
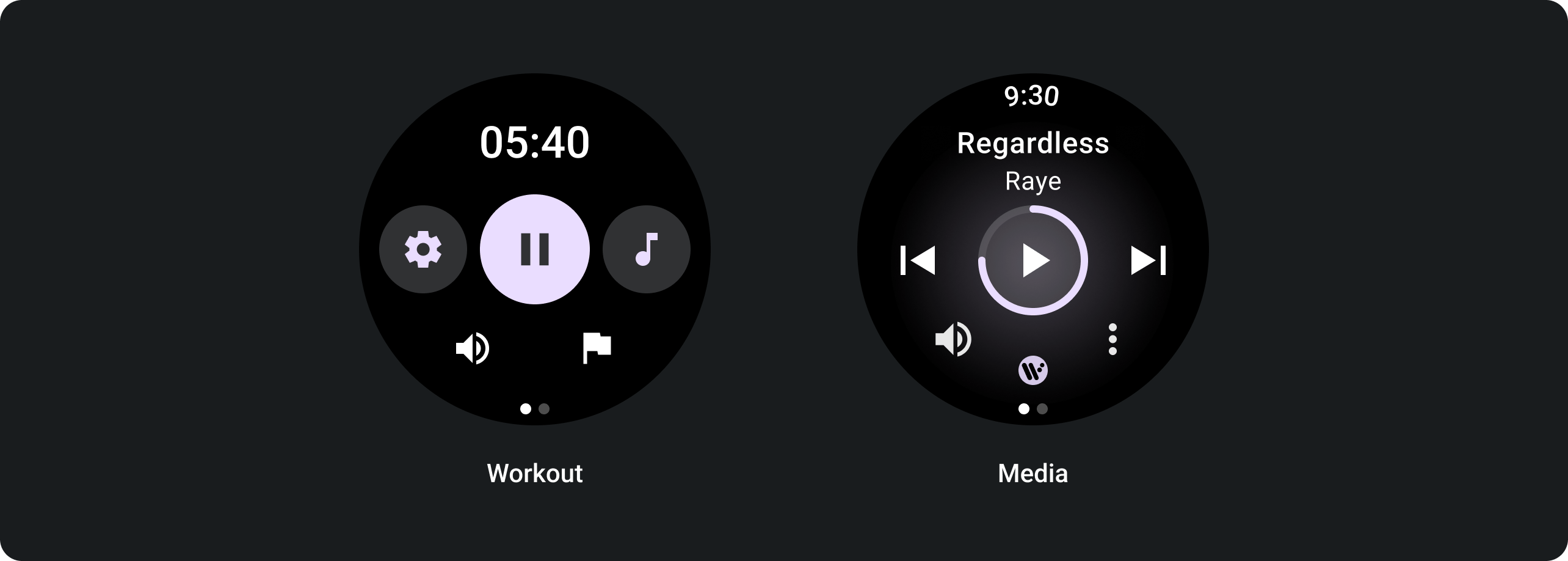
O componente HorizontalPageIndicator é usado para representar a página ativa no momento e o total de páginas de uma sobreposição.

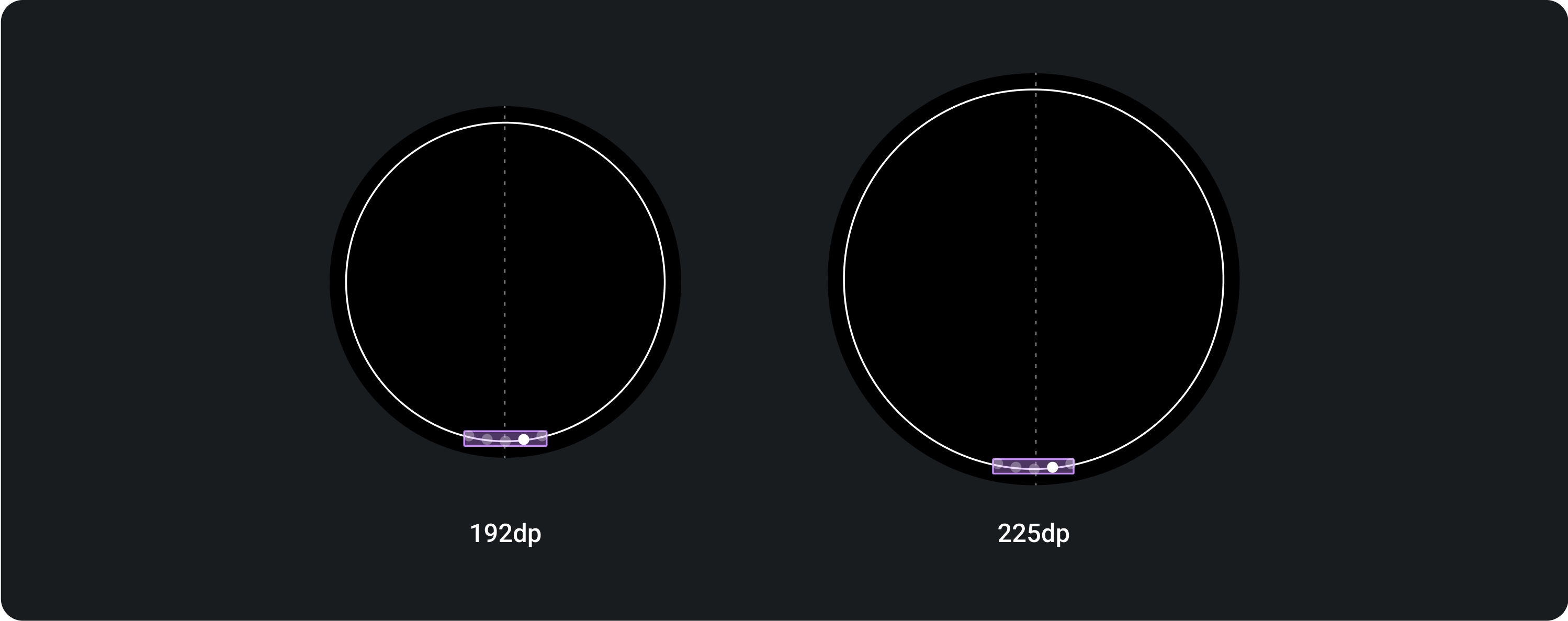
Em telas redondas, um indicador de página aparece em curva. Esse comportamento é implementado na classe HorizontalPageIndicator. Ele é composto por um indicador ativo e pelo menos um indicador inativo.
A. Indicador inativo
B. Indicador ativo
Use indicadores para mostrar aos usuários onde você está em um carrossel. Oriente o conteúdo da esquerda para a direita.
Uso

Layouts adaptáveis
O centro da circunferência do ponto (indicador) está alinhado à grade circular ou próximo a ela para oferecer equilíbrio óptico. Isso significa que o ângulo da curva muda um pouco conforme o tamanho da tela aumenta.


A paginação sempre vai mostrar no máximo seis pontos, independentemente do tamanho da tela.

