
칩 구성요소는 입력, 속성 또는 작업을 나타내는 상호작용 요소입니다.
추천 항목

최소
기본 텍스트 > 1줄
보조 라벨 > 1줄

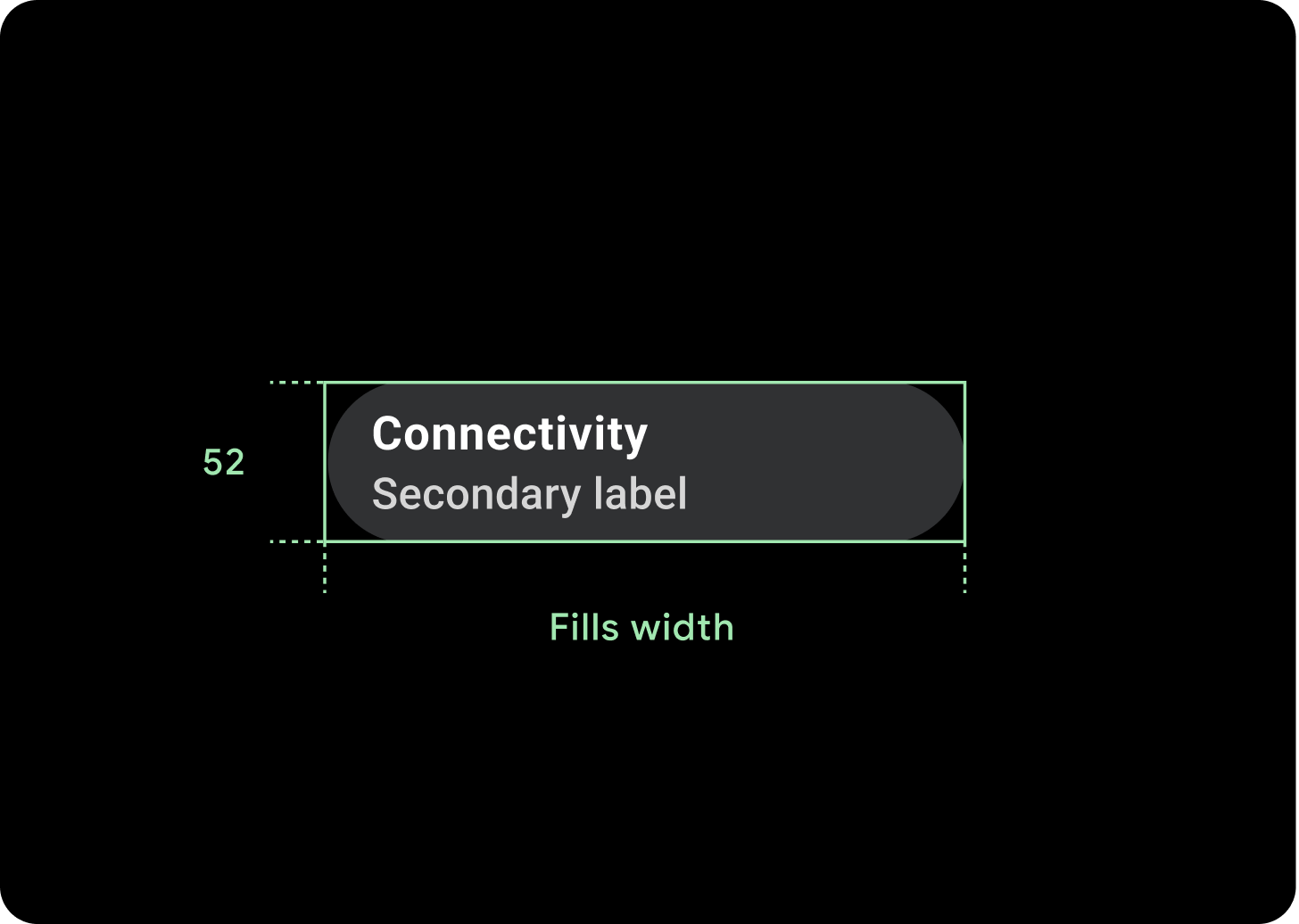
최대
기본 텍스트 > 2줄
보조 라벨 > 3줄
분석

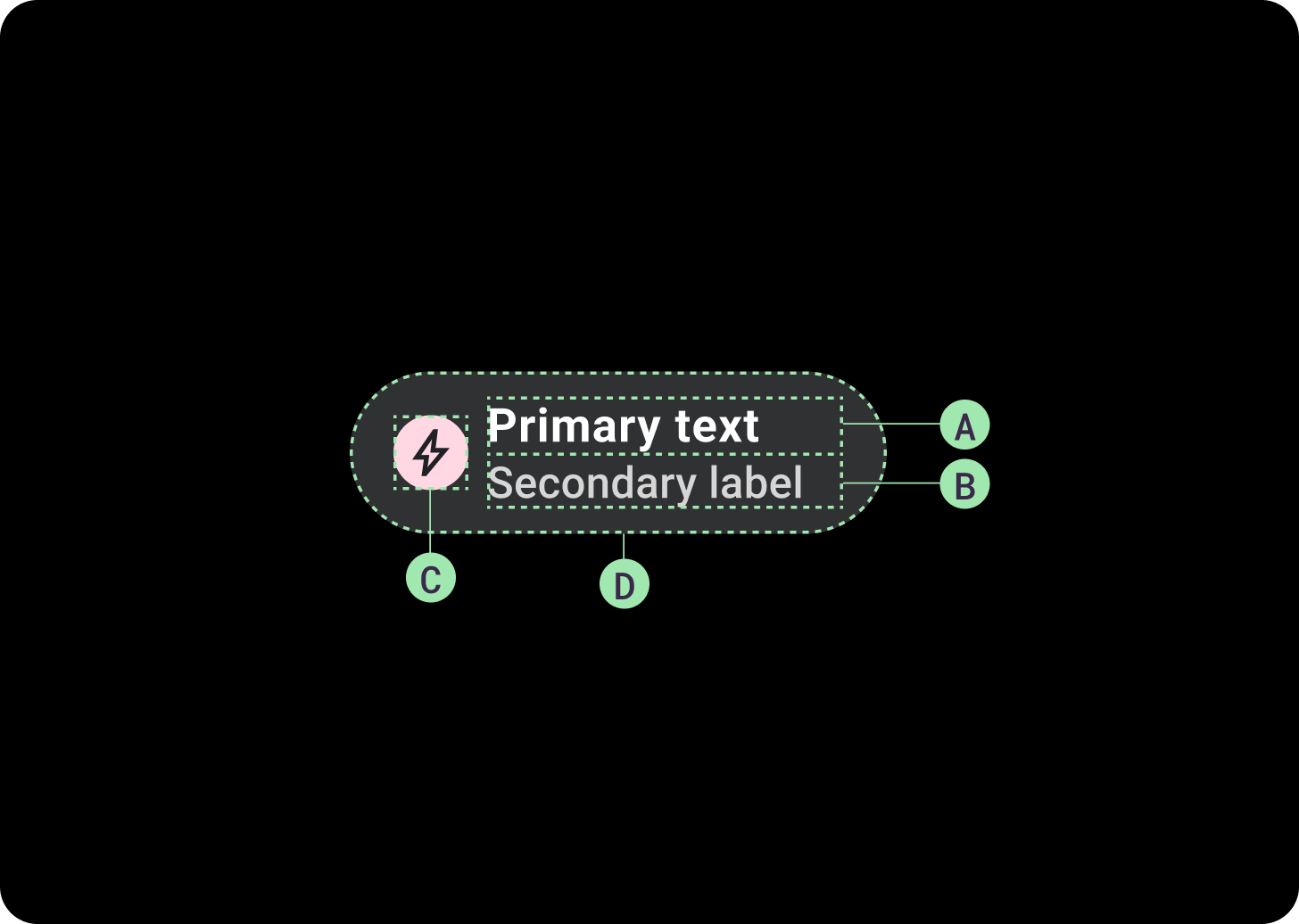
칩에는 텍스트 라벨 최대 2개와 선택적 아이콘이 포함될 수 있습니다. 하나 이상의 텍스트 라벨 또는 아이콘을 제공해야 합니다. 텍스트 라벨이 너무 길면 칩에서 텍스트를 자를 수 있습니다. 