應用程式是 Wear OS 的主要途徑之一。應用程式與小工具或資訊方塊不同,後者是一目了然的應用程式內容。應用程式會顯示更多資訊,並支援更豐富的互動功能。使用者通常會從其他途徑進入應用程式,例如通知、小工具、資訊方塊或語音操作。
開發原則
設計應用程式時,請謹記以下原則:
專注:專心處理重要工作,協助使用者在數秒內完成工作。
淺層和線性:請避免建立比兩個層級更深的階層,盡可能以內嵌方式顯示內容和導覽。
捲動:應用程式可以捲動畫面,此為自然手勢,可讓使用者在手錶上觀看更多內容。
指南
設計應用程式時,請遵守下列規範。
為垂直版面配置進行最佳化調整
採用垂直版面配置,讓使用者能以單一方向捲動內容,藉此簡化應用程式設計。

正確做法
這個應用程式的目標是引導使用者從 A 點前往 B 點。

錯誤做法
請勿同時使用垂直和水平捲動,以免造成應用程式體驗混淆。但媒體播放等特定用途則例外,因為媒體播放能夠同時支援垂直和水平捲動。
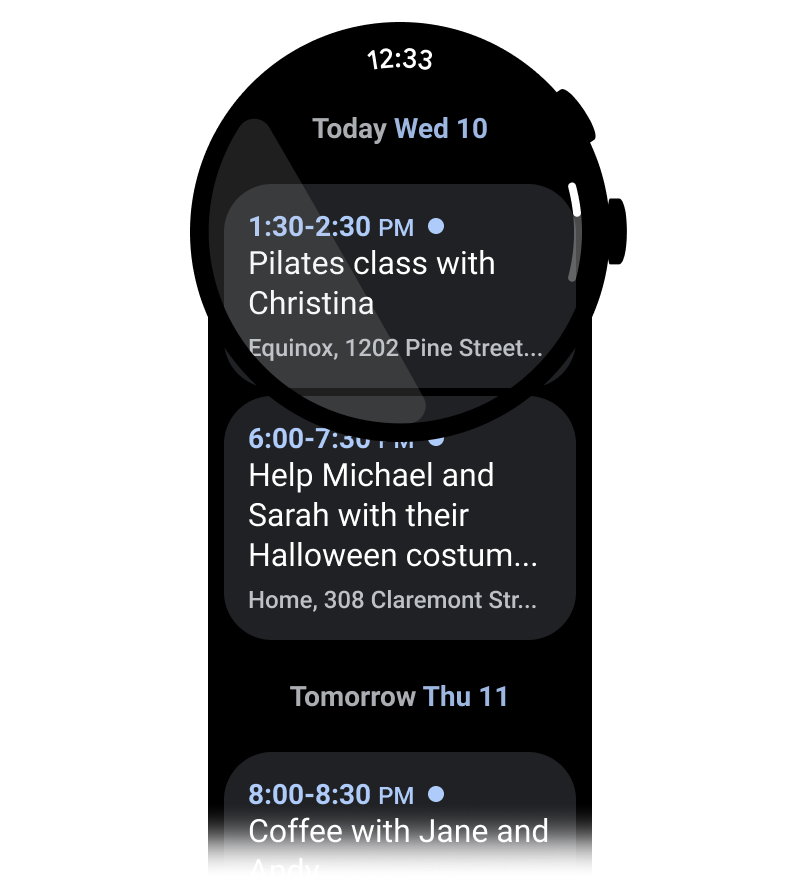
顯示時間
使用者通常花較多時間使用應用程式,因此提供快速存取時間的重要性至關重要。

