
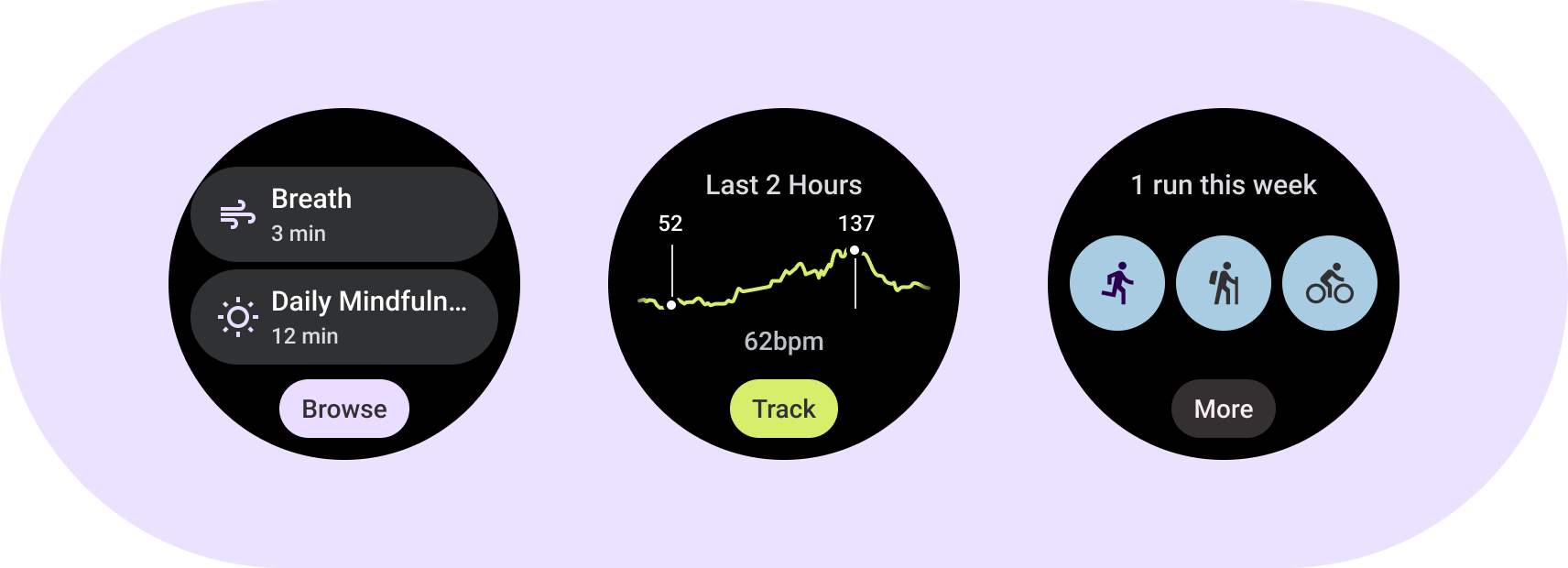
فهم العناصر الأساسية للمربّع استخدِم نماذج المربّعات والتنسيقات والمكوّنات لتصميم وبناء مربّعات فريدة لتطبيقاتك.
العناصر الأساسية

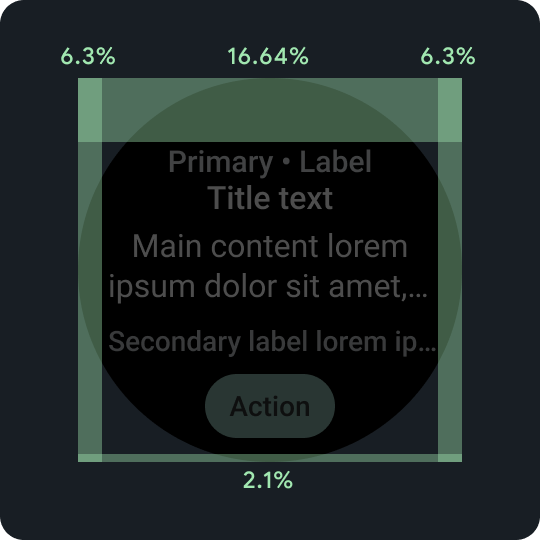
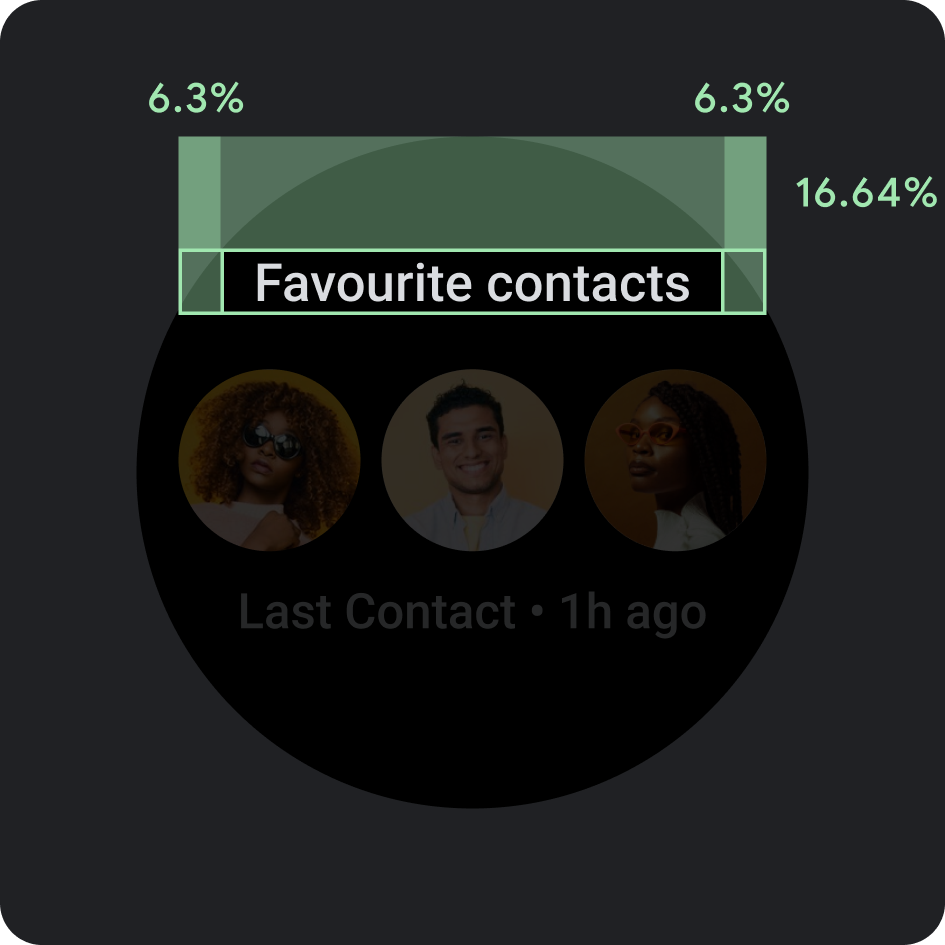
النسبة المئوية للمساحة المتروكة
تستخدم الهوامش العلوية والسفلية والجانبية النسب المئوية، بدلاً من مبالغ الهوامش الثابتة، لتحقيق التحجيم التناسبي.

