应用栏是位于屏幕顶部或底部的容器,可让用户访问关键功能和导航项:
类型 |
外观 |
用途 |
|---|---|---|
| 顶部应用栏 | 在屏幕顶部。 |
提供对关键任务和信息的访问权限。通常包含标题、核心操作项和某些导航项。 |
| 底部应用栏 | 在屏幕底部。 |
通常包含核心导航项。可能会授予对其他操作的访问权限,例如使用悬浮操作按钮。 |
版本兼容性
此实现要求将项目 minSDK 设置为 API 级别 21 或更高级别。
依赖项
实现顶部应用栏
以下代码展示了四种类型的顶部应用栏的实现,包括有关如何控制滚动行为的各种示例。
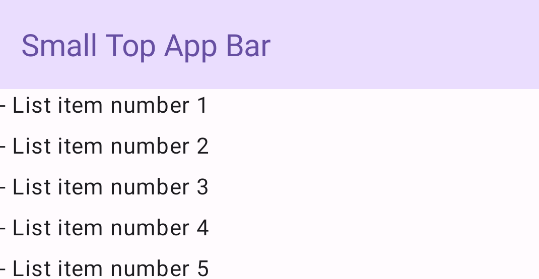
小型顶部应用栏
如需创建小型顶部应用栏,请使用 TopAppBar 可组合项。这是最简单的顶部应用栏,在本例中仅包含一个标题。
以下示例未向 TopAppBar 传递 scrollBehavior 的值,因此顶部应用栏不会对内部内容滚动做出响应。
结果

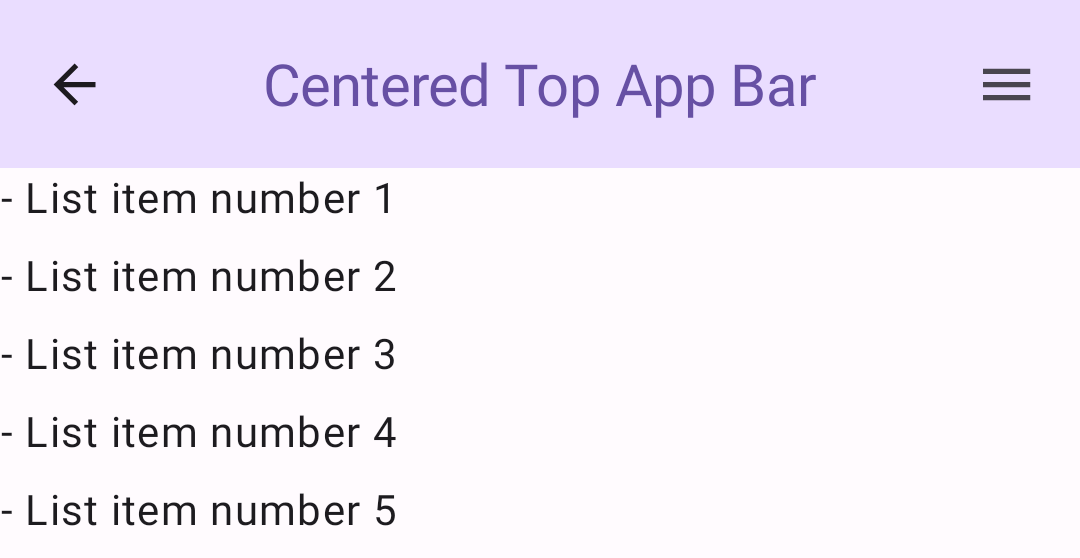
居中对齐的顶部应用栏
居中对齐的顶部应用栏与小应用栏相同,但标题位于组件内居中。如需实现它,请使用专用的 CenterAlignedTopAppBar 可组合项。
此示例使用 enterAlwaysScrollBehavior() 获取它为 scrollBehavior 传递的值。当用户滚动框架的内部内容时,该栏会收起。
结果

