
Card コンポーネントには、1 つの主題に関するコンテンツとアクションが含まれます。
構造

カード コンポーネントにはスロットが 1 つしかありません。カードには、アイコン、画像、ラベルを含めることができます。カードはカスタマイズ可能です。
デフォルトでは、カードは角が丸く、背景がグラデーションの長方形です。円形ディスプレイでは、画面の上部および下部が最大で 20% 切り取られるため、カードの最大の高さを 60% にしてカードが画面に完全に表示されるようにします。


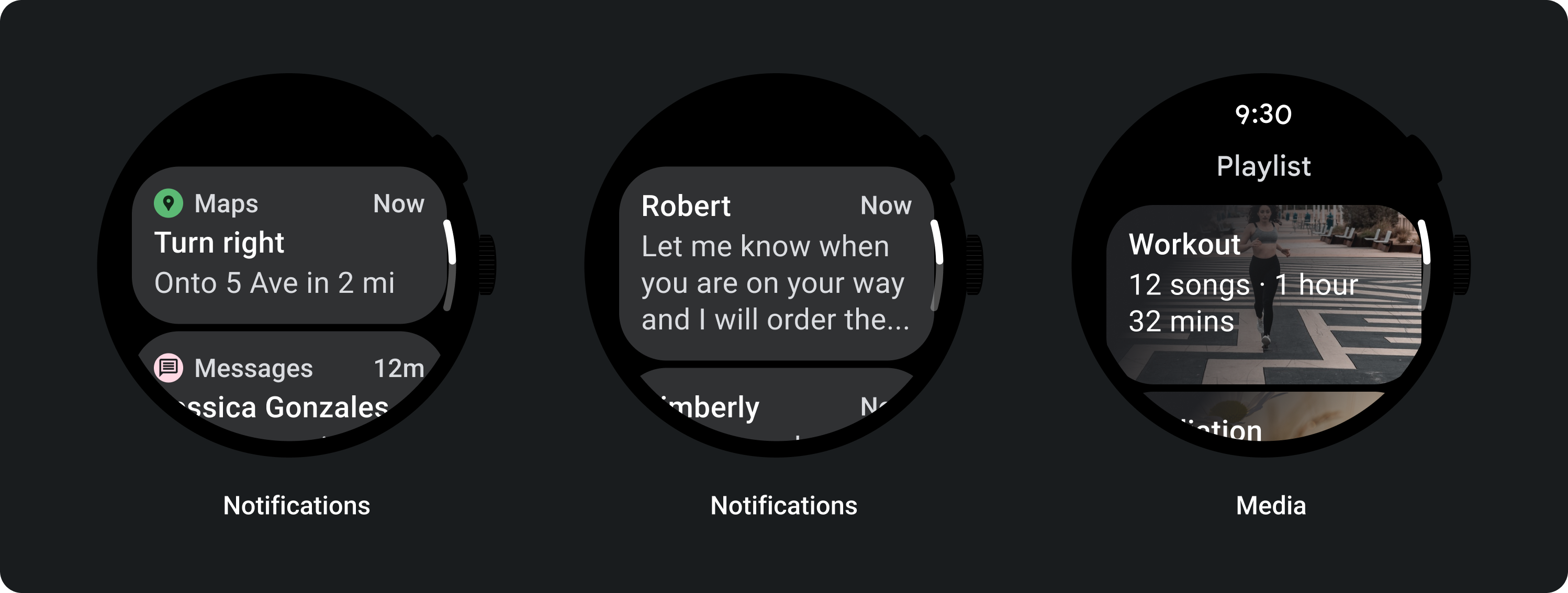
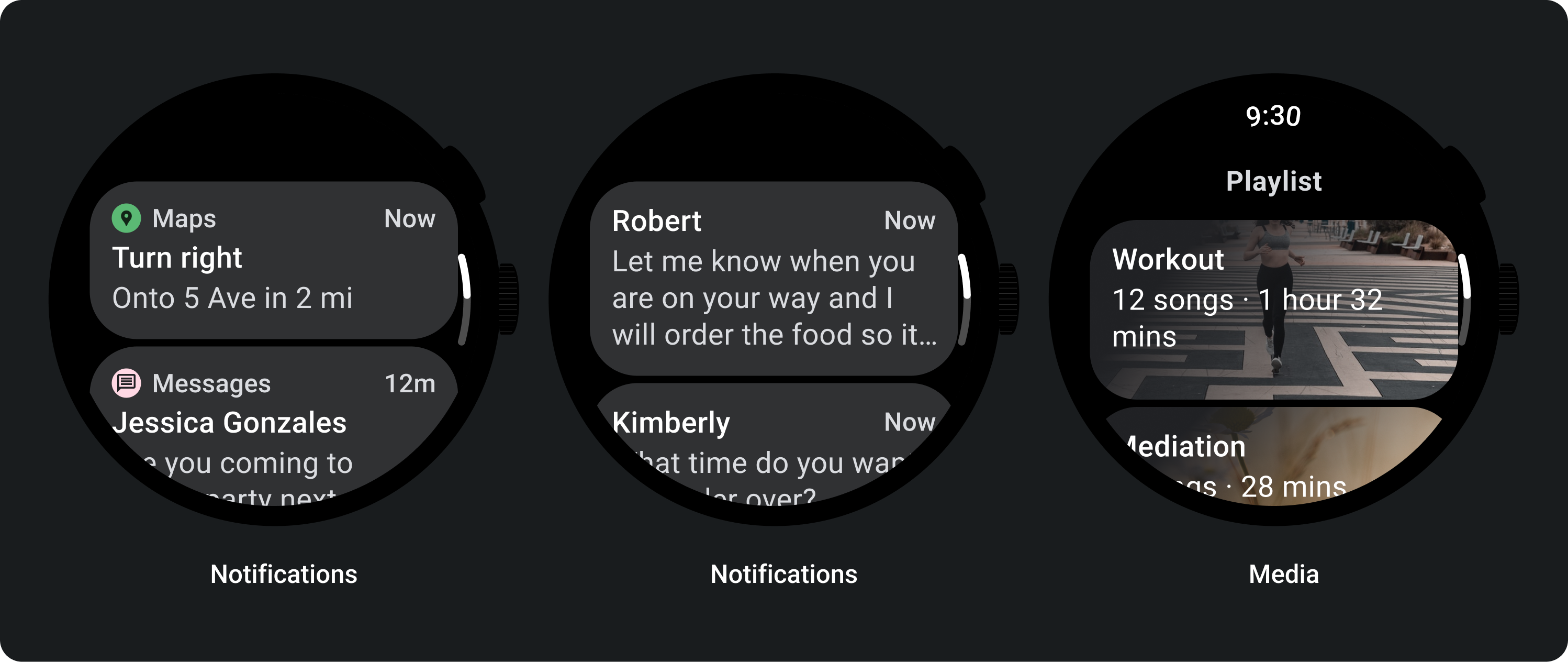
タイトルカード
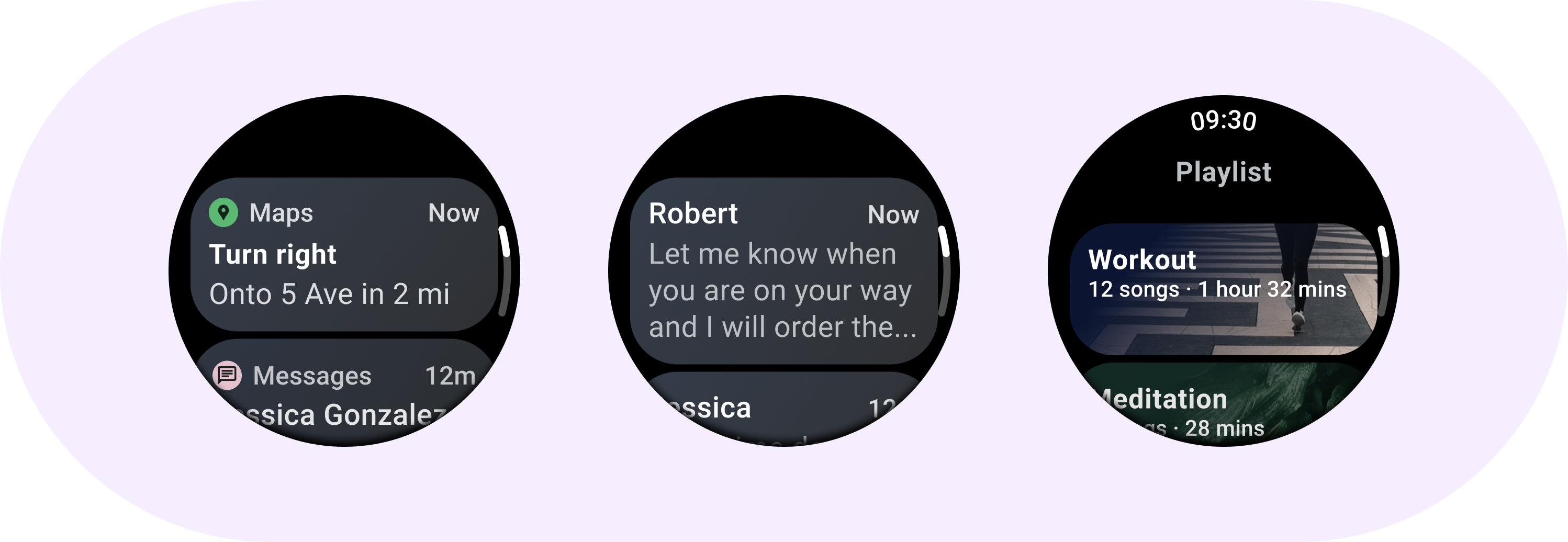
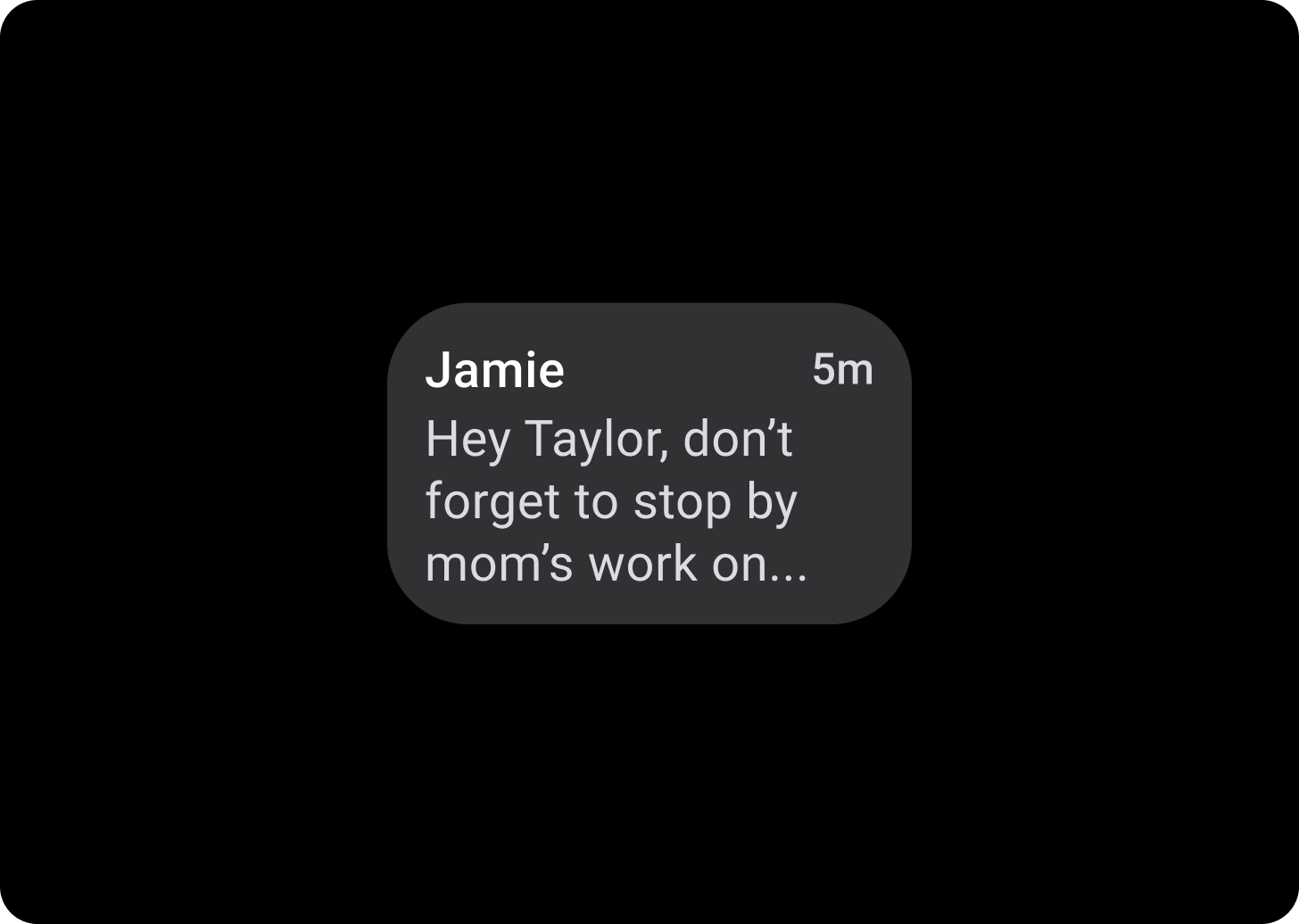
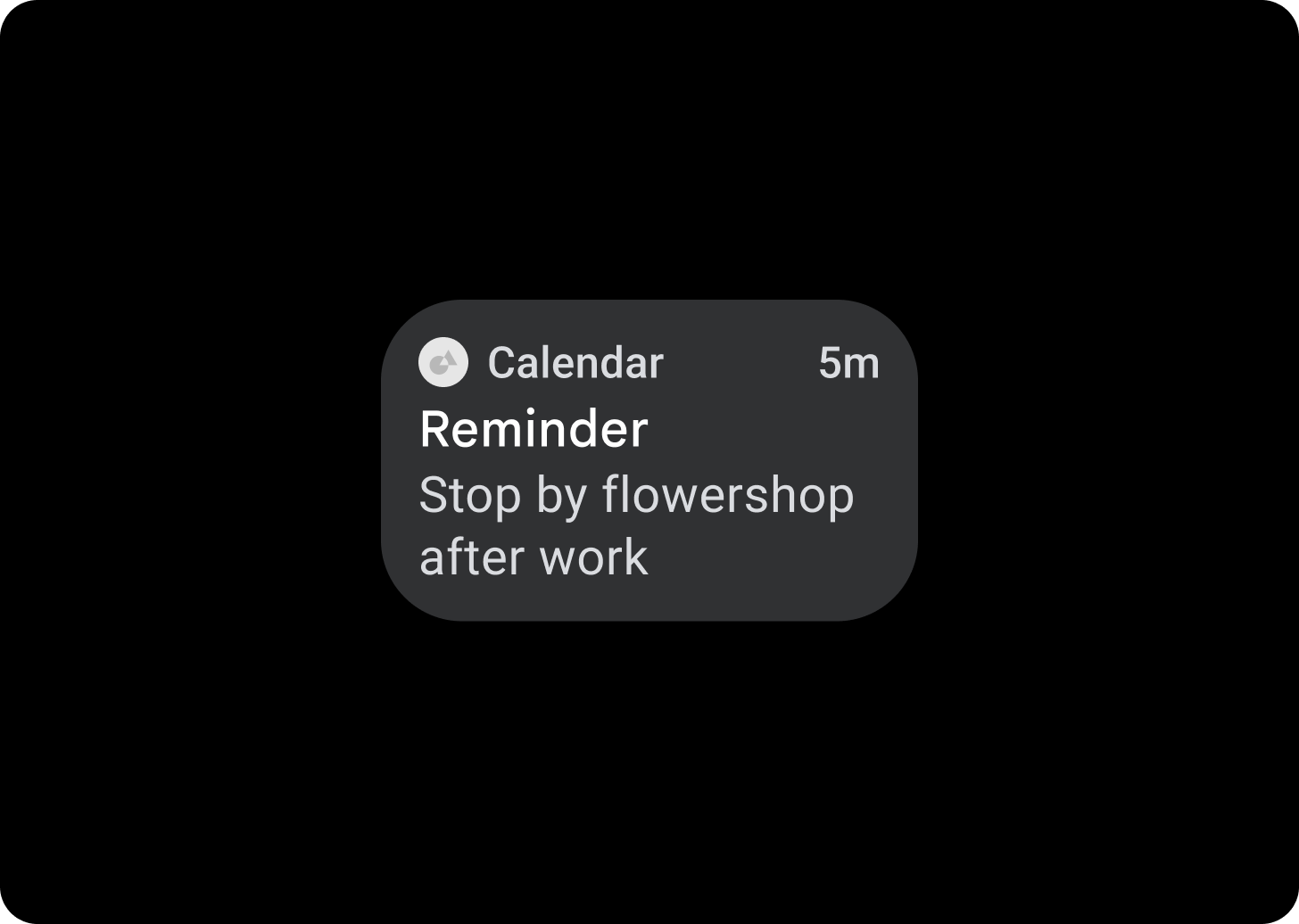
タイトルカードは、メッセージなどのアプリ内情報を表示する場合に使用します。タイトルカードは 3 スロット レイアウトで、タイトル、時間フィールド(省略可)、関連コンテンツ(画像またはテキスト)が表示されます。
アプリカード
アプリカードを使用すると、複数のアプリからのインタラクティブな要素を表示できます。アプリカードは 5 スロット レイアウトで、アプリのアイコン、アプリ名、アクティビティが発生した時刻、なんらかのタイトル、関連するコンテンツ(画像またはテキスト)が表示されます。
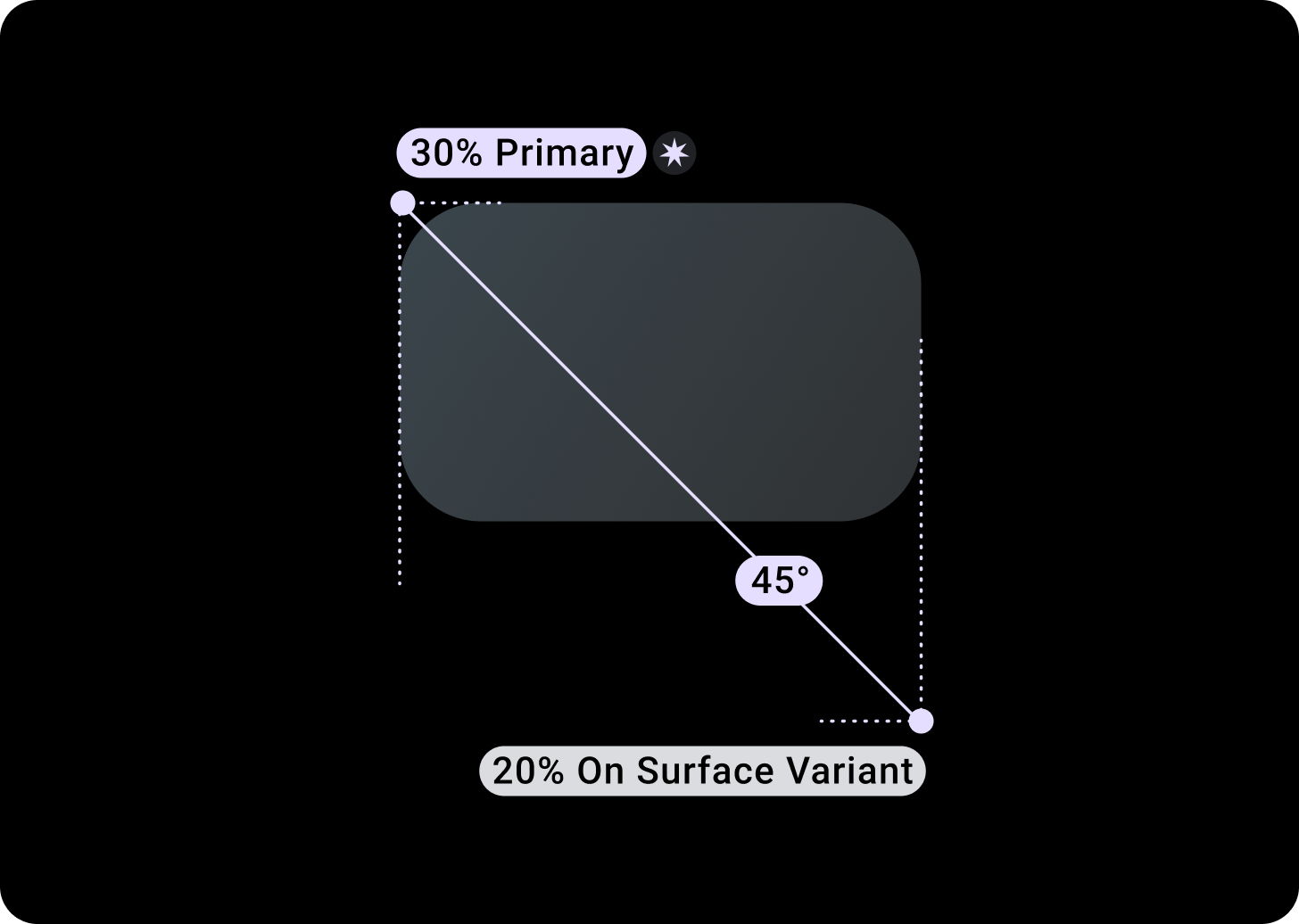
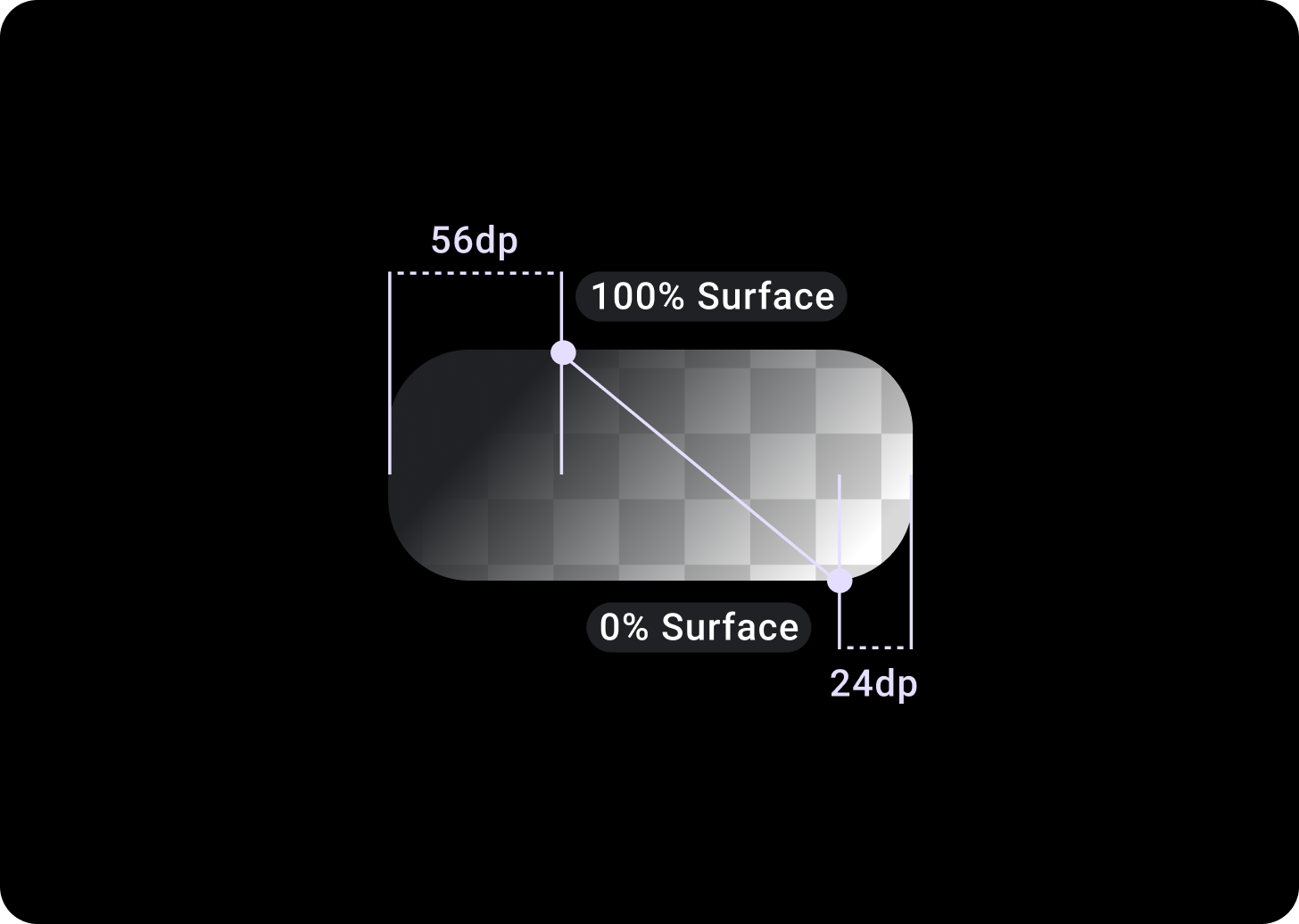
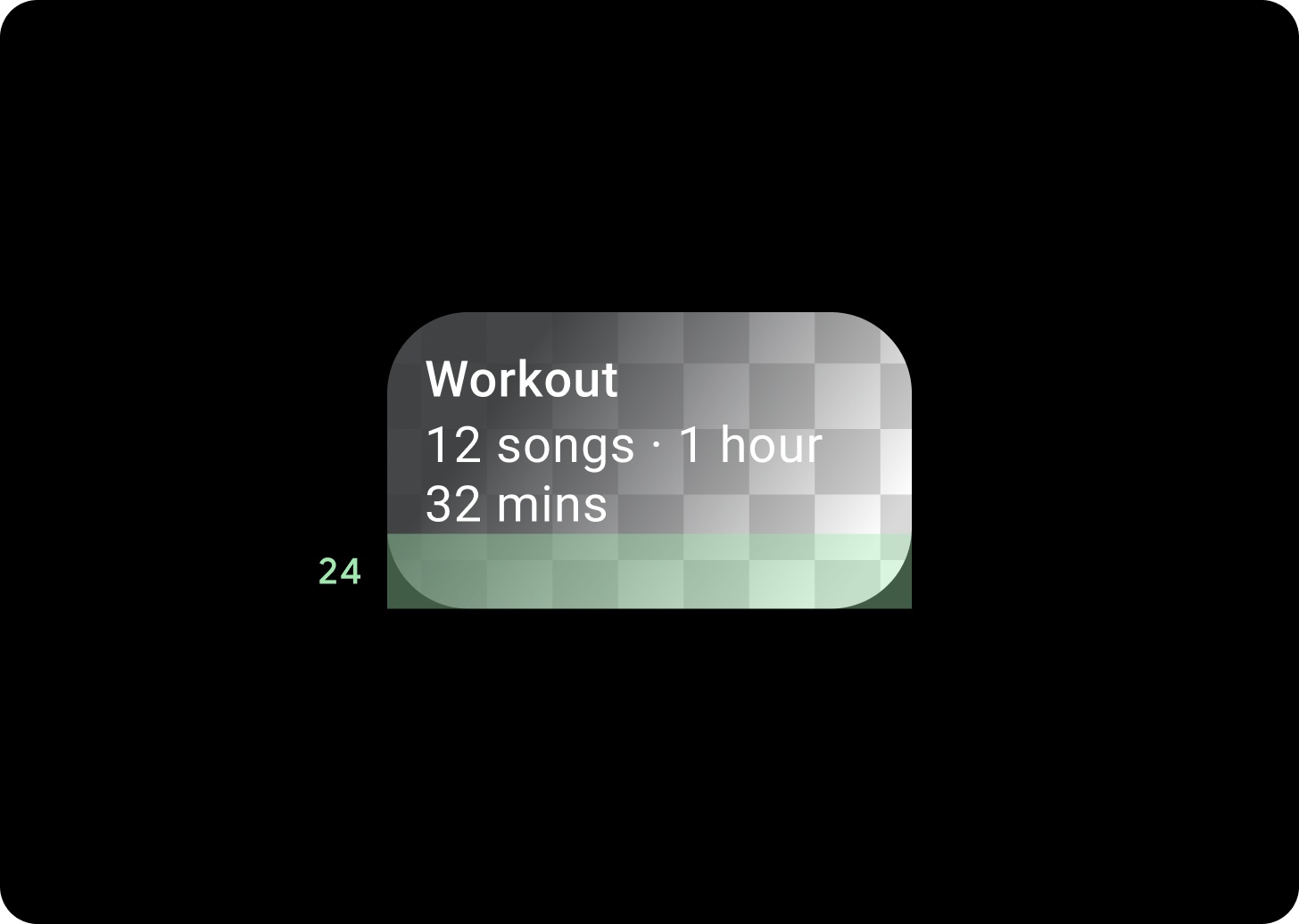
カードのグラデーション

カード グラデーション
上/左 + 左からの 68 dp のパディング = サーフェスの 100%
下/右 = サーフェス 0%

画像カードのオーバーレイ
上 / 左 + T/L からの 56 dp のパディング = サーフェスの 100%
下 / 右 + 右下 + 24 dp のパディング = 0% サーフェス
(画像の背景上のグラデーション オーバーレイ)
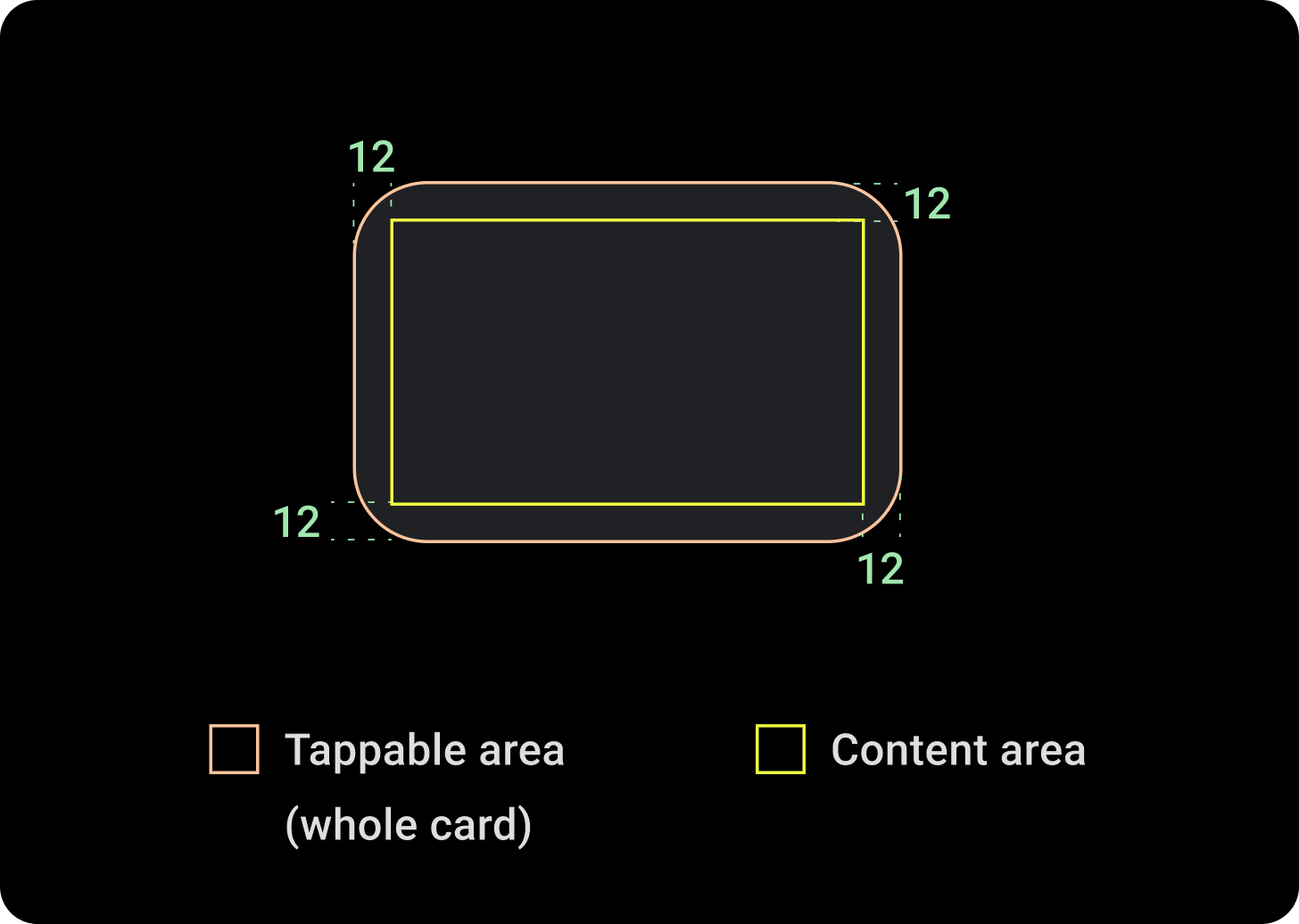