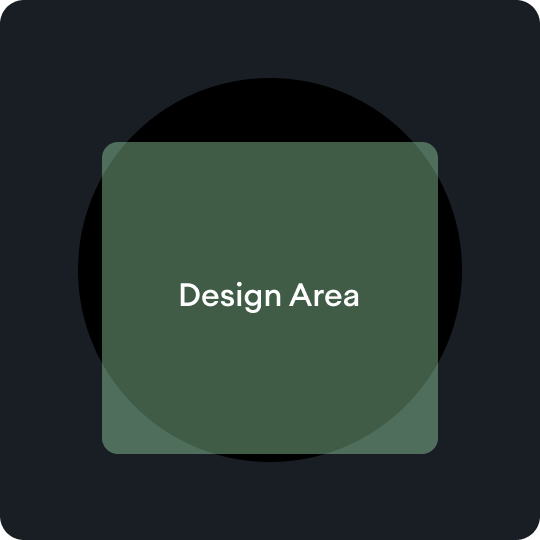
مجالات التصميم
لكل نوع من نماذج المربّعات قواعده الخاصة ضمن منطقة المحتوى الأساسية. راجع إرشادات التنسيق للحصول على مزيد من المعلومات.

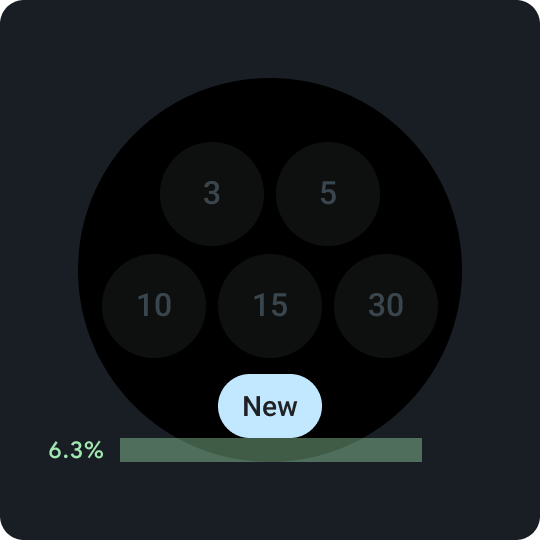
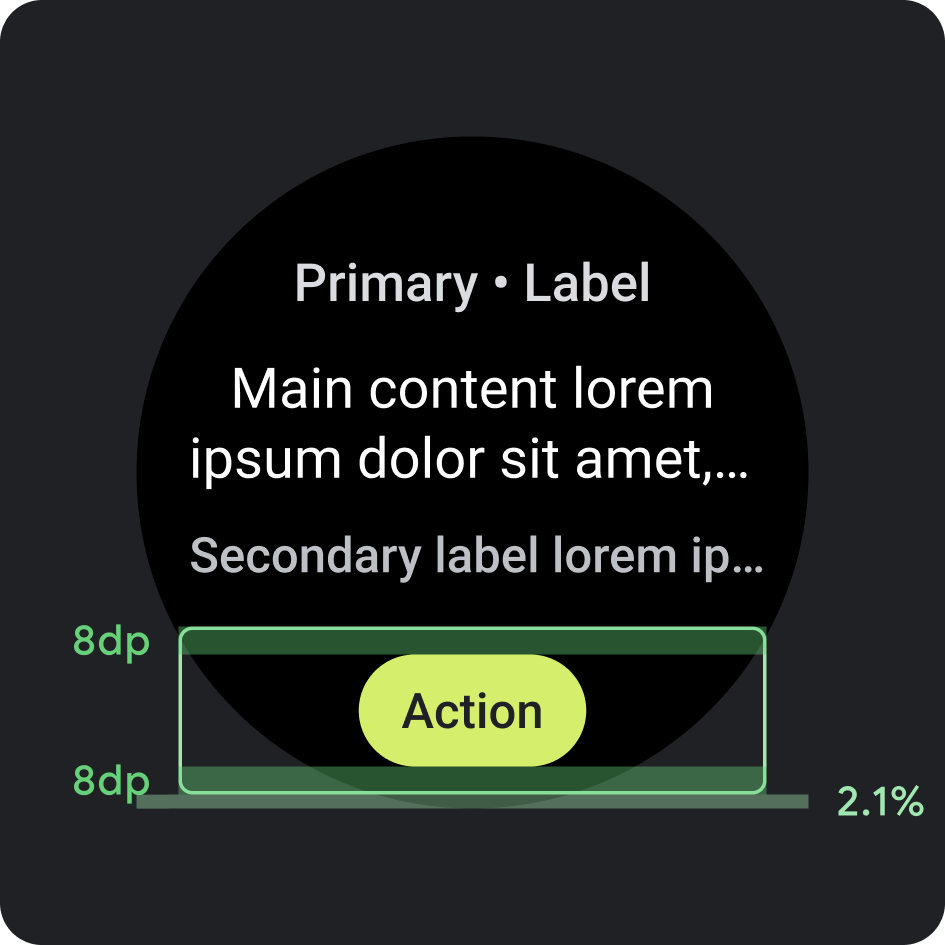
الشريحة المكثّفة السفلية
مهم لتفعيل الإجراءات الثانوية على المربّع. يتم وضعها بشكل ثابت أعلى الجزء السفلي بنسبة 6.3%.
شريحة مضغوطة سفلية
داخل الزر، استخدم كلمة قصيرة ولكنها خاصة بإجراء أو وجهة معيّنة. يجب أن تتوافق ترجمة نص الحث على اتخاذ إجراء هذا مع عدد الأحرف المسموح به. كقيمة تلقائية أو احتياطية، يمكنك استخدام "المزيد". كنص الحث على اتخاذ إجراء.

