
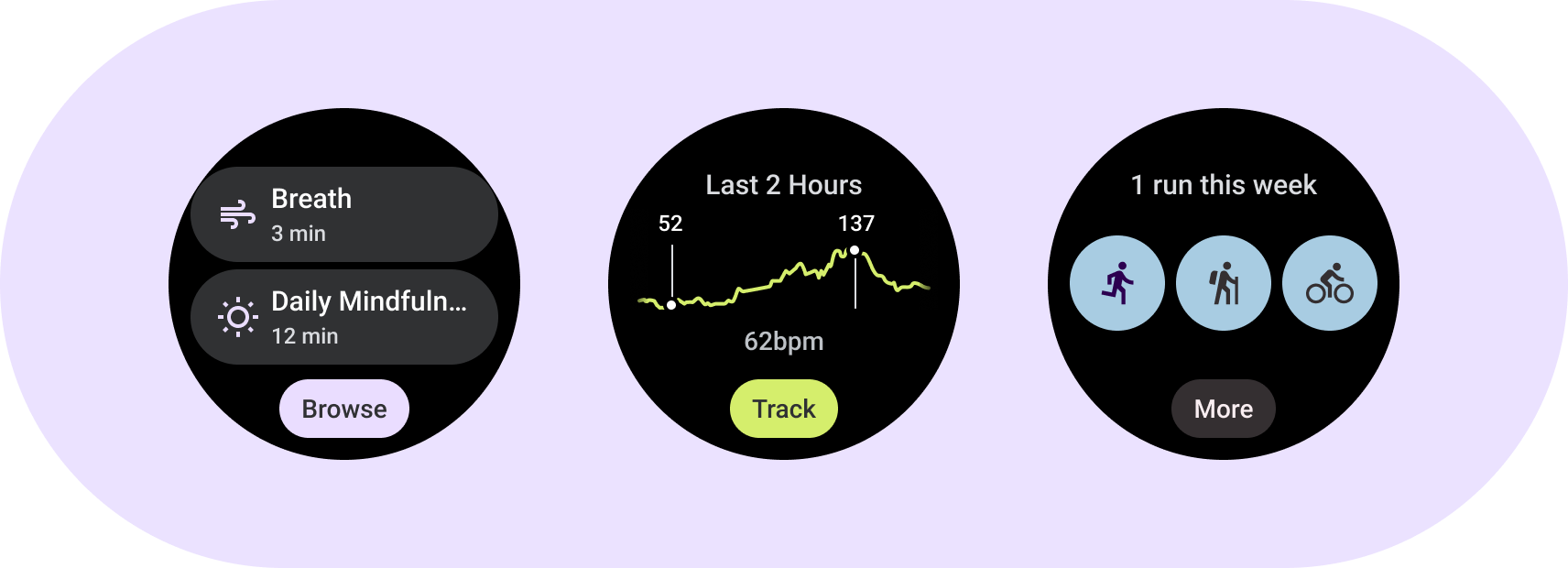
टाइल के बुनियादी एलिमेंट को समझना. टाइल टेंप्लेट, लेआउट, और कॉम्पोनेंट का इस्तेमाल करके, अपने ऐप्लिकेशन के लिए खास टाइल डिज़ाइन करें और उन्हें बनाएं.
बुनियादी जानकारी

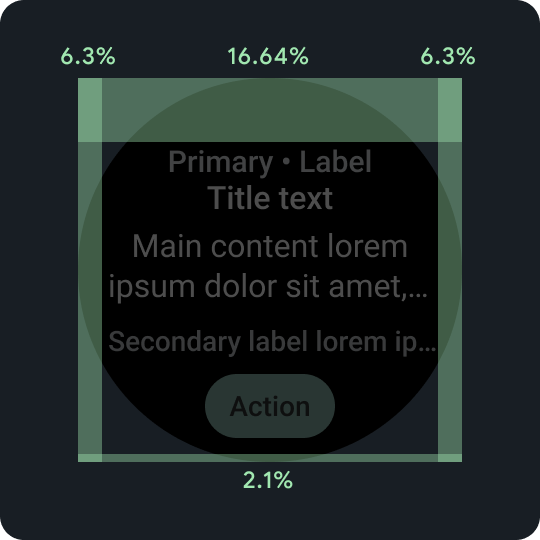
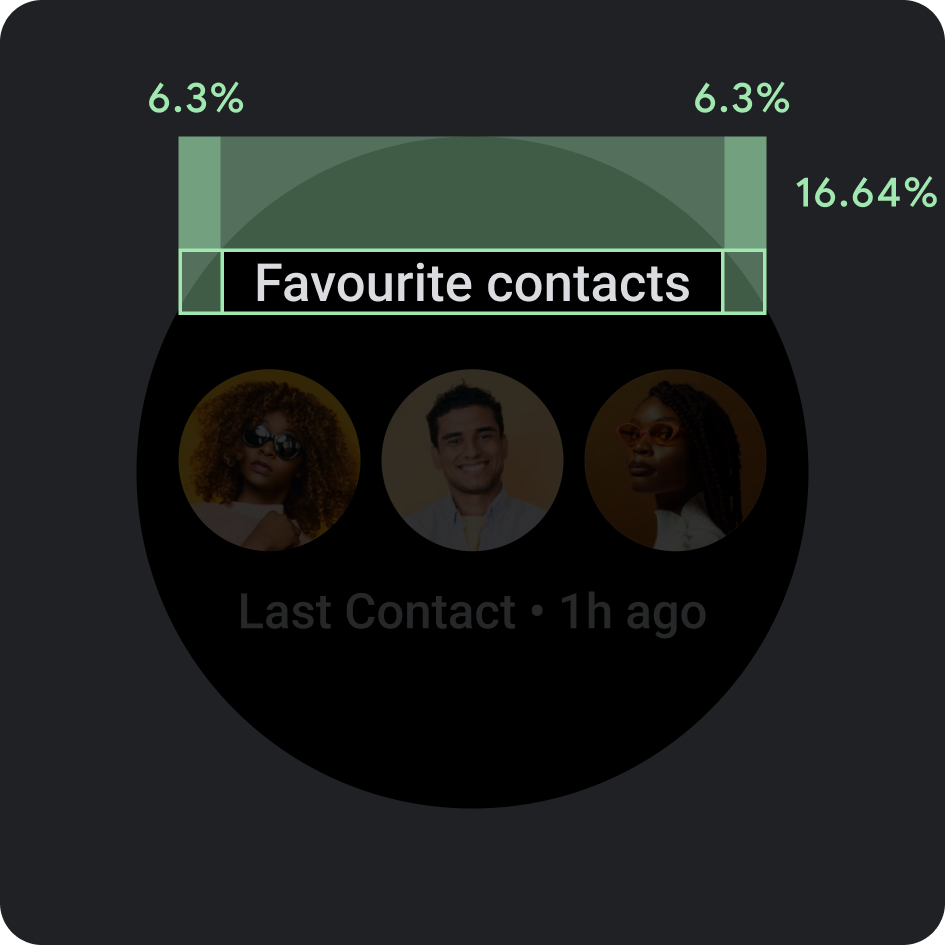
प्रतिशत की पैडिंग
टॉप, बॉटम, और साइड मार्जिन, सभी तय मार्जिन के बजाय प्रतिशत का इस्तेमाल करते हैं. इससे मार्जिन को बराबर अनुपात में बढ़ाया जाता है.

