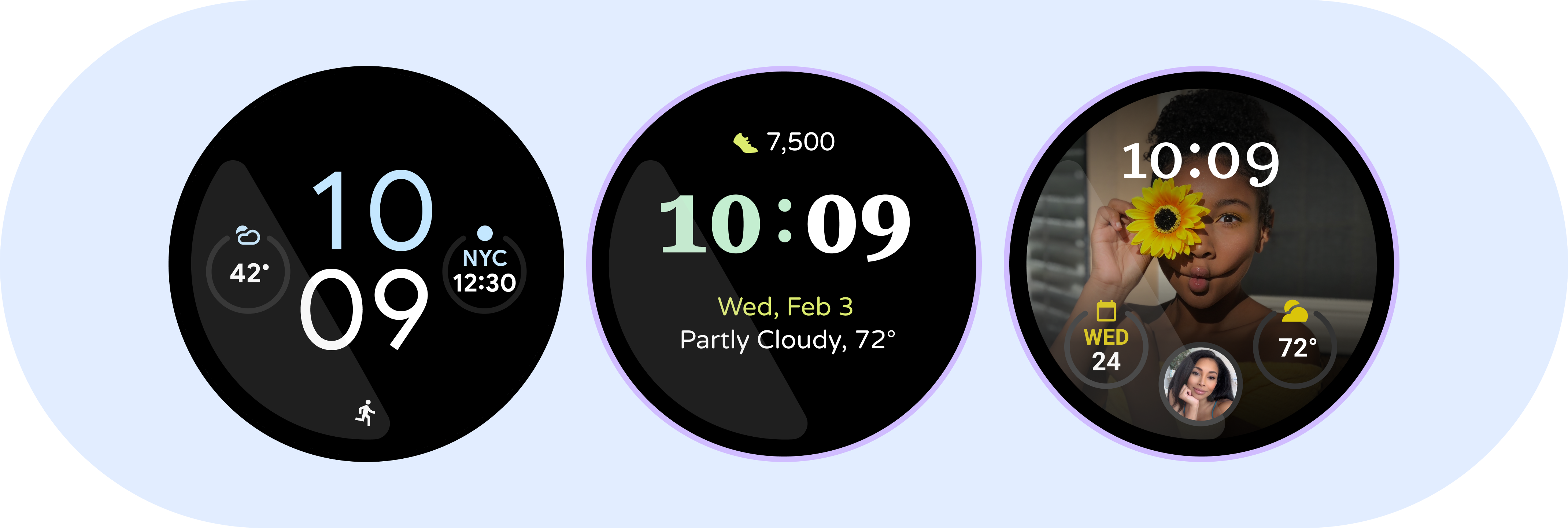
Una complicación es un elemento de la IU en una cara de reloj que contiene información útil que los usuarios desean ver con frecuencia a lo largo del día. Por ejemplo, puedes crear una complicación del clima actual o una complicación de frecuencia cardíaca.

Principios de UX
En las siguientes secciones, se describen los principios que debes tener en cuenta cuando creas complicaciones.
