
对于用户易于理解且不需要文本标签的操作,请使用按钮组件。按钮与条状标签的不同之处在于其圆形形状。
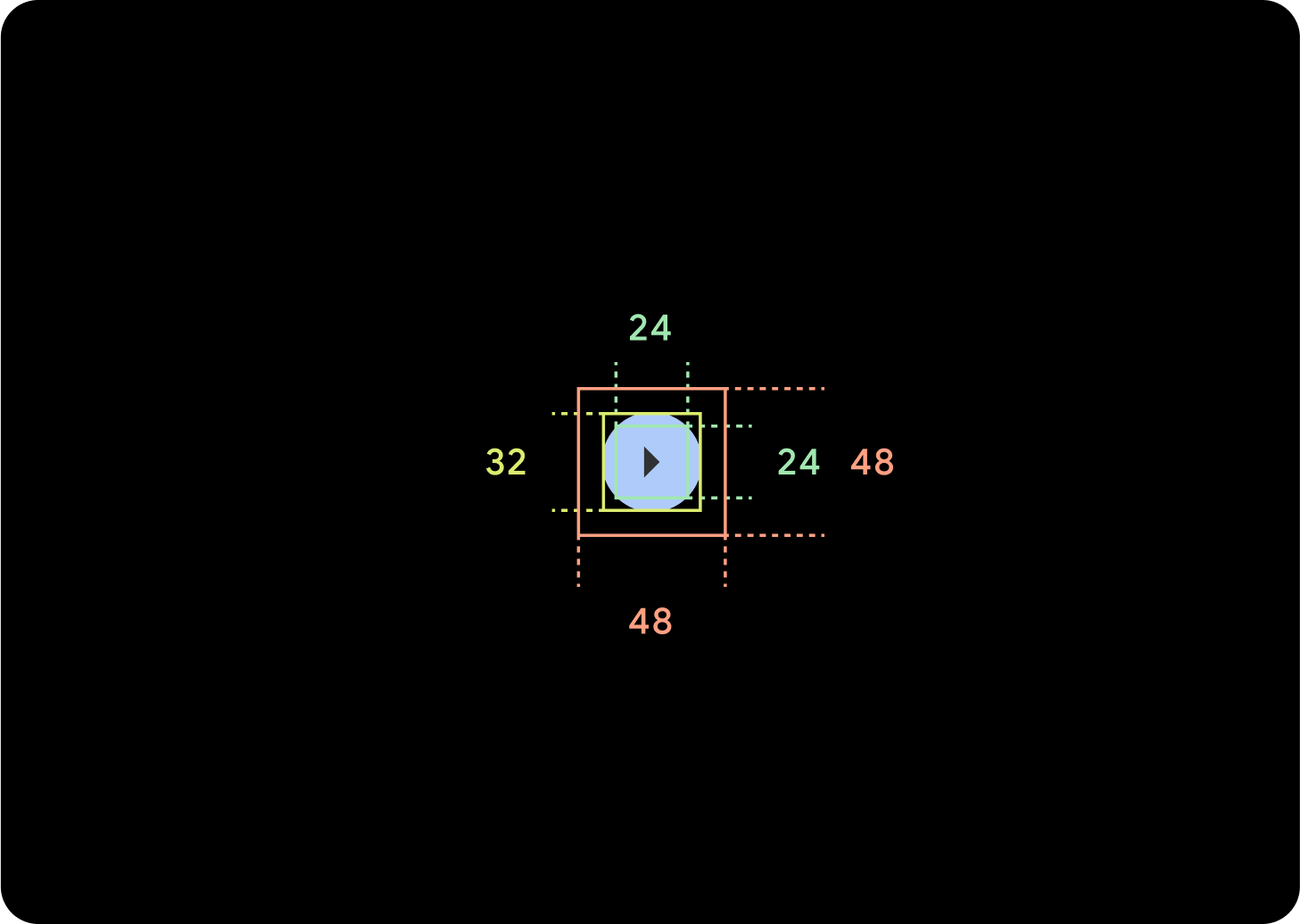
解剖学

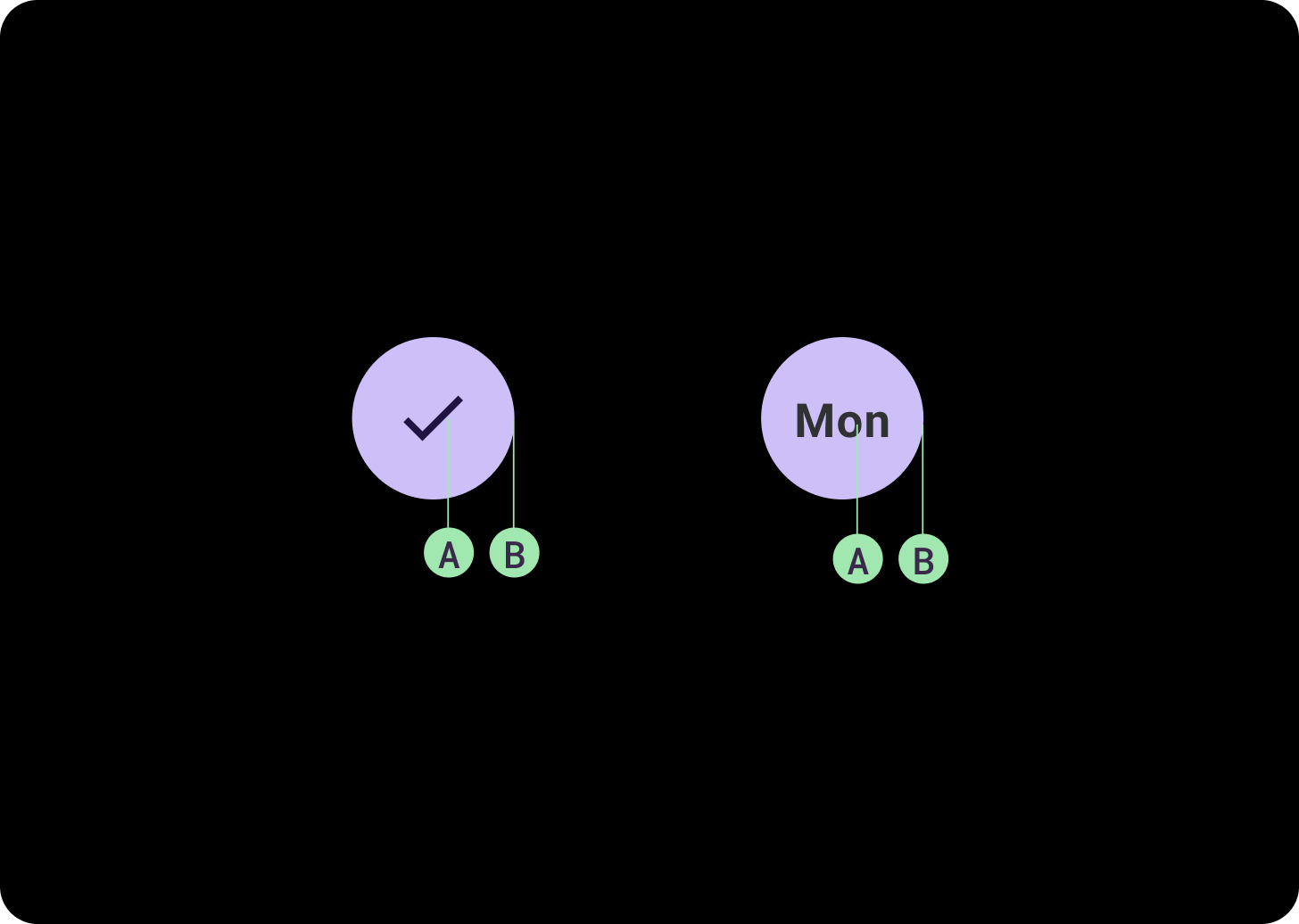
A. 内容
按钮有一个为图标或文本预留的槽位。选择与按钮所执行的操作相关的图标。如果图标无法描述相关操作,您可以使用不超过 3 个字符的文字。如果图标无法清楚地描述操作,建议使用条状标签组件