موضع الإعلان
- الهامش: 2.1% من الأسفل
- المساحة المتروكة الداخلية: 8 dp أعلى وأسفل

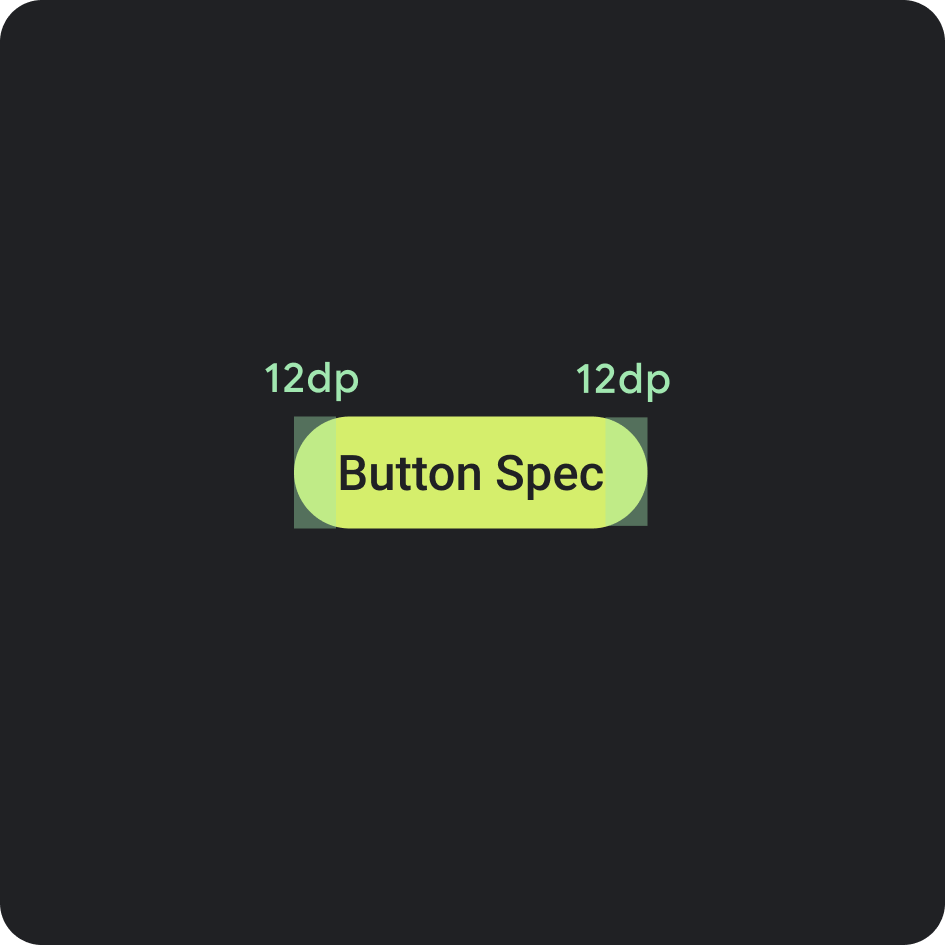
مواصفات الزر
- المساحة المتروكة الداخلية: 12 بكسل مستقل الكثافة على كلا الجانبين