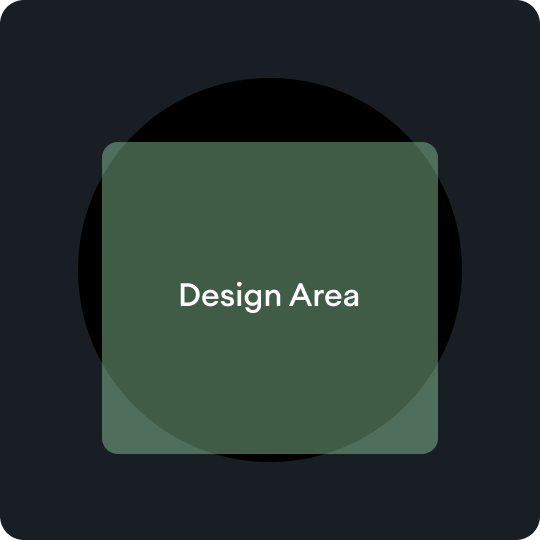
डिज़ाइन एरिया
मुख्य कॉन्टेंट एरिया में, हर टाइप के टाइल टेंप्लेट के अपने नियम होते हैं. ज़्यादा जानकारी के लिए, लेआउट के लिए दिशा-निर्देश देखें.

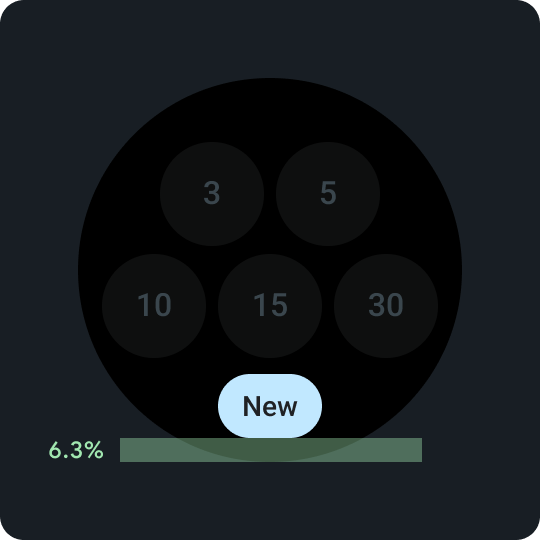
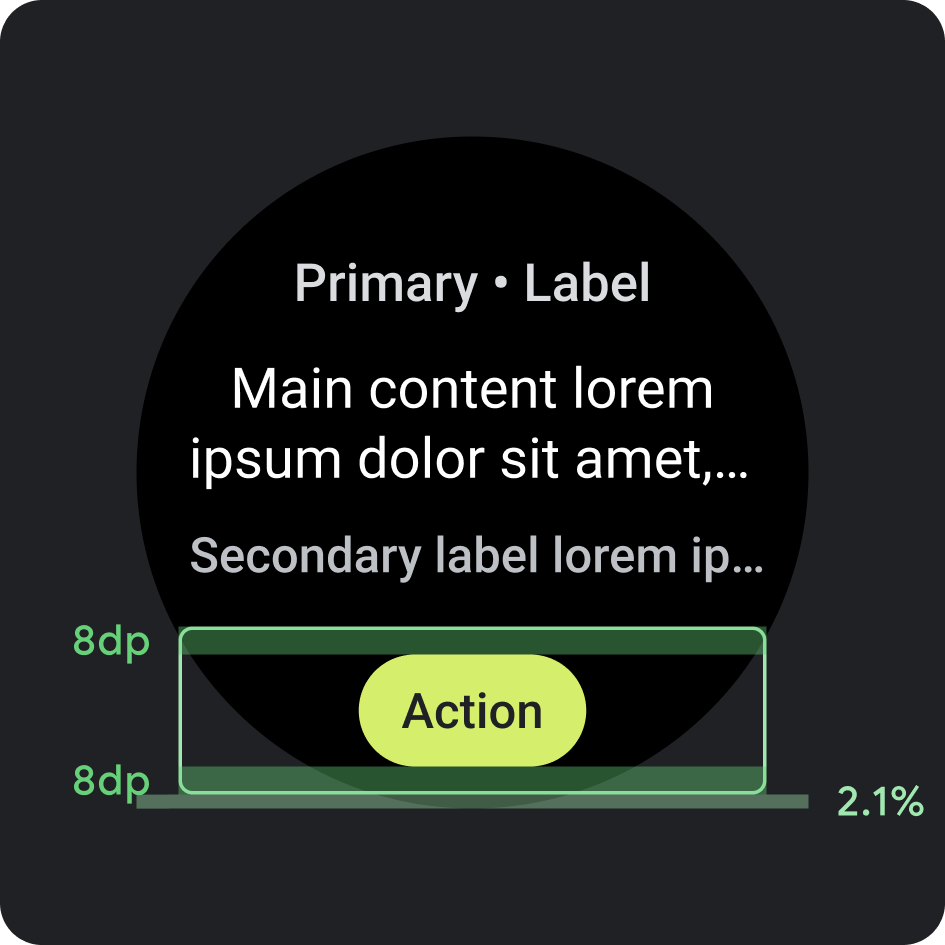
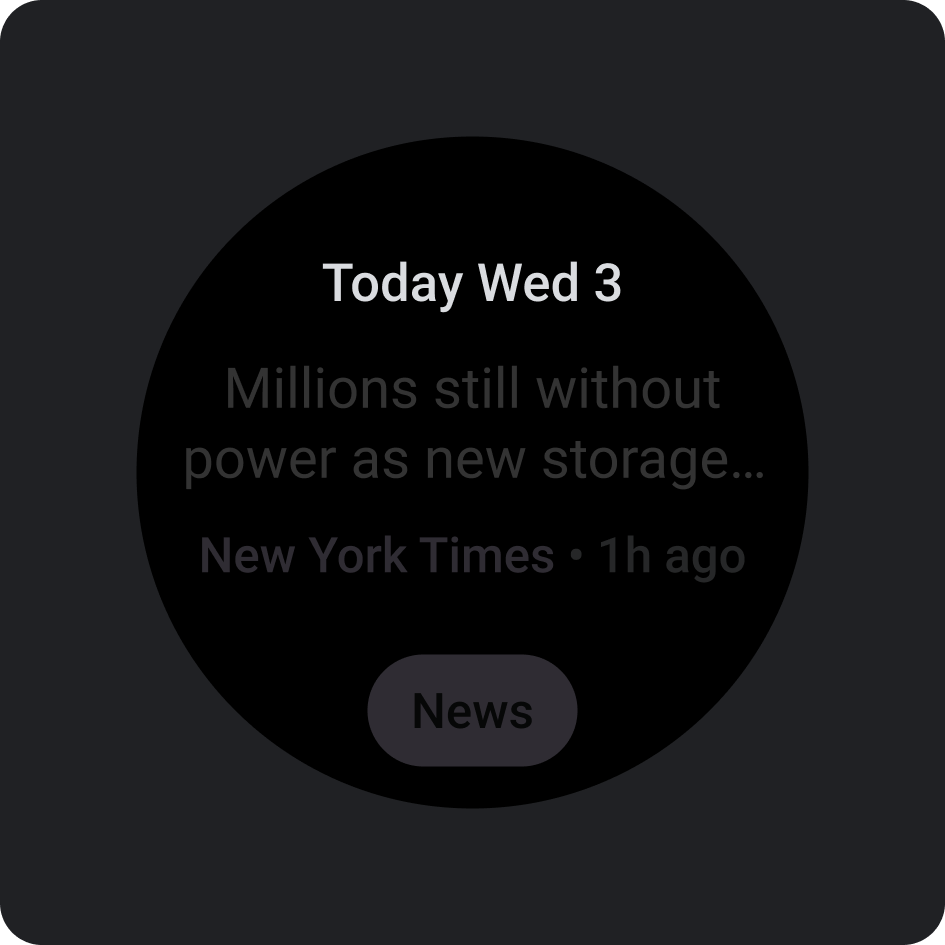
सबसे नीचे वाली कॉम्पैक्ट चिप
टाइल पर दूसरी कार्रवाइयां चालू करने के लिए अहम है. निचले हिस्से से लगातार 6.3% ऊपर रखा गया है.
बॉटम कॉम्पैक्ट चिप
