Wear OS 生态系统中的许多手表都有不同的屏幕尺寸。在针对 Wear OS 进行设计时,请注意您的应用 surface 会显示在这些不同尺寸的屏幕上。
原则
在针对不同的设备进行设计时,请牢记以下原则。
以小优先
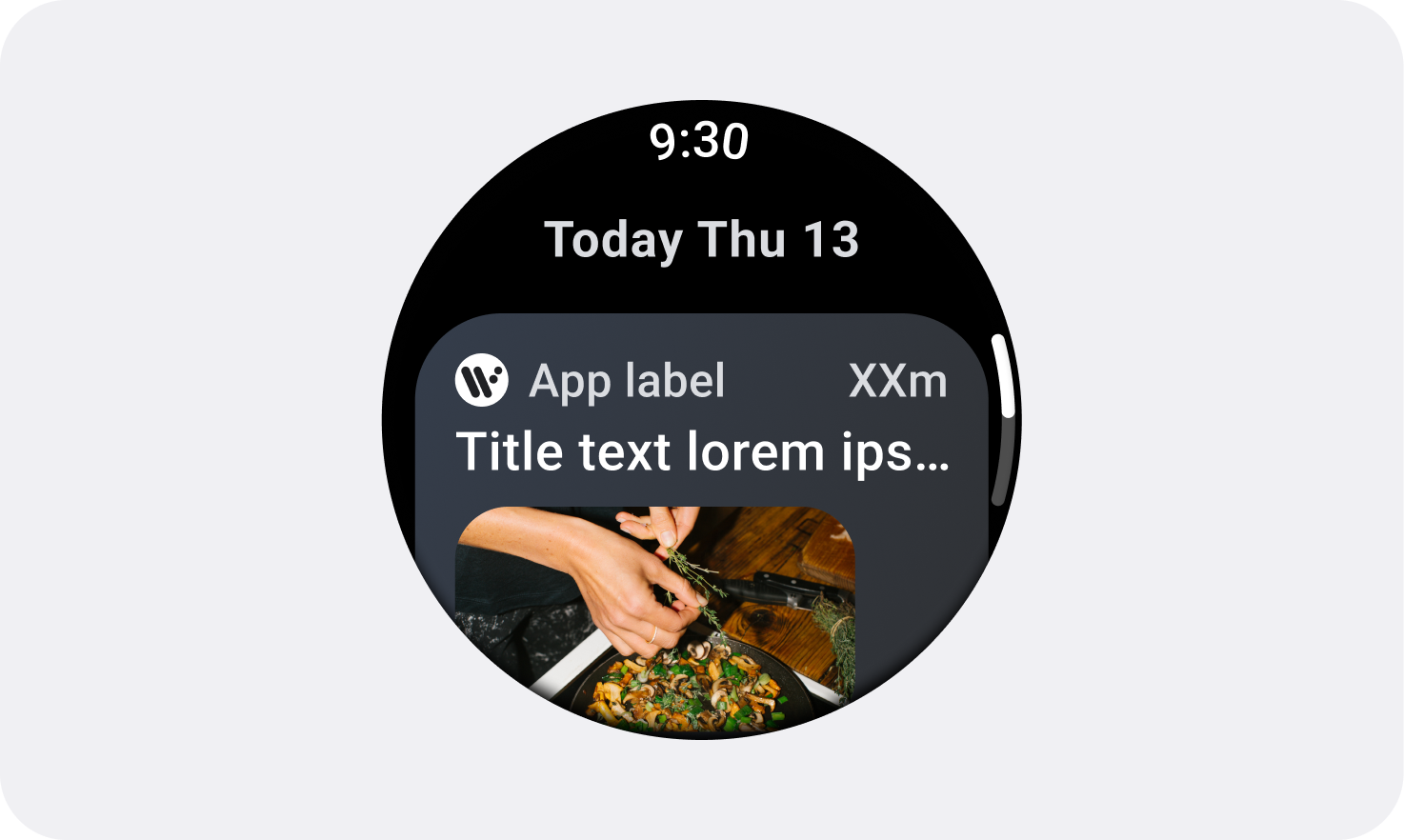
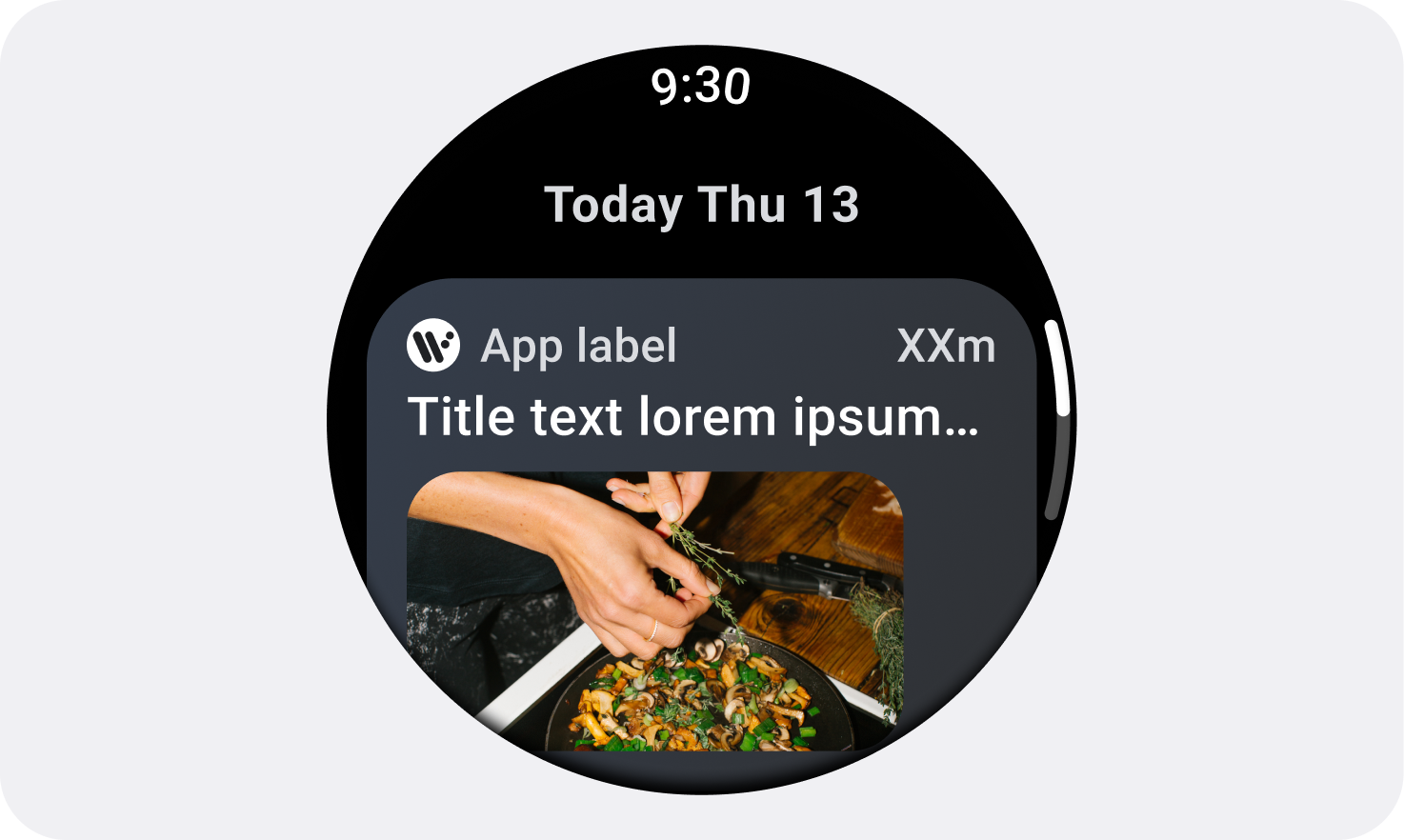
始终先针对支持的最小圆形屏幕模拟器(192 dp)进行设计。然后,针对较大的设备进行优化。
在设计时要考虑到可扩缩性
将外边距定义为百分比(而不是绝对值),以便外边距可以在圆形屏幕上按比例缩放,并避免裁剪任何界面元素。
字号
界面元素的高度可能会以非线性方式发生变化,具体取决于字体缩放和无障碍设置(如粗体文字)。
常见屏幕尺寸示例
以下屏幕尺寸是 Wear OS 设备特别常用的屏幕尺寸。使用 225 dp 作为较小屏幕和较大屏幕之间的断点会大有裨益。


规范的自适应布局

如需详细了解如何针对各种屏幕尺寸进行设计,请访问规范的自适应布局页面。

