Tworzenie aplikacji i tarcz zegarków dla dzieci wymaga dokładnego rozważenia zarówno zasad tworzenia aplikacji na Wear OS, jak i zasad opisanych na tej stronie.

Zasady projektowania aplikacji dla dzieci
Projektowanie aplikacji dla dzieci na Wear OS wymaga zapewnienia im bezpieczeństwa i zaangażowania w sposób, który będzie dla nich pozytywnym doświadczeniem. Pamiętaj o tych zasadach projektowania:
Zdrowie i samopoczucie
Kreatywność
Wyobraźnia
Aktywny udział
Promowanie aktywnych i wzbogacających doświadczeń skupionych na kreatywności, wyobraźni i dobru dzieci zapewni im jak najlepsze wrażenia. Zastanów się, dlaczego i jak Twoje treści najlepiej nadają się do oglądania na urządzeniu z Wear OS, i wykorzystaj możliwości tej platformy, aby Twoje treści były atrakcyjne i cieszyły użytkowników.
Krótkie, angażujące sesje
Aby uniknąć zmęczenia, skup się na krótkich, przyjemnych zadaniach. Dzieci mogą mieć trudności z utrzymywaniem nadgarstka w powietrzu przez dłuższy czas. Ogranicz interakcje do kilku sekund i zachęcaj dzieci, aby wróciły do nich później.
Aplikacje z możliwością dostosowania do potrzeb użytkownika
Aplikacje dostępne dla użytkowników o różnych umiejętnościach
Wear OS dla dzieci jest przeznaczony dla młodszych odbiorców w wieku od 6 do 18 lat. Rozważ wybranie mniejszej grupy wiekowej (np. 6–8 lat lub 9–12 lat), aby dostosować aplikację do potrzeb całej grupy wiekowej lub umożliwić korzystanie z niej dzieciom w danym przedziale wiekowym.
Zasady dotyczące treści dla dzieci
Dokładnie przemyślane
Treści są zrozumiałe i intuicyjne dla dzieci z docelowego przedziału wiekowego.
- Słowa i dźwięki: słowa (tekst) i dźwięki są przydatne dla rozwoju i zrozumiałe.
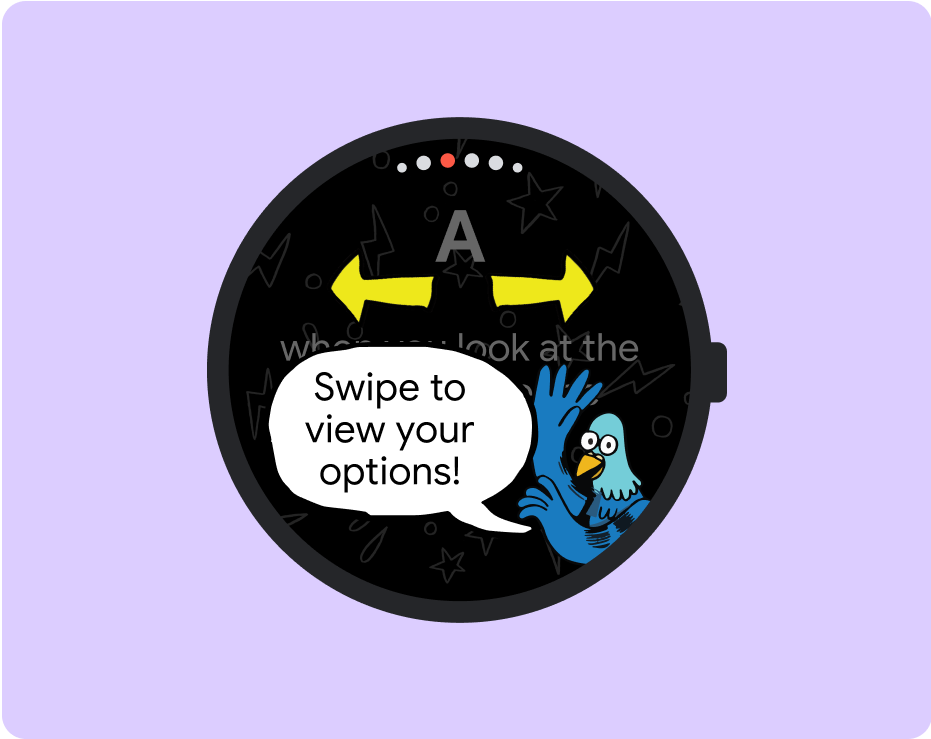
- Projekt interakcji: aplikacja została zaprojektowana w sposób intuicyjny, dzięki czemu dzieci mogą łatwo z niej korzystać i poruszać się po interfejsie Wear OS.
- Grafika i animacja: grafika i animacja są wysokiej jakości i ułatwiają użytkownikowi zrozumienie aplikacji lub sprawiają przyjemność.

