
Kullanıcılar tarafından iyi bilinen ve metin etiketine ihtiyaç duymayan işlemler için bir Düğme bileşeni kullanın. Düğmeler yuvarlak şekliyle çiplerden ayrılır.
Anatomi

A. İçerik
Düğmelerde simge veya metin için ayrılmış tek bir alan vardır. Düğmenin gerçekleştirdiği işlemle alakalı bir simge seçin. Bir simge ilgili işlemi açıklamıyorsa en fazla üç karakterden oluşan metinler kullanabilirsiniz. Bir simge işlemi net bir şekilde açıklayamıyorsa Çip bileşeni kullanmayı düşünebilirsiniz
B. Kapsayıcı
Düğme kapsayıcıları tek bir düz renk dolgusuyla sınırlıdır.
Düğme türleri


Düğmeleri açma/kapatma
Düğmeleri aç/kapat, kullanıcıların iki durum arasında geçiş yapmasını sağlar.
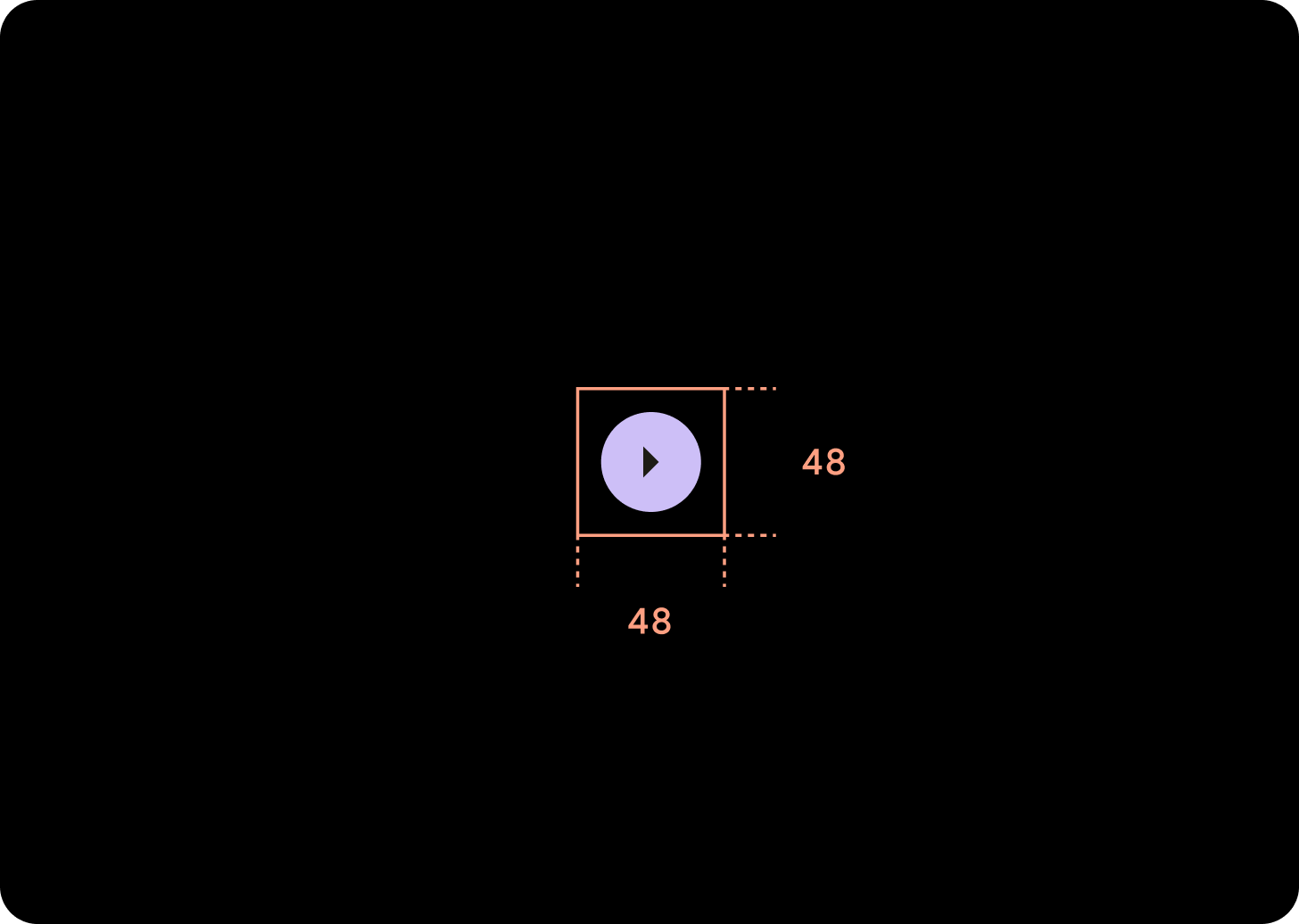
Kompakt düğmeler
Kompakt düğmeler daha küçük görünür ancak daha geniş bir dokunulabilir alana sahiptir. Varsayılan dokunulabilir alan 48x48 dp'dir.
