
Utilizza un componente Pulsante per azioni che sono ben comprese dagli utenti e che non richiedono un'etichetta di testo. I pulsanti si distinguono dai chip per la loro forma circolare.
Anatomia

A. Contenuti
I pulsanti hanno un singolo spazio riservato a un'icona o testo. Scegli un'icona pertinente all'azione eseguita dal pulsante. Puoi utilizzare testo con un massimo di tre caratteri se un'icona non è in grado di descrivere l'azione pertinente. Considera l'utilizzo di un componente Chip se un'icona non può descrivere chiaramente l'azione
B. contenitore
I contenitori dei pulsanti sono limitati a un singolo riempimento di colore solido.
Tipi di pulsanti


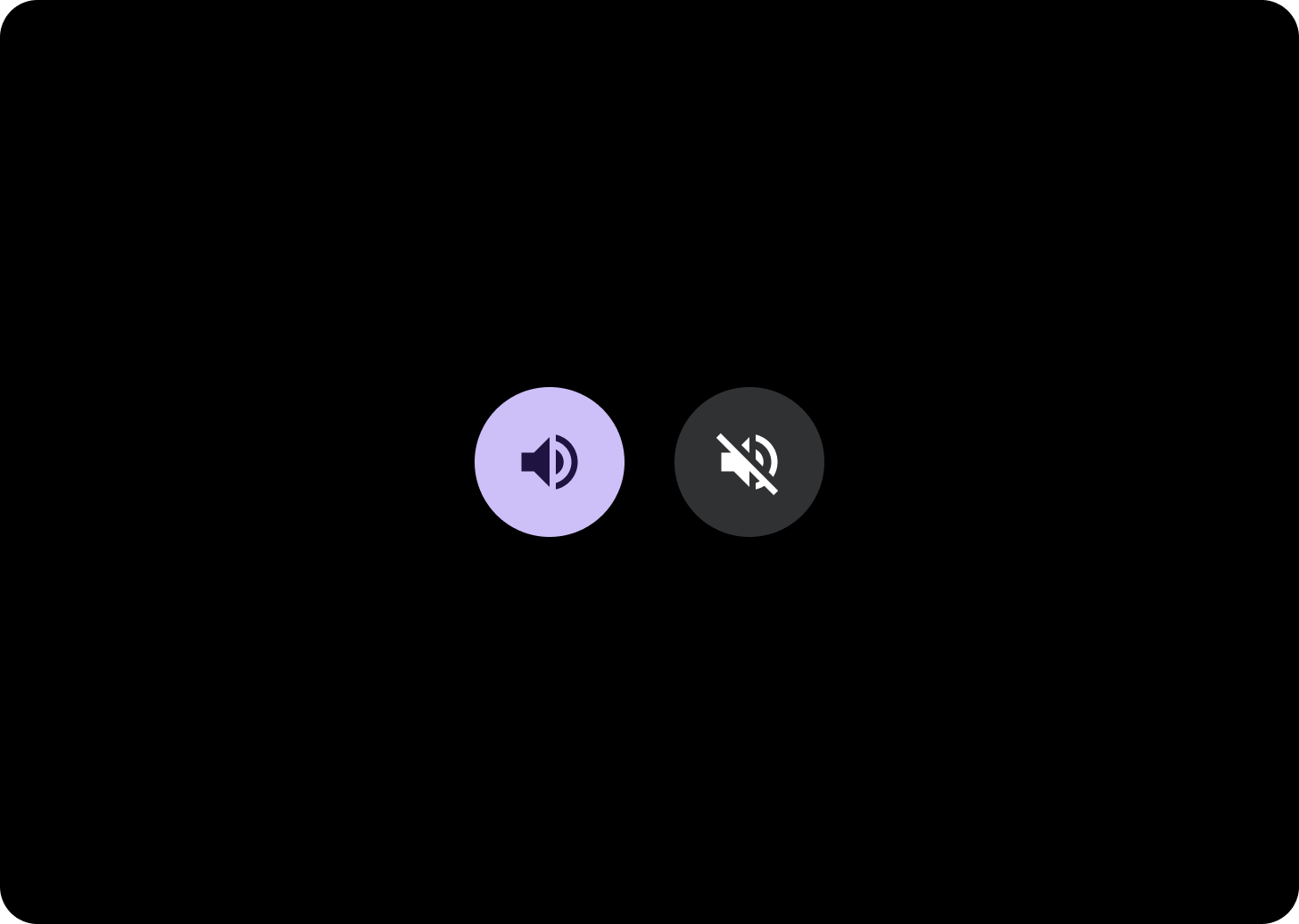
Attivare/disattivare i pulsanti
I pulsanti di attivazione/disattivazione consentono agli utenti di passare da uno stato all'altro.
Pulsanti compatti
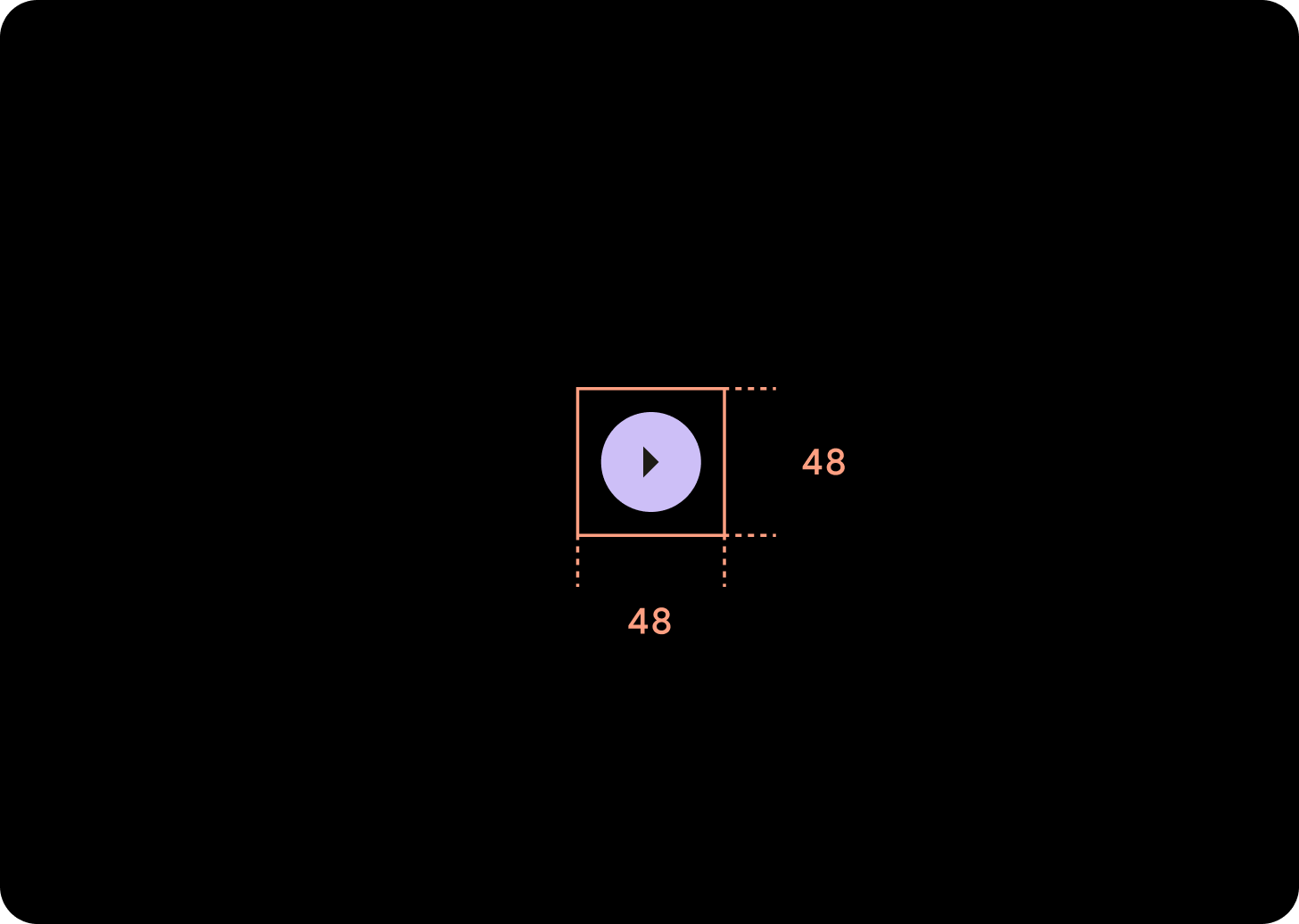
I pulsanti compatti sono più piccoli, ma hanno un'area toccabile più ampia. L'area predefinita che è possibile toccare è 48 x 48 dp.
