Aplikacja to jedna z głównych platform na Wear OS. Aplikacje różnią się od widżetów czy kafelków, które są czytelnym odzwierciedleniem zawartości aplikacji. Aplikacje wyświetlają więcej informacji i obsługują więcej interakcji. Użytkownik często uruchamia aplikację z innego miejsca, np. z powiadomienia, widżetu, kafelka lub komendy głosowej.
Zasady
Projektując aplikacje, miej na uwadze te zasady:
Skupienie: skup się na najważniejszych zadaniach, aby można było wykonywać je w ciągu kilku sekund.
Płytki i liniowy: unikaj tworzenia hierarchii głębszych niż 2 poziomy. W miarę możliwości staraj się wyświetlać treść i nawigację w tekście.
Przewijanie: aplikacje mogą przewijać. To naturalny gest, który pozwala użytkownikom zobaczyć więcej treści na zegarku.
Wskazówki
Podczas projektowania aplikacji postępuj zgodnie z tymi wskazówkami.
Optymalizacja pod kątem układów pionowych
Uprość projekt aplikacji, używając pionowych układów, które umożliwiają użytkownikom przewijanie treści w jednym kierunku.

Tak

Nie wolno
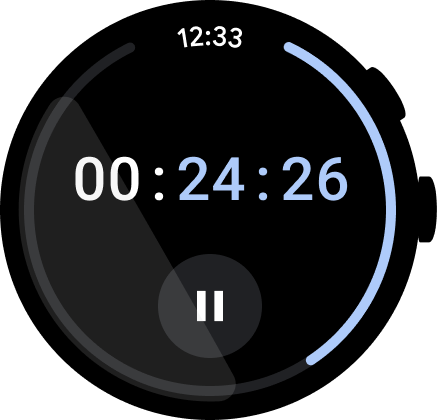
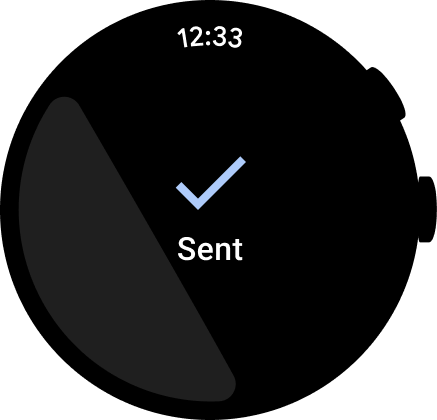
Pokaż godzinę
Użytkownicy zwykle więcej czasu spędzają na korzystaniu z aplikacji, dlatego ważne jest, aby zapewnić im szybki dostęp do odpowiednich informacji.

Tak

Nie wolno
Więcej informacji o projektowaniu i używaniu znajdziesz w sekcji Tekst dotyczący czasu.
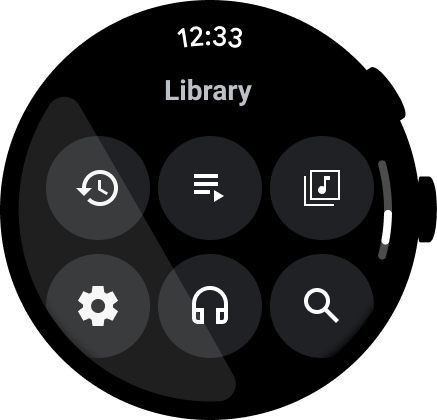
Wbudowane punkty wejścia z ułatwieniami dostępu
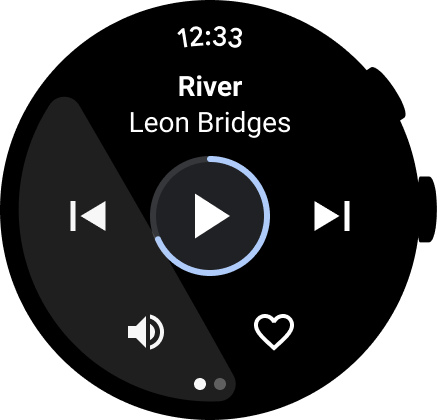
Wszystkie działania powinny być wyświetlane w tekście, korzystając z przejrzystych ikon i etykiet ułatwiających dostęp. Obejmuje to punkty wejścia do ustawień.

