OpenXR、ネイティブ Android API、WebXR を使用して、没入型の Android XR アプリケーションを構築できます。このページで説明するビジュアル デザインの推奨事項は、選択するプラットフォームに関係なく適用されます。
Unity、OpenXR、WebXR アプリの場合: 任意のデザイン言語を自由に使用できます。マテリアル デザイン ライブラリは Android アプリでのみ利用できますが、そのデザインに関する推奨事項に沿って、色、スペーシング、スケール、ボタン、タイポグラフィを適用できます。
Android アプリの場合: 2D モバイルまたは大画面の Android アプリは、追加の開発作業をほとんど行わずにフルスペース機能を活用できます。XR の影響が大きい場合は、空間 UI の使用を検討してください。没入感のあるアプリ エクスペリエンスを実現するために、アプリに 3D モデルや環境を追加することもできます。
Android XR では、既存の Android アプリのデザイン言語を維持できます。新しいアプリや再設計では、UI サイズ、ユーザー補助機能、タイポグラフィ、カラーパターン、コンポーネントに関するマテリアル デザインのガイドラインに沿って設計することを検討してください。これにより、Android の使い慣れた実績のあるデザインとユーザビリティのメリットをアプリに提供できます。
マテリアル デザイン 3 ライブラリを使用して Android アプリをビルドする場合、コンポーネントとアダプティブ レイアウトに空間 UI の動作を簡単に追加できます。
アプリのビジュアル デザインをテストする方法
アプリの視覚デザインをテストすることは、快適でアクセシブルなユーザー エクスペリエンスを確保するうえで非常に重要です。さまざまな XR プラットフォームと環境でテストする方法は次のとおりです。
エミュレータ、シミュレータ、実機を使用する
- Android アプリを開発している場合は、Android XR エミュレータでアプリをテストします。これにより、潜在的な問題を特定し、実機を使用せずにすばやく反復処理できます。
ビジュアル デザインのテスト チェックリスト
- 動きやアニメーションをテストして、乗り物酔いを引き起こさないことを確認します。スムーズなトランジション、安定したフレームレート、予測可能な動きを確認します。
- 現実世界の設定でパススルーを試して、仮想要素が現実世界の周囲の環境に溶け込むようにします。
- 明るい環境や暗い環境など、さまざまな照明条件でアプリをテストします。
- さまざまな距離や角度でテキストの読みやすさを確認します。