बटन के अंदर, किसी ऐसे शब्द का इस्तेमाल करें जो छोटा हो, लेकिन किसी कार्रवाई या डेस्टिनेशन के हिसाब से हो. इस कॉल-टू-ऐक्शन टेक्स्ट का अनुवाद, वर्ण सीमा के हिसाब से होना चाहिए. डिफ़ॉल्ट या फ़ॉलबैक वैल्यू के तौर पर, "ज़्यादा" का इस्तेमाल किया जा सकता है को कॉल-टू-ऐक्शन टेक्स्ट के तौर पर लिखें.

प्लेसमेंट
- मार्जिन: सबसे नीचे से 2.1%
- अंदरूनी पैडिंग: 8 डीपी से ज़्यादा और कम

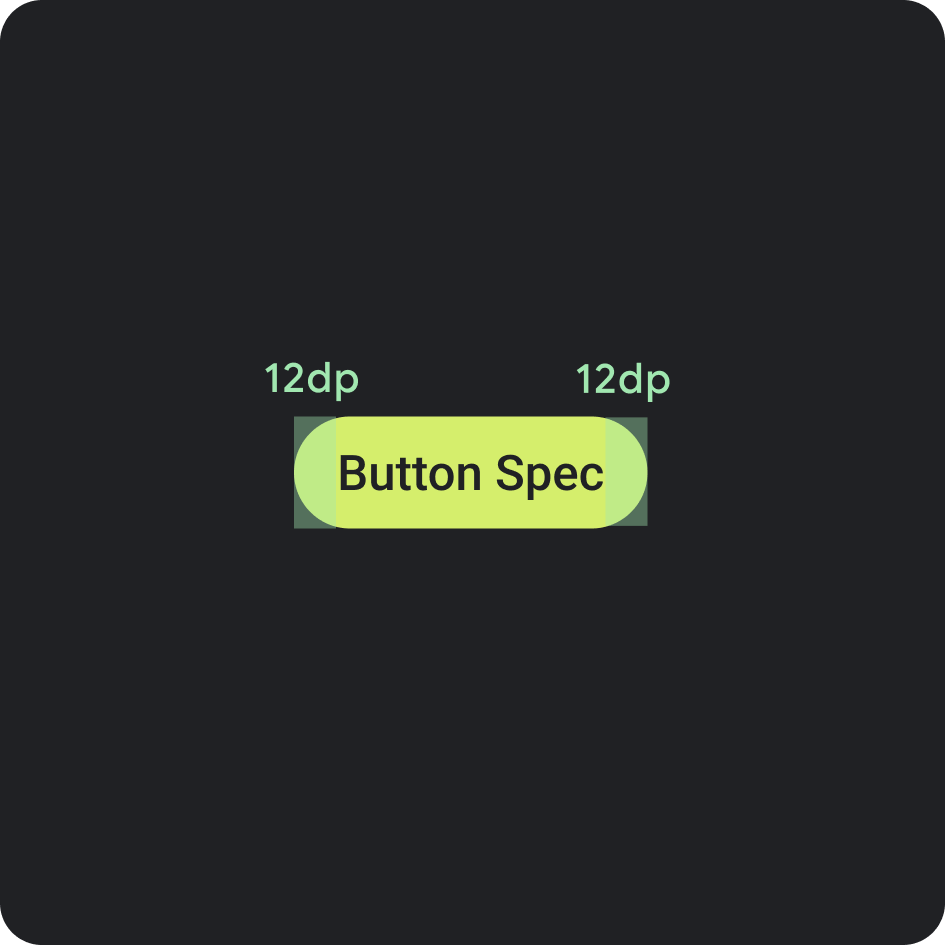
बटन की खास जानकारी
- अंदरूनी पैडिंग: दोनों तरफ़ 12 डीपी

