
Android 사용자는 오디오북, 음악, 팟캐스트, 라디오 등 다양한 미디어 유형을 사용합니다. 사용자가 시계에서 미디어 콘텐츠에 편리하게 액세스할 수 있는 앱을 설계하는 것이 중요합니다. 시계는 상호작용의 편의성과 속도에 높은 우선순위가 부여된 고유한 노출 영역입니다. 사용자는 스마트폰이나 태블릿보다 시계와 상호작용하는 데 훨씬 적은 시간을 소비하기 때문입니다.
자세한 내용은 GitHub의 미디어 도구를 참고하세요.
미디어 앱 아키텍처
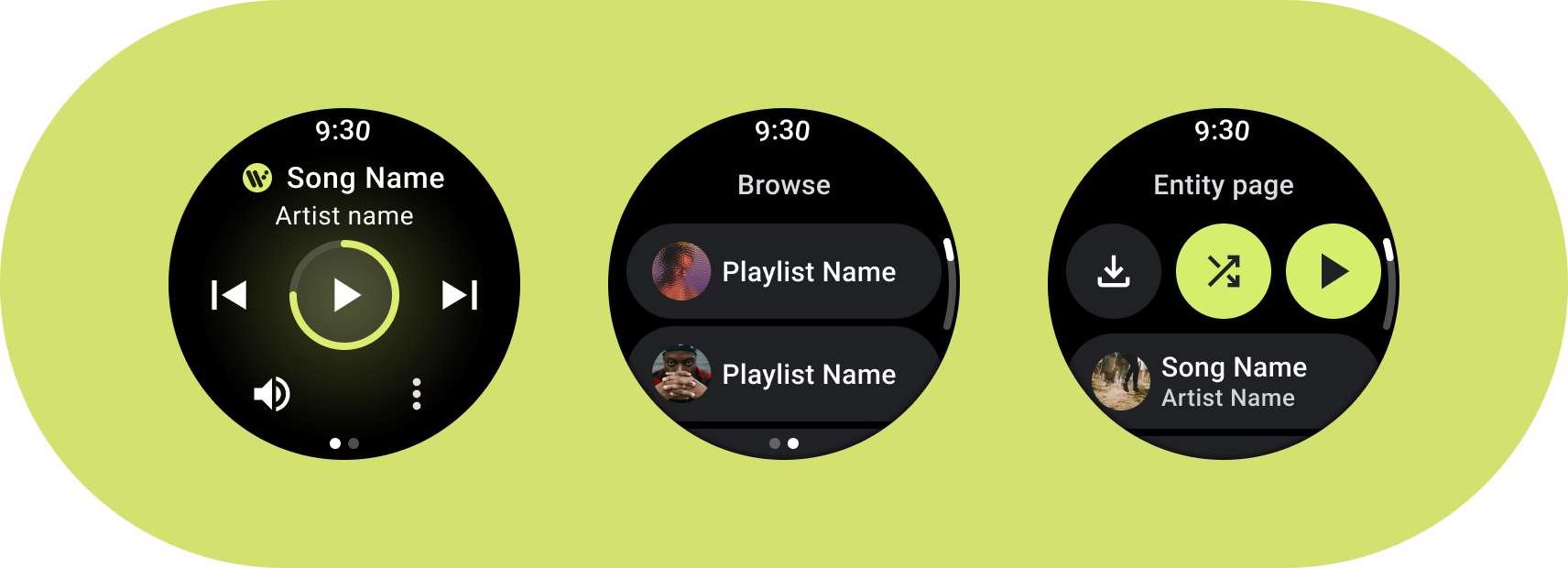
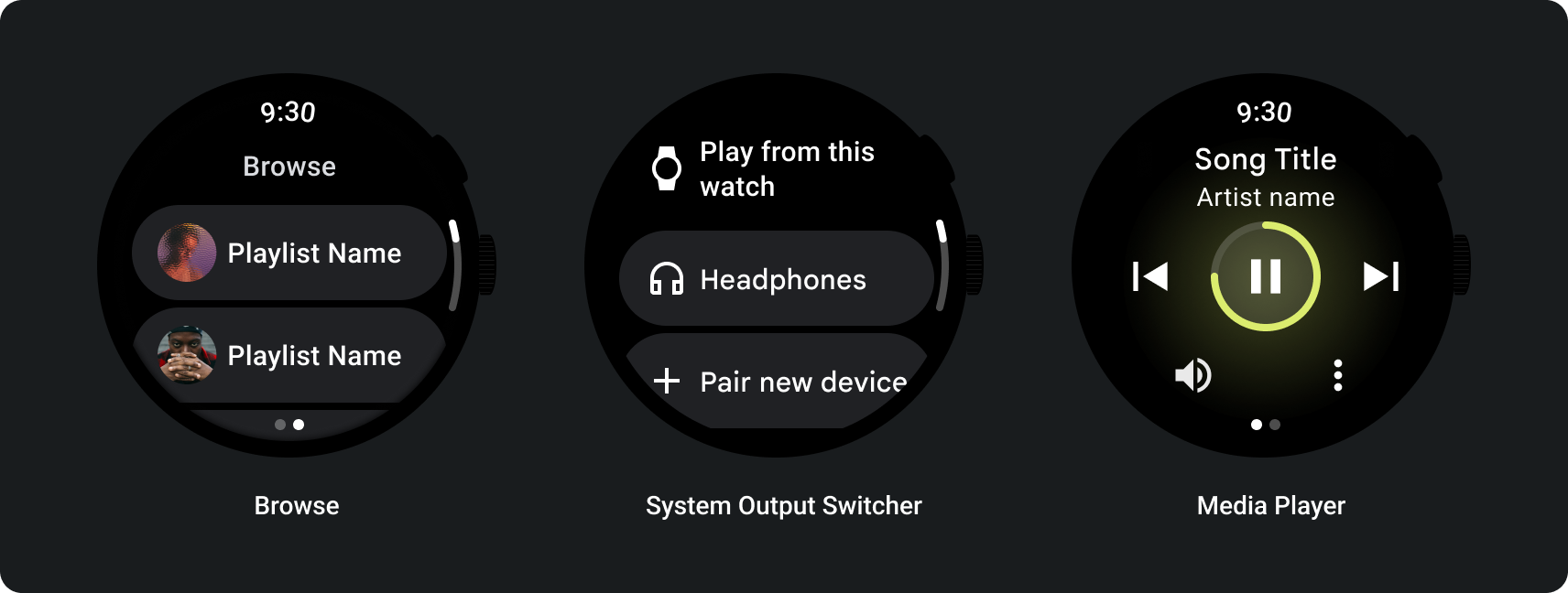
Wear OS의 디자인 요구사항을 충족하는 미디어 앱을 만듭니다. 미디어 앱에는 탐색 및 항목 페이지가 포함되는 경우가 많습니다.

