Android デバイスは、さまざまな画面サイズがあるだけでなく、スマートフォン、タブレット、テレビ、 ピクセルサイズの異なる画面もあります。1 本 1 インチあたりのピクセル数が 160 のデバイスもあれば、480 ピクセルのデバイスもあります。 使用できます。これらのバリエーションを考慮しない場合、 調整する場合、システムにより、 ぼやけたり、 表示されます。
このページでは、以下をサポートするようにアプリを設計する方法について説明します。 解像度に依存しない測定単位を使用して、さまざまなピクセル密度を ピクセル密度ごとに代替ビットマップ リソースが提供されます。
これらの手法の概要については、次の動画をご覧ください。
アイコン アセットのデザインについて詳しくは、マテリアル デザインのアイコン ガイドラインをご覧ください。
密度非依存ピクセルを使用する
距離やサイズの定義にピクセルを使用しないでください。を使用したディメンションの定義 画面ごとにピクセル密度が異なるため そのため、同じピクセル数で物理サイズごとに異なる 異なる可能性があります。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">UI の表示サイズを維持する さまざまな密度の画面で UI を設計するには、 測定単位として密度非依存ピクセル(dp)を使用します。1 dp は 中密度画面の 1 ピクセルにほぼ等しい仮想ピクセル単位 (160 dpi、「ベースライン」密度)。Android はこの値を 各密度について、適切な数の実ピクセル数を割り当てます。
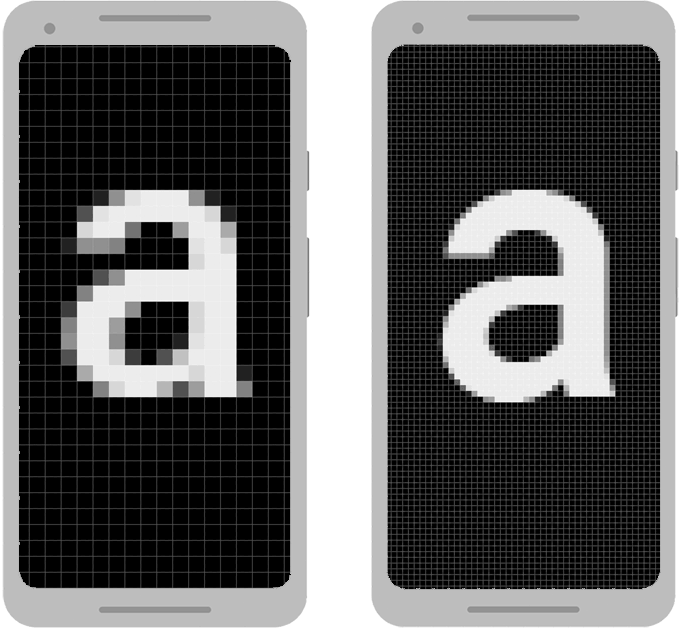
図 1 の 2 つのデバイスについて考えてみましょう。ビューは 100 ピクセル幅は、左側のデバイスの方がはるかに大きく見えます。ビュー 幅が 100 dp と定義されている場合、どちらの画面でも同じサイズで表示されます。
テキストサイズを定義する際は、代わりに scalable を使用 ピクセル(sp)を単位として使用します。sp 単位は dp と同じサイズ。ただし、ユーザーの好みに応じてサイズが変更される 指定します。レイアウト サイズには sp を使用しないでください。
たとえば、2 つのビューの間隔を指定するには、dp を使用します。
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/clickme" android:layout_marginTop="20dp" />
テキストサイズを指定する場合は、sp を使用します。
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="20sp" />
dp 単位をピクセル単位に変換する
場合によっては、ディメンションを dp で表現し、 ピクセルに変換します。dp 単位からスクリーン ピクセルへの変換 内容は次のとおりです。
px = dp * (dpi / 160)
注: ピクセルを計算する際は、この式をハードコードしないでください。代わりに、
TypedValue.applyDimension(),
を使うと、多くの種類の寸法(dp、sp など)をピクセルに変換します。
スクロール操作またはフリング操作が認識されるアプリの場合
ユーザーが指を 16 ピクセル以上動かした後基準値
その間、ユーザーの指を 1/10 インチ(2.5 mm)前に 16 pixels
/ 160 dpi 動かす必要があります。
認識されます。
デバイスの場合
高密度ディスプレイ(240 dpi)では、ユーザーの指を
16 pixels / 240 dpi、これは
これは 1 インチの 1/15(1.7 mm)に相当します。距離ははるかに短く、
そのため、アプリがユーザーに対してより敏感であるように見えます。
この問題を解決するには、コードでジェスチャーのしきい値を dp で表し、 実際のピクセルに変換します。例:
Kotlin
// The gesture threshold expressed in dp private const val GESTURE_THRESHOLD_DP = 16.0f private var gestureThreshold: Int = 0 // Convert the dps to pixels, based on density scale gestureThreshold = TypedValue.applyDimension( COMPLEX_UNIT_DIP, GESTURE_THRESHOLD_DP + 0.5f, resources.displayMetrics).toInt() // Use gestureThreshold as a distance in pixels...