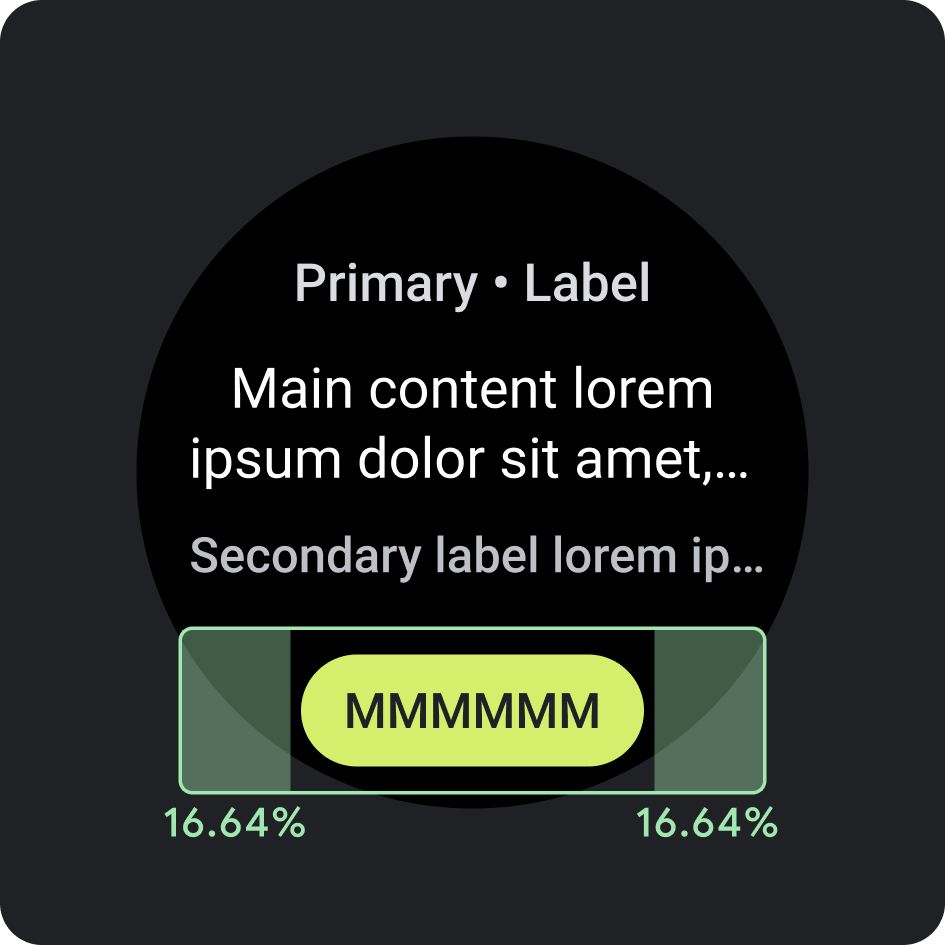
साइड इंटरनल पैडिंग/मार्जिन
- 16.64%

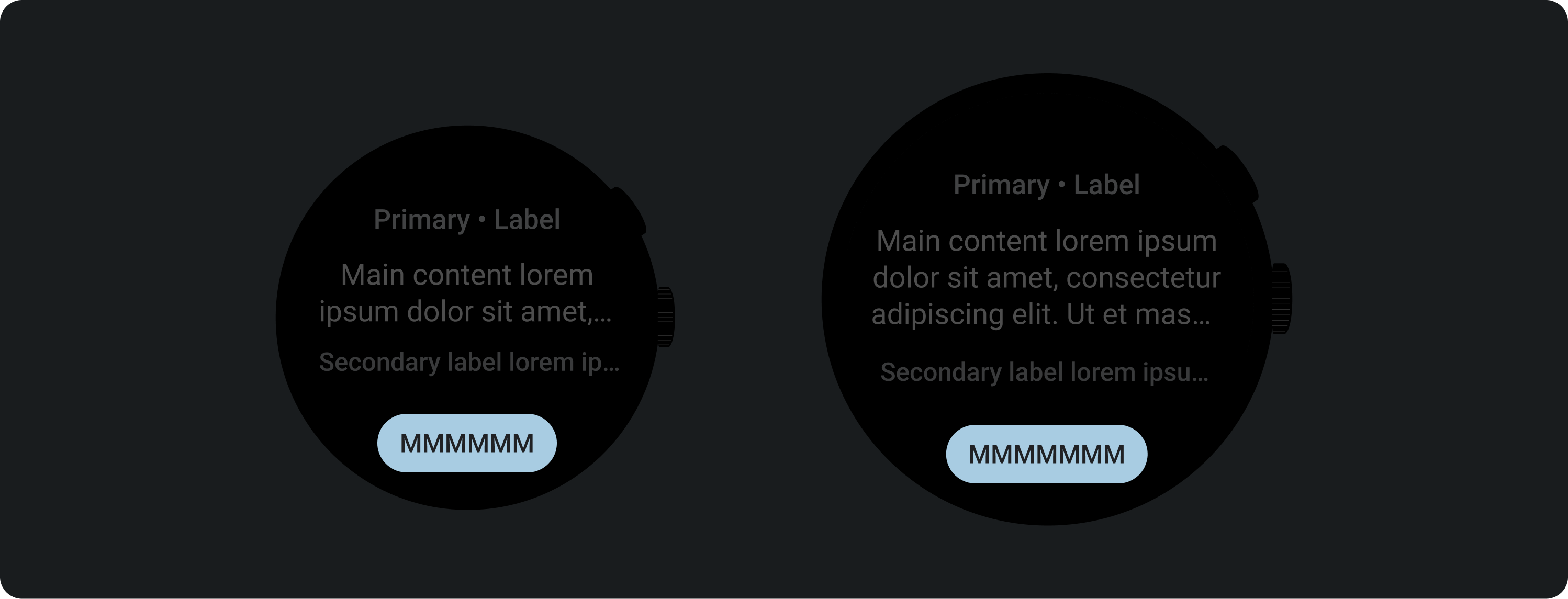
सुझाई गई वर्ण सीमा < 225 डीपी
- ज़्यादा से ज़्यादा एक लाइन: एक
- ज़्यादा से ज़्यादा वर्ण सीमा: आठ
- सुझाए गए वर्ण सीमा: छह
- काट-छांट: नहीं
सुझाए गएकैक्टर की सीमाएं > 225 डीपी
- ज़्यादा से ज़्यादा एक लाइन: एक
- ज़्यादा से ज़्यादा नौ वर्ण
- सुझाए गए वर्ण सीमा: सात
- काट-छांट: नहीं
रंग
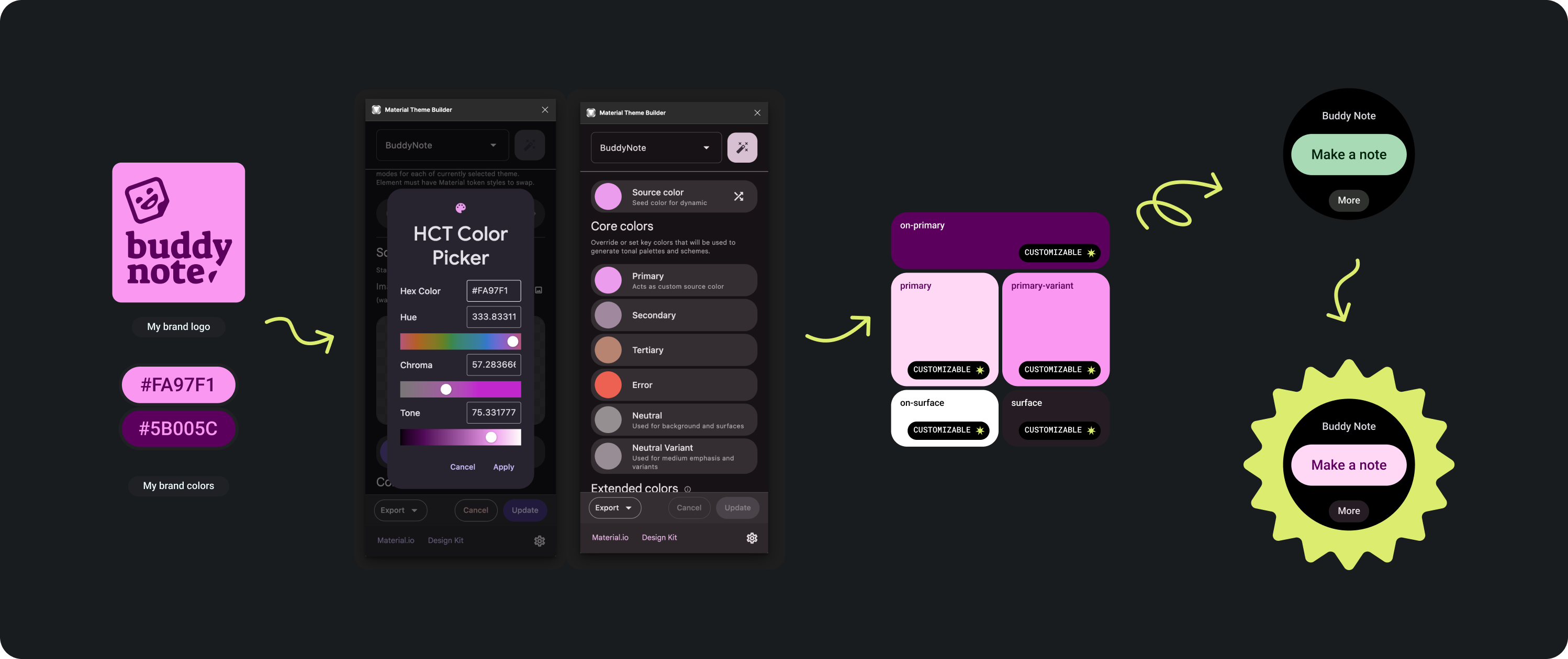
अपने ब्रैंड की थीम लागू करना

ब्रैंड के कई रंग उपलब्ध हैं. उन्हें आपके ऐप्लिकेशन के रंग-रूप के हिसाब से कस्टमाइज़ और बदला भी जा सकता है.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
प्राइमरी कलर को सोर्स कलर के तौर पर इस्तेमाल करके, सही कंट्रास्ट लेवल वाले कलर जनरेट करने के लिए, मटीरियल थीम टूल और दिशा-निर्देश का इस्तेमाल करें. अपनी टाइल को सही तरीके से थीम करने के लिए, Figma में अपने पैलेट में प्राइमरी, प्राइमरी वैरिएंट, ऑन-प्राइमरी, सरफ़ेस, और ऑन-सर्फ़ेस कलर को बदलने के लिए, जनरेट किए गए पैलेट का इस्तेमाल करें. बाकी सभी रंगों को, टाइलों में एक जैसा बनाने के लिए, पसंद के मुताबिक नहीं बनाया जा सकता.
अन्य मटीरियल थीम बिल्डिंग टूल:
कलर ऐप्लिकेशन