サイズ

カードの幅
カードの幅のデフォルトは、コンテナの最大幅です。
カードの高さは自由です。コンポーネントのコンテンツによって決まります。
円形のウォッチフェイスでは、画面の高さの 60% を超えるカードは切り取られます。
Usage

アダプティブ レイアウト

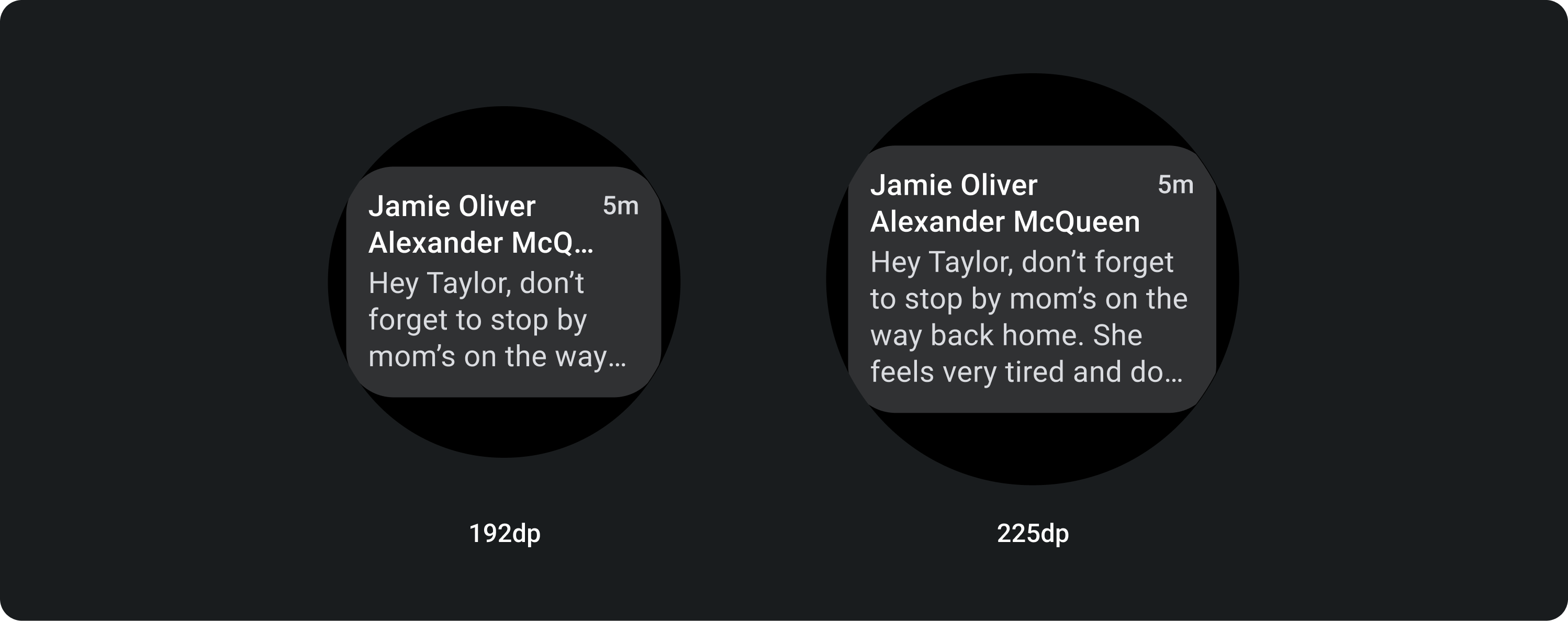
タイトルカード
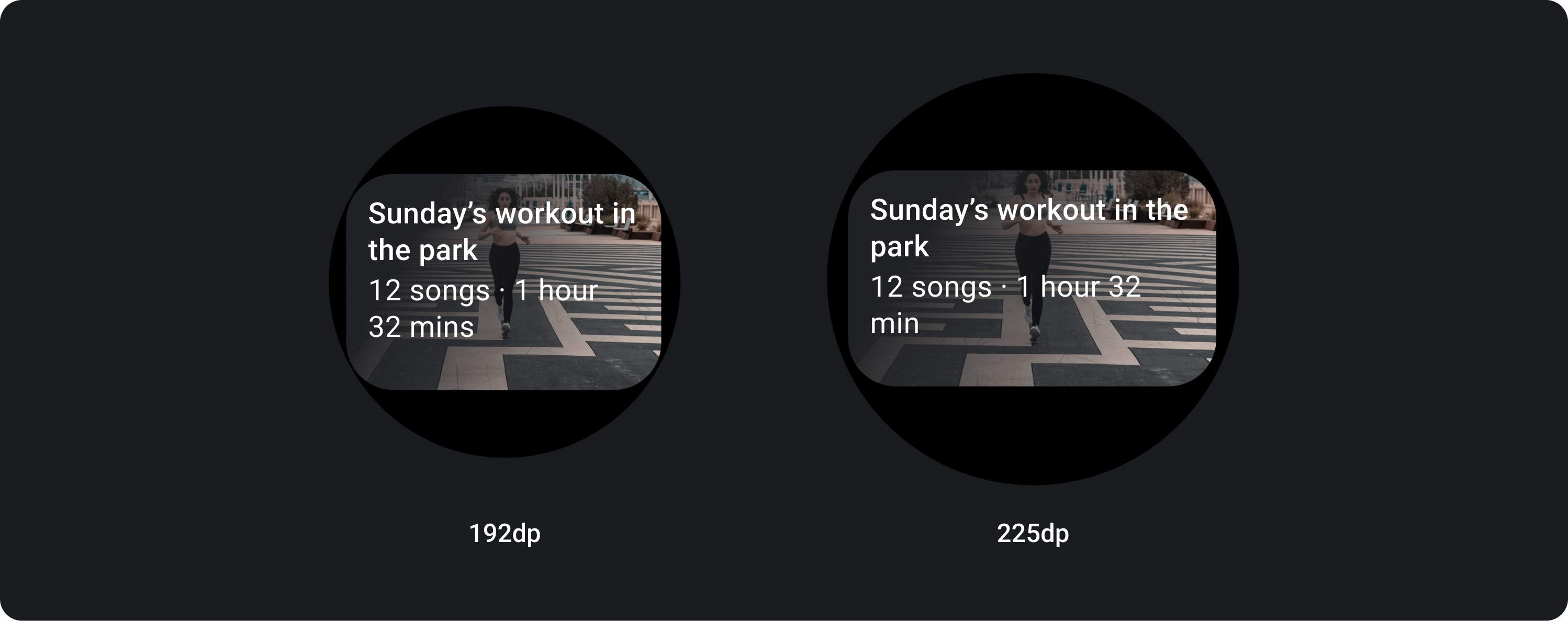
大画面では、本文用に 1 行追加することができます。画像をさらに大きく表示するために、拡大した 24 dp のパディングを下部に追加します。

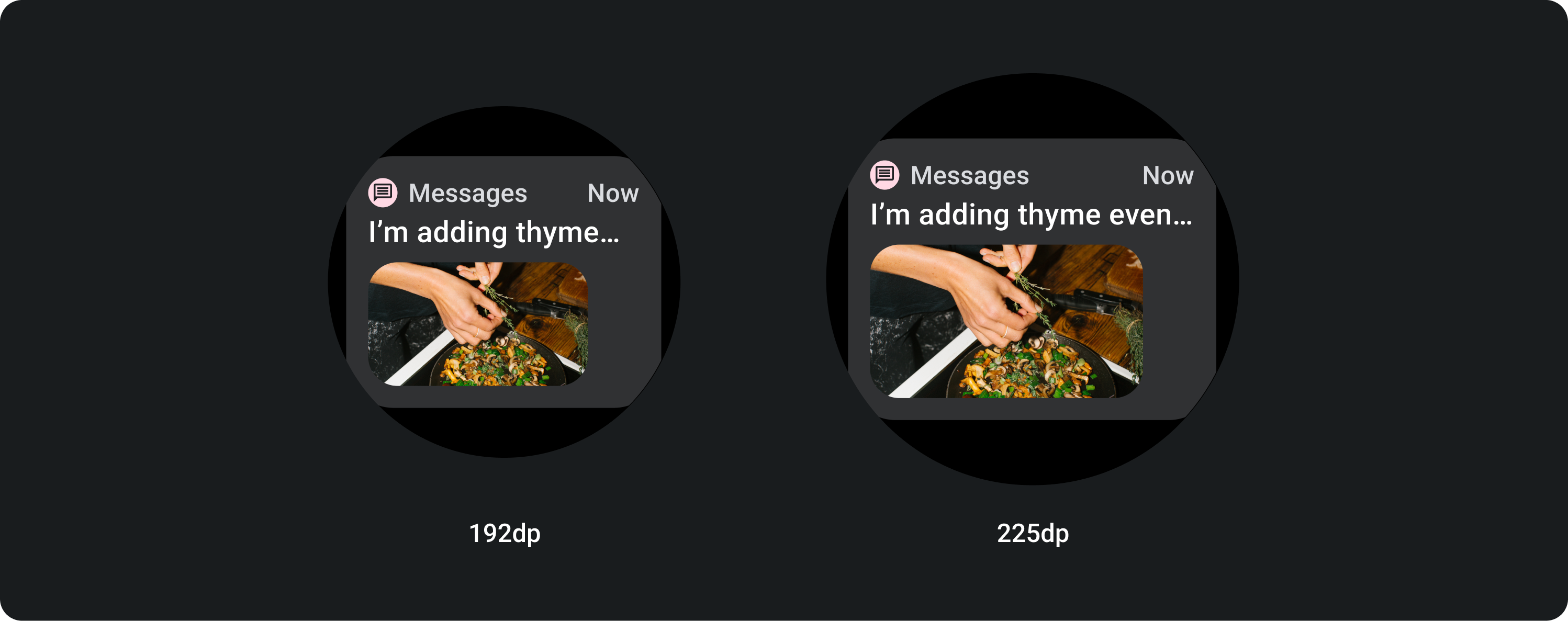
インライン画像付き TitleCard(本文のコピースロットの置き換え)
大画面では画像のアスペクト比は変わりません。また、カードの高さが大きくならないようにするため、右側にパディングが追加されます。

カスタマイズできるカード
画像背景のカード

このレイアウトを実現するには、カスタマイズが必要です。
画像カードには、1 つのトピックに関連するコンテンツが背景画像で表示されます。画像カードには単体の画像も表示できます。
テキストのない背景画像を多く表示するには、下部のパディングを 24 dp に増やすことをおすすめします。