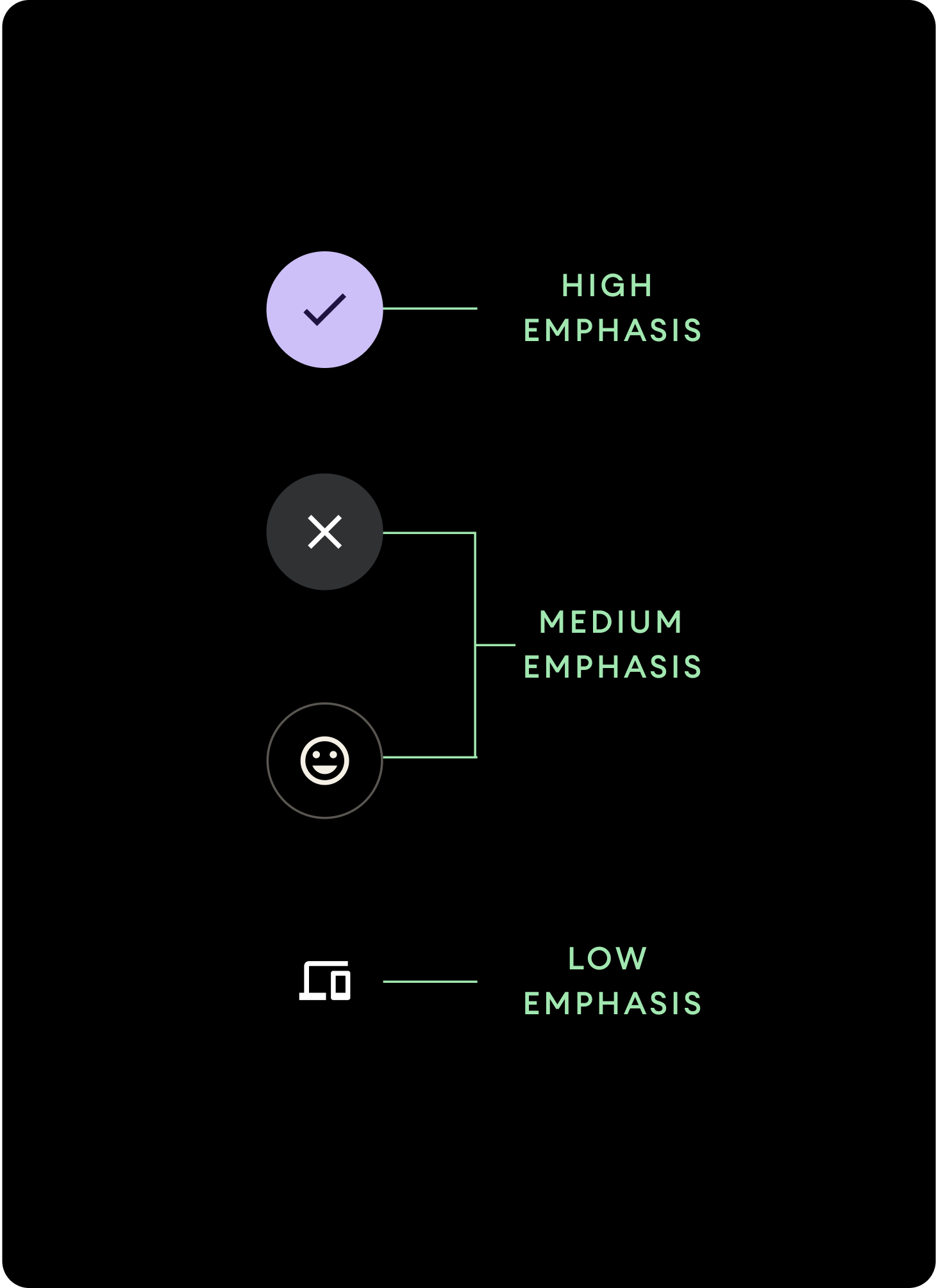
Gerarchia

Utilizza riempimenti di colore diversi per indicare la gerarchia dei pulsanti.
Enfasi elevata
I pulsanti con enfasi elevata contengono le azioni principali dell'app. Per i pulsanti con enfasi elevata, utilizza i colori primari o secondari per il contenitore e On principale e On secondario per i contenuti. Per maggiori informazioni, vedi Come indossare i temi dei materiali.
Enfasi mediaI pulsanti con enfasi media si distinguono per un riempimento cromatico meno contrastante. Contengono azioni meno importanti delle azioni principali. Utilizza il colore della superficie per il contenitore e il colore della superficie per i contenuti.
In alternativa, utilizza il componente OutliningButton personalizzato per ottenere un pulsante con enfasi media. Ha uno sfondo trasparente, un tratto di colore principale con un'opacità del 60% e contenuti del colore principale.
Enfasi bassa (solo icona)I pulsanti a bassa enfasi si distinguono per il mancato riempimento. Sono più adatti per le aree più piccole sul quadrante dell'orologio in cui è necessaria una disposizione compatta. Utilizza il colore sulla superficie per i contenuti.
Dimensioni
Utilizza pulsanti di dimensioni diverse per enfatizzare o attenuare le azioni.


