Kartu menyediakan akses cepat ke informasi dan tindakan yang diperlukan pengguna untuk menyelesaikan berbagai hal. Setelah menggeser pada tampilan jam, pengguna dapat melihat progres kebugaran mereka, memeriksa cuaca, dan lainnya. Pengguna juga dapat meluncurkan aplikasi dan menyelesaikan tugas penting dengan cepat dari kartu.
Pengguna dapat memilih kartu yang ingin dilihat di perangkat Wear OS mereka, baik dari perangkat itu sendiri maupun dari aplikasi pendamping.
Prinsip desain UX
Kartu yang disediakan sistem menggunakan bahasa desain yang konsisten, sehingga pengguna mengharapkan kartu adalah masing-masing dari berikut ini:
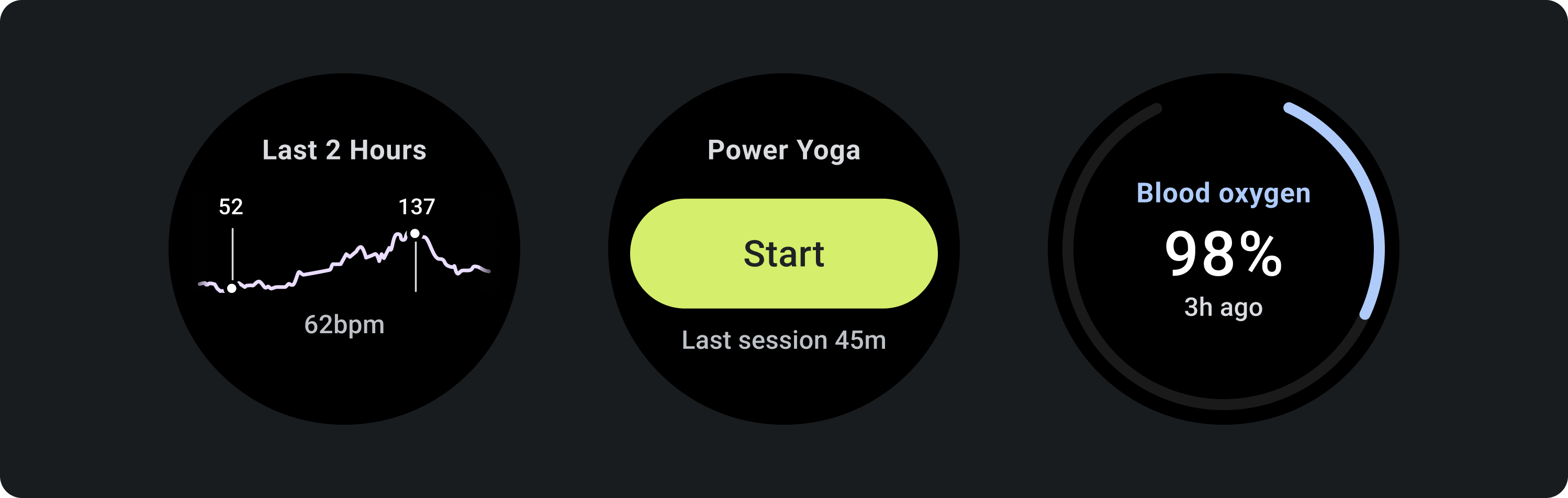
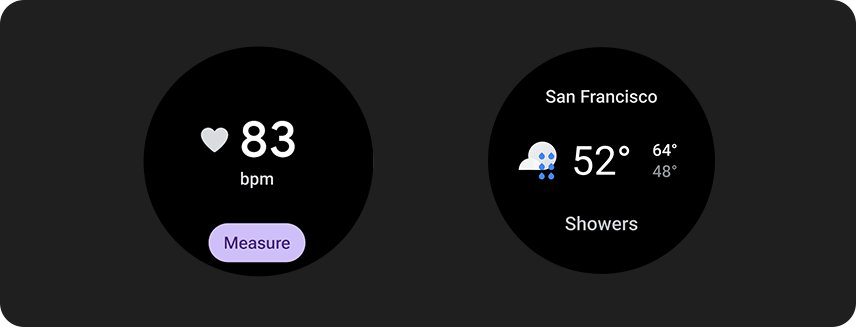
- Langsung: Kartu dirancang untuk membantu pengguna menyelesaikan tugas yang sering dilakukan dengan cepat. Tampilkan konten penting dalam hierarki informasi yang jelas sehingga pengguna dapat memahami konten kartu.
- Dapat diprediksi: Konten dalam setiap kartu harus selalu berfokus pada tugas yang ditampilkan kepada pengguna. Hal ini membantu pengguna memprediksi informasi yang akan mereka lihat di kartu, yang meningkatkan ingatan.
- Relevan: Pengguna membawa perangkat Wear OS ke mana pun mereka pergi. Pertimbangkan relevansi konten di kartu dengan situasi dan konteks pengguna saat ini.
Ikon aplikasi
Ikon aplikasi yang mungkin muncul di bagian atas layar otomatis dihasilkan oleh sistem dari ikon peluncur. Jangan menjadikan ikon ini bagian dari tata letak kartu.

Anjuran

Larangan
Panduan desain
Perhatikan panduan berikut saat membuat kartu.
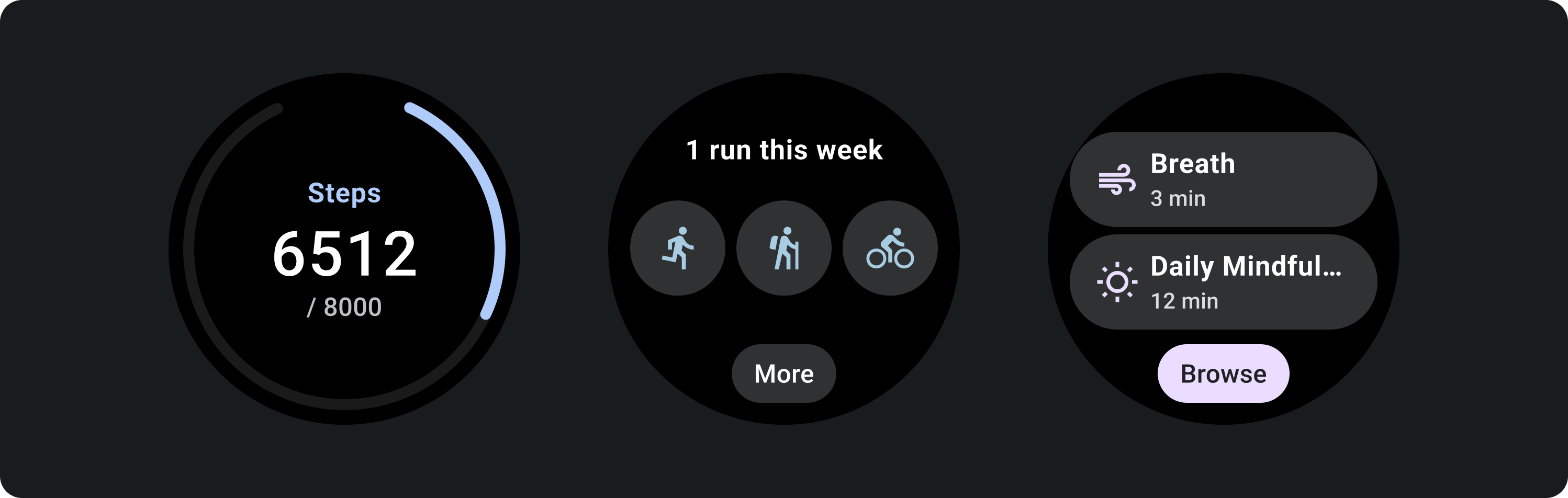
Fokus ke satu tugas

