앱은 Wear OS의 기본 영역 중 하나입니다. 앱은 앱 콘텐츠를 한눈에 볼 수 있도록 표현하는 정보 표시나 카드와는 다릅니다. 앱은 더 많은 정보를 표시하고 더욱 풍부한 상호작용을 지원합니다. 사용자는 알림, 정보 표시, 카드 또는 음성 작업과 같은 다른 영역을 통해 앱을 시작하는 경우가 많습니다.
원칙
앱을 설계할 때는 다음 원칙에 유의하세요.
집중: 사용자가 몇 초 내에 작업을 완료할 수 있도록 중요한 작업에 집중합니다.
얕은 선형 및 선형: 2단계보다 깊은 계층 구조는 만들지 않는 것이 좋습니다. 가능하면 콘텐츠와 탐색을 인라인으로 표시하는 것을 목표로 합니다.
스크롤: 앱에서 스크롤할 수 있습니다. 이는 사용자가 시계에서 더 많은 콘텐츠를 볼 수 있는 자연스러운 동작입니다.
가이드라인
앱을 디자인할 때 다음 가이드라인을 따르세요.
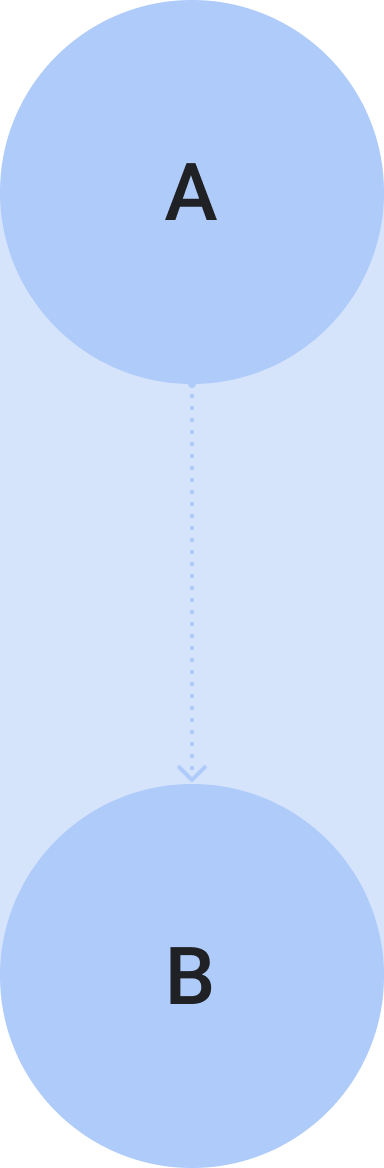
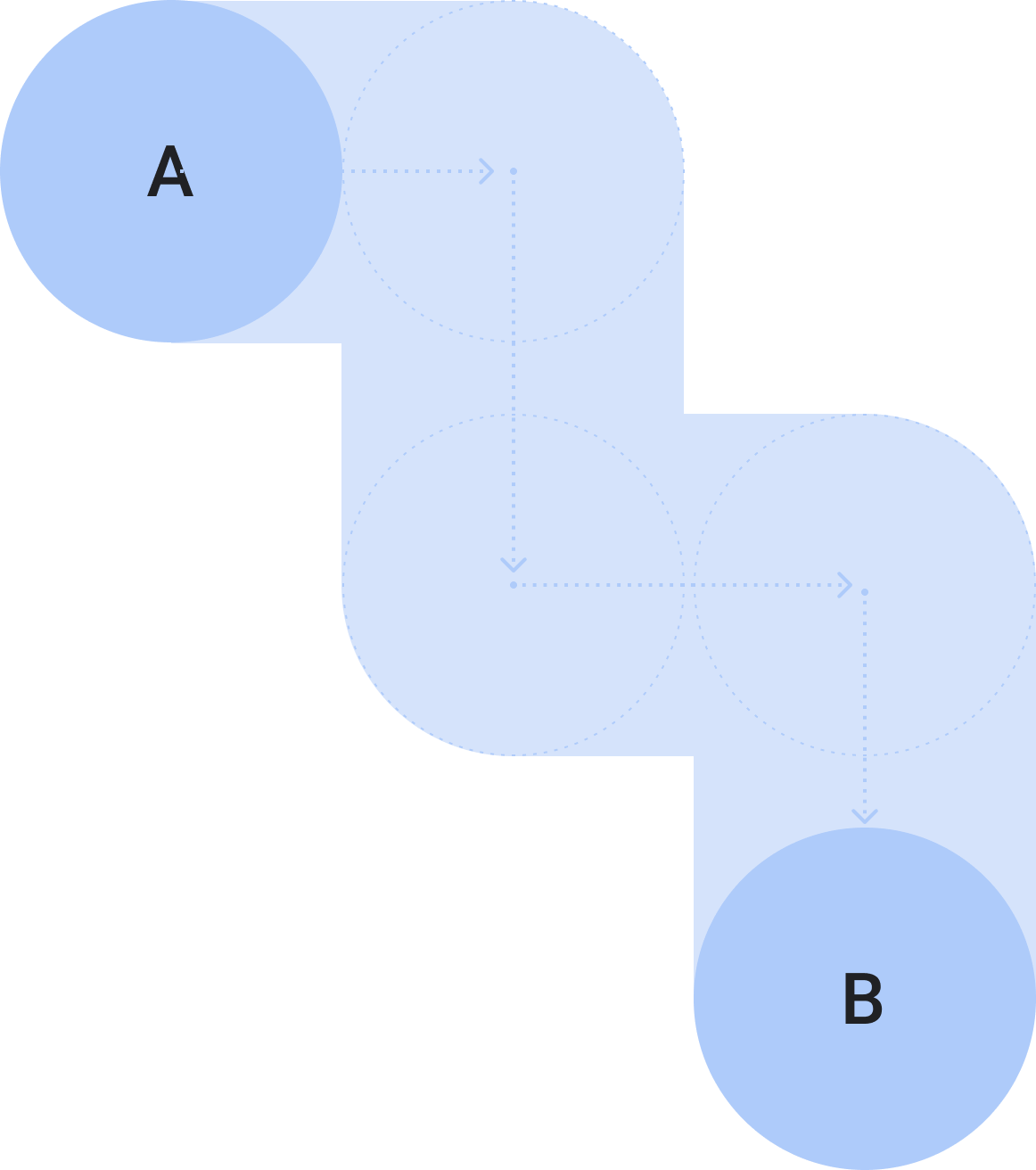
세로 레이아웃에 최적화
사용자가 한 방향으로 스크롤하여 콘텐츠 간에 이동할 수 있는 세로 레이아웃을 사용하여 앱 디자인을 단순화합니다.