Java
// The gesture threshold expressed in dp private final float GESTURE_THRESHOLD_DP = 16.0f; // Convert the dps to pixels, based on density scale int gestureThreshold = (int) TypedValue.applyDimension( COMPLEX_UNIT_DIP, GESTURE_THRESHOLD_DP + 0.5f, getResources().getDisplayMetrics()); // Use gestureThreshold as a distance in pixels...
DisplayMetrics.density フィールド
dp 単位を変換するために使用されるスケール係数を指定します。
現在のピクセル密度に応じて調整します。中密度画面の場合
DisplayMetrics.density と等しい
1.0 は高密度画面で 1.5 になります。超高密度画面では
2.0、低密度画面では 0.75 になります。この数値は、
TypedValue.applyDimension() が使用
現在の画面の実際のピクセル数を取得します。
事前スケーリングされた構成値を使用する
ViewConfiguration クラスを使用すると、
Android システムが使用する距離、速度、時間。たとえば、
フレームワークで使用されるピクセル単位の距離(スクロールのしきい値を取得可能)
getScaledTouchSlop() の場合:
Kotlin
private val GESTURE_THRESHOLD_DP = ViewConfiguration.get(myContext).scaledTouchSlop
Java
private final int GESTURE_THRESHOLD_DP = ViewConfiguration.get(myContext).getScaledTouchSlop();
getScaled 接頭辞で始まる ViewConfiguration のメソッド
は、現在の値にかかわらず適切に表示されるピクセル単位の値を返すことが
ピクセル密度
ベクター グラフィックを使用する
画像の密度別バージョンを複数作成する代わりに、 ベクターグラフィックを 1 つだけ作成します。ベクター グラフィックでは、XML を使用して画像を作成し、 ピクセル ビットマップを使用するのではなく、パスと色を定義します。そのため、 グラフィックは、スケーリング アーティファクトなしに任意のサイズにスケーリングできるが、 写真ではなくアイコンなどのイラストに最適です。
ベクター グラフィックは通常、SVG(スケーラブル ベクター グラフィック)ファイルとして提供されます。 Android はこの形式をサポートしていないため、SVG ファイルを Android のベクトル drawable 形式で指定します。
Android Studio の Vector Asset Studio 次のとおりです。
- [Project] ウィンドウで、res ディレクトリを右クリックし、[ 新規 >ベクター アセットをご覧ください。
- [Local file (SVG, PSD)] を選択します。
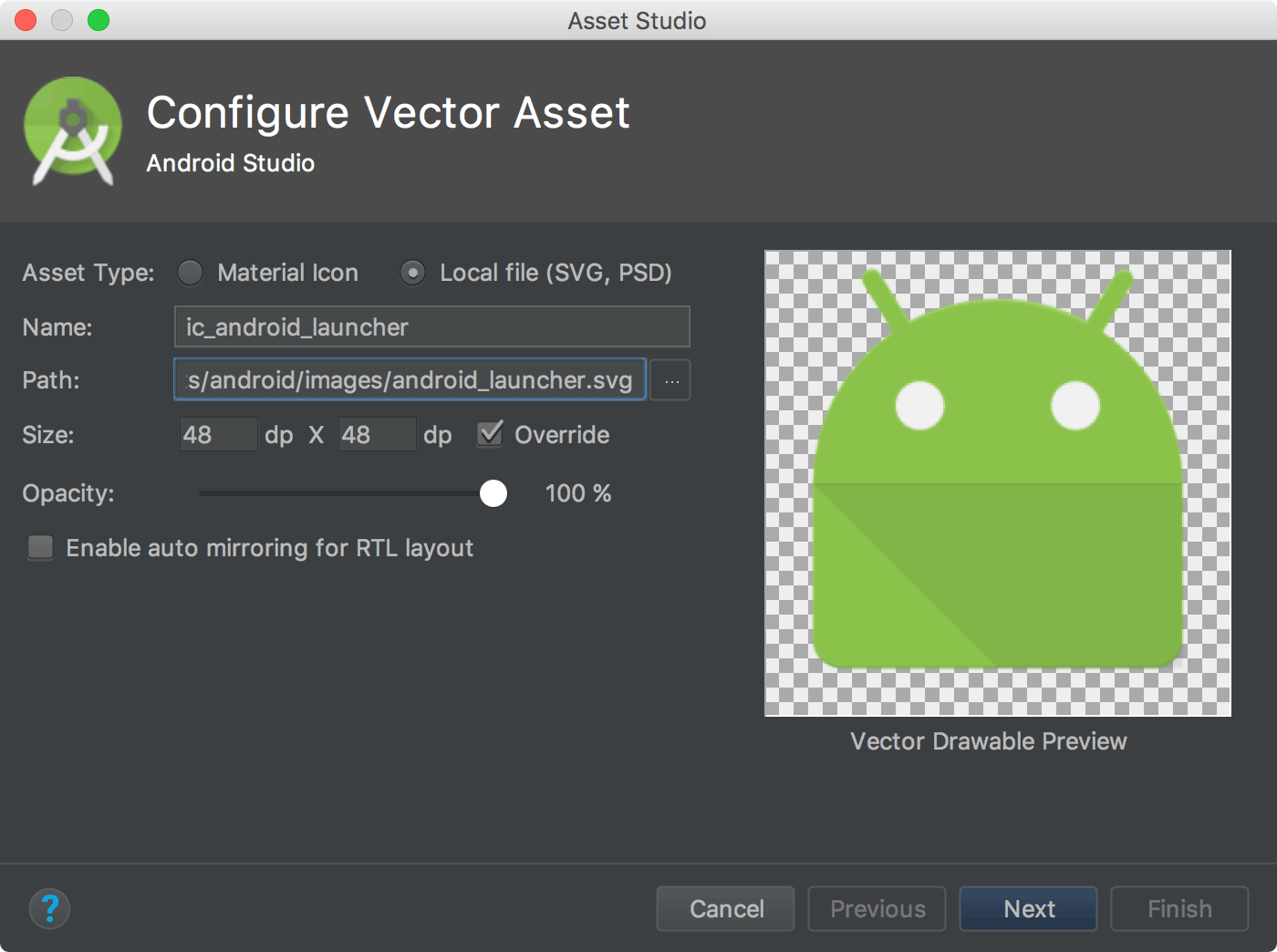
インポートするファイルを見つけて、調整します。
<ph type="x-smartling-placeholder"></ph>  <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"></ph> 図 2: Android Studio [Asset Studio] ウィンドウにエラーが表示されることがあります。 ベクター型ドローアブルがファイルの一部のプロパティをサポートしていないことを示します。 これを行ってもファイルのインポートは可能です。サポートされていないプロパティ は無視されます。