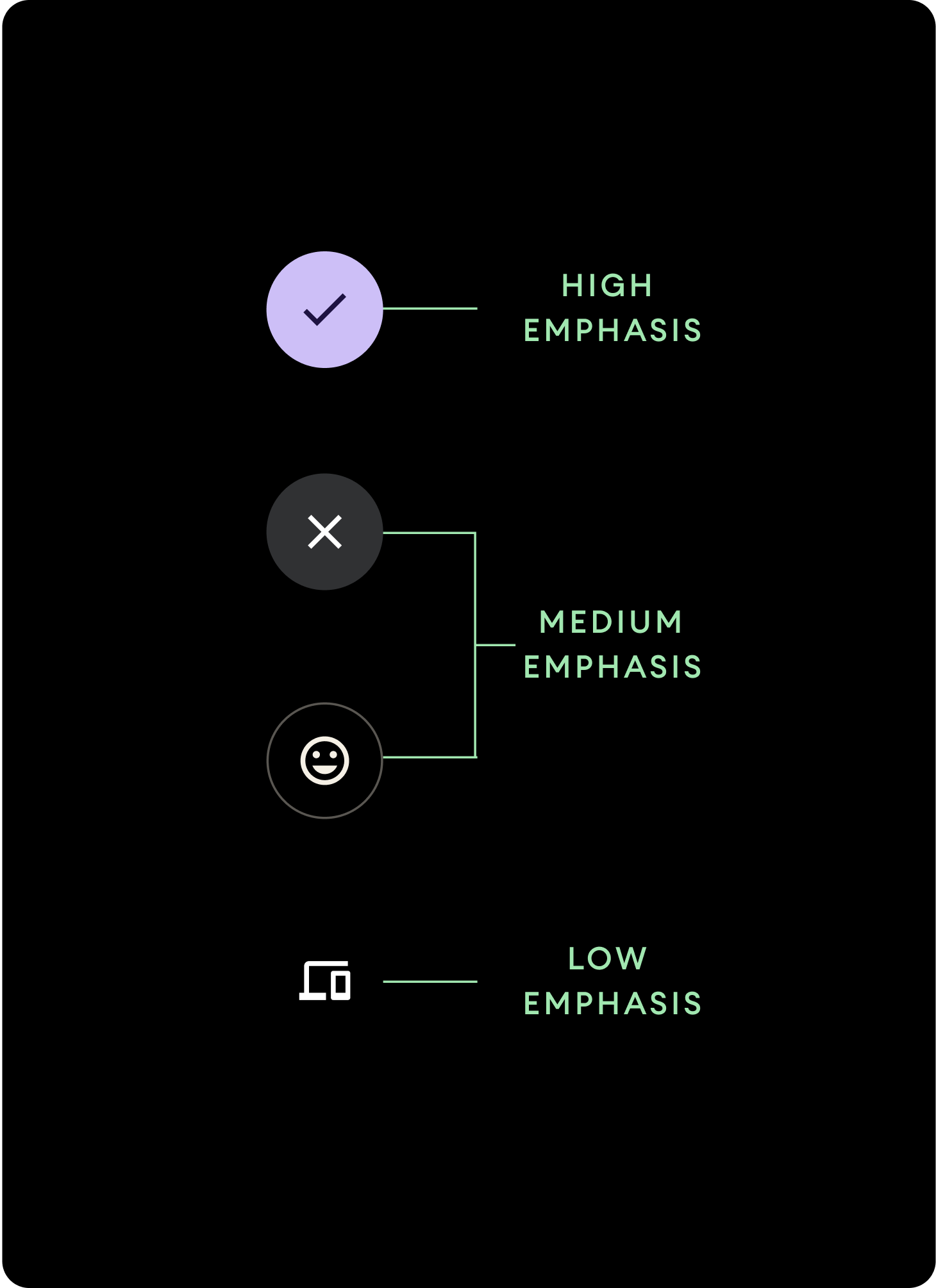
Hiyerarşi

Düğme hiyerarşisini belirtmek için farklı renk dolguları kullanın.
Yüksek vurgu
Yüksek vurgulu düğmeler, uygulamadaki birincil işlemler içerir. Yüksek vurgulu düğmelerde ise kapsayıcı için Birincil veya İkincil renkleri, içeriğin Birincil ve İkincil renklerini kullanın. Daha fazla bilgi için Wear Malzeme Teması Oluşturma bölümüne bakın.
Orta vurguOrta vurgulu düğmeler, daha az kontrastlı bir renk dolgusuyla ayırt edilir. Birincil işlemlerden daha az önemli olan işlemler içerirler. Kapsayıcı için Yüzey rengini ve içerik için Yüzey rengini kullanın.
