
El componente HorizontalPageIndicator se utiliza para representar la página actualmente activa y el total de páginas de una superposición.

En pantallas redondas, los indicadores de página son curvos. Este comportamiento se implementa en la clase HorizontalPageIndicator. Se compone de un indicador activo y al menos un indicador inactivo.
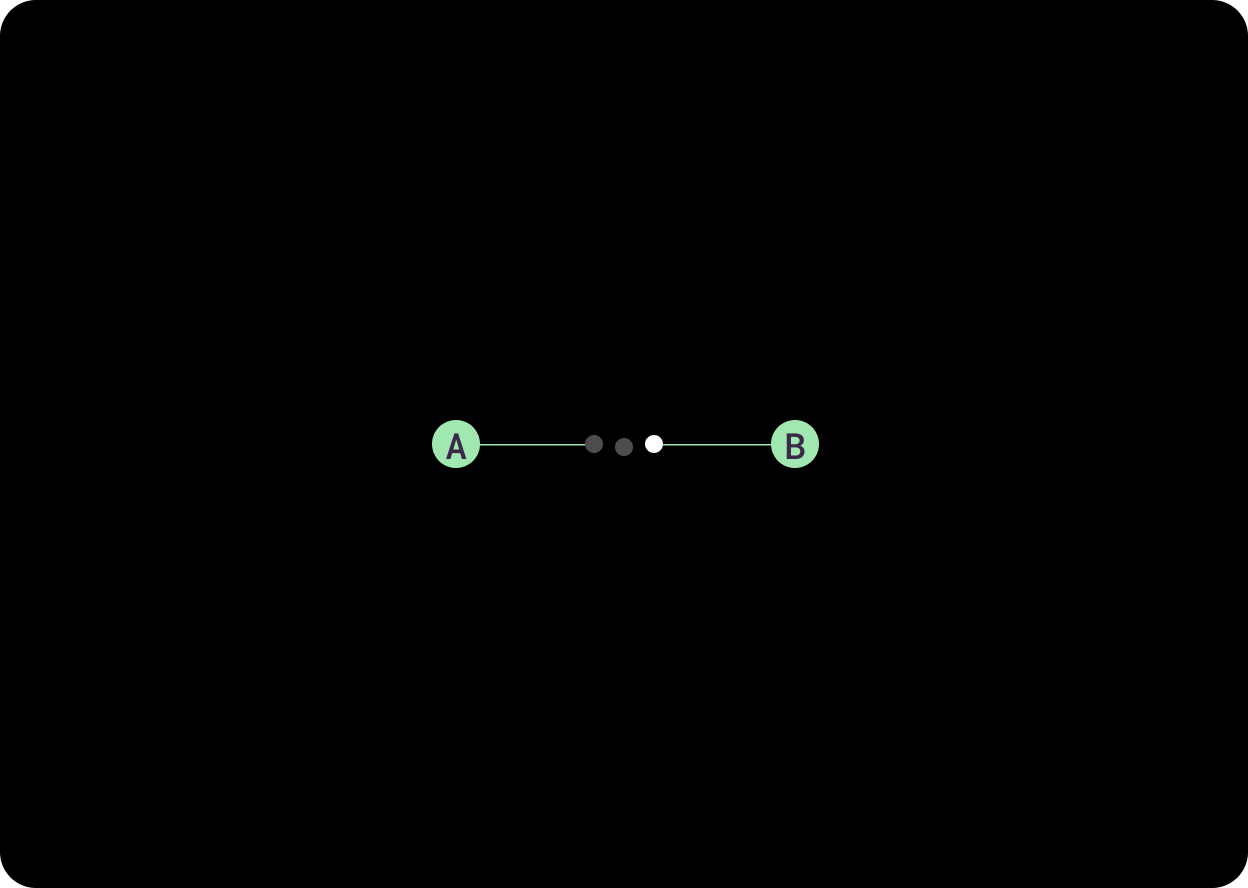
A. Indicador inactivo
B. Indicador activo
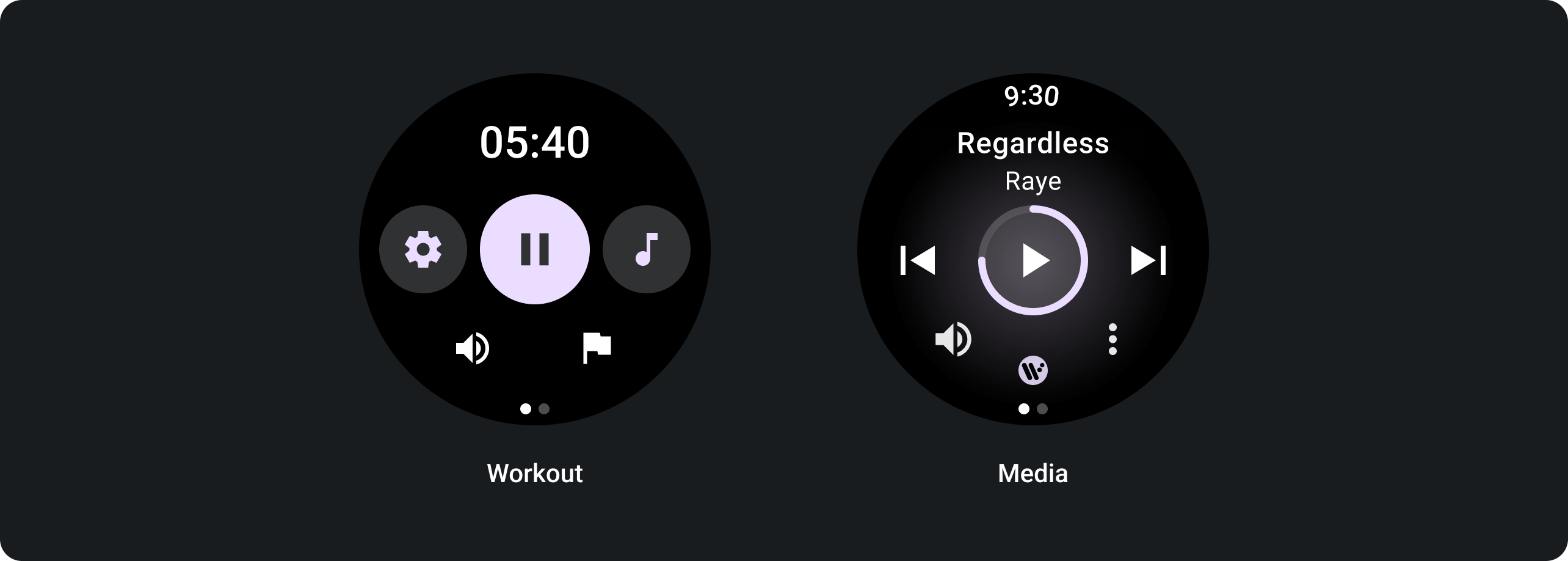