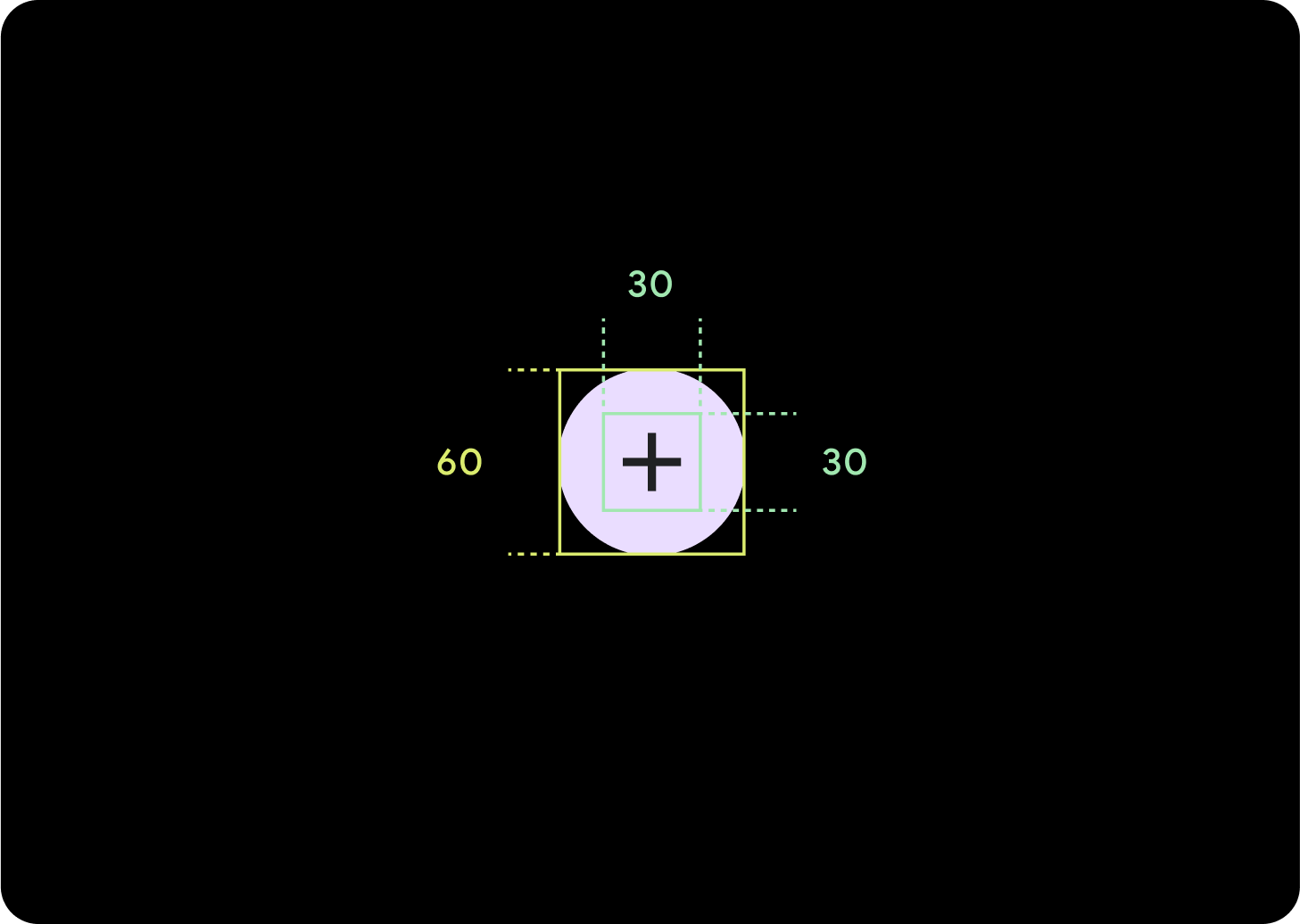
Grande
Icona (30 x 30 dp)
Contenitore (60 x 60 dp)
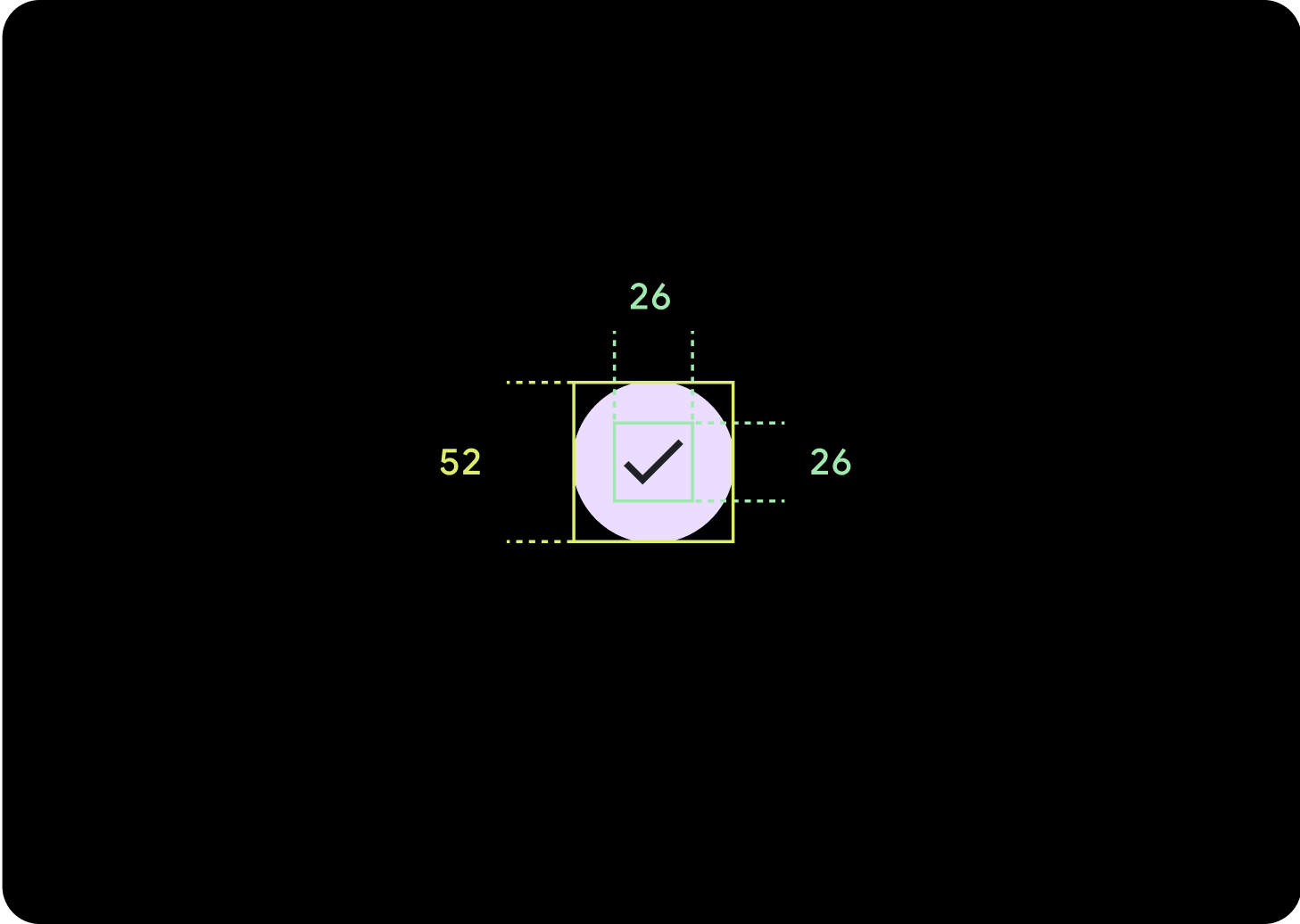
Predefinita
Icona (26 x 26 dp)
Contenitore (52 x 52 dp)


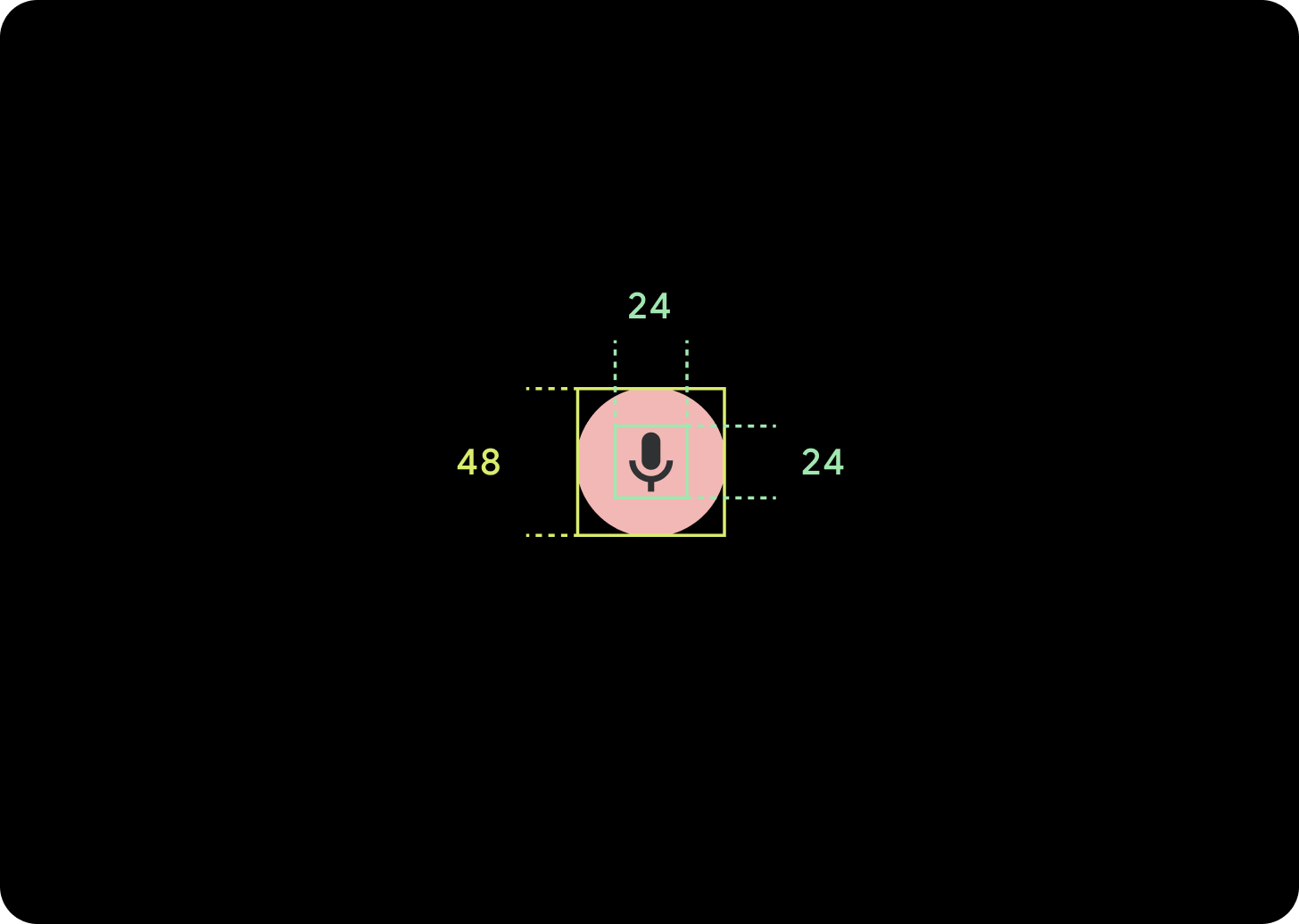
Piccolo
Icona (24 x 24 dp)
Contenitore (48 x 48 dp)