Alternatif olarak, orta vurgu düğmesi için özel OutlinedButton bileşenini kullanın. Bu öğenin şeffaf arka planı, %60 opaklığa sahip birincil varyant renk çizgisi ve birincil renkli içeriği vardır.
Az vurgu (yalnızca simge)Düşük vurgulu düğmeler, dolgusuz olarak ayırt edilir. Kadranda, kompakt bir düzenlemenin gerekli olduğu küçük alanlar için idealdir. İçerik için Yüzey rengini kullanın.
Boyutlar
İşlemleri vurgulamak veya vurgulamak için farklı boyutlarda düğmeler kullanın.


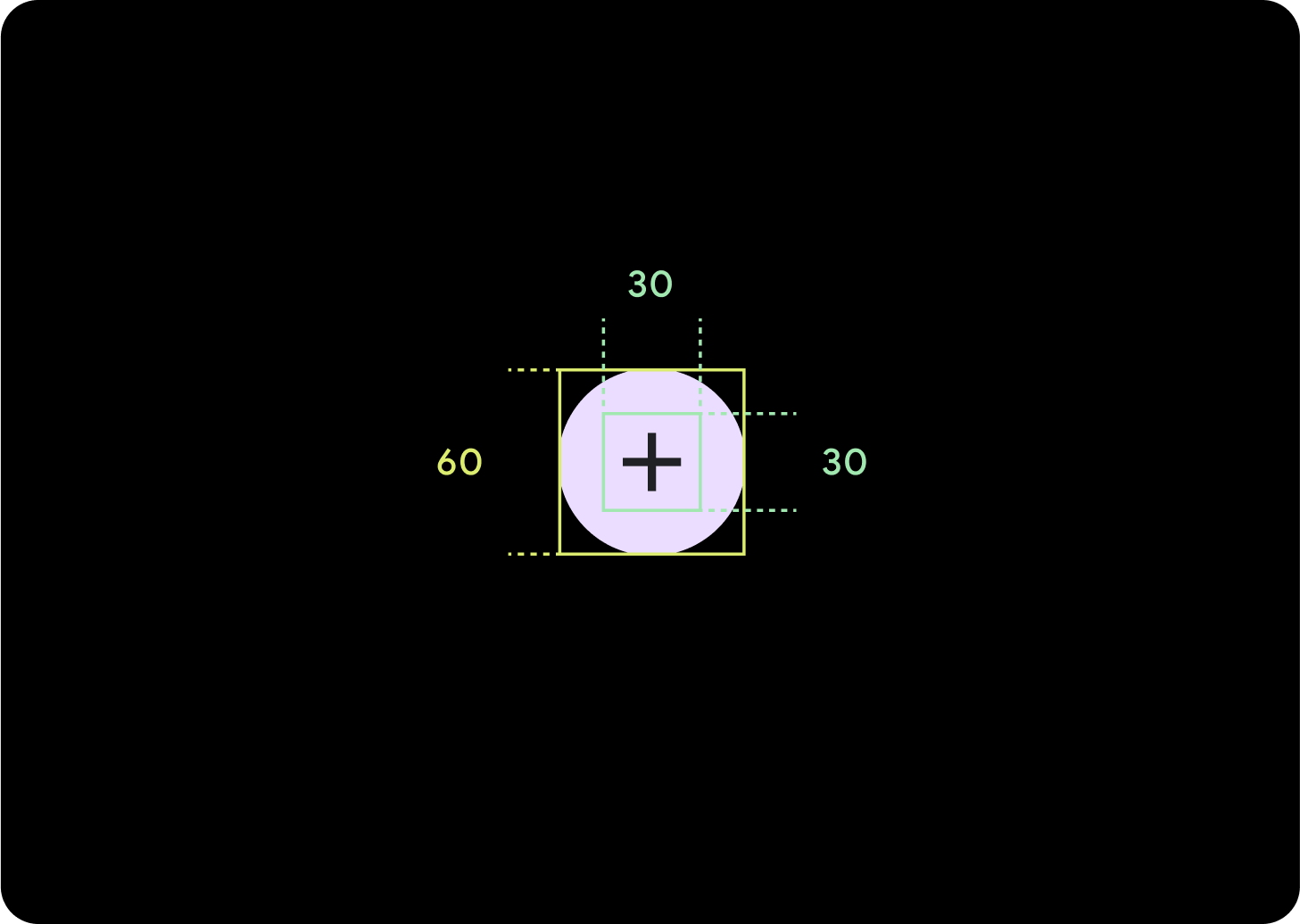
Büyük
Simge (30 x 30 dp)
Kapsayıcı (60 x 60 dp)
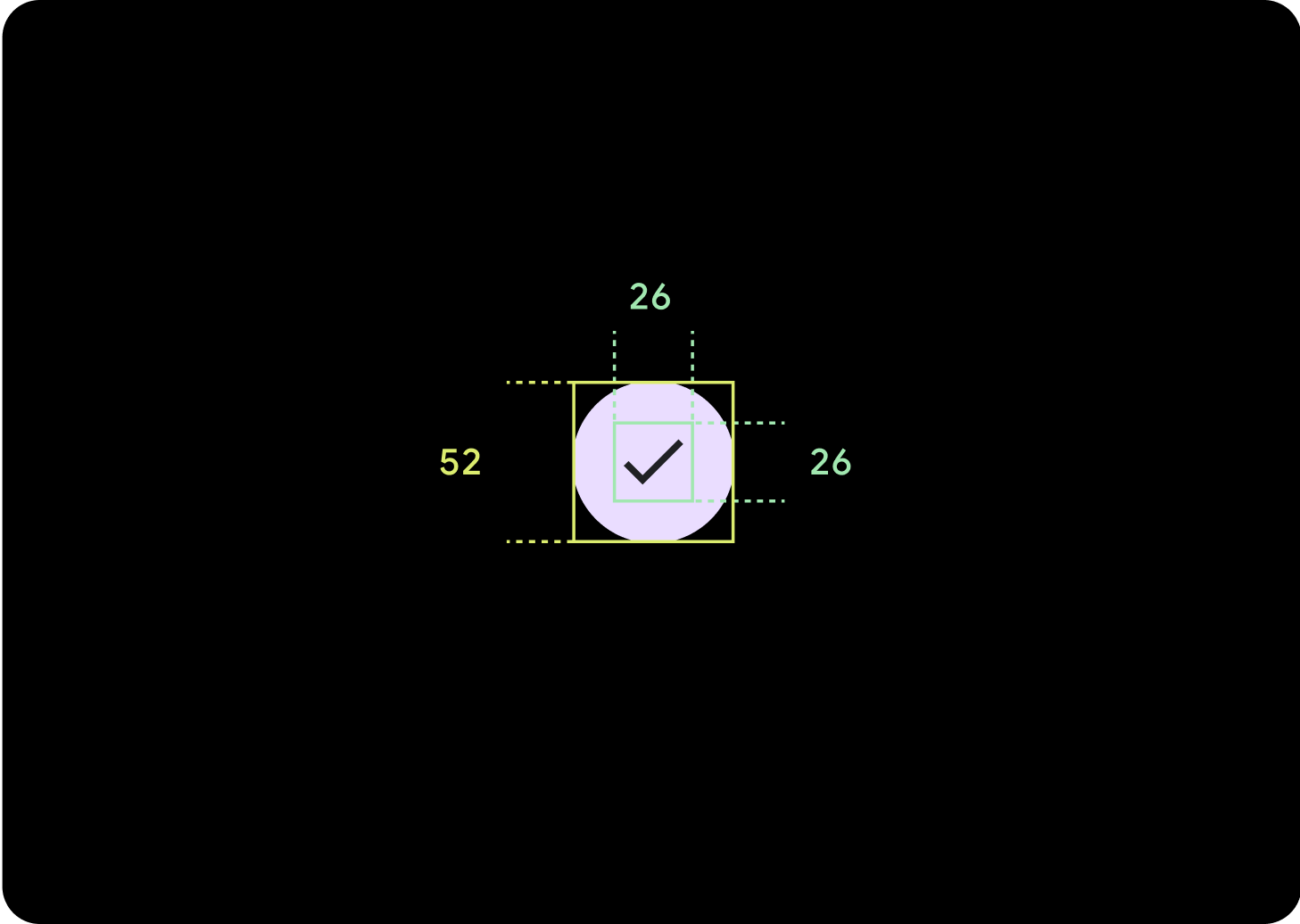
Varsayılan
Simge (26 x 26 dp)
Kapsayıcı (52 x 52 dp)


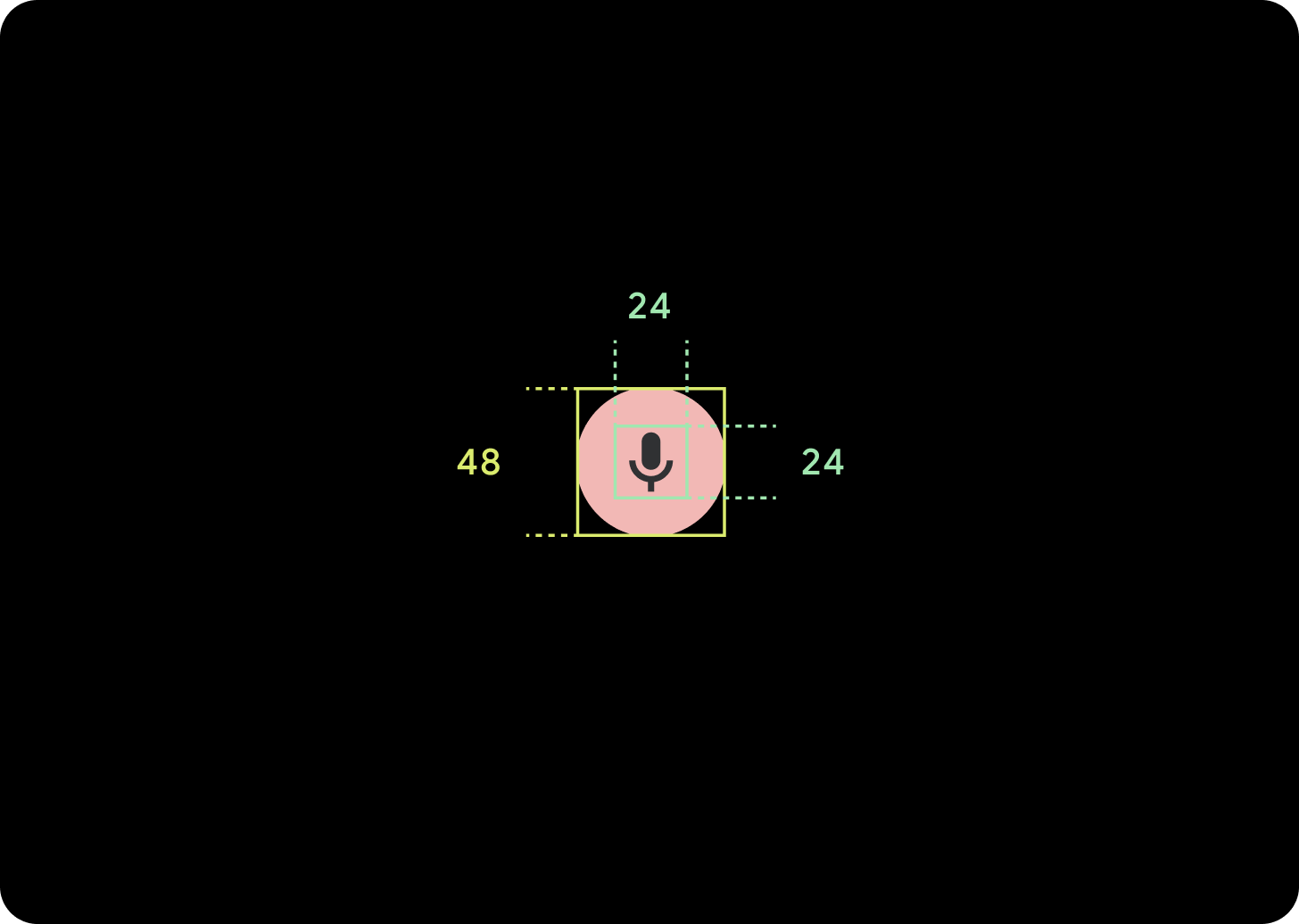
Küçük
Simge (24 x 24 dp)
Kapsayıcı (48 x 48 dp)
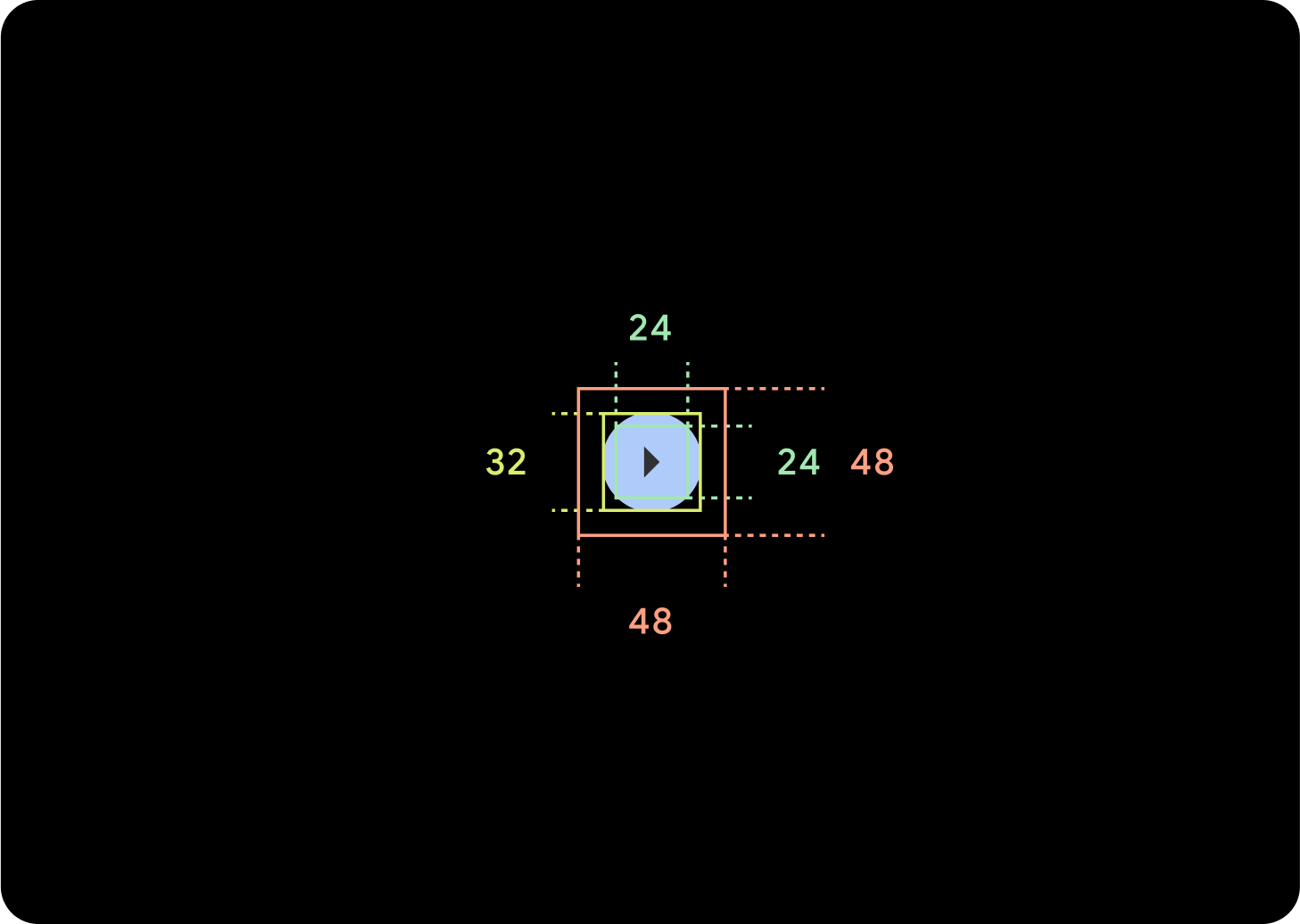
Çok Küçük
Simge (24 x 24 dp)
Kapsayıcı (32 x 32 dp)
En az 48 dp'lik bir dokunma hedefi oluşturmak için bu düğmenin etrafına ek dolgu eklenmesi önerilir. Bu, erişilebilirlik için minimum dokunma hedefi boyutumuzdur.