Anjuran

Larangan
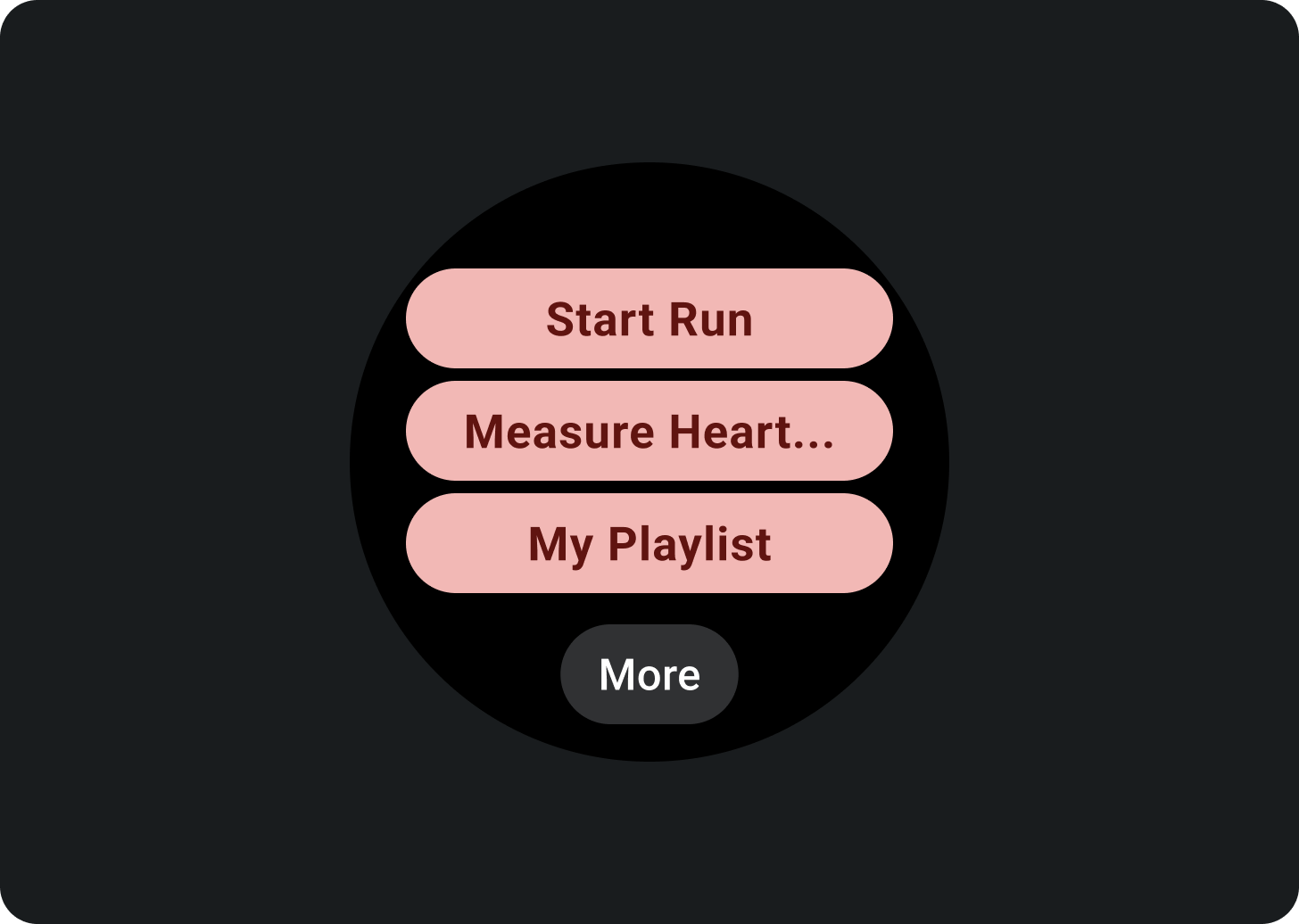
Membuat kotak terpisah untuk setiap tugas
Jika aplikasi Anda mendukung beberapa tugas, sebaiknya buat beberapa kartu untuk setiap tugas yang didukung aplikasi. Misalnya, aplikasi kebugaran dapat memiliki kartu sasaran dan kartu aktivitas olahraga.