보조 라벨이 있는 경우 기본 라벨은 텍스트 한 줄입니다. 보조 라벨이 없으면 기본 라벨에 두 줄의 텍스트가 포함될 수 있습니다.
라벨이 하나만 있으면 중앙에 배치해야 합니다. 보조 라벨 또는 아이콘이 있는 경우 라벨을 왼쪽 정렬해야 합니다.
A. 기본 라벨
B. 보조 라벨 (선택사항)
C. 아이콘 (선택사항)
D. 컨테이너
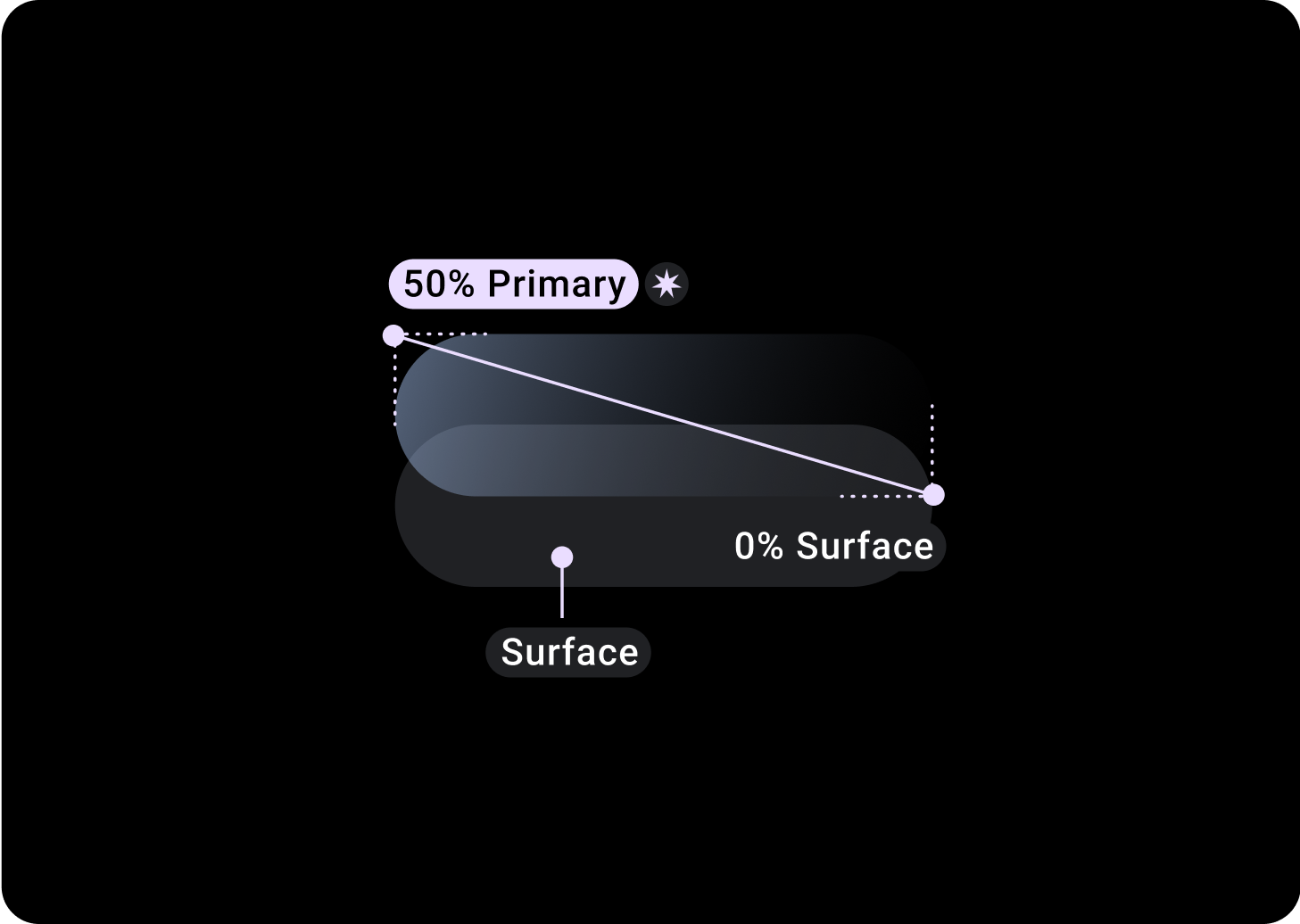
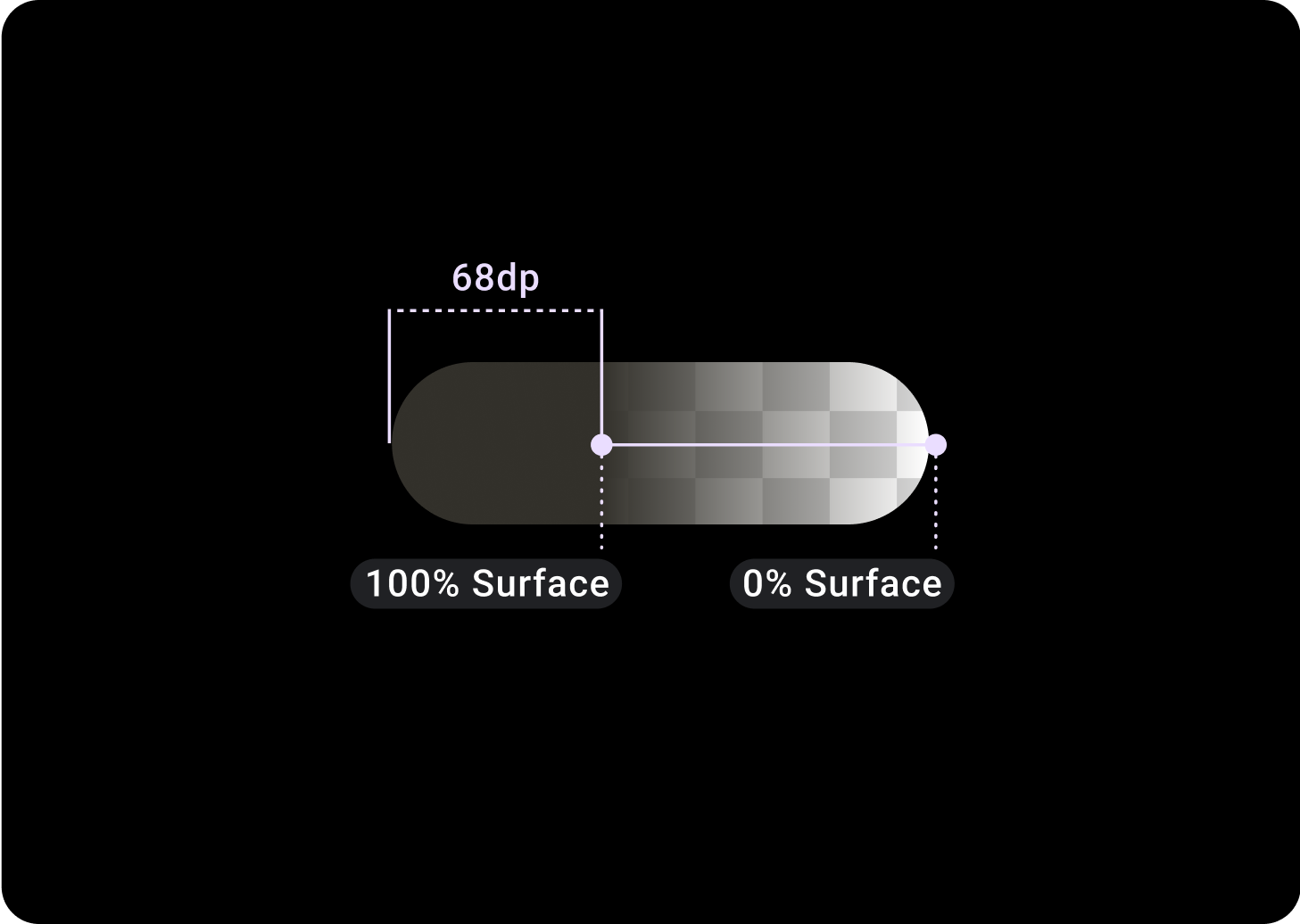