의견을 제시하지

부적절한 예
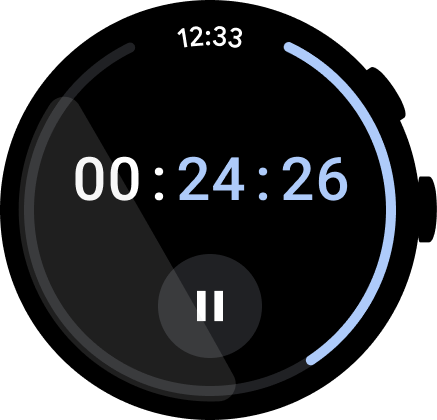
시간 표시
사용자는 앱에서 더 많은 시간을 보내는 경향이 있으므로 시간에 빠르게 액세스할 수 있도록 하는 것이 중요합니다.

의견을 제시하지

금지사항
디자인 및 사용에 관한 자세한 내용은 시간 텍스트를 참고하세요.
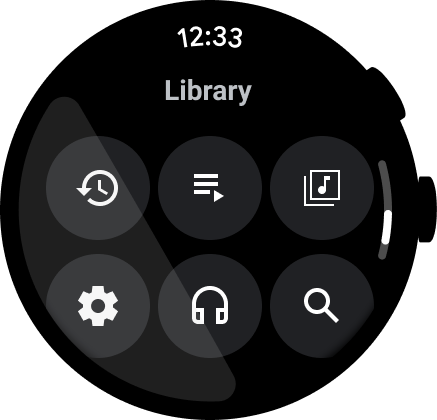
액세스 가능한 인라인 진입점
접근성을 위해 명확한 아이콘과 라벨을 사용하여 모든 작업을 인라인으로 표시해야 합니다. 설정 및 환경설정의 진입점이 포함됩니다.

