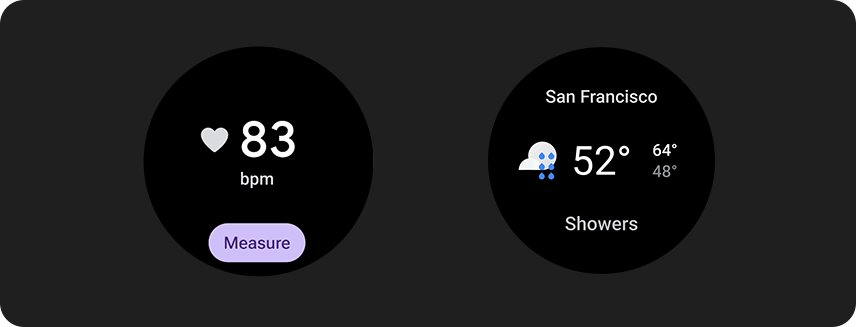
Las tarjetas proporcionan acceso rápido a la información y las acciones que los usuarios necesitan para realizar tareas. Después de deslizar el dedo sobre la cara de reloj, un usuario puede ver cómo progresa hacia sus objetivos de entrenamiento, consultar el clima y mucho más. Los usuarios también pueden iniciar apps y realizar tareas esenciales rápidamente desde tarjetas.
Los usuarios pueden elegir qué tarjetas quieren ver en su dispositivo Wear OS, tanto desde el dispositivo como desde la aplicación complementaria.
Principios del diseño de UX
Las tarjetas que proporciona el sistema usan un lenguaje de diseño coherente, por lo que los usuarios esperan que las tarjetas sean cada uno de los siguientes elementos:
- Inmediata: Las tarjetas están diseñadas para ayudar a los usuarios a completar tareas frecuentes con rapidez. Muestra el contenido fundamental en una jerarquía de información clara para que los usuarios puedan comprender el contenido de la tarjeta.
- Predecible: El contenido de cada tarjeta siempre debe enfocarse en una tarea para el usuario. Esto ayuda a los usuarios a predecir qué información podrán ver en la tarjeta, lo que mejora la recuperación.
- Relevante: Los usuarios llevan sus dispositivos Wear OS a donde vayan. Considera cómo el contenido de la tarjeta es relevante para la situación y el contexto actuales del usuario.
Ícono de la app
El sistema genera automáticamente el ícono de la app que puede aparecer en la parte superior de la pantalla a partir del ícono de selector. No incluyas este ícono en el diseño de la tarjeta.

Qué debes hacer

Lo que no debes hacer
Guía de diseño
Ten en cuenta los siguientes lineamientos cuando crees tarjetas.
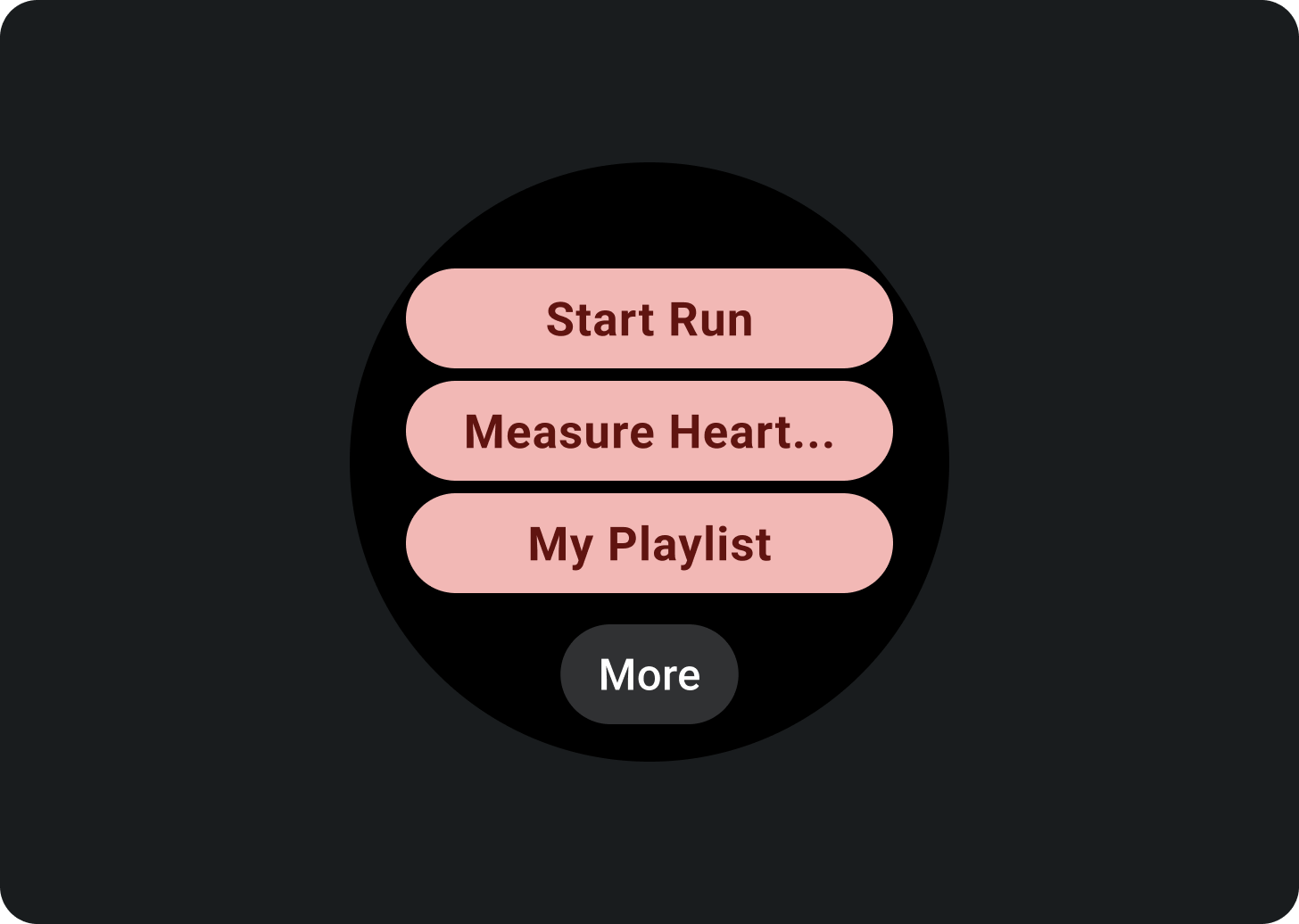
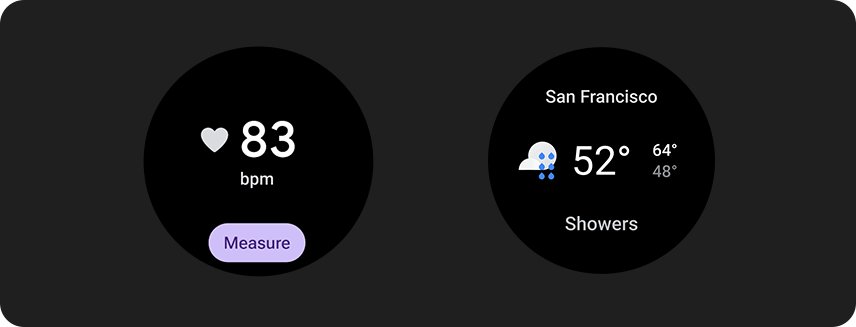
Enfócate en una sola tarea

Qué debes hacer

Lo que no debes hacer
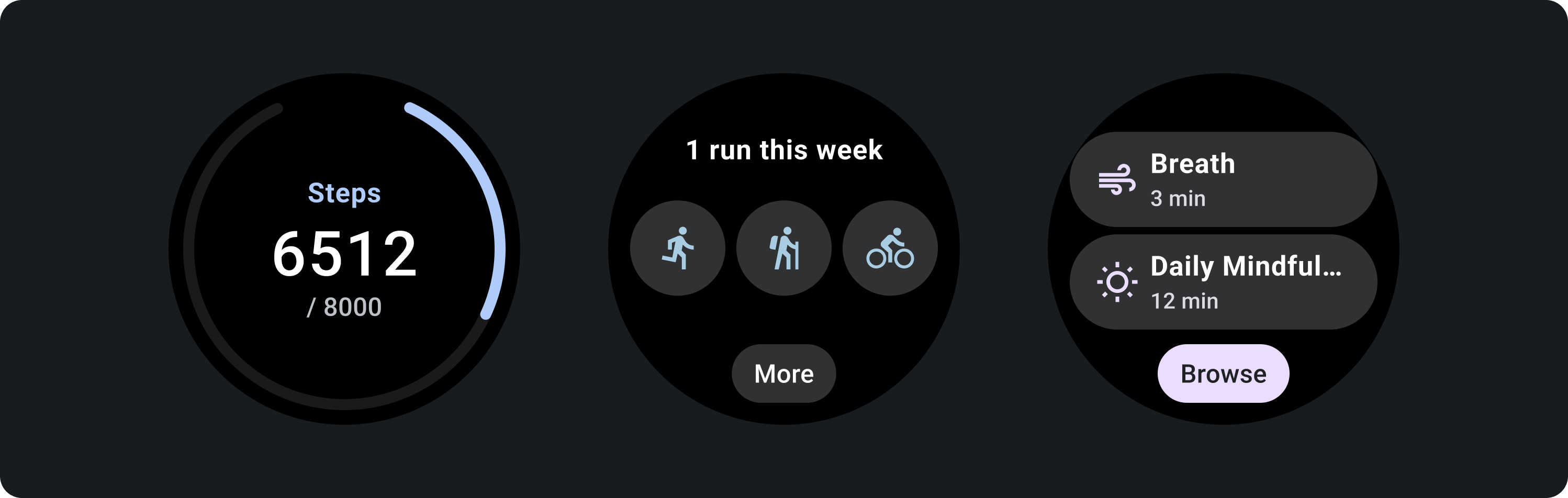
Crea mosaicos separados para cada tarea
Si tu app admite varias tareas, ten en cuenta crear varias tarjetas para cada una de ellas. Por ejemplo, una app de fitness puede tener una tarjeta de objetivos y una de actividad de entrenamiento.

