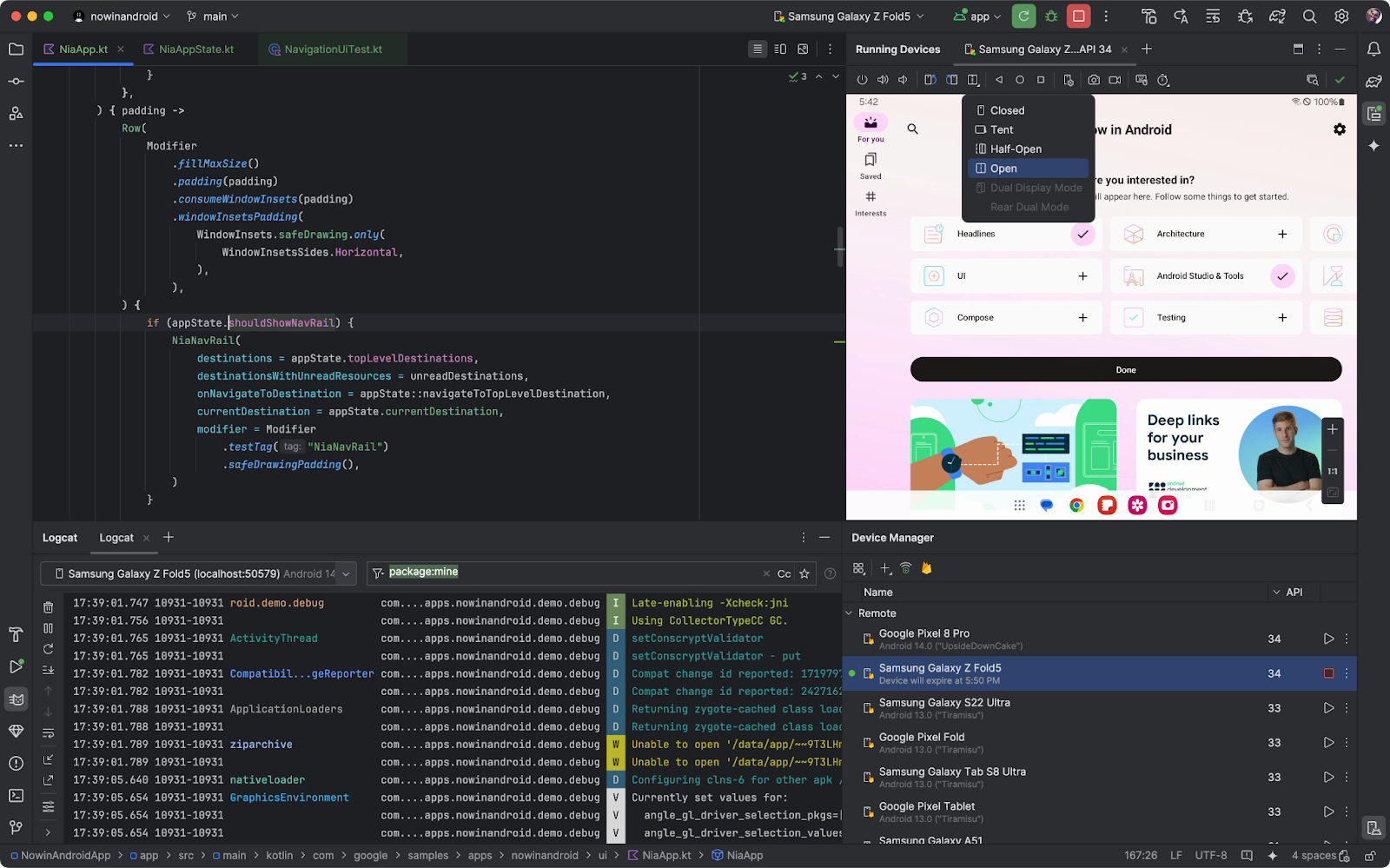
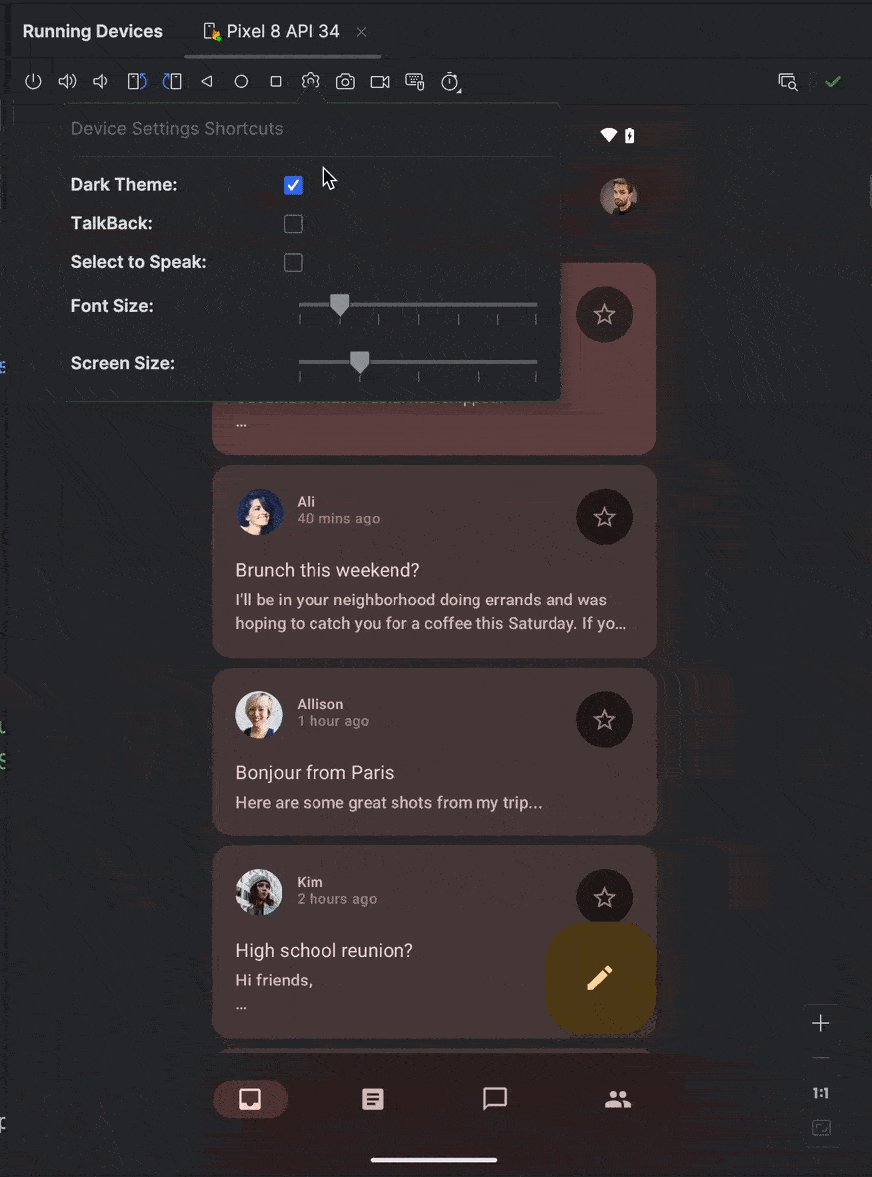
Để giúp bạn xây dựng và gỡ lỗi giao diện người dùng, chúng tôi đã giới thiệu các phím tắt cài đặt giao diện người dùng thiết bị trong cửa sổ công cụ Running Devices (Thiết bị đang chạy) trong Android Studio. Sử dụng phím tắt để xem hiệu ứng của các chế độ cài đặt giao diện người dùng phổ biến như giao diện tối, kích thước phông chữ, kích thước màn hình, ngôn ngữ ứng dụng và TalkBack. Bạn có thể sử dụng khẩu lệnh nhanh với trình mô phỏng, thiết bị thực được phản chiếu và thiết bị được phát trực tuyến từ Phòng thử nghiệm Firebase.
Lưu ý rằng các chế độ cài đặt hỗ trợ tiếp cận như TalkBack và Chọn để nói chỉ xuất hiện nếu đã được cài đặt trên thiết bị. Nếu bạn không thấy các tuỳ chọn đó, hãy tải ứng dụng Bộ hỗ trợ tiếp cận của Android xuống từ Cửa hàng Play.