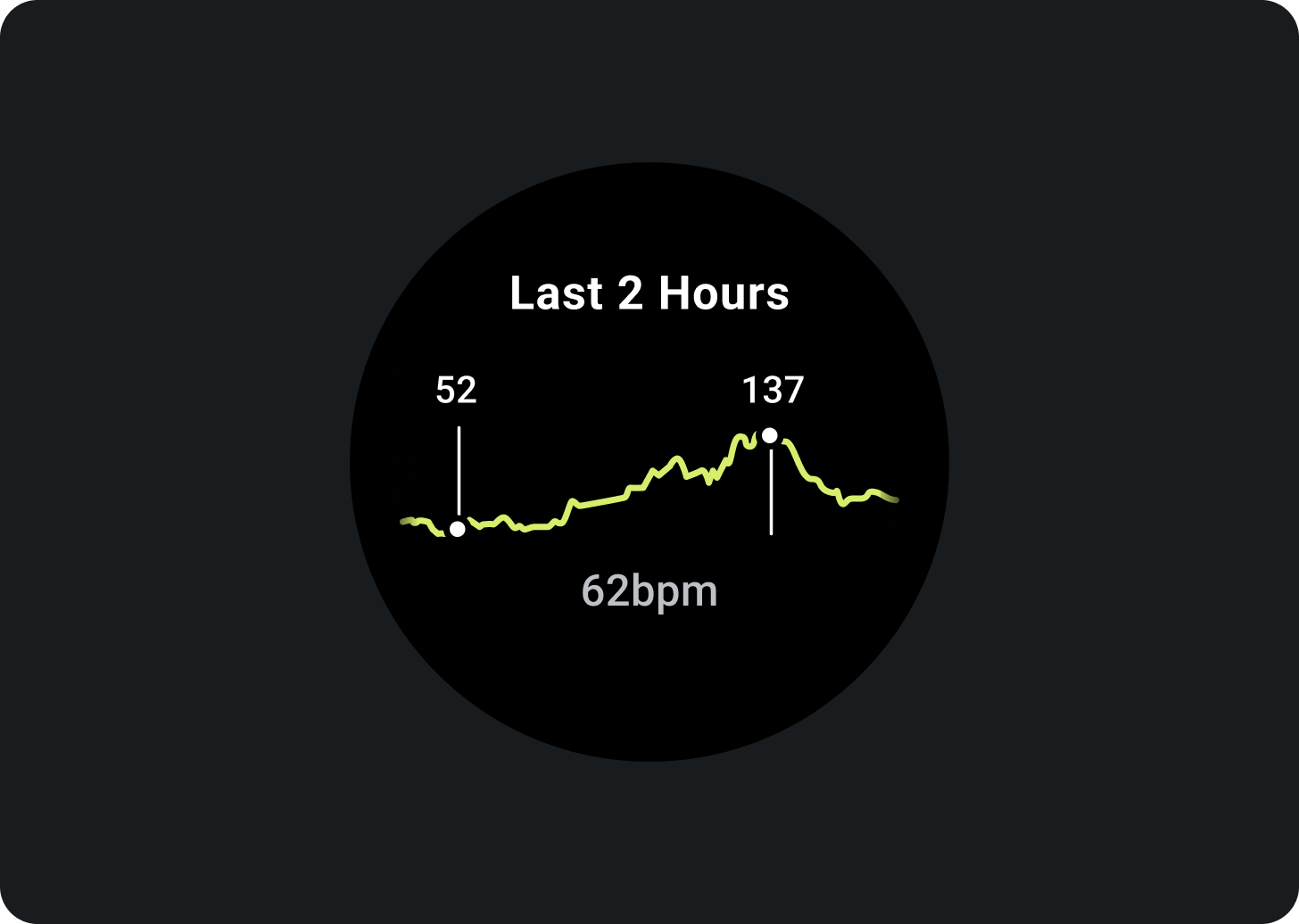
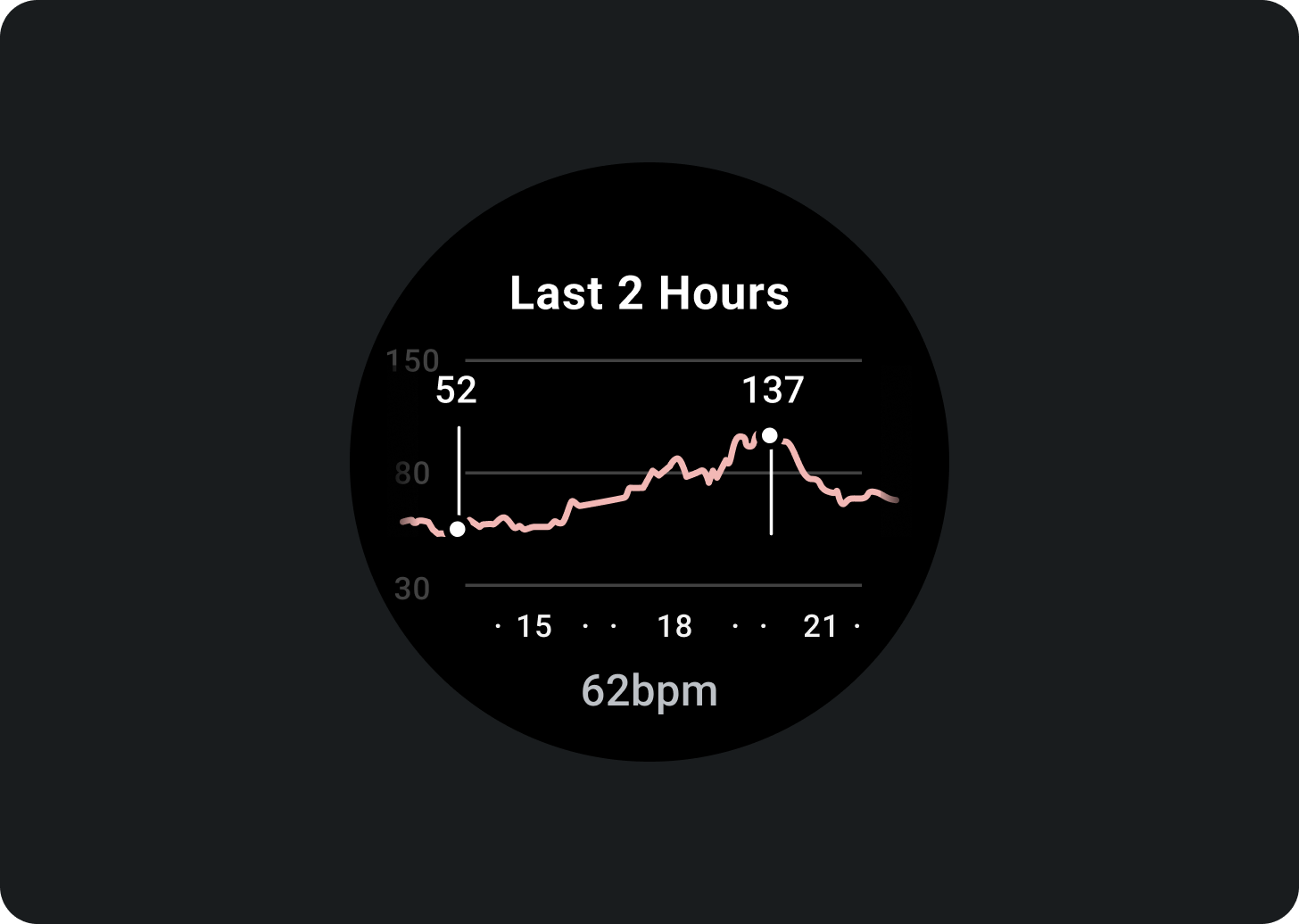
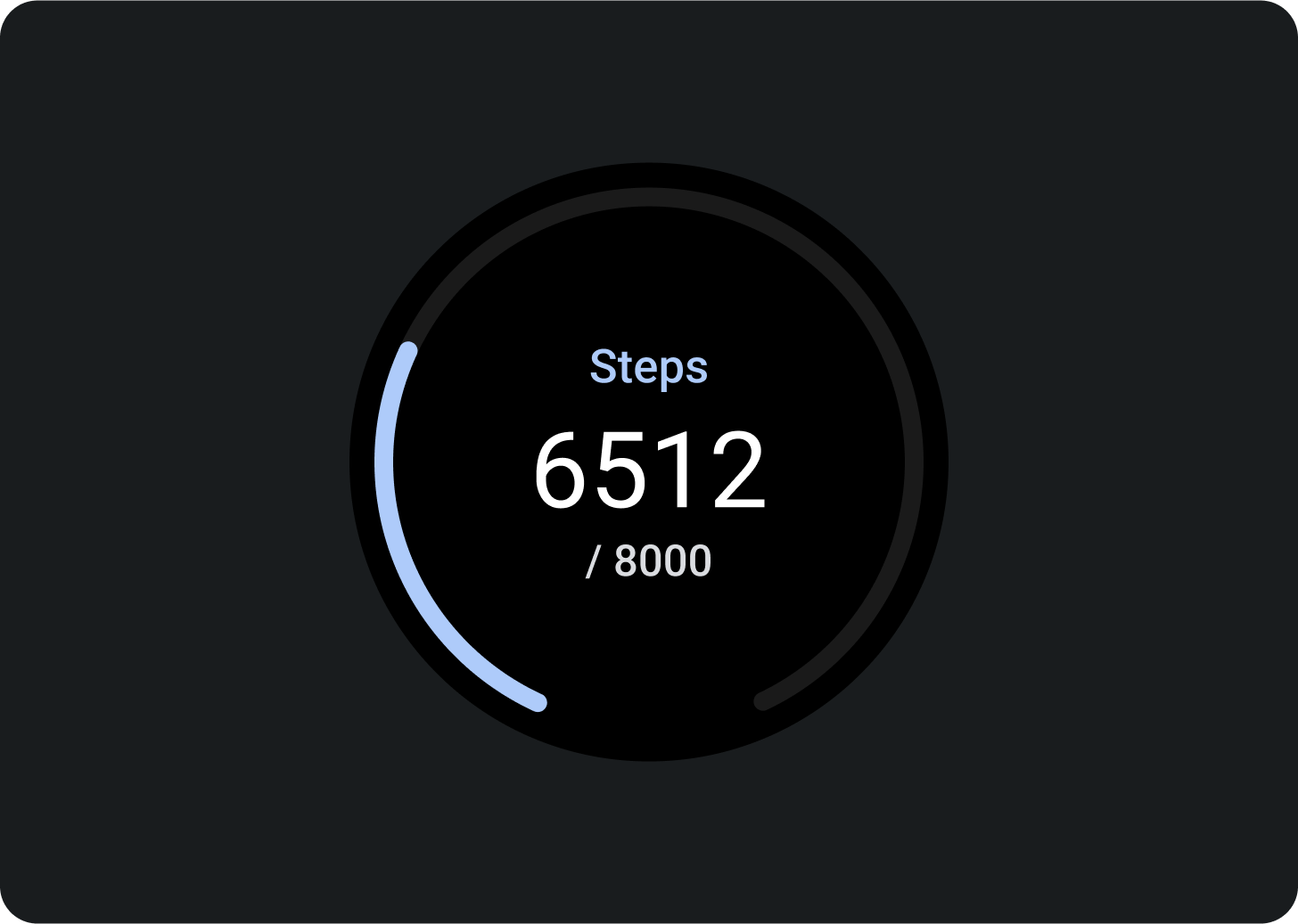
Tampilkan representasi grafik dan diagram yang mudah dilihat

Anjuran

Larangan
Menunjukkan pembaruan data terbaru
Jelaskan kepada pengguna seberapa baru data kartu. Jika Anda menampilkan data yang di-cache, tunjukkan kapan terakhir diperbarui.

Menggunakan kecepatan refresh data yang sesuai
Pilih kecepatan update yang sesuai untuk kartu Anda, dengan mempertimbangkan dampaknya pada masa pakai baterai perangkat. Jika Anda menggunakan sumber data platform seperti detak jantung dan jumlah langkah, Wear OS akan mengontrol kecepatan update untuk Anda.

Status kosong
Kartu memiliki dua jenis status kosong. Untuk keduanya, gunakan
PrimaryLayout.

