应用是 Wear OS 上的主要 surface 之一。应用与复杂功能或功能块不同,复杂功能或功能块是应用内容的一目了然表示形式。而应用可以显示更多信息并支持更丰富的互动性。用户通常从其他 surface(例如通知、复杂功能、卡片或语音操作)进入应用。
原则
设计应用时,请谨记以下原则:
专注:专注于关键任务,帮助用户在几秒钟内完成任务。
浅层和线性:避免创建深度超过两个级别的层次结构。尽可能以内嵌方式显示内容和导航。
滚动:应用可以滚动。这是用户在手表上看到更多内容的自然手势。
准则
在设计应用时,请遵循以下准则。
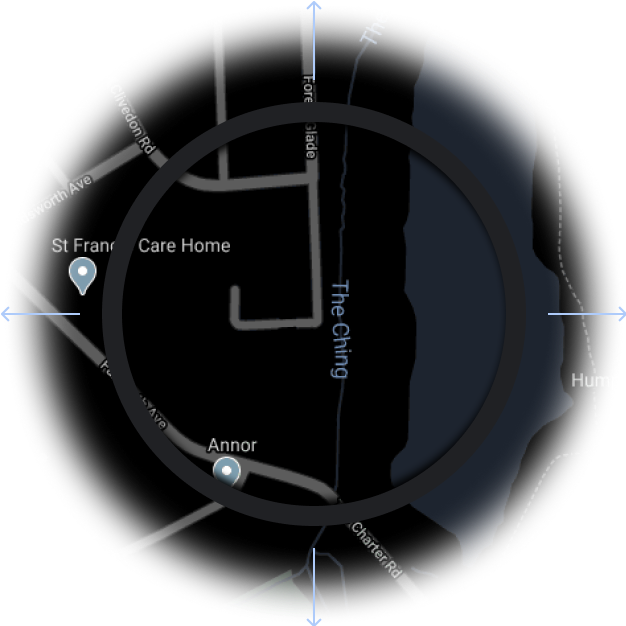
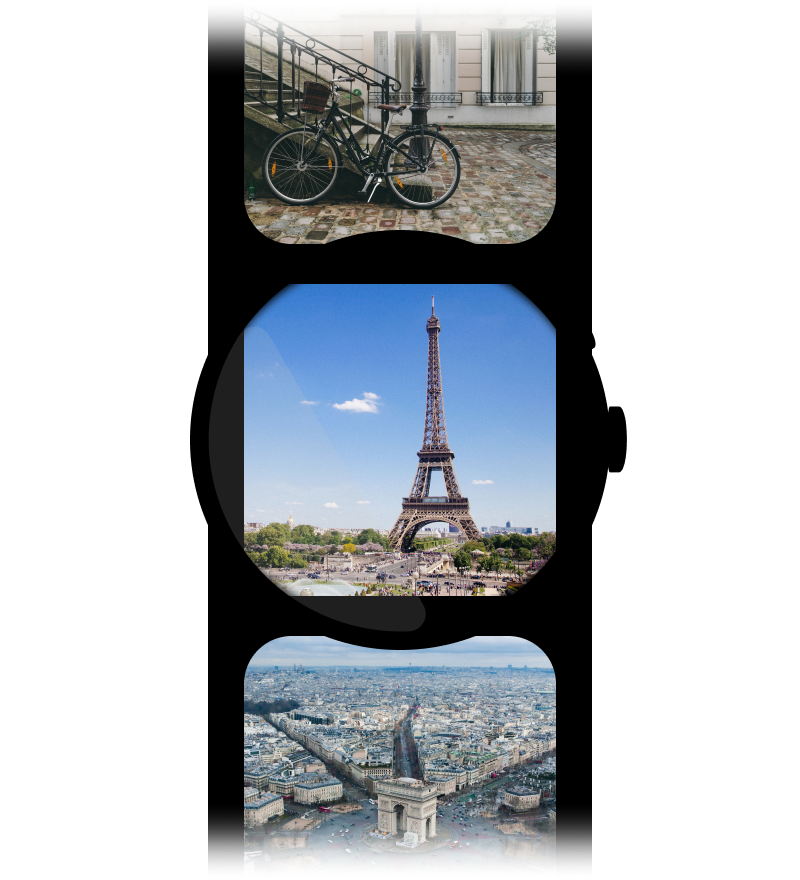
针对垂直布局进行优化
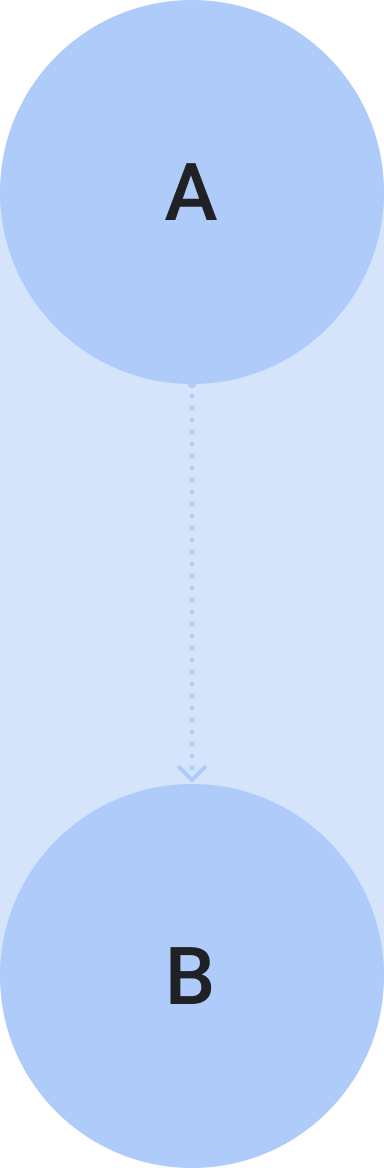
使用垂直布局简化应用设计,此类布局允许用户朝一个方向滚动浏览内容。

