![]()
אנחנו משיקים מערכת סמלים חדשה לאפליקציות ולמשחקים ב-Google Play כדי להתאים את הגרפיקה של המפתחים למגוון של פריסות ממשק משתמש, גורמים וצורות של מכשירים ב-Google Play, וגם כדי לשמור על עקביות ומראה נקי יותר ב-Google Play.
צורות אחידות מושכות יותר מבחינה חזותית וקל יותר לעכל אותן. הן עוזרות למשתמשים להתמקד בגרפיקה, ולא בצורה. הם מתקנים בעיות של התאמה שנגרמות בגלל שטח פתוח אקראי, כדי להציג בצורה טובה יותר את המידע שמסביב, כמו השם, הדירוג והמחיר.
![]()
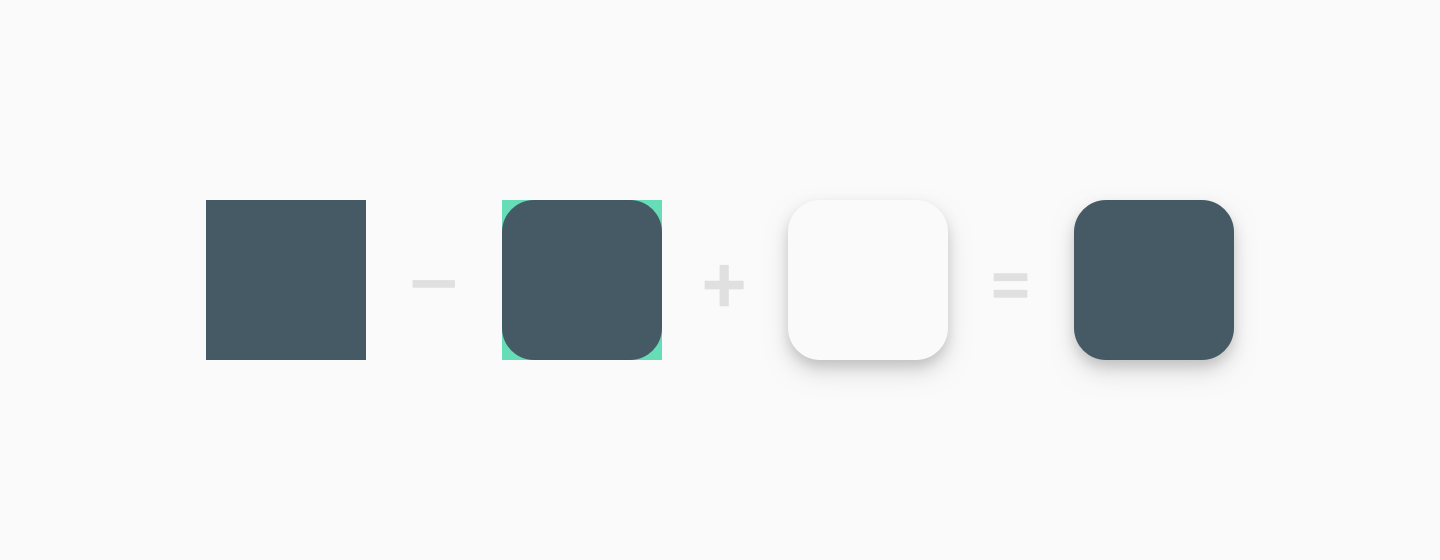
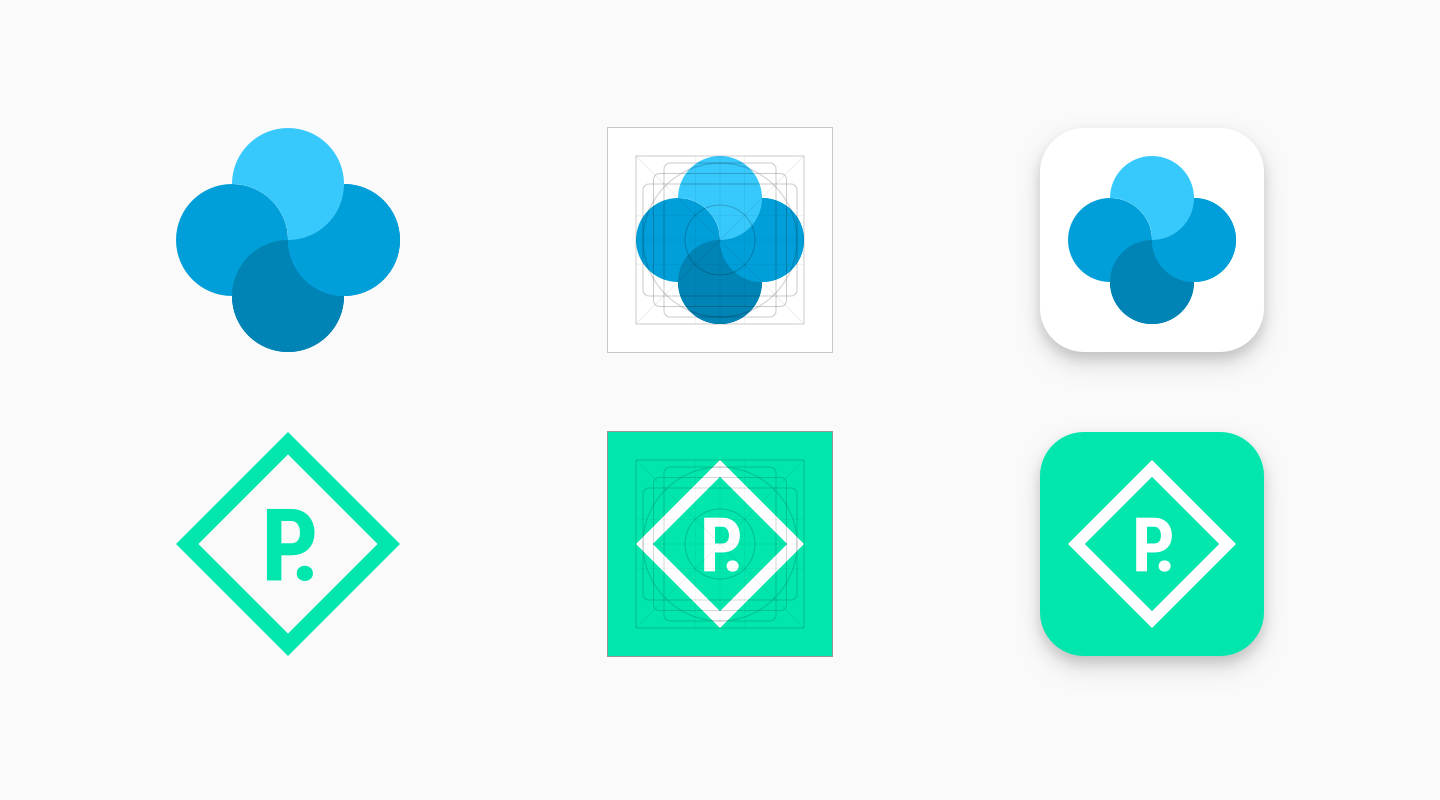
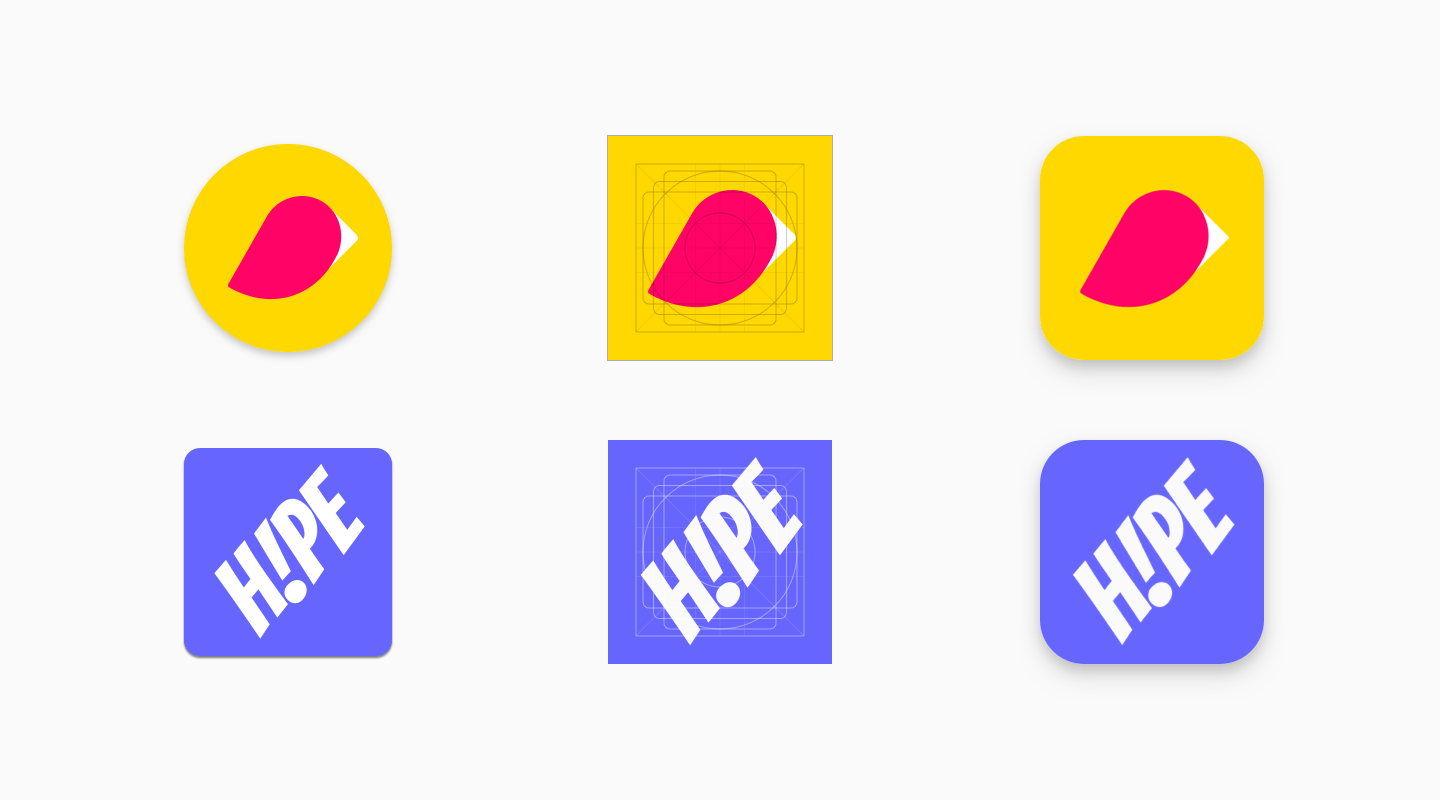
פריסה גמישה – פורמט מקורי
![]()
אחיד – פורמט חדש