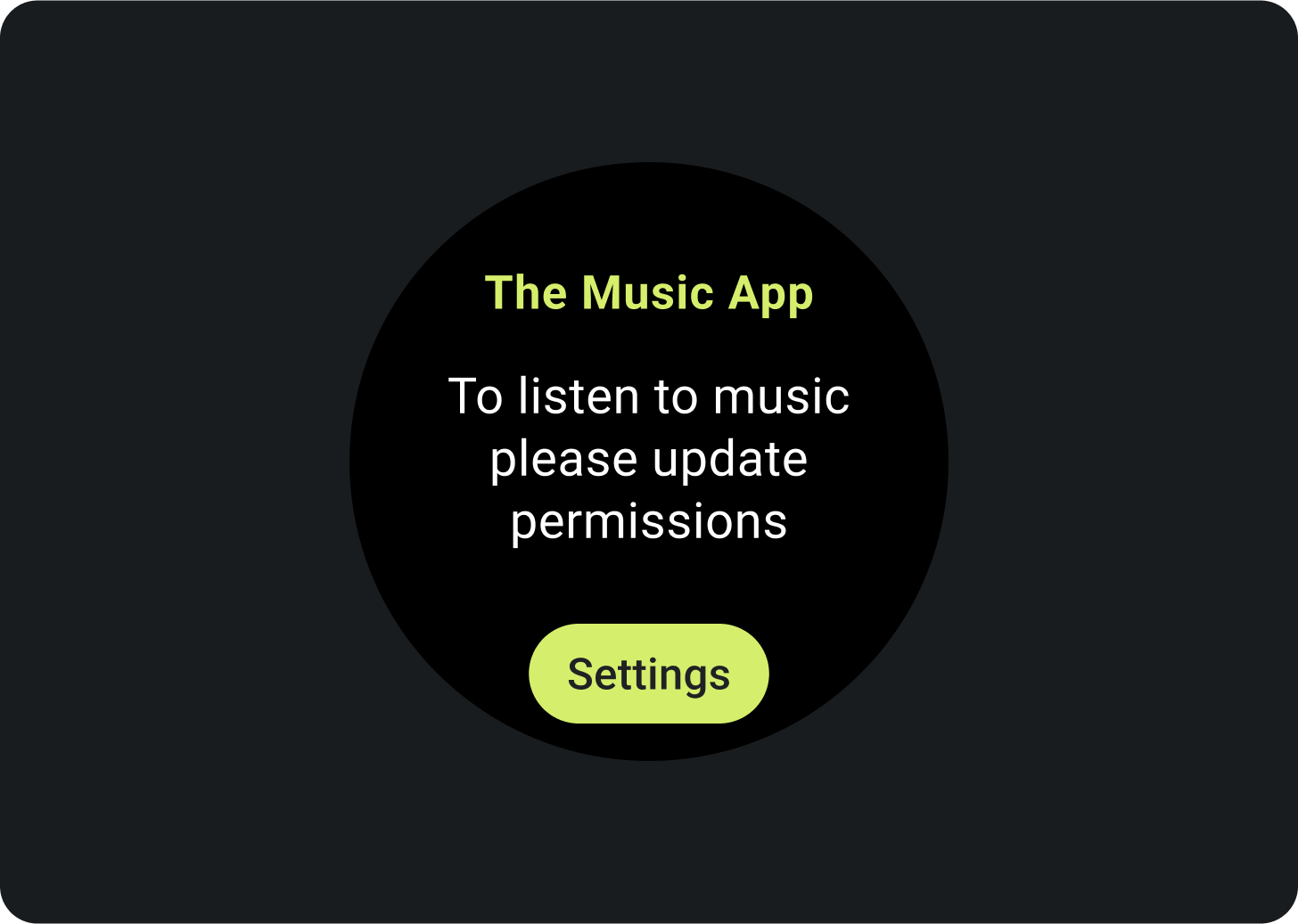
Error atau izin
Beri tahu pengguna bahwa mereka perlu memperbarui setelan atau preferensinya dari kartu.