Usa indicadores para mostrarles a los usuarios dónde te encuentras en un carrusel. Orienta el contenido de izquierda a derecha.
Uso

Diseños adaptables
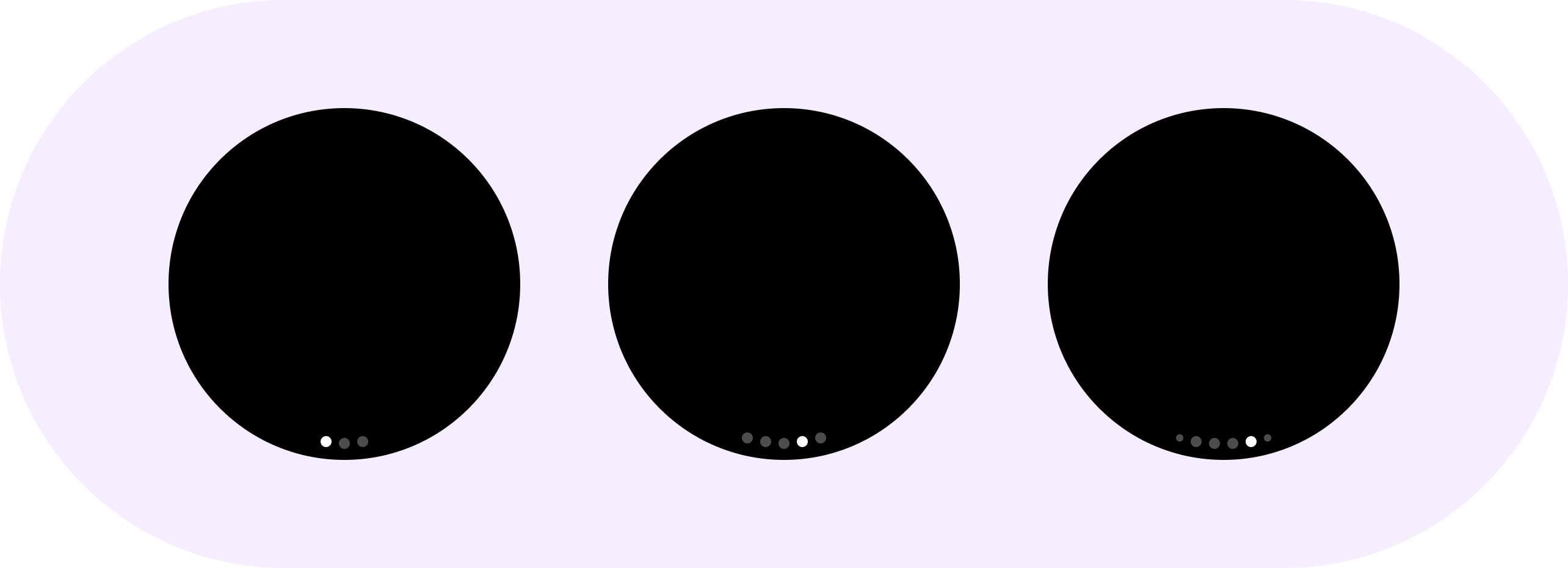
El centro de la circunferencia del punto (indicador) se alinea cerca o sobre la cuadrícula circular para el equilibrio óptico, lo que significa que el ángulo de la curva cambia levemente a medida que aumenta el tamaño de la pantalla.


