
Il componente HorizontalPageIndicator viene utilizzato per rappresentare la pagina attualmente attiva e le pagine totali di un overlay.

Sui display rotondi, un indicatore di pagina è curvo. Questo comportamento è implementato nella classe HorizontalPageIndicator. È composta da un indicatore attivo e almeno un indicatore inattivo.
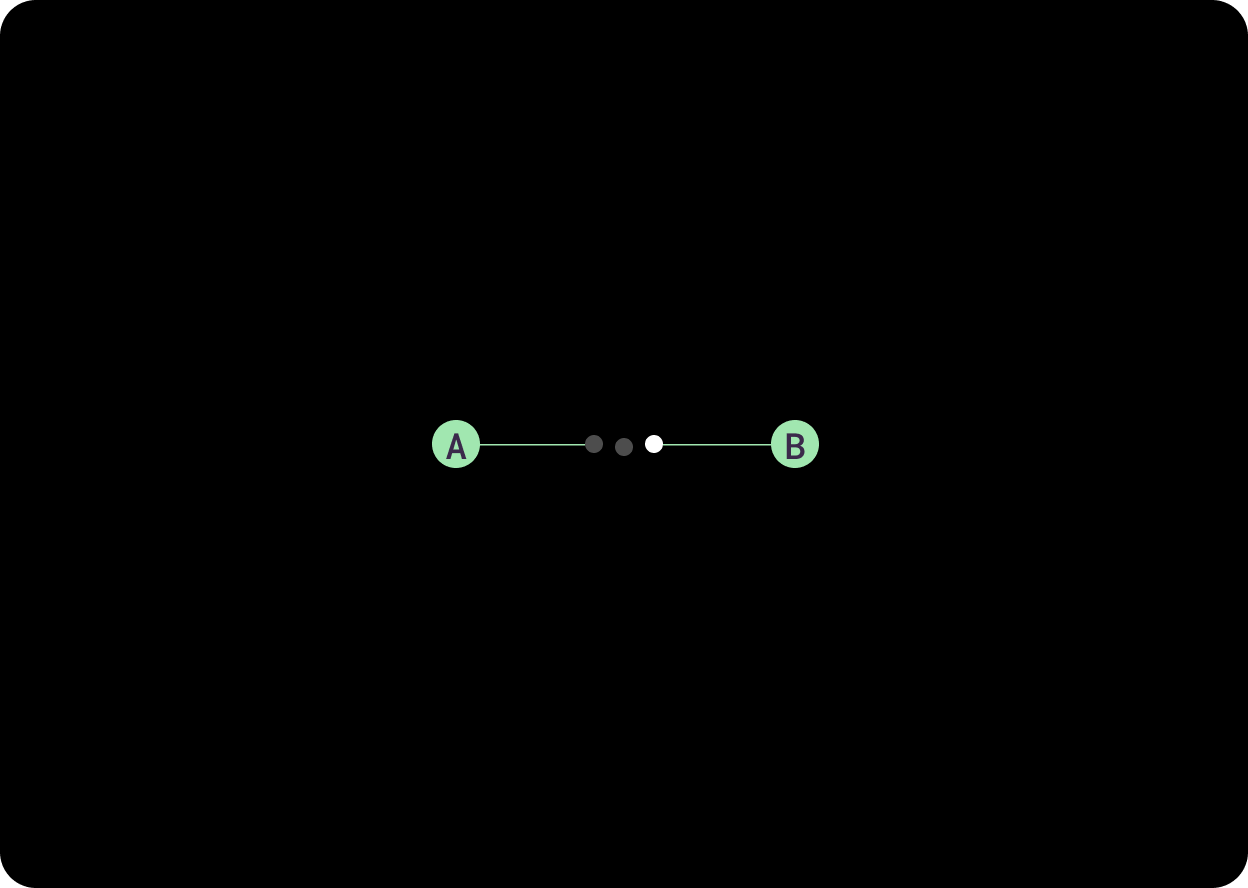
A. Indicatore di inattività
B. Indicatore attivo
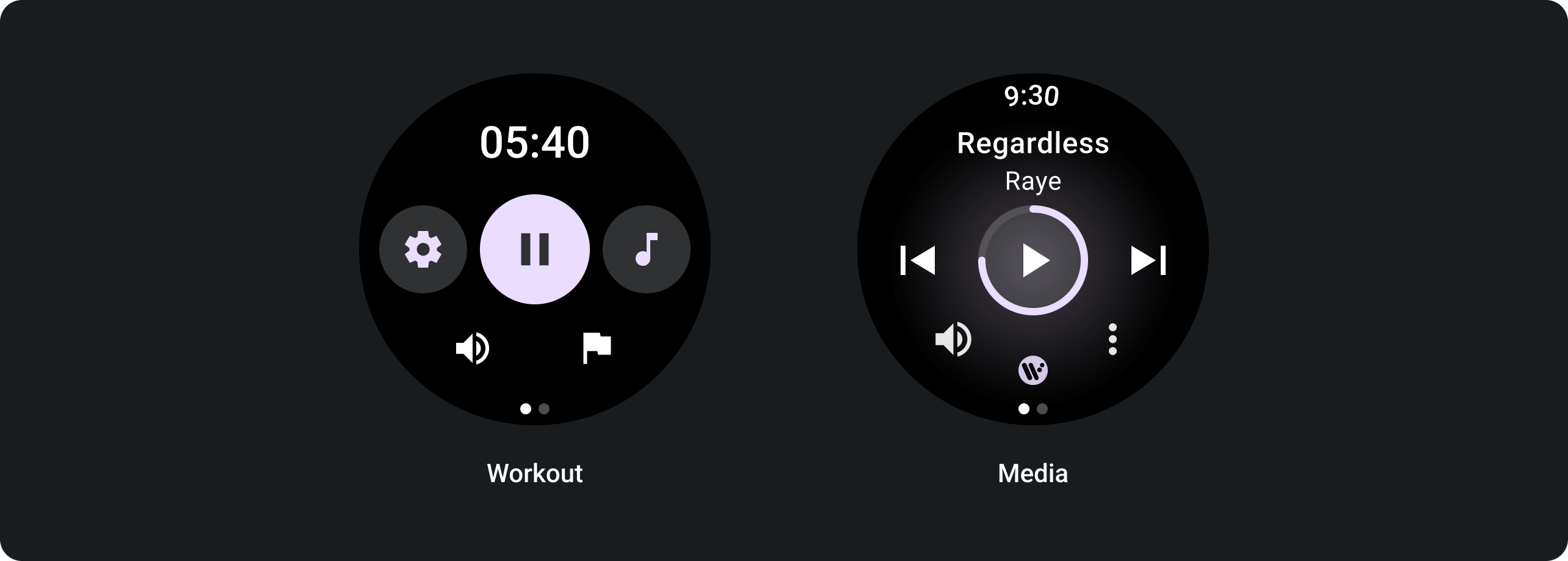
Utilizza gli indicatori per mostrare agli utenti il punto in cui ti trovi in un carosello. Orienta i contenuti da sinistra a destra.
Utilizzo