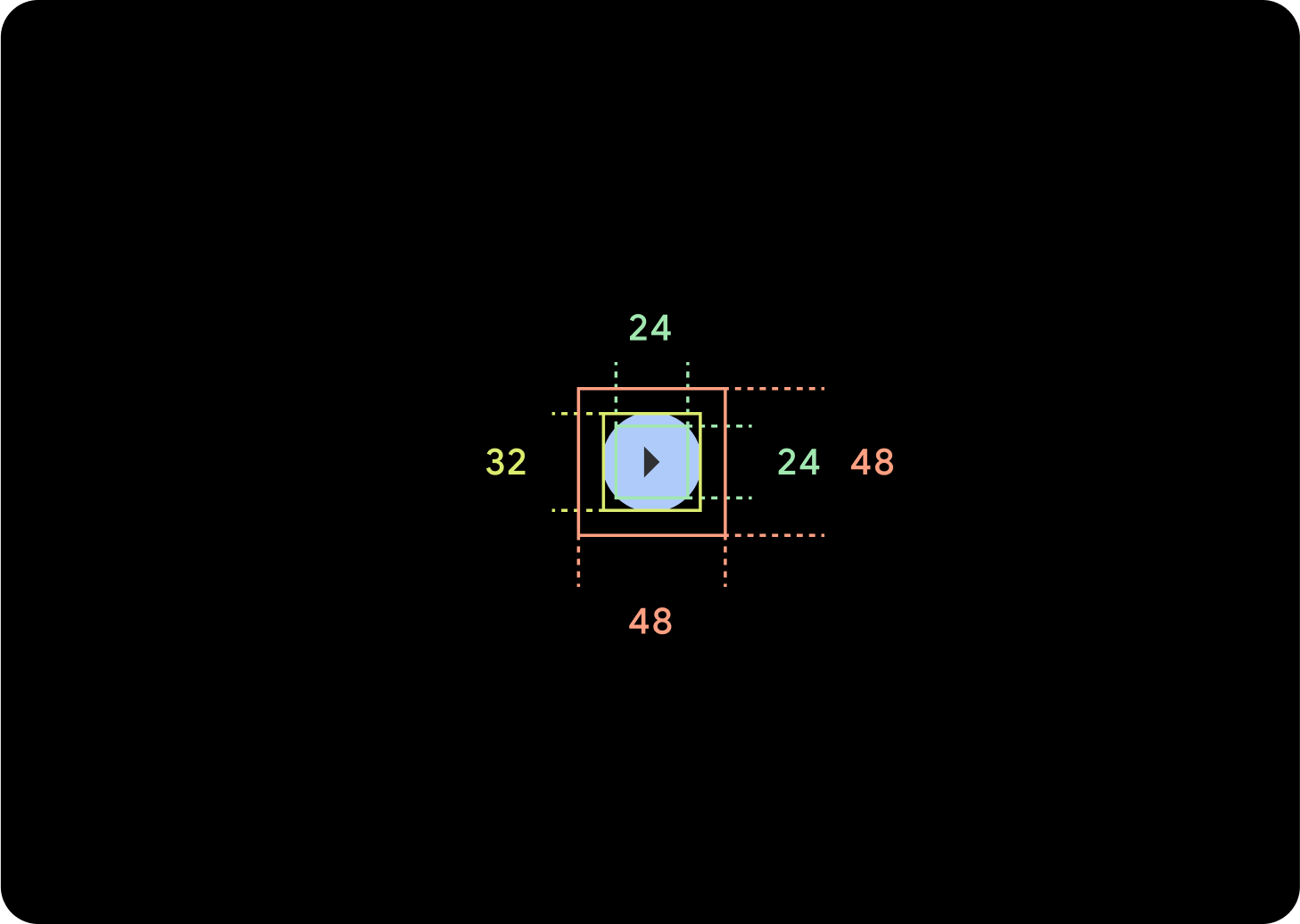
Molto piccola
Icona (24 x 24 dp)
Contenitore (32 x 32 dp)
Ti consigliamo di aggiungere un'ulteriore spaziatura interna attorno a questo pulsante per creare un target dei tocchi di almeno 48 dp. Queste sono le dimensioni minime del target dei tocchi per l'accessibilità.