Tak

Nie wolno
Ulepszaj główne działania
Pomóż użytkownikom w podejmowaniu działań w Twojej aplikacji – przenieś główne działania na górę aplikacji. Przenieś niejednoznaczne działania główne na górę aplikacji.

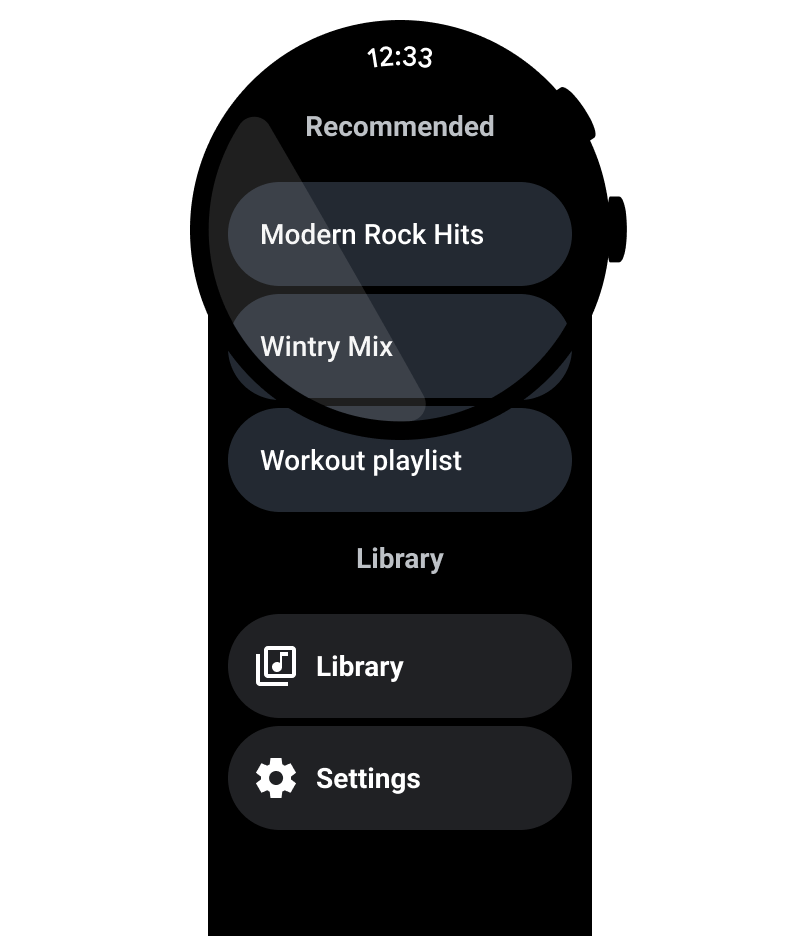
Użyj etykiet do zorientowania użytkowników
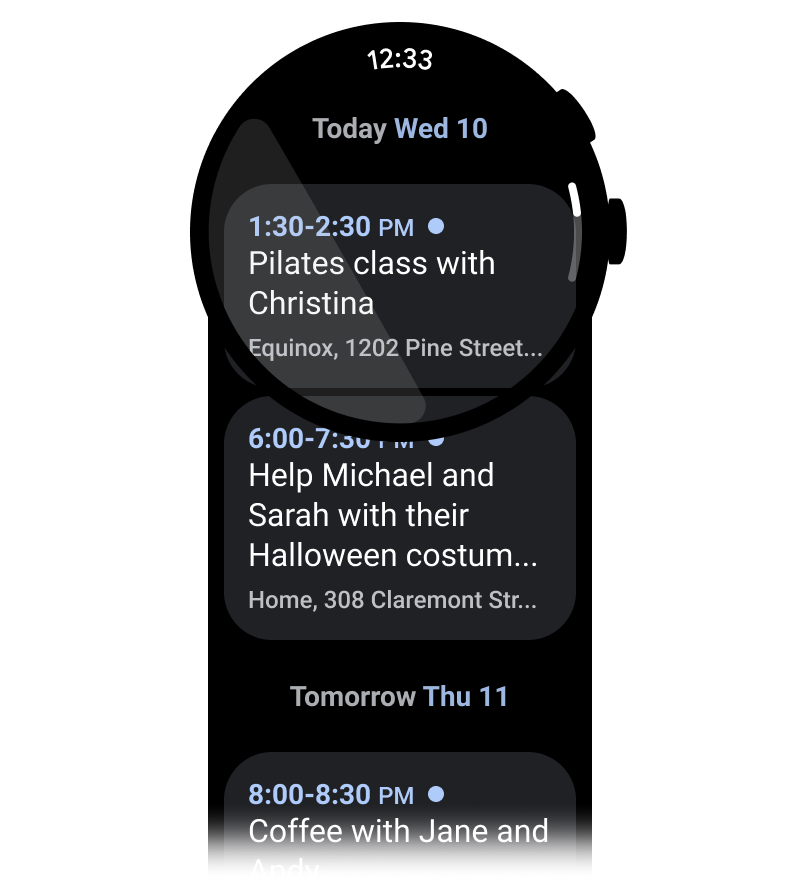
W przypadku dłuższych aplikacji zwiększ orientację użytkownika za pomocą etykiet podczas przewijania treści.