B. 容器
按钮容器仅限使用单一纯色填充。
按钮类型


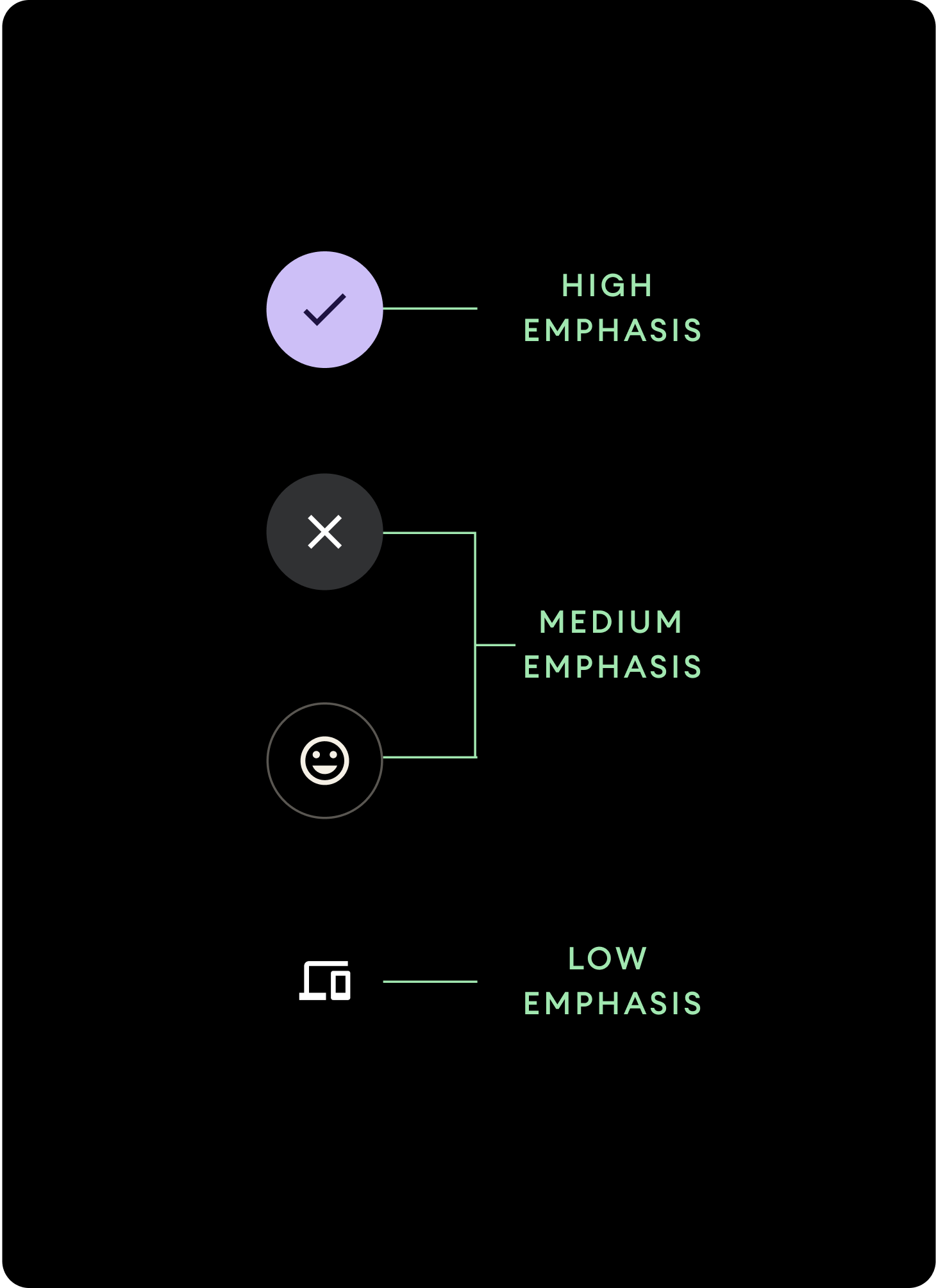
层次结构

使用不同的填充颜色来表示按钮层次结构。
高强调度
高强调度按钮包含应用的主要操作。对于高强调按钮,请为容器使用 Primary 或 secondary 颜色,并为内容使用 On Primary 和 On Minor 颜色。如需了解详情,请参阅 Wear Material 主题设置。