בדף הזה מפורטות ההנחיות שצריך לפעול לפיהן כשיוצרים נכסים לדף האפליקציה ב-Google Play. לדוגמה, מאחר שמערכת Google Play מרינדרת באופן דינמי פינות מעוגלות והטלת צלליות על סמלי האפליקציות, עליכם להשמיט אותם מהנכסים המקוריים.
חשוב: אם אתם רוצים לקבל מידע נוסף על יצירת סמלי מרכז אפליקציות של APK, שהם נפרדים מהסמלים של Google Play שמתוארים בדף הזה, תוכלו לעיין במקורות המידע הבאים:
- סמלים מותאמים של Android
הנחיות ליצירת סמלי APK מותאמים, שהוצגו ב-Android 8.0 (רמת API 26). - סמלי מוצרים
הנחיות לעיצוב סמלי מוצרים לפי עקרונות Material Design, כולל הנחיות לעיצוב, לצורות, למפרטים ולעיבוד של סמלים.
יצירת נכסים
בקטע הזה מפורטות כמה הנחיות שצריך לפעול לפיהן כשיוצרים נכסים חזותיים לאפליקציה ב-Google Play.
מאפיינים
הגרפיקה של הסמלים יכולה לאכלס את כל שטח הנכס, או שאפשר לעצב ולמקם רכיבי גרפיקה כמו סמלי לוגו על רשת הקווים הראשיים. כשאתם מציבים את הגרפיקה, השתמשו בקווי הנחיה בתור הנחיה ולא ככלל קפדני.
כשיוצרים את הגרפיקה, חשוב לוודא שהיא עומדת בדרישות הבאות:
- גודל סופי: 512px x 512px
- פורמט: PNG של 32 סיביות
- מרחב צבעים: sRGB
- גודל קובץ מקסימלי: 1,024KB
- צורה: ריבוע מלא – Google Play מטפלת באופן דינמי בהסתרה. הרדיוס יהיה שווה ל-20% מגודל הסמל.
- צללית: ללא – Google Play מטפלת בצלליות באופן דינמי. בקטע 'צללים' בהמשך מוסבר איך לכלול צללים ביצירת הגרפיקה.
![]()
הגודל הכולל של הנכס
![]()
קווים מנחים לסמלי מוצרים
אחרי העלאת הנכס, מערכת Google Play מחילה באופן דינמי את המסכה והצללית המעוגלות כדי להבטיח עקביות בכל הסמלים של האפליקציות או המשחקים.