बैकग्राउंड का रंग हमेशा काला पर सेट करें.
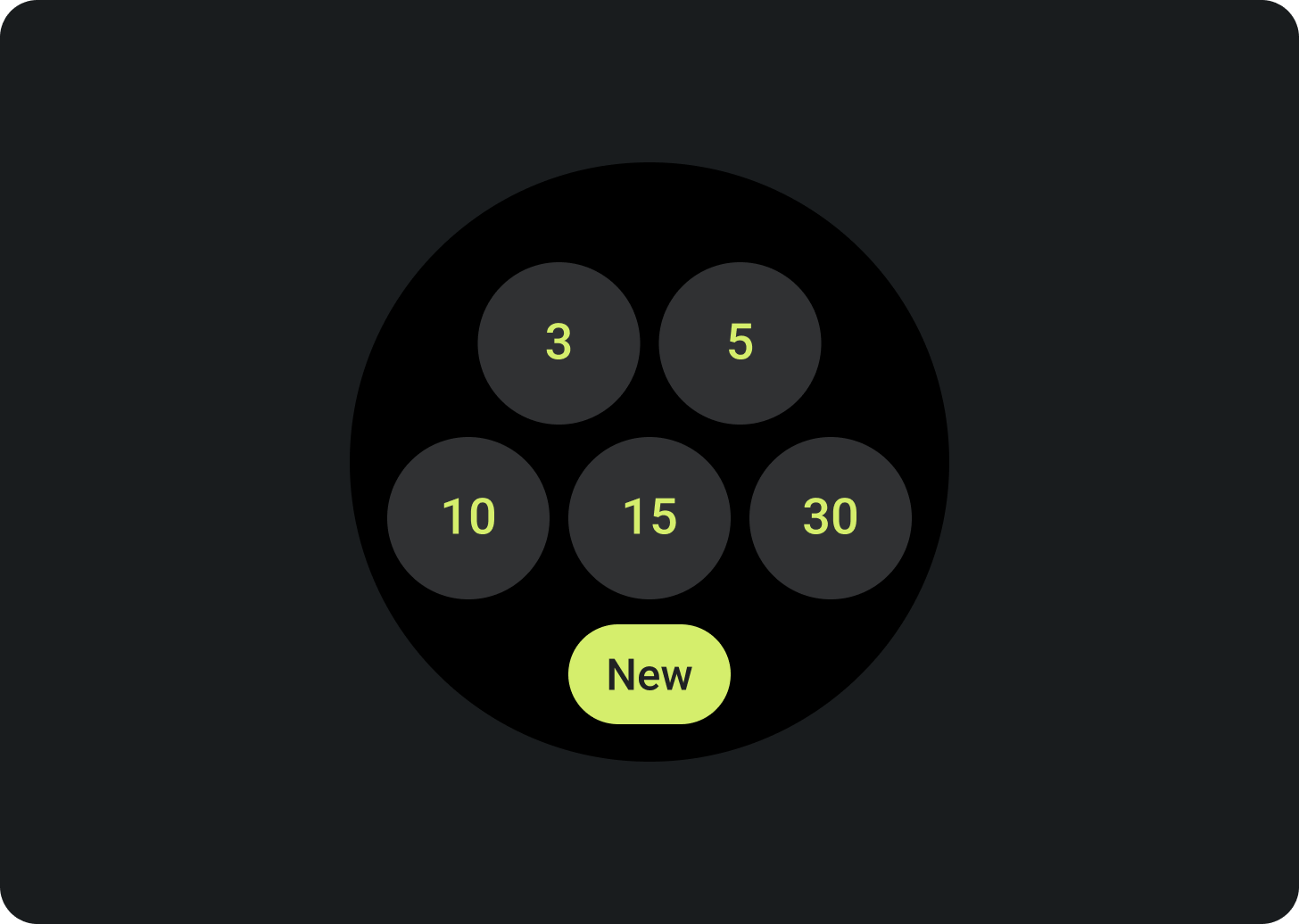
यह करें