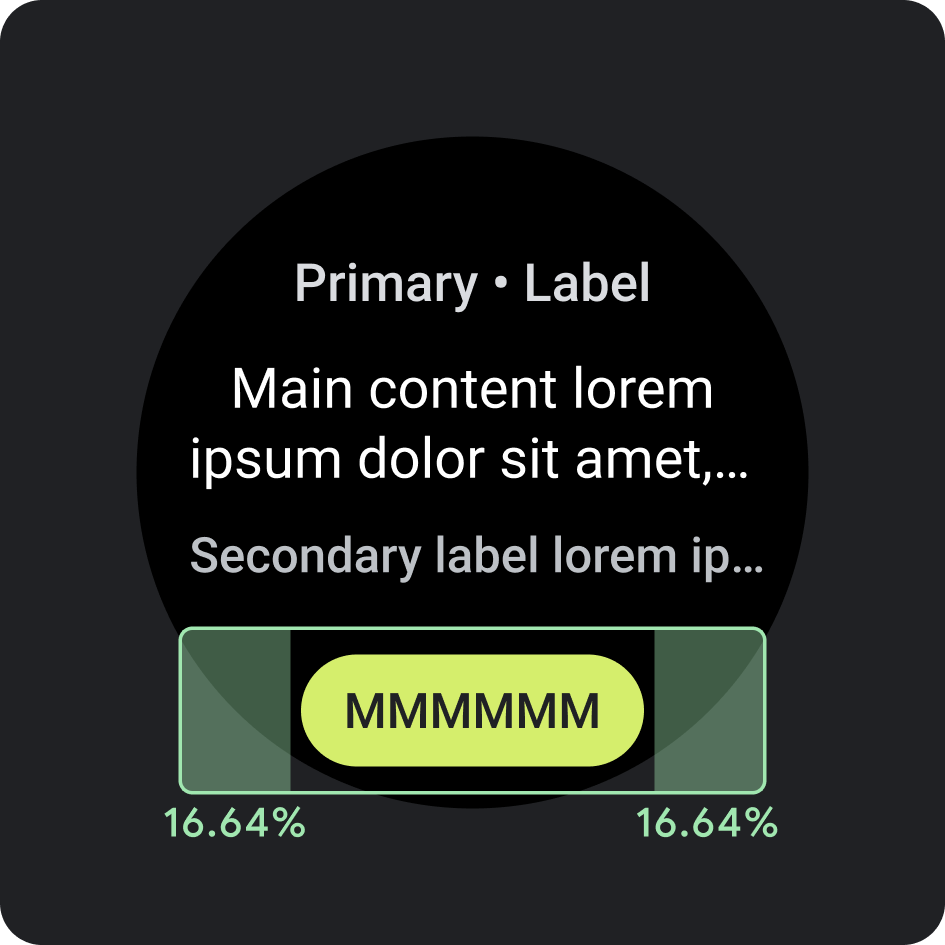
المساحة المتروكة/الهوامش الداخلية الجانبية
- 16.64%