Utilizzo
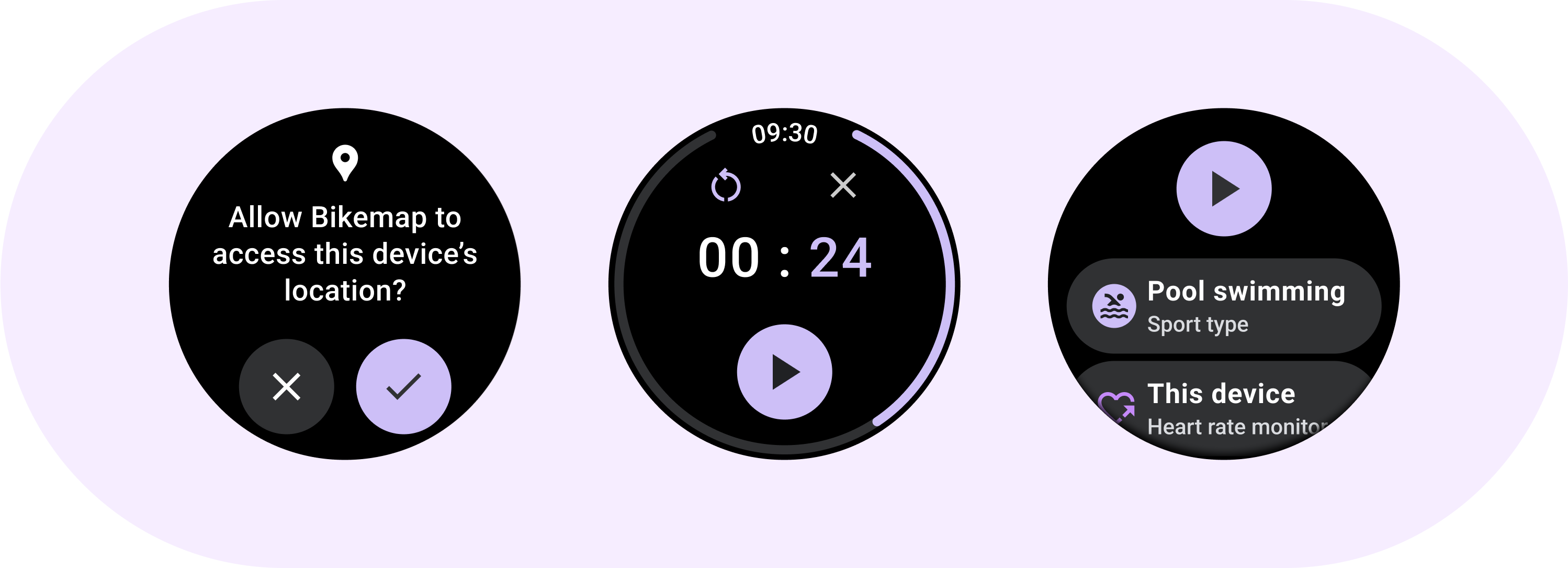
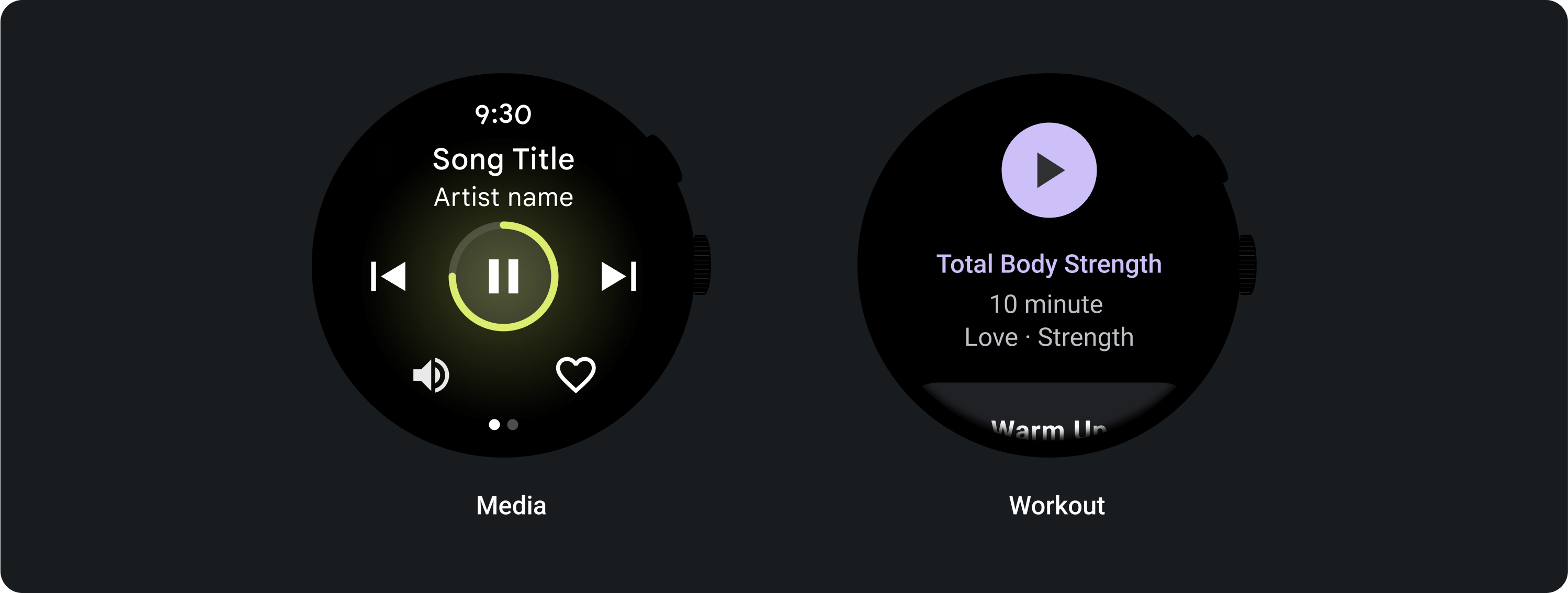
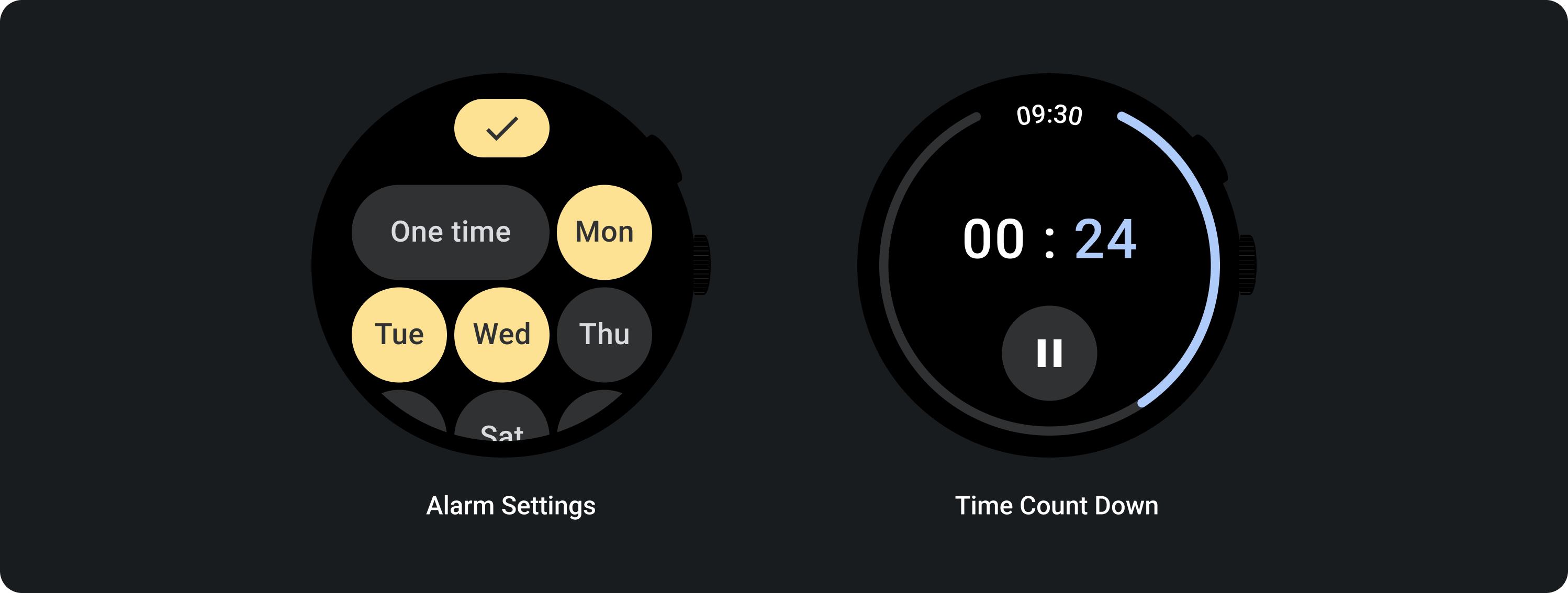
Utilizza i pulsanti standard per consentire all'utente di eseguire una singola azione, ad esempio accettare o rifiutare una chiamata oppure avviare un timer.

Utilizza i pulsanti di attivazione/disattivazione per consentire all'utente di attivare o disattivare