Tak
- Używaj słownictwa zrozumiałego dla docelowej grupy wiekowej i w odpowiednich przypadkach stosuj dźwięk i lektora.
- Sprawdź, czy nie ma błędów gramatycznych ani ortograficznych.
- Używaj tonu odpowiedniego dla docelowej grupy wiekowej.
- Używaj popularnych ikon i przydatnych sygnałów wizualnych.
- Upewnij się, że interakcje fizyczne i gesty są łatwe do wykonania przez dzieci z docelowej grupy wiekowej.
- W trakcie wprowadzania użytkownika do gry należy zapewnić pomoc w przypadku trudnych interakcji, pytań lub rozgrywki.
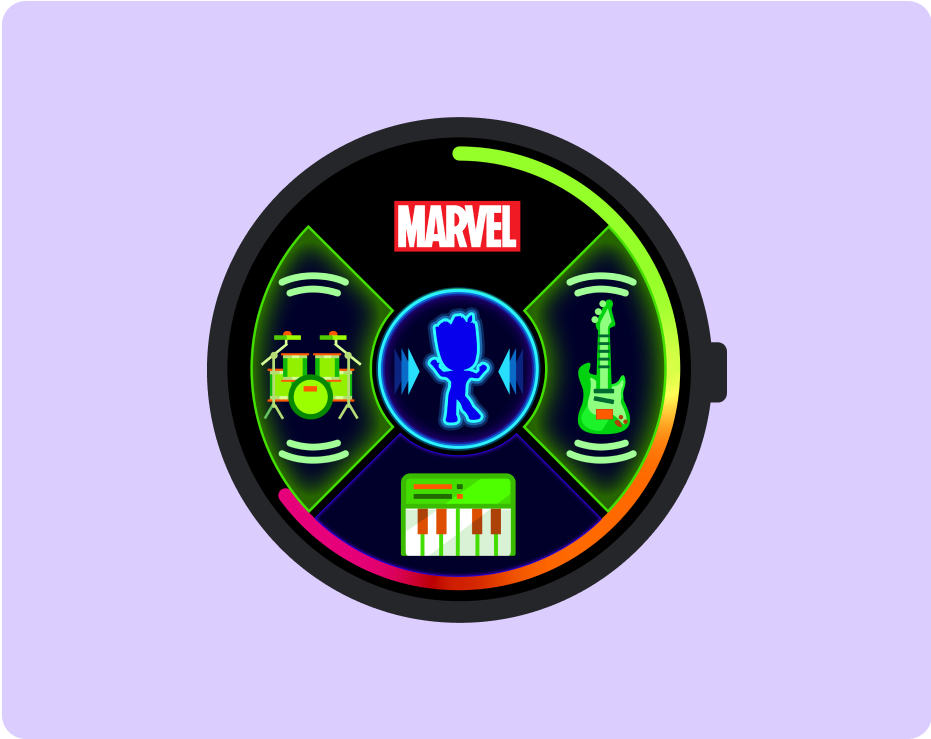
- Użyj stylu graficznego, który jest atrakcyjny dla dzieci z docelowej grupy wiekowej.