- アクセシビリティと快適さの観点からカラーパターンを評価します。
ユーザー フィードバックを収集する
ユーザー テストを実施して、改善すべき領域を特定します。包括的な視点を得るために、XR の経験や視覚能力が異なるユーザーを含めます。
Android XR のターゲット
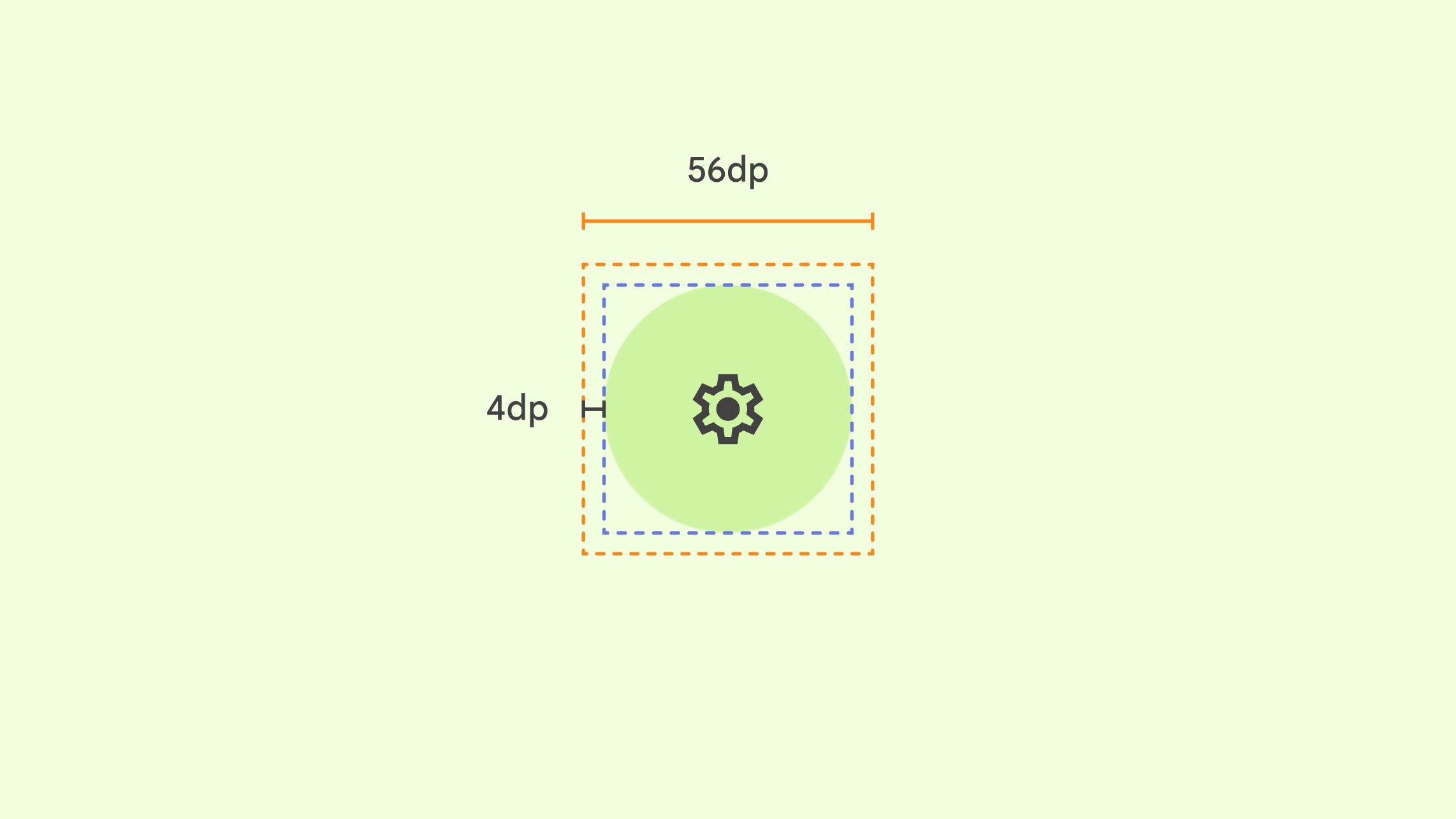
XR アプリでは、ターゲットはユーザーが操作するタップ可能またはポイント可能な領域です。ターゲットが大きいほど、精度、快適さ、使いやすさが向上します。アプリをユーザー補助機能に対応させるには、マテリアル デザインのターゲット ガイドラインに沿って実装します。Android、Unity、OpenXR、WebXR アプリで動作します。アプリがすでにマテリアル デザインの推奨事項に準拠している場合、ターゲット サイズは最小要件を満たしていますが、56 dp が最適です。

インタラクティブな UI 要素はすべて、次の点を考慮する必要があります。
- 推奨されるターゲット: 56dp x 56dp 以上
- 視覚的なアフォーダンス(アイコン): 48 dp x 48 dp 以上
- ターゲットと視覚的アフォーダンスのオフセット: 4dp
- 正確な操作のため、さまざまな UI 要素のポインタ ターゲットが重ならないようにする
- 必要に応じて、ターゲットとアイコンは親コンテナまたはラベルに合わせて拡大縮小されます。
マウスオーバーの状態を追加する
アクセシビリティを高めるため、インタラクティブ コンポーネントの基本的なインタラクティブ状態に加えて、ホバー状態とフォーカス状態も組み込んでください。ホバー状態はすべてのユーザーにとって有用ですが、ポインタ入力を使用して UI 要素を選択するユーザーにとっては特に重要です。
ホバー状態は、システム内のアイトラッキング機能を有効にするうえで重要な役割を果たします。ただし、アイトラッキングが有効になっている場合、ユーザーのプライバシーを保護し、データの共有を防ぐため、ホバー状態はアプリからアクセスできません。システムは、ユーザーにのみ表示されるハイライト状態を描画して、どの UI コンポーネントが操作可能かを伝えます。
ターゲット間の距離
マテリアル デザインでは、ボタンを含むターゲット間のスペースを 8 dp 以上にすることを推奨しています。この間隔により、ユーザーはインタラクティブな要素を簡単に区別でき、誤って選択することを防ぐことができます。
ボタン間の具体的な距離は、コンテキストとサイズによって異なります。考慮すべき要素は次のとおりです。