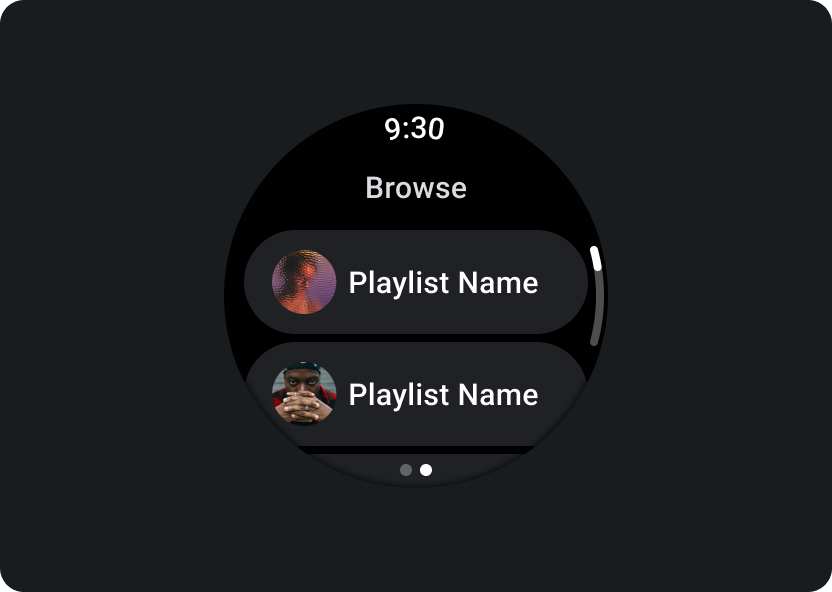
둘러보기
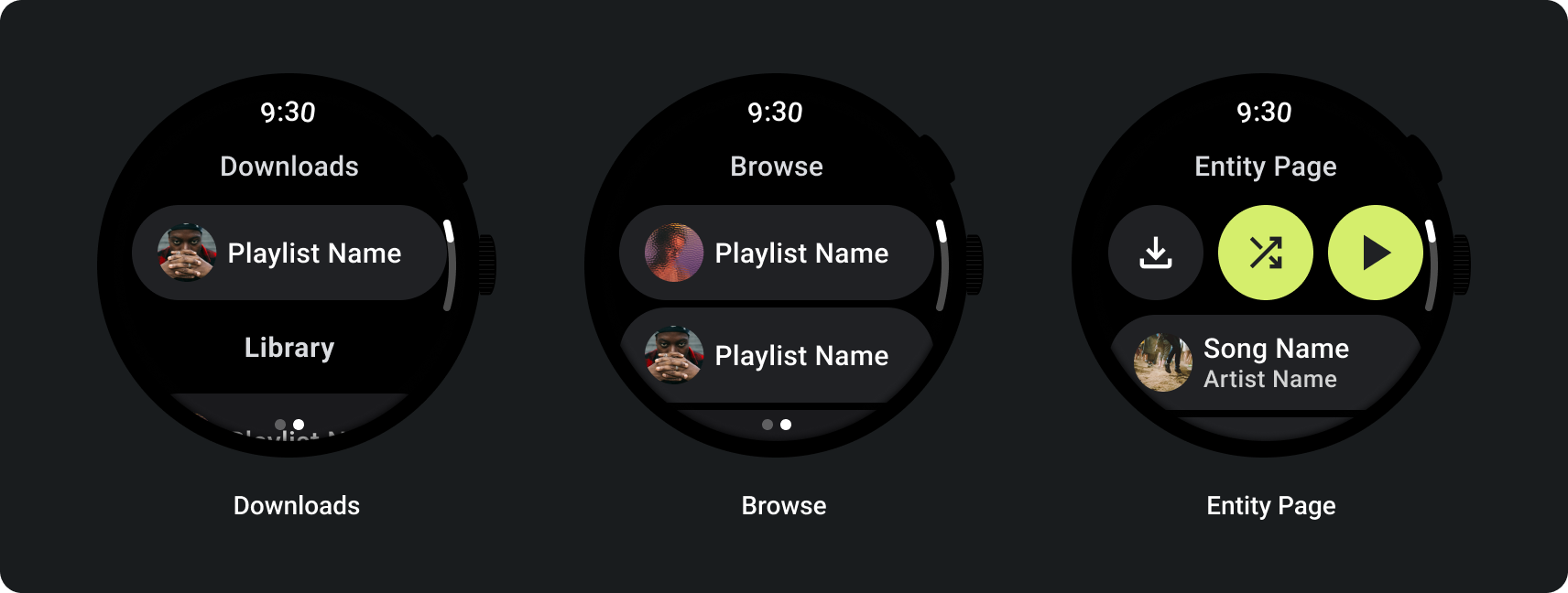
사용자가 재생할 미디어를 찾을 수 있습니다. 사용자가 빠르게 재생을 시작하거나 재개할 수 있도록 다운로드한 항목에 우선순위를 부여하세요.

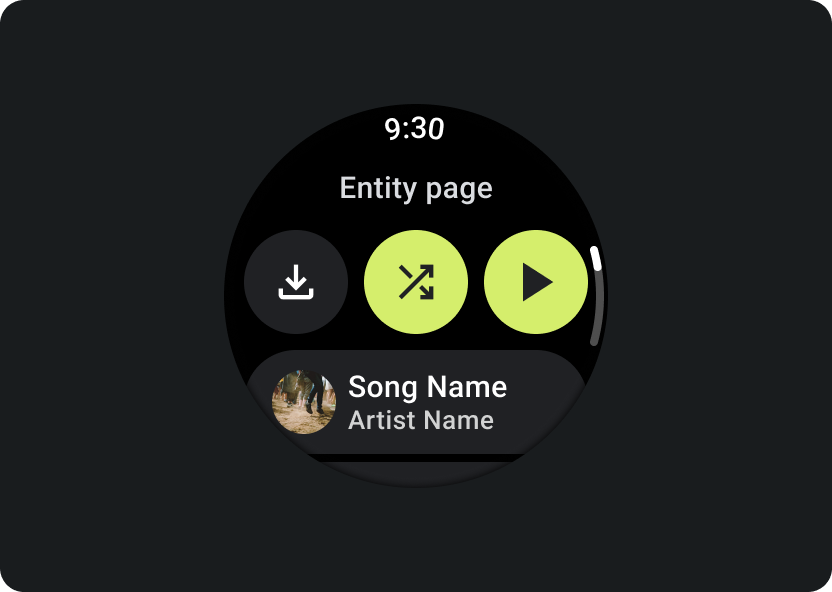
법인
사용자에게 특정 미디어 항목에 관한 자세한 정보를 제공합니다. 다운로드, 재생, 셔플과 같은 중요한 컨텍스트와 주요 작업을 쉽게 사용할 수 있어야 합니다.
앱 계층 구조를 줄이고 사용자를 위한 미디어를 노출합니다. 사용자가 목록에 빠르게 액세스할 수 있는 플랫 정보 아키텍처를 사용하여 설계하고 사용자를 위한 썸네일을 표시합니다. Wear OS용 맞춤 디자인 구성요소를 사용해 보세요. 자세한 내용은 칩 및 카드에 관한 디자인 권장사항을 참고하세요.
미디어 제어 화면
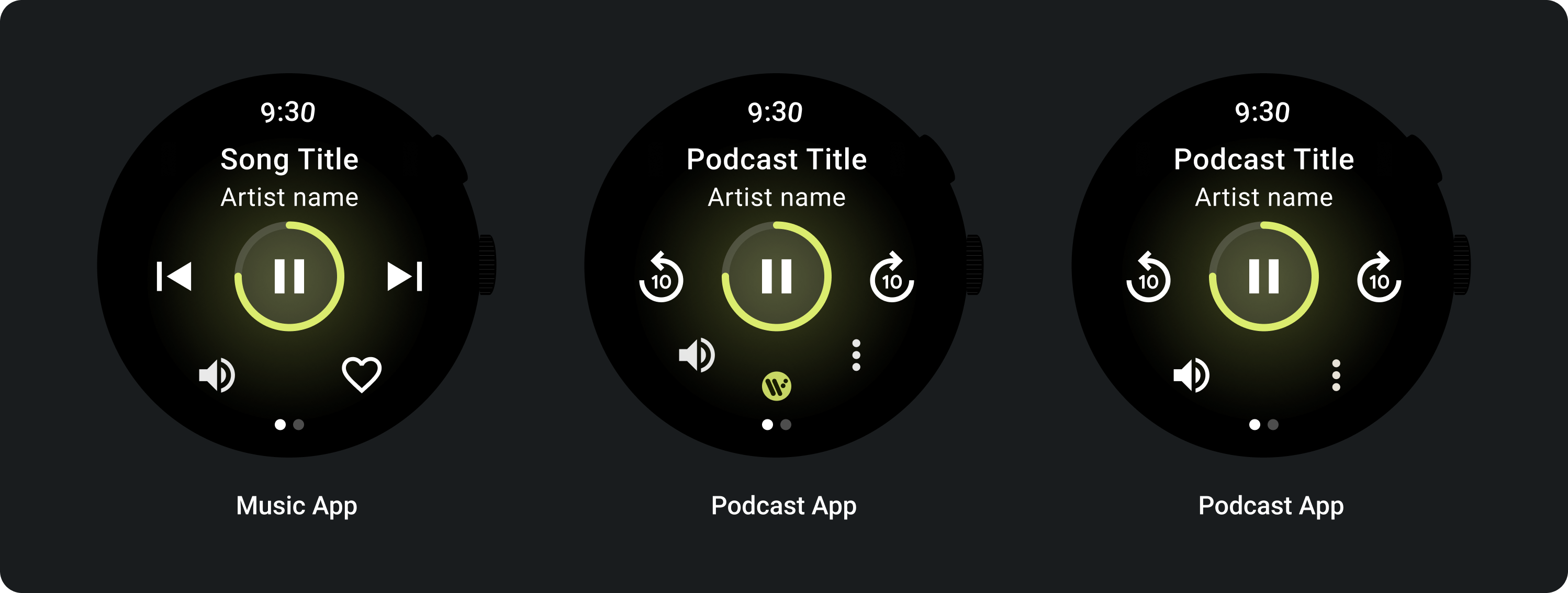
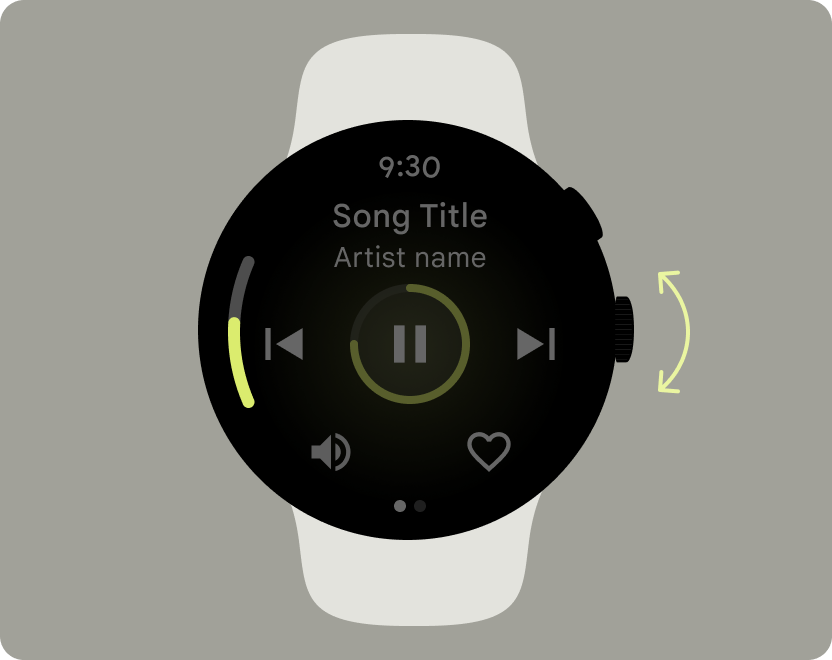
미디어 앱에는 미디어 컨트롤 화면도 포함되어야 합니다. 5버튼 레이아웃을 사용하여 미디어 컨트롤을 만듭니다. 이는 최소 탭 타겟이 충족되도록 하기 위함입니다. 다음은 음악 앱 및 팟캐스트 앱의 미디어 컨트롤 예입니다.