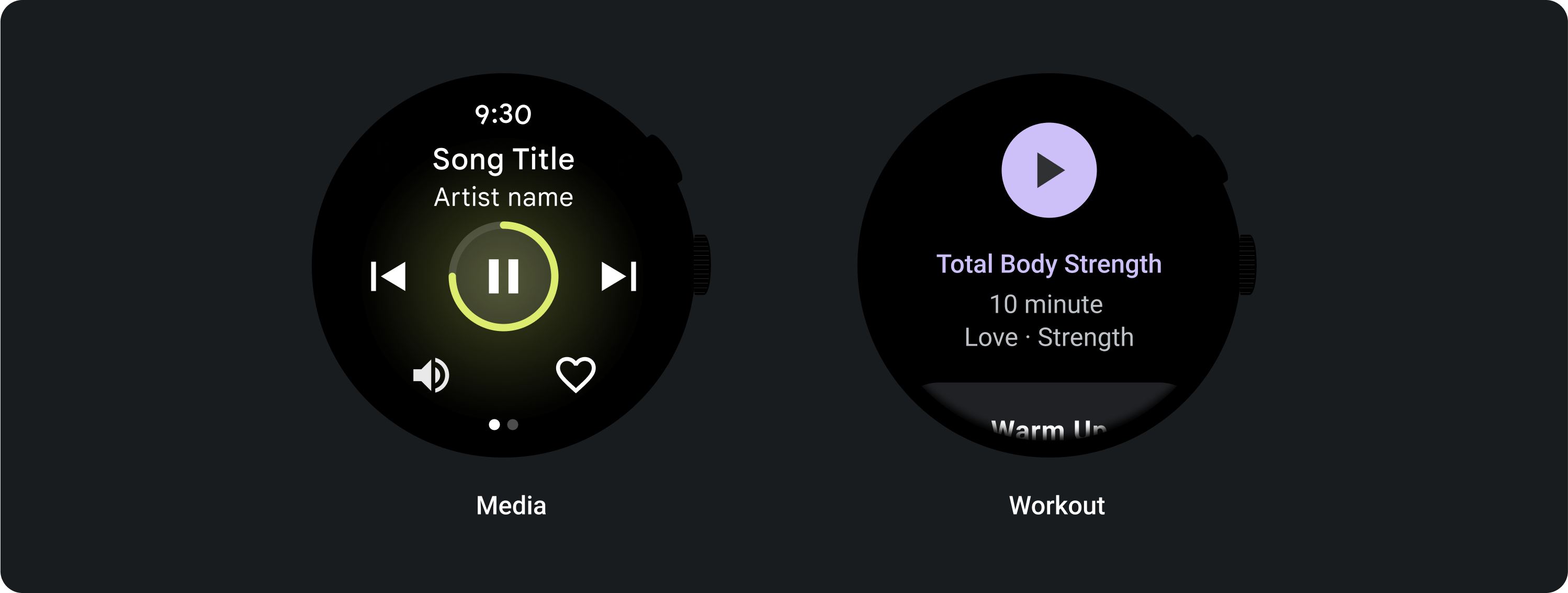
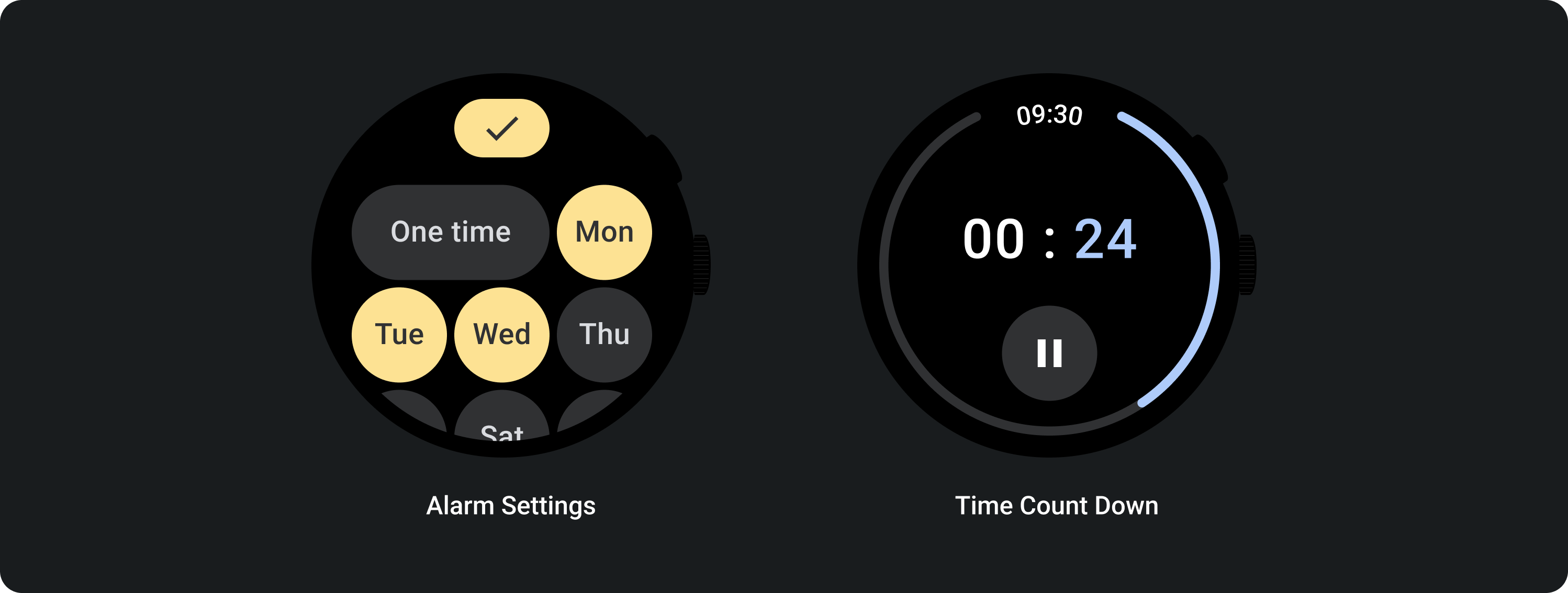
Kullanım
Kullanıcının tek bir işlem yapmasını sağlamak için standart düğmeleri kullanın (ör. aramayı kabul etme, reddetme veya zamanlayıcı başlatma).