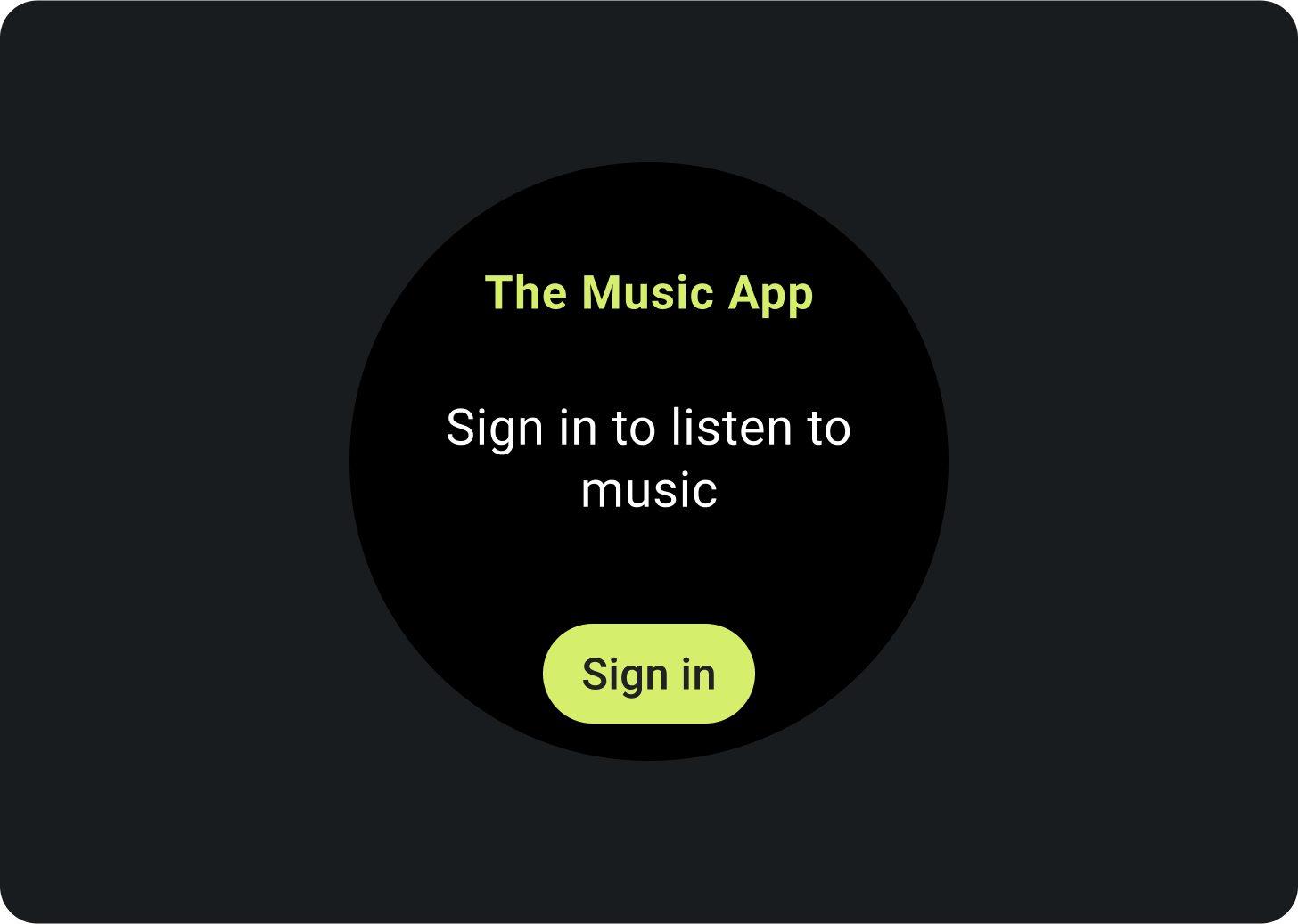
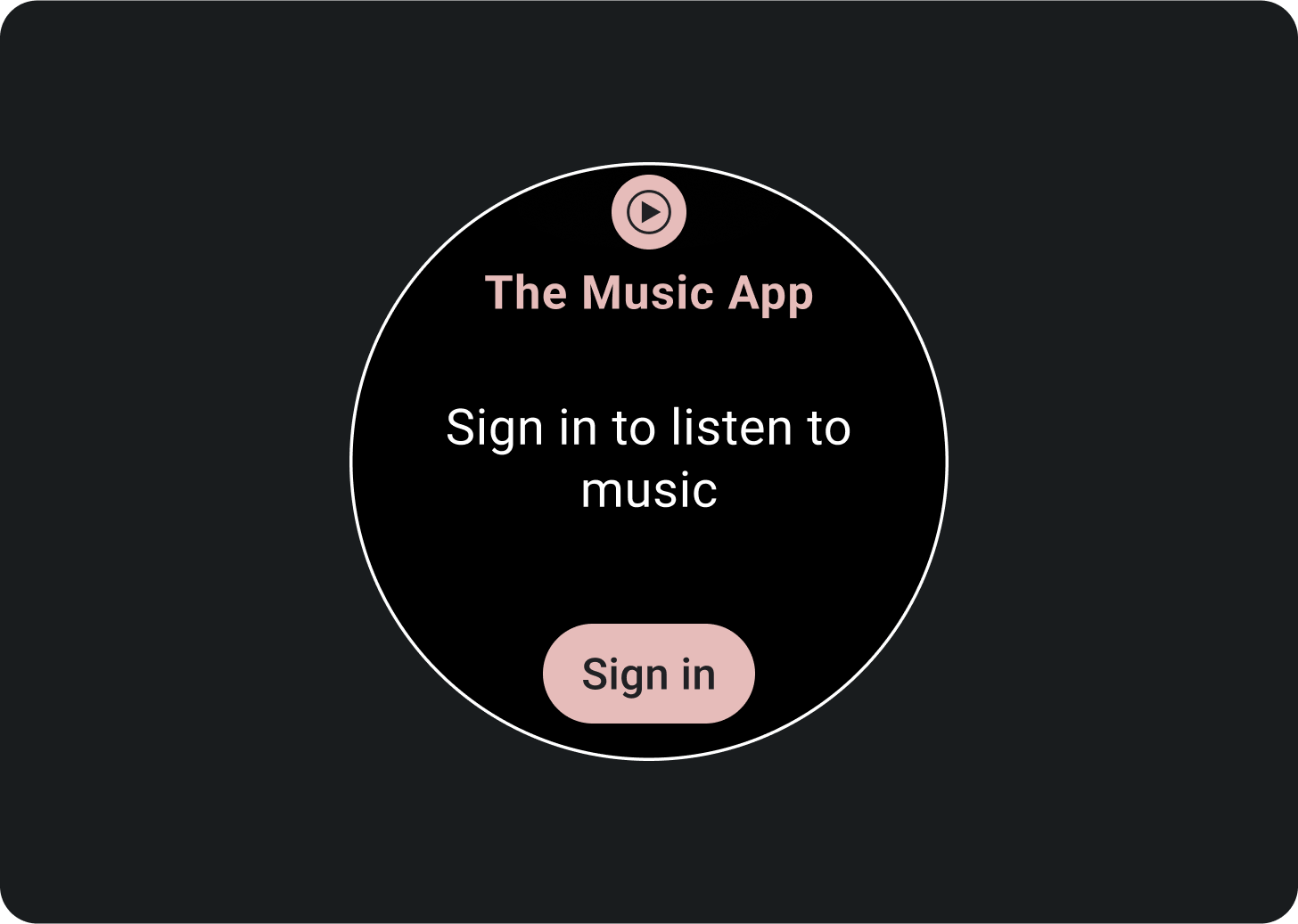
Login
Berikan pesan ajakan (CTA) yang jelas di kartu login.
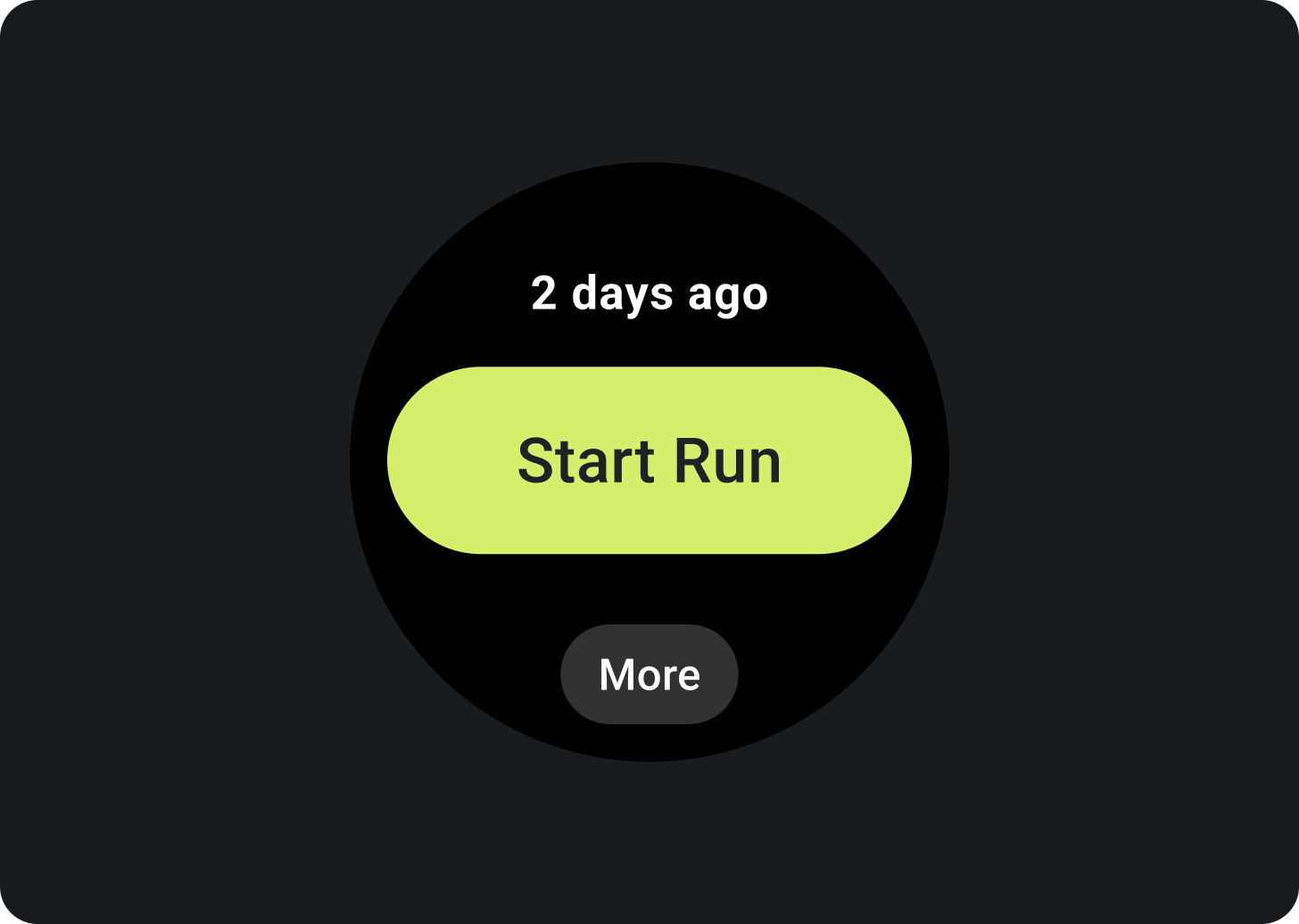
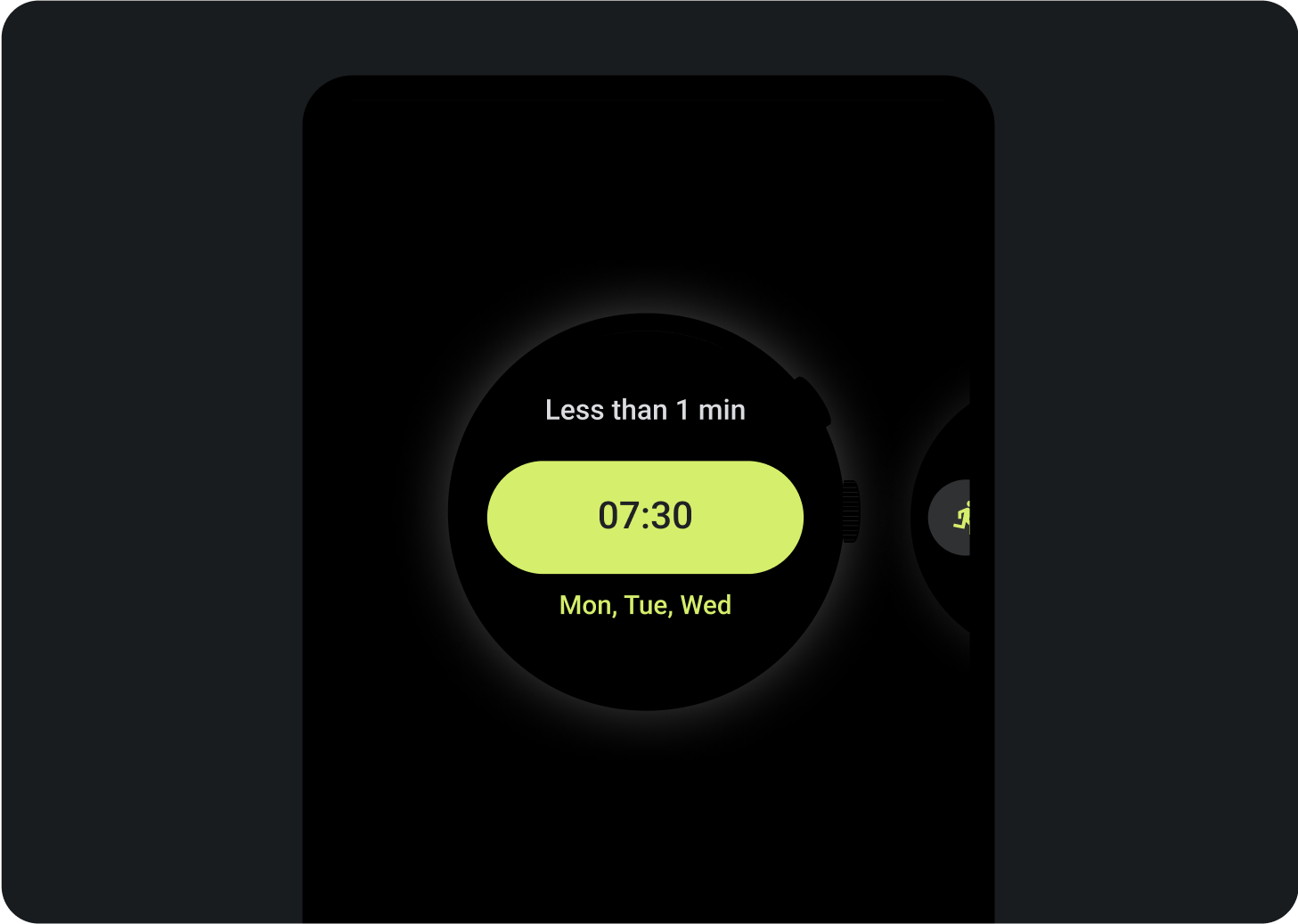
Tampilkan aktivitas berkelanjutan
Saat melakukan aktivitas yang berjalan lama, seperti melacak olahraga atau memutar musik, aplikasi harus menampilkan progres aktivitas yang sedang berlangsung di salah satu kartu.
Jika aplikasi Anda juga mendukung kartu yang memungkinkan pengguna memulai aktivitas ini, lakukan hal berikut untuk meminimalkan kebingungan pengguna:
- Menunjukkan bahwa aktivitas berkelanjutan sedang berlangsung.
- Jika pengguna mengetuk kartu tersebut, luncurkan aplikasi Anda dan tampilkan aktivitas yang sedang berlangsung. Jangan memulai instance baru dari aktivitas berkelanjutan.