표시되는 미디어 컨트롤을 콘텐츠 유형에 따라 조정합니다. 작업을 5개 이상 포함하려는 경우 점 3개로 된 더보기 아이콘을 사용하여 사용자를 추가 페이지로 이동합니다. 앱에 맞춤 아이콘과 글꼴을 사용할 수 있습니다.

볼륨 조절하기
볼륨 컨트롤은 시계 사용자에게 가장 중요한 미디어 컨트롤 중 하나입니다. 미디어 컨트롤에는 볼륨 컨트롤 화면으로 이동하는 볼륨 버튼이 포함되어야 합니다.
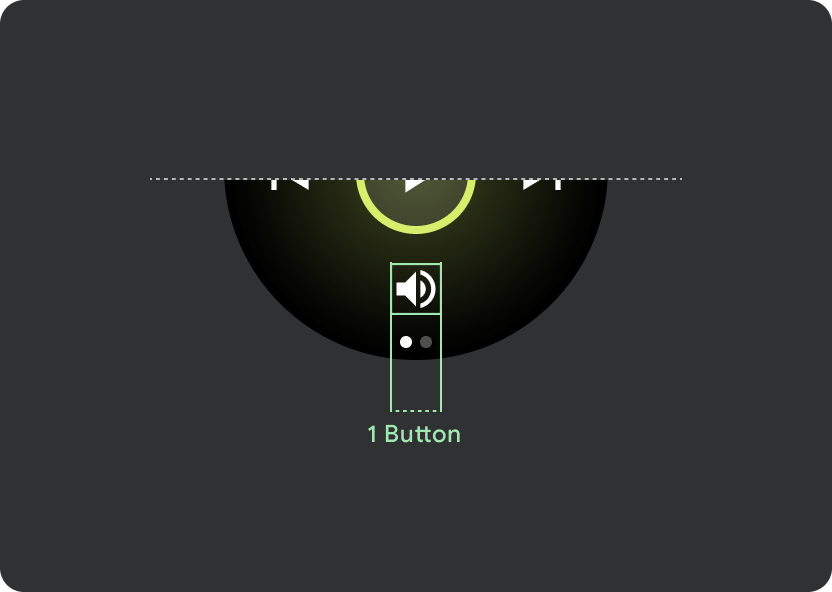
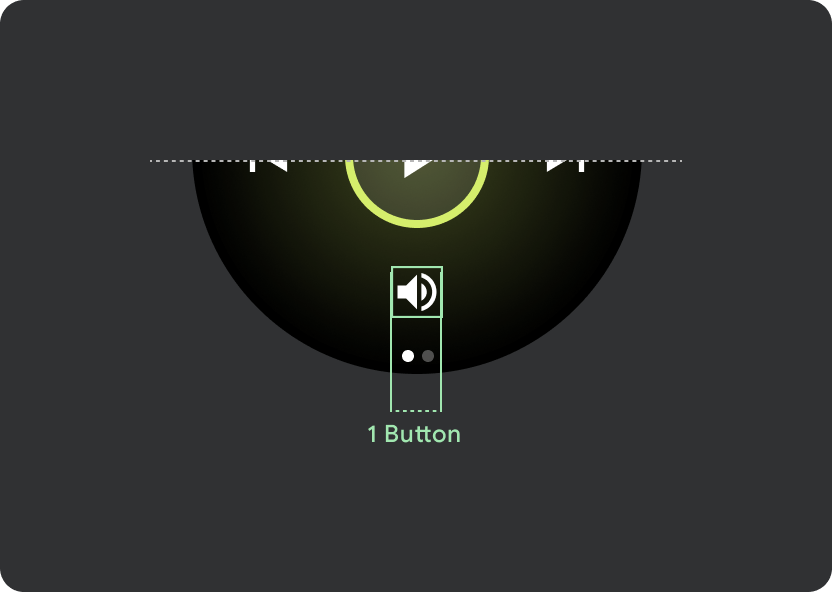
대부분의 Wear OS 기기에는 회전하는 측면 버튼 (RSB) 또는 베젤이 있습니다. 일부 Wear OS 기기에는 볼륨을 조절하는 하드웨어 버튼이 추가로 있을 수도 있습니다. RSB, 베젤 또는 추가 버튼을 사용하여 볼륨을 조절합니다. 예와 같이 RSB 또는 베젤이 회전되는 경우에만 표시기를 표시합니다.
일반적인 사용 사례
미디어 앱을 설계할 때는 다음과 같은 중요한 사용 사례에 우선순위를 두어야 합니다.
- 다운로드한 미디어 듣기
- 시계에서 음악 스트리밍
다운로드한 미디어 듣기
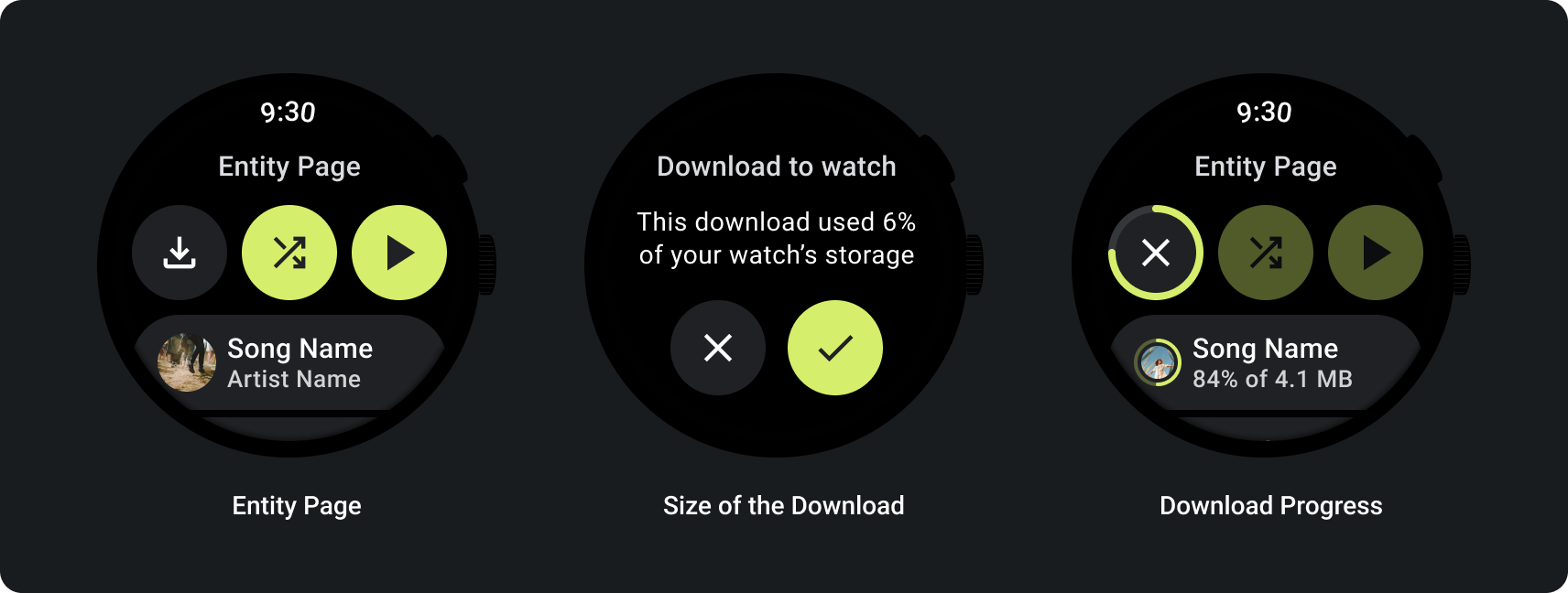
사용자가 항목 페이지에서 미디어 항목을 수동으로 다운로드할 수 있어야 합니다.
다음 예와 같이 콘텐츠를 다운로드하는 위치, 다운로드 진행률, 다운로드 소요 시간, 다운로드 크기를 사용자에게 전달합니다.