[Next] をクリックします。
次の画面で、プロジェクト内でファイルを配置するソースセットを確認します。 [Finish] をクリックします。
1 つのベクター型ドローアブルをすべてのピクセル密度で使用できるため、このファイルは デフォルトのドローアブル ディレクトリに配置します。 継承されます。密度固有のディレクトリを使用する必要はありません。
res/ drawable/ ic_android_launcher.xml
ベクター グラフィックの作成について詳しくは、ベクター型ドローアブルをご覧ください。 ご覧ください
代替ビットマップを提供する
ピクセル密度が異なるデバイスで高画質のグラフィックを実現するには、 アプリで各ビットマップに対して複数のバージョンを用意します(各ビットマップに 1 つずつ)。 それぞれ対応する解像度で表示されます。それ以外の場合、Android はスケーリングが必要 各画面で同じ表示スペースを占有するようにビットマップが調整されるため、 スケーリング アーティファクトを回避できます。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">アプリで使用できる密度バケットはいくつかあります。表 1 使用可能なさまざまな構成修飾子と、 適用されます。
表 1. 各種の構成修飾子を できます。
| 密度修飾子 | 説明 |
|---|---|
ldpi |
低密度(ldpi)画面(120 dpi まで)用のリソース。 |
mdpi |
中密度(mdpi)画面(160 dpi まで)用のリソースこれがベースラインです できます。 |
hdpi |
高密度(hdpi)画面(240 dpi まで)用のリソース。 |
xhdpi |
超高密度(xhdpi)画面(320 dpi まで)用のリソース。 |
xxhdpi |
超超高密度(xxhdpi)画面(480 dpi まで)用のリソース |
xxxhdpi |
超超超高密度(xxxhdpi)用のリソース(640 dpi まで)。 |
nodpi |
すべての密度に適用するリソース(密度非依存リソース)。システムが 現在の画面密度に関係なく、この修飾子でタグ付けされたリソースをスケールします。 |
tvdpi |
mdpi から hdpi の範囲の画面用のリソース約
~ 213 dpi。これは「メイン」の密度グループとしては認識されません。これは主に
テレビ向けで、ほとんどのアプリでは不要(mdpi と hdpi を提供)
ほとんどのアプリでは十分であり、システムはアプリに応じて
あります。tvdpi リソースを指定する必要がある場合は、
サイズを 1.33 × mdpi とします。たとえば、100 x 100 ピクセルの画像を
mdpi 画面は tvdpi で 133x133 ピクセルです。 |
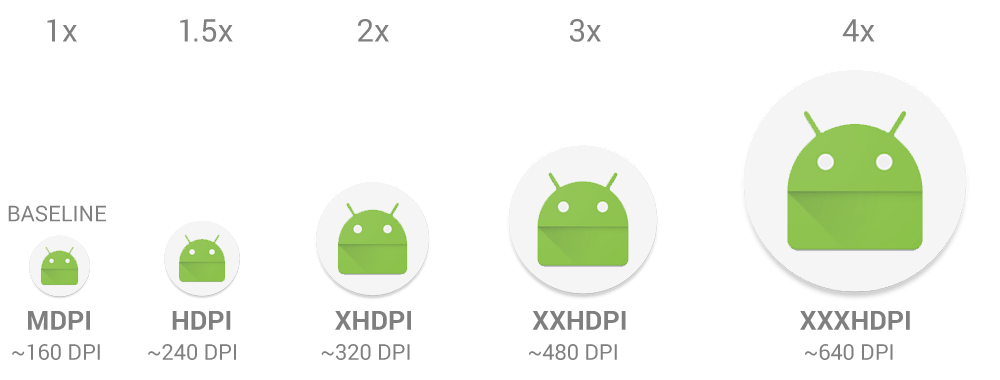
各種の密度に対応した代替のビットマップ ドローアブルを作成するには、 6 つの主要な密度のスケーリング比 3:4:6:8:12:16。たとえば 中密度画面向けの 48x48 ピクセルのビットマップ ドローアブルの場合、サイズは次のようになります。
- 低密度(ldpi)では 36x36(0.75x)
- 中密度(mdpi)の場合: 48x48(1.0x ベースライン)
- 高密度(hdpi)では 72x72(1.5x)
- 超高密度(xhdpi)の場合は 96x96(2.0x)
- 超超高密度(xxhdpi)の場合は 144x144(3.0x)
- 超超超高密度(xxxhdpi)の場合は 192x192(4.0x)