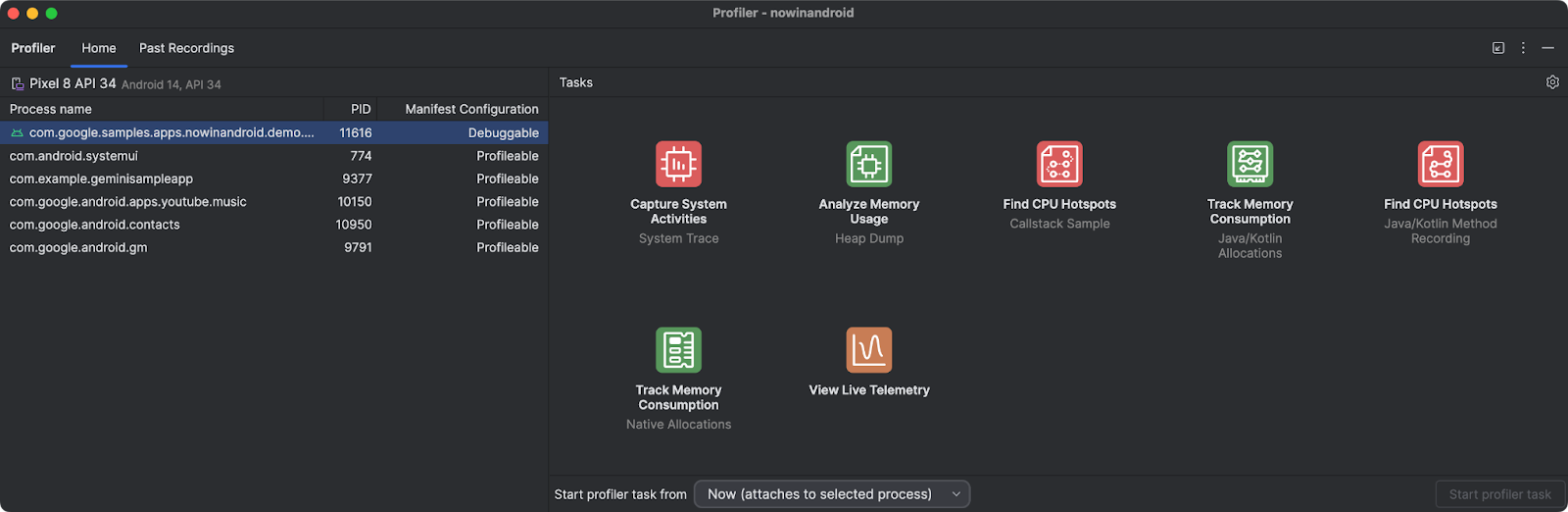
Trình phân tích tài nguyên nhanh hơn và được cải tiến bằng phương pháp tập trung vào tác vụ
Chúng tôi đã cải thiện hiệu suất của Trình phân tích tài nguyên Android Studio để các tác vụ lập hồ sơ phổ biến như ghi lại dấu vết hệ thống bằng các ứng dụng có thể định cấu hình giờ đây có thể khởi động nhanh hơn đến 60%.
Thiết kế mới tập trung vào tác vụ của Trình phân tích tài nguyên cũng giúp bạn dễ dàng bắt đầu nhiệm vụ mà mình quan tâm, cho dù đó là phân tích mức sử dụng CPU, bộ nhớ hay mức sử dụng điện năng của ứng dụng. Ví dụ: bạn có thể bắt đầu tác vụ theo dõi hệ thống để lập hồ sơ và cải thiện thời gian khởi động ứng dụng ngay từ giao diện người dùng ngay khi mở Trình phân tích tài nguyên.