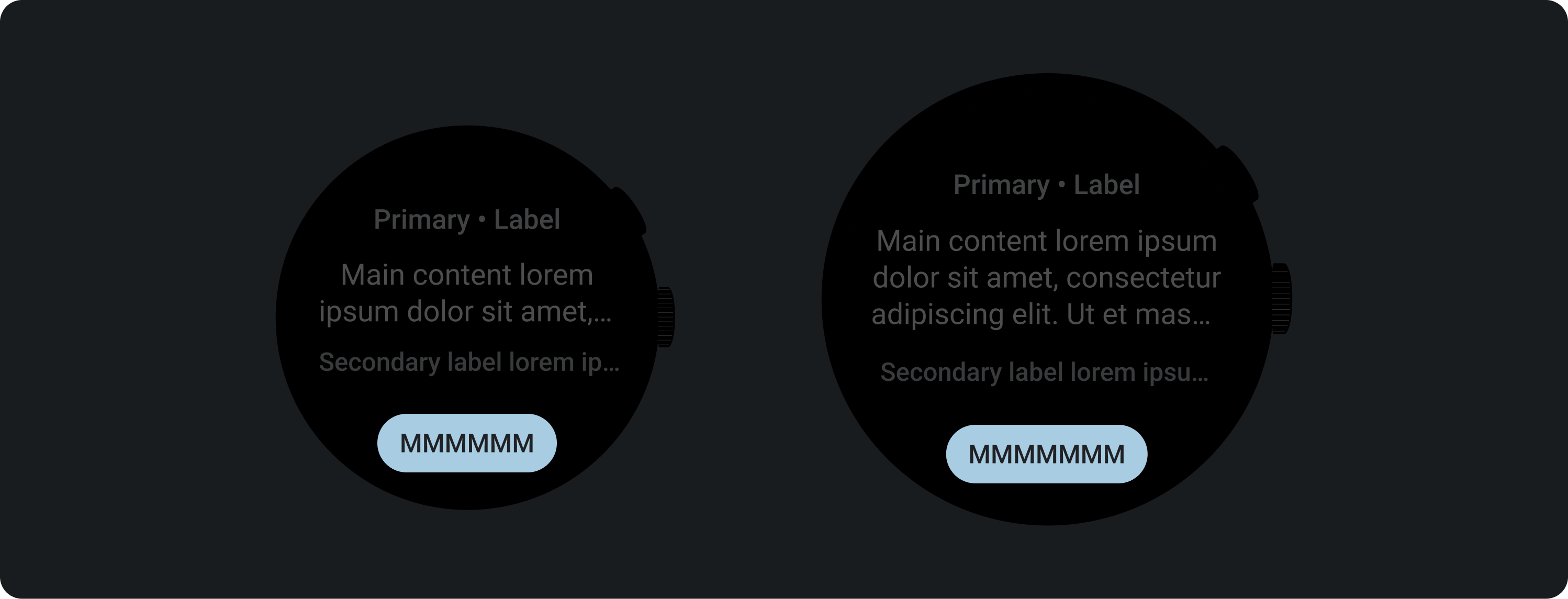
عدد الأحرف المسموح به الذي يُنصَح به: < 225 dp
- الحد الأقصى لعدد الأسطر: 1
- عدد الأحرف المسموح به: 8
- عدد الأحرف المسموح به: 6
- الاقتطاع: لا
حدود المصادر الموصى بها > 225 dp
- الحد الأقصى لعدد الأسطر: 1
- الحدّ الأقصى لعدد الأحرف المسموح به: 9
- عدد الأحرف المسموح به: 7
- الاقتطاع: لا
اللون
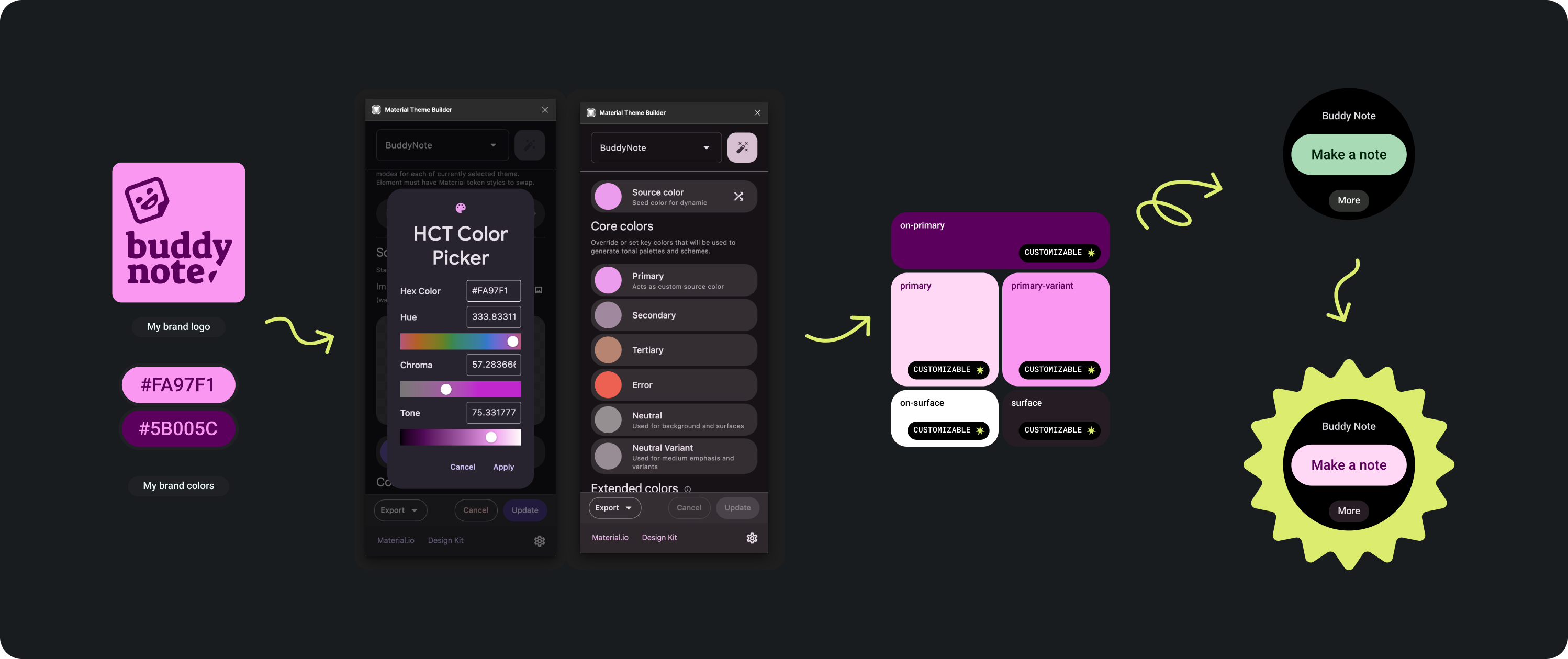
تطبيق مظهر العلامة التجارية