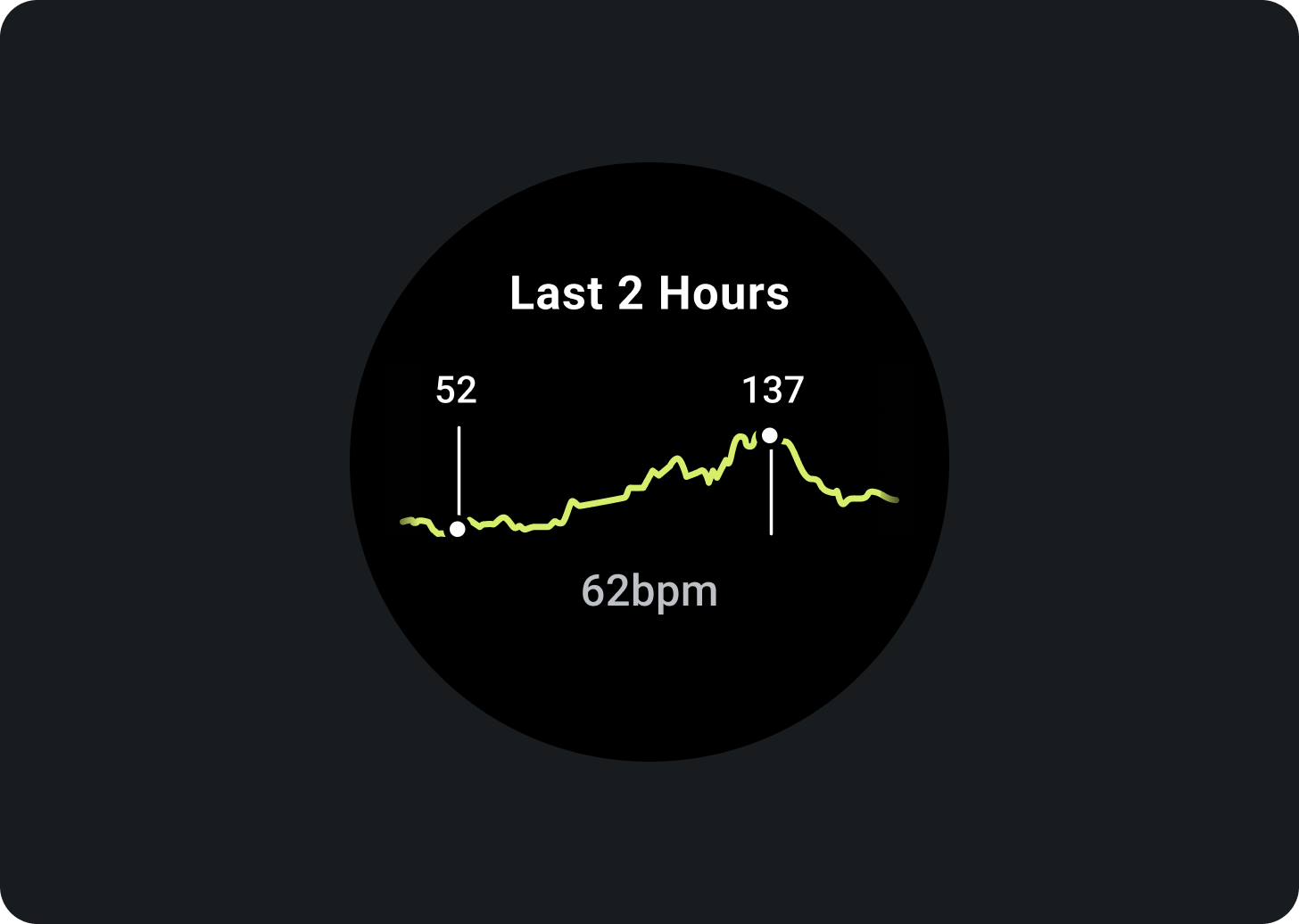
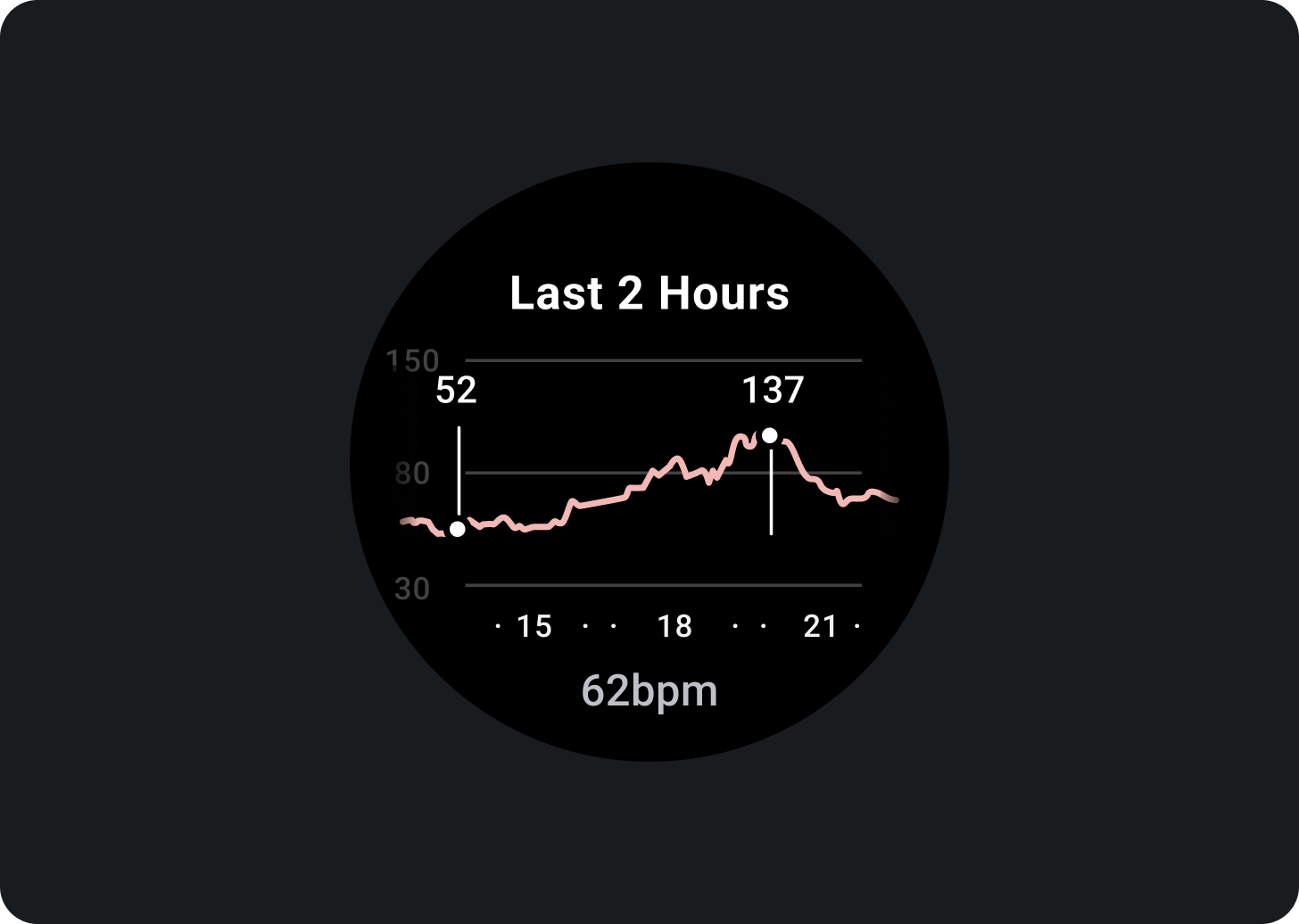
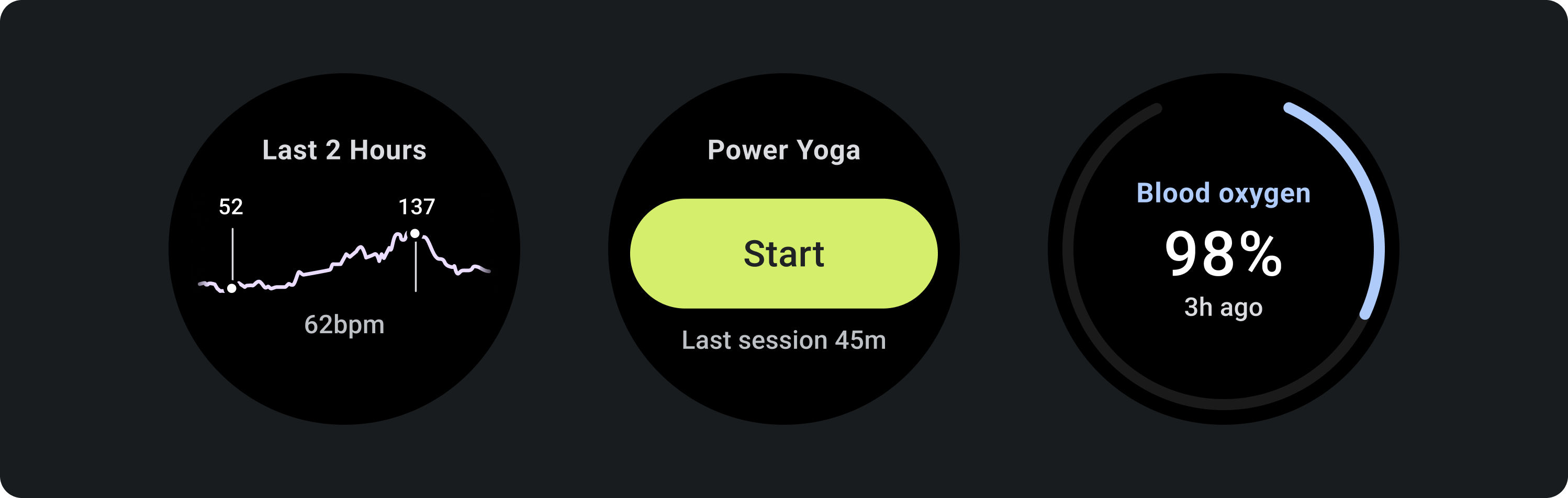
Mostrar representaciones visibles de gráficos y tablas