un'opzione, ad esempio per selezionare e deselezionare i giorni della settimana o per mettere in pausa e riavviare un timer.

Layout adattivi

Comportamento reattivo


Un pulsante
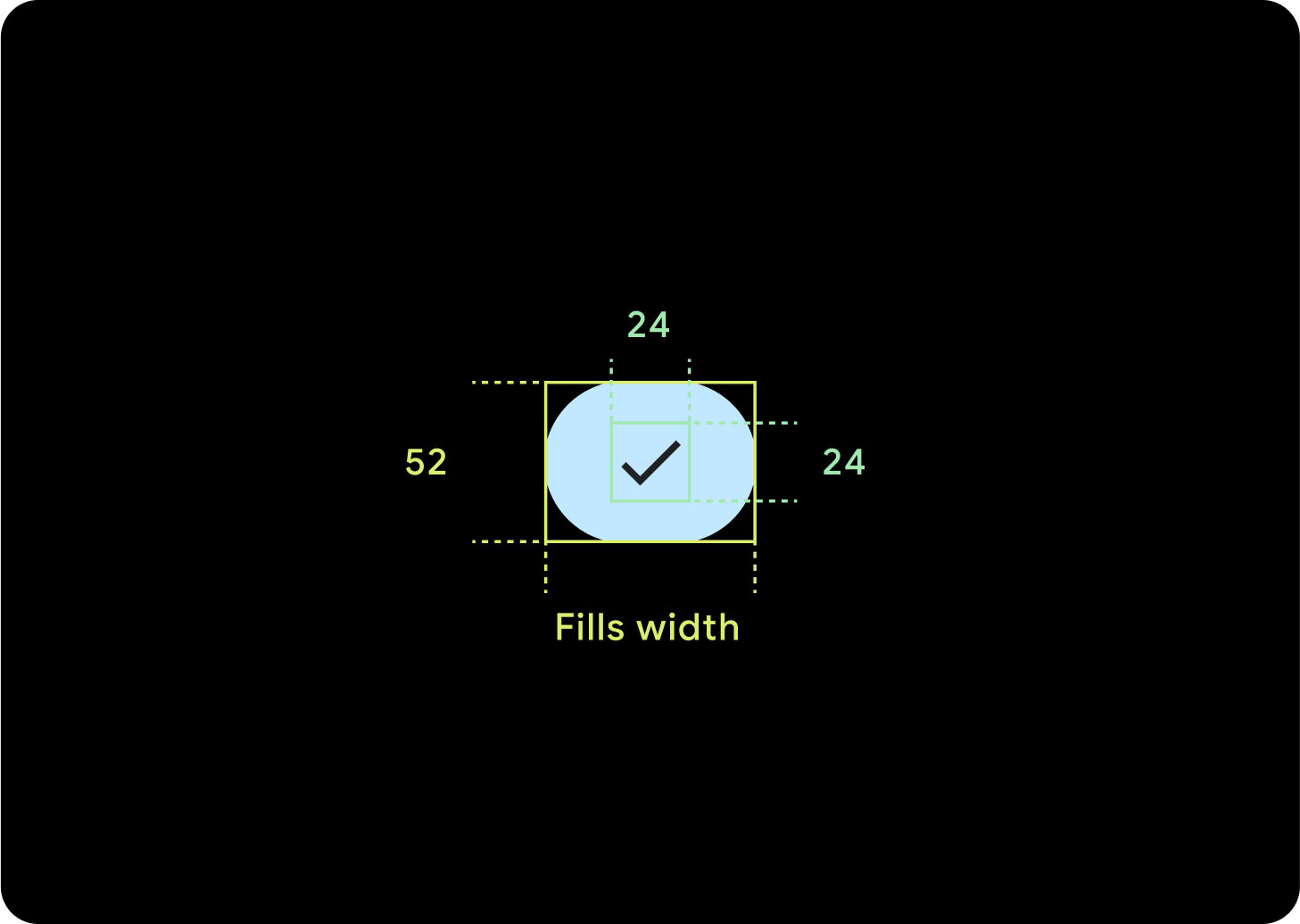
La spaziatura interna interna rimarrà invariata e i margini dovrebbero essere percentuali per evitare che i pulsanti si allungano troppo e mantenere una dimensione relativa.