生成された画像ファイルを適切なサブディレクトリに配置します。
res/ の下:
res/
drawable-xxxhdpi/
awesome_image.png
drawable-xxhdpi/
awesome_image.png
drawable-xhdpi/
awesome_image.png
drawable-hdpi/
awesome_image.png
drawable-mdpi/
awesome_image.png
@drawable/awesomeimage を参照すると、次のようになります。
画面の dpi に基づいて、システムが適切なビットマップを選択する。もし
その密度に対応する密度固有のリソースがない場合、システムは
画面に合わせて拡大縮小されます
ヒント: ドローアブル リソースがある場合
スケーリングを望まないユースケースに
実行時に自分でイメージに調整を加える場合は、それを
nodpi 構成修飾子を付けたディレクトリです。
この修飾子の付いたリソースは密度非依存とみなされます。
スケーリングは行われません。
その他の構成修飾子とリソースについて詳しくは、 Android が適切なリソースを選択する仕組み 現在の画面構成を確認するには、アプリリソースの概要をご覧ください。
アプリアイコンを mipmap ディレクトリに配置する
他のビットマップ アセットと同様に、 クリックします。ただし、アプリアイコンが 25% も表示されるアプリ ランチャーもあります。 デバイスの密度バケットで要求されている値よりも大きくなります。
たとえば、デバイスの密度バケットが xxhdpi で、最大のアプリアイコンが
drawable-xxhdpi にある場合、アプリ ランチャーがこのアイコンをスケールアップします。
鮮明さが低くなります
これを回避するには、すべての
アプリアイコンを drawable ディレクトリではなく mipmap ディレクトリに配置してください。高評価を取り消す
drawable ディレクトリ(すべての mipmap ディレクトリ)は、APK に
(密度固有の APK をビルドする場合)これにより、ランチャー アプリが最適な
ホーム画面に表示できます。
res/
mipmap-xxxhdpi/
launcher_icon.png
mipmap-xxhdpi/
launcher_icon.png
mipmap-xhdpi/
launcher_icon.png
mipmap-hdpi/
launcher_icon.png
mipmap-mdpi/
launcher_icon.png
前述の xxhdpi デバイスの例では、
mipmap-xxxhdpi ディレクトリにある高密度のランチャー アイコン。
アイコンの設計ガイドラインについては、システム アイコンをご覧ください。
アプリアイコンの作成については、Image Asset Studio を使用してアプリアイコンを作成するをご覧ください。
一般的には見られない密度の問題に関するアドバイス
このセクションでは、Android がビットマップのスケーリングを実行する方法について説明します。 さまざまなピクセル密度の違いについて学び、 ビットマップはさまざまな密度で描画されます。アプリがグラフィックを操作しない限り、 異なるピクセル密度で実行した場合に問題が生じた場合、 このセクションは無視してかまいません。
さまざまな画面密度でグラフィックを操作するときに、さまざまな密度をサポートする方法を ビットマップの適切なスケーリングが どのように行われるかを把握する必要があります これは次の方法で行われます。
- ビットマップ ドローアブルなどのリソースの事前スケーリング