Qué debes hacer

Lo que no debes hacer
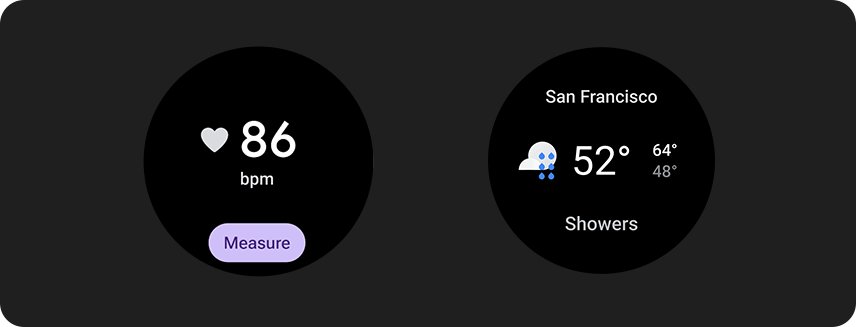
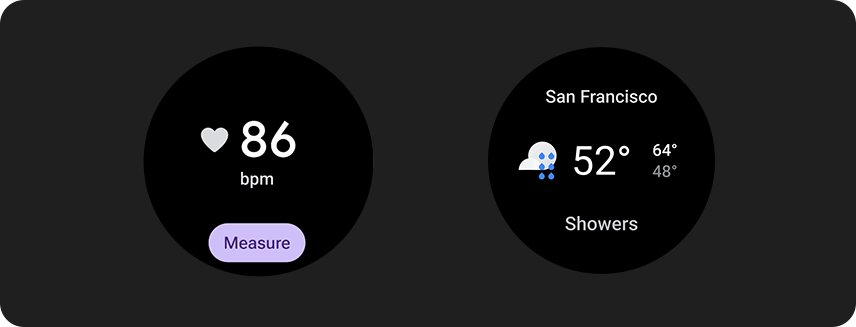
Cómo indicar las actualizaciones de datos más recientes
Indica a los usuarios qué tan recientes son los datos de una tarjeta. Si muestras datos almacenados en caché, indica cuándo se actualizaron por última vez.

Usa una frecuencia de actualización de datos adecuada
Elige una frecuencia de actualización adecuada para tus tarjetas en función del impacto en la duración de batería del dispositivo. Si usas fuentes de datos de plataforma, como la frecuencia cardíaca y el recuento de pasos, Wear OS controla la frecuencia de actualización por ti.

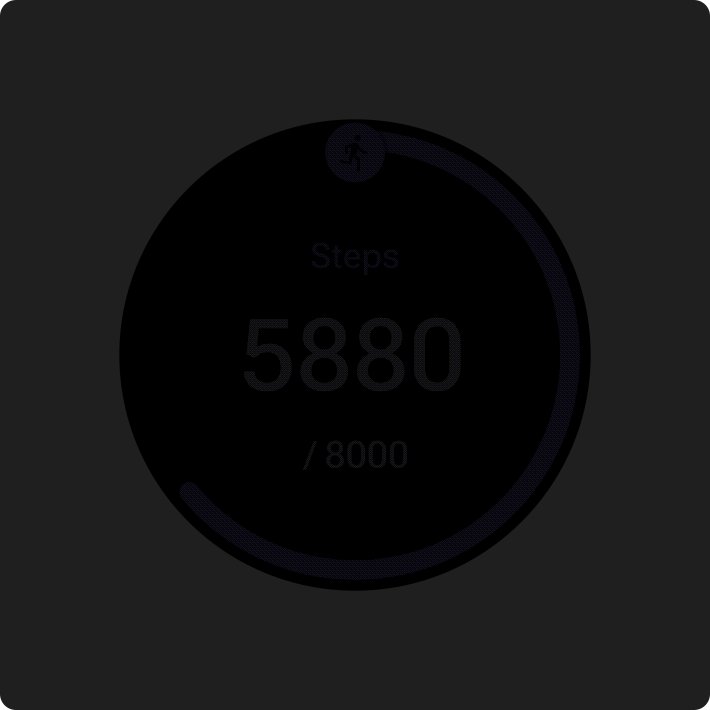
Estados vacíos
Las tarjetas tienen dos tipos de estados vacíos. Para ambos, usa PrimaryLayout.

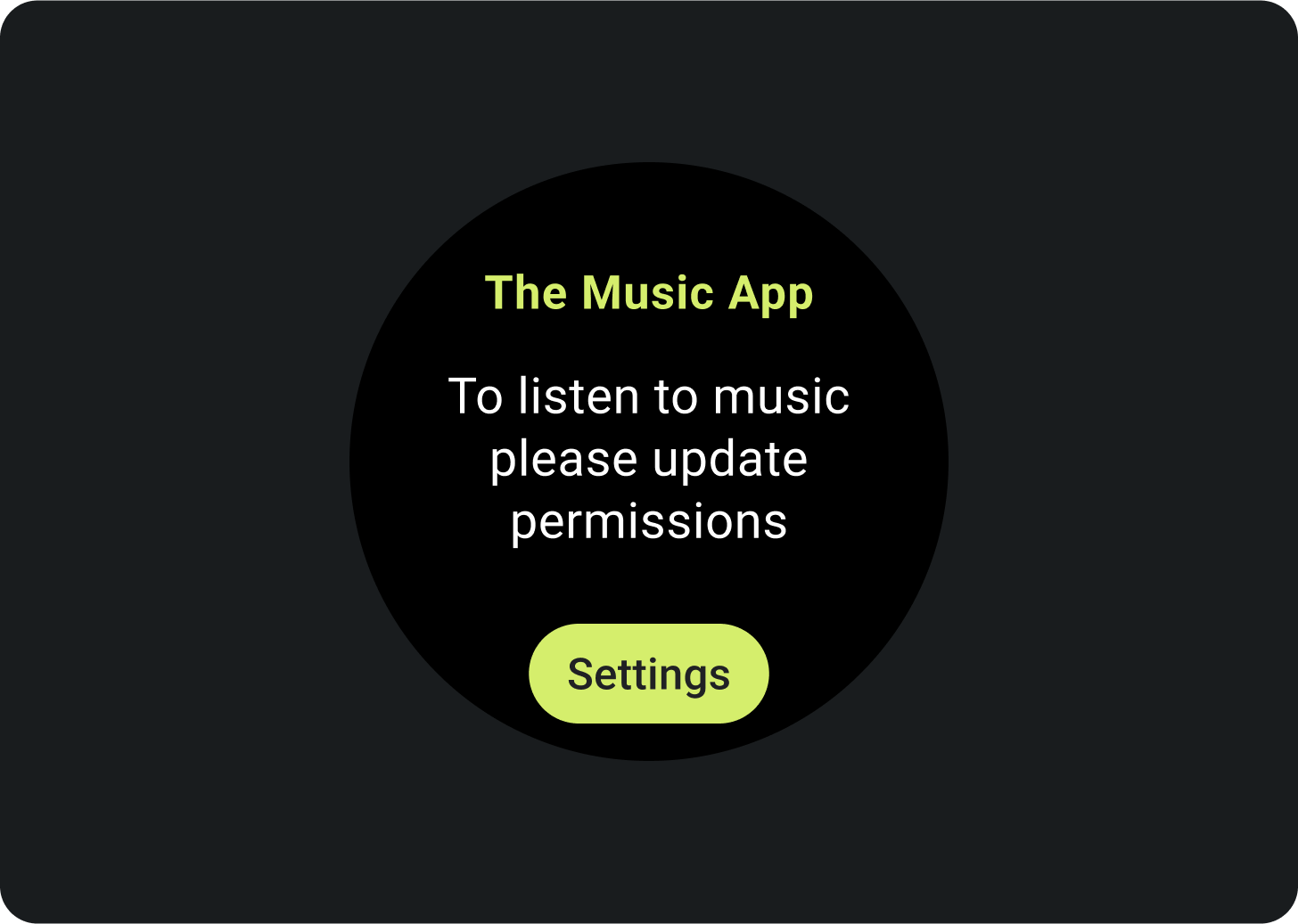
Errores o permisos
Dile al usuario que debe actualizar su configuración o preferencias desde la tarjeta.

