
請將 Button 元件用在使用者充分瞭解且不需要文字標籤的動作。按鈕為圓型設計,這是和方塊的區別。
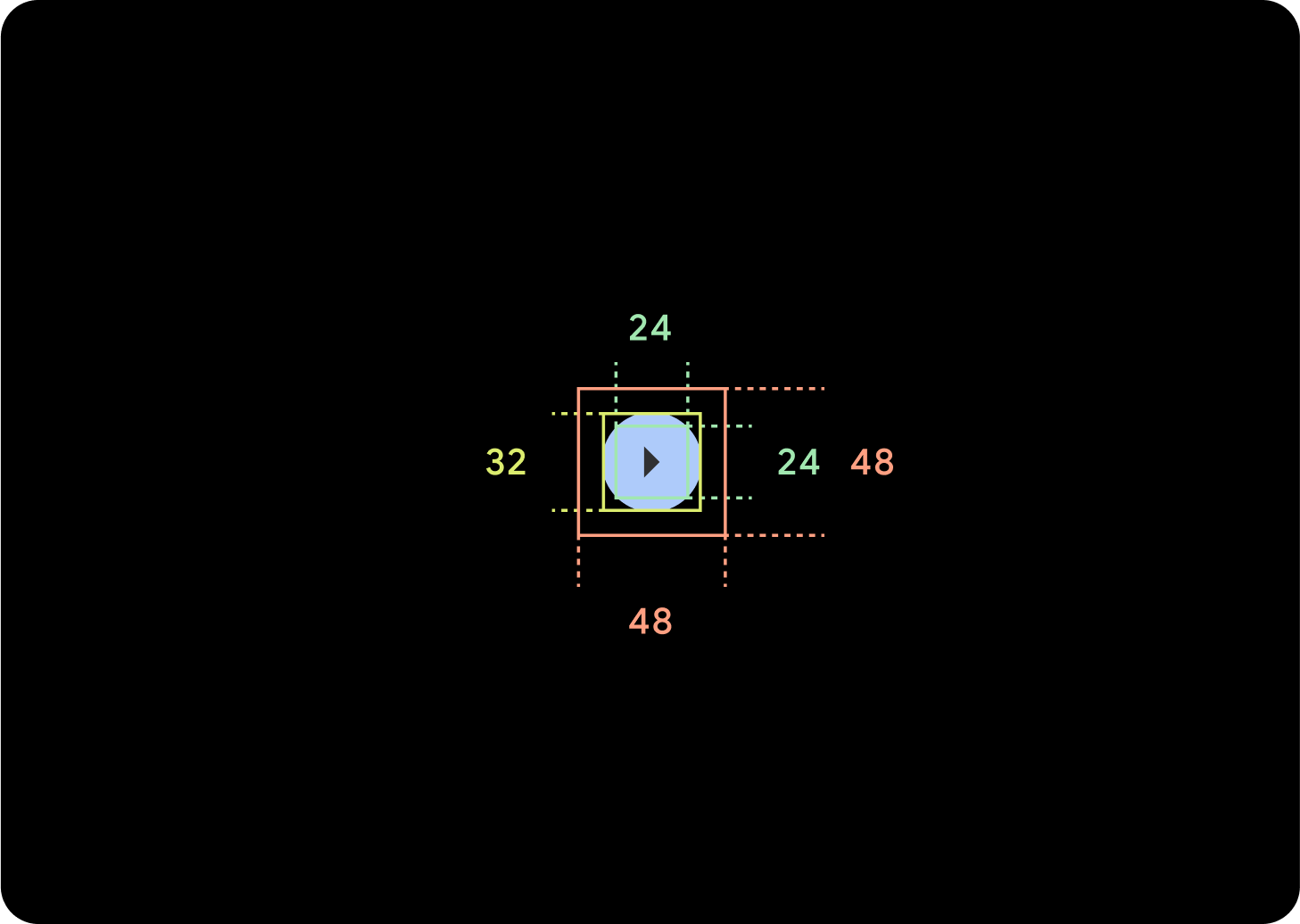
圖解

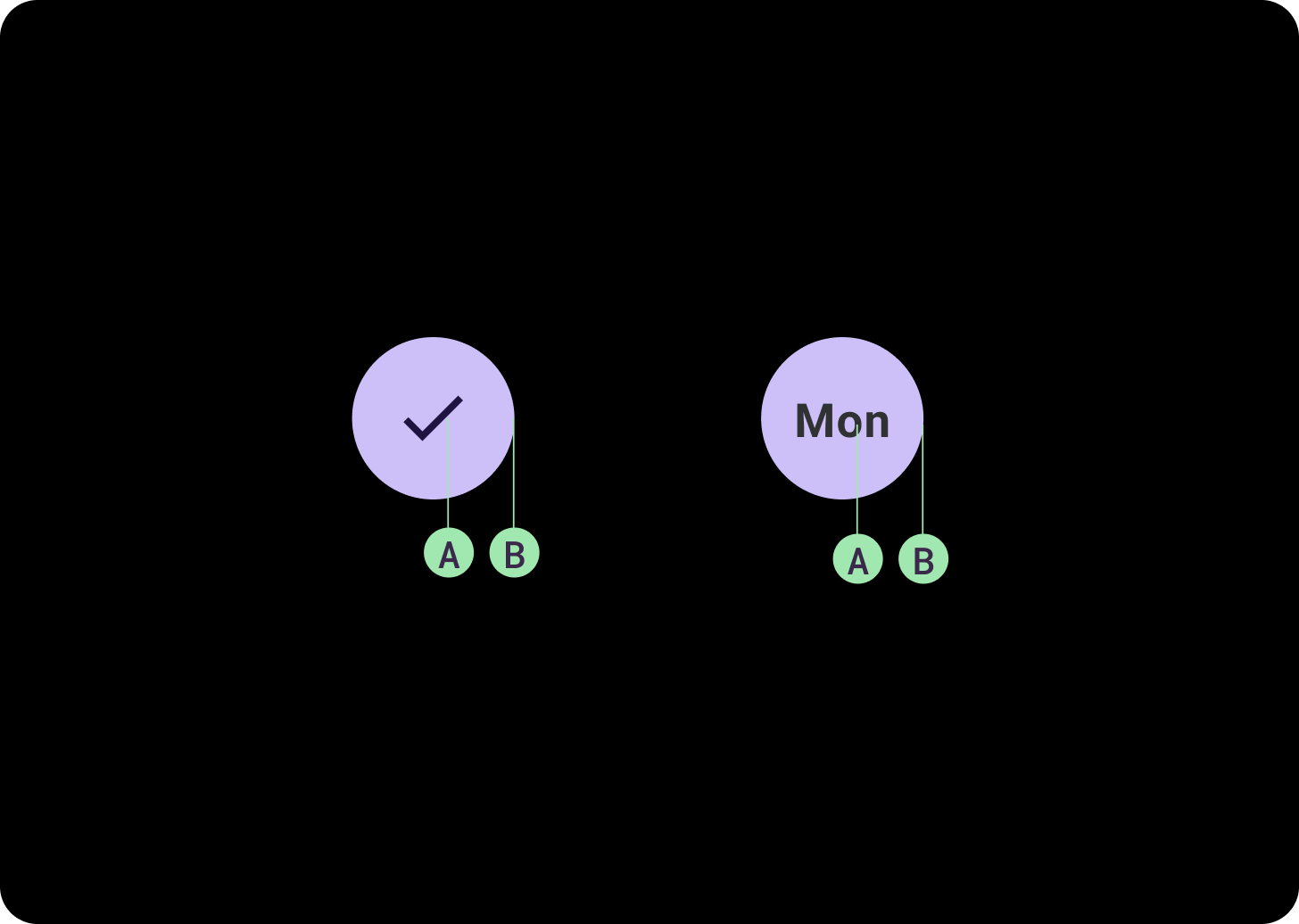
A. 內容
按鈕會為圖示或文字保留一個版位。選擇與按鈕執行動作相關的圖示。如果圖示無法描述相關動作,您可使用文字,長度上限為 3 個字元。如果圖示無法清楚描述動作,請考慮使用方塊元件