- ボタンのサイズ: ボタンが大きい場合は、視覚的な明瞭さを維持するために、ボタン間のスペースを大きくする必要がある場合があります。
- ボタンのグループ化: 機能的に関連性の高いボタンは近くにグループ化し、関連性のないボタンは離して配置します。
- レイアウト: 画面の全体的なレイアウトは、ボタン間の間隔に影響する可能性があります。たとえば、ツールバーのボタンは、ダイアログのボタンよりも間隔が狭くなることがあります。
パネルのサイズとスケール
Android XR は、アプリを快適で読みやすく、幅広いユーザーが利用できるように設計されています。最適なエクスペリエンスを実現するため、Android XR では 0.868 dp-to-dmm を使用します。

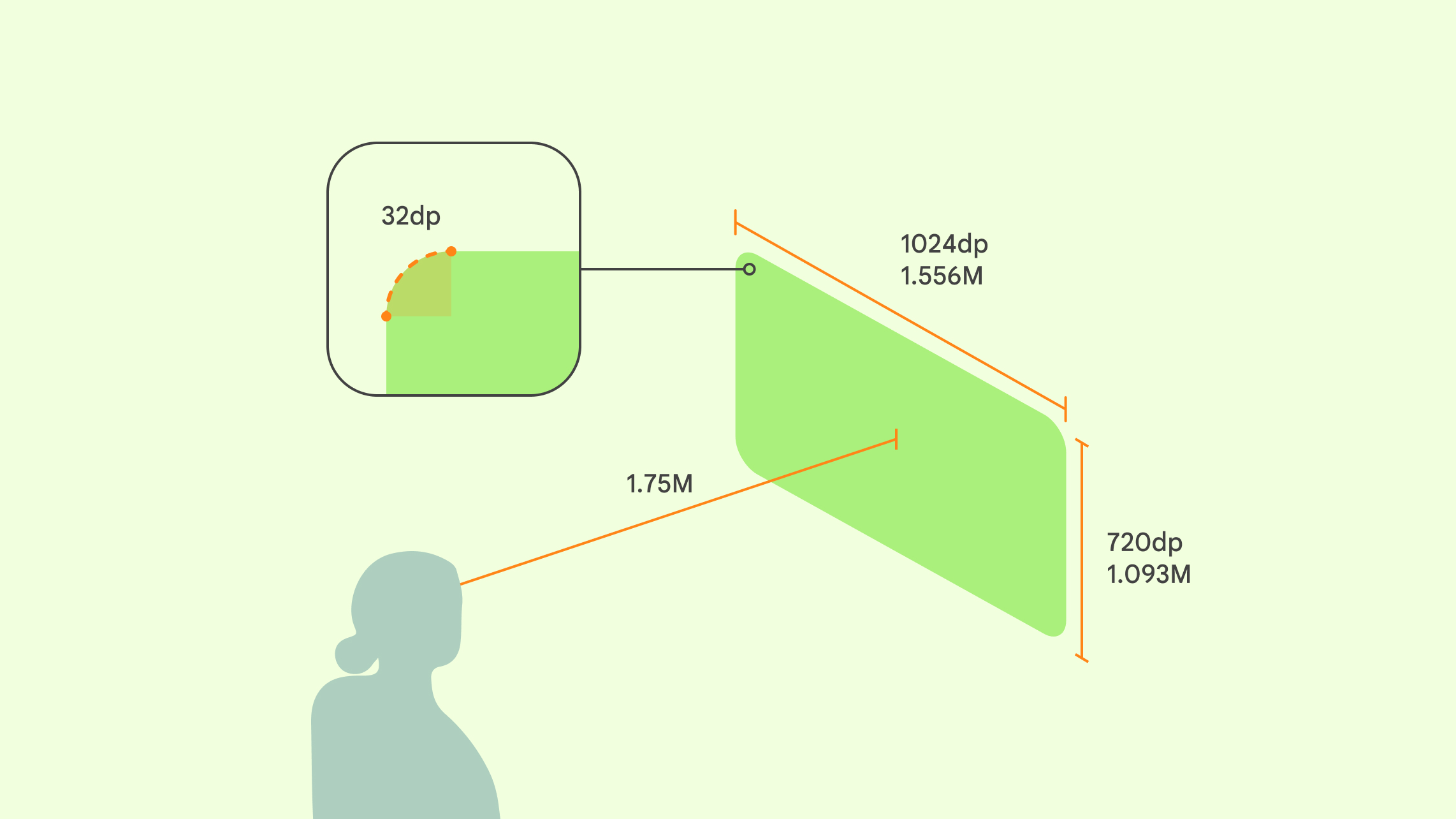
パネルを使用している場合、XR アプリは物理的な画面よりもユーザーから離れている可能性が高くなります。ユーザーがヘッドセットを装着していることを想定します。快適性を最大限に高めるため、メイン コンテンツを 41° の視野内に配置し、ユーザーが頭を動かさなくても操作できるようにします。
おすすめ
- パネルの角は 32dp の丸みがあります。このデフォルトはオーバーライドできます。
パネルの奥行きの動作
- ホームスペース: アプリはユーザーから 1.75 メートルの距離で起動します。デベロッパーはこの距離をオーバーライドできません。
- フルスペース: デフォルトでは、アプリはホームスペースと同じ位置で起動します。空間ロジックを使用して、ユーザーの位置に基づいてパネルを配置できます。ただし、起動距離は 1.75 メートルにすることをおすすめします。
アプリがユーザーから 1.75 メートルの距離にある場合:
- 1024dp は 1556.24 ミリメートルと認識される
- 720dp は 1093.66 ミリメートルと認識されます
- 現実世界の 1 メートル = XR の 1 メートル
ボタンとアイコン
既存の Android アプリがある場合、Android XR 用の特別なコンポーネントを設計する必要はありません。ボタンとアイコンについて、マテリアル デザインのガイドラインに従う。Unity、OpenXR、WebXR アプリがある場合は、ボタンやアイコンをそのまま使用することも、マテリアル デザインを参考にすることもできます。
独自のボタンやアイコンを作成する場合は、シンプルなフォーム、すっきりとしたライン、基本的な形状、限られたカラーパレットを選択します。詳細すぎるデザインは避けてください。さまざまな解像度や視聴距離でスケーラブルかつ読みやすいものにします。ユーザー補助のため、コンポーネントと背景のコントラストが十分であることを確認し、スクリーン リーダーやその他の支援技術を使用するユーザー向けにテキストの説明やツールチップを提供します。