Tích hợp Chỉ mục SDK của Google Play
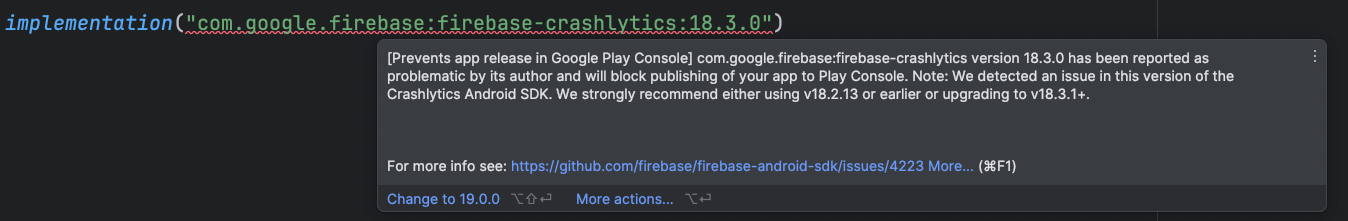
Hoạt động tích hợp Chỉ mục SDK của Google Play trong Android Studio hiện bao gồm các cảnh báo từ Google Play SDK Console. Nhờ đó, bạn có cái nhìn đầy đủ về mọi vấn đề có thể xảy ra với phiên bản hoặc chính sách trong các phần phụ thuộc trước khi gửi ứng dụng cho Google Play Console.
Android Studio giờ đây cũng hiển thị các ghi chú của tác giả SDK ngay trong trình chỉnh sửa để tiết kiệm thời gian.

Bảng điều khiển xem trước thẻ thông tin Wear OS

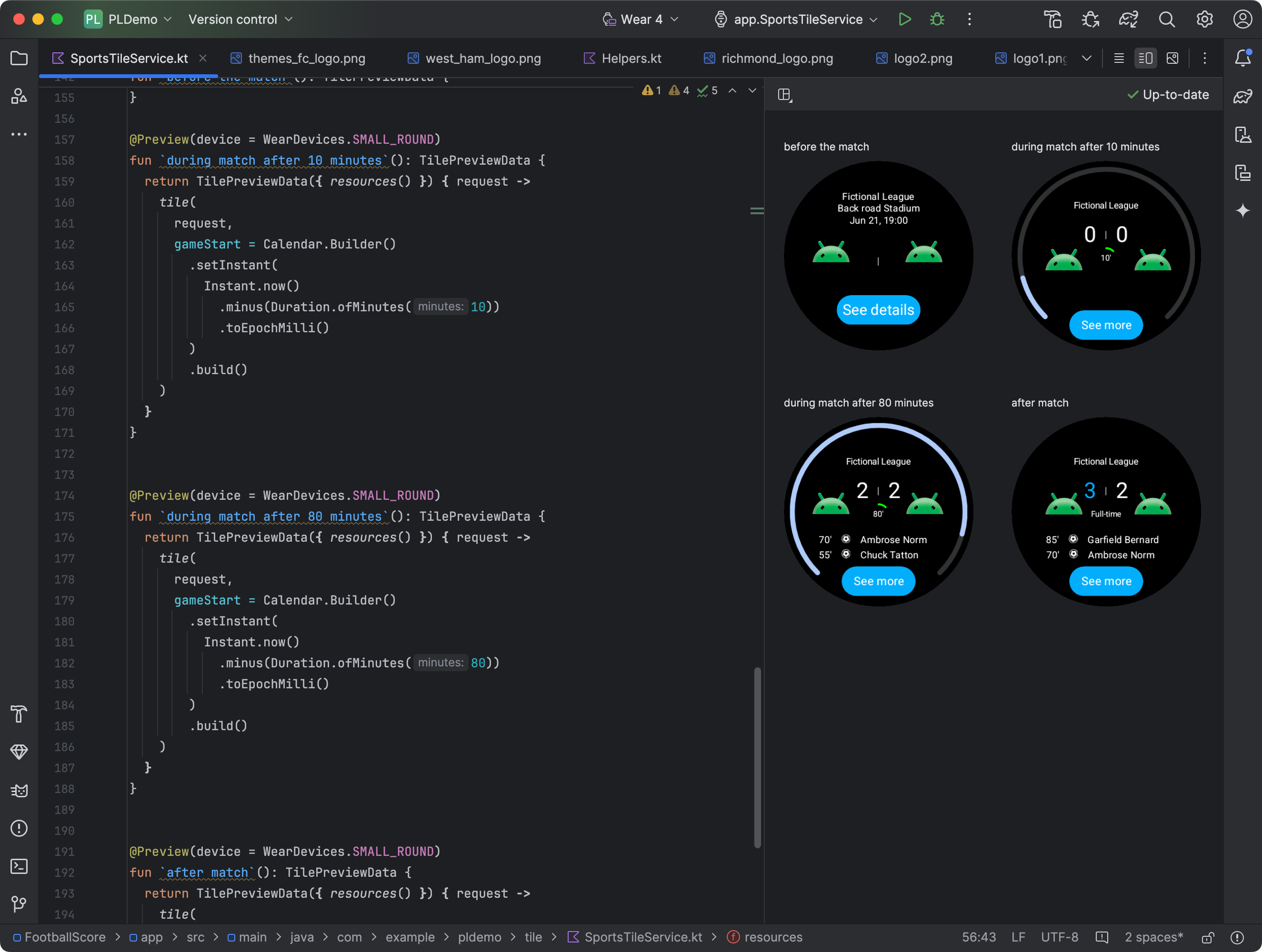
Bằng cách đưa một số phần phụ thuộc vào phiên bản 1.4 của thư viện Thẻ thông tin Jetpack (hiện đang ở giai đoạn alpha), bạn có thể xem ảnh chụp nhanh của các thẻ thông tin của ứng dụng Wear OS. Bảng điều khiển xem trước này đặc biệt hữu ích nếu giao diện của thẻ thông tin thay đổi theo các điều kiện, chẳng hạn như nội dung khác nhau tuỳ thuộc vào kích thước hiển thị của thiết bị hoặc một sự kiện thể thao đã đến giờ nghỉ.
Để sử dụng tính năng này, hãy làm như sau.
Đưa các phần phụ thuộc sau đây vào tệp
