アプリのユーザー インターフェース(UI)は、ヘルスコネクトを利用するメリットを明確にすることに重点を置き、統合の意味についてユーザーの理解を深められるように、主な概念を説明する必要があります。
ユーザー エクスペリエンス(UX)は、次の 3 つの指針に準拠する必要があります。
- 一貫性: 統合プロセス全体を通してフローを一貫させます。
- 透明性: アプリとヘルスコネクトが連携する仕組みを率直に説明します。
- わかりやすさ: ユーザーがアプリからヘルスコネクトに簡単にアクセスできるようにします。
わかりやすい言葉を使う
ヘルスコネクトが自分のアプリや他のアプリと連携する仕組みの全体像を把握できるよう、わかりやすい言葉を使うことが重要です。
ユーザーに「ヘルスコネクトに接続してください」などと要求しないでください。ヘルスコネクトを通じてアプリが連携する仕組みについて、ユーザーに誤解を与えることになります。
ボタンラベルとして、「セットアップ」や「使ってみる」などのフレーズを使用します。権限の画面では、「共有するデータを選択してください」などの明確な指示を行う必要があります。
主な概念
ストレージ、データアクセス、権限などの主な概念を説明するときは、ヘルスコネクトと同じ用語を使用する必要があります。
下表に、ヘルスコネクトのコア機能を示します。
概念 |
説明 |
UI コンテンツの例 |
アクセス |
アクセスとは、健康に関するデータに関わるあらゆるインタラクションを指します。アクセスはアプリのバイナリ スイッチとして機能します。アクセス権を削除すると、アプリからユーザーの健康に関するデータを操作できなくなります。 |