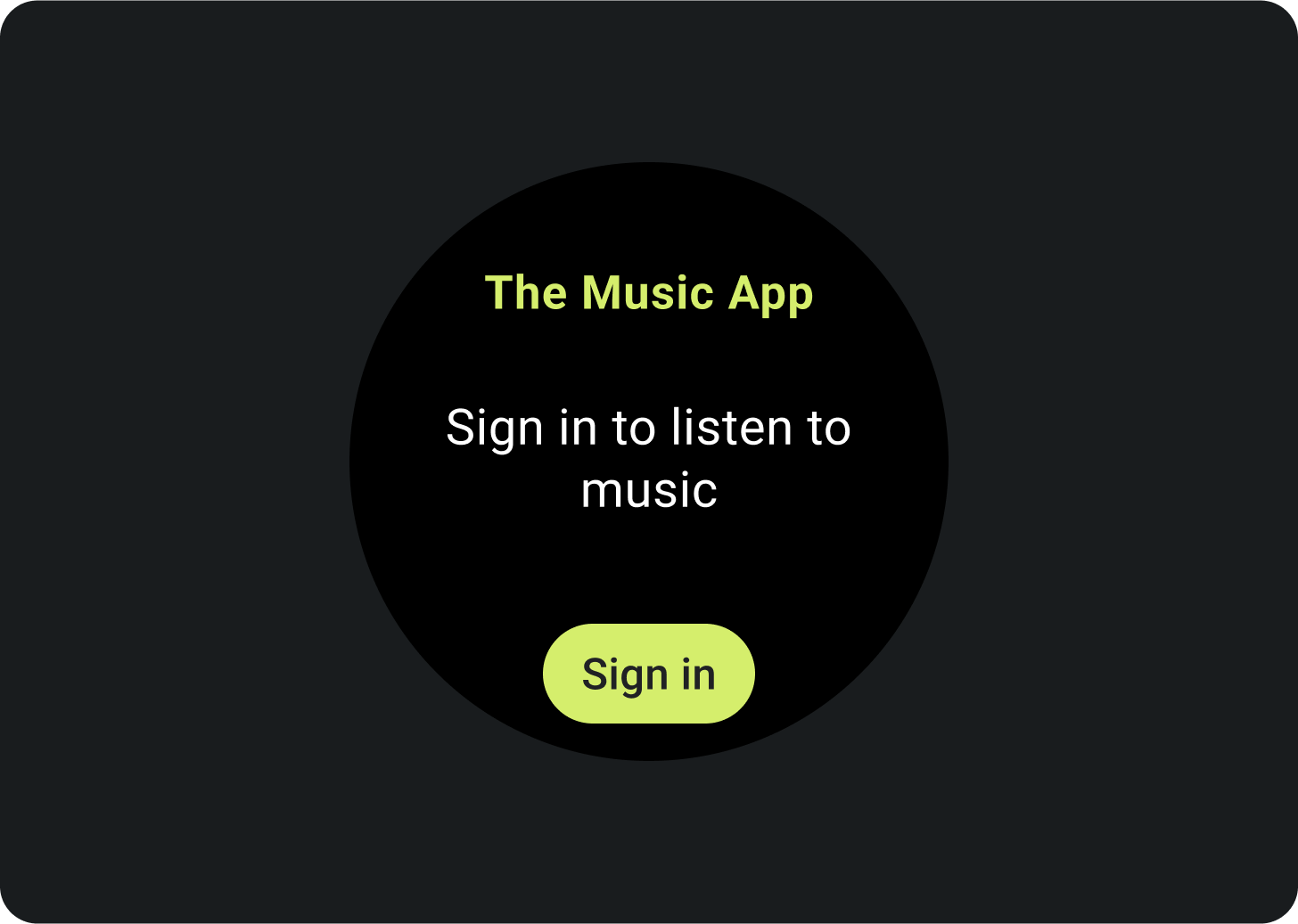
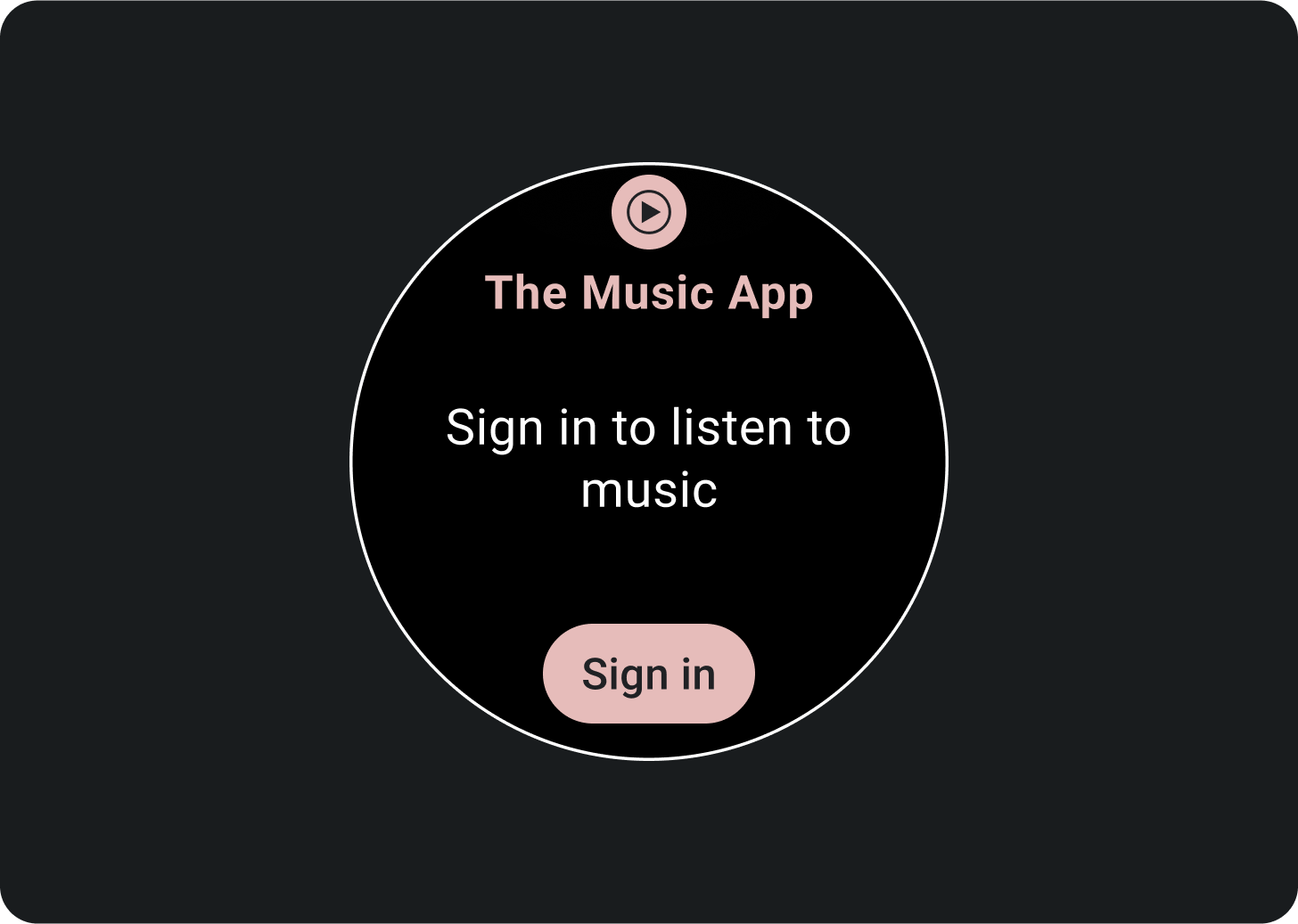
Acceso
Brinda un llamado a la acción claro en una tarjeta de acceso.
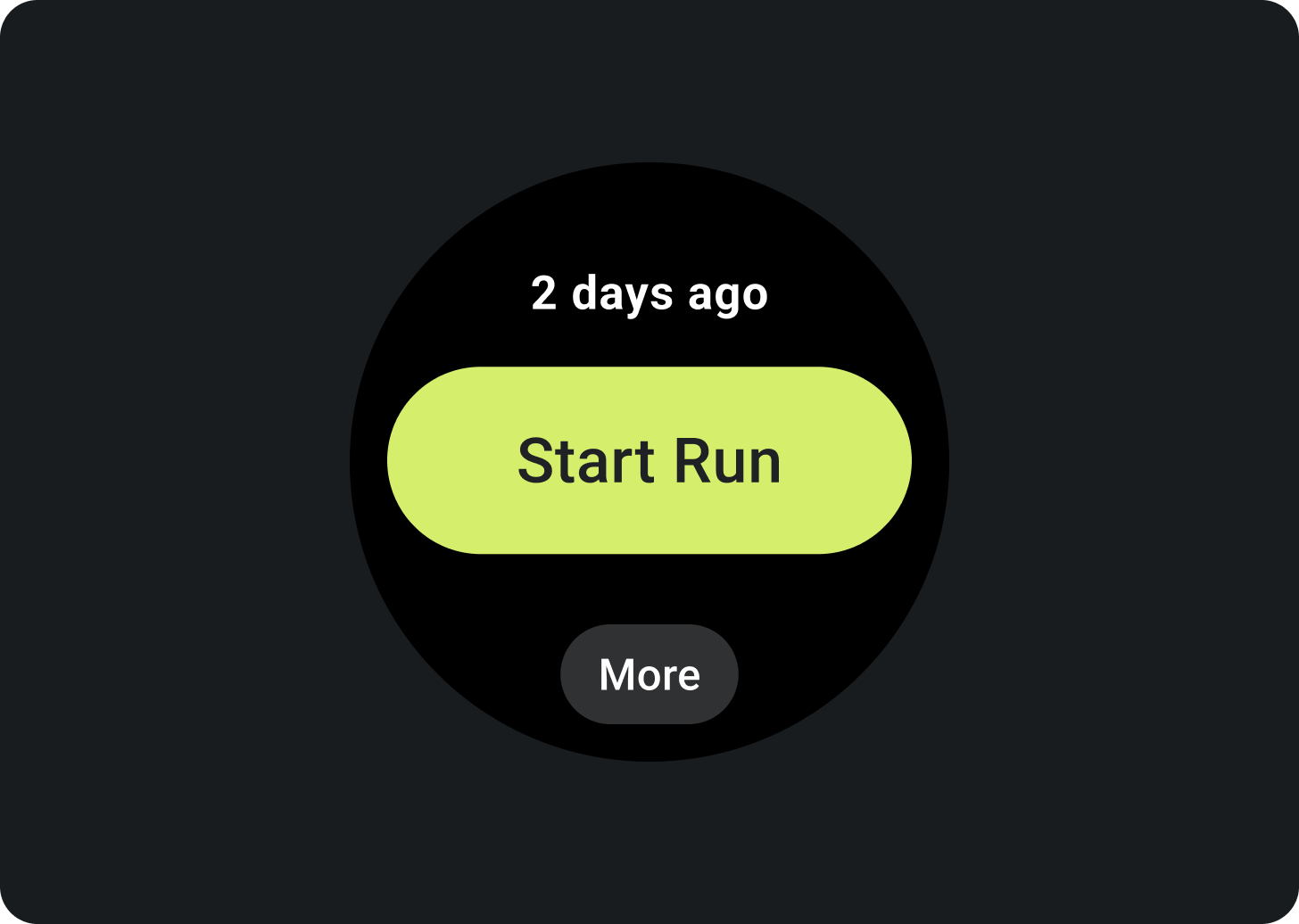
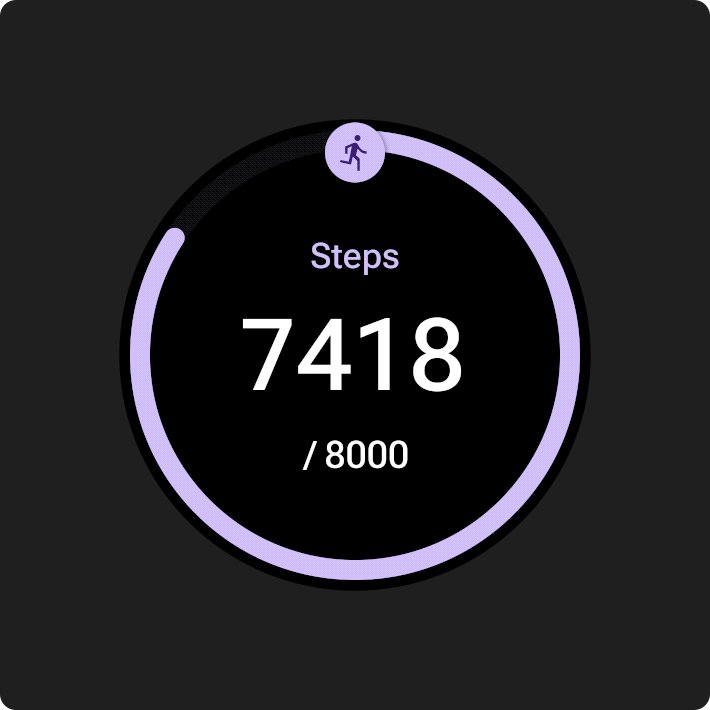
Mostrar actividades en curso
Cuando una app realiza una actividad de larga duración, como el seguimiento de un entrenamiento o la reproducción de música, debería mostrar el progreso de la actividad en curso en una de las tarjetas.
Si tu app también admite tarjetas que les permiten a los usuarios iniciar estas actividades, haz lo siguiente para minimizar su confusión:
- Indicar que una actividad en curso ya está en curso.
- Si el usuario presiona una de estas tarjetas, inicia tu app y muestra la actividad en curso. No inicies una instancia nueva de una actividad en curso.