中强调度中强调度按钮采用对比度较低的颜色填充。其中包含重要性比主要操作更低的操作。请为容器使用 Surface 颜色,并为内容使用 On Surface 颜色。
或者,为中强调度按钮使用自定义 OutlinedButton 组件。具有透明背景、不透明度为 60% 的主要变体彩色描边,以及主要彩色内容。
低强调度(仅限图标)低强调度按钮没有颜色填充。它们最适合需要紧凑排列的表盘上的较小区域。请为内容使用 On Surface 颜色。
尺寸
使用不同大小的按钮来强调或弱化相应的操作。


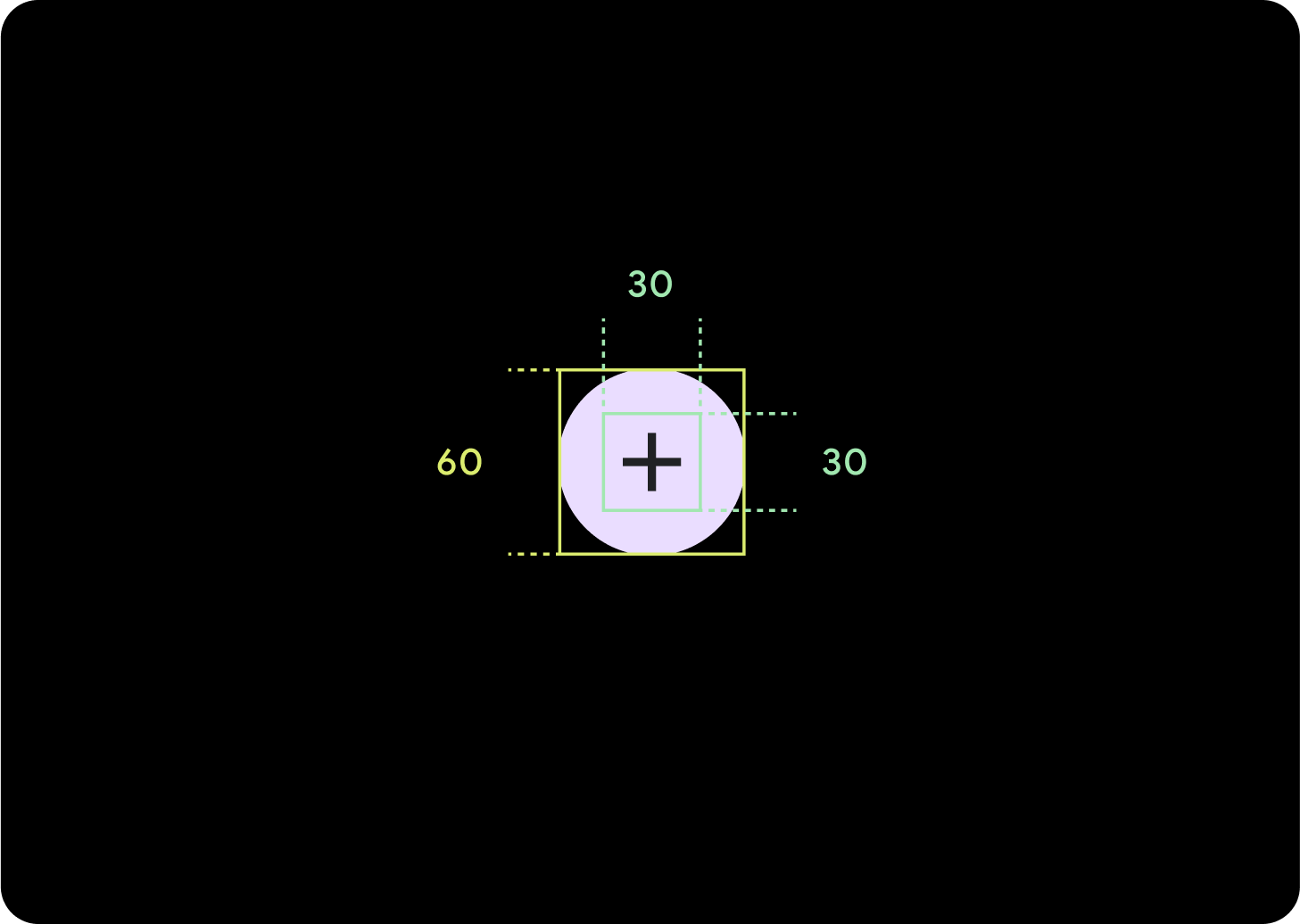
大
图标 (30 x 30 dp)
容器 (60 x 60 dp)
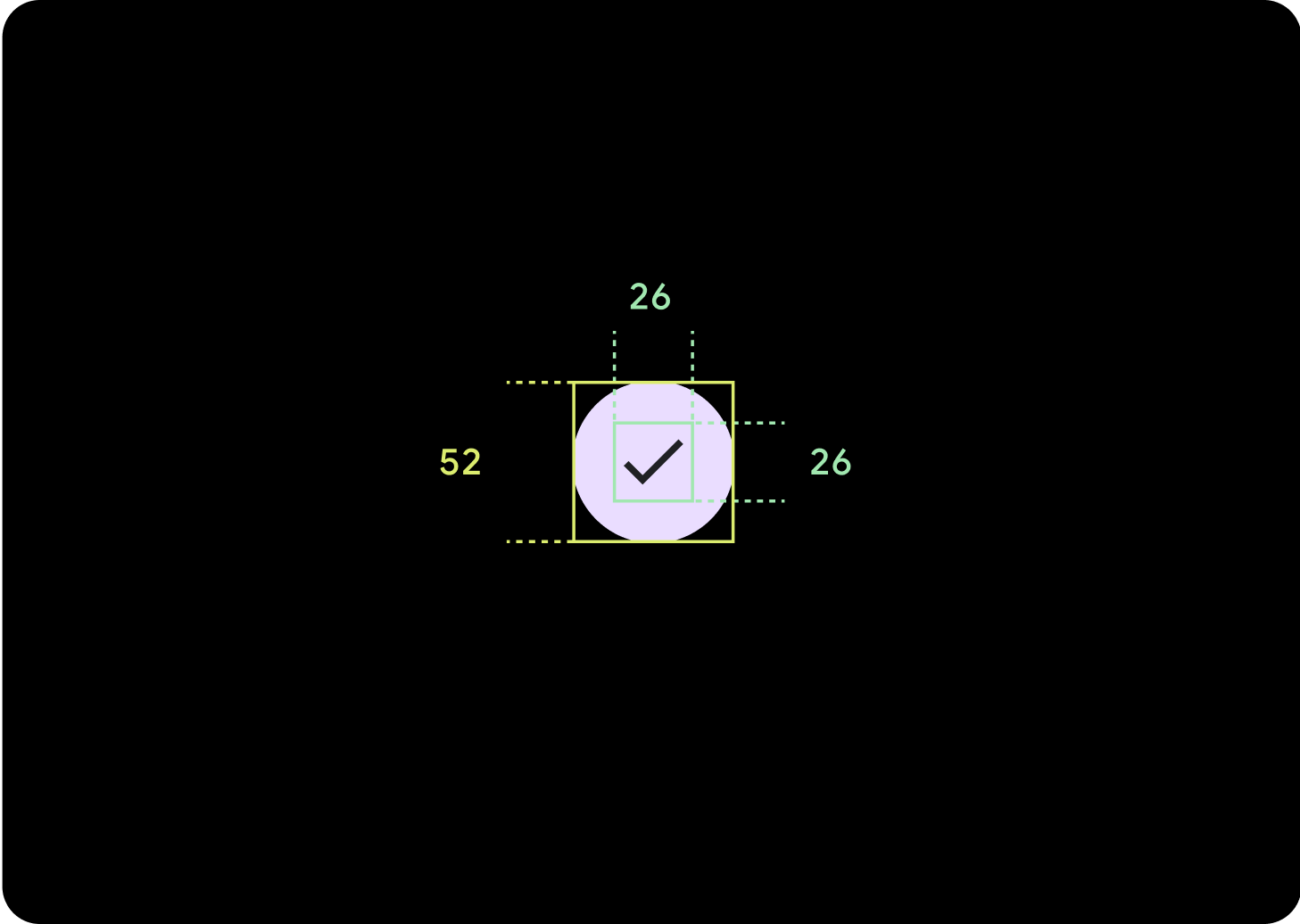
默认
图标 (26 x 26 dp)
容器 (52 x 52 dp)