התאמת גודל
אם אתם משתמשים בגרפיקה מינימליסטית, כדאי לנצל את כל שטח הנכס כרקע.
אפשר להשתמש בקווי העזר כמדריכים למיקום רכיבי הגרפיקה (למשל, סמלי לוגו).
![]()
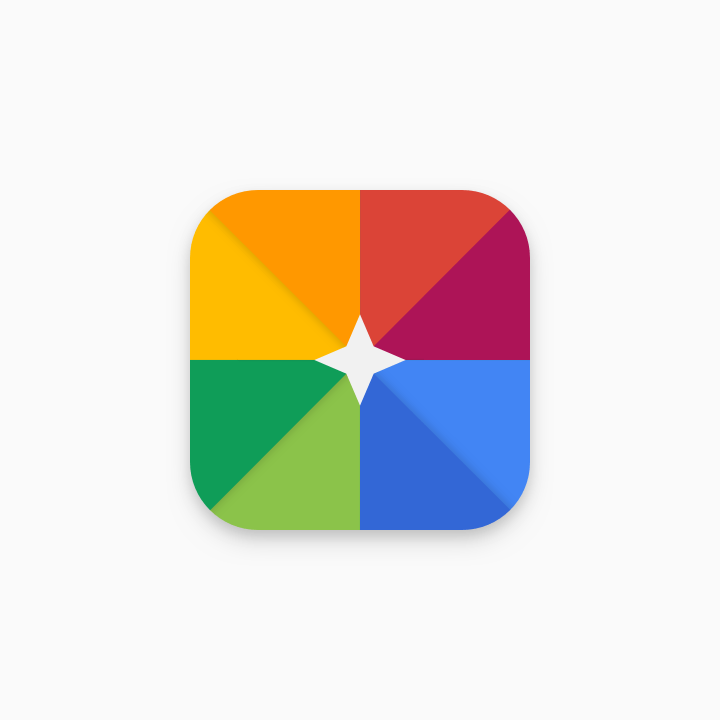
הגרפיקה בכיסוי מלא (הנכס הסופי)
![]()
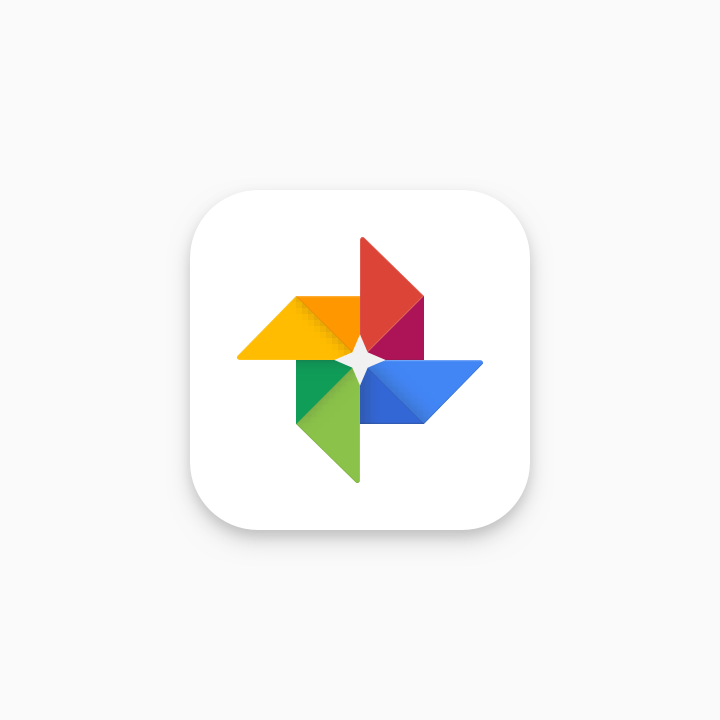
התוצאה הסופית עם צלליות ופינות מעוגלות שהוחלו באופן דינמי על ידי Google Play
אין להכריח את הלוגו או את הגרפיקה להתאים לשטח האובייקט המלא. במקום זאת, כדאי להשתמש ברשת של קווים מרכזיים.