B. 容器
按鈕容器只能填入單色。
按鈕類型


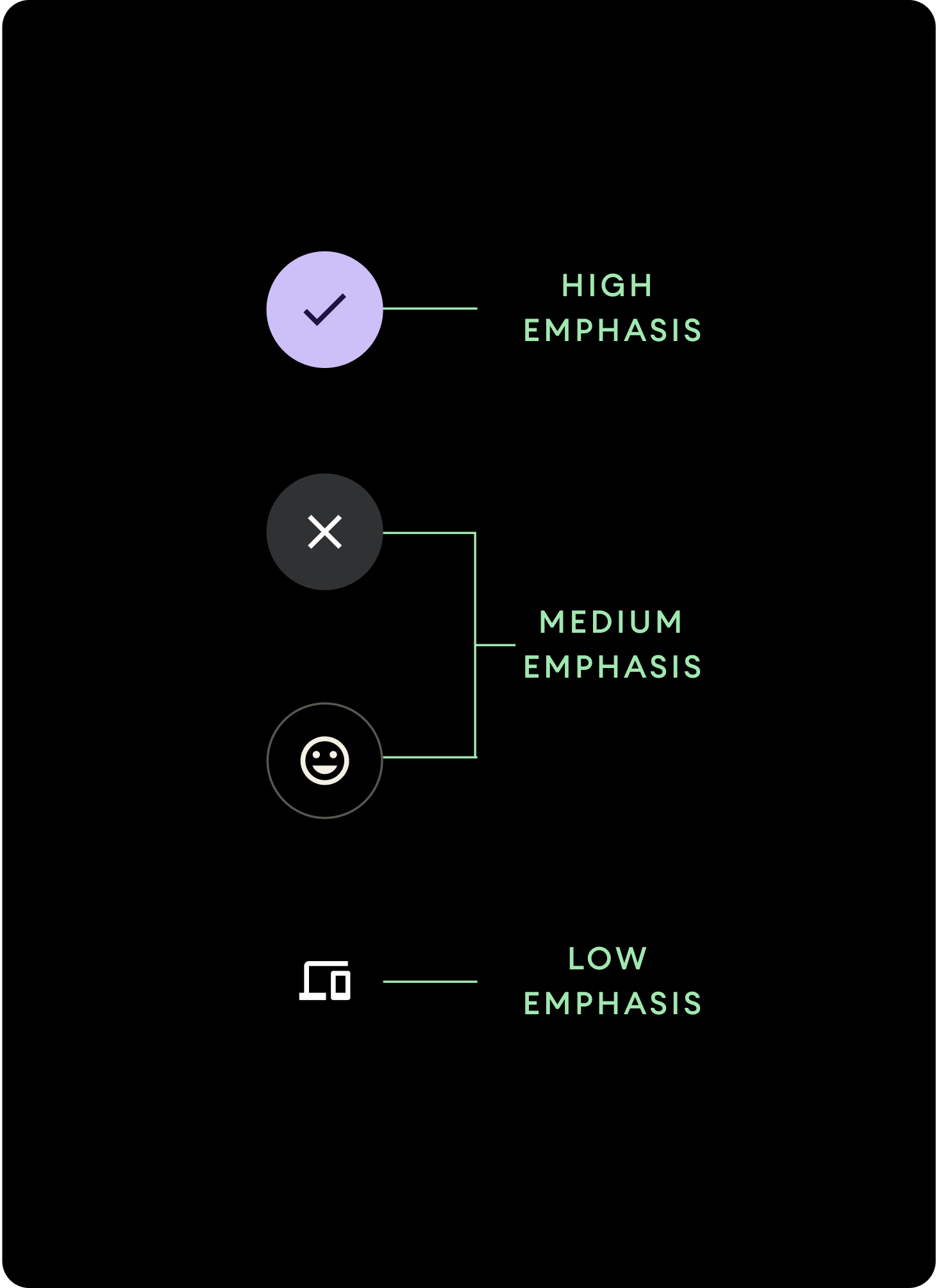
階層

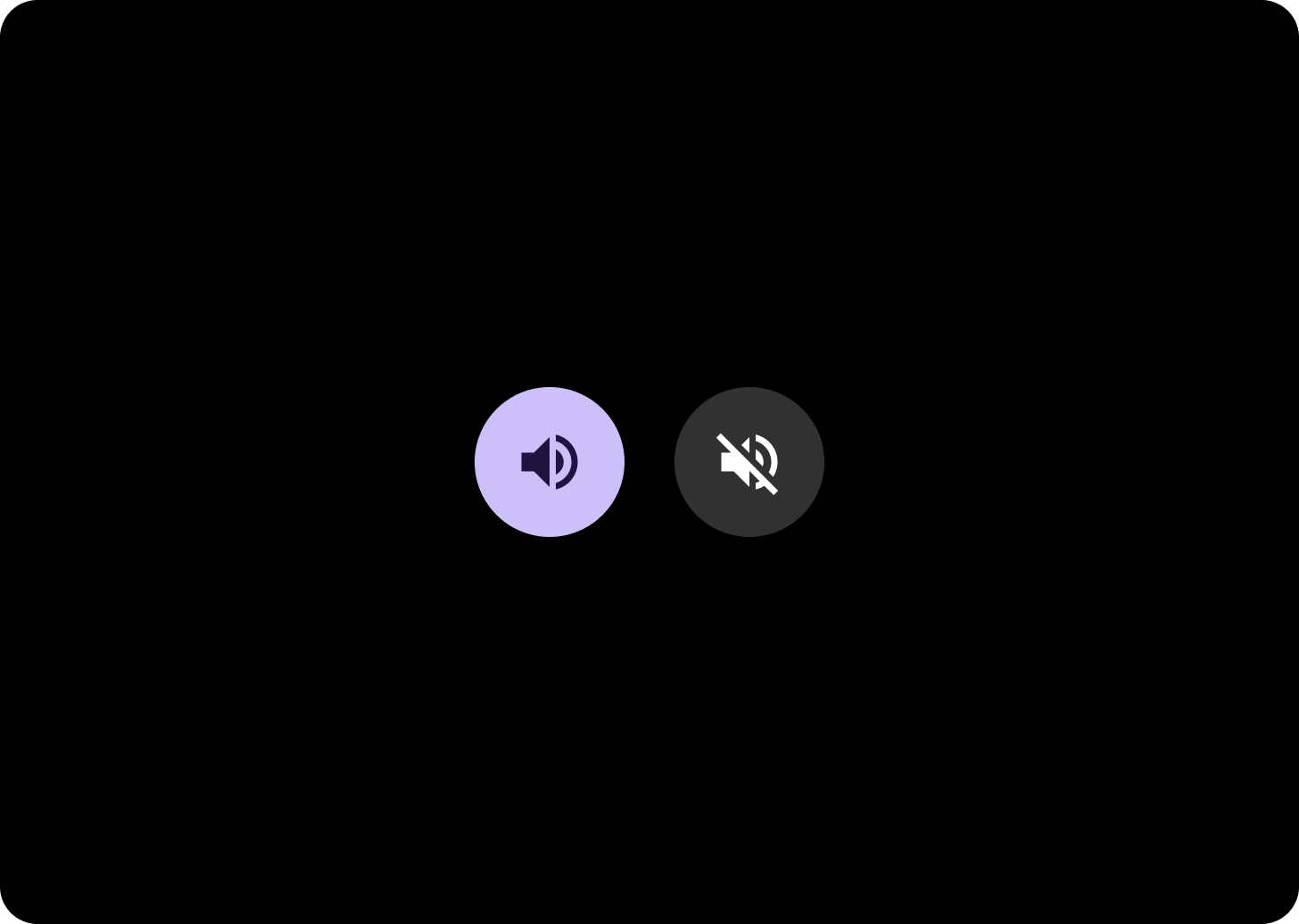
使用不同的填滿色彩表示按鈕階層。
高強調
高強調按鈕包含應用程式的主要動作。如果是高強調按鈕,請為容器使用 Primary 或 Secondary 顏色,並將 On Primary 和 On Secondary 顏色用於內容。