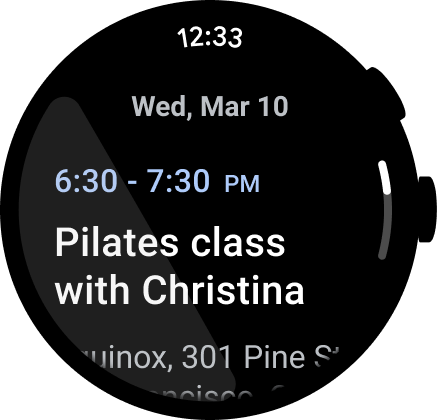
正確做法
在應用程式頂端顯示時間,以一致的空間讓使用者能夠查看時間。

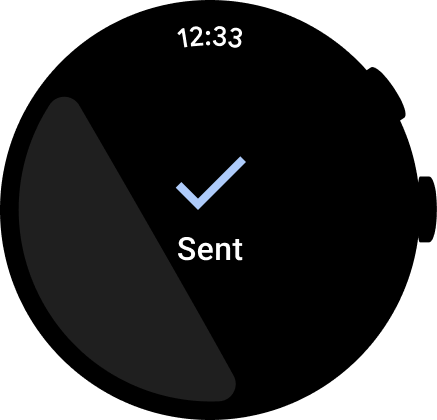
錯誤做法
在對話方塊、確認畫面或挑選器中顯示時間,因為使用者可能只在這些畫面上停留幾秒。
如要進一步瞭解設計和使用方式,請參閱「時間文字」。
可存取的內嵌進入點
確保所有動作都是以內嵌方式顯示,並使用清楚的圖示和標籤提供無障礙功能。包括設定和偏好設定的進入點。