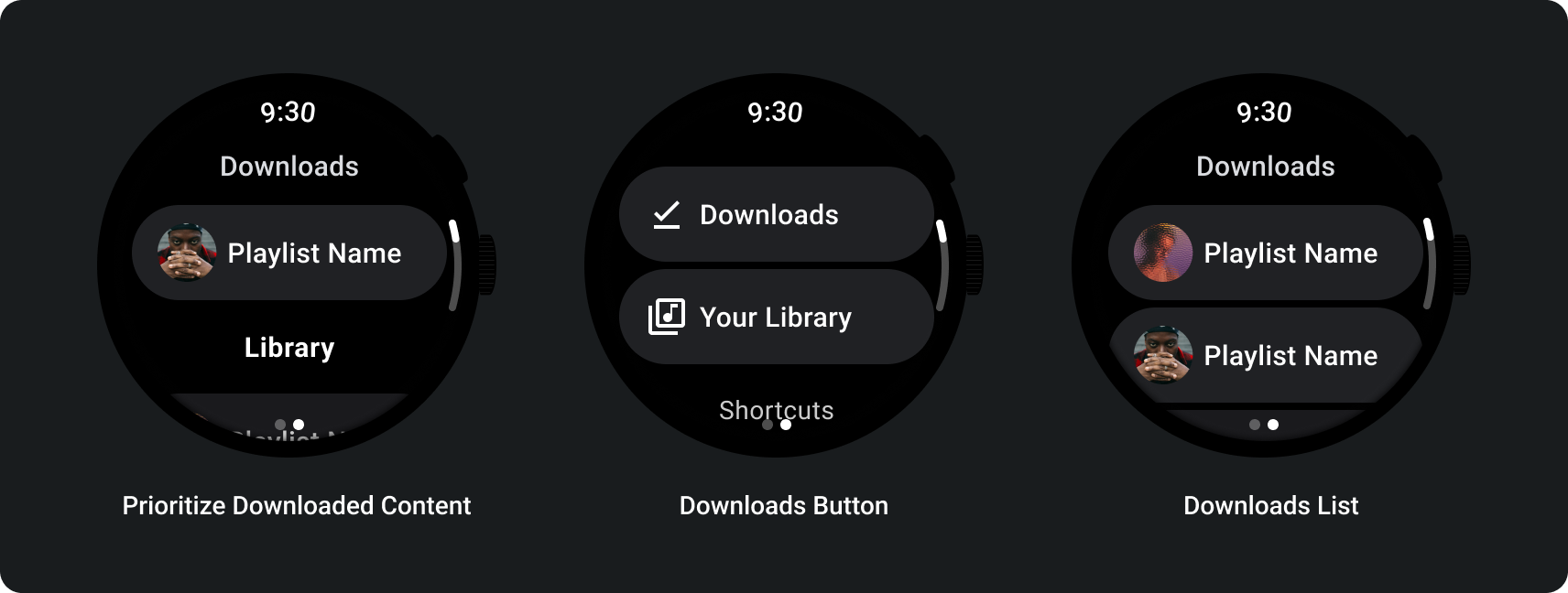
사용자가 미디어를 탐색할 때 가장 최근에 다운로드한 미디어를 표시합니다.

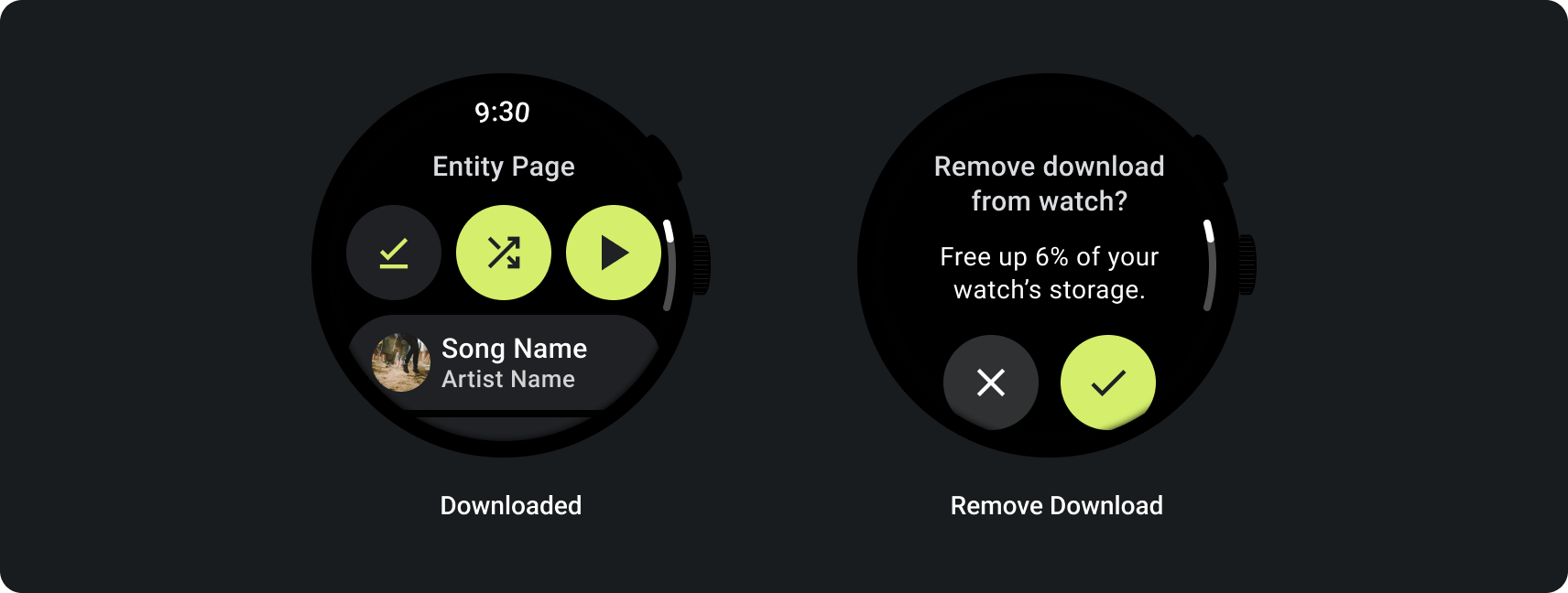
콘텐츠가 이미 다운로드된 경우 시계에서 다운로드를 삭제하는 작업을 표시하여 이를 명확히 합니다. 이 경우 다음 이미지와 같이 다운로드가 시계에서 공간을 얼마나 차지하는지도 표시해야 합니다.