बैकग्राउंड को पूरे ब्लीड इमेज या ब्लॉक के रंग के तौर पर सेट न करें.
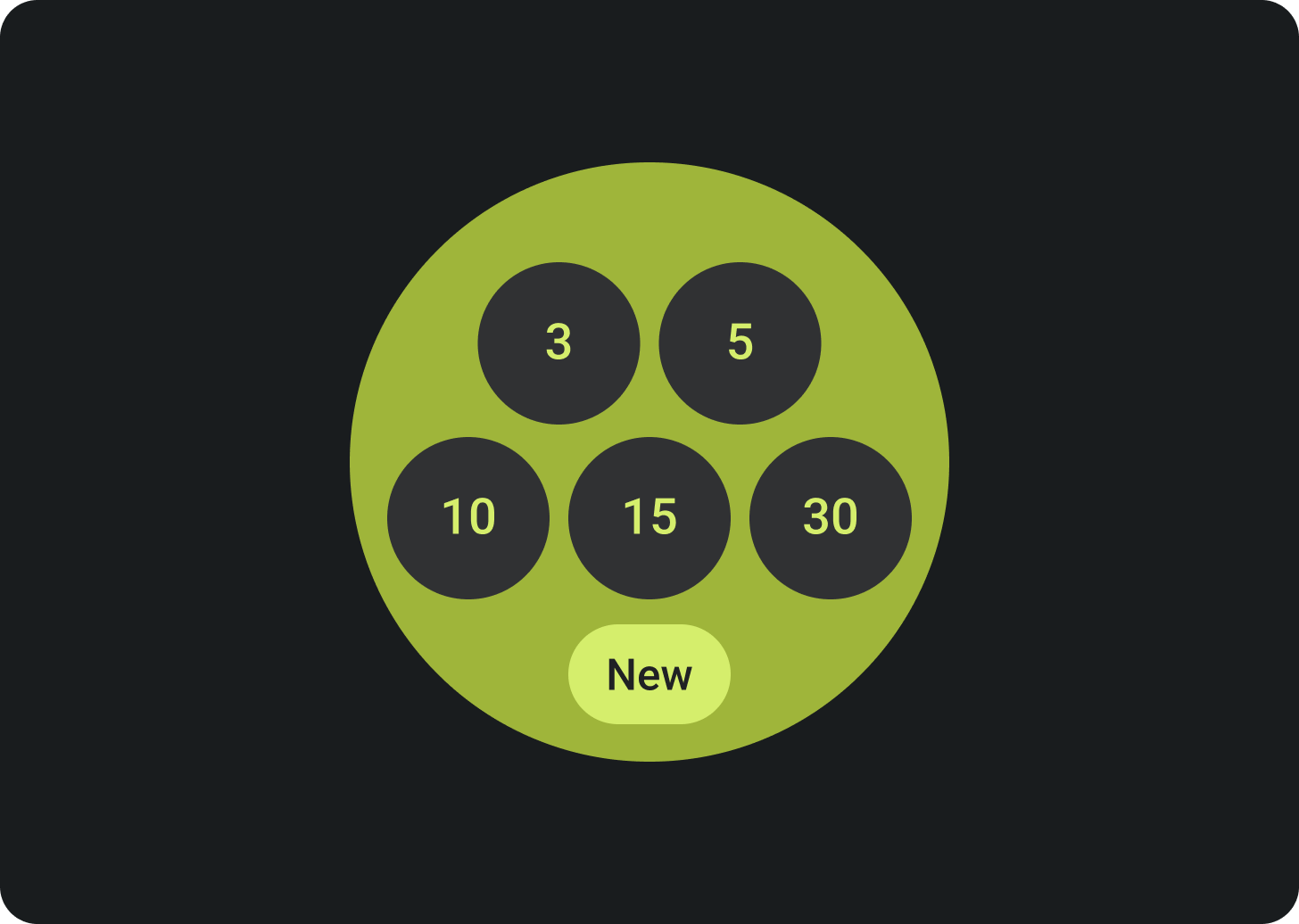
यह न करें
मुद्रण कला
Roboto, Wear OS में इस्तेमाल किया जाने वाला मुख्य फ़ॉन्ट है. मुख्य हिस्से 2 को डिफ़ॉल्ट और सबसे छोटे फ़ॉन्ट साइज़ के तौर पर इस्तेमाल करने का सुझाव दिया जाता है. वहीं, डिसप्ले 2 का इस्तेमाल टाइल के लिए सबसे बड़ा टाइप स्टाइल के तौर पर किया जाता है.

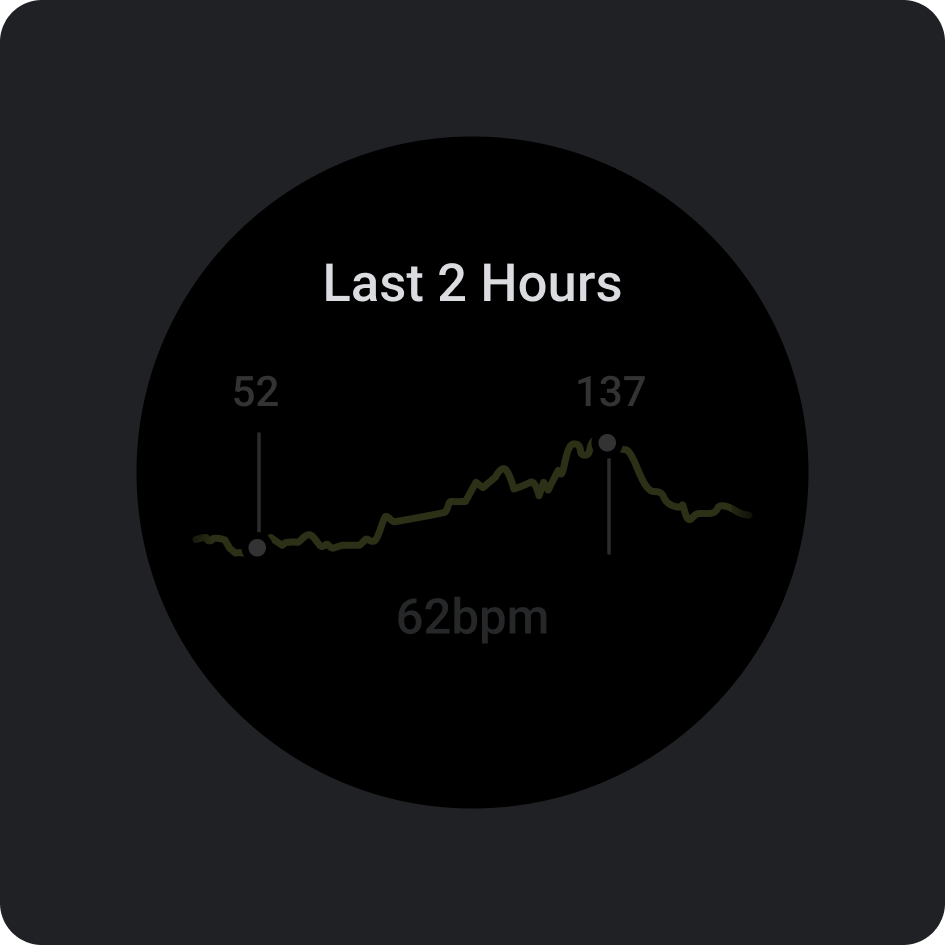
प्राइमरी लेबल
प्राइमरी लेबल टेक्स्ट, हमेशा सबसे ऊपरी किनारे से 16.64% होता है और इसकी अंदरूनी पैडिंग (जगह) 6.3% होती है. रंग और फ़ॉन्ट भी पूरे समय एक जैसा ही रहता है.