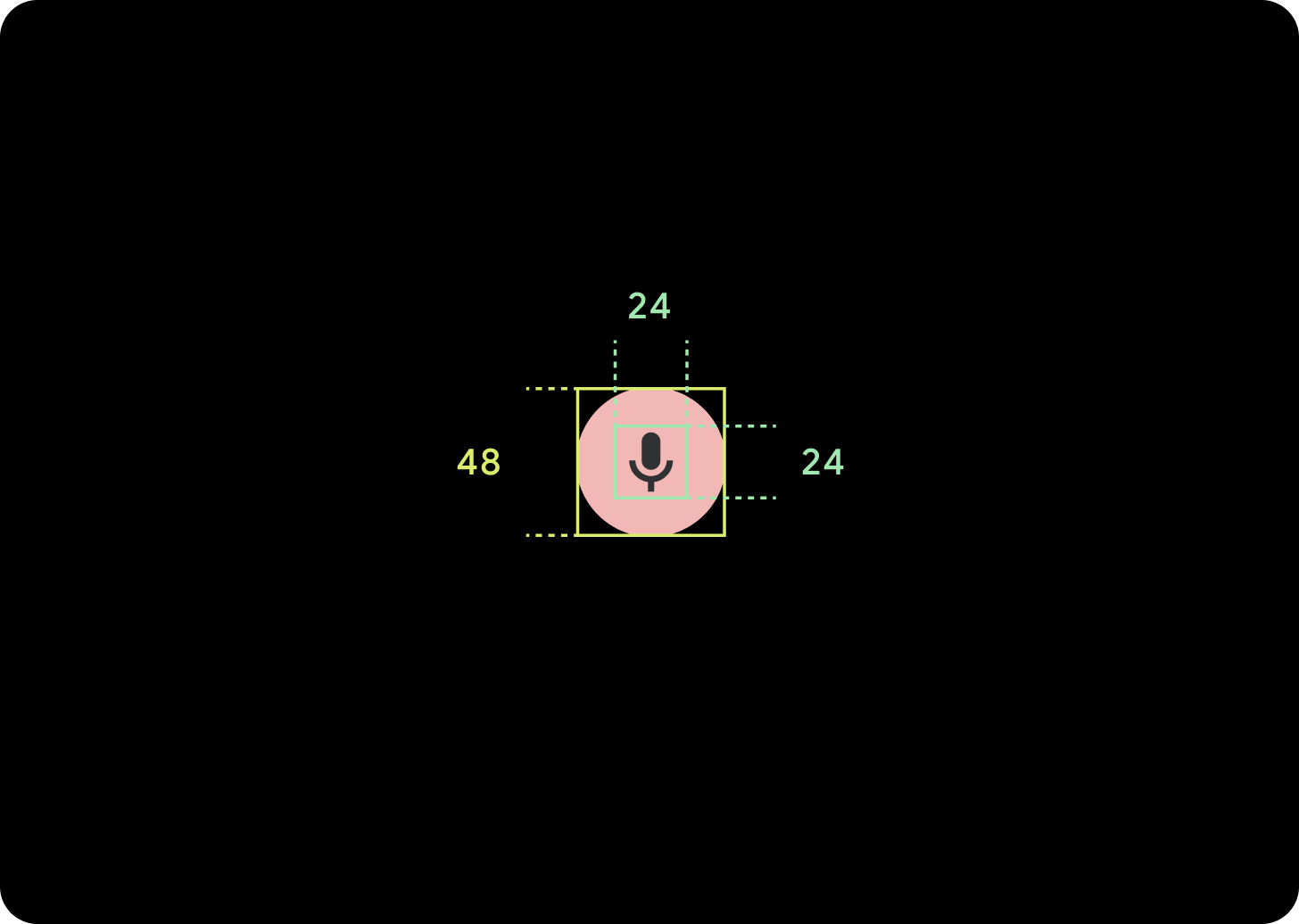
小
图标 (24 x 24 dp)
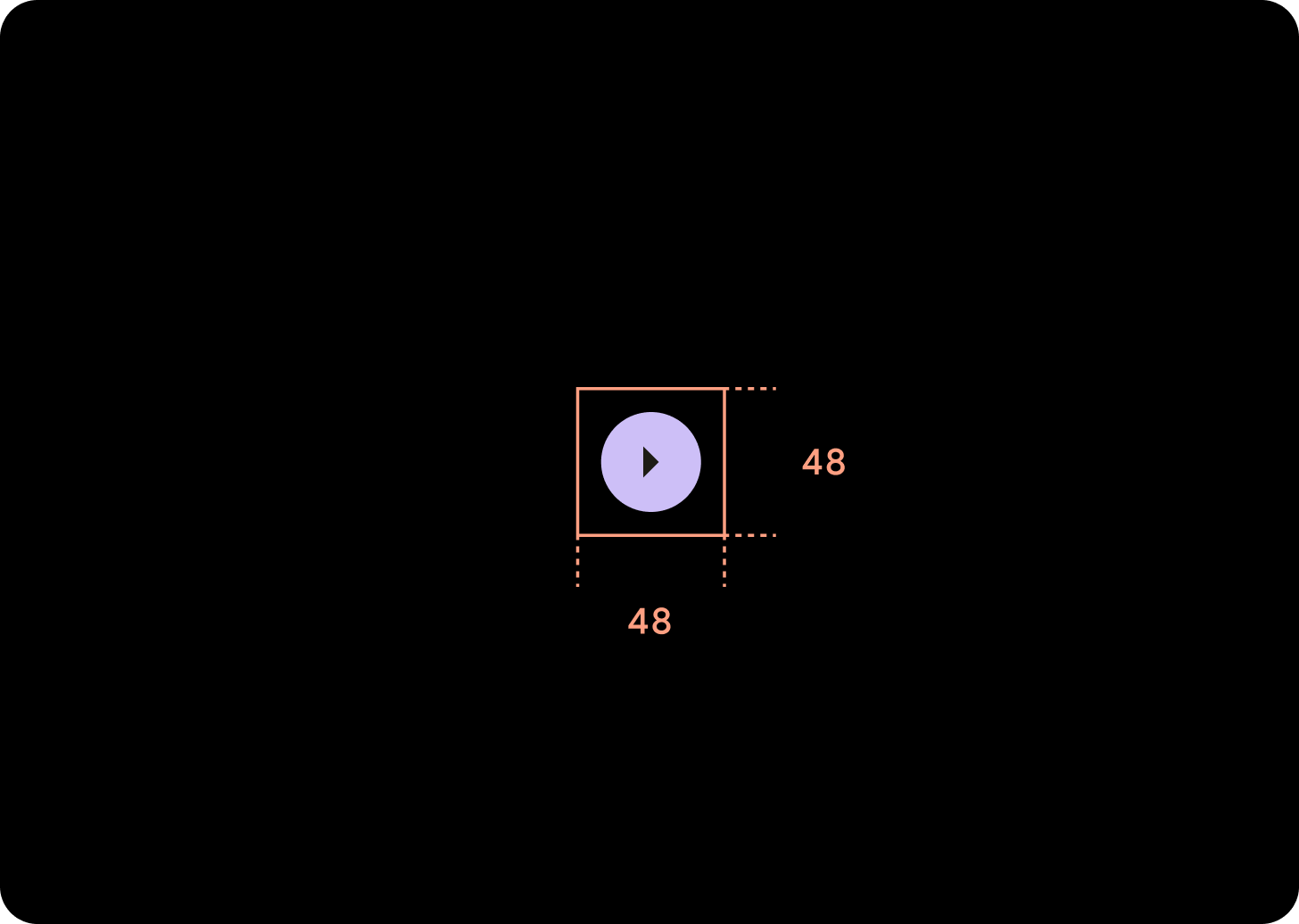
容器 (48 x 48 dp)
超小
图标 (24 x 24 dp)
容器 (32 x 32 dp)
建议在此按钮周围添加额外的内边距,以创建至少 48 dp 的点按目标。这是我们为实现无障碍功能而设定的最小点按目标尺寸。
