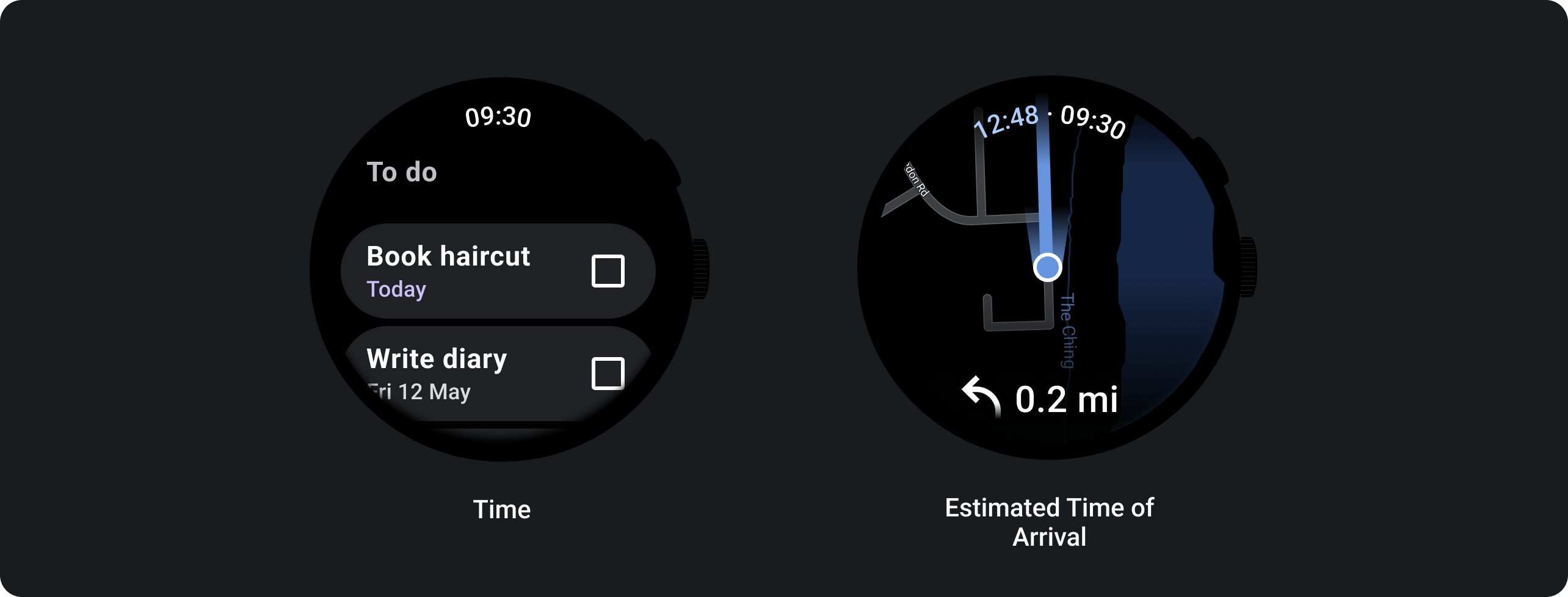
TimeText — это макет, который показывает текущее время в верхней части экрана.