소스 기기가 시계인 경우 음악을 듣기 전에 사용자에게 헤드셋을 연결하라는 메시지를 표시합니다. 헤드셋이 연결되면 미디어를 재생하고 미디어 컨트롤을 엽니다.

시계에서 음악 스트리밍
시계에서 미디어를 스트리밍하면 Wear OS 기기의 배터리에 큰 영향을 미칩니다. 탐색 목록에서 최근에 사용한 다운로드를 노출하여 사용자가 Wear OS 기기에서 듣기로 선택할 때 다운로드한 콘텐츠를 우선합니다. 다음 이미지와 같이 전체 다운로드 목록으로 이동하는 버튼을 추가해 보세요.

자세한 내용은 GitHub의 미디어 도구를 참고하세요.
적응형 레이아웃
미디어 앱의 대형 화면 조정은 미디어 플레이어 환경에만 중점을 둡니다. 다른 모든 요소는 더 큰 화면을 수용할 수 있는 적절한 앱 동작을 설명하는 칩, 버튼, 대화상자, 목록 페이지에 캡처됩니다.

버튼 구성
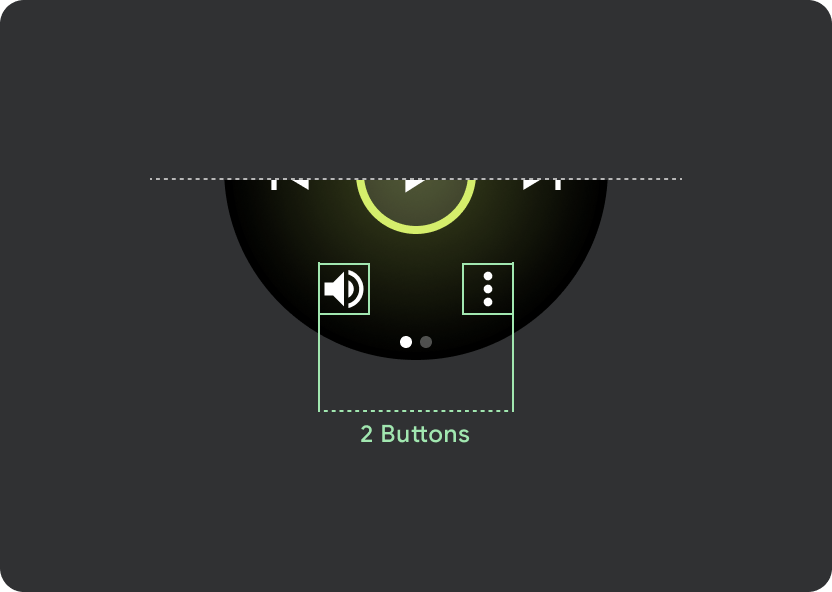
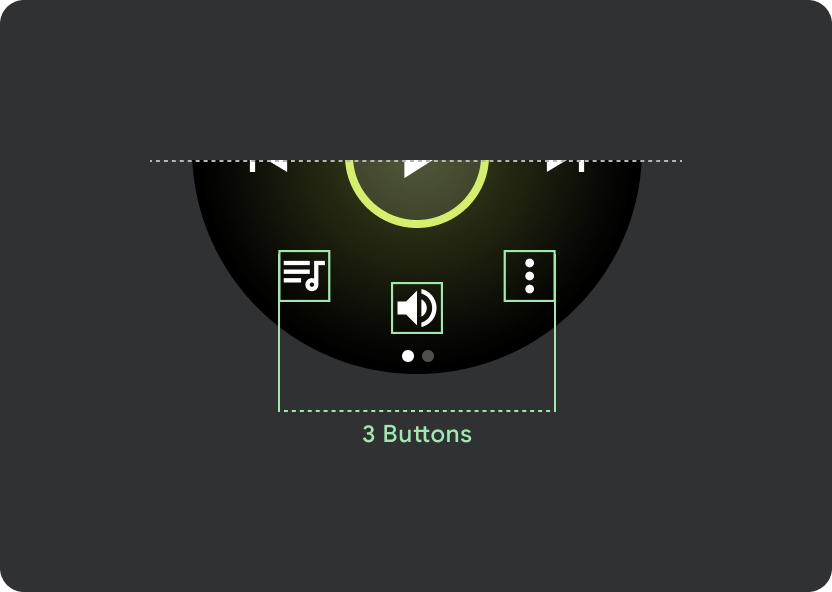
터치 영역 크기 조정 원칙을 따르려면 225dp 미만의 Wear OS 기기에는 2버튼 레이아웃을, 화면이 더 큰 기기에는 3버튼 레이아웃을 표시합니다. 다음 이미지는 1버튼 레이아웃, 로고가 있는 2버튼 레이아웃과 같은 추가 예를 보여줍니다.




반응형 컨트롤 버튼
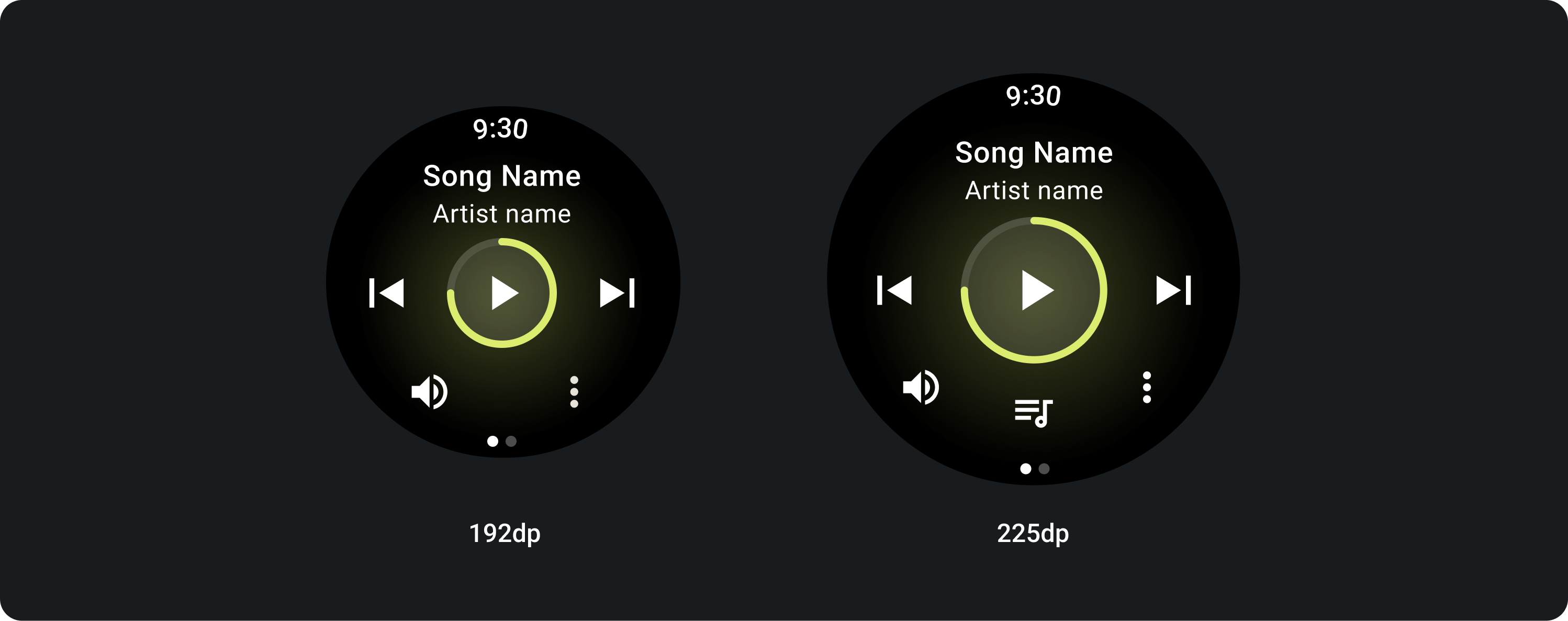
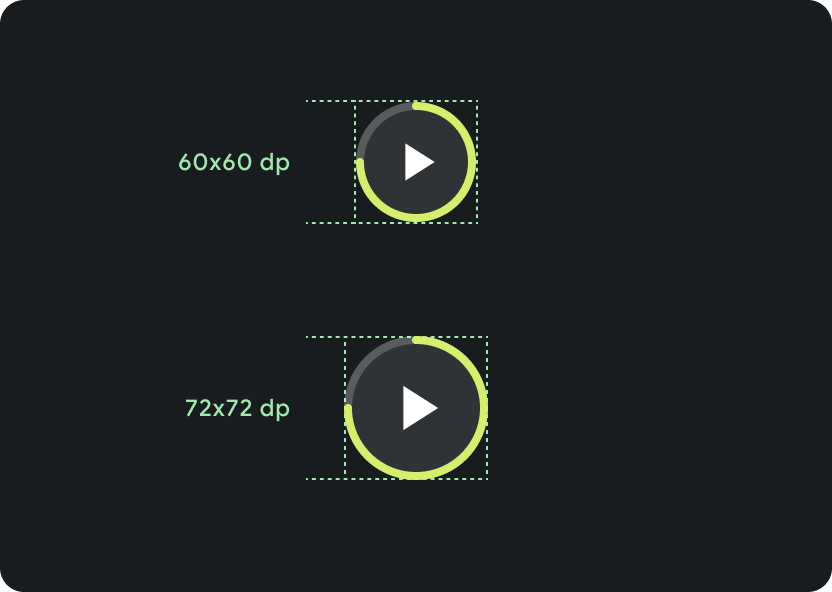
기본 컨트롤 (재생/일시중지)은 225dp보다 큰 Wear OS 기기에서 60dp에서 72dp로 크기가 조정되어 가운데 섹션의 높이가 72dp가 되므로 그 안에 있는 모든 컨트롤의 탭 타겟이 커집니다. 이는 미디어 플레이어 템플릿에서 상속받을 수 있는 반응형 동작입니다.