לא נכון

ימין
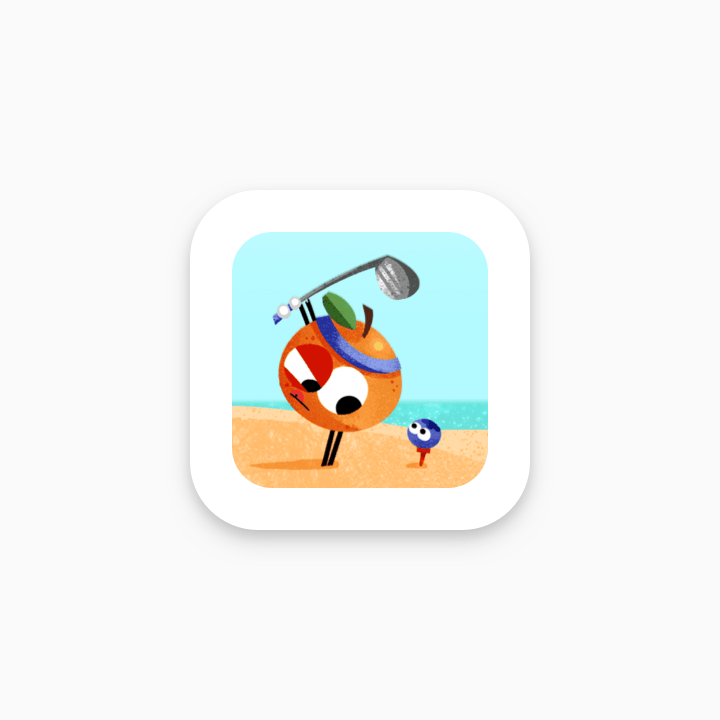
גרפיקה מצוירת מתאימה בדרך כלל כסמל בפורמט 'גובה מלא'.