色
Android XR は、マテリアル デザインのカラーシステムに準拠して、一貫性があり視覚的に魅力的なインターフェースを実現しています。XR に合わせた没入感のあるビジュアル スタイルを作成するには、十分なコントラストでデザインし、バランスの取れたパレットを選択し、色覚異常のあるユーザーにもアクセスしやすい色を使用し、目の疲れや方向感覚の喪失を引き起こす可能性のある不快な組み合わせを避けます。

ディスプレイの違いに合わせて色を最適化する
有線 XR グラスのディスプレイは、XR ヘッドセットの画面とは動作が異なります。ビューを置き換える単色の画面ではなく、有線 XR グラスは透明なレンズに光を投影するプロジェクターと考えることができます。
- ヘッドセットが世界を置き換える: カメラを使用して部屋をキャプチャし、不透明な画面に表示します。アプリが黒を表示したい場合、ピクセルをオフにして、背後の世界を遮る真の暗いスポットを作成します。
- 有線 XR グラスで世界を重ねる: グラスを通して部屋を直接見ることができます。ディスプレイは、そのビューの上に光を追加します。ピクセルで「暗闇」を投影することはできませんが、ハードウェアの調光機能でレンズを暗くして現実世界を遮断することはできます。
透明性を考慮した設計
有線 XR グラスのディスプレイは加法混色であるため、選択した色がインターフェースの透明度や不透明度に直接影響します。
- 黒が透明としてレンダリングされる: 純粋な黒を表示できません。完全に黒いピクセルは単にオフになっているため、ユーザーはそのガラスの部分を通して現実世界を直接見ることになります。
- 明るさを調整して視認性を改善: 明るい色がより鮮やかに表示されます。色が濃いほど光の透過率が低く、透明に見えます。白を追加すると視認性が向上しますが、目の疲れを防ぐために明るくなりすぎないようにしてください。
- 環境ブレンド: UI の色が現実世界と視覚的に混ざり合います。明るい高コントラストの色を使用すると、予測不可能な背景に対して UI を目立たせることができます。
- レンズを暗くすると、デジタル コンテンツの透明度が下がり、よりソリッドに見える: レンズが暗くなるほど、デジタル コンテンツの透明度が下がり、よりソリッドに見えます。エレクトロクロミック調光を強くすると、背景の光がより遮断され、色が鮮やかに見え、暗い要素が際立ちます。
XR のダークモードとライトモード