Kullanıcının bir seçeneği açmasına veya kapatmasına (ör. haftanın günlerini seçip seçimlerini kaldırma veya bir zamanlayıcıyı duraklatıp yeniden başlatma) izin vermek için açma/kapatma düğmelerini kullanın.

Uyarlanabilir düzenler

Duyarlı davranış


1 düğmesi
Düğmelerin çok fazla uzatılmasını ve göreli bir boyutu korumayı önlemek için dahili dolgu aynı kalacak ve kenar boşlukları da yüzdelik değerler olmalıdır.
2 düğme
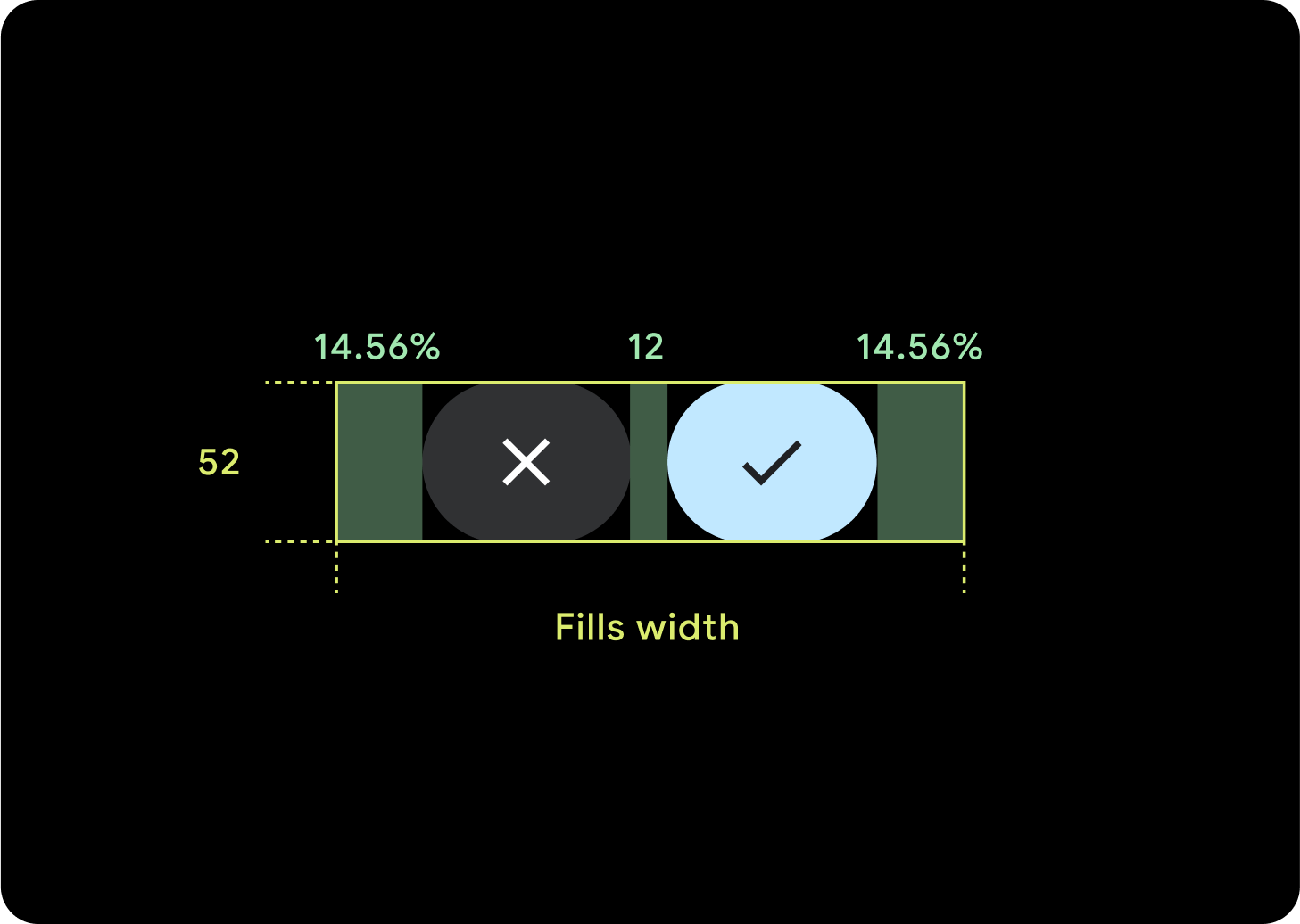
2 düğme olduğunda, düğmelerin fazla uzatmasını önlemek ve göreceli bir boyutu korumak için dahili kenar boşlukları eklenir.