अंदरूनी पैडिंग
टॉप मार्जिन: 16.64%
साइड मार्जिन: 6.3%

रंग
बैकग्राउंड में उपलब्ध वैरिएंट (स्लेटी 300)

स्ट्रीम किस तरह की है
Tiles3P (रोबोटो) / बटन - 15S बोल्ड
फ़ॉन्ट, मोटाई, और साइज़ के बारे में ज़्यादा जानकारी के लिए, टाइपोग्राफ़ी देखें.
कॉम्पोनेंट
आपके ऐप्लिकेशन की टाइल बनाने के लिए कई कॉम्पोनेंट उपलब्ध हैं. ये कॉम्पोनेंट मटीरियल डिज़ाइन के मुताबिक बनाए जाते हैं.
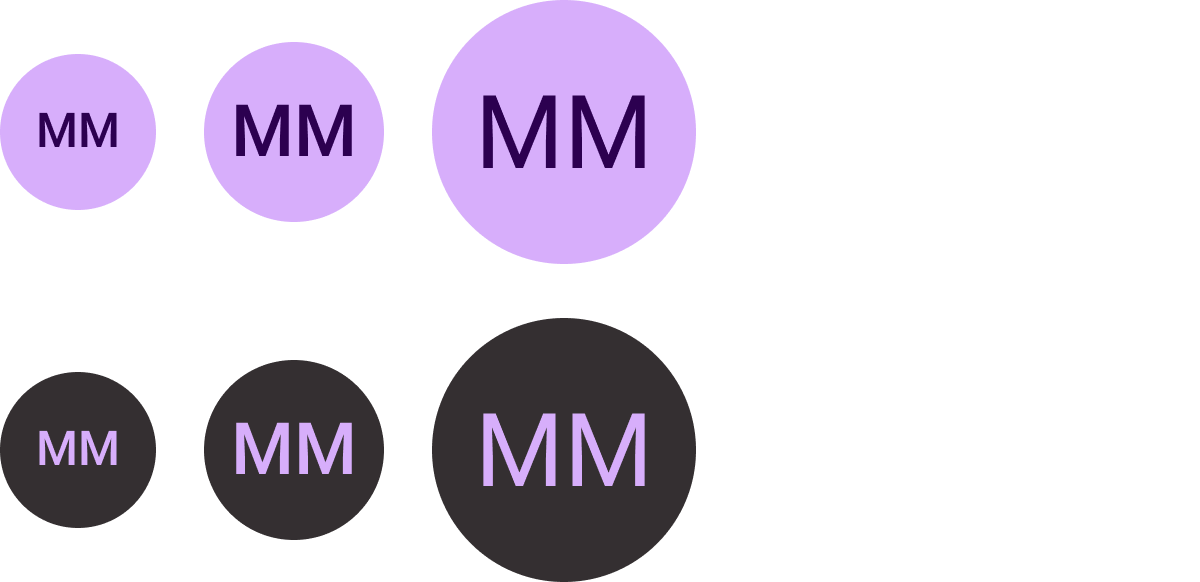
आइकॉन बटन
विकल्प: बटन या टॉगल बटन
साइज़: Standard, XS, S, L
टाइप: भरा हुआ, टोनल भरा, और इमेज
ज़्यादा से ज़्यादा सात विकल्प बताएं.
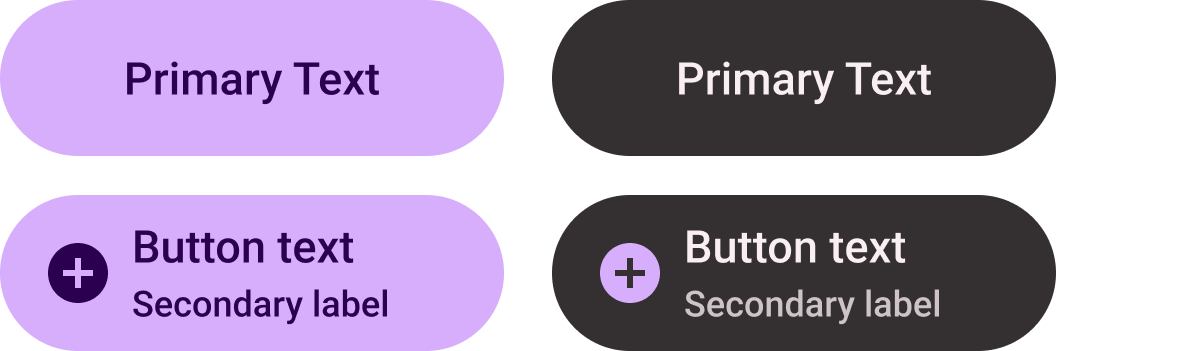
टेक्स्ट बटन

विकल्प: बटन या टॉगल बटन
साइज़: Standard, XS, S, L
टाइप: भरा हुआ और टोनल भरा हुआ
ज़्यादा से ज़्यादा सात विकल्प बताएं.
स्टैंडर्ड चिप

विकल्प: आइकॉन, सेकंडरी लेबल, और टेक्स्ट अलाइनमेंट
ज़्यादा से ज़्यादा दो विकल्प बताएं.
टाइटल चिप (सिर्फ़ प्राइमरी-फ़िल)

बीच में अलाइन किया गया टेक्स्ट
एक और मुख्य सीटीए बनाएं.
कॉम्पैक्ट चिप

टाइप: भरा हुआ और टोन वाला आइकॉन
विकल्प: आइकॉन या नहीं का आइकॉन
सबसे नीचे मौजूद बटन स्लॉट में इस्तेमाल करें.
प्रोग्रेस दिखाने वाला इंडिकेटर

टाइप: पसंद के मुताबिक बनाए जा सकने वाले स्ट्रोक की चौड़ाई
(डिफ़ॉल्ट साइज़: 8 dp और 5 dp)
विकल्प: नीचे या फ़ुल साइज़ में गैप
प्रोग्रेस और टास्क पूरा होने के बारे में जानकारी दें.
Figma डिज़ाइन किट
अपनी ज़रूरत के हिसाब से अलग-अलग लेआउट बनाने के लिए, पहले से मौजूद कॉम्पोनेंट, विकल्पों, और सुझावों वाले टाइल डिज़ाइन लेआउट का इस्तेमाल करना शुरू करने के लिए, Wear OS डिज़ाइन किट डाउनलोड करें. ऐसा करने के लिए, ProtoLayout टेंप्लेट में दिए गए दिशा-निर्देशों का पालन करें.