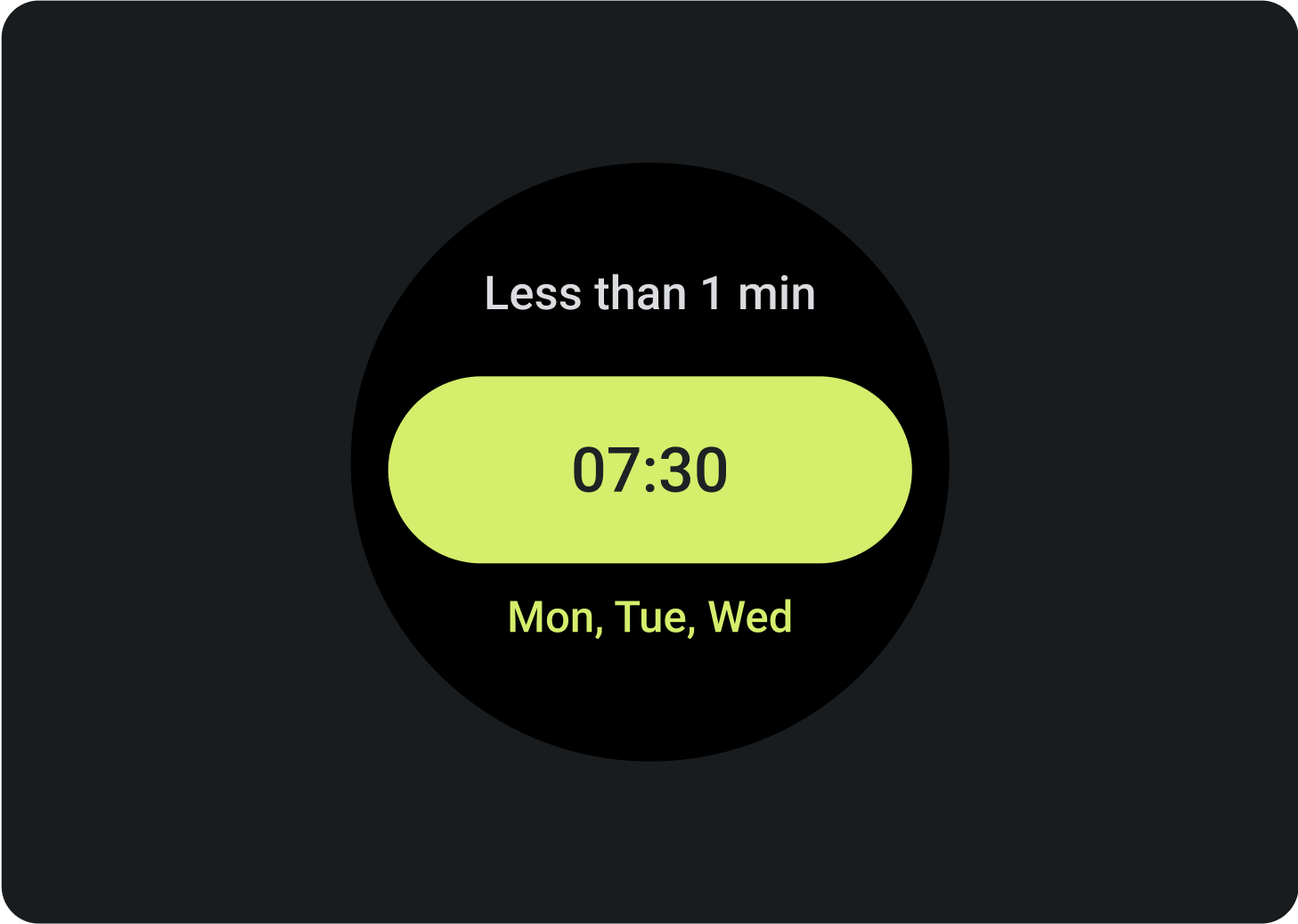
Elementos obligatorios
- Datos principales: Corresponde al contenido principal que describe la actividad.
- Etiqueta: Muestra el estado de la actividad.
Elementos opcionales
- Ícono o gráfico: Puede ser una animación o una imagen estática.
- Chip compacto inferior: Contiene un llamado a la acción.
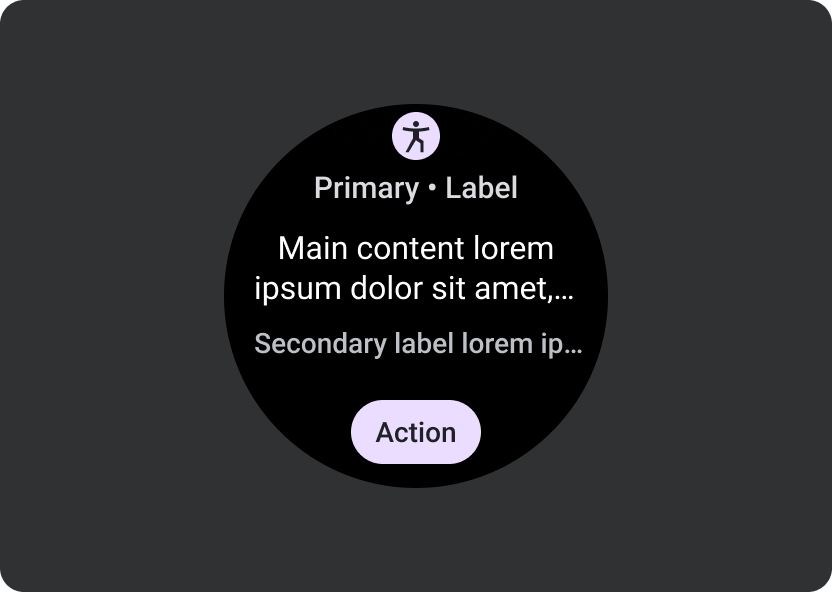
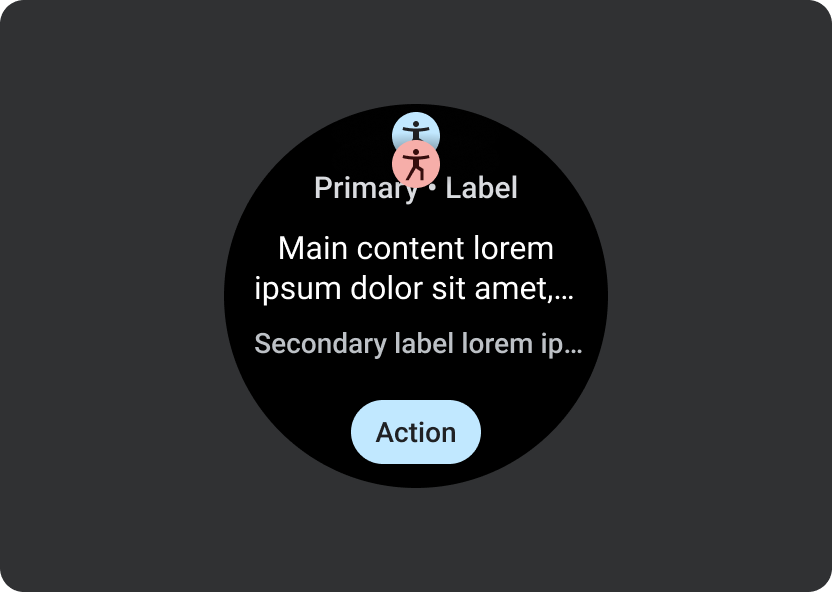
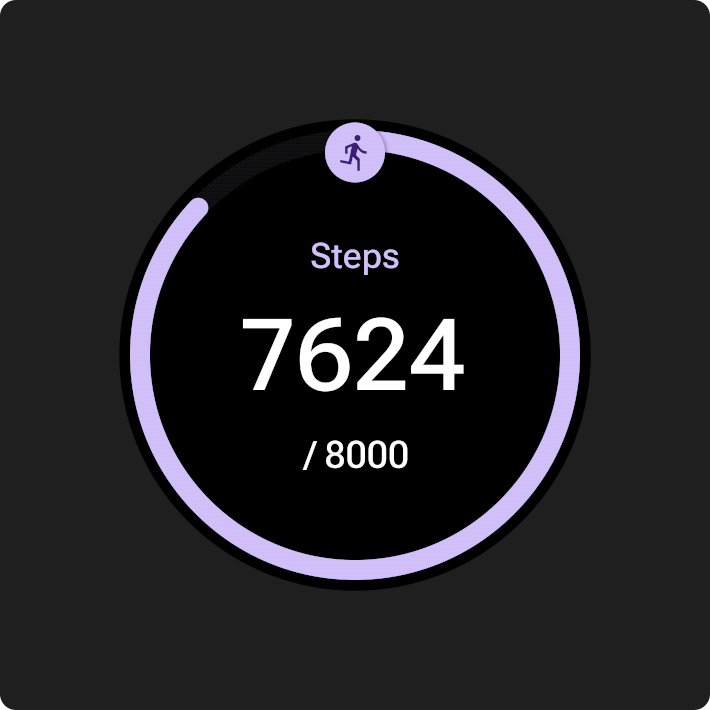
Movimiento en tarjetas
Cuando agregues animaciones a tarjetas, ayuda a los usuarios a comprender los cambios:

Qué debes hacer

Lo que no debes hacer
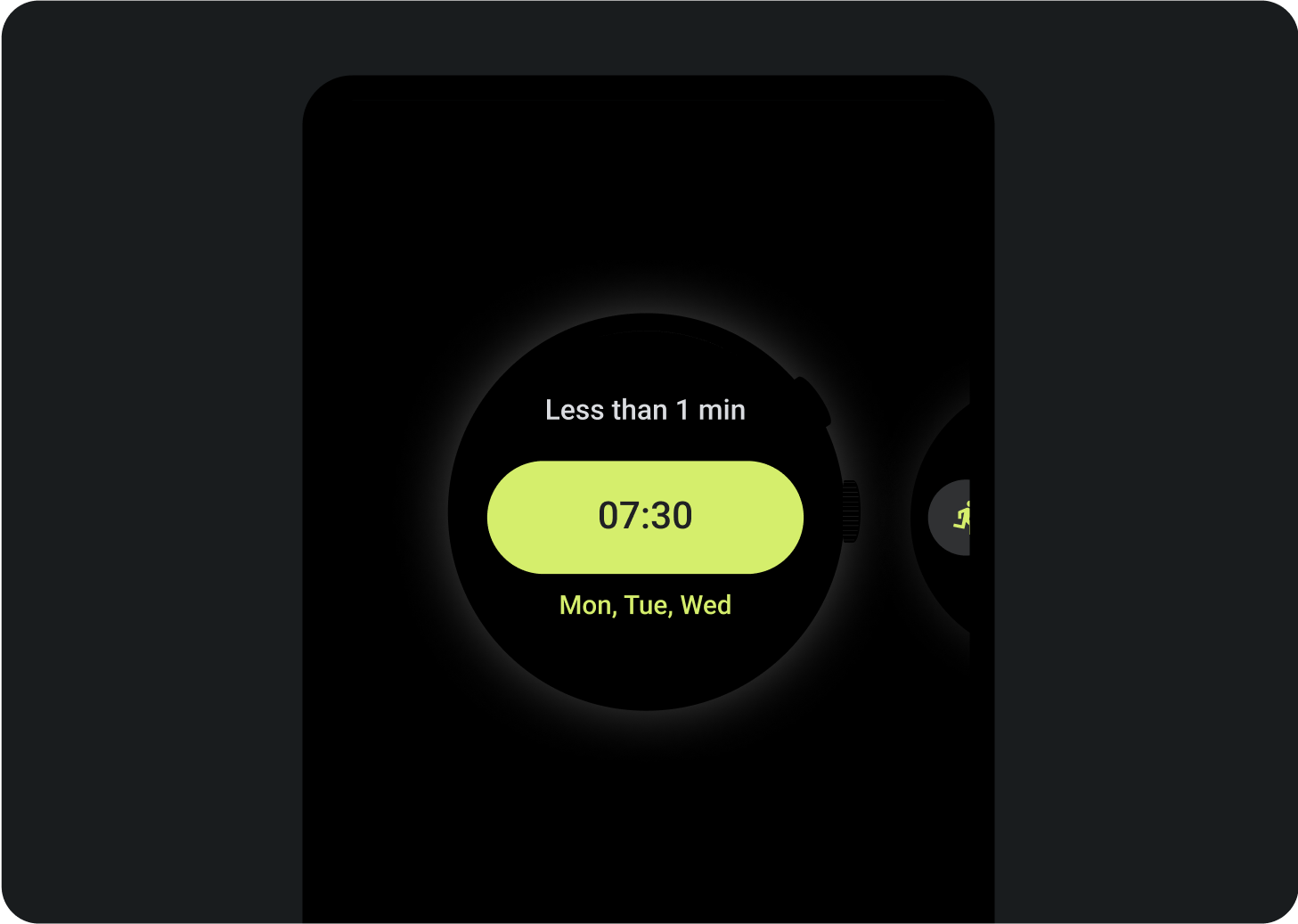
Vistas previas
Agrega una vista previa de tarjetas para ayudar al usuario a ver qué contenido se muestra en el administrador de tarjetas en su dispositivo Wear OS o de mano. Cada tarjeta puede tener una imagen de vista previa representativa. Esa imagen debe cumplir con los siguientes requisitos:
 |
Requisitos
|
 |
 |
| Se muestra una vista previa de tarjetas en el administrador de tarjetas en un dispositivo Wear OS. | Vista previa de una tarjeta que se muestra en el administrador de tarjetas en un teléfono |