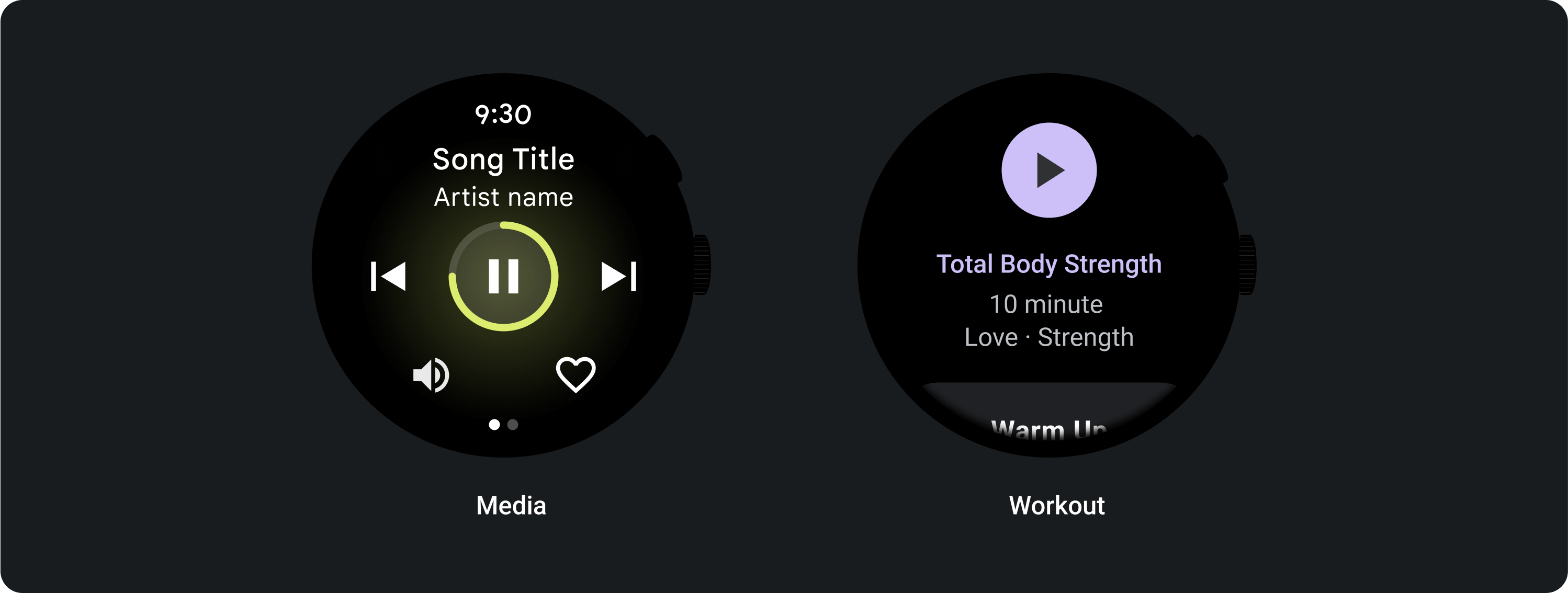
使用方法
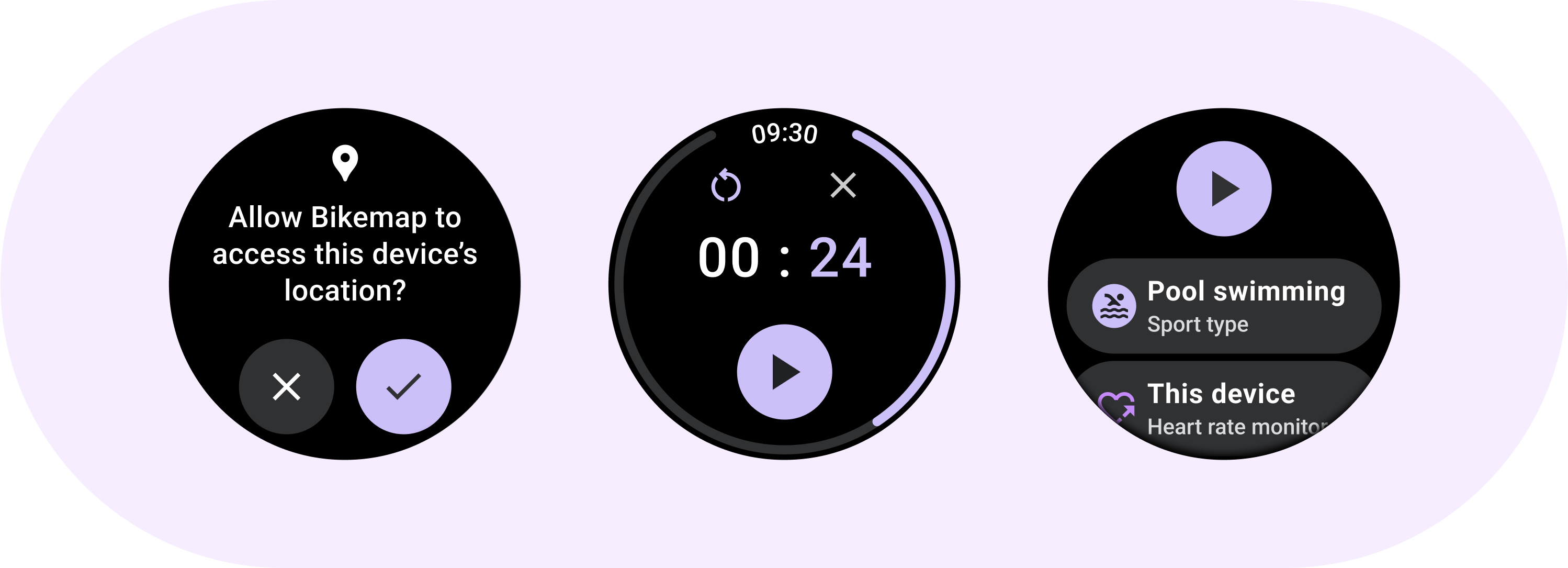
使用标准按钮,让用户能够只执行一项操作,例如接听或拒接来电,或启动计时器。

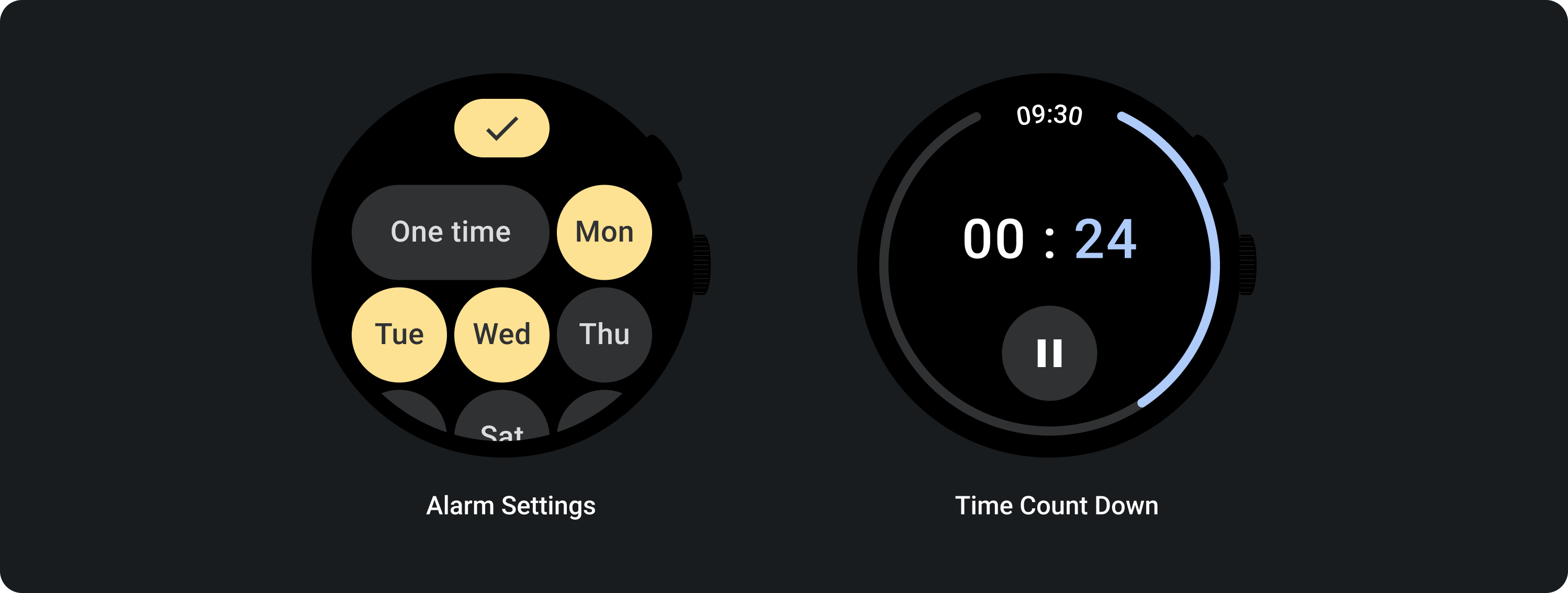
使用切换按钮允许用户开启或关闭某个选项,例如选择和取消选择周几,或者暂停和重新启动计时器。

自适应布局