تتوفر العديد من ألوان العلامة التجارية التي يمكنك الاختيار من بينها. ويمكن أيضًا تخصيصها وتغييرها لتناسب شكل تطبيقك ومضمونه.
استخدم أدوات وإرشادات موضوع Material لإنشاء ألوان بها مستويات تباين ألوان كافية، باستخدام اللون الأساسي كلون مصدر استخدم لوحة الألوان التي تم إنشاؤها لاستبدال الألوان الأساسية والمتغير الأساسي واللون الأساسي والسطحي والسطحي في لوحتك في Figma لوضع مربعك بشكل صحيح. جميع الألوان الأخرى غير قابلة للتخصيص لتحقيق اتّساق بين المربّعات.
أدوات أخرى لإنشاء مظاهر متعددة:
- الموقع الإلكتروني لأداة إنشاء المظاهر المتعددة الأبعاد
- المكوّن الإضافي Material Theme Builder في Figma
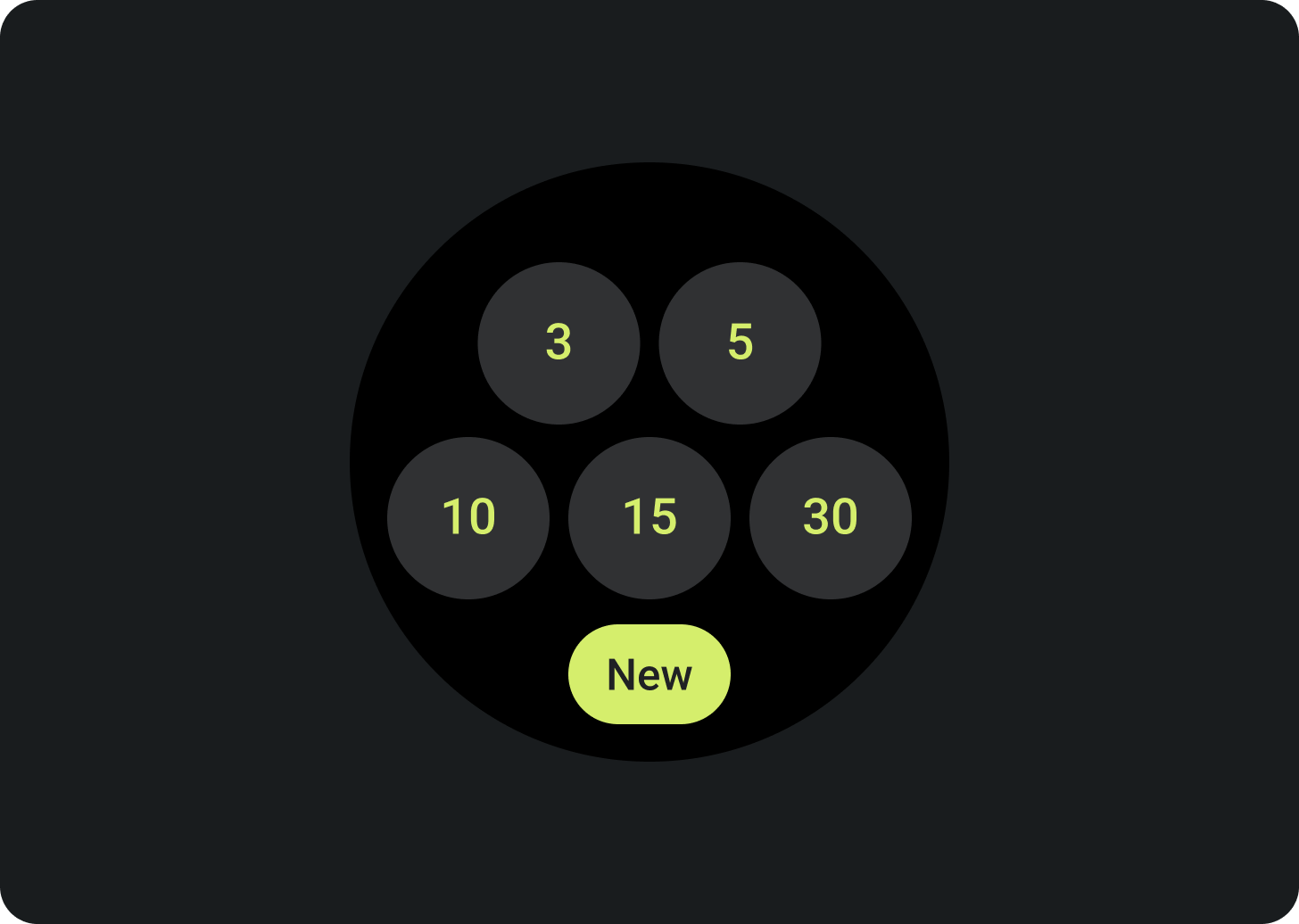
تطبيق الألوان

