Многие часы в экосистеме Wear OS имеют экраны разных размеров. При разработке для Wear OS имейте в виду, что поверхности вашего приложения отображаются на экранах разных размеров.
Принципы
При проектировании для различных устройств помните следующие принципы.
Сначала маленький
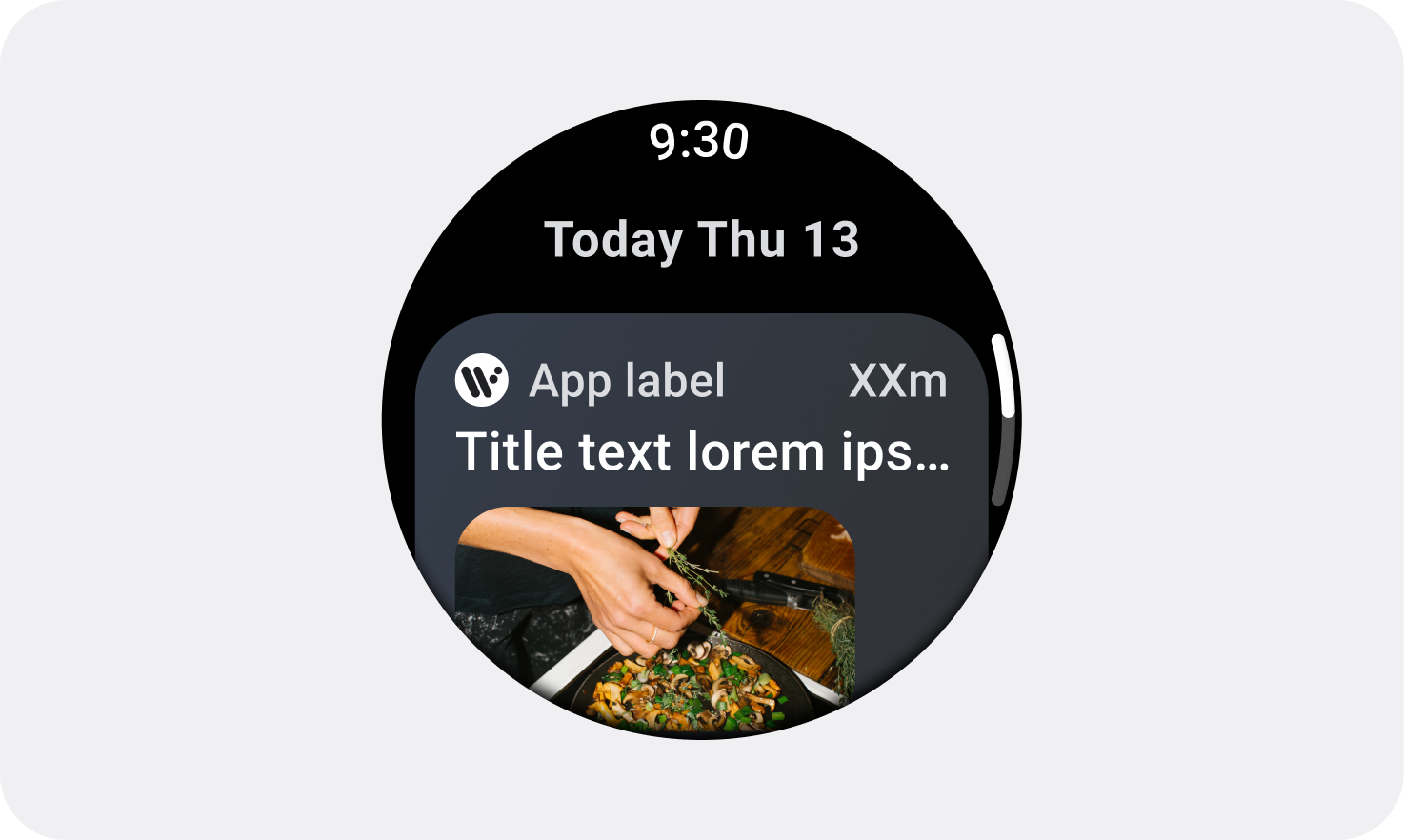
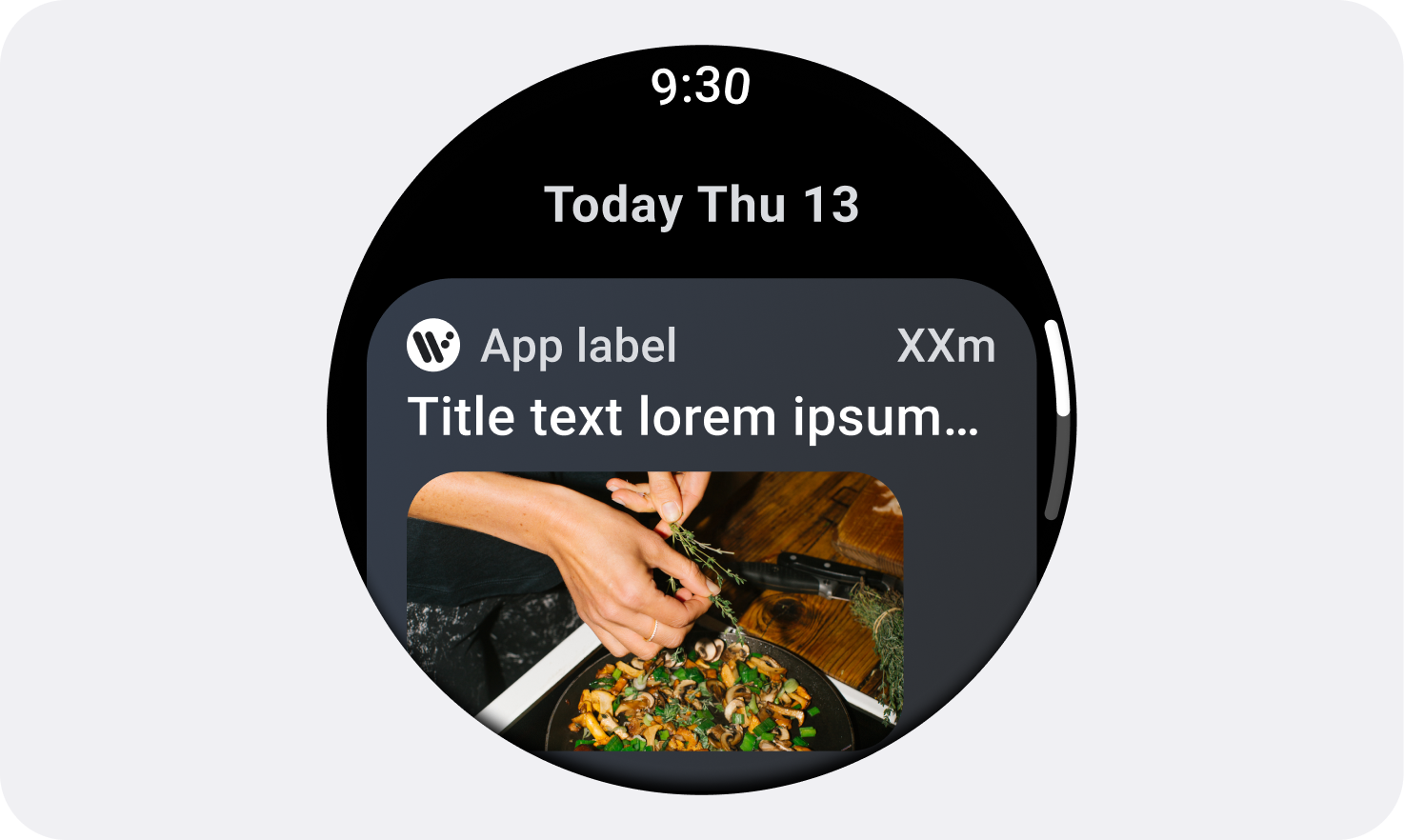
Всегда сначала проектируйте для наименьшего поддерживаемого эмулятора круглого экрана: 192 dp. Затем оптимизируйте для более крупных устройств.
Масштабный дизайн
Определите внешние поля в процентах, а не в абсолютных значениях, чтобы поля можно было пропорционально масштабировать на круглых экранах и избежать обрезки элементов пользовательского интерфейса.
Размер шрифта
Высота элемента пользовательского интерфейса может меняться нелинейным образом в зависимости от масштабирования шрифта и настроек специальных возможностей, таких как жирный текст.
Примеры распространенных размеров экрана
Следующие размеры экрана особенно распространены для устройств Wear OS. Полезно использовать разрешение 225 dp в качестве точки останова между экранами меньшего размера и экранами большего размера.


Канонические адаптивные макеты

Посетите страницу канонических адаптивных макетов, чтобы получить дополнительную информацию о проектировании для экранов различных размеров.