詳情請參閱「Wear Material 主題設定」。
中強調中強調按鈕是較不對比的色彩填滿。其中包含的動作比主要動作較不重要。請為容器使用 Surface 顏色,並將 On Surface 顏色用於內容。
或者,您也可以針對中強調按鈕,使用自訂 OutlinedButton 元件。這個元件含有透明背景、不透明度 60% 的 Primary Variant 色彩筆劃,以及 Primary 顏色的內容。
低強調 (僅限圖示)低強調按鈕的特徵就是沒有塗色。這種模式最適合用於錶面上需要精簡排列的較小區域。請為內容使用 On Surface 顏色。
大小
使用不同大小的按鈕,來增加強調或減少強調動作。


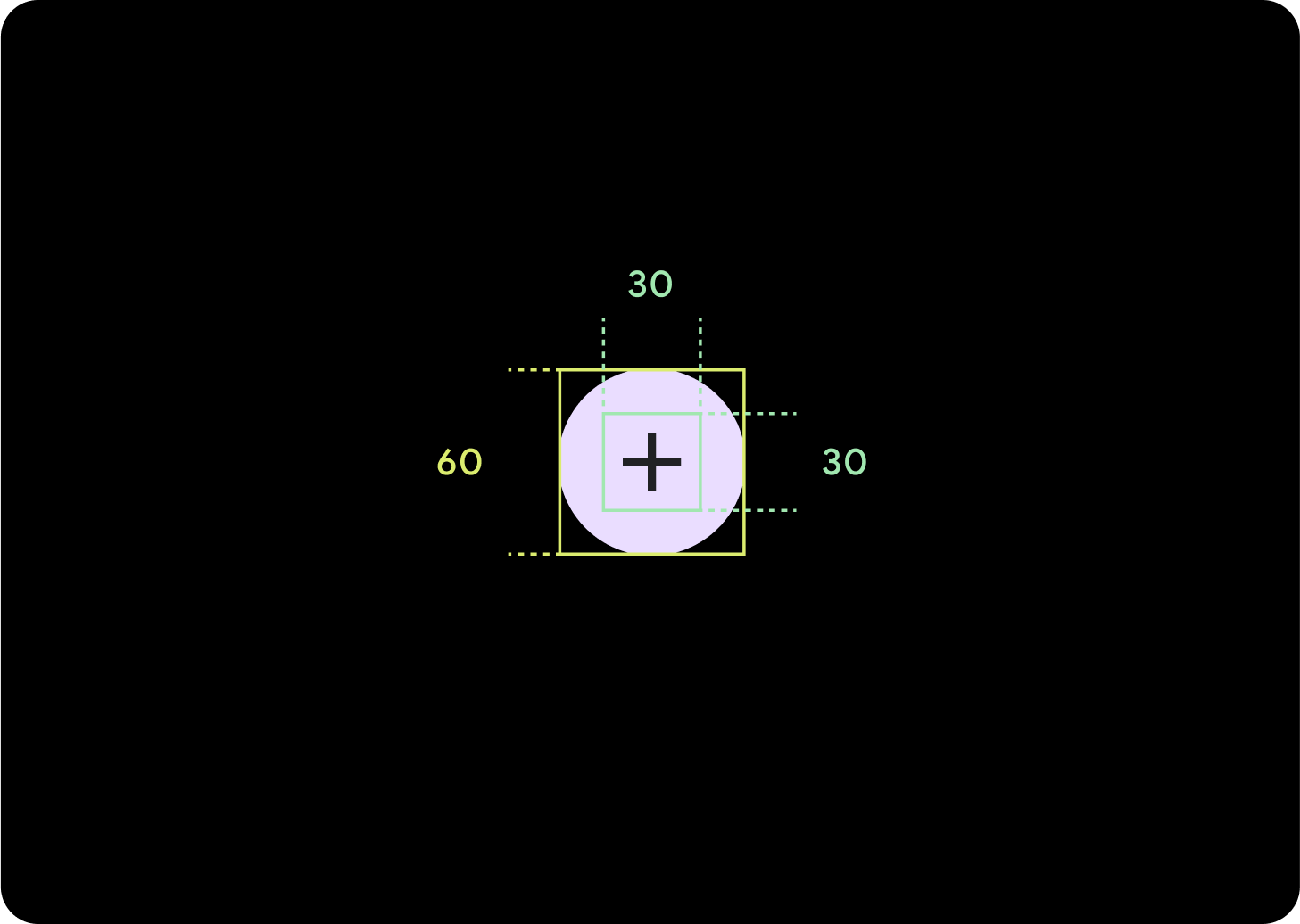
大
圖示 (30 x 30 dp)
容器 (60 x 60 dp)
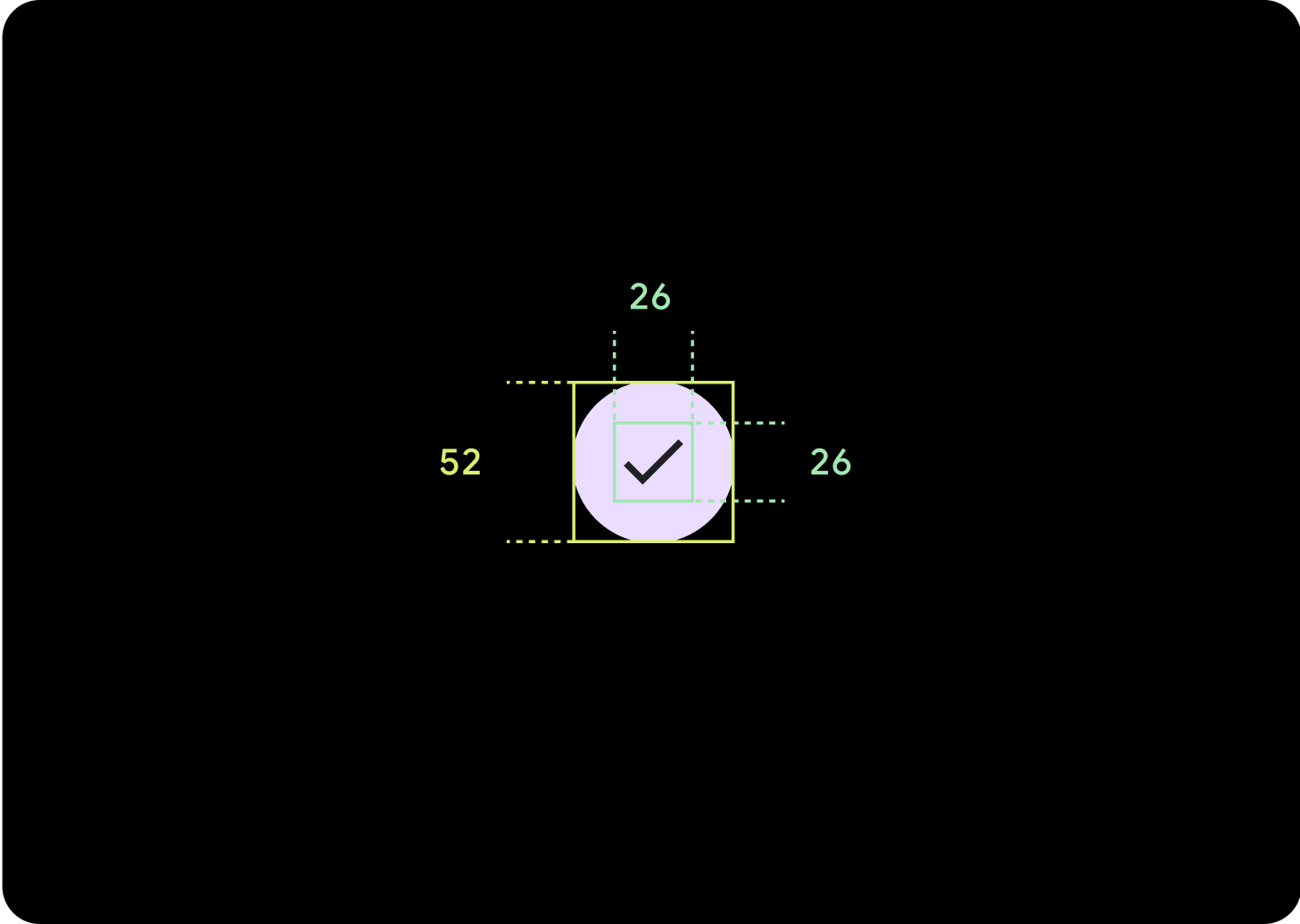
預設
圖示 (26 x 26 dp)