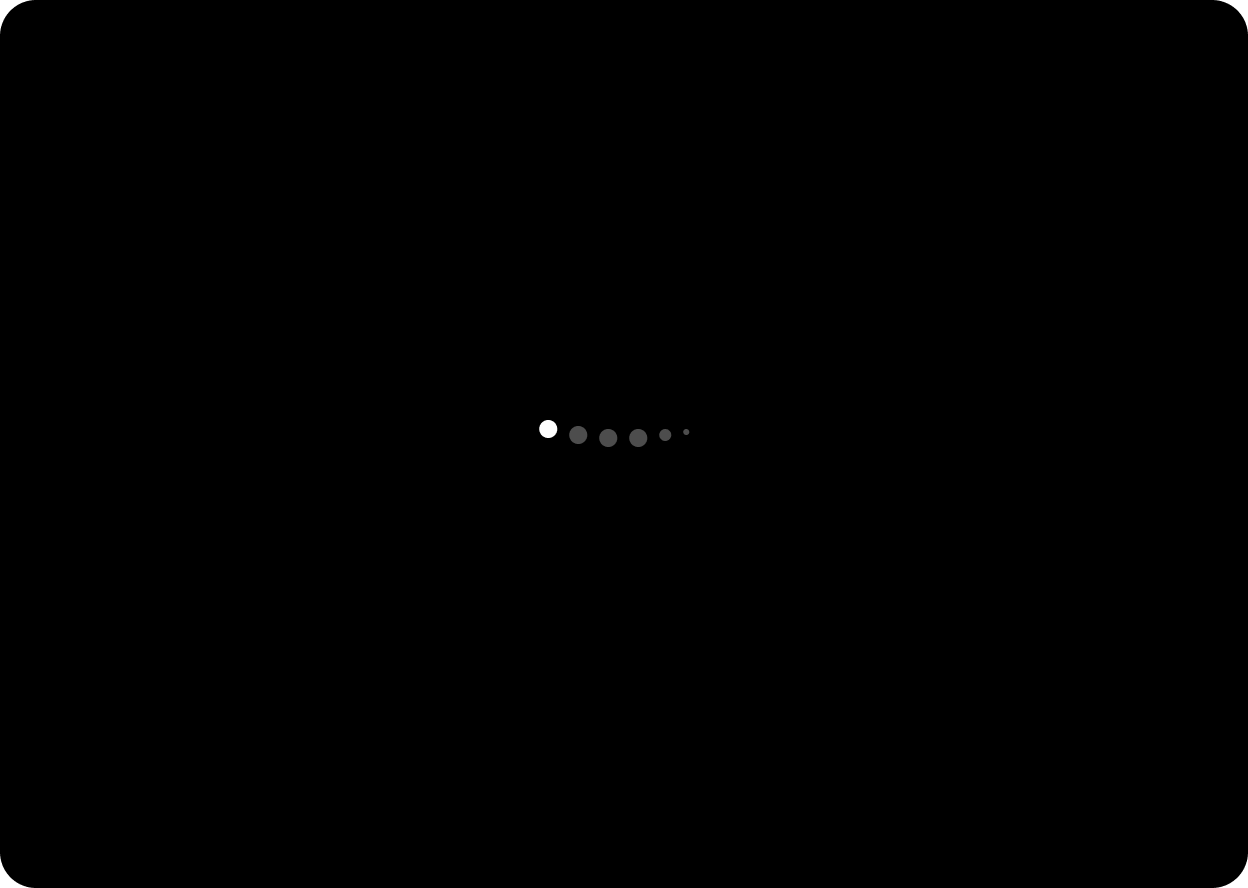
La paginación siempre mostrará un máximo de 6 puntos, independientemente del tamaño de la pantalla.