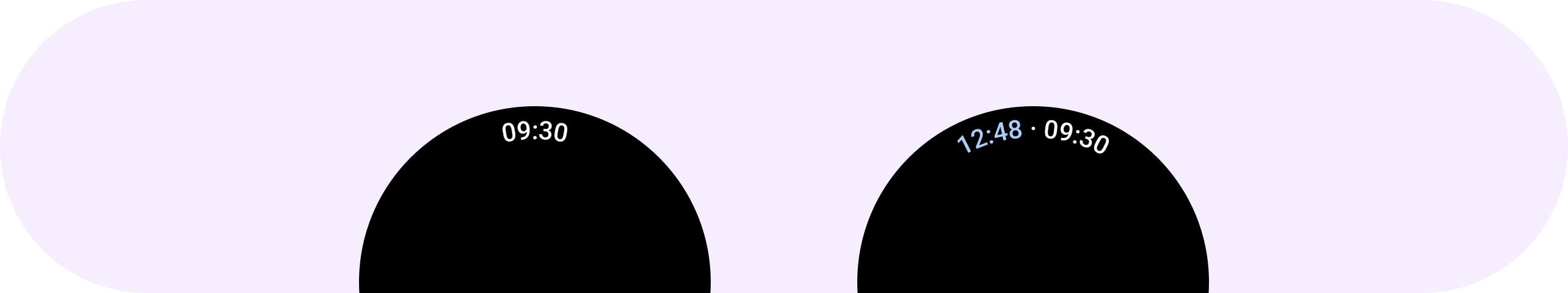
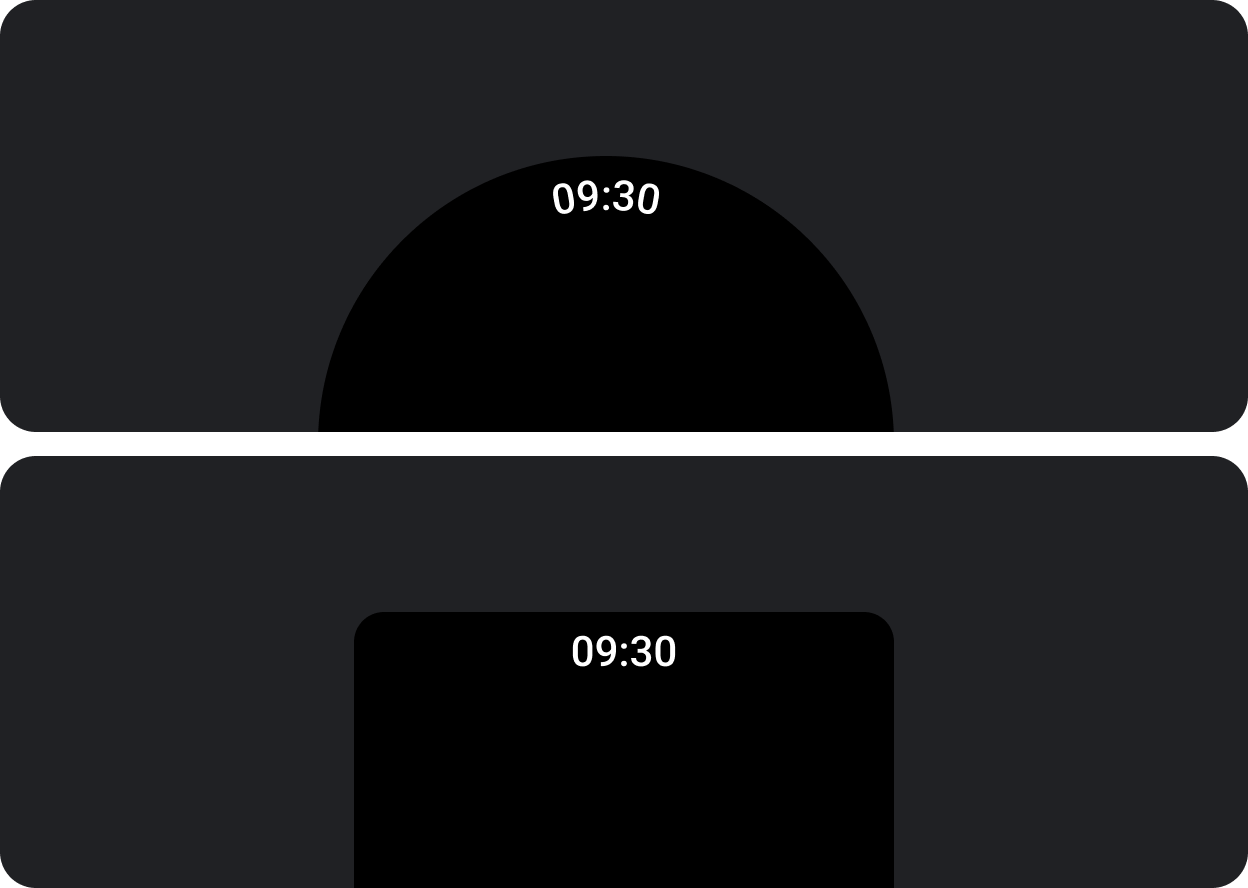
Используйте текст времени для отображения времени, а также дополнительную метку в верхней части экрана. Когда устройство имеет круглый экран, время текста искривляется. Когда устройство имеет прямоугольный экран, текст времени отображается прямо.