Tak

Nie wolno
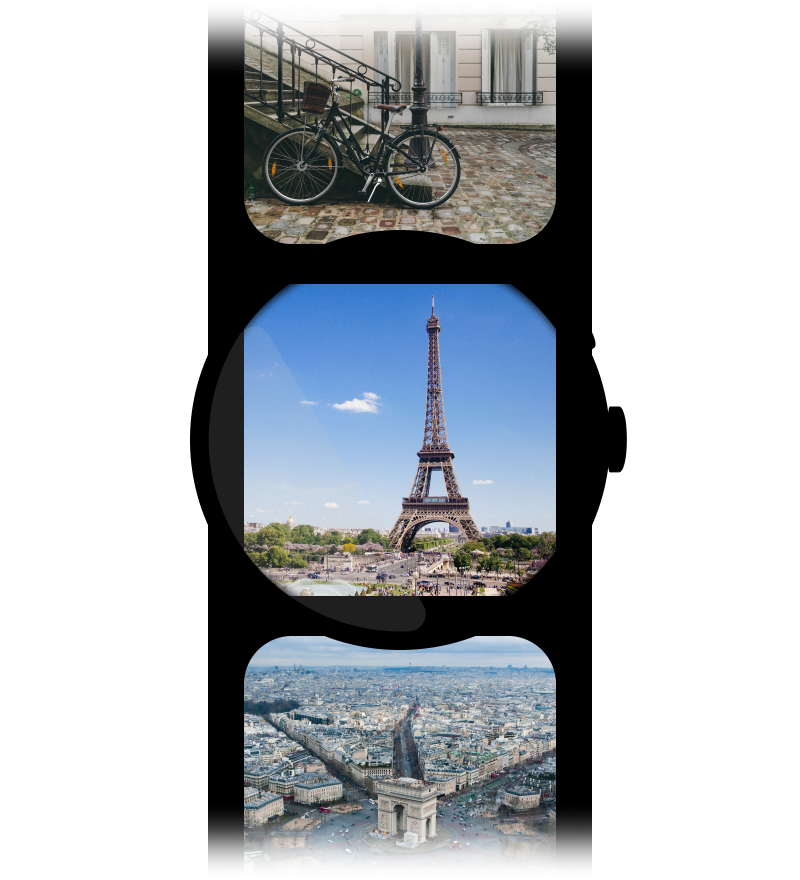
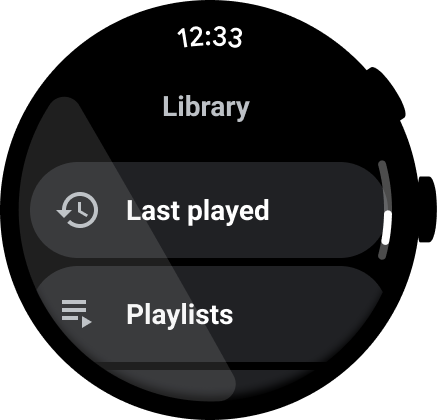
Pokaż pasek przewijania
Pokaż pasek przewijania, jeśli cały widok przewija się, tak jak na ilustracji poniżej. Więcej informacji znajdziesz w sekcji Wskaźnik pozycji.

Kontenery treści
Zobacz przykłady kontenerów treści.