容器 (52 x 52 dp)


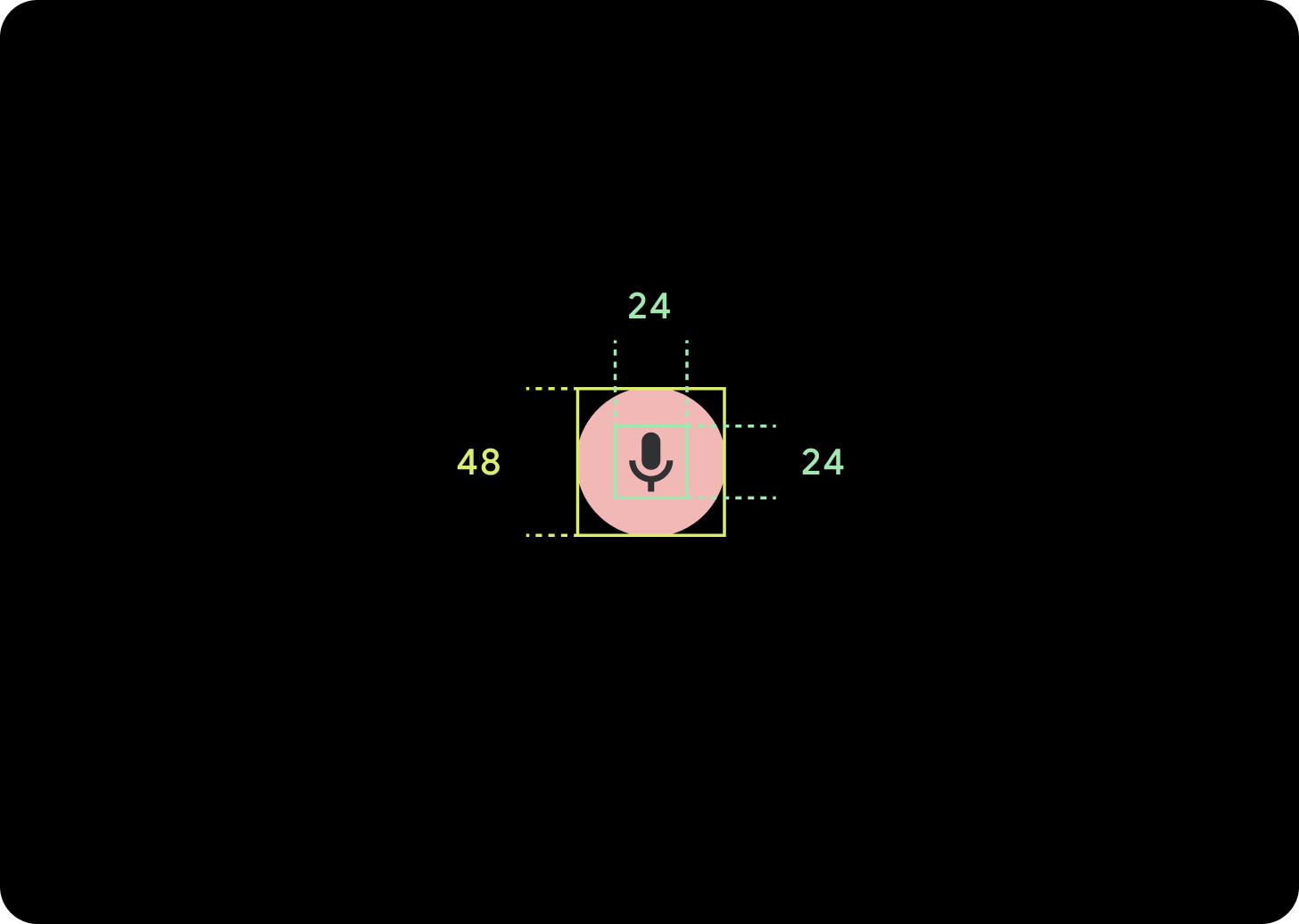
小
圖示 (24 x 24 dp)
容器 (48 x 48 dp)
XS
圖示 (24 x 24 dp)
容器 (32 x 32 dp)
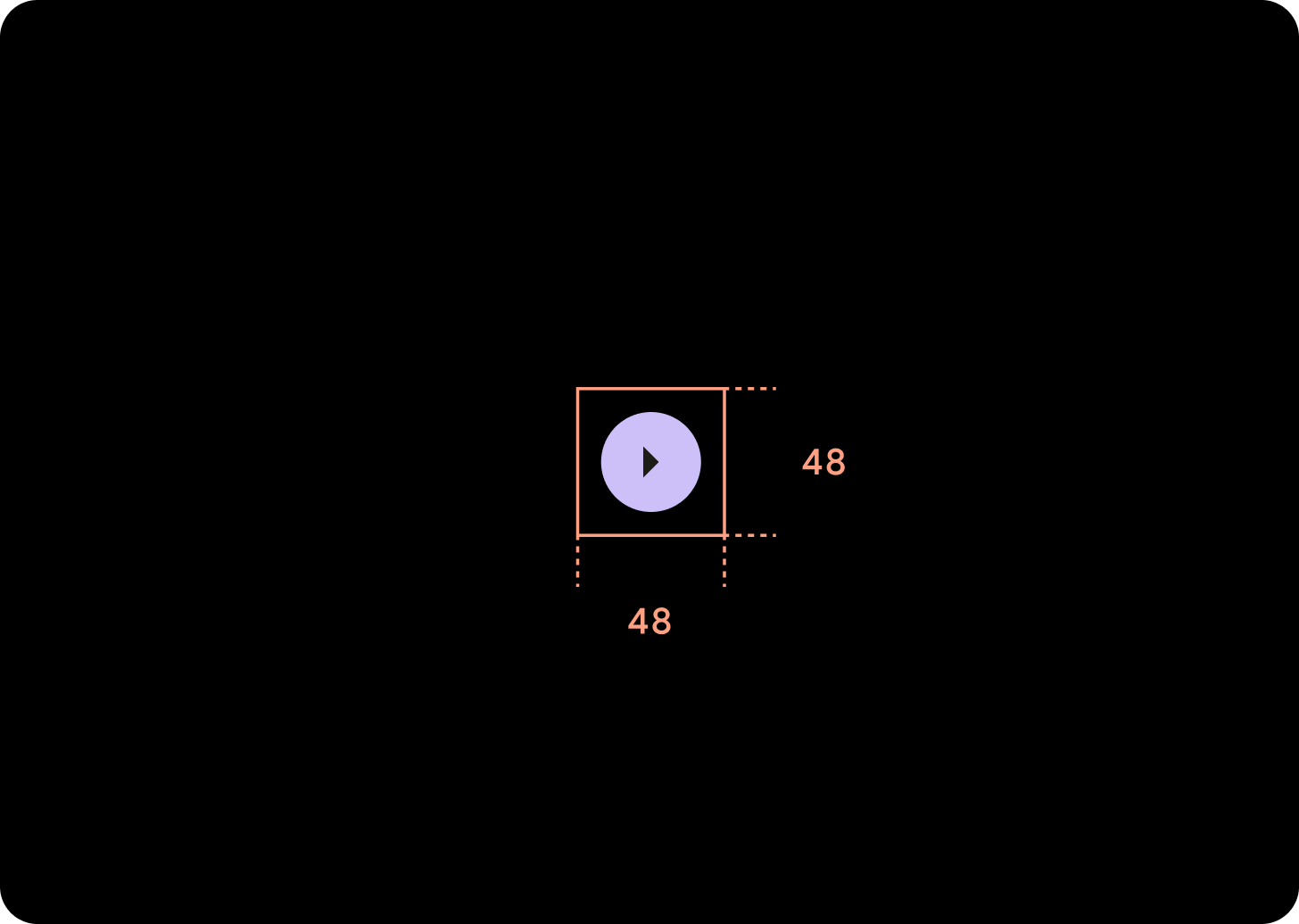
建議您在這個按鈕周圍加上額外的邊框間距,建立至少 48 dp 的輕觸目標。這是我們在無障礙功能的點按目標最小尺寸。