اضبط لون الخلفية دائمًا على اللون الأسود.
الإجراءات التي يُنصح بها

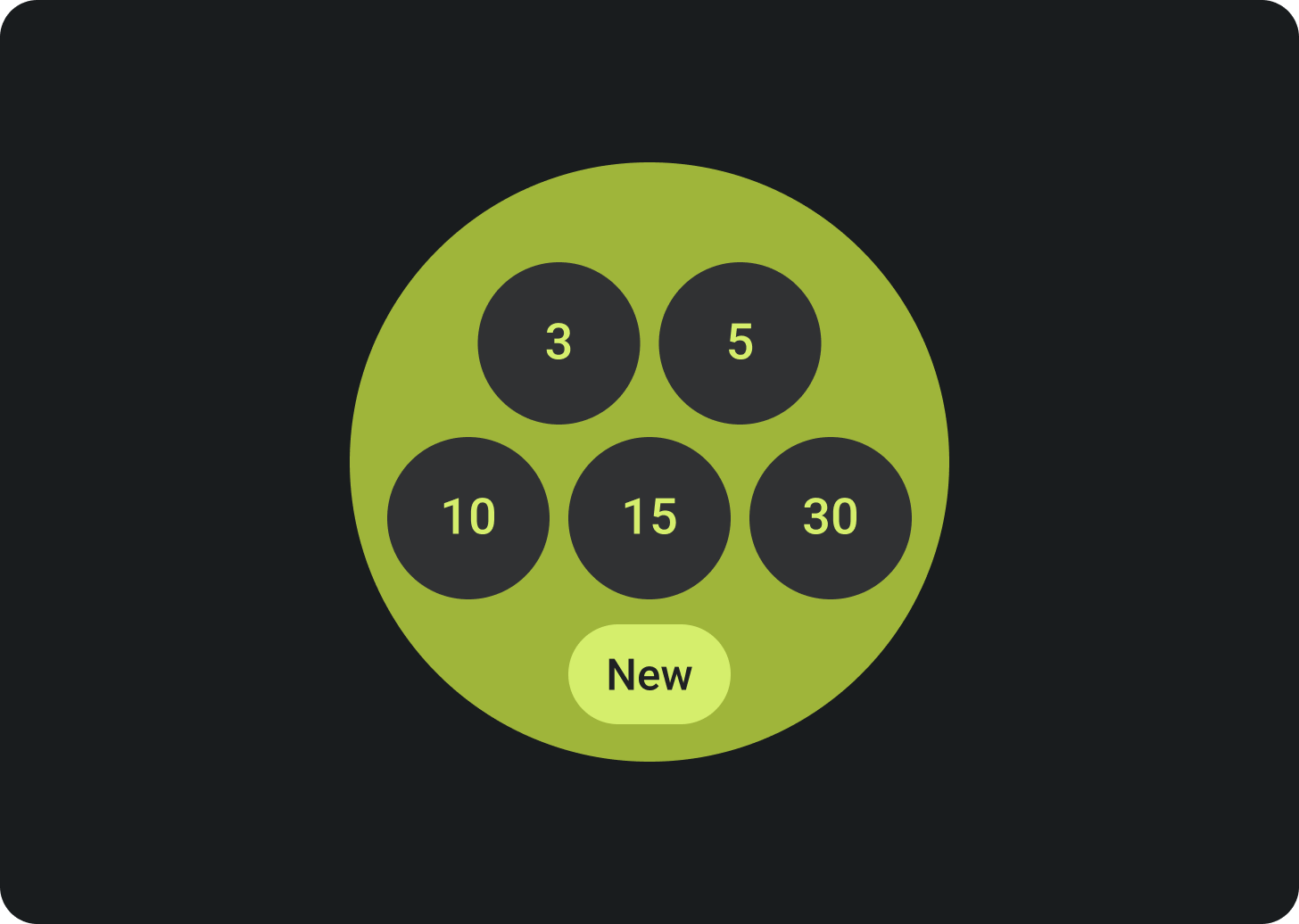
لا تضبط الخلفية كصورة تتجاوز الهوامش بالكامل أو لون للكتلة.
الإجراءات غير المُوصى بها
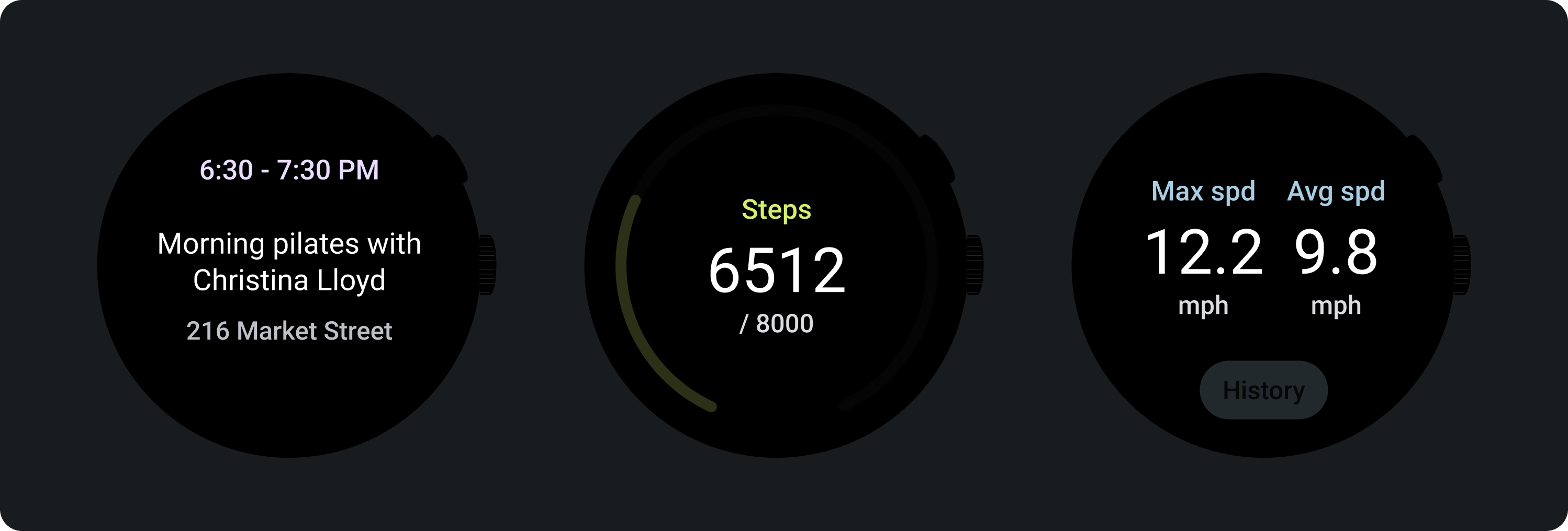
أسلوب الخط
Roboto هو الخط الأساسي المستخدم في Wear OS. يوصى باستخدام النص الأساسي 2 كإعداد افتراضي وأصغر حجم خط، بينما العرض 2 هو أكبر نمط متاح للمربعات في كل نوع.

التصنيف الأساسي
يبعد نص التصنيف الأساسي دائمًا 16.64% من الحافة العلوية ومساحة متروكة داخلية بنسبة 6.3%. يظل اللون والخط متسقين أيضًا طوال الوقت.