칩 그라데이션

표준 칩
상단/왼쪽 = 50% 기본
하단/오른쪽 = 0% 표면
(표면 색상의 배경에 그라데이션 오버레이가 표시됨)

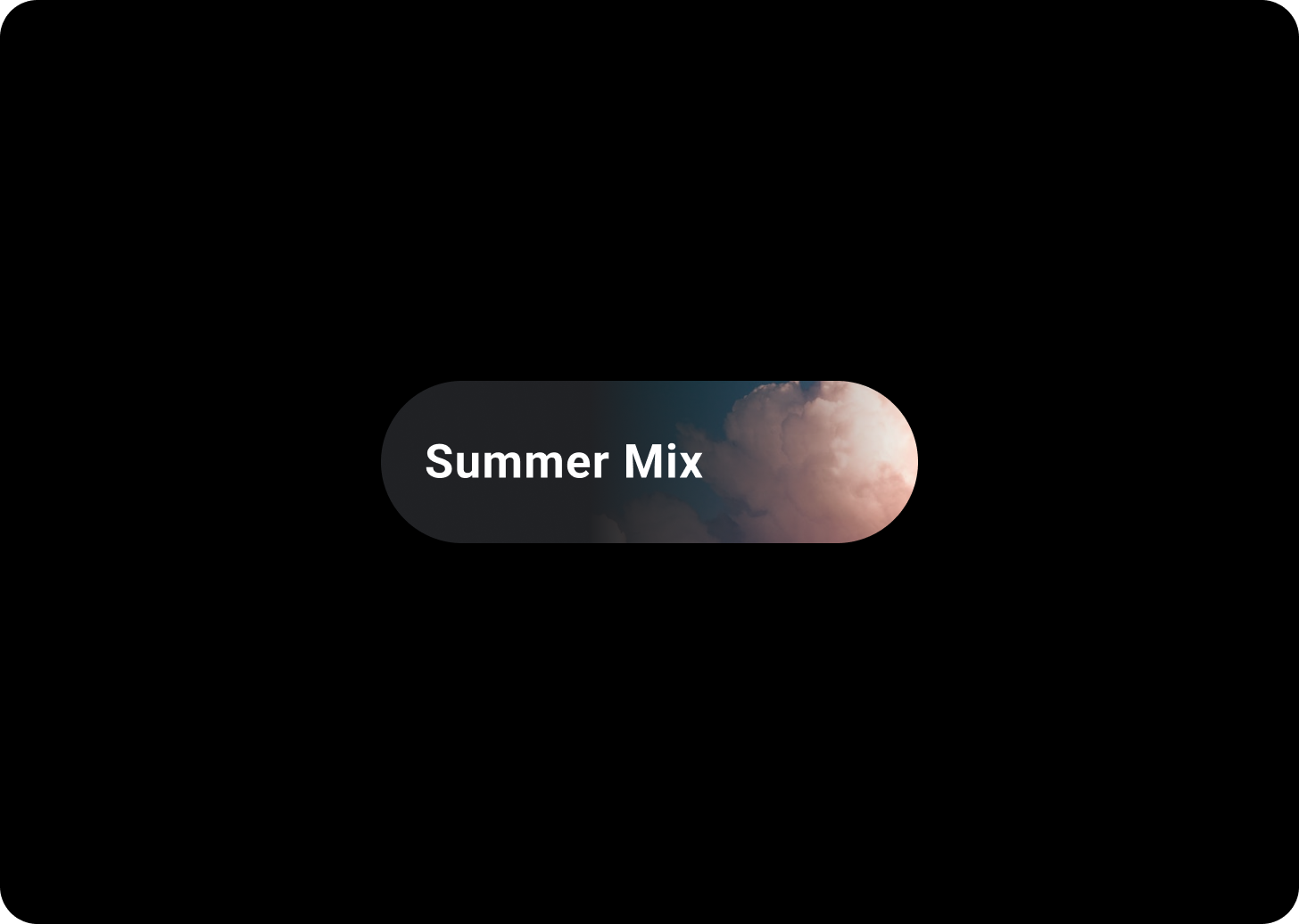
이미지 칩
상단/왼쪽 = 30% 기본
0, 0, 45° (하단/오른쪽 아래) = 노출 영역 변형의 20%
대체 칩 유형

배경 이미지가 있는 칩
이미지 칩에는 선택한 이미지와 관련된 작업이 포함됩니다. 이미지 칩은 좀 더 구체적인 디자인과 분위기를 전달하는 데 효과적입니다.
이러한 칩은 높이를 52dp로 고정하는 것이 좋습니다.
아바타 칩
선택한 아바타와 관련된 작업에 아바타 칩을 사용합니다. 아바타 칩에는 연락처 ID 사진과 같이 아바타를 더 쉽게 알아볼 수 있는 아이콘도 포함할 수 있습니다. 아바타 아이콘은 32x32dp입니다.
관련 구성요소

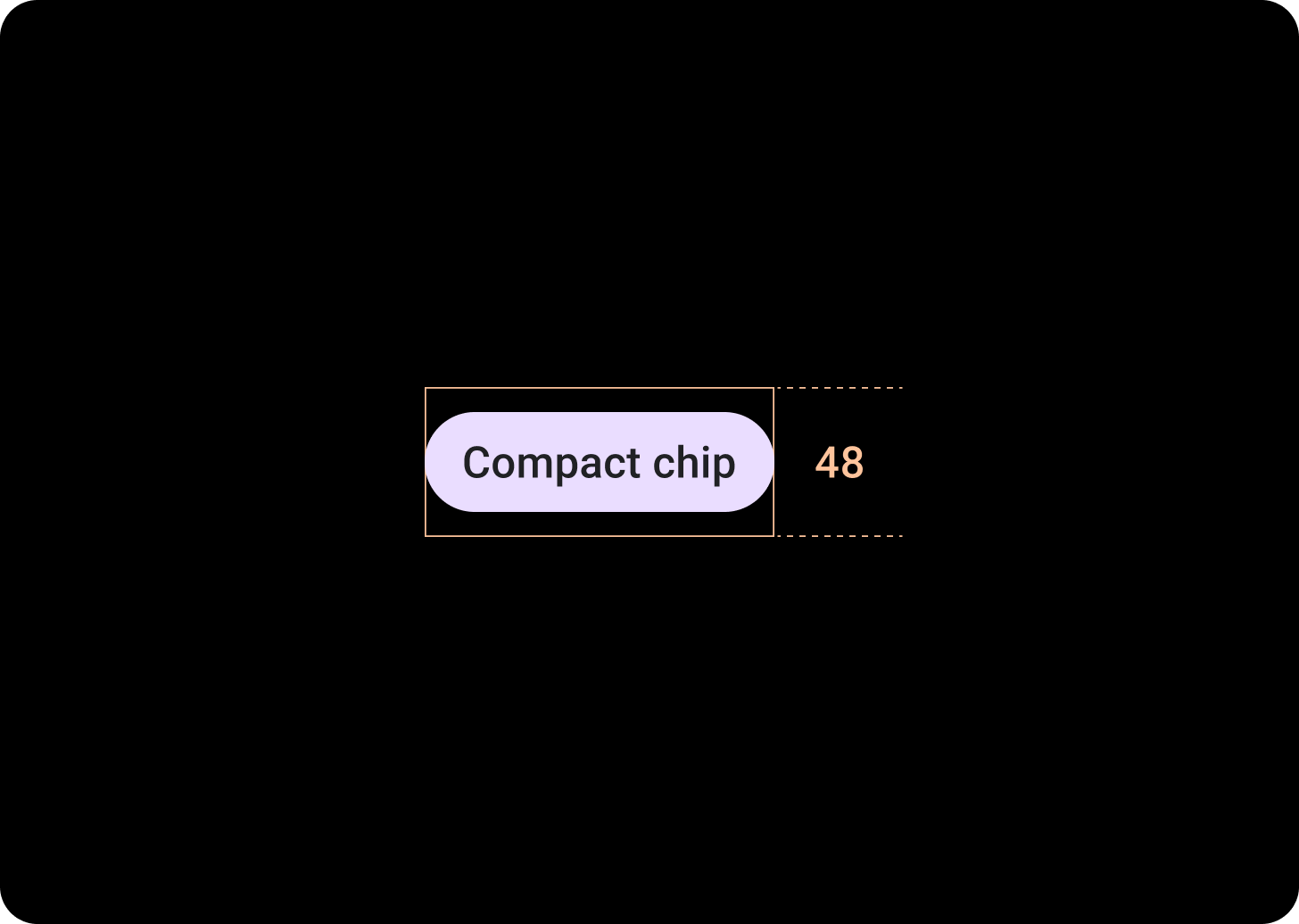
압축 칩
관련 구성요소인 CompactChip은 칩 구성요소의 변형으로, 더 작게 표시되고 공간이 적은 사용 사례에 맞게 설계되었습니다.
압축 칩에는 아이콘용 슬롯과 한 줄 텍스트 라벨용 슬롯이 있습니다. 압축 칩에는 높이가 48dp인 탭할 수 있는 영역이 있습니다.
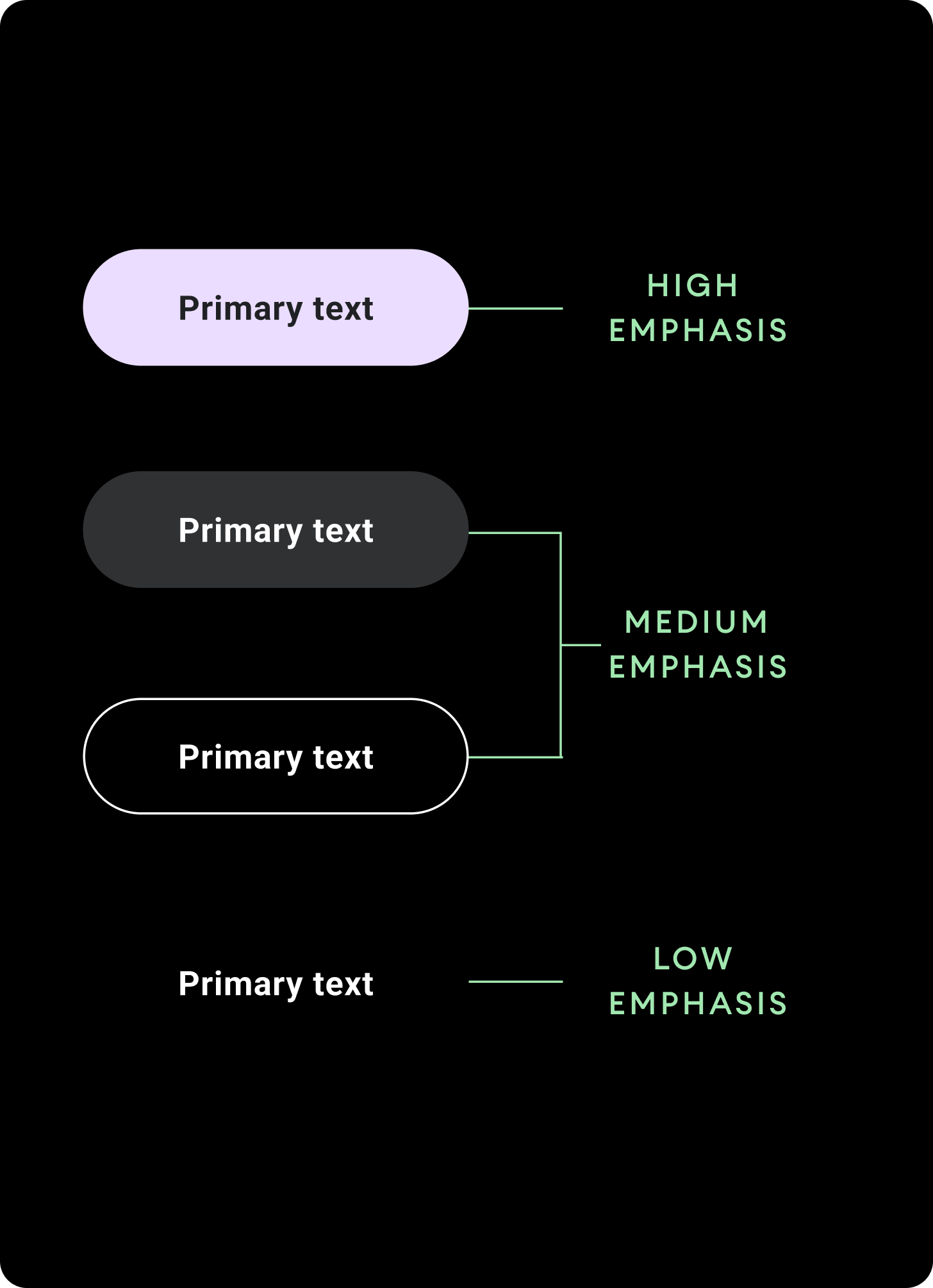
계층 구조

다양한 색상 채우기를 사용하여 칩 계층 구조를 표시합니다. 기본 작업을 위해 눈에 잘 띄는 단일 칩이 포함되도록 각 화면을 설계합니다.