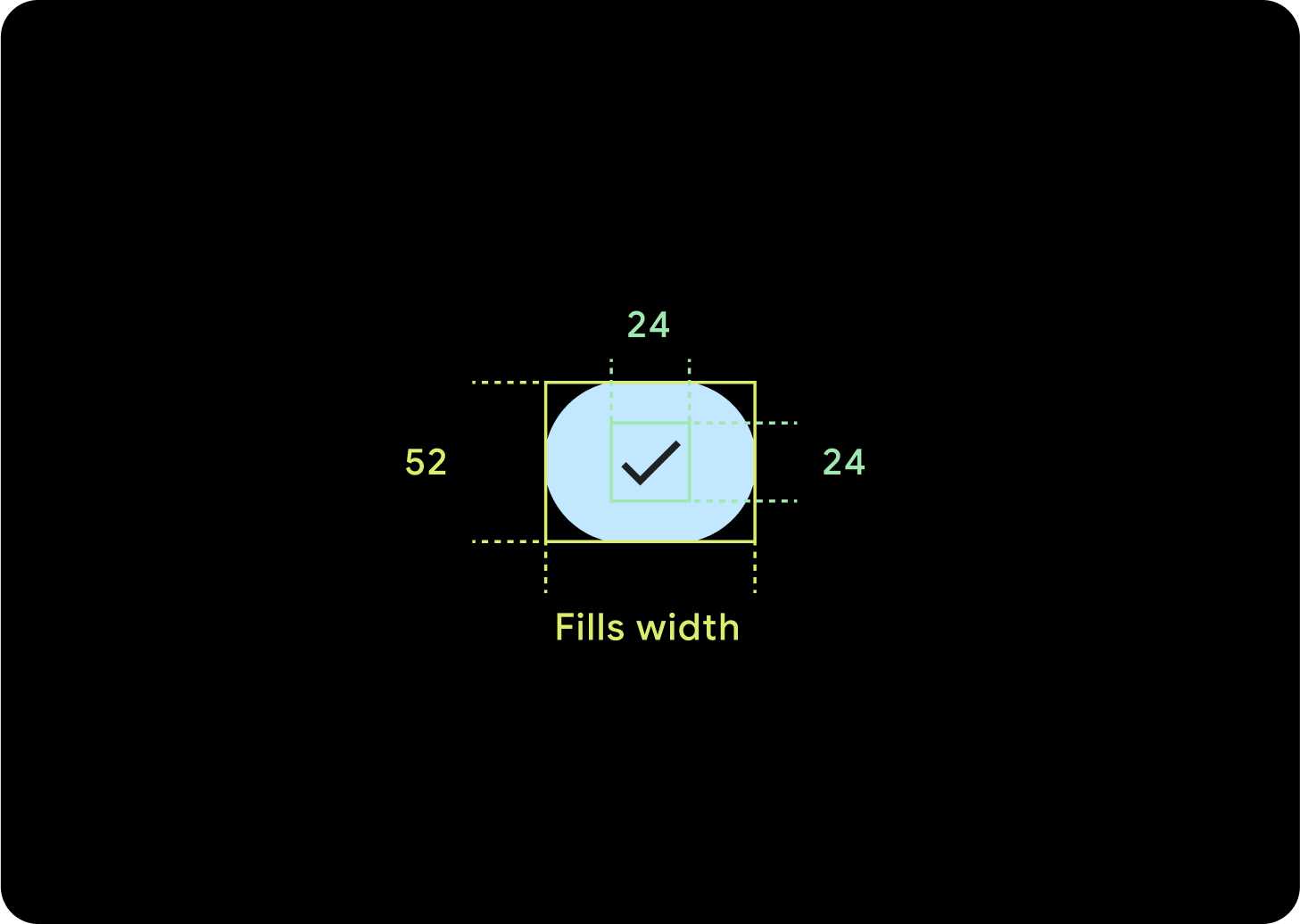
自适应行为


1 按钮
内部内边距将保持不变,外边距应为百分比,以防止按钮拉伸得太远,并保持相对大小。
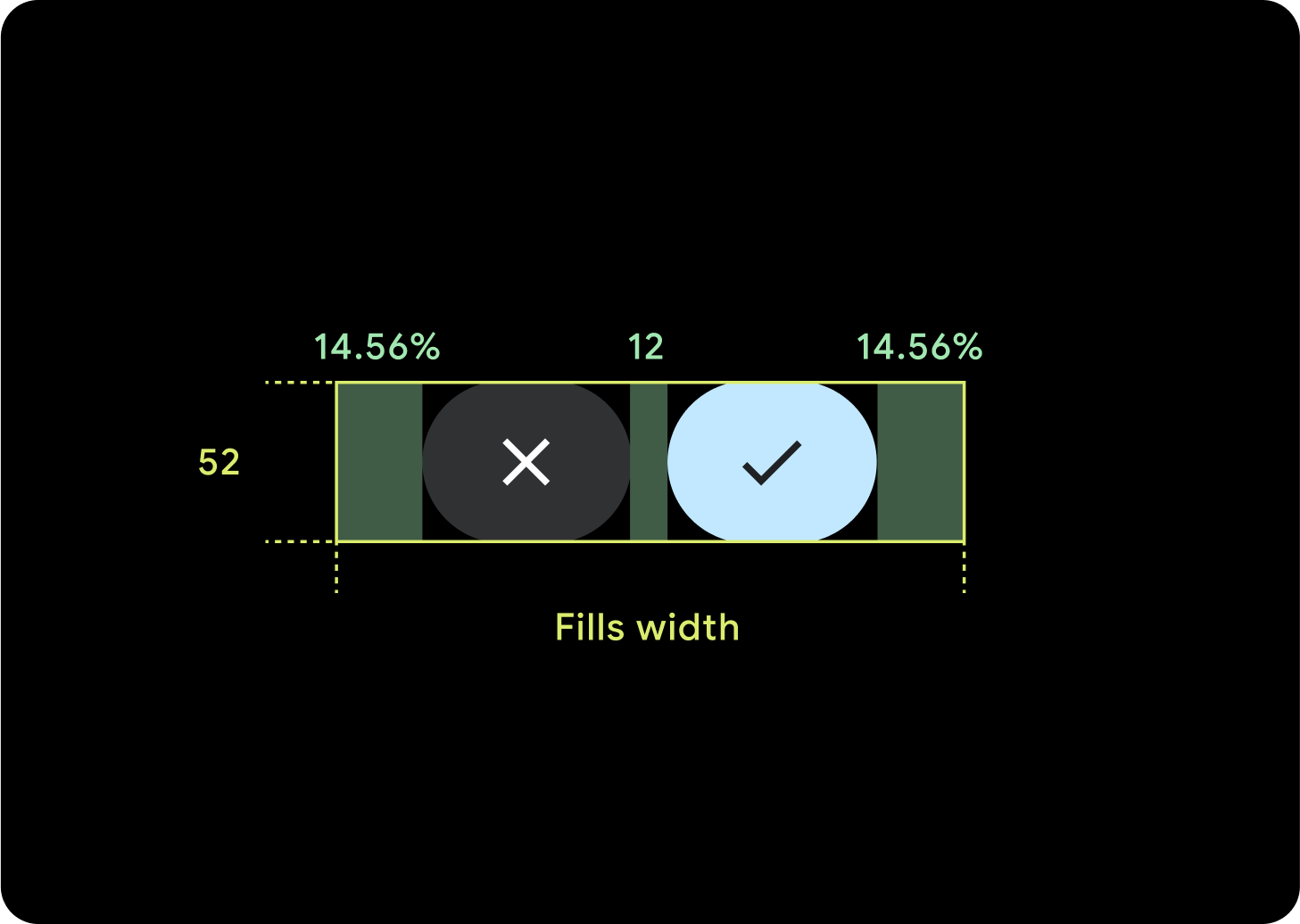
2 个按钮
当有 2 个按钮时,系统会添加百分比内部外边距,以防止按钮拉伸得太远,同时保持相对大小。
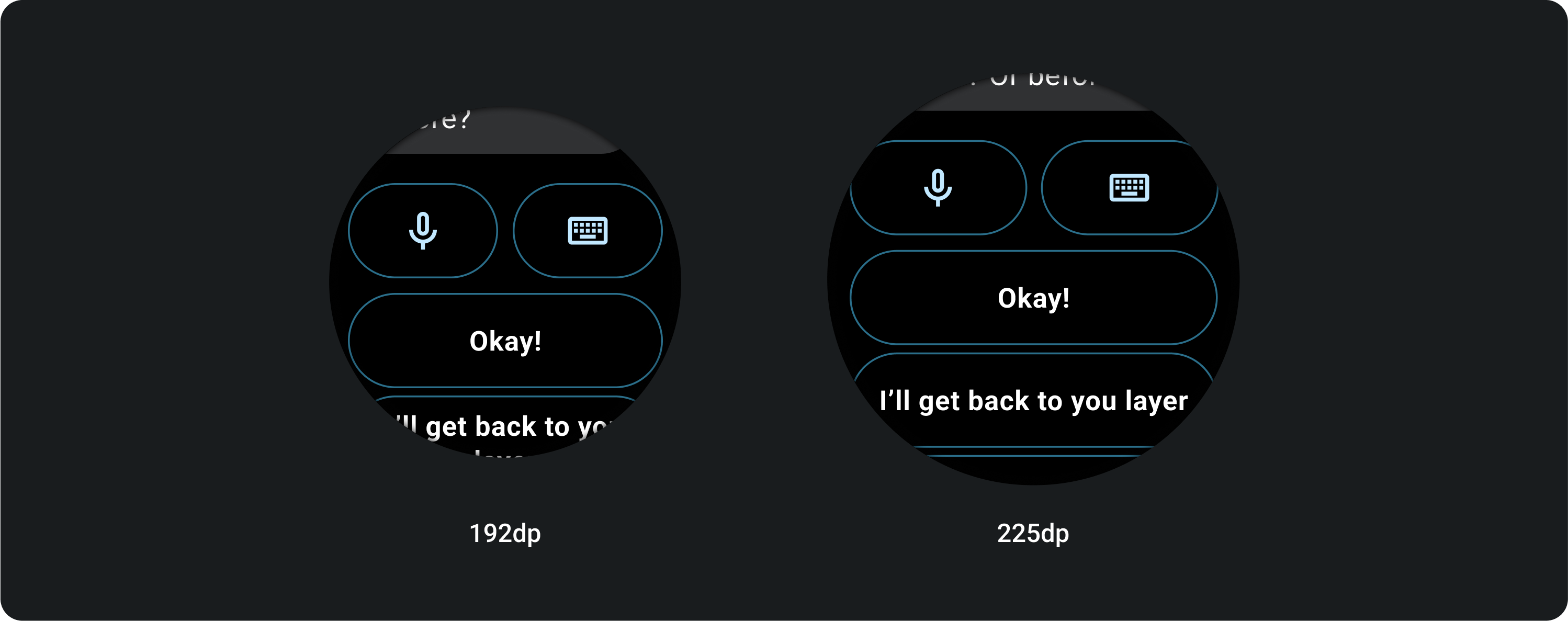