Elemen yang diperlukan
- Data utama: Konten utama yang mendeskripsikan aktivitas.
- Label: Menampilkan status aktivitas.
Elemen opsional
- Ikon atau grafik: Dapat berupa animasi atau gambar statis.
- Chip ringkas bawah: Berisi pesan ajakan (CTA).
Gerakan pada kartu
Saat Anda menambahkan animasi ke kartu, bantu pengguna memahami perubahan:

Anjuran

Larangan
Pratinjau
Tambahkan pratinjau kartu untuk membantu pengguna melihat konten yang ditampilkan di pengelola kartu di Wear OS atau perangkat genggam mereka. Setiap kartu dapat memiliki satu gambar pratinjau yang representatif. Gambar tersebut harus memenuhi persyaratan berikut:
 |
Persyaratan
|
 |
 |
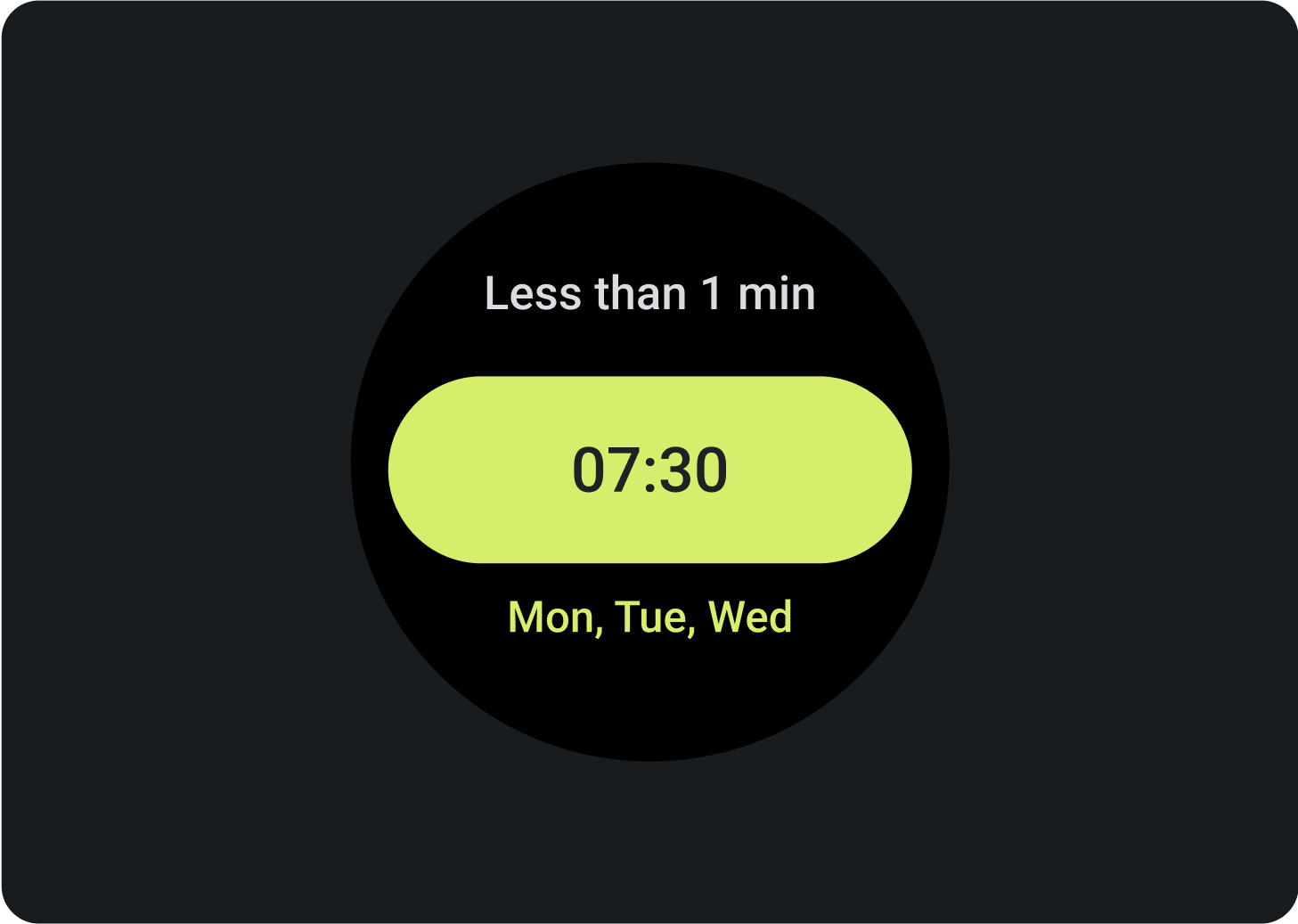
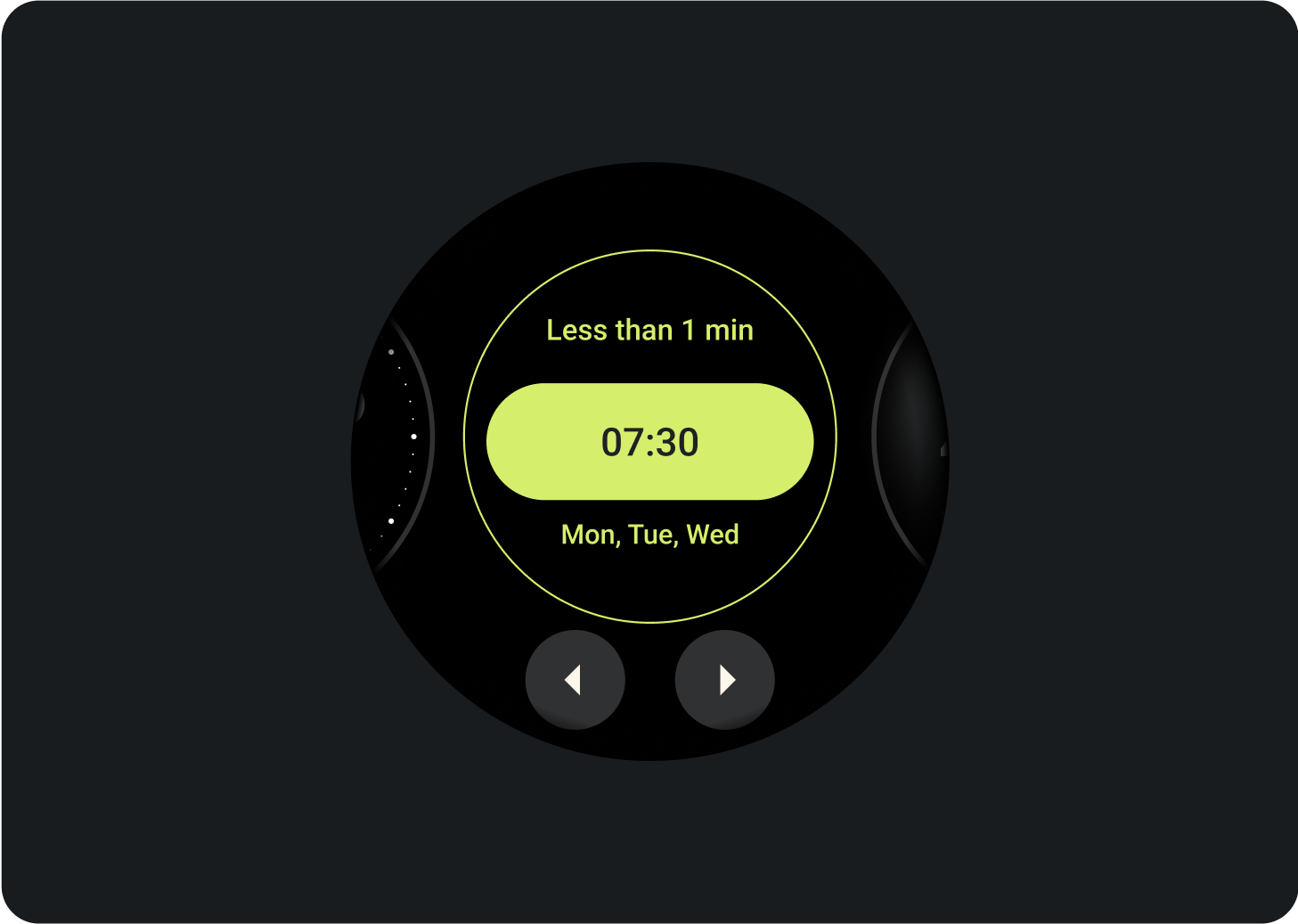
| Pratinjau kartu yang ditampilkan dalam pengelola kartu di perangkat Wear OS. | Pratinjau kartu yang ditampilkan dalam pengelola kartu di ponsel. |