높은 강조
페이지의 주요 작업에 높은 강조 칩을 사용합니다. 높은 강조 칩을 채울 때는 기본 색상을 사용하세요.
중간 강조
기본 작업보다 덜 중요한 작업에는 중간 강조 칩을 사용하세요. 중간 강조 칩을 채울 때는 보조 색상을 사용하세요.
또는 맞춤 OutlinedChip 구성요소를 사용합니다. 윤곽선이 있는 칩에는 투명한 배경, 불투명도 60% 의 기본 변형 색상 스트로크, 기본 색상 콘텐츠가 있습니다.
낮은 강조
낮은 강조 칩은 투명한 채우기와 텍스트 라벨만 있습니다. 낮은 강조 칩을 사용하여 기본 또는 보조 칩과의 하위 관계를 나타냅니다.
크기


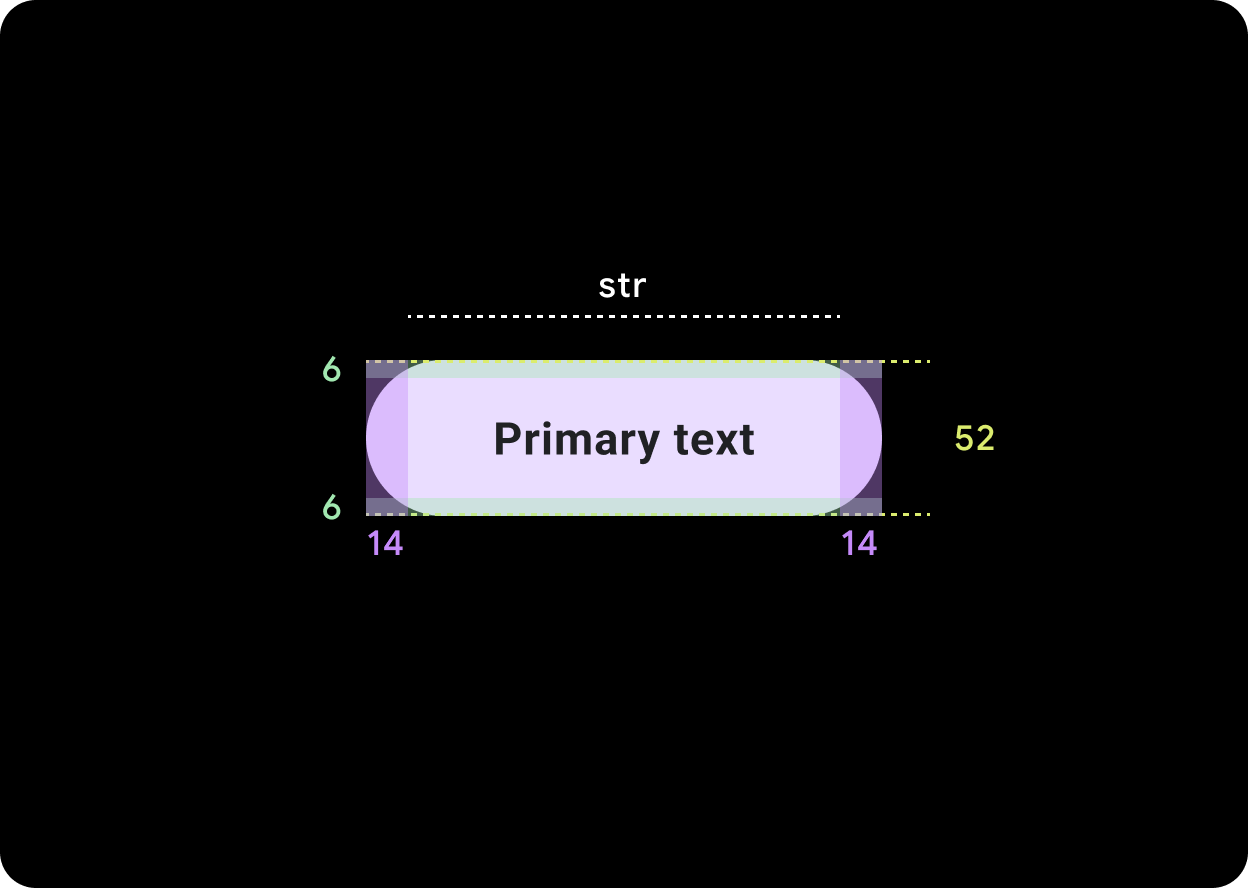
기본 칩
아이콘: 24dp
높이: 52dp
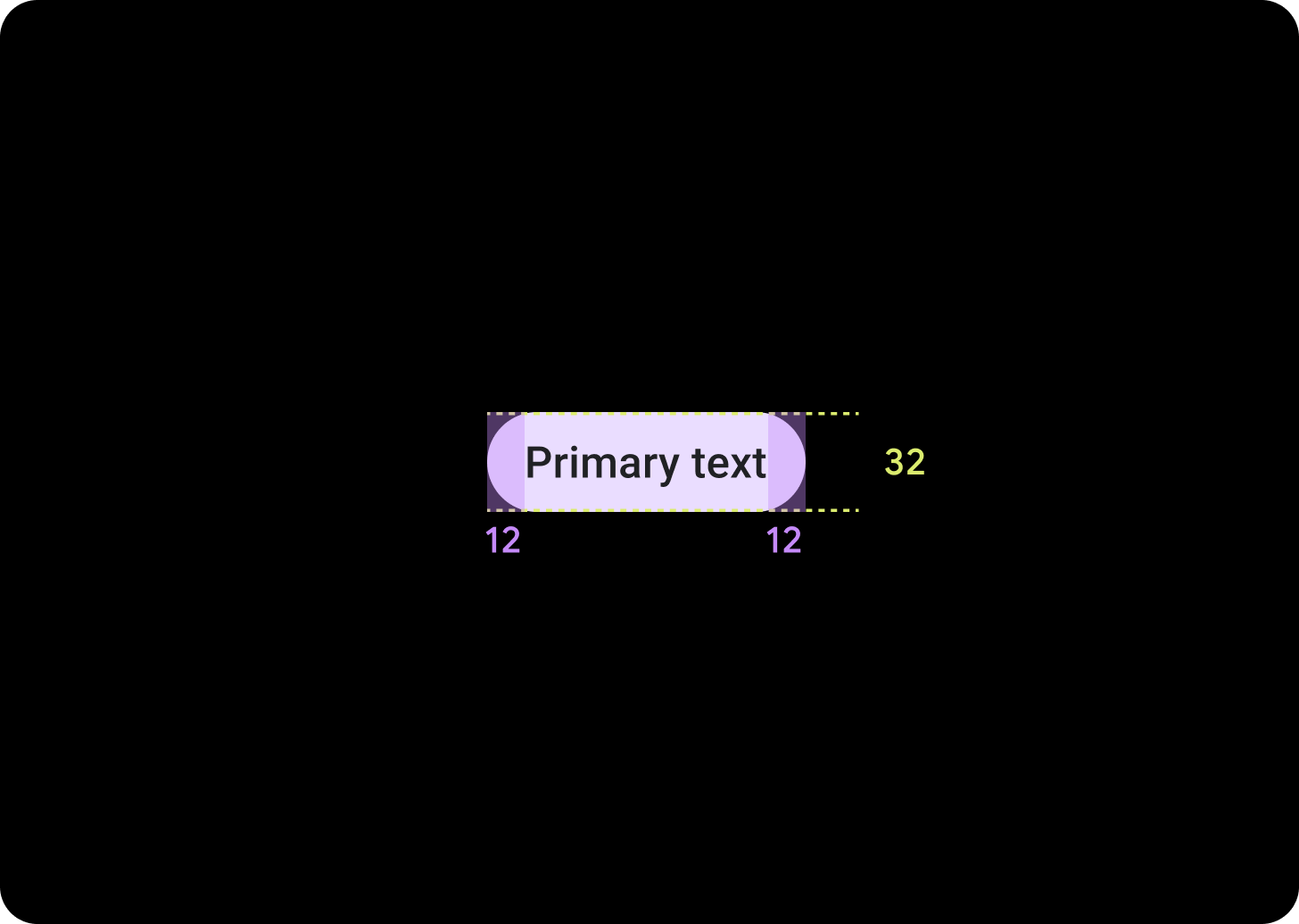
압축 칩
아이콘: 20dp
높이: 32dp
탭할 수 있는 영역: 48dp
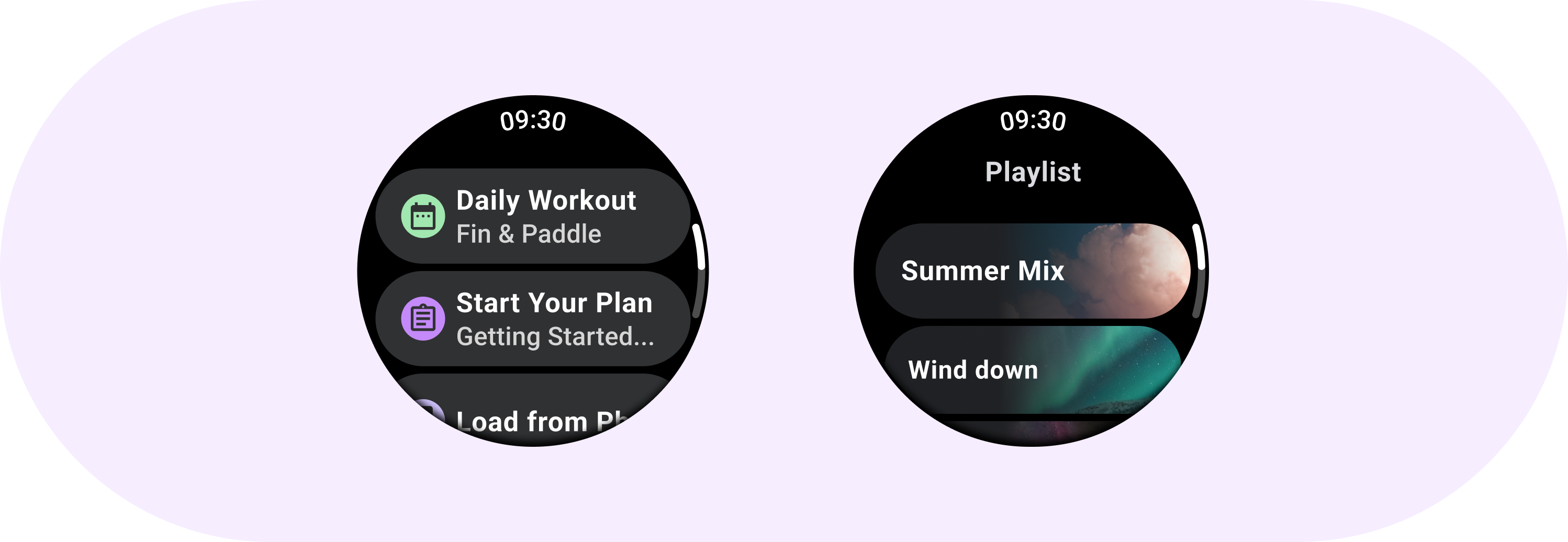