build.gradle.ktshoặcbuild.gradlecủa ứng dụng:dependencies { implementation("androidx.wear.tiles:tiles-tooling-preview:1.4.0-alpha02") debugImplementation("androidx.wear.tiles:tiles-tooling:1.4.0-alpha02") implementation("androidx.wear:wear-tooling-preview:1.0.0") }Để xem trước giao diện của thẻ thông tin trên các kích thước màn hình Wear OS khác nhau, hãy thêm chú thích
@Previewrồi truyền vào tham sốdevice:import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun smallPreview(context: Context) = TilePreviewData( onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )
Giá trị và khả năng của cảm biến mô phỏng
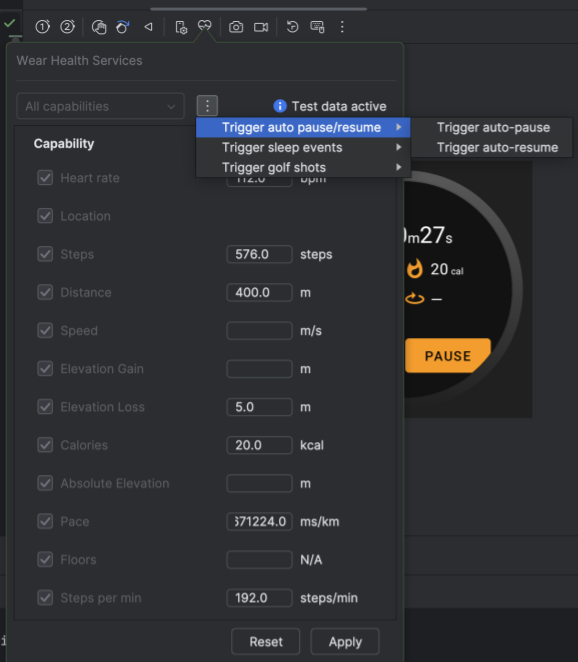
Android Studio hiện bao gồm một bảng điều khiển cảm biến mới, cho phép bạn mô phỏng một thiết bị có hoặc không có các tính năng cảm biến cụ thể (chẳng hạn như cảm biến nhịp tim), cũng như đặt các giá trị kiểm thử cụ thể cho những cảm biến này. Hãy sử dụng bảng điều khiển này để kiểm thử cách ứng dụng của bạn xử lý các thiết bị có tính năng cảm biến khác nhau. Bảng điều khiển này rất hữu ích khi kiểm thử các ứng dụng sức khoẻ và thể dục, đặc biệt là trên các thiết bị Wear OS.