現在の画面の密度に基づいて、システムは密度固有の アプリからリソースにアクセスできます。リソースが用意されていない場合、 システムはデフォルトのリソースを読み込み、必要に応じてスケールアップまたはスケールダウンします。システムは、デフォルト リソース(デフォルト リソース、 ディレクトリに配置されていること)は、ベースライン ピクセル密度(mdpi)を調整し、ビットマップを適切なサイズに 現在のピクセル密度。
事前にスケーリングされたリソースのディメンションをリクエストすると、 スケーリング後のディメンションを表す。例: 50x50 ピクセルにデザインされたビットマップ mdpi 画面では hdpi 画面で 75x75 ピクセルにスケーリングされる(代替リソースがない場合) (hdpi の場合)、システムによってそのサイズがレポートされます。
状況によっては、Android による事前スケーリングが望ましくない場合があります リソースです。事前スケーリングを回避する最も簡単な方法は、リソースをリソース ディレクトリに配置することです。
nodpi構成修飾子を指定します。例:res/drawable-nodpi/icon.png
システムがこのフォルダの
icon.pngビットマップを使用する場合、スケーリングは行われません 自動的に設定されます。 - ピクセルの寸法と座標の自動スケーリング
android:anyDensityを設定すると、寸法と画像の事前スケーリングを無効にできます。 マニフェストで"false"に設定するか、inScaledを"false"に設定してBitmapに対してプログラムで設定する。イン この場合、システムは、ピクセルの絶対座標とピクセル サイズを 描画時に変換されますこれにより、ピクセル定義の 画面要素がほぼ同じ物理サイズで表示される 基準のピクセル密度(mdpi)で表示できる必要があります。システムは このスケーリングはアプリに対して透過的に行われ、スケーリングされたピクセルを サイズを小さくしてアプリのサイズを調整します。たとえば、デバイスが 480x800 の WVGA 高密度画面を備えていて、 従来の HVGA 画面と同じサイズ。ただし、この画面では 行います。この場合、システムはアプリが画面を検索したときにアプリに送信 320x533(ピクセル密度のおおよその mdpi 変換)をレポートします。
次に、 (10,10)から(100,000)までの長方形を無効にするなど、 座標が適切な値にスケーリングされて座標が実際の値に リージョン (15,15) から (150, 150) を無効にします。この不一致により、次の場合に予期しない動作が発生する可能性があります。 アプリがスケーリングされたビットマップを直接操作しているが、これは妥当と考えられる アプリのパフォーマンスを最大限に高めますこのような状況が発生した場合、 dp 単位をピクセルに変換する あります。
通常、事前スケーリングは無効にしません。複数のエンドポイントをサポートする このページで説明する基本的な手法に従います。
アプリがビットマップを操作するか、画面上のピクセルを直接操作する場合 なんらかの方法で、さまざまな状況下での対応のために できます。たとえば、タッチ操作に反応して その場合は適切なピクセル数の 実際のピクセルではなく、密度非依存のピクセル値を使用しますが、 dp 値と px 値を変換する
すべてのピクセル密度でテストする
さまざまなピクセルを使用して複数のデバイスでアプリをテストする UI を適切にスケーリングできるようにする必要があります。物理的な 可能な限り、Android エミュレータ(物理的なソフトウェア インフラストラクチャにアクセスできない場合) さまざまなピクセル密度に対応するデバイスを提供しています。
物理デバイスでテストしたいが、 デバイスを購入したくない場合は、Firebase Test Lab を使用して Google データセンター内のデバイスにアクセスできます。