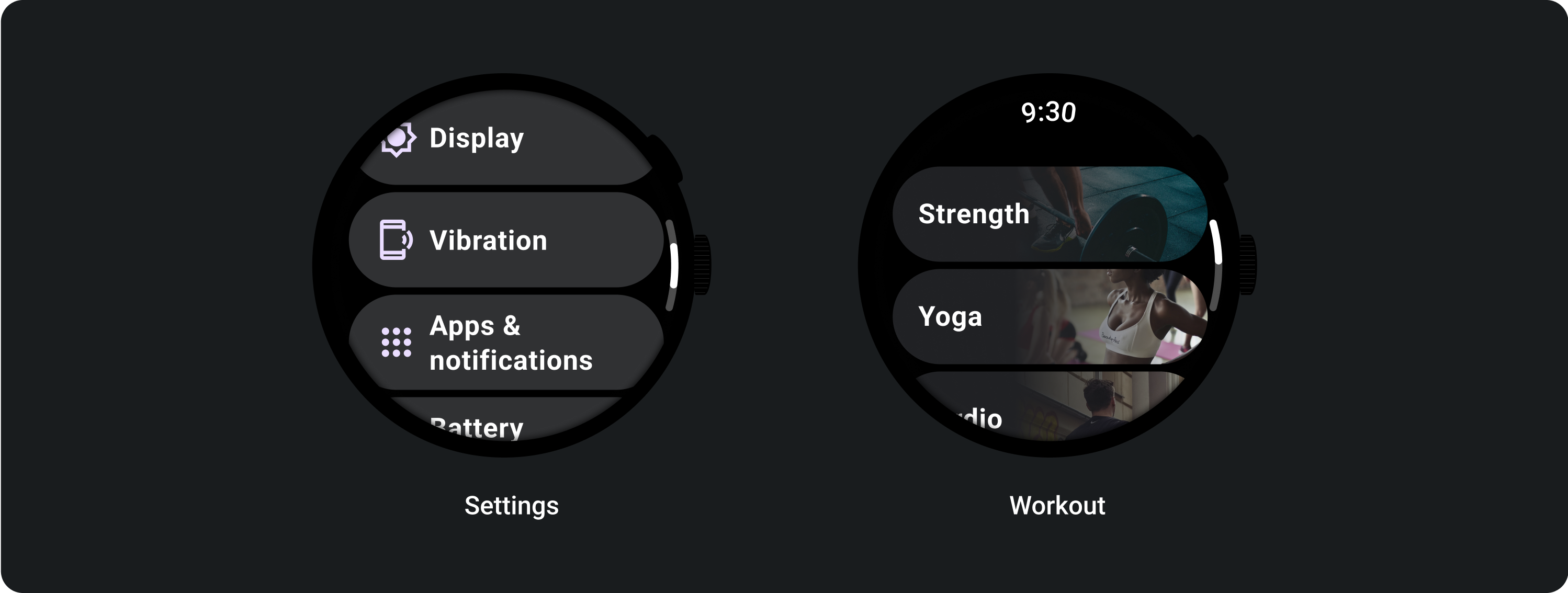
사용 정보
설정의 표준 칩 및 운동 앱의 이미지 칩과 같은 칩 사용 예시를 확인하세요.

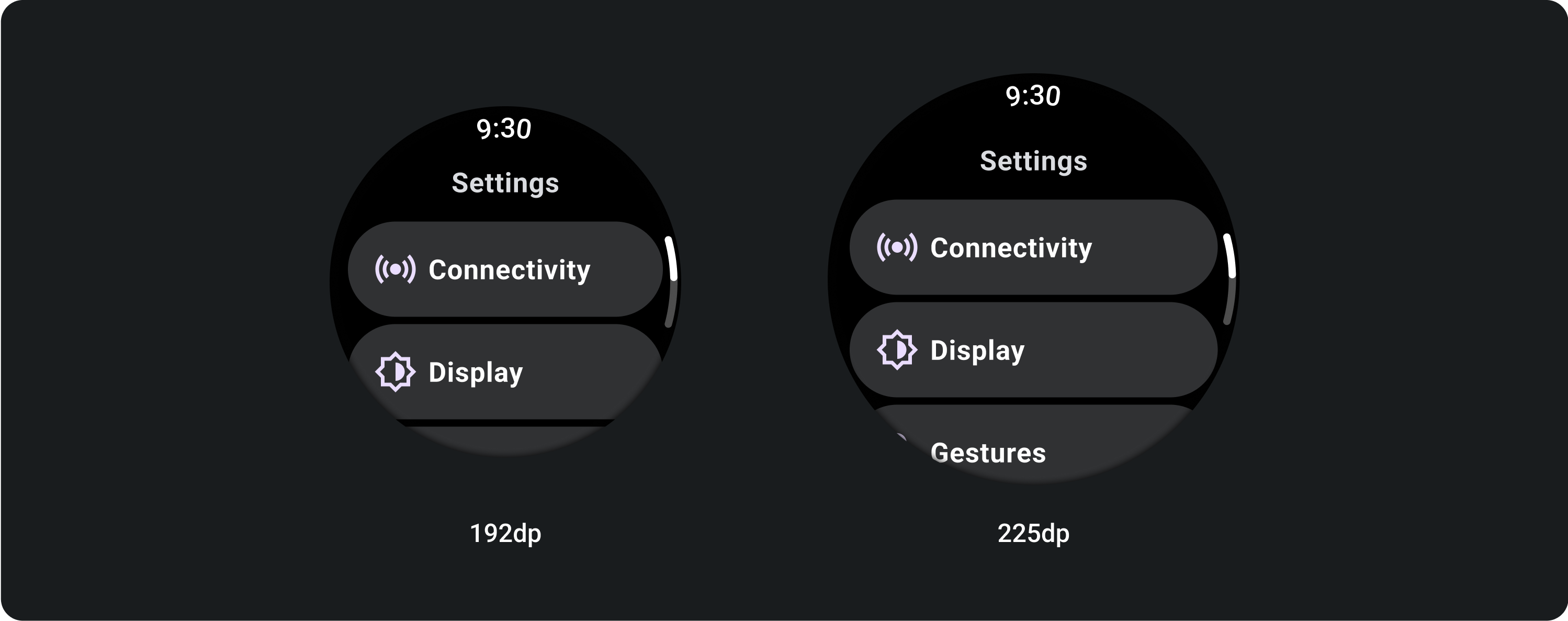
적응형 레이아웃


반응형 동작
더 큰 디스플레이에서 사용 가능한 너비를 채우도록 칩이 늘어납니다.
아이콘 (24 x 24dp)
컨테이너 (52 x XX dp)