Anjuran

Larangan
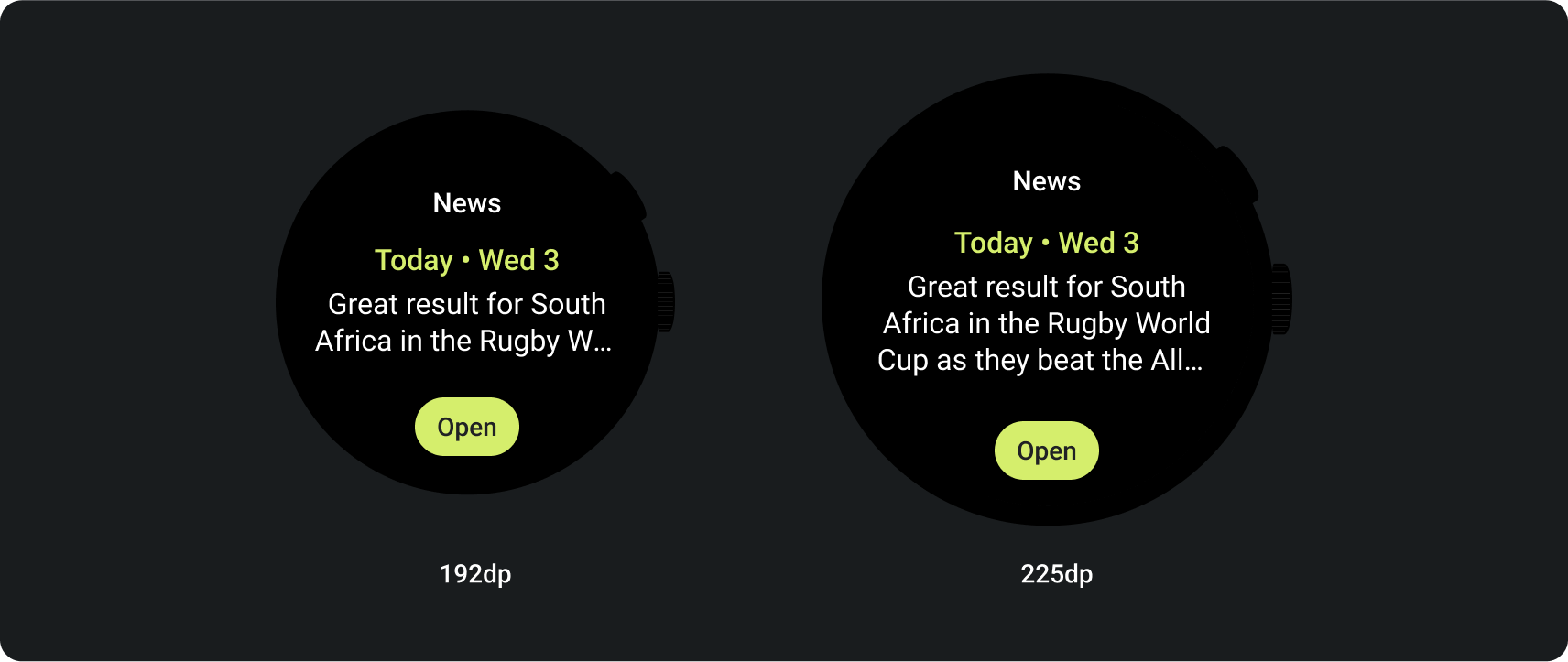
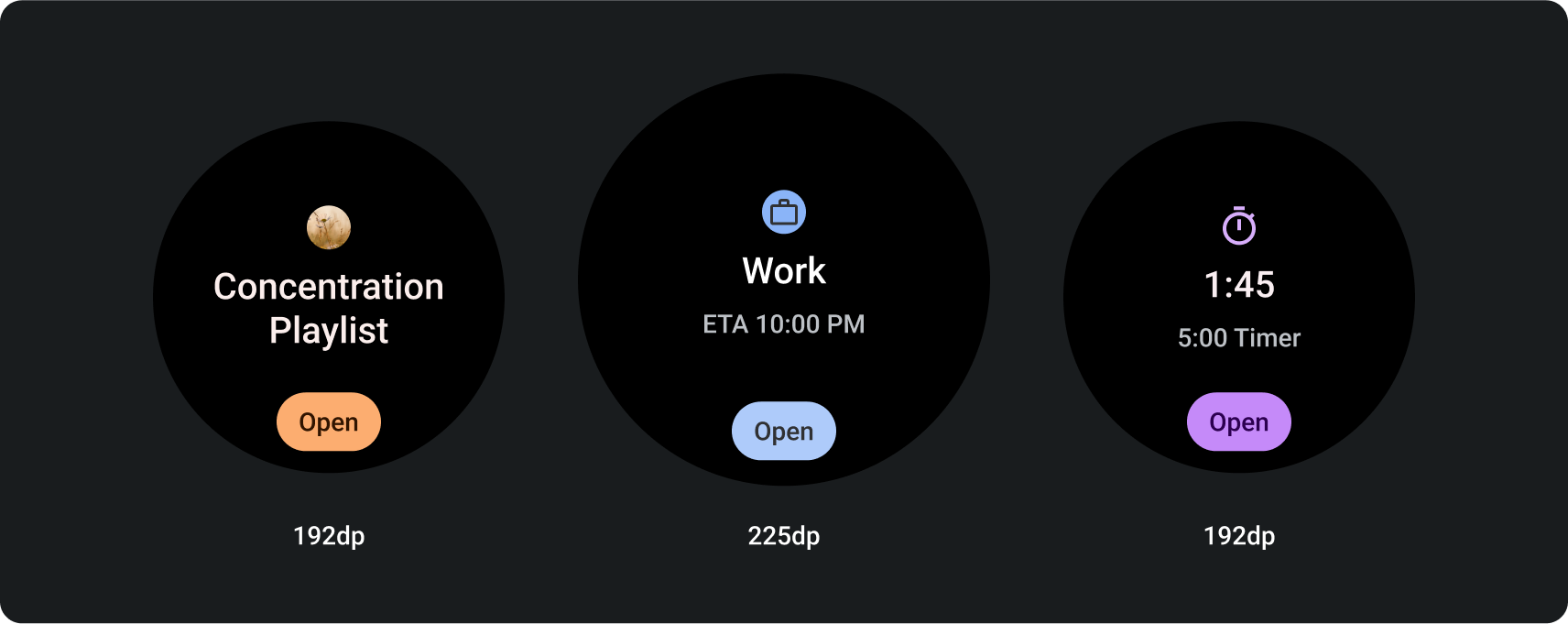
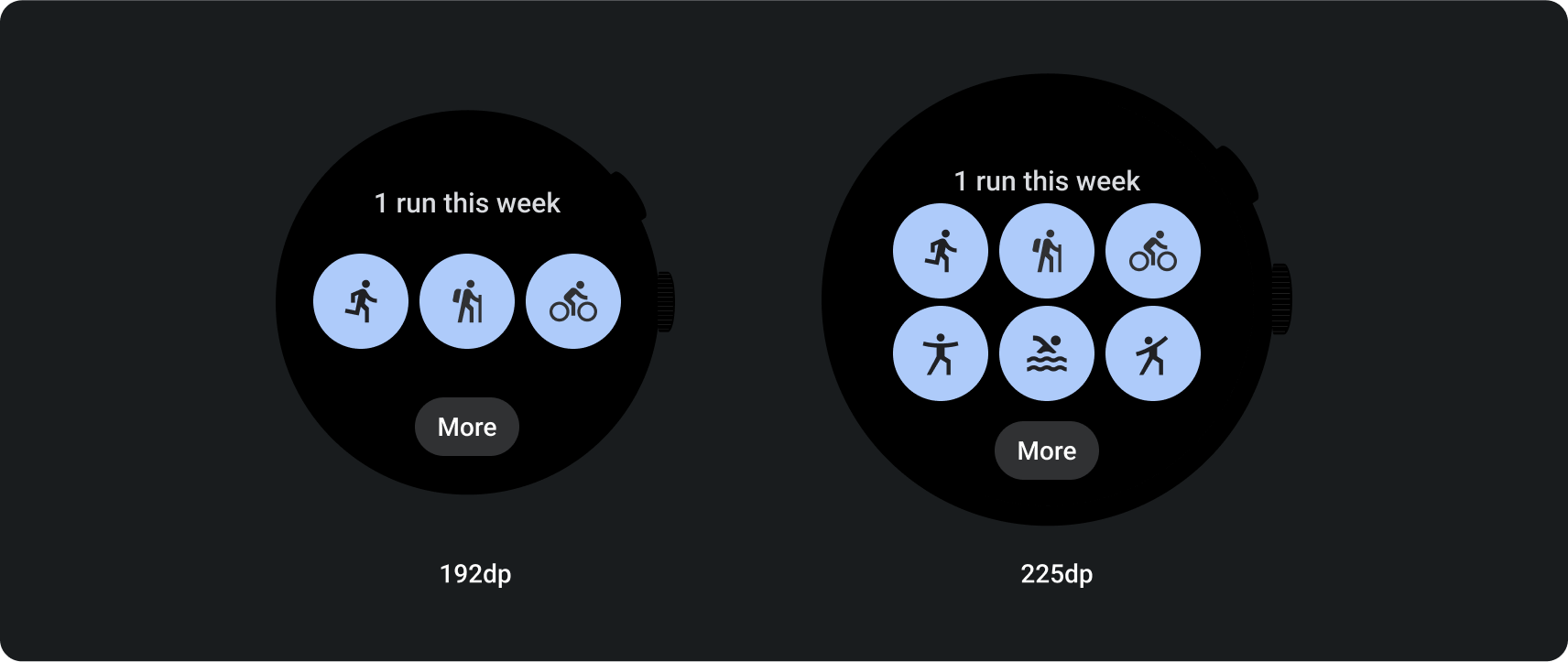
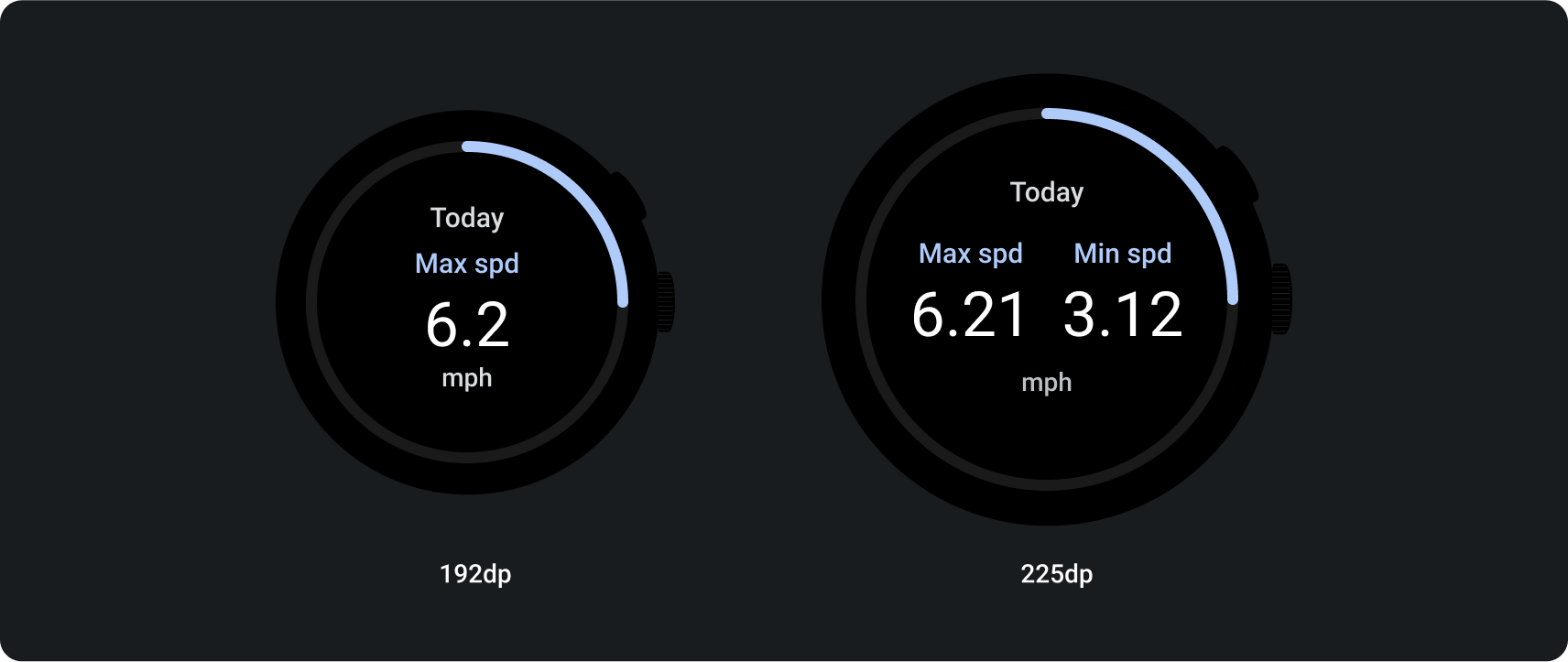
Ukuran layar yang lebih besar
Untuk mengakomodasi berbagai ukuran layar Wear OS, template tata letak Material ProtoLayout dan tata letak desain Figma menyertakan perilaku responsif, yang memungkinkan slot beradaptasi secara otomatis. Slot didesain untuk mengisi lebar yang tersedia. Slot label konten utama dan sekunder menampung konten, tetapi penampung yang menampungnya mengisi tinggi yang tersedia. Margin ditetapkan sebagai persentase, dengan margin dalam tambahan yang ditambahkan ke slot di bagian bawah dan atas layar, yang memperhitungkan fluktuasi kurva layar saat membesar.
Untuk memaksimalkan ukuran layar yang lebih besar, gunakan ruang tambahan untuk memberikan lebih banyak nilai dengan mengizinkan pengguna mengakses informasi atau opsi tambahan. Untuk membuat tata letak ini, Anda memerlukan penyesuaian tambahan di luar perilaku responsif bawaan, misalnya dengan membuat tata letak tambahan dengan lebih banyak konten atau dengan menampilkan slot yang sebelumnya disembunyikan setelah titik henti sementara.
Perhatikan bahwa titik henti sementara yang direkomendasikan ditetapkan pada ukuran layar 225 dp.
Contoh cara mendesain untuk ukuran layar yang lebih besar
Menambahkan tombol

Tambahkan slot dan konten

Tambahkan teks