使用方式
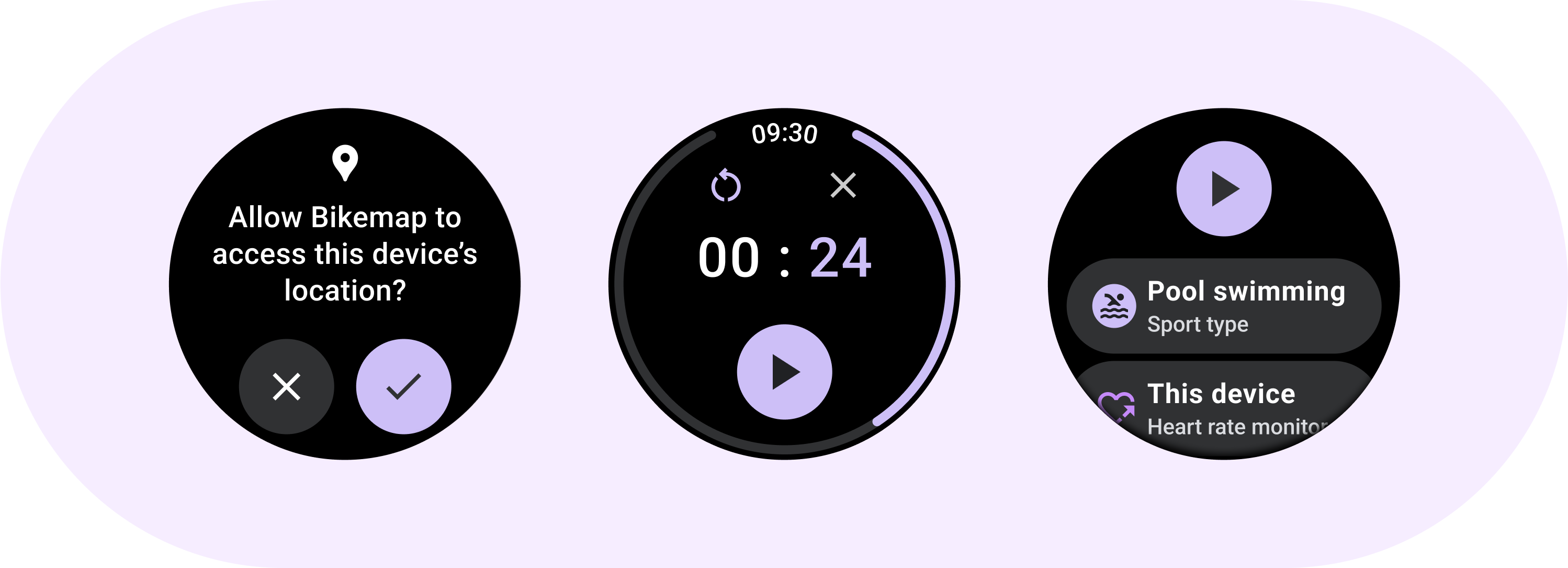
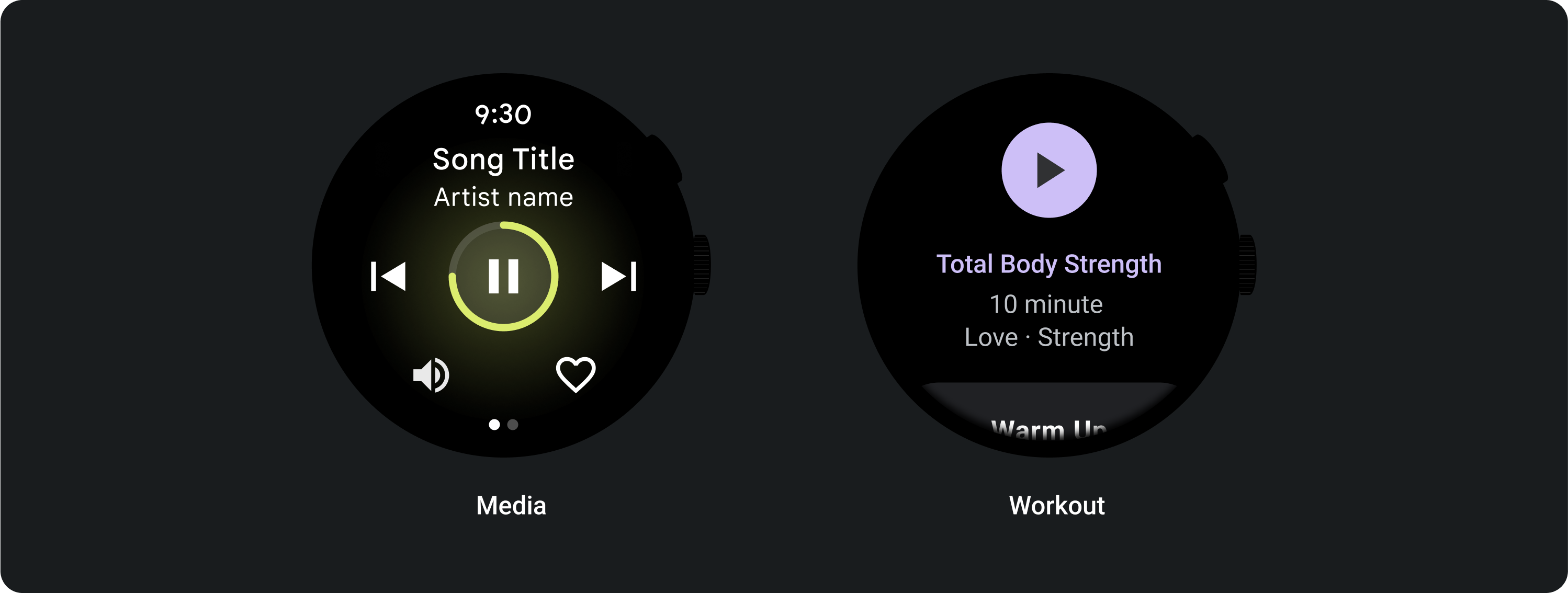
您可以使用標準按鈕讓使用者執行單一動作,例如接聽/拒接來電或啟動計時器。

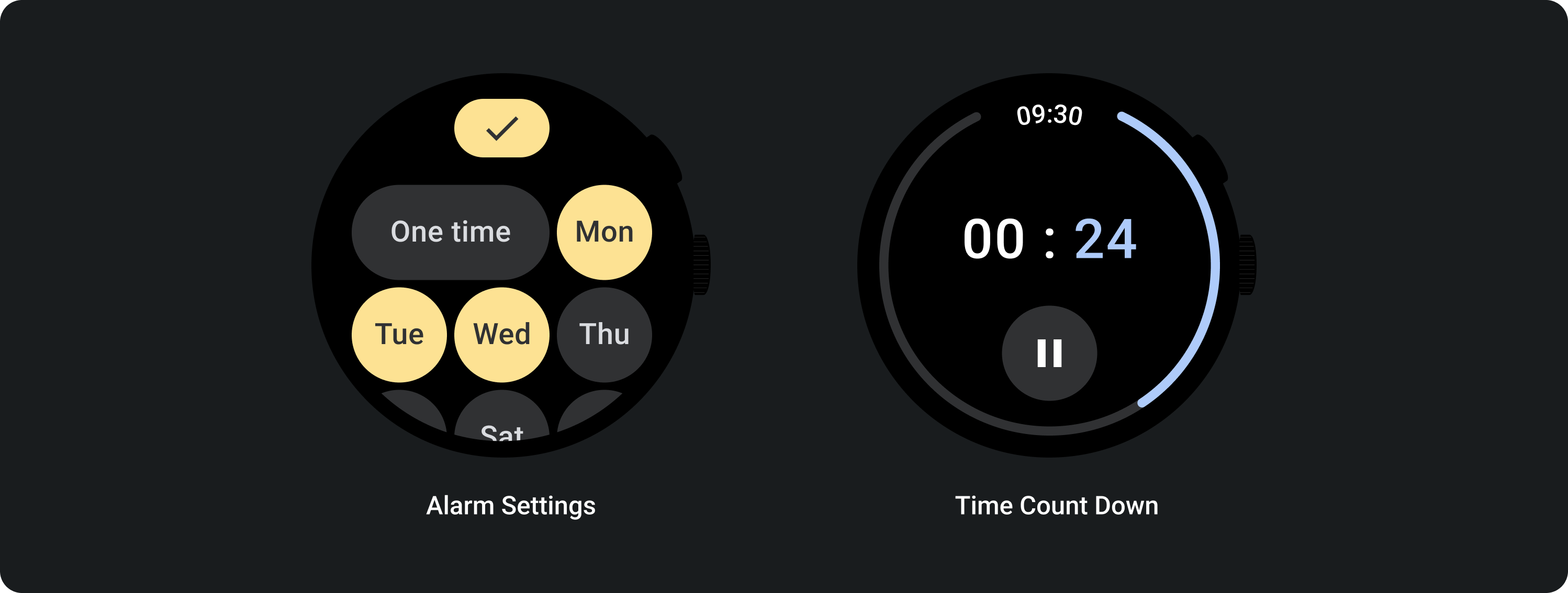
您可以使用切換鈕讓使用者開啟或關閉特定選項,例如選取和取消選取星期幾,或是暫停及重新啟動計時器。

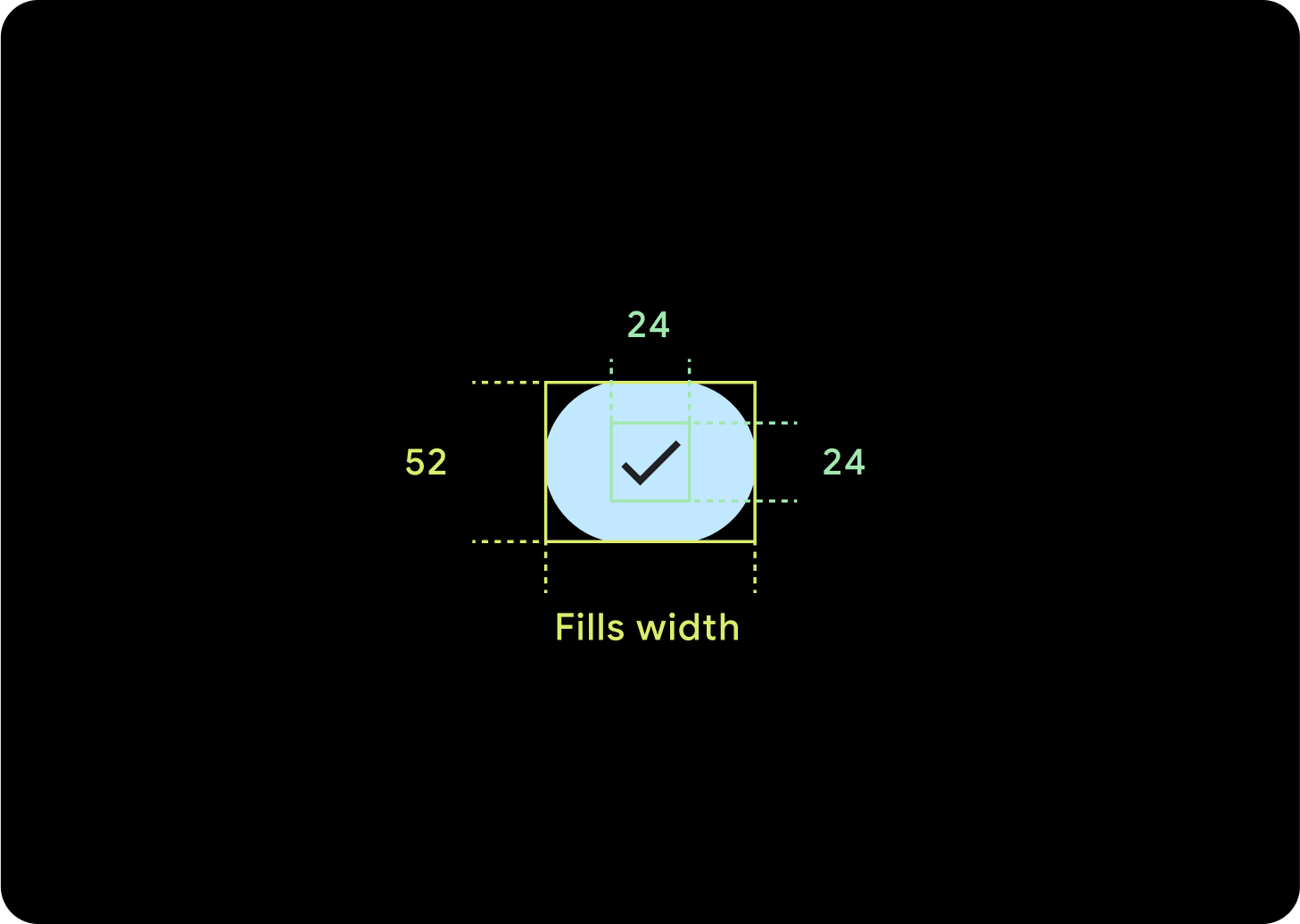
自動調整式版面配置

回應式行為


1 按鈕
內部邊框間距會保持不變,而且邊界必須為百分比,這樣按鈕才能避免太過拉長,並保持相對大小。
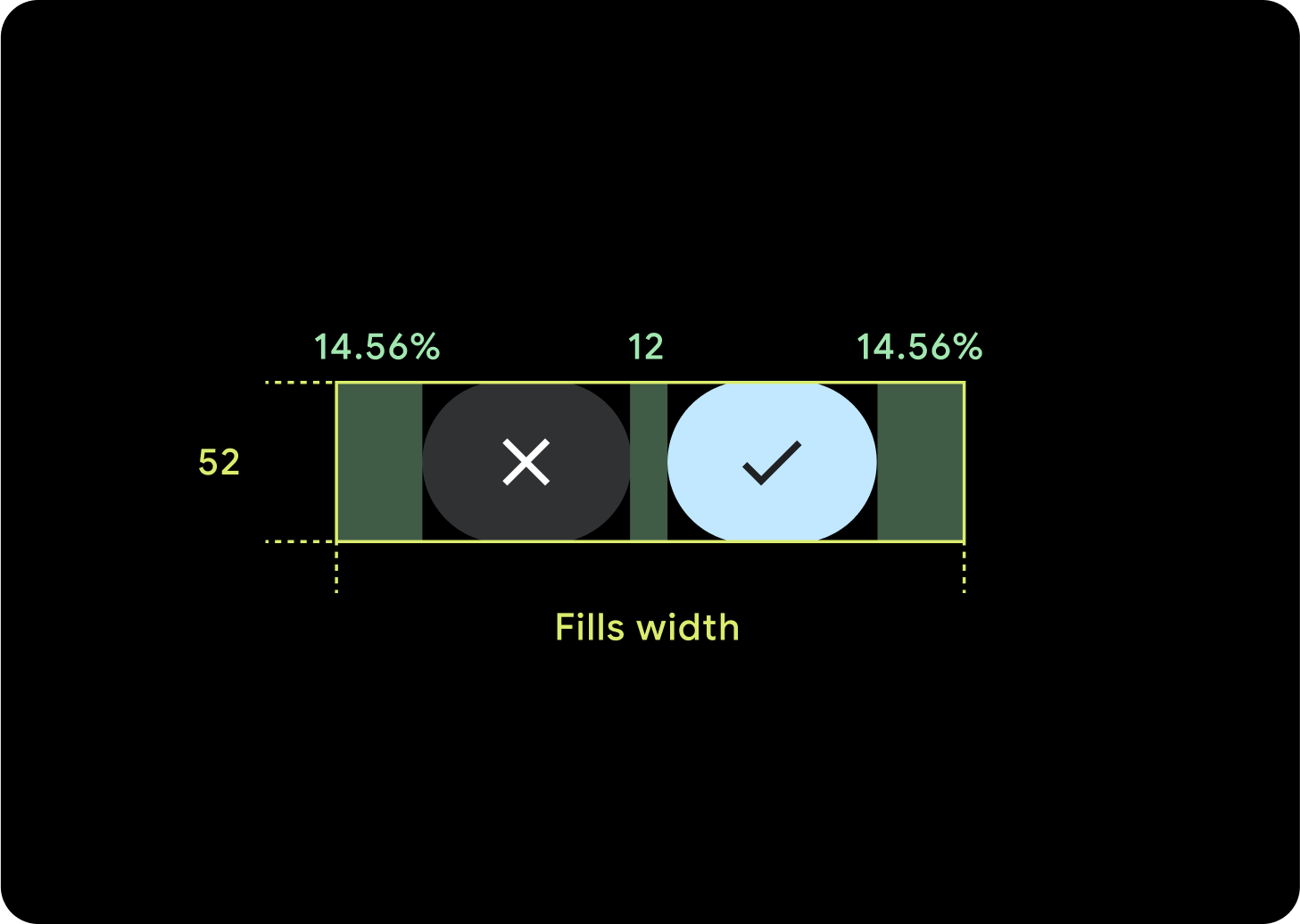
2 個按鈕
當有 2 個按鈕時,會加入百分比內邊界,以防止按鈕延展太遠,並維持相對大小。
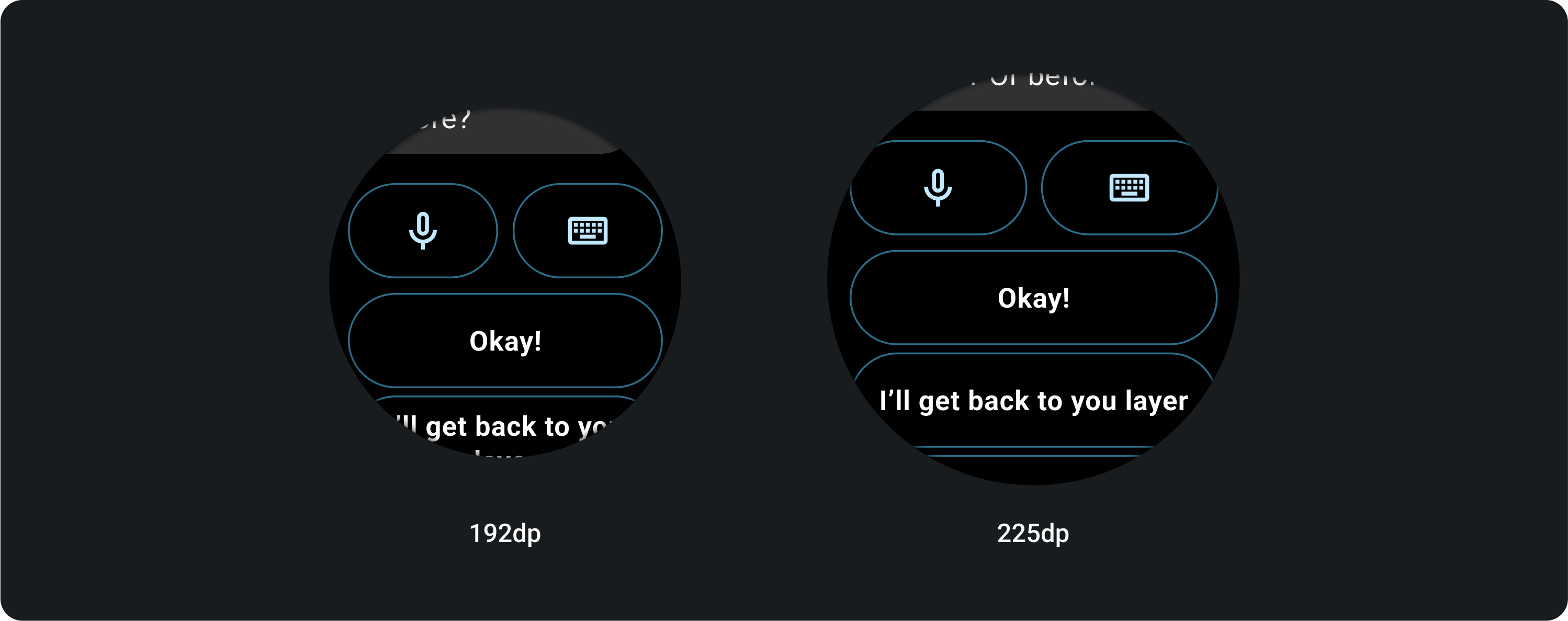
IME

1 或 2 個按鈕
無論螢幕大小為何,具有 2 或單一按鈕鎖定圖文標誌的 IME 一律會向側邊延伸至側邊邊界。

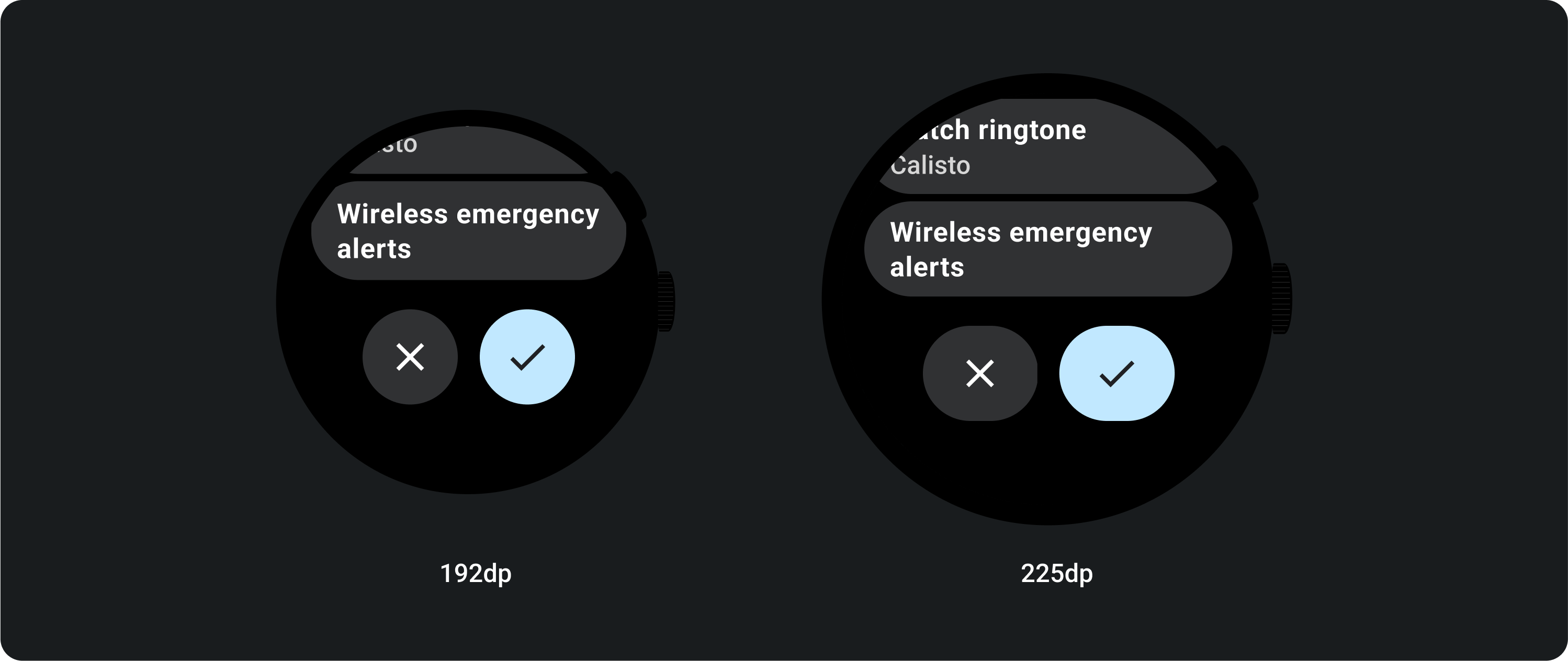
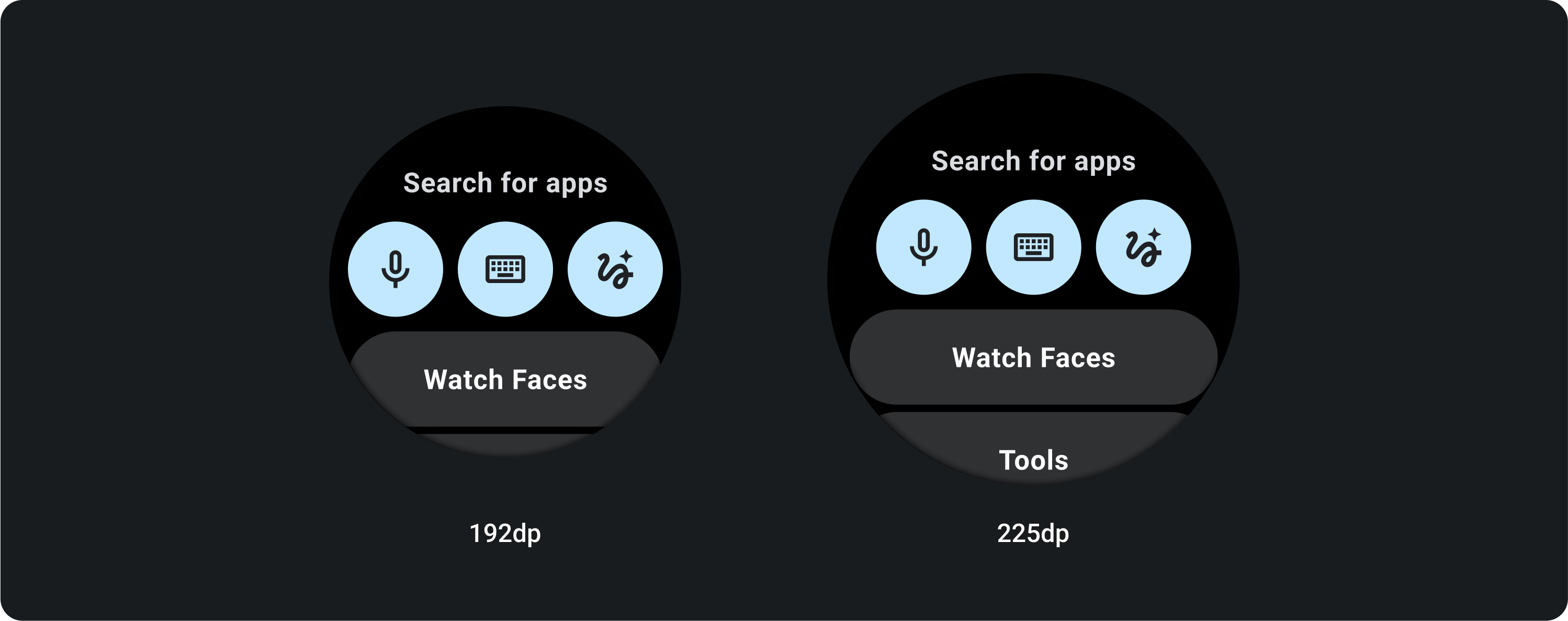
3 按鈕
在小於 225 dp 的螢幕上,按鈕會保持圓形且不會延展。在較大的螢幕 (225 dp 以上) 中,按鈕向側邊延伸至側邊邊界。