다양한 화면 크기에서 확장:
225dp 미만: 60dp x 60dp
225dp 초과: 72dp x 72dp
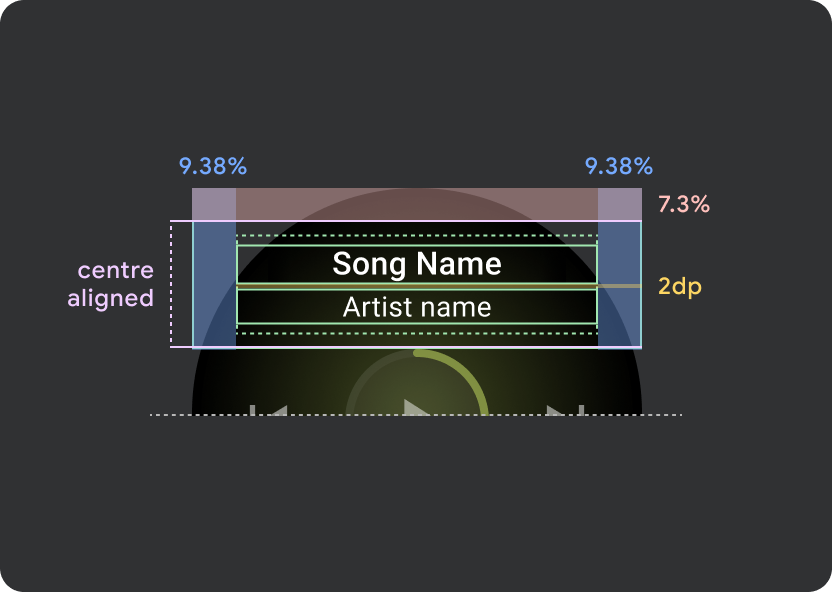
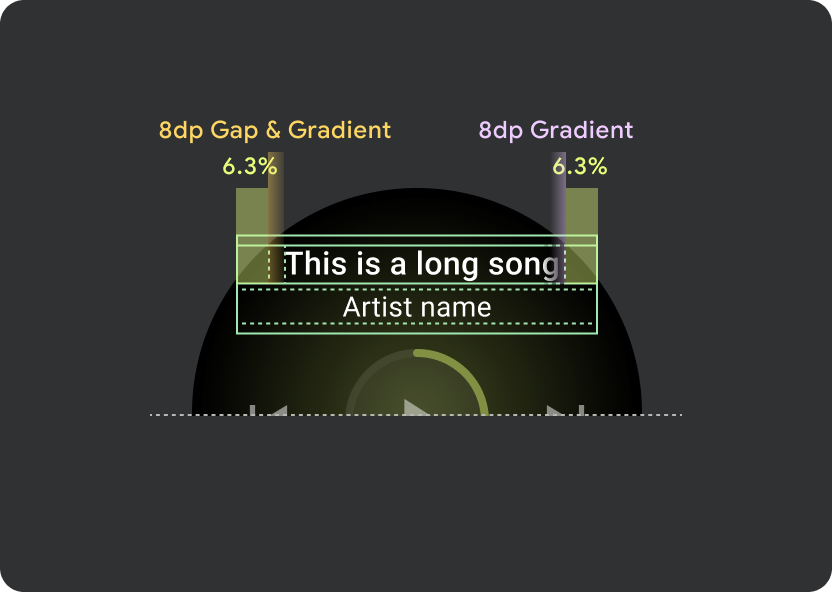
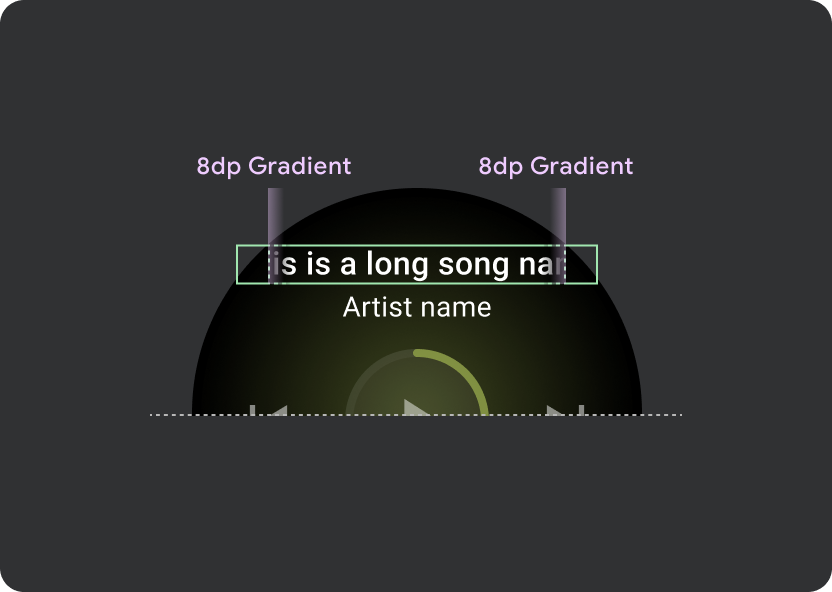
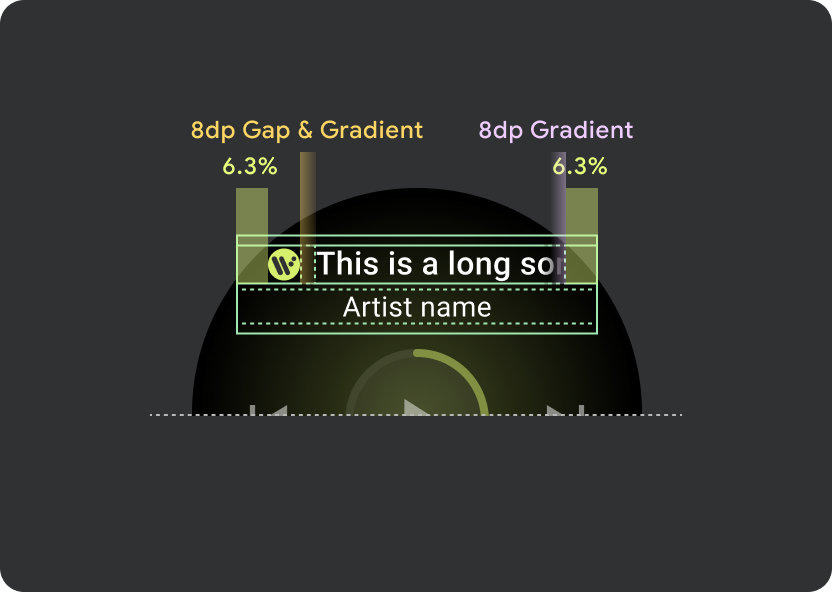
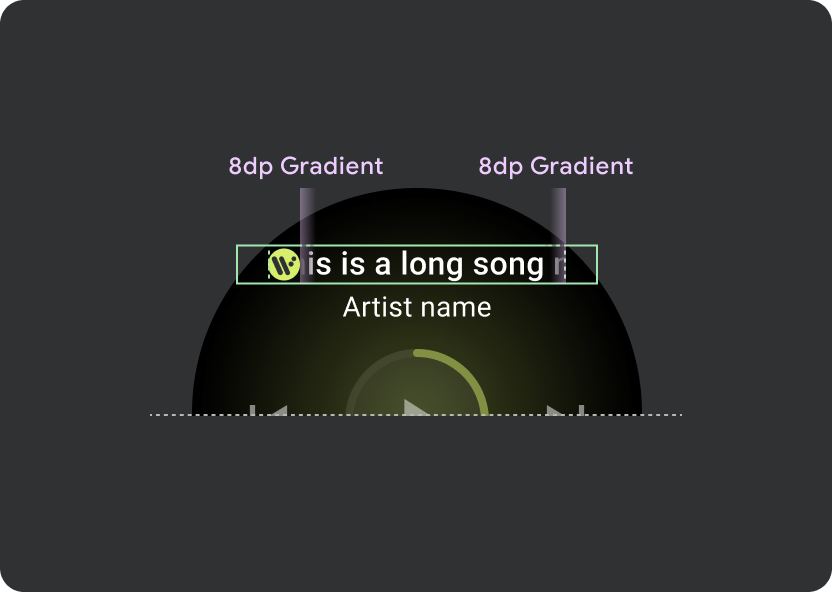
마키 동작
헤더 내에서는 범용 여백 9.38%와 추가 노래 제목 여백 6.3%를 사용합니다. 스크롤되는 제목에는 8dp 그라데이션을 사용하고 아이콘이 있는 경우 추가 8dp 간격 (8dp 그라데이션 포함)을 사용합니다. 아이콘 아래에 마키 스크롤 전환을 포함합니다. 이 전환의 위치는 고정된 상태로 유지됩니다.