Nie
- Zakładamy, że aplikacje na telefony i tablety będą działać na Wear OS bez żadnych zmian.
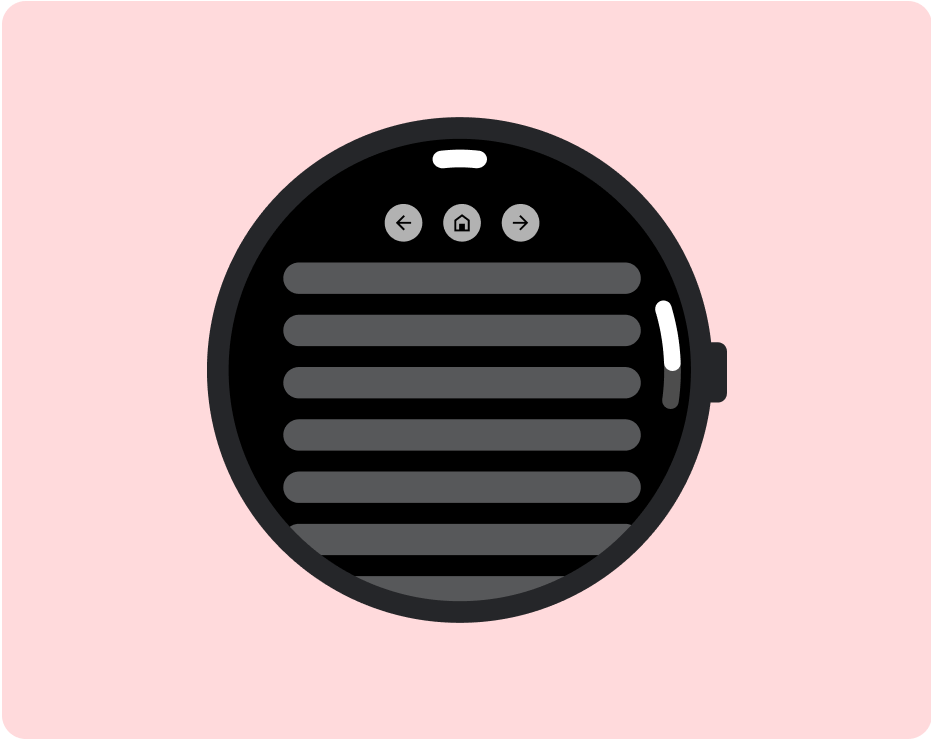
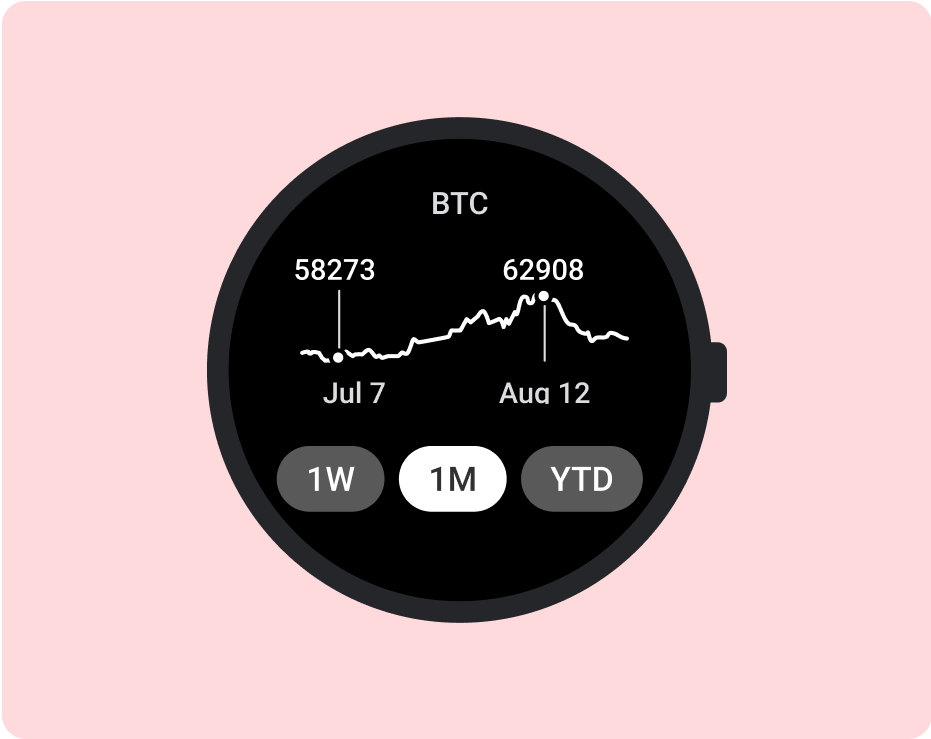
- polegają na dużych ilościach tekstu lub nadmiernym przewijaniu, zwłaszcza w przypadku młodszych dzieci;
- Używanie języka zbyt skomplikowanego dla docelowej grupy wiekowej.
- wymagać umiejętności motorycznych, które są zbyt trudne dla docelowej grupy wiekowej;
- Powodują frustrację użytkowników z powodu niedziałających docelowych elementów dotykowych lub nieintuicyjnego ich rozmieszczenia.
- Używanie źle zaprojektowanych lub zniekształconych grafik.
Atrakcyjny
Treści są odpowiednie i ciekawe dla dzieci z docelowego przedziału wiekowego.
- Zachęcające: treści są zabawne, przyjemne i budzi zainteresowanie dzieci.
- Odpowiednie: treści zawierają tematy, informacje i działania, które są trafne, znajome, interesujące i przydatne.