المساحة المتروكة الداخلية
الهوامش العلوية: %16.64
الهامش الجانبي: 6.3%

اللون
متغير في الخلفية (رمادي 300)

النوع
Tiles3P (Roboto) / Button - 15S غامق
لمزيد من المعلومات حول الخط والوزن والمقاس، يُرجى الاطّلاع على أسلوب الخط.
المكوّنات
تتوفّر عدّة مكوّنات لإنشاء مربّعات تطبيقك. وتتوافق هذه المكوّنات مع التصميم المتعدد الأبعاد.
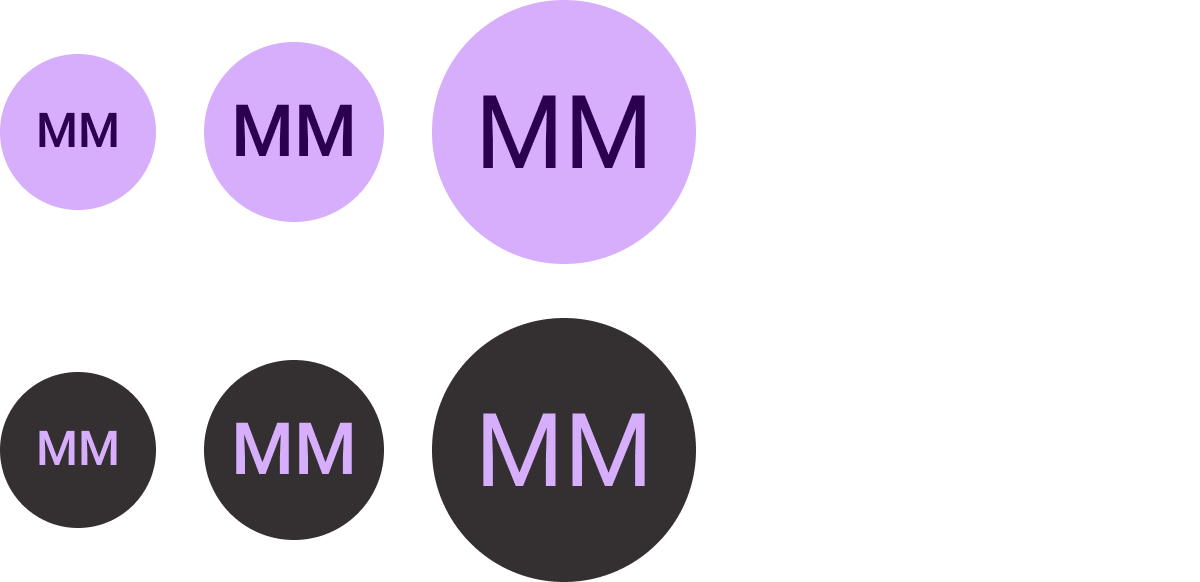
زر الرمز
الخيارات: زر أو زر تبديل
المقاسات: عادي، XS، S، L
الأنواع: معبأ، ومملوءة بدرجات اللون، وصورة
اذكر ما يصل إلى 7 خيارات.
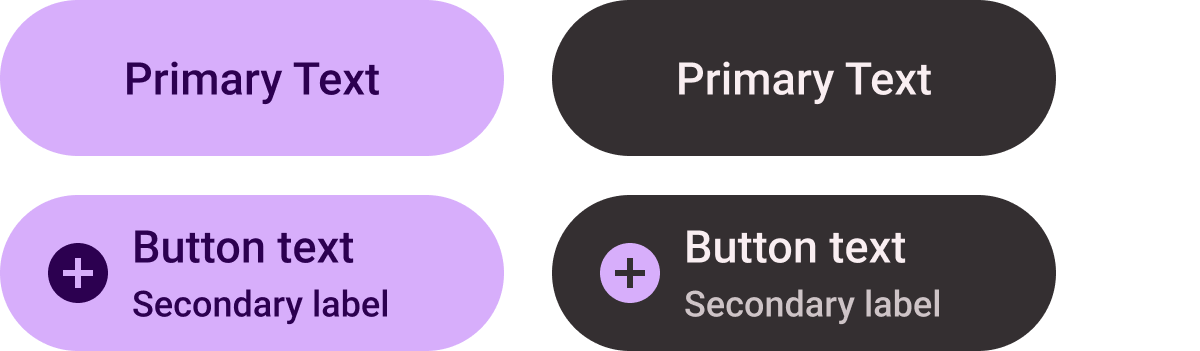
زر لون النص

الخيارات: زر أو زر تبديل
المقاسات: عادي، XS، S، L
الأنواع: معبأ وممتلئ بدرجات لونية
اذكر ما يصل إلى 7 خيارات.
شريحة عادية

الخيارات: الرمز والتصنيف الثانوي ومحاذاة النص
اذكر خيارين كحد أقصى:
شريحة العنوان (الملء الأساسي فقط)

تمت محاذية النص إلى الوسط
أنشئ عبارة واحدة بارزة تحثّ على اتخاذ إجراء.
شريحة مضغوطة

الأنواع: معبأ ومملوءة بدرجات اللون
الخيارات: رمز أو بدون رمز
استخدِمه في خانة الزر السفلية.
مؤشر التقدم

الأنواع: عرض الخط القابل للتخصيص
(الأحجام التلقائية: 8 dp و5 dp)
الخيارات: فجوة في الأسفل أو كاملة
حدد التقدم وإنجاز المهمة.
مجموعة أدوات تصميم Figma
نزِّل مجموعة أدوات تصميم "البلاط" على Wear OS لبدء استخدام تصاميم المربعات مع المكوّنات المدمَجة والخيارات والاقتراحات لإنشاء تصاميم مختلفة تناسب احتياجاتك، مع اتّباع الإرشادات الواردة في نماذج ProtoLayout.