헤더 원자 마진
9.38%
노래 제목 내부 마진
6.3%
그라데이션
8dp 블리드
앱 아이콘을 수용하기 위한 추가 8dp 왼쪽 패딩
아이콘 간격
8 dp




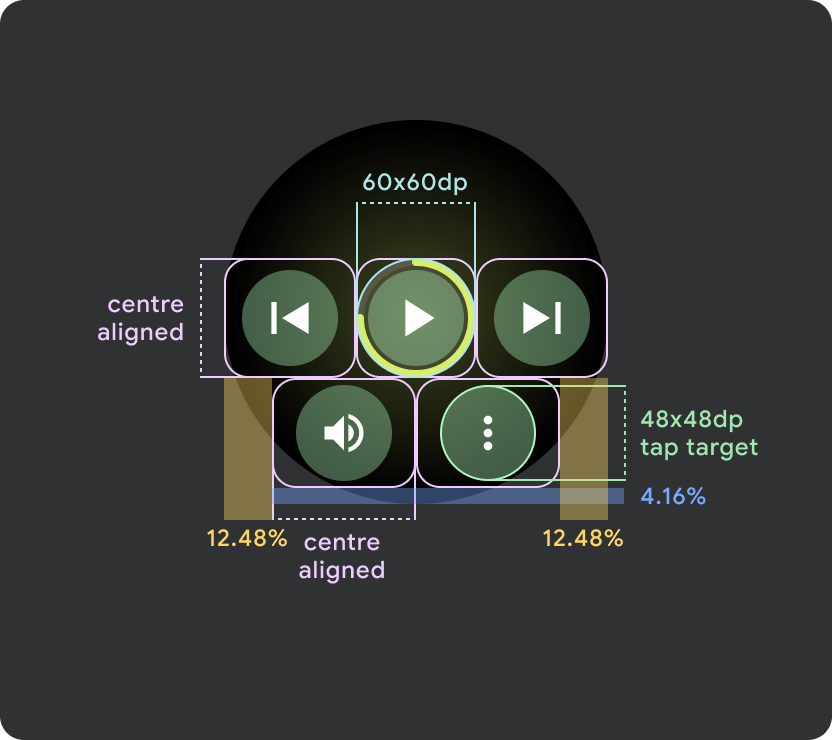
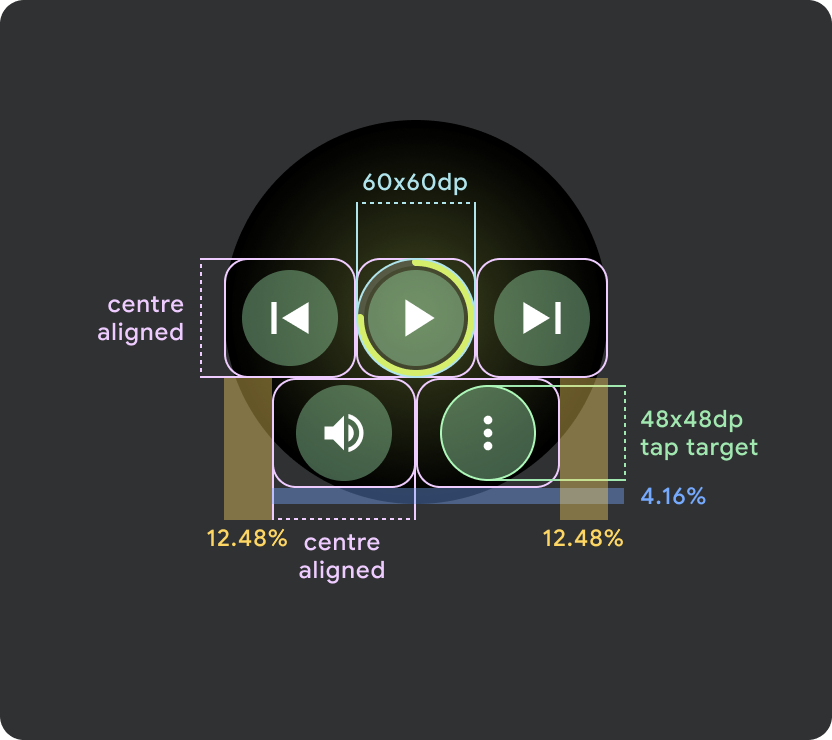
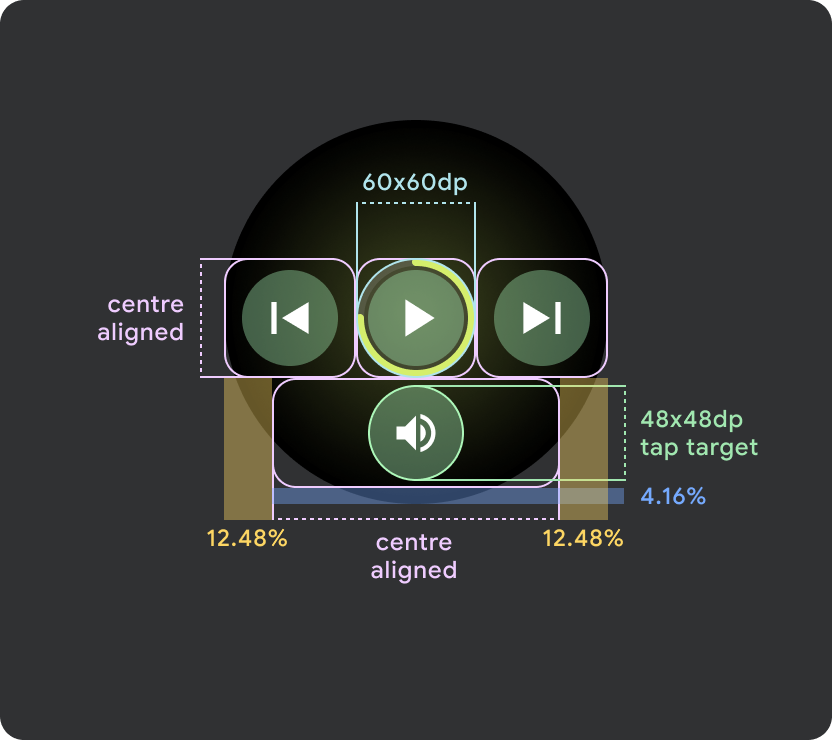
탭 타겟
화면이 큰 Wear OS 기기에서는 중간 및 바닥글 섹션의 아이콘이 추가 공간을 활용하여 탭 타겟 크기를 늘립니다. 즉, 고정된 컨트롤 아톰 외에도 'fill available space' 속성이 아이콘 컨테이너에 적용됩니다.