IME'ler

1 veya 2 Düğme
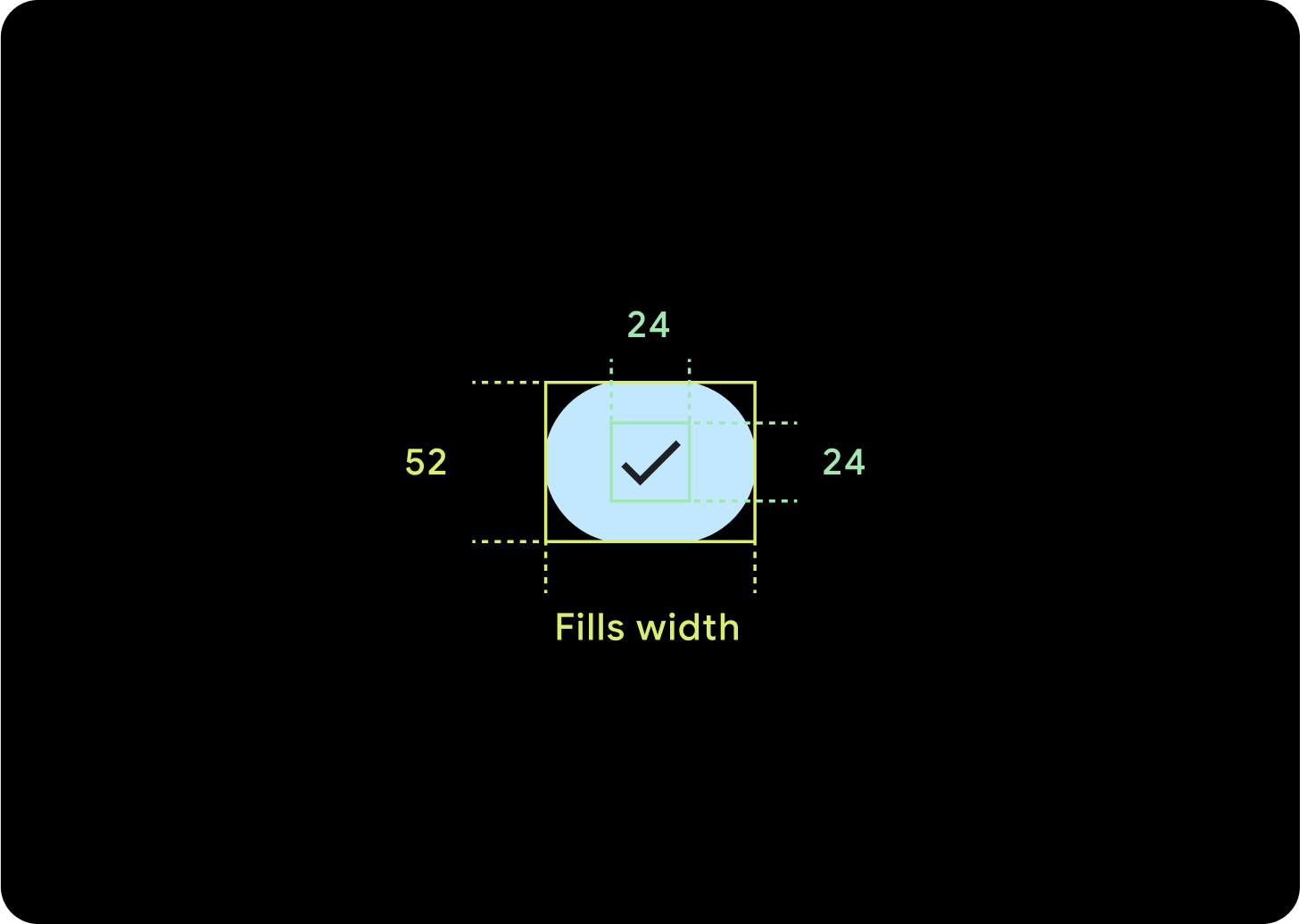
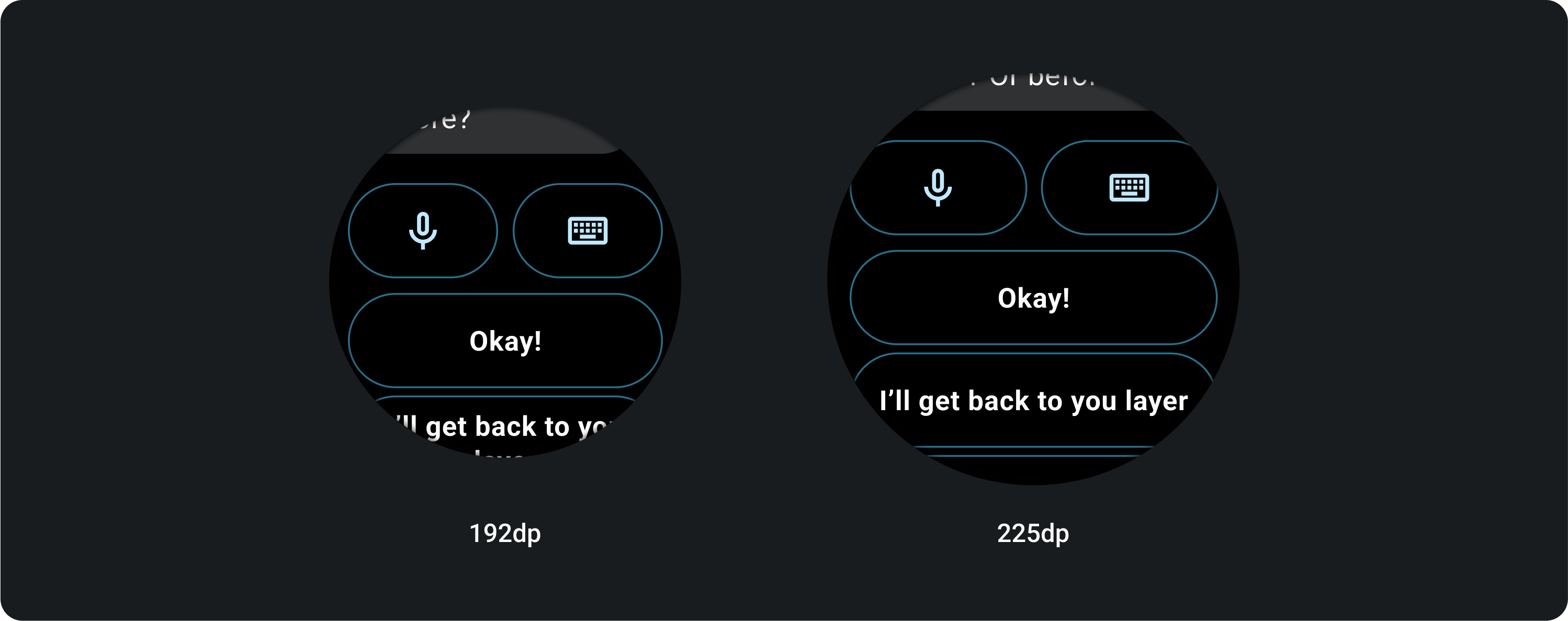
2 veya tek düğmeli IME'ler, ekran boyutundan bağımsız olarak her zaman yan kenar boşluklarına kadar uzatılır.