Qué debes hacer

Lo que no debes hacer
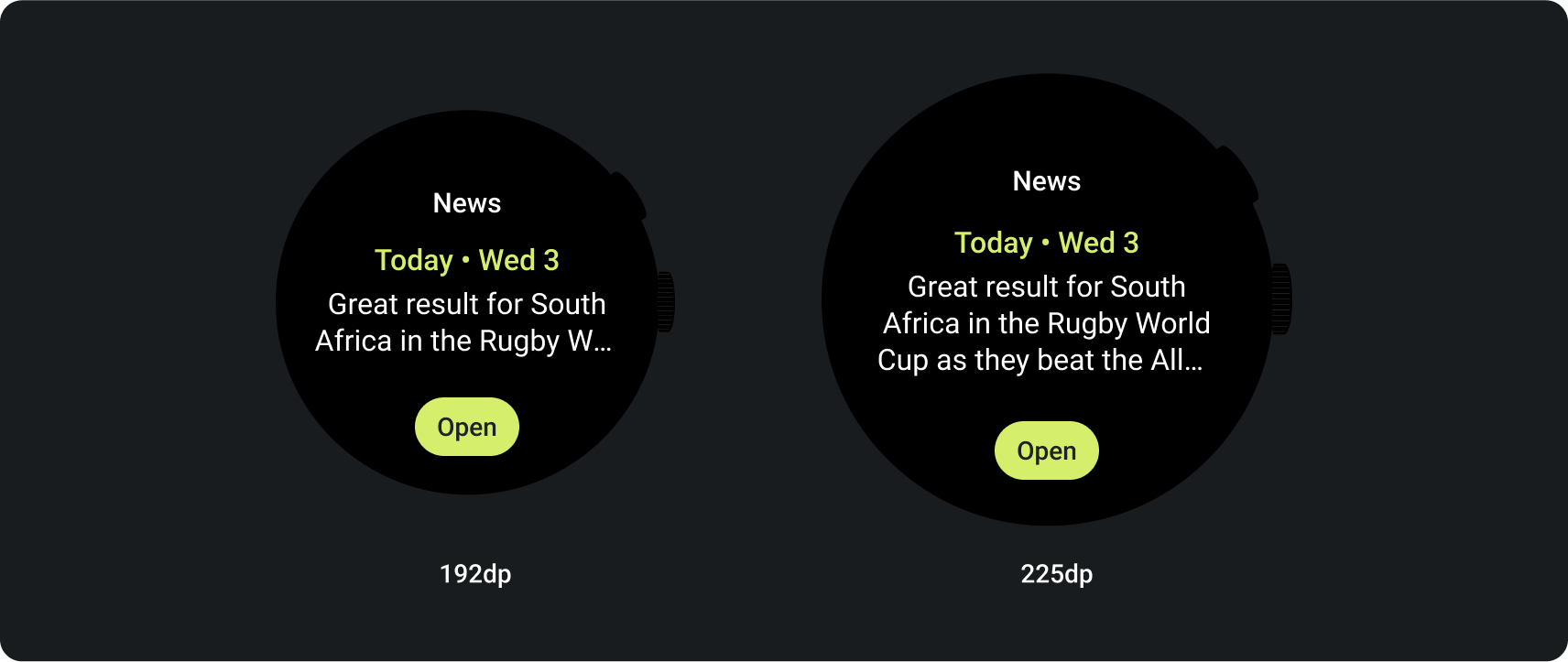
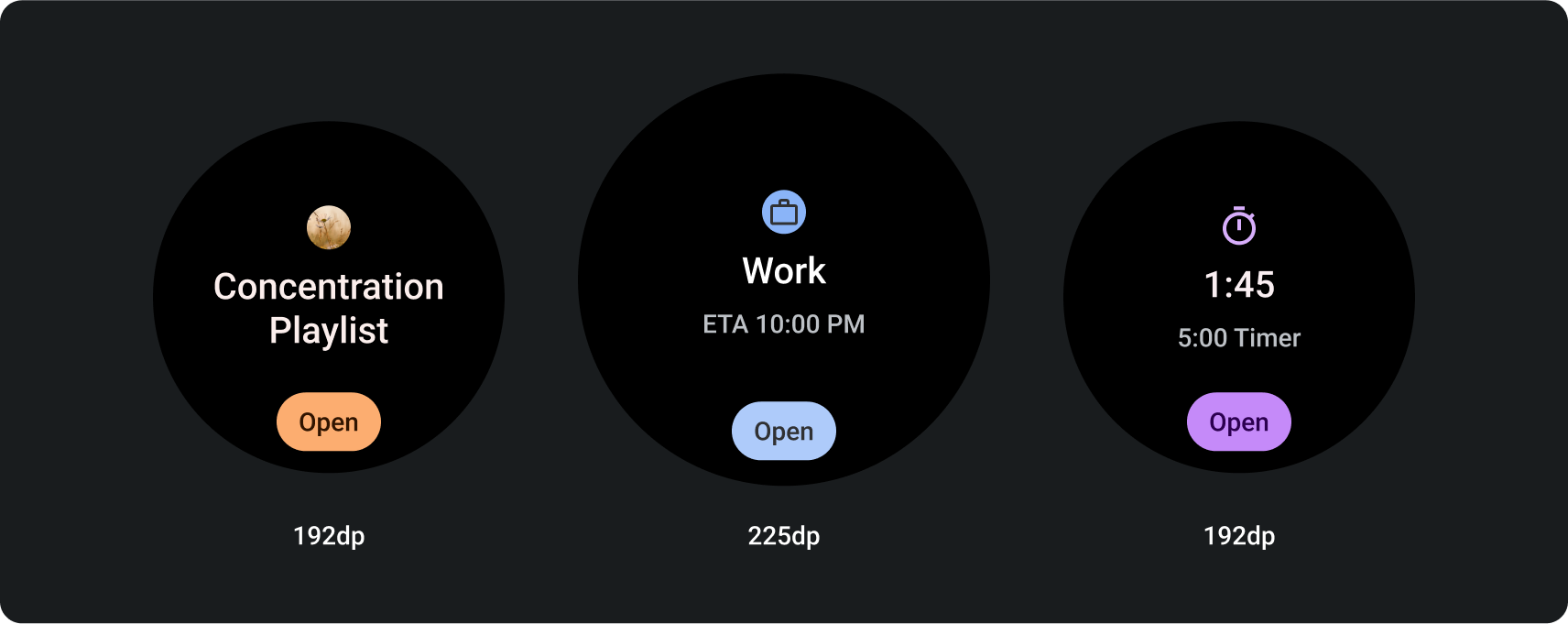
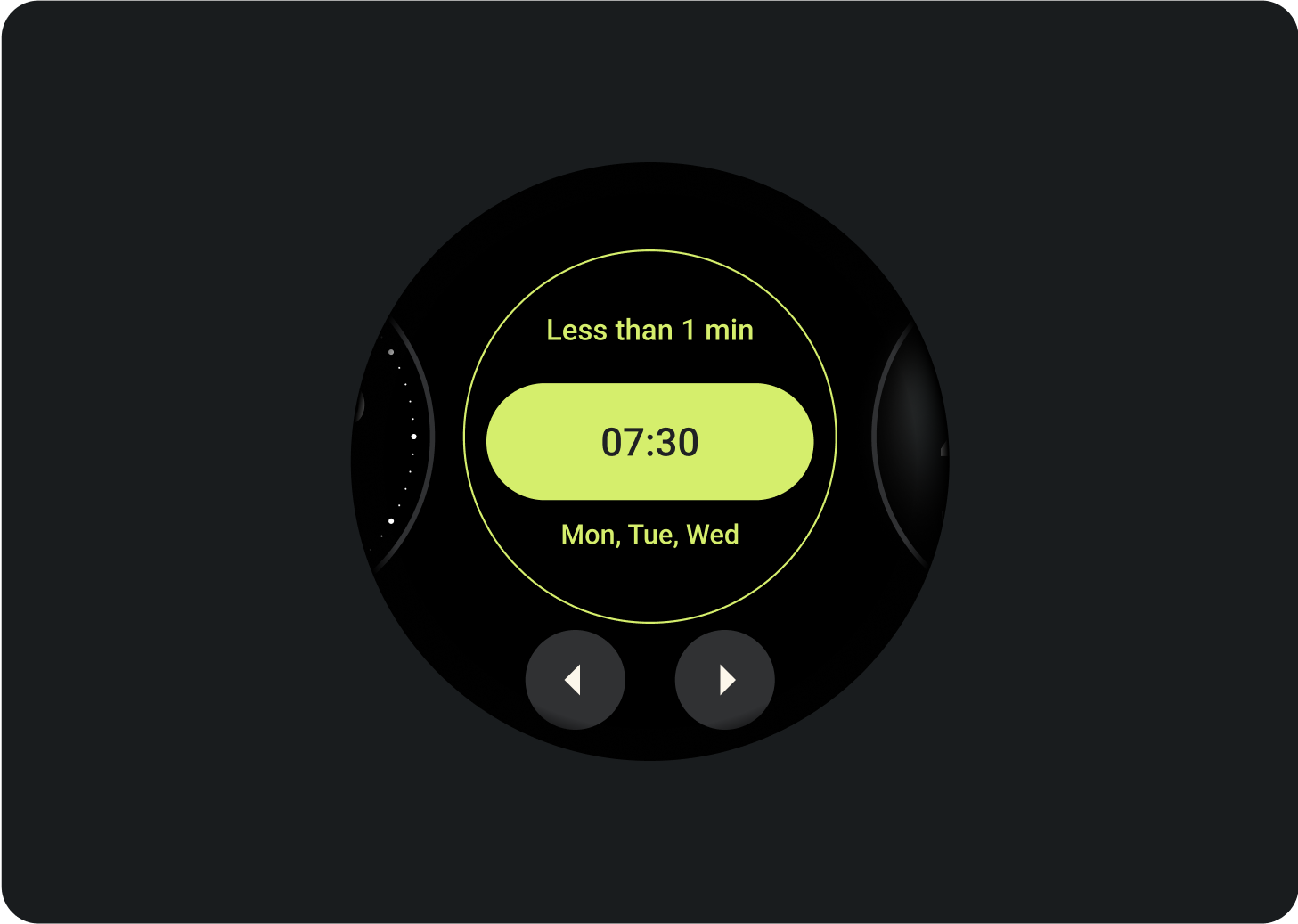
Tamaños de pantalla más grandes
Para adaptarse a una variedad de tamaños de pantalla de Wear OS, las plantillas de diseño de ProtoLayout Material y los diseños de Figma incluyen un comportamiento responsivo, lo que permite que las ranuras se adapten automáticamente. Las ranuras están diseñadas para llenar el ancho disponible. El contenido principal y las ranuras de etiquetas secundarias abarcan el contenido, pero el contenedor que los contiene llena la altura disponible. Los márgenes se establecen como porcentajes, y se agregan márgenes internos adicionales a las ranuras en la parte inferior y superior de la pantalla, lo que representa las fluctuaciones en la curva de la pantalla a medida que se agranda.