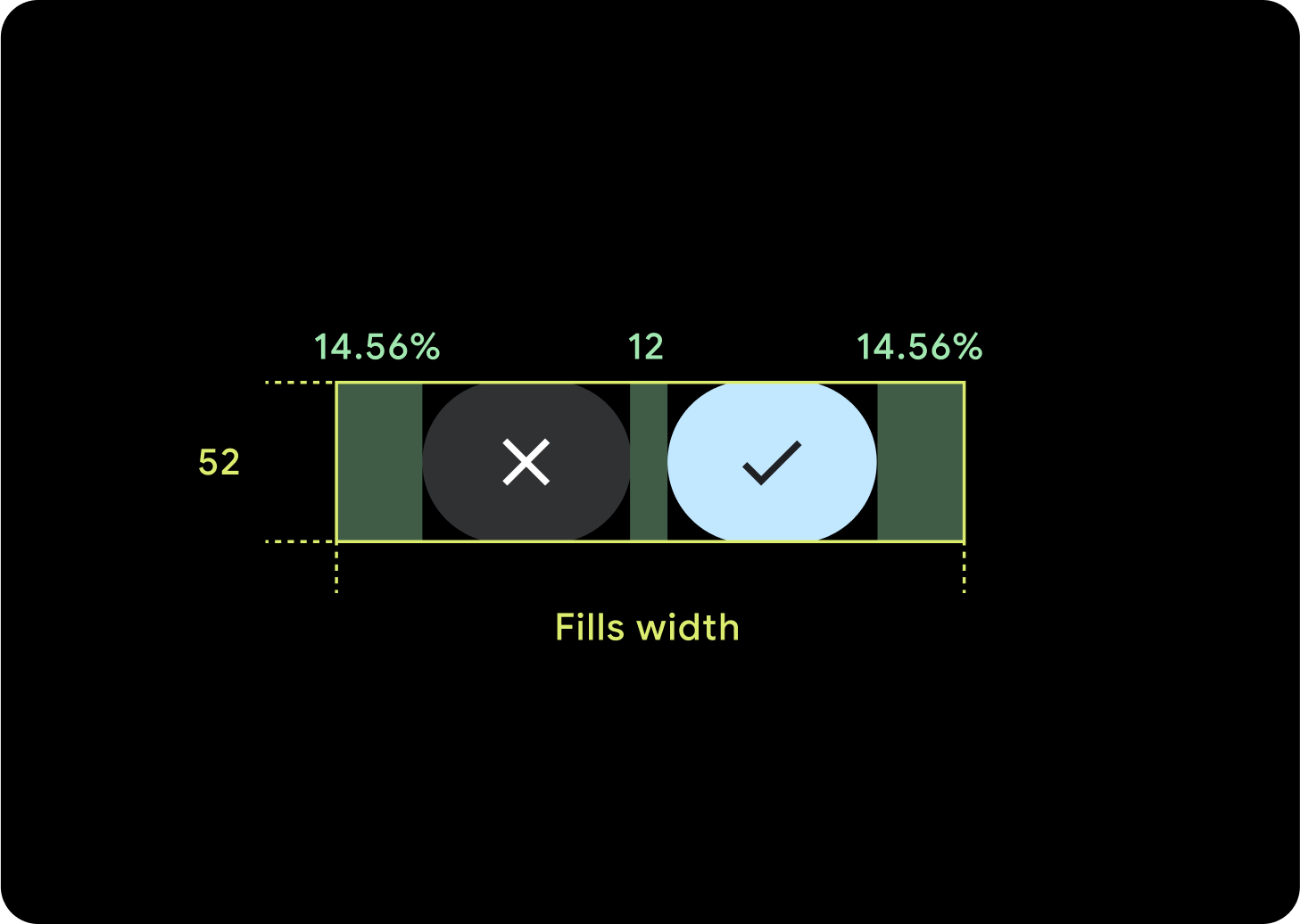
2 pulsanti
Quando sono presenti due pulsanti, vengono aggiunti margini percentuali interni in modo da evitare che i pulsanti si allungano troppo e mantenere una dimensione relativa.
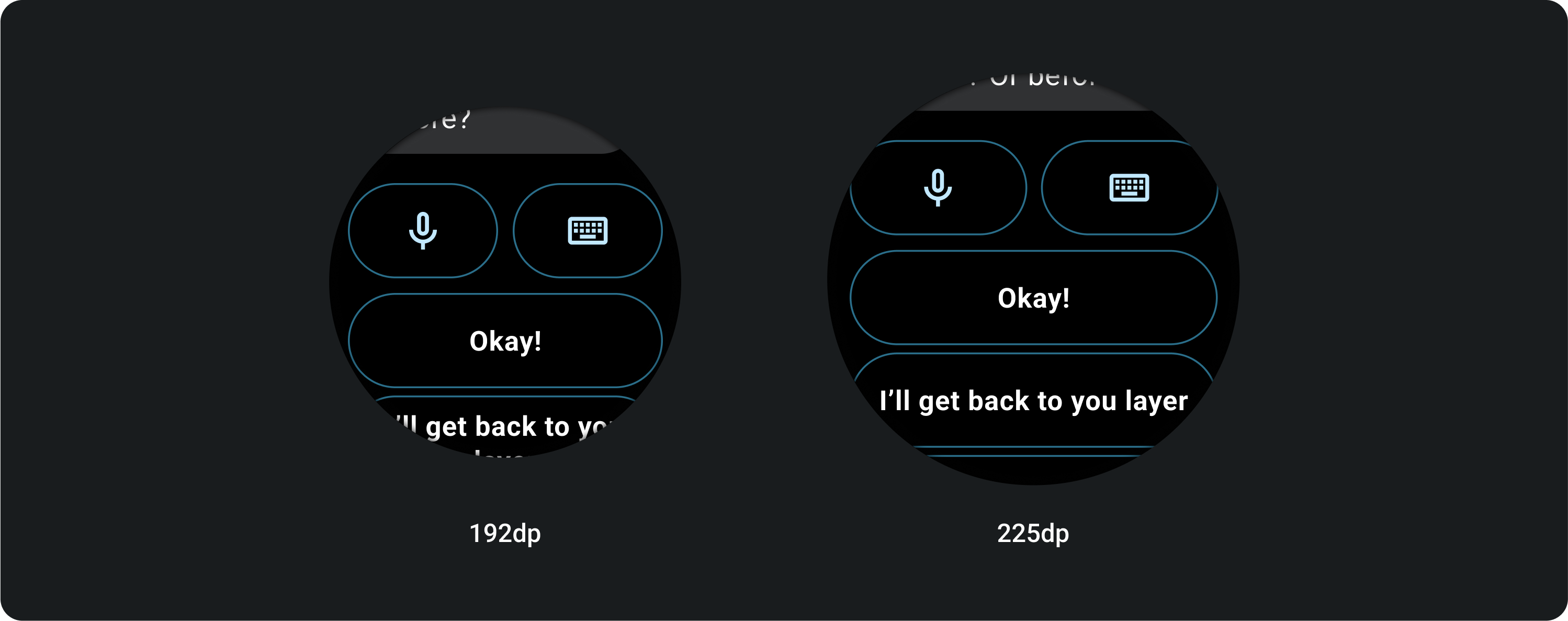
IME

1 o 2 pulsanti
Gli IME con logo completo con due pulsanti o con un singolo pulsante si estendono sempre fino ai margini laterali, indipendentemente dalle dimensioni dello schermo.