К тексту времени можно добавить дополнительную метку содержимого. При добавлении начального контента полная длина дуги не должна превышать четверть циферблата.
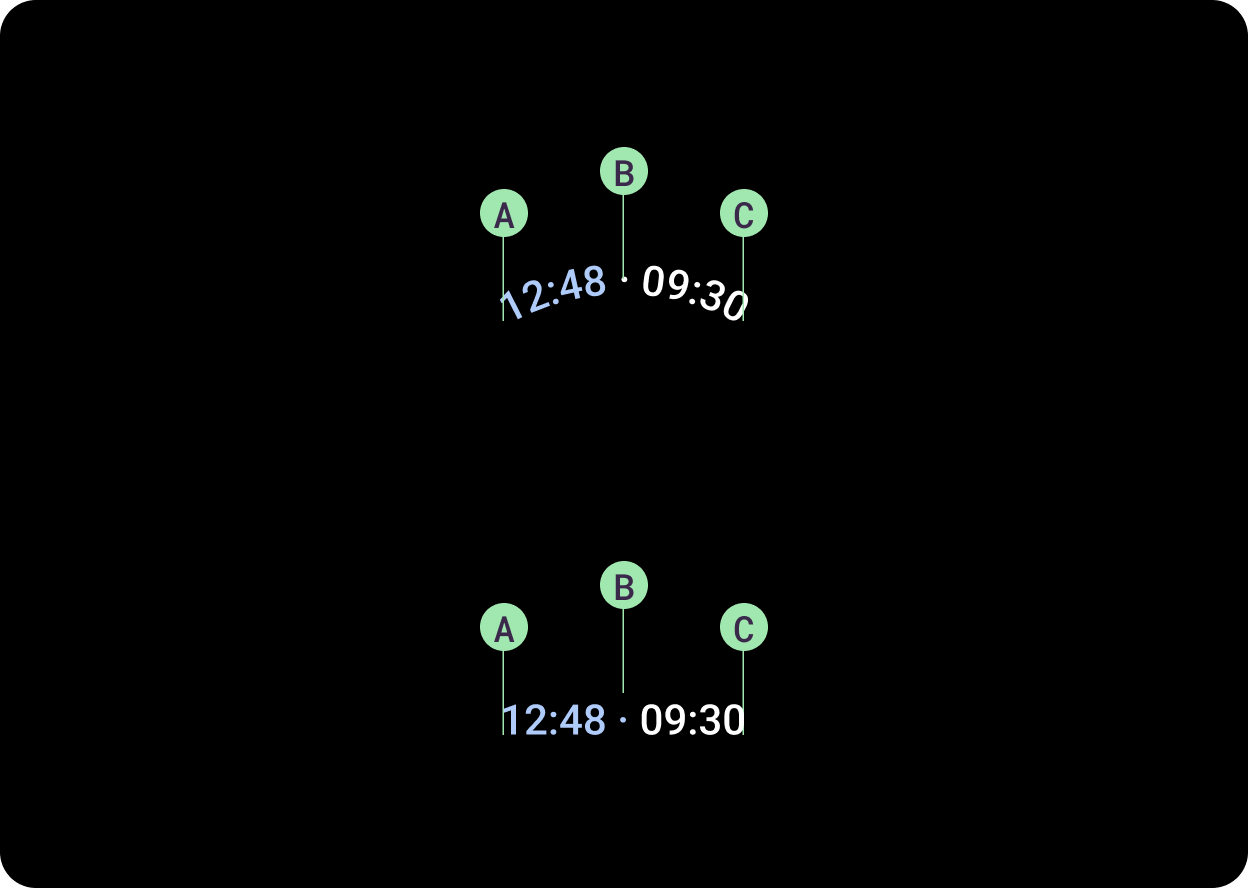
Анатомия

TimeText с прокручиваемыми элементами, такими как списки, спроектируйте TimeText так, чтобы он исчезал при прокрутке элемента. Используйте Modifier.scrollAway для прокрутки TimeText по вертикали в зависимости от состояния прокрутки. А. Ведущий контент
Б. Сепаратор
С. Время
Применение
Чтобы отобразить расчетное время прибытия в приложении «Карты», используйте текст времени с ведущим содержимым, как показано в следующем примере.