Để mở và sử dụng bảng điều khiển, hãy làm như sau:
- Tạo hoặc mở một Thiết bị Android ảo (AVD) và chạy ứng dụng trên trình mô phỏng.
- Trong bảng điều khiển của trình mô phỏng, hãy chọn Wear Health Services (Dịch vụ sức khoẻ trên Wear).
 Bảng Dịch vụ sức khoẻ trên Wear mở ra và cho thấy danh sách cảm biến có trên nhiều thiết bị chạy Android.
Bảng Dịch vụ sức khoẻ trên Wear mở ra và cho thấy danh sách cảm biến có trên nhiều thiết bị chạy Android.
Sau khi bảng điều khiển mở ra, bạn có thể thực hiện các thao tác sau:
- Bật/tắt giữa Chức năng chuẩn, Tất cả chức năng (mặc định) hoặc Tuỳ chỉnh. Chọn Apply (Áp dụng) để gửi danh sách tính năng hiện tại đến thiết bị được mô phỏng rồi chọn Reset (Đặt lại) để khôi phục danh sách chức năng về giá trị bật tắt mặc định.
- Kích hoạt nhiều sự kiện người dùng sau khi bạn chọn nút thả xuống Sự kiện kích hoạt. Từ đây, bạn có thể Kích hoạt tính năng tự động tạm dừng/tiếp tục cho các hoạt động tập thể dục, Kích hoạt sự kiện ngủ của người dùng và Kích hoạt cú đánh gôn mà người dùng chơi trên sân gôn hoặc sân gôn mini.
- Ghi đè các giá trị cảm biến sau khi bạn bắt đầu bài tập thể dục trong một ứng dụng đã cài đặt trên trình mô phỏng. Sau khi bạn nhập giá trị mới cho các chỉ số tập thể dục khác nhau, hãy chọn Apply (Áp dụng) để đồng bộ hoá các giá trị này với trình mô phỏng. Thông tin này rất hữu ích khi kiểm thử cách ứng dụng xử lý nhiều điều kiện tập thể dục và xu hướng về thể chất của người dùng.
Bản xem trước tiện ích Xem nhanh trong Compose
Bản cập nhật tính năng Koala của Android Studio giúp bạn dễ dàng xem trước các tiện ích Xem nhanh của Jetpack Compose ngay trong IDE. Phát hiện các vấn đề tiềm ẩn về giao diện người dùng và sớm tinh chỉnh giao diện của tiện ích trong quá trình phát triển. Để bắt đầu, hãy làm theo các bước sau:
- Thêm phần phụ thuộc.
- Thêm các phần phụ thuộc vào danh mục phiên bản:
[versions] androidx-glance-preview = "1.1.0-rc01" [libraries] androidx-glance-preview = { group = "androidx.glance", name = "glance-preview", version.ref = "androidx-glance-preview" } androidx-glance-appwidget-preview = { group = "androidx.glance", name = "glance-appwidget-preview", version.ref = "androidx-glance-preview" } - Thêm các phần phụ thuộc vào tệp
build.gradle.ktsở cấp ứng dụng:debugImplementation(libs.androidx.glance.preview) debugImplementation(libs.androidx.glance.appwidget.preview)
- Thêm các phần phụ thuộc vào danh mục phiên bản:
- Nhập các phần phụ thuộc trong tệp mà bạn có Giao diện người dùng xem nhanh:
import androidx.glance.preview.ExperimentalGlancePreviewApi import androidx.glance.preview.Preview - Tạo bản xem trước tiện ích Xem nhanh:
@Composable fun MyGlanceContent() { GlanceTheme { Scaffold( backgroundColor = GlanceTheme.colors.widgetBackground, titleBar = { … }, ) { … } } } @OptIn(ExperimentalGlancePreviewApi::class) @Preview(widthDp = 172, heightDp = 244) @Composable fun MyGlancePreview() { MyGlanceContent() }
Tính năng Chỉnh sửa trực tiếp cho Compose được bật theo mặc định
Theo mặc định, tính năng Chỉnh sửa trực tiếp hiện được bật ở chế độ thủ công. Thư viện này giúp tăng độ ổn định và khả năng phát hiện thay đổi mạnh mẽ hơn, bao gồm cả tính năng hỗ trợ các câu lệnh nhập.