Para maximizar el tamaño de pantalla más grande, usa el espacio adicional para brindar más valor y permitir que los usuarios accedan a opciones o información adicionales. Para lograr estos diseños, se requiere una personalización adicional más allá del comportamiento responsivo integrado, por ejemplo, creando un diseño adicional con más contenido o mostrando espacios ocultos previamente después del punto de interrupción.
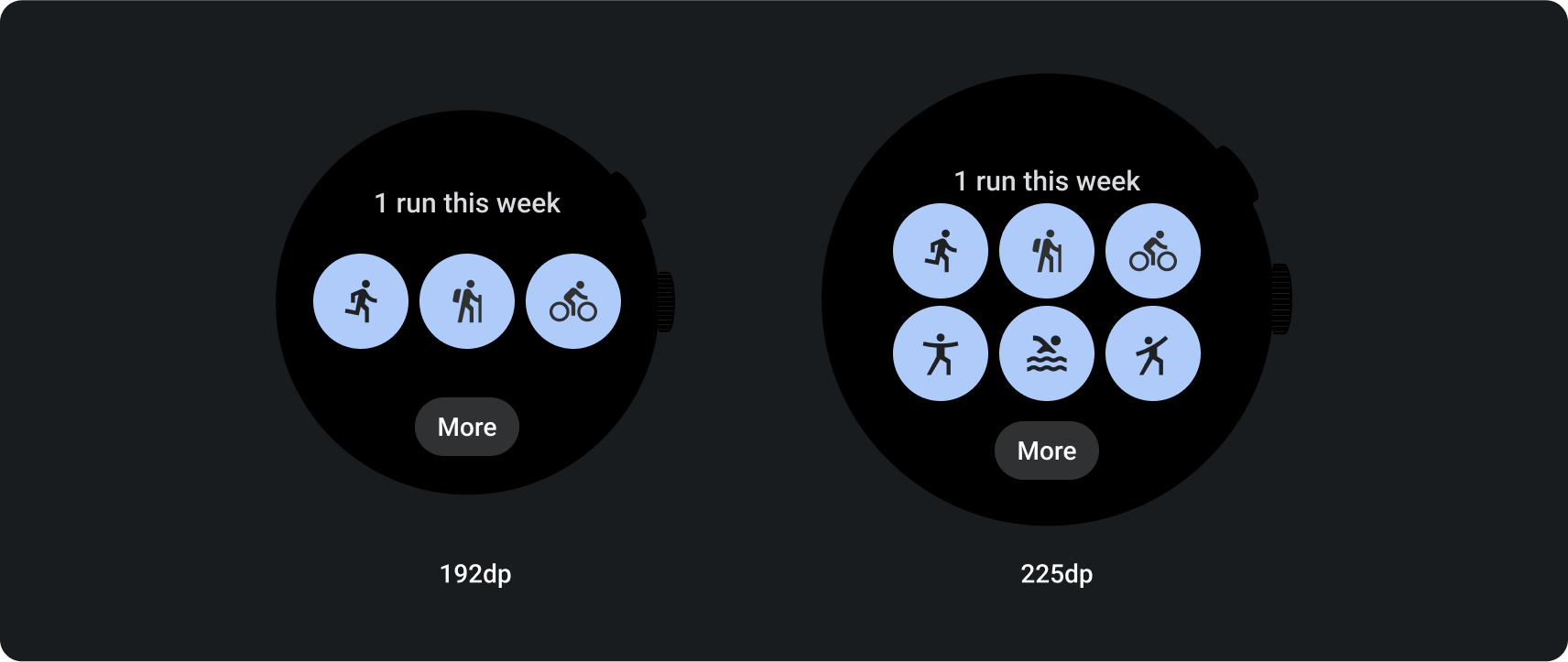
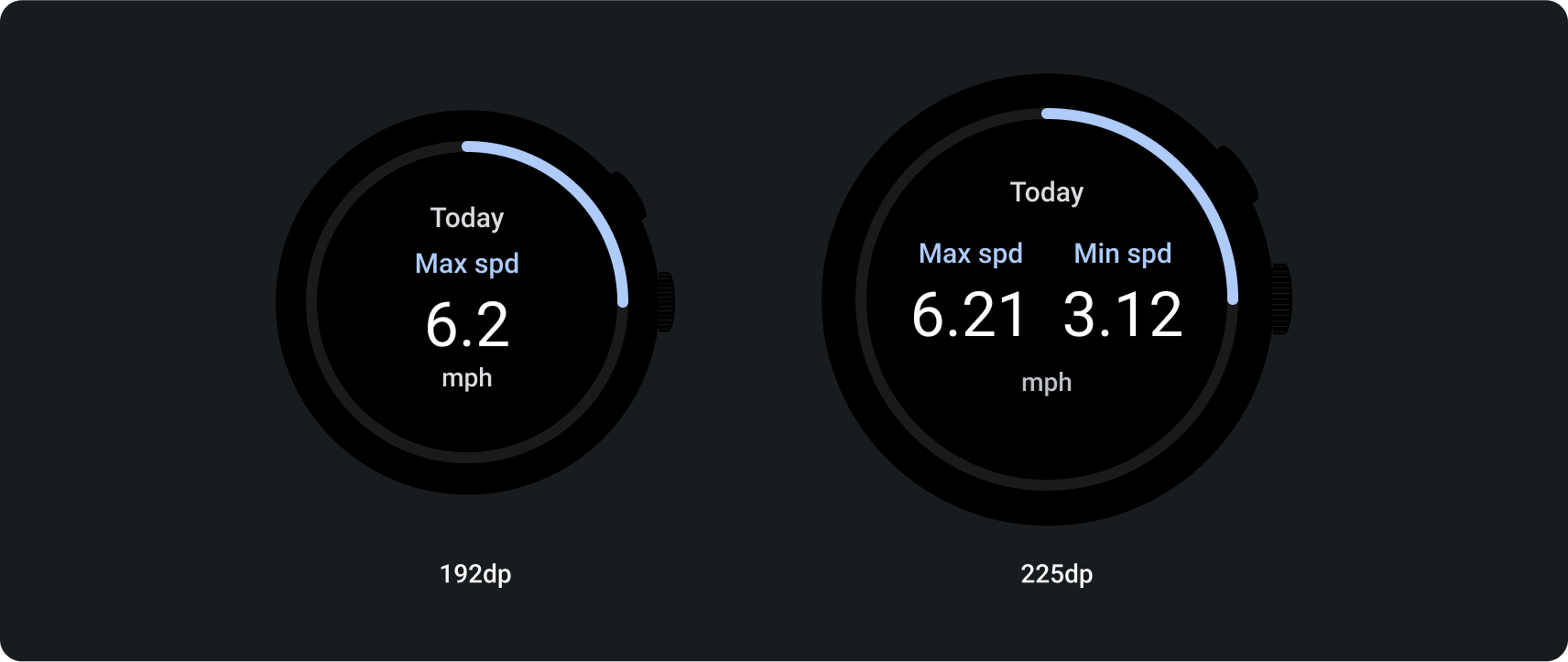
Ten en cuenta que el punto de interrupción recomendado se establece en un tamaño de pantalla de 225 dp.
Ejemplos de cómo diseñar para un tamaño de pantalla más grande
Agrega botones

Agrega ranuras y contenido

Agregar texto