ปุ่มช่วยให้ผู้ใช้ทริกเกอร์การดำเนินการที่กําหนดไว้ได้ ปุ่มมี 5 ประเภท ได้แก่
ประเภท |
รูปลักษณ์ |
วัตถุประสงค์ |
|---|---|---|
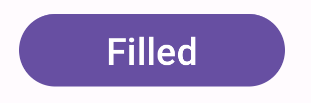
| กรอกแล้ว | พื้นหลังสีทึบที่มีข้อความตัดกัน |
สําหรับการดําเนินการหลัก เช่น "ส่ง" และ "บันทึก" เอฟเฟกต์เงาช่วยเน้นความสำคัญของปุ่ม |
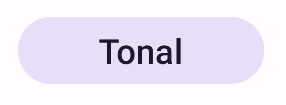
| Tonal | สีพื้นหลังจะแตกต่างกันไปตามพื้นผิว |
สําหรับการกระทําหลักหรือสําคัญ ปุ่มแบบเต็มจะเพิ่มน้ำหนักให้กับภาพและเหมาะกับการดําเนินการต่างๆ เช่น "เพิ่มลงในรถเข็น" และ "ลงชื่อเข้าใช้" |
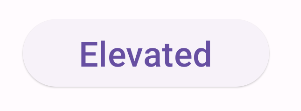
| สูงกว่าปกติ | เงาช่วยให้โดดเด่น |
สําหรับการกระทําหลักหรือสําคัญ เพิ่มระดับความสูงเพื่อให้ปุ่มโดดเด่นมากขึ้น |
| มีเส้นขอบ | มีเส้นขอบที่ไม่มีสี |
สําหรับการกระทําที่สําคัญแต่ไม่สําคัญหลัก ปุ่มที่เติมขอบเหมาะที่จะจับคู่กับปุ่มอื่นๆ เพื่อบ่งบอกถึงการดำเนินการสำรองอย่างอื่น เช่น "ยกเลิก" หรือ "กลับ" |
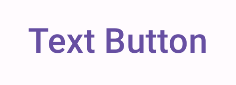
| ข้อความ | ข้อความที่ไม่มีพื้นหลังหรือเส้นขอบ |
สําหรับการดําเนินการที่สําคัญน้อยกว่า เช่น ลิงก์การนําทาง หรือการดําเนินการรอง เช่น "ดูข้อมูลเพิ่มเติม" หรือ "ดูรายละเอียด" |
ความเข้ากันได้ของเวอร์ชัน
การใช้งานนี้กำหนดให้โปรเจ็กต์ของคุณตั้งค่า minSDK เป็น API ระดับ 21 ขึ้นไป
ทรัพยากร Dependency
สร้างปุ่มแบบเติมสี
คอมโพเนนต์ปุ่มแบบเติมสีใช้คอมโพสิเบิล Button พื้นฐาน โดยค่าเริ่มต้น รูปภาพจะเติมด้วยสีพื้น
ผลลัพธ์

สร้างปุ่มโทนสีแบบเติม
คอมโพเนนต์ปุ่มโทนสีแบบเติมใช้คอมโพสิเบิล FilledTonalButton
โดยค่าเริ่มต้น รูปภาพจะเติมด้วยสีโทน
ผลลัพธ์

สร้างปุ่มแบบมีเส้นขอบ
คอมโพเนนต์ปุ่มที่มีเส้นขอบใช้คอมโพสิเบิล OutlinedButton โดยจะปรากฏขึ้นพร้อมเส้นขอบโดยค่าเริ่มต้น
ผลลัพธ์

สร้างปุ่มที่ยกระดับ
คอมโพเนนต์ปุ่มที่ยกระดับใช้คอมโพสิเบิล ElevatedButton โดยจะมีเงาที่แสดงถึงเอฟเฟกต์การยกระดับโดยค่าเริ่มต้น และปรากฏเป็นปุ่มที่มีเส้นขอบและมีเงา
ผลลัพธ์

สร้างปุ่มข้อความ
คอมโพเนนต์ปุ่มข้อความใช้คอมโพสิเบิล TextButton แต่จะปรากฏเป็นข้อความเท่านั้นจนกว่าจะมีการคลิก โดยจะไม่มีเส้นขอบหรือพื้นสีทึบโดยค่าเริ่มต้น
ผลลัพธ์

ข้อมูลสำคัญ
onClick: ฟังก์ชันที่เรียกใช้เมื่อผู้ใช้กดปุ่มenabled: เมื่อเป็นเท็จ พารามิเตอร์นี้จะทําให้ปุ่มปรากฏขึ้นโดยใช้งานไม่ได้colors: อินสแตนซ์ของButtonColorsที่ใช้กำหนดสีที่ใช้ในปุ่มcontentPadding: ระยะห่างจากขอบภายในปุ่ม
คอลเล็กชันที่มีคู่มือนี้
คู่มือนี้เป็นส่วนหนึ่งของคอลเล็กชันคู่มือฉบับย่อที่มีการดูแลจัดการ ซึ่งครอบคลุมเป้าหมายการพัฒนา Android ที่กว้างขึ้น ดังนี้