Android モバイルアプリと同様に、ダークモードとライトモードを使用できます。Android XR では、ユーザーはダークモードとライトモードを切り替えて、個々の好みに最も適したビジュアル スタイルを選択できます。
詳しくは、マテリアル デザインのカラーパターンをご覧ください。
XR のタイポグラフィ
XR で快適なユーザー エクスペリエンスを実現するには、フォントの読みやすさが重要です。読みやすさを向上させるため、フォントサイズが 14dp 以上、フォントの太さが normal 以上のタイプスケール オプションを使用することをおすすめします。
使いやすいアプリを作成するには、マテリアル デザインのタイポグラフィ ガイダンスに従うことを検討してください。

XR のタイポグラフィに関するベスト プラクティス
- 距離が変化する場合のサイズ: ユーザーは移動しながらさまざまな場所からテキストを見ることを念頭に置いてください。フォントサイズが、離れたところからでも読める大きさであることを確認します。
- ユーザーの自然な視野にテキストを配置する: 頭の過度な動きや首の負担を軽減します。
- 奥行きとスケールを考慮する: 奥行きの手がかりとスケールを使用して、3D 空間に階層を作成します。
- ユーザーの背景に対してテキストが読みやすいことを確認する: 太いウェイトほどコントラストが高くなります。環境の色、照明、複雑さに応じて調整します。明るいテキスト値を使用すると、有線 XR メガネでの視認性を維持できます。
- 適応可能なタイポグラフィを使用する: パネルがユーザーから近すぎたり、遠すぎたり、見づらい角度になったりする可能性があります。
- 動くオブジェクトに付随するテキストを制限する: これにより、乗り物酔いを引き起こす可能性があります。
XR のアクセシビリティ対応のタイポグラフィ
- 読みやすいフォントを選択する: 小さいサイズや遠い距離でも文字の形がはっきりしているフォントを優先します。
- 文頭を大文字にする: 文頭を大文字にすると、すべて大文字のテキストよりも読みやすくなります。
- 行の長さを制限する: 読みやすさを向上させるために、行の長さを短くします。
- アクセシビリティの高い色を選択する: 色覚に違いがあるユーザーにも読みやすい色の組み合わせを使用します。
- 詰め込みすぎない: テキストに十分な余白を設けます。
- テキストの拡大縮小を許可する: ユーザーが個々のニーズに合わせてテキストサイズを調整できるようにします。
OpenXR™ および OpenXR のロゴは、Khronos Group Inc. が所有する商標であり、中国、欧州連合、日本、英国で商標として登録されています。

