TimeText
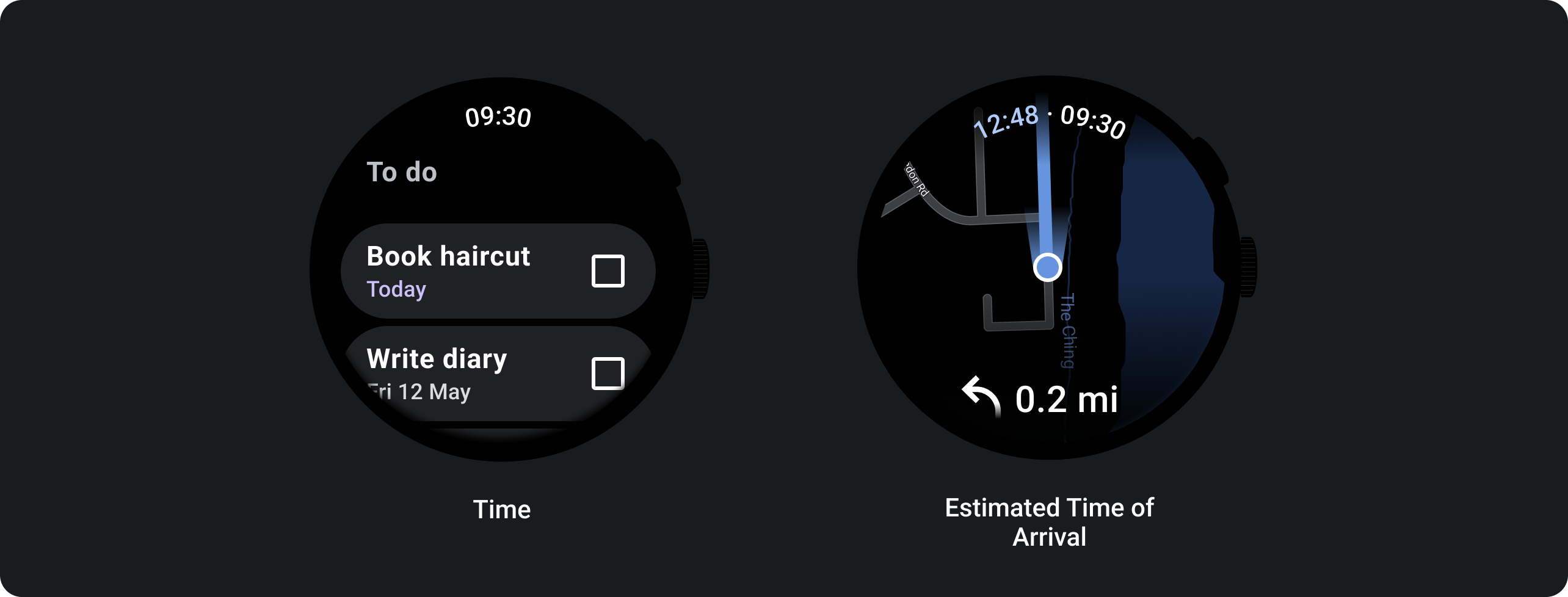
é um layout que mostra o horário atual na parte de cima da tela.


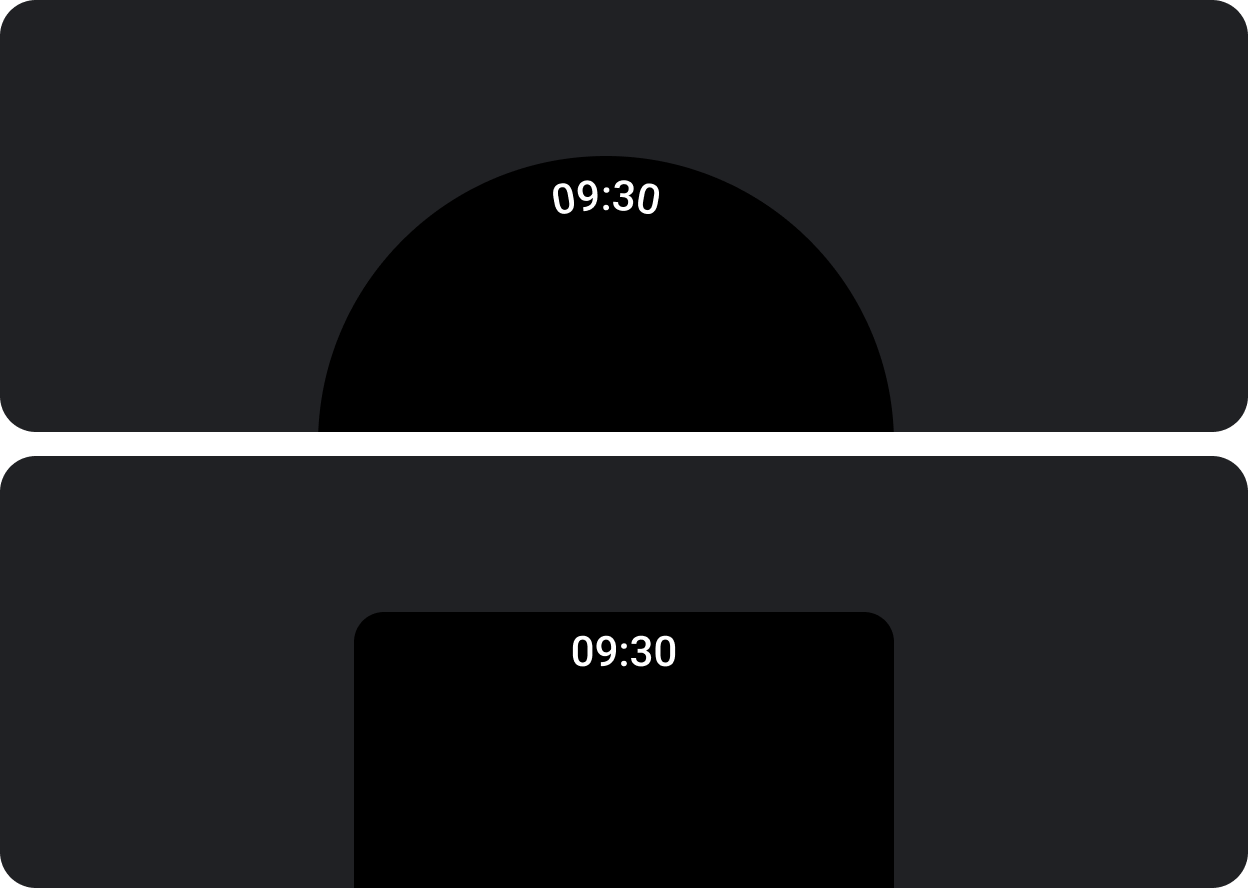
Use a marcação de hora para mostrar o horário e um rótulo opcional na parte de cima da tela. Para dispositivos com tela redonda, o texto aparece em curva. No caso de telas retangulares, o texto aparece em uma linha reta.