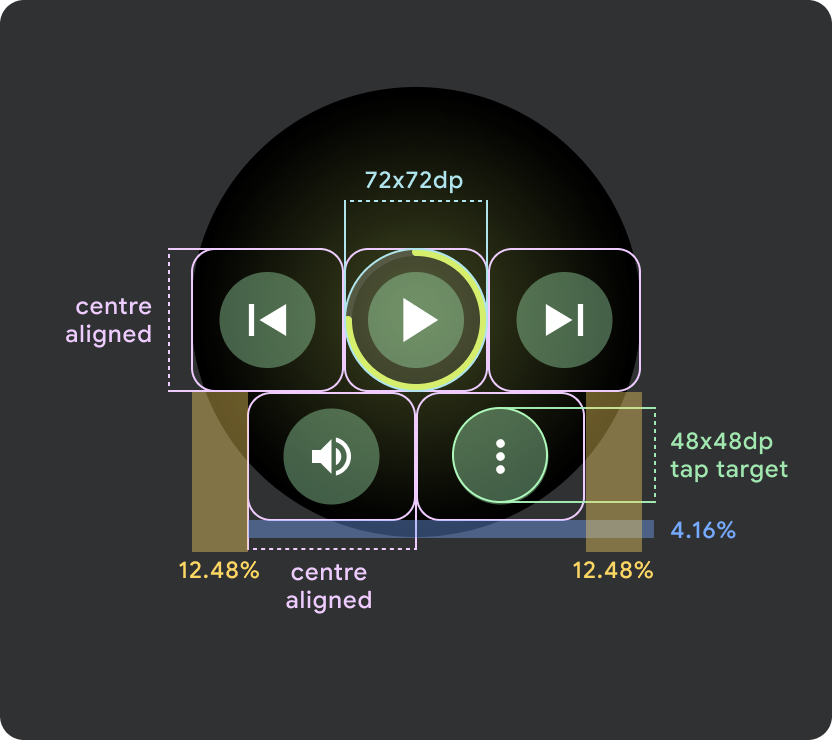
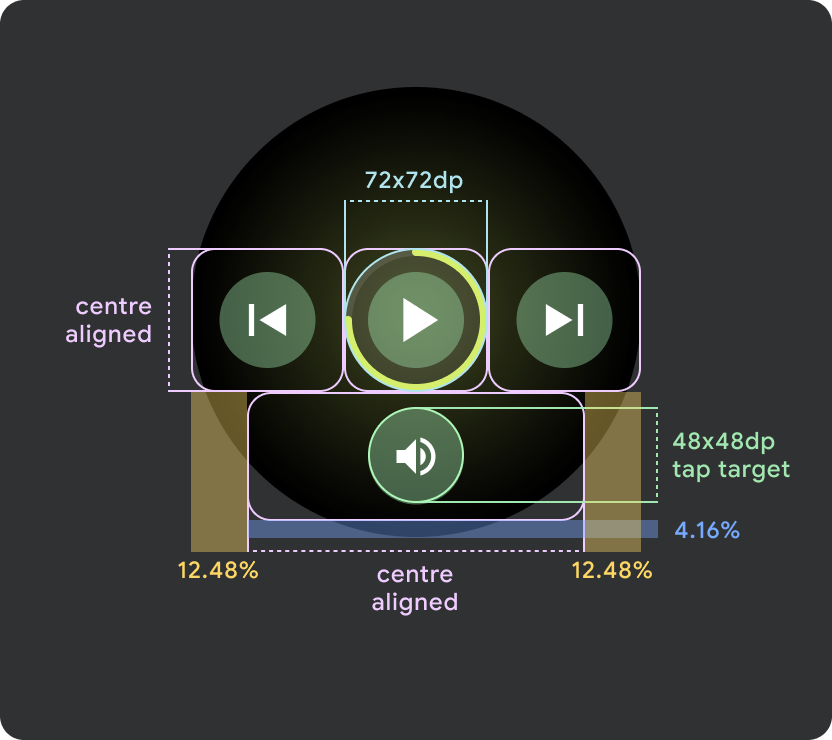
소형 Wear OS 화면(225dp 미만)
- 작은 화면에는 최대 2개의 버튼을, 가장 작은 화면 크기에는 2개의 버튼을 사용하는 것이 좋습니다.
- 하단 버튼의 최소 탭 타겟은 48dp (높이) x 48dp (너비)여야 합니다.
- 아이콘은 탭 타겟의 가운데 영역에 있어야 합니다.



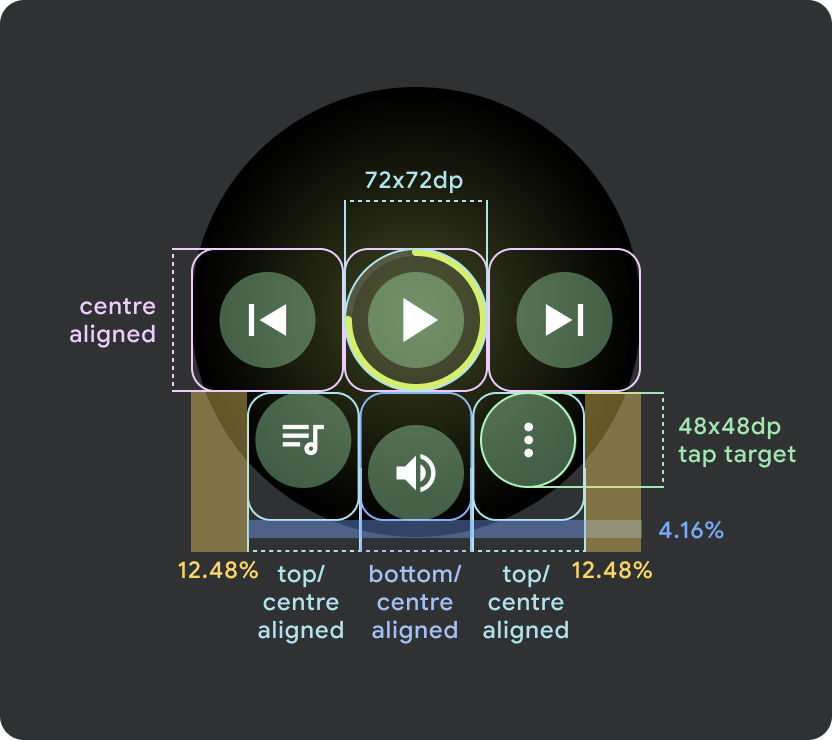
더 큰 Wear OS 화면 / 시점(225dp 초과)
- 큰 화면에는 최대 3개의 버튼을 사용하고 가장 작은 '대형 화면' 중 가장 작은 화면에는 3개의 버튼을 사용하는 것이 좋습니다.
- 하단 버튼의 최소 탭 타겟은 48dp (높이) x 48dp (W)여야 합니다.
- 아이콘은 탭 타겟의 가운데 영역에 위치해야 합니다 (단, 둥근 효과를 내는 상단/하단 정렬과 내부 패딩이 있음).