לא נכון

ימין
אלה דוגמאות לרכיבי סמלים שמטעים משתמשים ומפירים את כללי המדיניות למפתחים של Play. חשוב להימנע מכל השיטות הבאות, ולהיעזר במדיניות המטא-נתונים ובמדיניות בנושא דירוגי משתמשים, ביקורות והתקנות של Google Play לקבלת הנחיות נוספות.

מה אסור לעשות

מה אסור לעשות

מה אסור לעשות

מה אסור לעשות
אזורים כהים
אחרי ההעלאה, Google Play תוסיף באופן דינמי הטלת צלליות סביב הסמל הסופי.
כשאתם מוסיפים צללים לתוך הגרפיקה של הסמל, כדאי להקפיד על עקביות עם פלטפורמת Android לפי ההנחיות של Google Material.

לא נכון

ימין
רדיוס הפינה
Google Play מחילה באופן דינמי את רדיוס הפינה. כך אפשר להבטיח עקביות כשמשנים את גודל הסמל בפריסות שונות של ממשק המשתמש. הרדיוס יהיה שווה ל-20% מגודל הסמל.

לא נכון

ימין
התאמה למותג
אם הצורות הן חלק חיוני מהלוגו, אל תאלצו את הגרפיקה להגיע לקצה הדף. במקום זאת, צריך למקם אותו על רשת הקווים הראשיים החדשה.

אם אפשר, כדאי לבחור צבע רקע שמתאים למותג שלכם ולא כולל שקיפות. בנכסים שקופים יוצג צבע הרקע של ממשק המשתמש של Google Play.

אם אין צורה מוגדרת סביב הלוגו, צריך להציב אותו על רקע שחוצה את הדף.

אם הגרפיקה מספיק גמישה, כדאי לשנות אותה כדי לנצל את גודל הנכס במלואו. אם זה לא אפשרי, אפשר להציב את הלוגו על רשת של קווים עיקריים.

מצב דור קודם
נכסי סמלים מקוריים שלא עודכנו בהתאם למפרטים החדשים יועברו בסופו של דבר למצב הקודם, והגודל שלהם יופחת ב-75% לגודל של רשת הקווים הראשיים (512 * 0.75 = 384 פיקסלים).
החל ממאי 2019 לא תהיה אפשרות להעלות אייקון לפי המפרט המקורי. לפרטים נוספים על צירי זמן

הוראות למשתמשים ב-API
תאריכי ההעברה שונים מעט למשתמשים ב-API, אבל התוצאה הסופית זהה: עד 24 ביוני 2019, כל הסמלים יועברו למפרט החדש או למצב הקודם.
עד 17 ביוני 2019, המפתחים יצטרכו להשתמש ב-Play Console כדי להחיל את המפרט החדש על הסמלים שלהם. כל הקריאות ל-Edits.images: upload יחולו על המפרט שהוגדר ב-Play Console. אי אפשר להחיל את המפרט החדש באמצעות API. יכול להיות שתופיע שגיאה בקריאה ל-Edits.images: upload אם המפרט הישן עדיין מיושם, והודעת השגיאה של הסמל הספציפי הזה תפנה אתכם למפרט הזה. אחרי שתחייבו מפרט חדש באמצעות Play Console, תוכלו לנסות שוב את הקריאה Edits.images: upload. יכול להיות שתצטרכו לנסות להתקשר כמה פעמים עד שהשיחה תצליח.
החל מ-17 ביוני 2019, כל קריאות ה-API ל-Edits.images: upload יפעילו באופן אוטומטי את המפרט החדש על הסמל. החל מ-17 ביוני 2019, עליכם להעלות רק סמלים שתואמים למפרט החדש.
הורדת תבניות ומשאבים לעיצוב
כדי להתחיל, מורידים אחת מהתבניות של הנכסים הדיגיטליים שסופקו:
- תבנית של Sketch (.sketch)
- תבנית Illustrator (.ai)
- תבנית Photoshop (.psd)