Você pode adicionar outros conteúdos à frente da marcação de hora. Quando mais conteúdo for adicionado, o comprimento completo do arco não pode ultrapassar um quarto do mostrador do relógio.
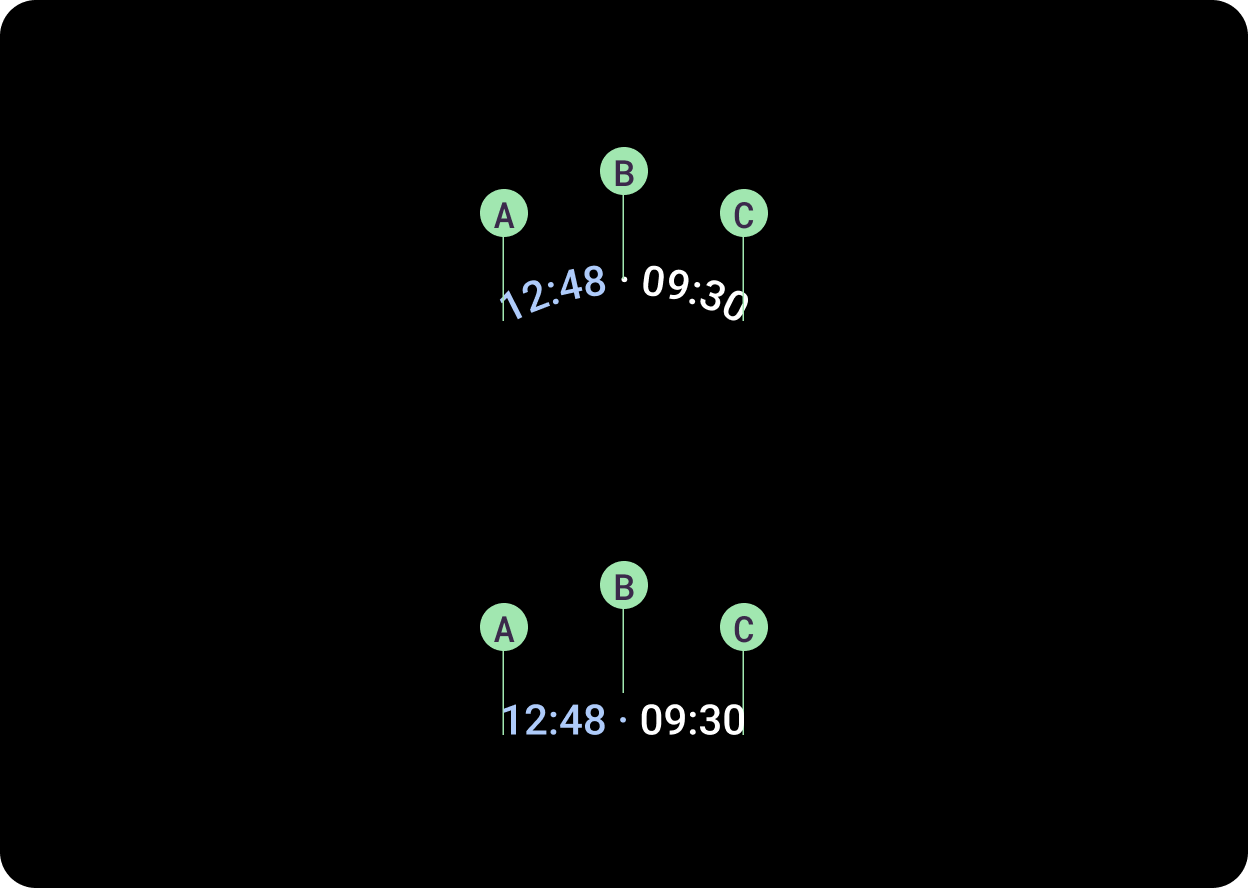
Anatomia

TimeText com elementos roláveis, como
listas, faça o TimeText desaparecer quando o usuário rolar
a tela. Use Modifier.scrollAway para rolar o TimeText verticalmente para dentro e para fora da visualização, com base no estado de rolagem.
A. Conteúdo principal
B. Separador
C. Hora
Uso
Para mostrar o horário previsto de chegada em um app de mapa, use a marcação de hora e adicione o conteúdo antes dela na tela, como mostrado no exemplo abaixo.