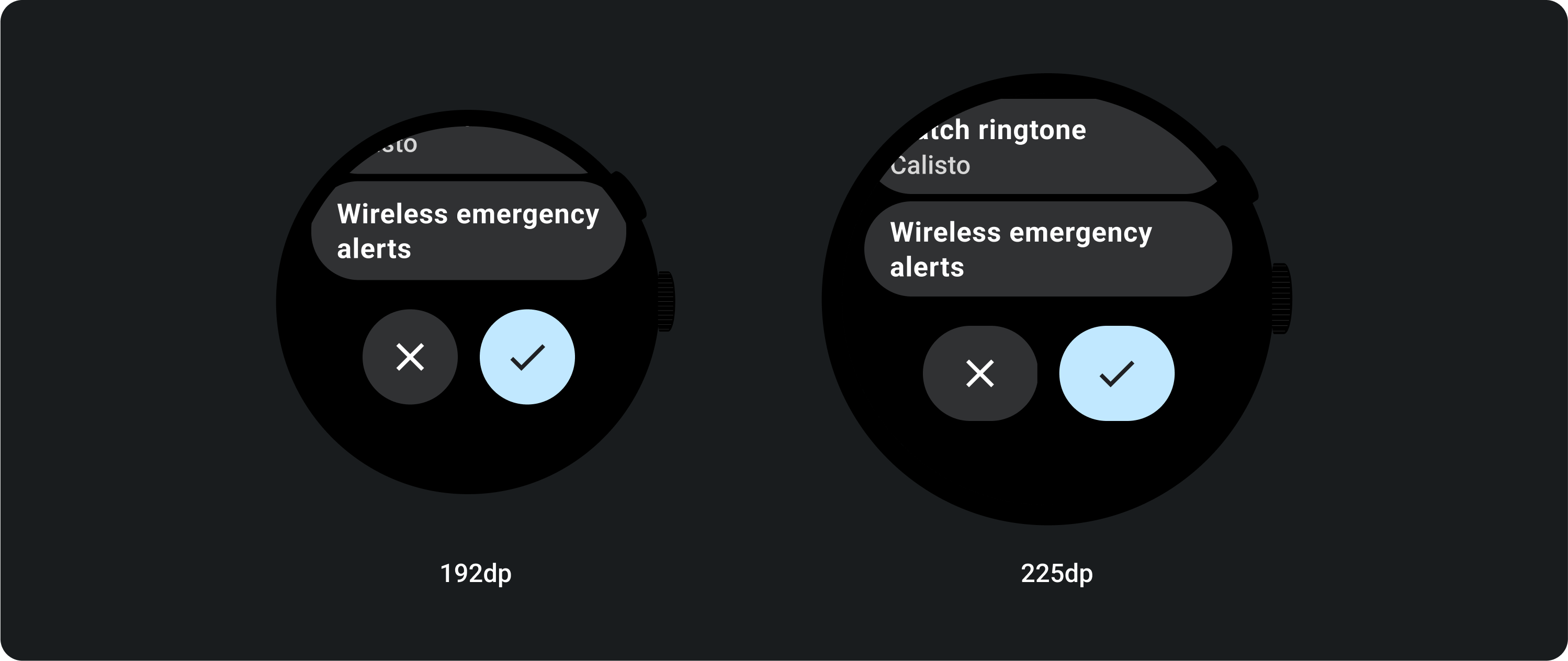
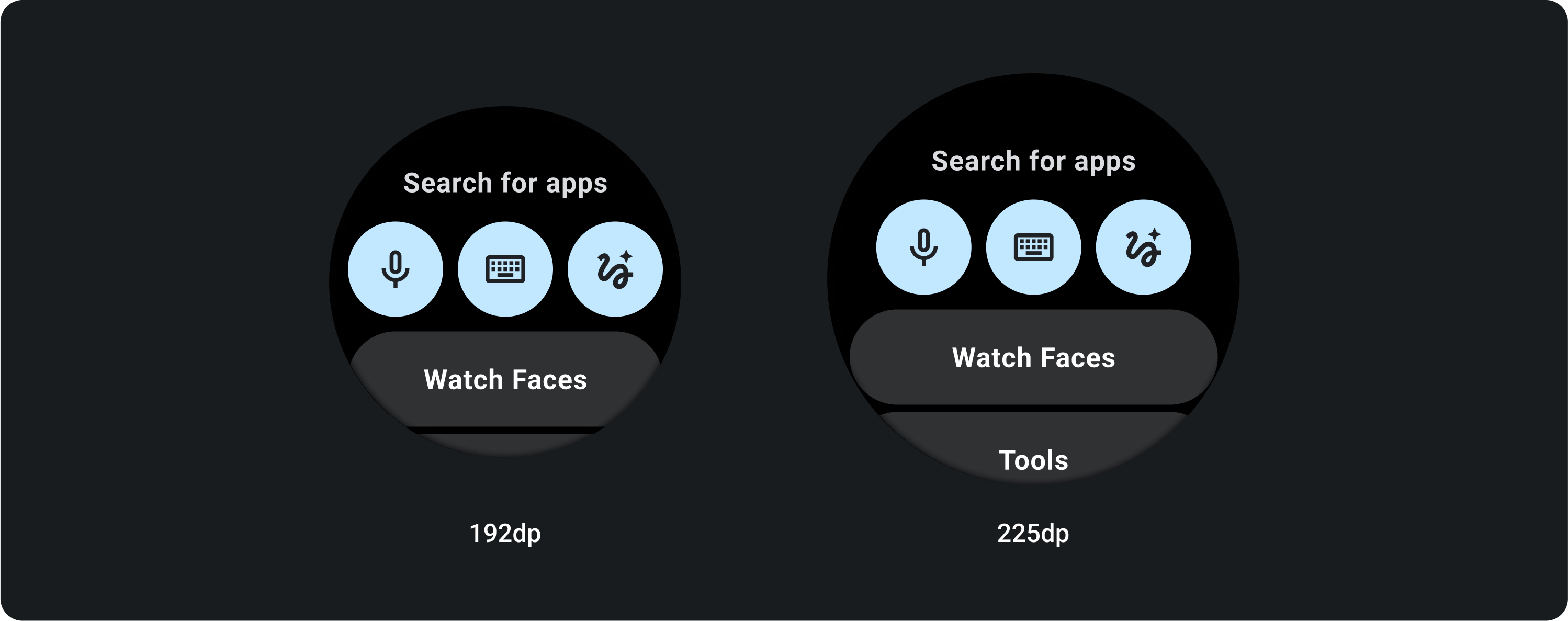
3 Düğme
225 dp'den küçük ekranlarda düğmeler dairesel olarak kalır ve uzatılmaz. 225 dp veya daha büyük ekranlarda, düğmeler yan kenarlara kadar uzanır.