「MindFul に健康に関するデータへのアクセスを許可しますか?」 「すべてのアプリのアクセス権を削除しますか?」 |
権限 |
権限はヘルスコネクトの価値提案の中核をなす概念です。ユーザーは権限を設定することで、アプリ間で共有するデータをきめ細かく管理できます。 |
「権限を管理するにはアプリをタップしてください。」 |
読み取りと書き込み |
シンプルな権限モデルにより、特定の種類のデータの読み取りまたは書き込みを許可するアプリを指定できます。 |
「RunTracker にデータの書き込みを許可します。」 |
ストレージ |
アプリに書き込み権限がある場合、書き込んだデータはヘルスコネクトに保存されます。ヘルスコネクトをデータの「保存先」としてイメージすることで、ユーザーがデータを探したり管理したりするのが容易になります。 |
「他のアプリのデータもヘルスコネクトに保存されています。」 |
ヘルスコネクトの利用促進
アプリでヘルスコネクトの利用を促進する方法は、採用した独自の UX パターンやデザイン規則によって異なります。一般的な手法としては、ホーム画面でのプロモーション カードの使用、アプリのセットアップ フローとの統合などがあります。
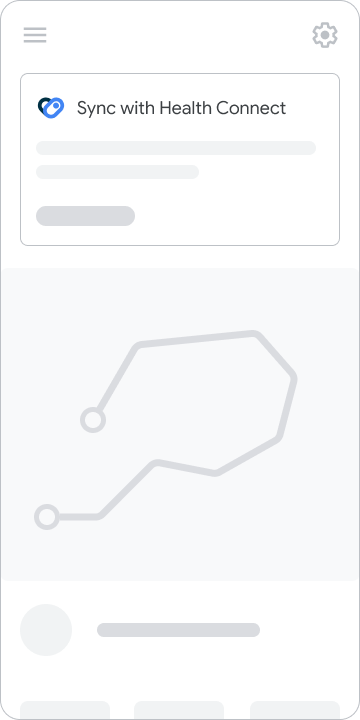
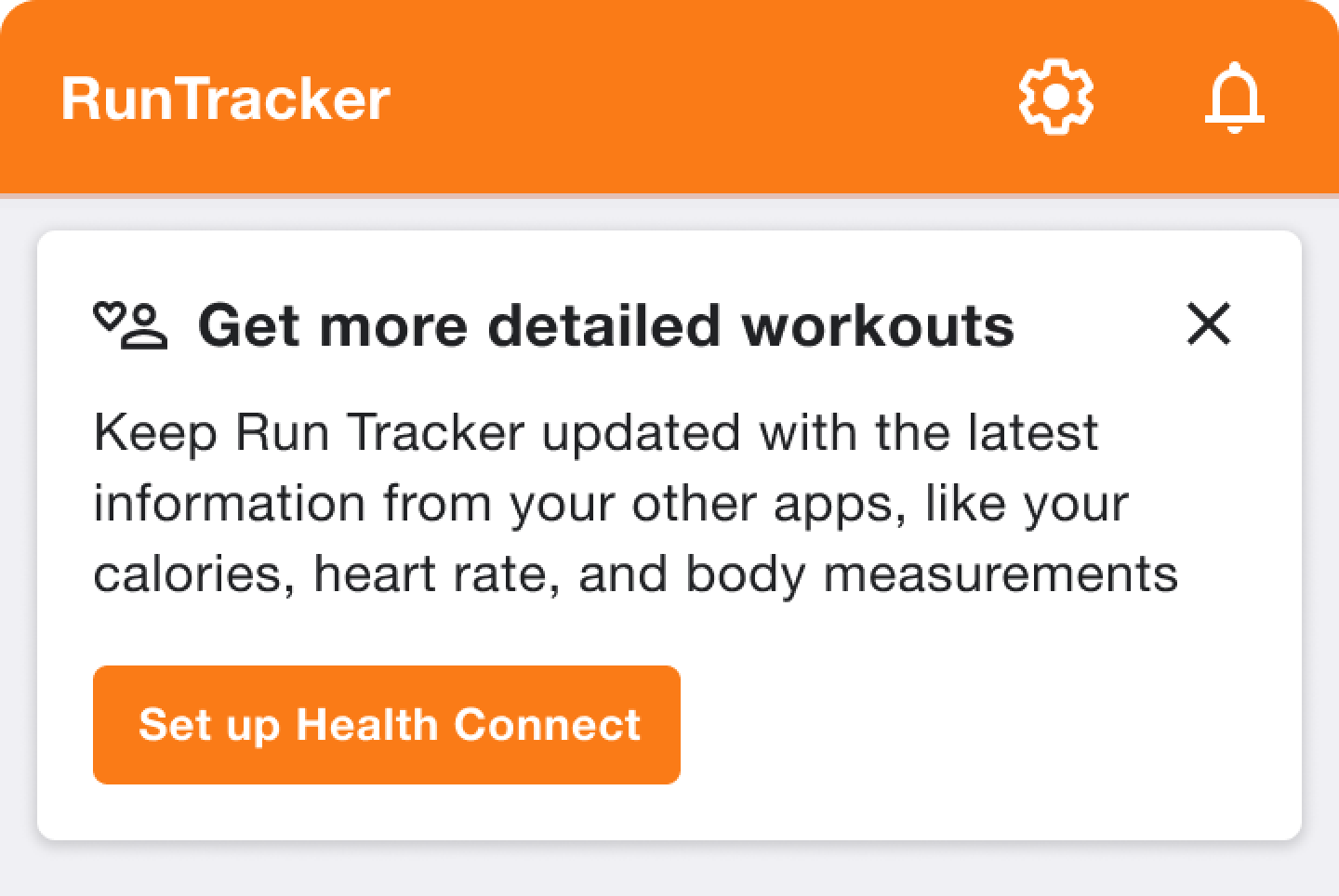
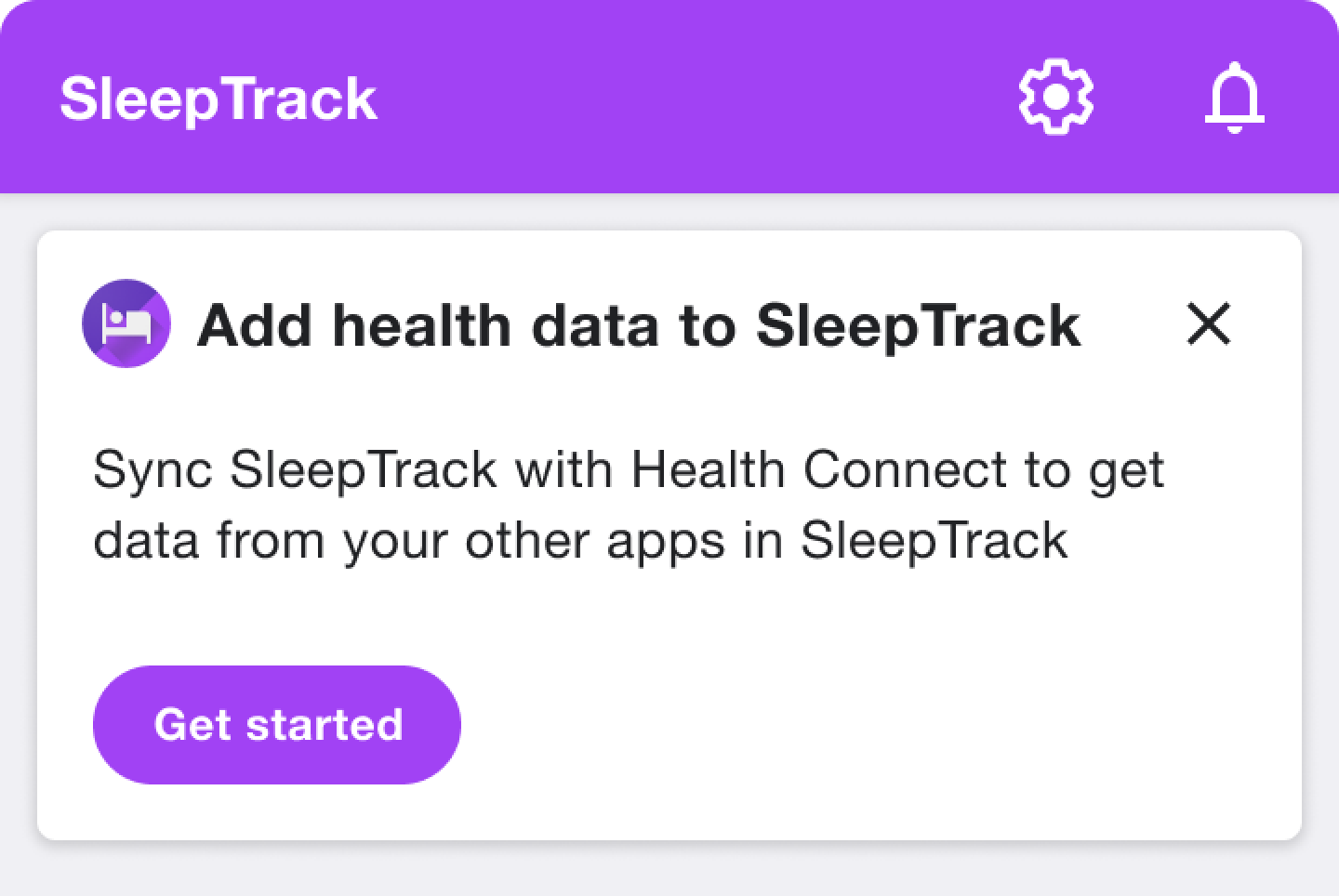
プロモーション カード