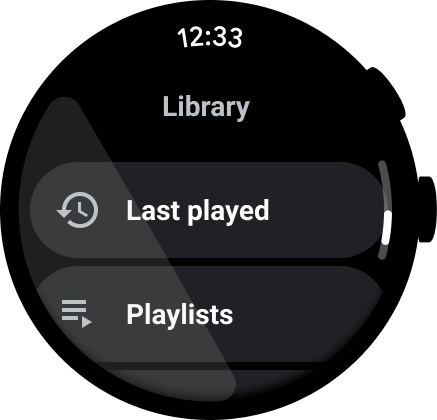
正確做法
請盡可能使用圖示和標籤。

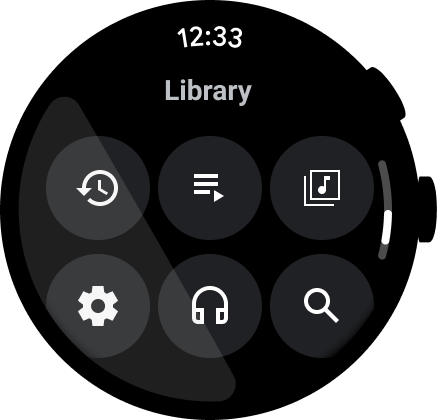
錯誤做法
只仰賴圖示來提示使用者採取行動。
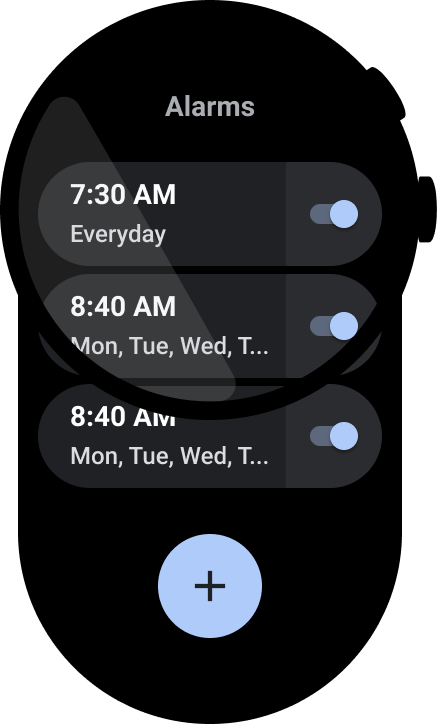
優先採取主要行動
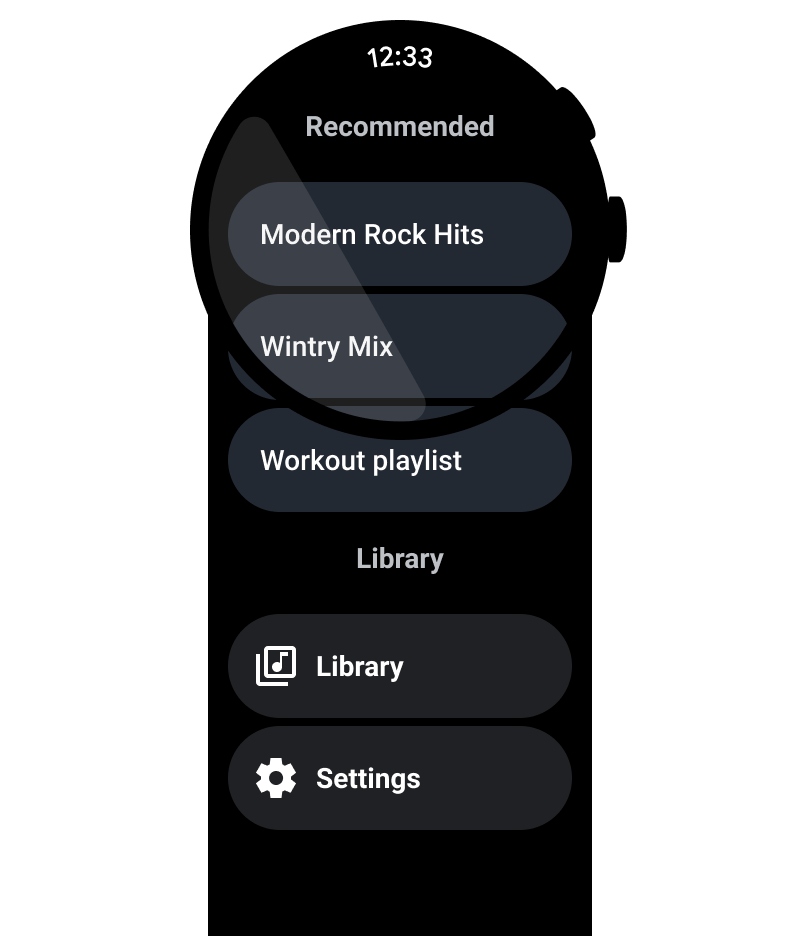
將主要動作提取至應用程式頂端,協助使用者在應用程式中採取行動。將不模糊的主要動作移至應用程式頂端。

使用標籤引導使用者
對於較長的應用程式,請協助引導使用者在瀏覽內容時加上標籤。

正確做法
利用分節符號、標籤和其他提示來整理內容,並協助使用者在捲動瀏覽含有混合內容的較長檢視畫面時,引導他們。

錯誤做法
為包含單一內容類型的應用程式新增標籤。
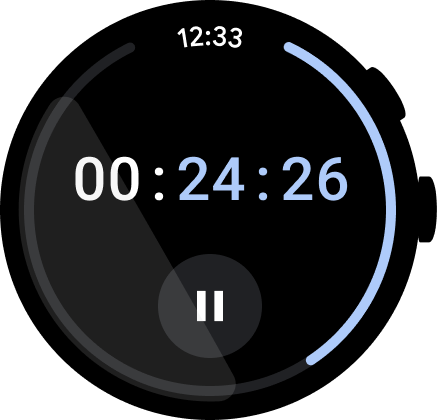
顯示捲軸
如果整個檢視畫面捲動,則顯示捲軸,如下圖所示。詳情請參閱「位置指標」。

內容容器
請參閱下列內容容器範例。

圖 1 固定高度的容器。

圖 2. 可變高度的容器。

圖 3. 大於可視區域的高度和寬度容器。

圖 4. 分頁容器。

圖 5a.佔據整個畫面且以垂直分頁的內容頁面。