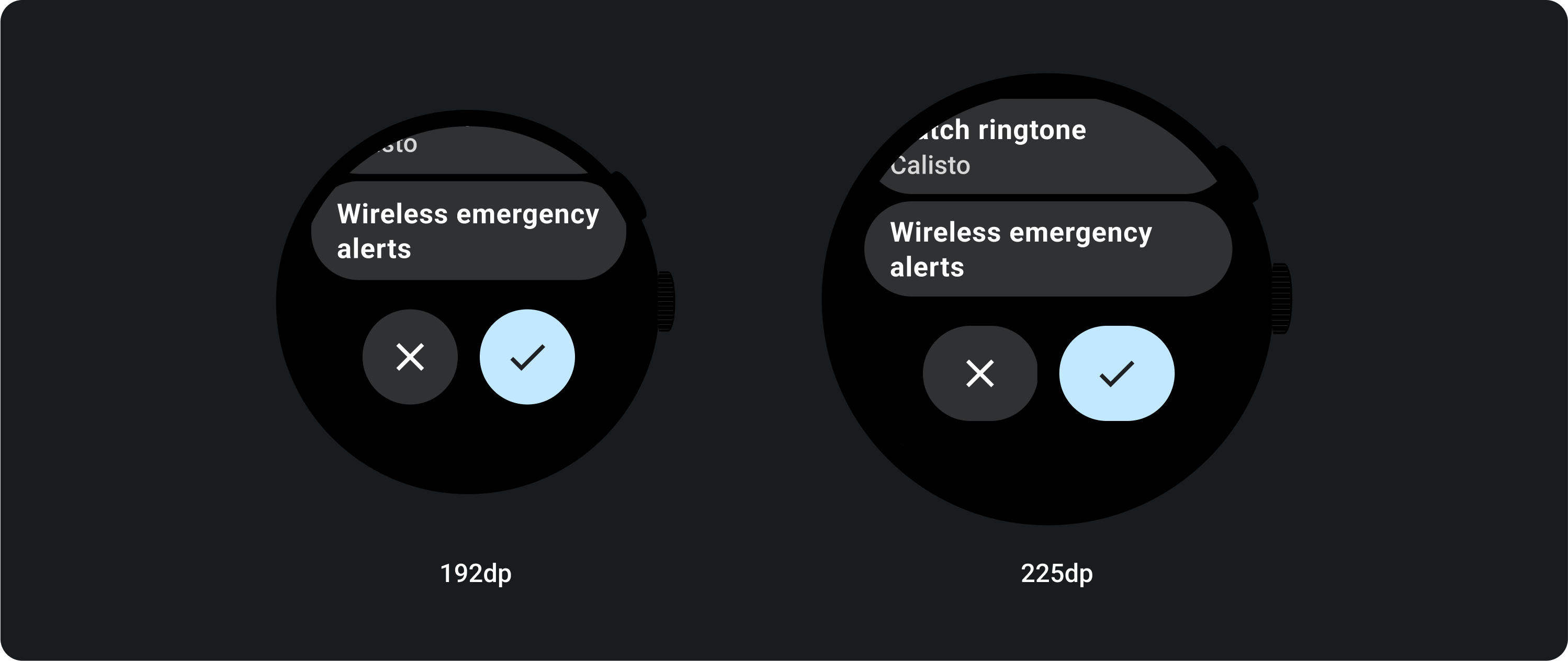
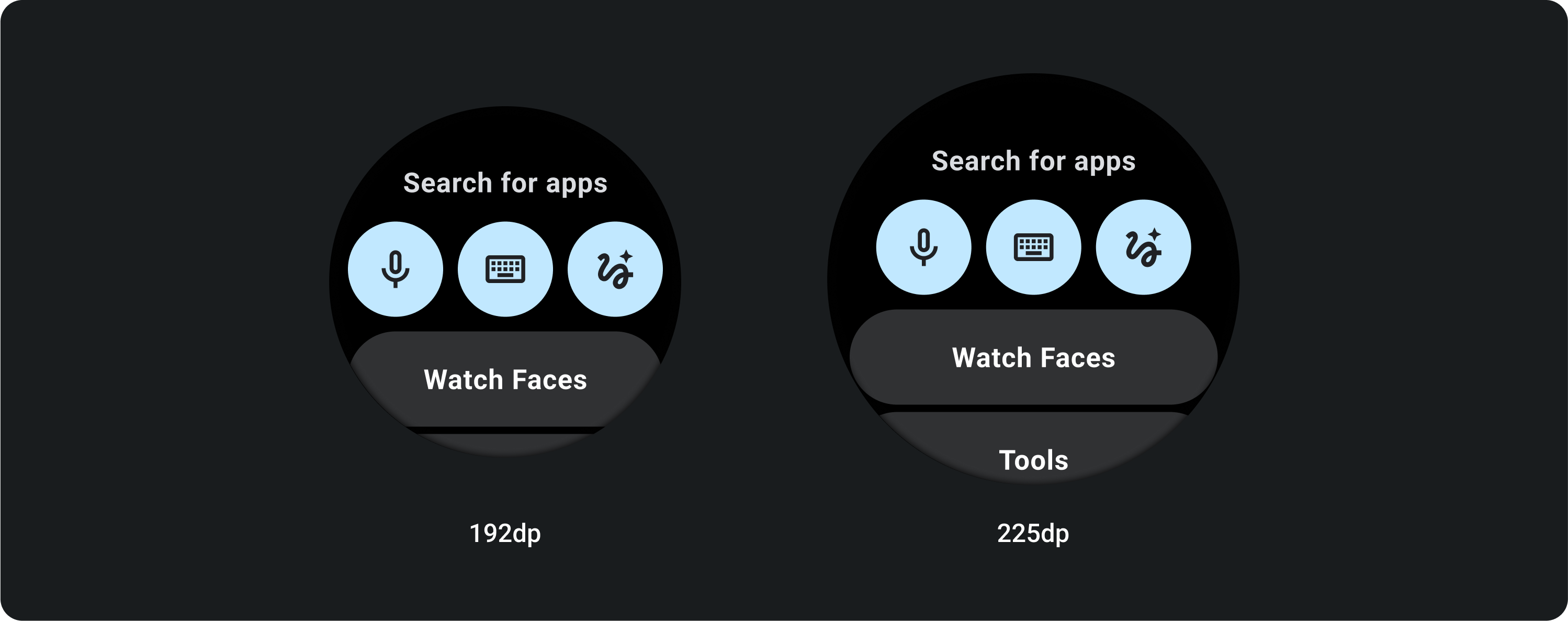
3 pulsanti
Su schermi di dimensioni inferiori a 225 dp, i pulsanti rimangono circolari e non si allungano. Su schermi più grandi, con una risoluzione di almeno 225 dp, i pulsanti si estendono fino ai margini laterali.