의견을 제시하지

금지사항
기본 작업 올리기
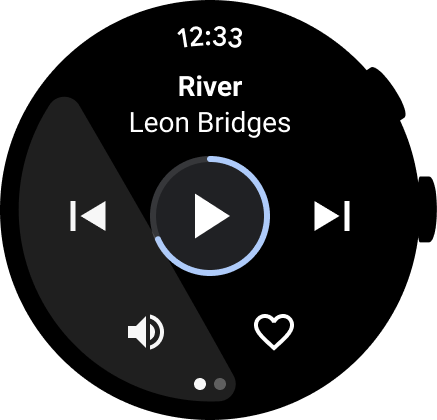
기본 작업을 앱 상단으로 가져와 앱에서 사용자가 작업할 수 있도록 합니다. 모호하지 않은 기본 작업을 앱 상단으로 올립니다.

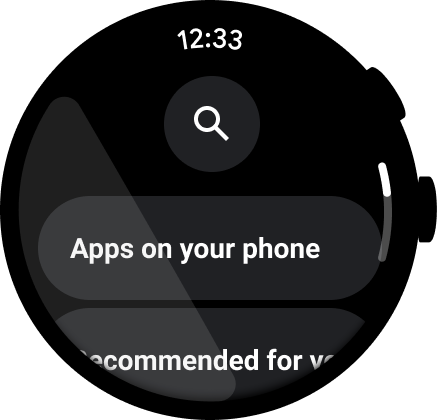
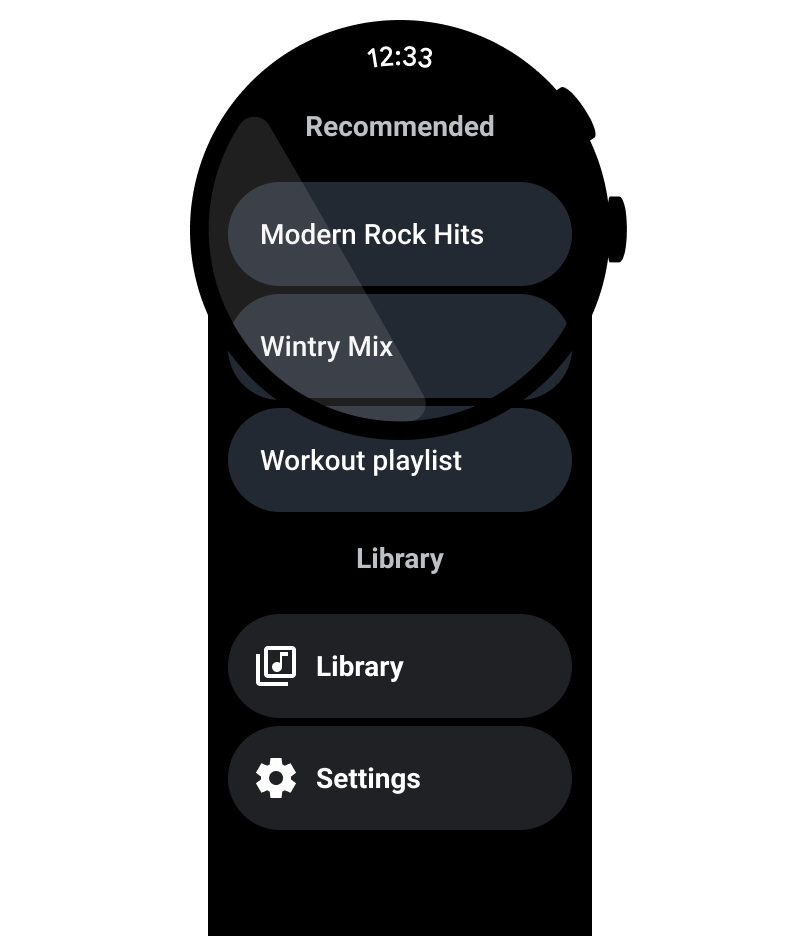
라벨을 사용하여 사용자 안내
긴 앱의 경우 콘텐츠를 스크롤할 때 라벨을 사용하여 사용자가 방향을 파악할 수 있도록 합니다.

권장사항

금지사항
스크롤바 표시
다음 이미지와 같이 전체 뷰가 스크롤되면 스크롤바를 표시합니다. 자세한 내용은 위치 표시기를 참고하세요.

콘텐츠 컨테이너
다음 콘텐츠 컨테이너 예를 참고하세요.