IME

1 或 2 个按钮
无论屏幕尺寸如何,具有 2 个或单个按钮组合的 IME 始终会延伸到侧边的外边距。

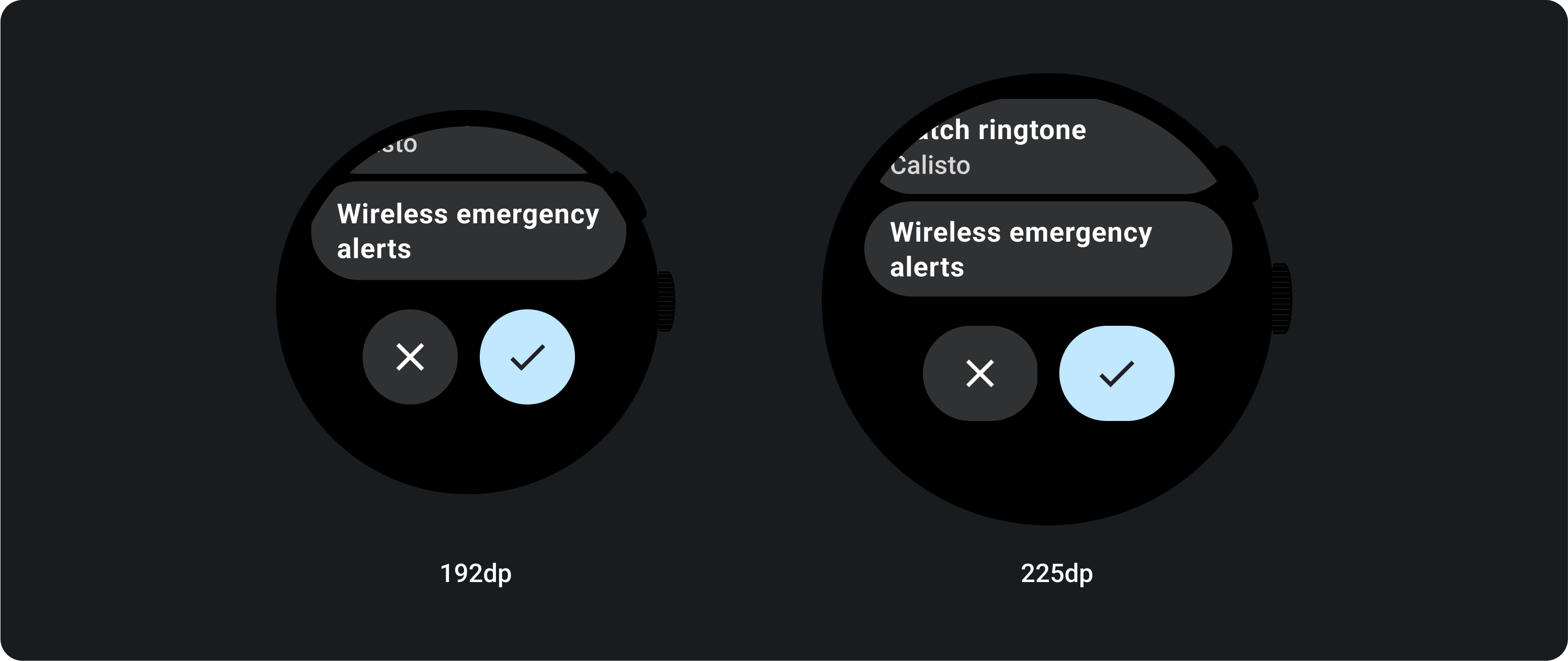
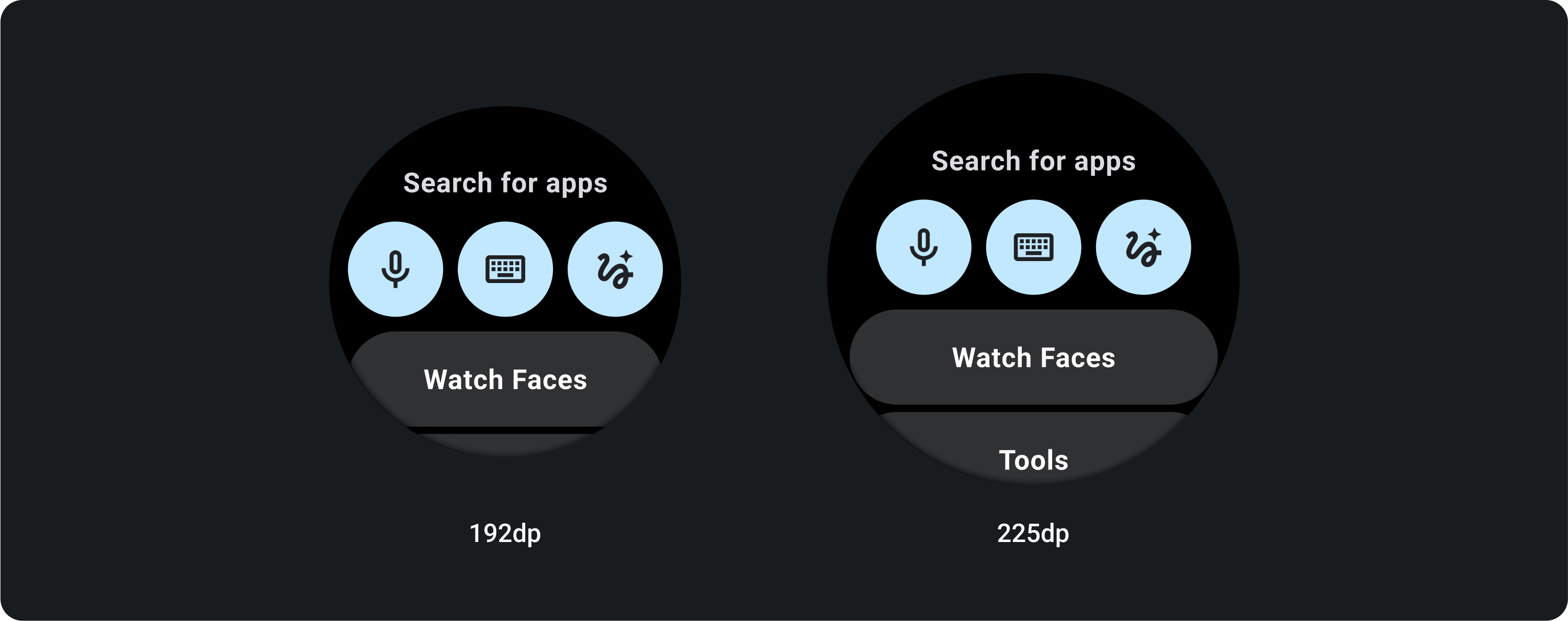
3 个按钮
在小于 225 dp 的屏幕上,按钮保持圆形且不拉伸。在 225 dp 或更大的较大屏幕上,按钮会持续延伸至侧边。