Tak
- Dowiedz się, w jakiej grupie wiekowej są Twoi odbiorcy, co lubią i co ich interesuje, a także co jest ważne w ich codziennym życiu.
- zapewniać różnorodność w ramach podstawowych ofert treści i funkcji;
- zachęcać do aktywności i interakcji poza ekranem;
- Używaj postaci i fabuł, z którymi dzieci mogą się utożsamiać.

Nie
- Skupianie się na tematach, które nie są istotne dla docelowej grupy wiekowej.
- zawierać zbyt wiele rozbieżnych działań;
- Oferowanie długich treści, które wymagają nadmiernej lub długotrwałej interakcji.
Wzbogacanie
Treści zawierają elementy wzbogacające, które w pozytywny i celowy sposób wspierają rozwój fizyczny, społeczno-emocjonalny i poznawczy dzieci.
Obejmuje to treści związane z formalnymi obszarami nauki, w tym matematyki, czytania, nauki, nauki historii oraz inne rodzaje wartościowych doświadczeń edukacyjnych, w tym nauki okazjonalnej, eksploracji opartej na zainteresowaniach i przydatnych narzędzi.

Tak
- Nieszablonowe podejście do projektowania gier.
- Pozwól dzieciom kierować rozgrywką.
- Zachęcaj do krytycznego myślenia.
- promować pozytywne przekazy;
- Wspierać działania odpowiednie do wieku, które promują zdrowe nawyki i pozytywny obraz siebie.
- pozytywnie przedstawiać śledzenie aktywności fizycznej i cele związane z nią oraz oferować atrakcyjne nagrody;

Nie
- polegać na bezmyślnych lub reaktywnych interakcjach;
- nie zachęcają do kreatywności ani krytycznego myślenia;
- promować negatywne komunikaty;
- zachęcać do aktywności fizycznej lub ćwiczeń nieodpowiednich do wieku;
- Wykorzystują manipulacyjne strategie nagradzania w grze, takie jak wydarzenia, które sprawiają, że dziecko czuje, że postać w grze zostanie zraniona, rozczarowana lub w inny sposób zmartwiona, jeśli nie wykona określonej czynności.