正确做法
此应用的目标是将用户从 A 点引导至 B 点。

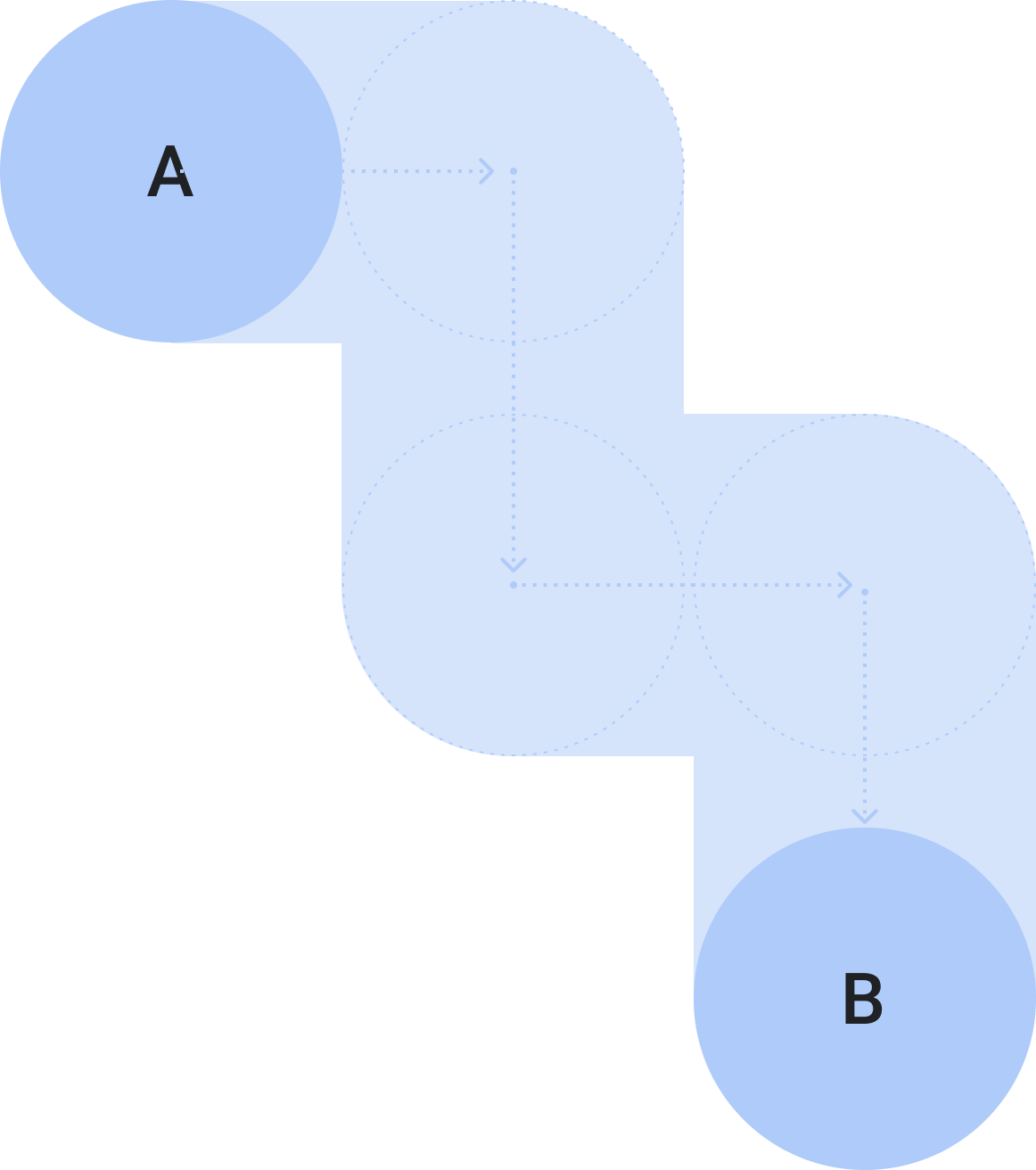
错误做法
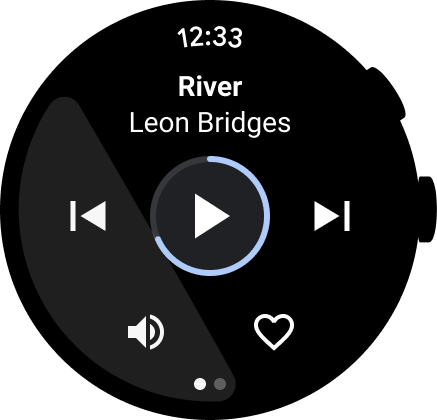
不要同时使用垂直滚动和水平滚动,因为这可能会让您的应用感到困惑。但某些特定用例除外,其中包括可以同时支持垂直滚动和水平滚动的媒体播放。
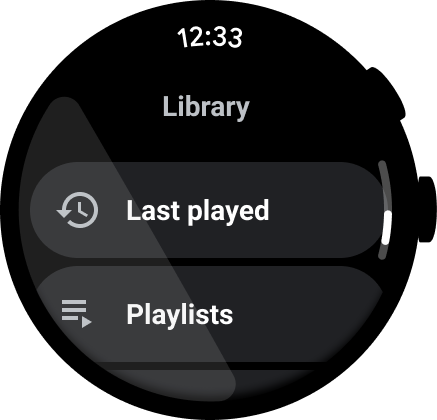
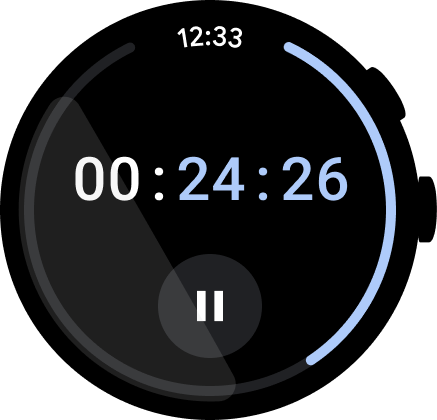
显示时间
用户往往会花更多时间在应用中,因此请务必提供时间快速访问功能。