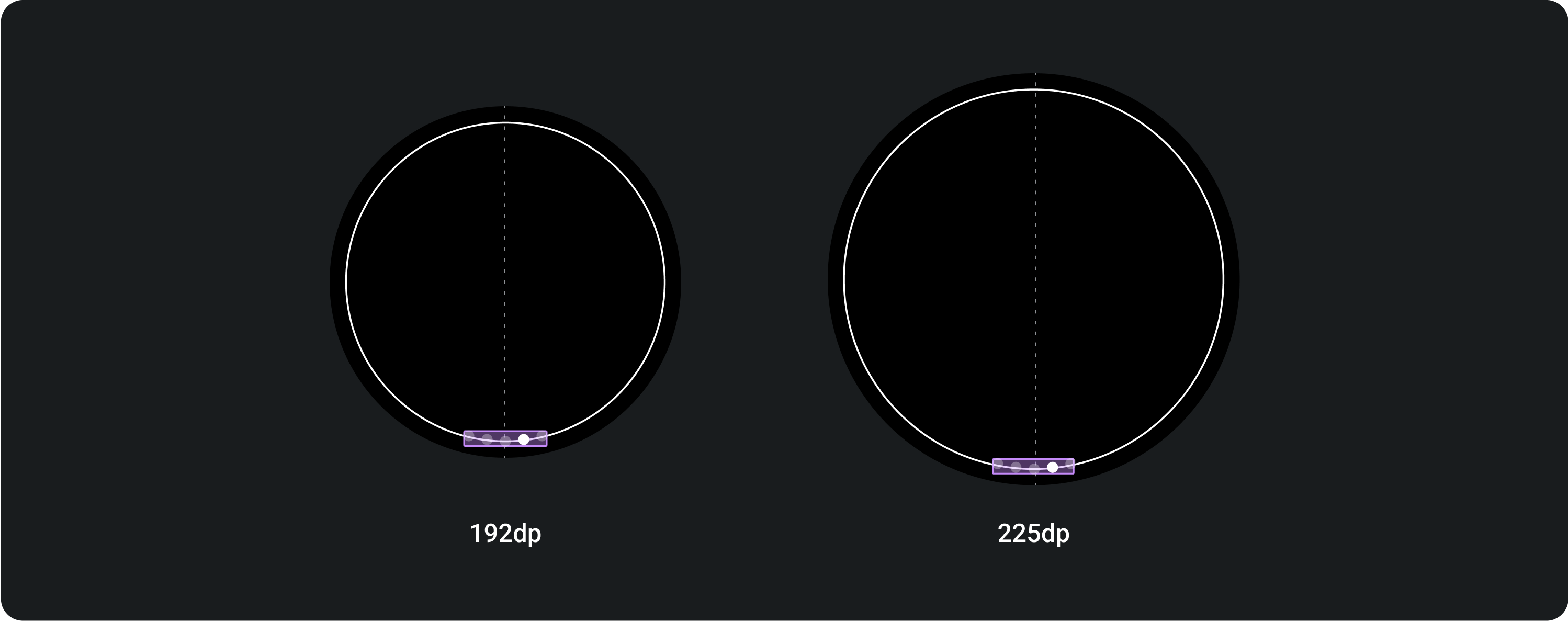
Layout adattivi
Il centro della circonferenza del punto (indicatore) si allinea vicino o sulla griglia circolare per equilibrio ottico, pertanto l'angolo della curva cambia leggermente man mano che le dimensioni dello schermo aumentano.


L'impaginazione mostrerà sempre un massimo di 6 punti, indipendentemente dalle dimensioni dello schermo.