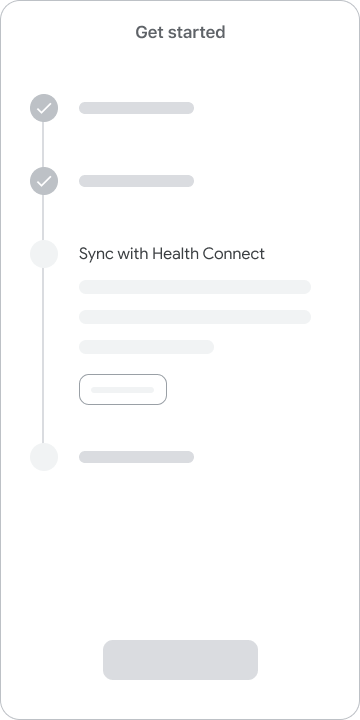
オンボーディングの統合

ユーザーにとってのメリットに重点を置く
ヘルスコネクトを初めてユーザーに紹介する際は、ユーザーが統合を利用すべき理由を示す必要があります。
ヘルスコネクトの機能を列挙するのではなく、その機能にどのようなメリットがあるのかを説明することに重点を置く必要があります。

すべきこと

すべきでないこと
アセット
プロダクト アイコンは、白または非常に薄い灰色の背景で使用する必要があります。必要に応じて、黒い背景でアイコンを使用することもできます。

次のアイコンをダウンロードします。