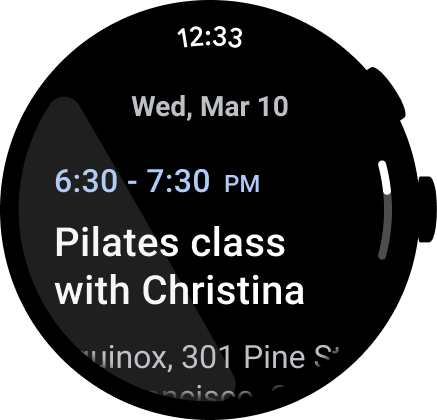
正确做法
在应用顶部显示时间,确保用户始终可在此位置看到时间。

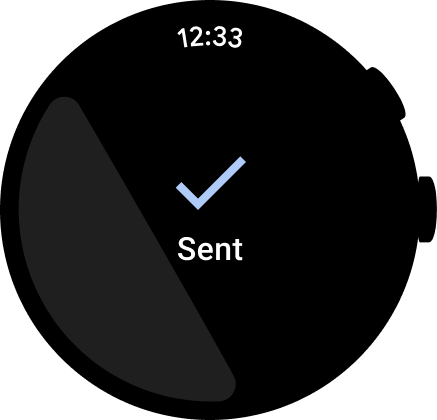
错误做法
在对话框、确认屏幕或选择器中显示时间,因为用户很可能只会在屏幕上停留几秒钟。
如需详细了解设计和用法,请参阅时间文本。
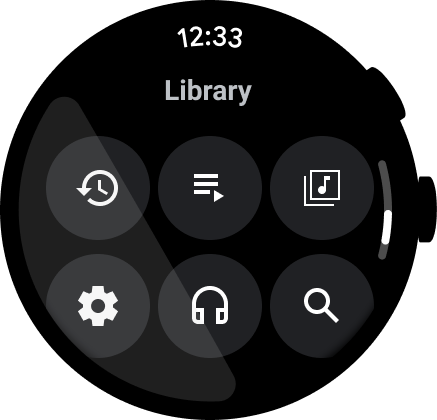
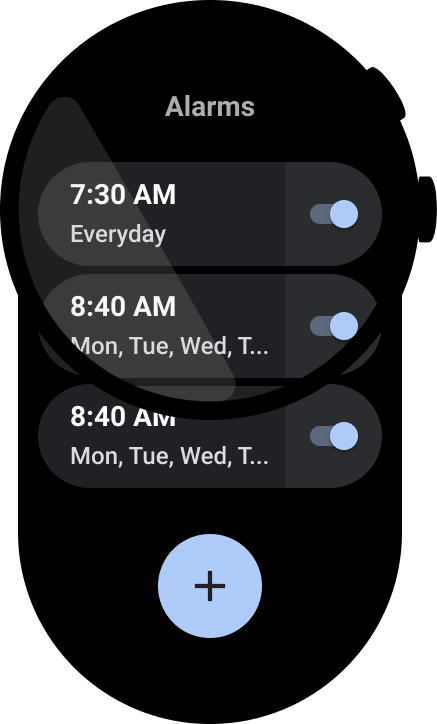
可访问的内嵌入口点
确保所有操作以内嵌方式显示,并使用清晰的图标和无障碍标签。其中包括设置和偏好设置的入口点。

正确做法
尽可能同时使用图标和标签。

错误做法
仅依靠图标来提示用户采取行动。
提升主要操作
通过将主要操作拉取到应用顶部,帮助用户在您的应用中执行操作。将清晰明确的主要操作提升到应用顶部。

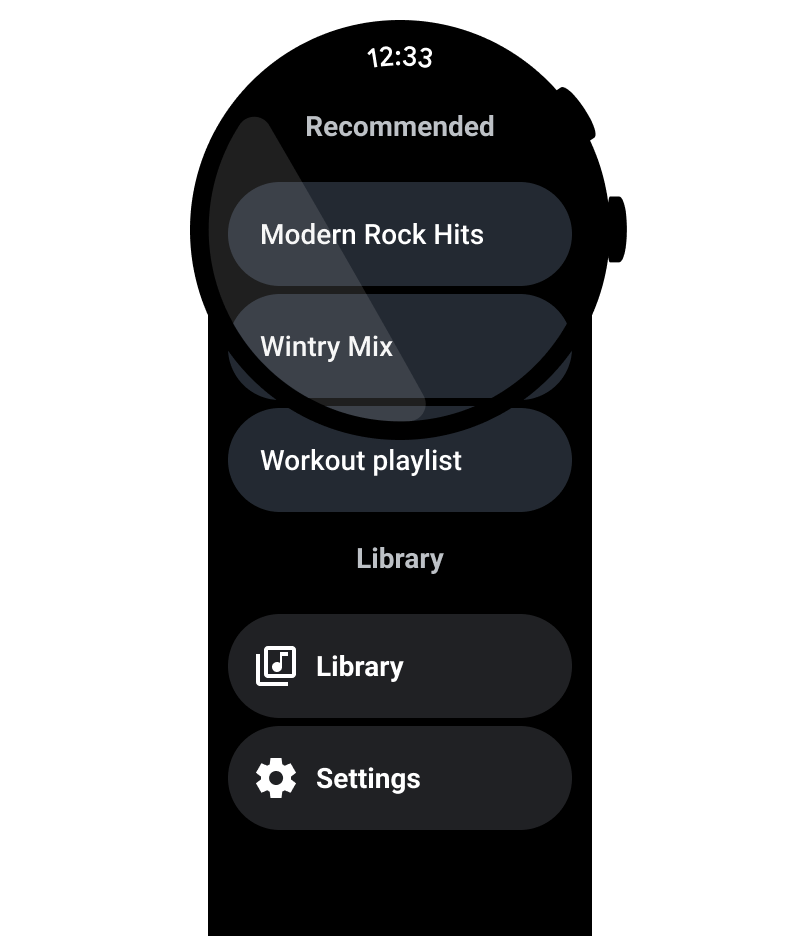
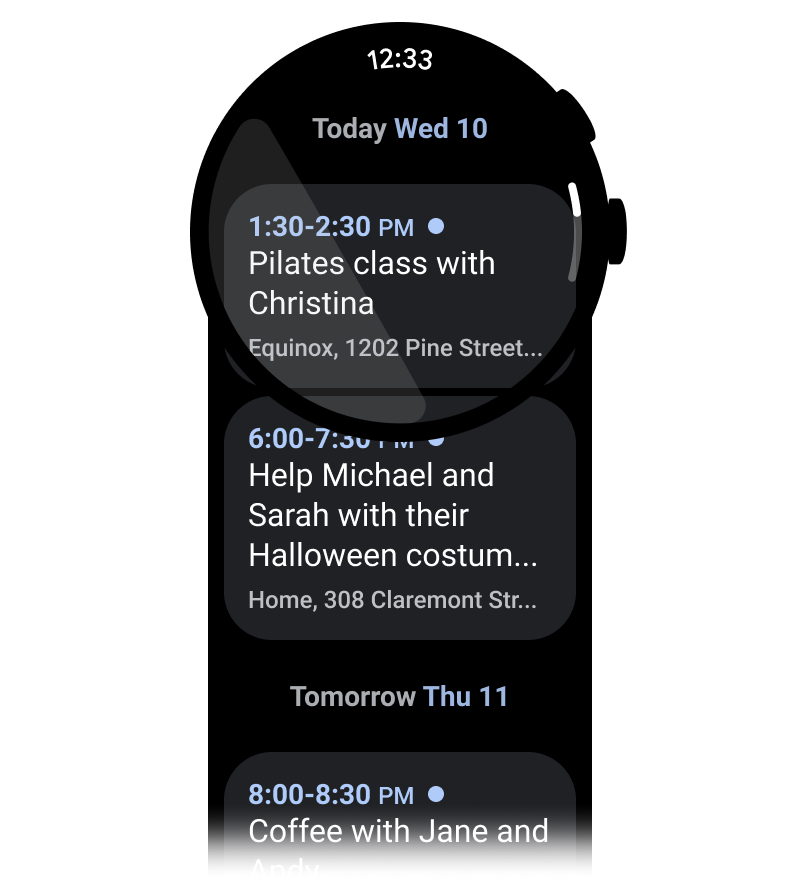
使用标签引导用户
对于较长的应用,在用户滚动浏览内容时,使用标签为用户提供引导。

正确做法
借助分节符、标签和其他提示来整理内容,在用户滚动浏览包含混合内容的较长视图时,为用户提供引导。

错误做法
为包含单一内容类型的应用添加标签。
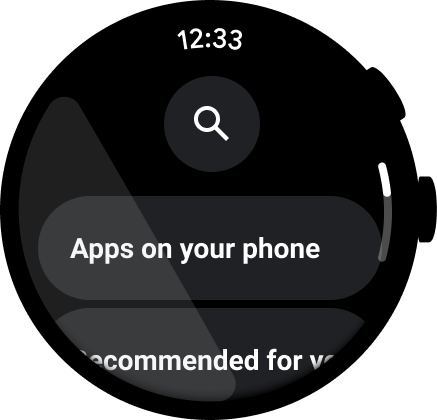
显示滚动条
如果整个视图滚动,则显示滚动条,如下图所示。如需了解详情,请参阅位置指示器。

内容容器
请参阅以下内容容器示例。

图 1. 固定高度的容器。

图 2. 可变高度的容器。

图 3. 高度和宽度大于视口的容器。

图 4. 分页容器。

图 5a. 占据整个屏幕且垂直分页的内容页。