Facilidad para ver |
Priorización del contenido |
Priorización de la privacidad |
| Las complicaciones son componentes pequeños diseñados para ayudar a los usuarios a completar tareas frecuentes con rapidez. Haz que el contenido sea simple y legible. | Las complicaciones son más valiosas cuando el contenido que el usuario necesita se muestra con solo levantar la muñeca, sin necesidad de interacción adicional. | El reloj viaja con el usuario a todas partes. Ten en cuenta que el contenido de las complicaciones es relevante para el contexto del usuario. |
Casos de uso
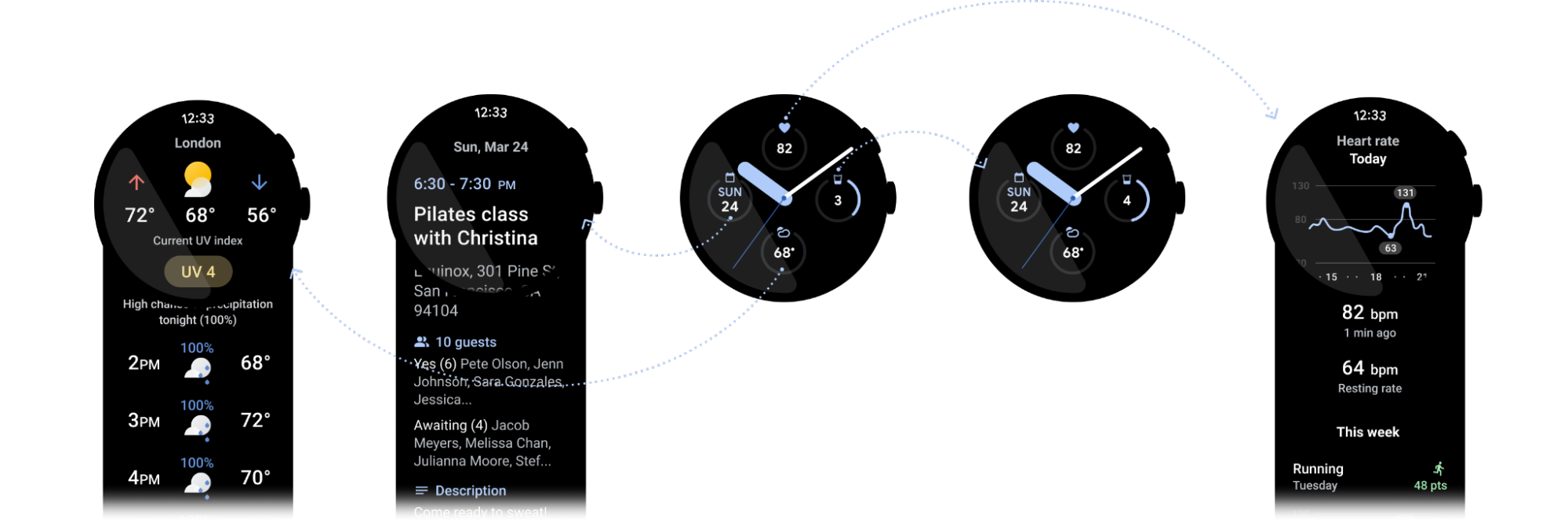
Cuando se presionan, las complicaciones pueden ayudar a los usuarios a acceder a una parte específica de una app. También pueden realizar una acción independiente. Por ejemplo, si presionas la complicación Recuento de agua, cambia el recuento de vasos.

WearOS incluye automáticamente una complicación de acceso directo a aplicaciones, por lo que no necesitas crear la tuya. En cambio, concéntrate en crear complicaciones que puedan ayudar a los usuarios a completar tareas enfocadas.
Tipos
Los tipos de complicaciones se refieren a los tipos de datos que se muestran en la complicación o que proporciona una fuente de datos. Una complicación siempre tiene un solo tipo que incluye campos opcionales y obligatorios. Un campo obligatorio contiene los datos principales. La mayoría de los tipos de complicaciones adquieren el nombre de su campo obligatorio. Puedes seleccionar la cantidad de complicaciones que incluirás en tu cara de reloj y los tipos de complicaciones que admitirás. Existen cinco tipos de complicaciones.
| Tipo | Campos obligatorios | Campos opcionales | Nombre de clase | Ejemplo |
|---|---|---|---|---|
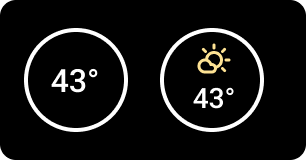
| SHORT_TEXT | Texto corto | Ícono, Ícono de protección de pantalla, Título corto |
ShortTextComplicationData |
 |
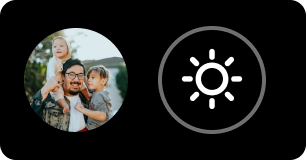
| ÍCONO | Ícono | Ícono de protección de pantalla | MonochromaticImageComplicationData |
|
| RANGED_VALUE | Valor Valor mínimo Valor máximo |
Ícono ,Ícono de protección de pantalla, Texto corto, Título corto |
RangedValueComplicationData |
 |
| LONG_TEXT | Texto largo | Título largo, Ícono, Ícono de protección de pantalla, Imagen pequeña |
LongTextComplicationData |
 |
| SMALL_IMAGE | Imagen pequeña | SmallImageComplicationData |
 |
|
| LARGE_IMAGE | Imagen grande | PhotoImageComplicationData |
 |
Para obtener más información sobre las fuentes de datos de complicación, consulta Tipos de complicaciones.