中等顶部应用栏
中等顶部应用栏会将标题放置在所有其他图标下方。如需创建一个,请使用 MediumTopAppBar 可组合项。
与上一个代码一样,此示例使用 enterAlwaysScrollBehavior() 获取它为 scrollBehavior 传递的值。
结果
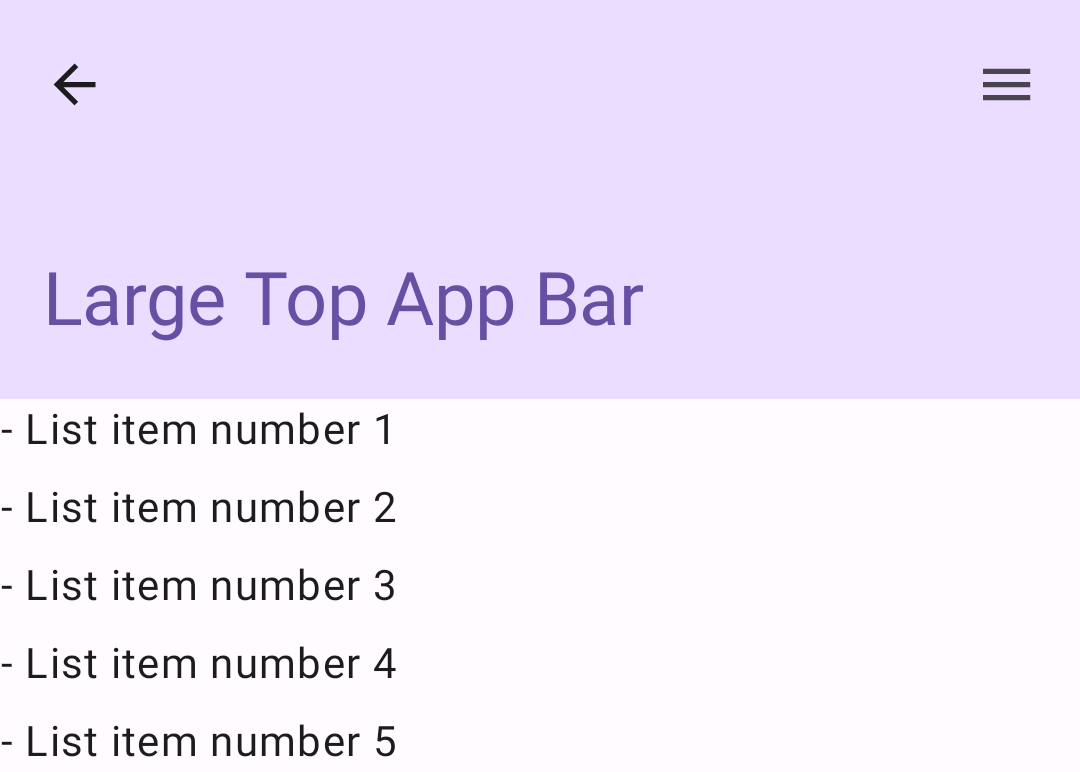
enterAlwaysScrollBehavior 的滚动行为。较大的顶部应用栏
大号顶部应用栏与中号应用栏类似,但标题和图标之间的内边距更大,并且在屏幕上占据的总空间也更大。如需创建一个,请使用 LargeTopAppBar 可组合项。
此示例使用 exitUntilCollapsedScrollBehavior() 获取它为 scrollBehavior 传递的值。当用户滚动框架的内部内容时,该栏会收起,但当用户滚动到内部内容的末尾时,该栏会展开。
结果

实现底部应用栏
如需创建底部应用栏,请使用 BottomAppBar 可组合项,该可组合项与顶部应用栏可组合项类似。
您可以为以下关键参数传递可组合项:
actions:栏左侧显示的一系列图标。这些通常是给定屏幕的关键操作或导航项。floatingActionButton:显示在栏右侧的悬浮操作按钮。
结果

要点
- 通常,您会将应用栏传递给
Scaffold可组合项,该可组合项具有用于接收应用栏的特定参数。 您用于实现顶部应用栏的可组合项共享以下关键参数:
title:应用栏中显示的文本。navigationIcon:导航的主要图标,显示在应用栏的左侧。actions:用于向用户提供对关键操作的访问权限的图标,这些图标显示在应用栏的右侧。scrollBehavior:确定顶部应用栏如何响应 Scaffold 内部内容的滚动。colors:确定应用栏的显示方式。
您可以控制当用户滚动框架的内部内容时应用栏的响应方式。为此,请创建
TopAppBarScrollBehavior实例,并将其作为scrollBehavior参数传递给顶部应用栏。TopAppBarScrollBehavior有三种类型:enterAlwaysScrollBehavior:当用户拉出 Scaffold 的内部分内容时,顶部应用栏会收起。当用户向下拉动内部内容时,应用栏会展开。exitUntilCollapsedScrollBehavior:与enterAlwaysScrollBehavior类似,不过当用户到达 Scaffold 内部内容的末尾时,应用栏也会展开。pinnedScrollBehavior:应用栏保持原位,不对滚动做出响应。
包含本指南的集合
本指南属于以下精选快速入门集合,这些集合涵盖了更广泛的 Android 开发目标: