TimeText는 화면 상단에 현재 시간을 표시하는 레이아웃입니다.


시간 텍스트
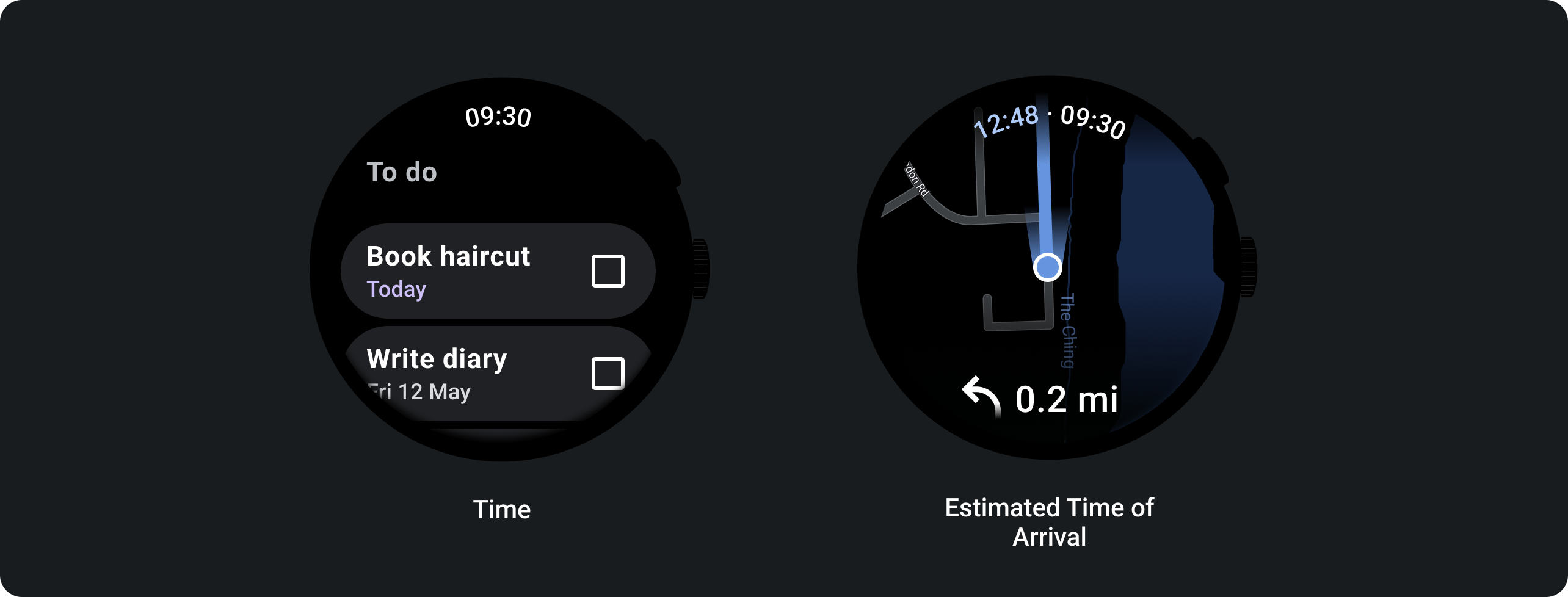
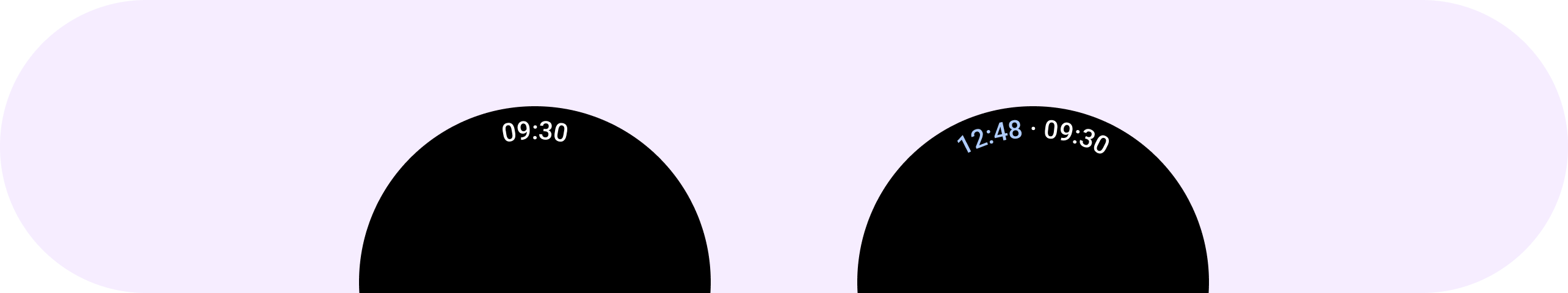
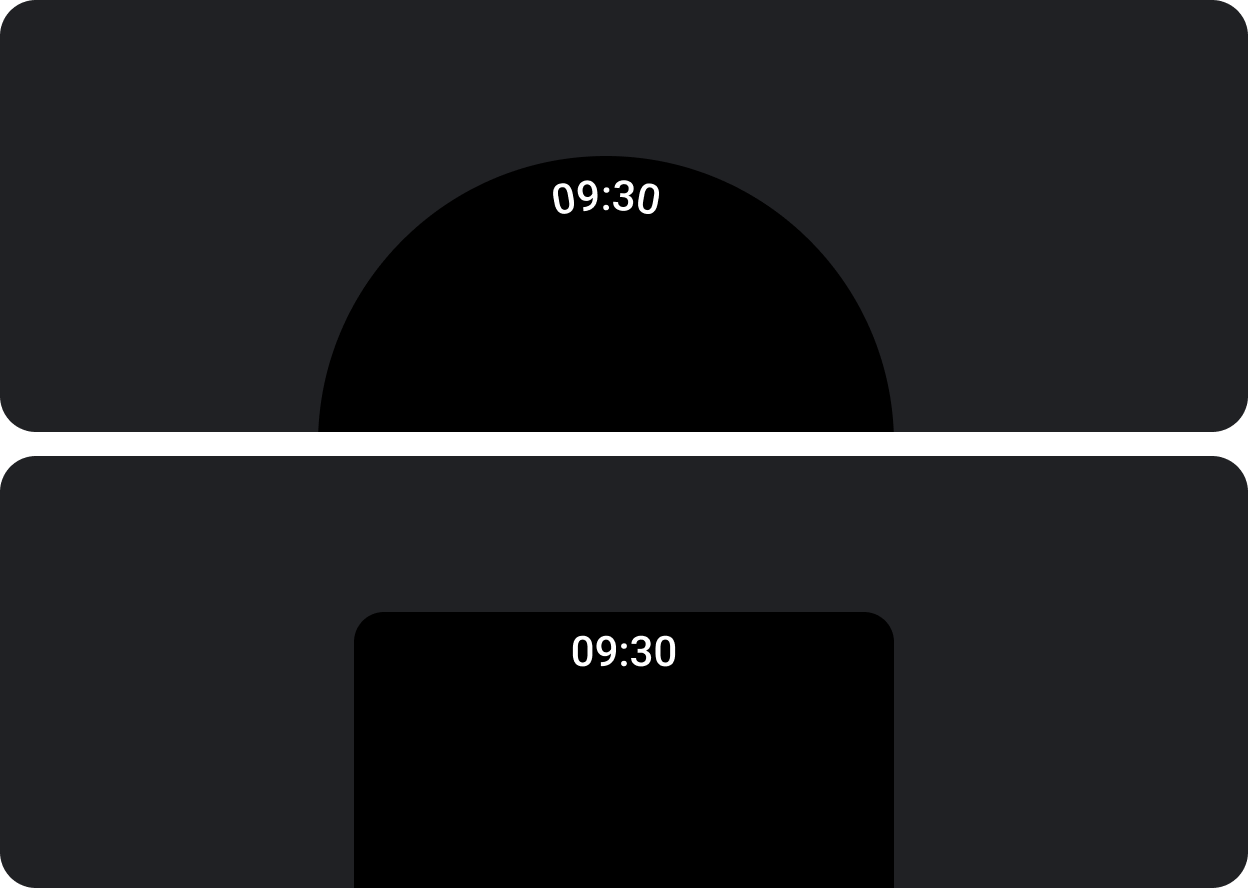
시간 텍스트를 사용하여 화면 상단에 시간과 함께 라벨(선택사항)을 표시합니다. 기기 화면이 원형이면 시간 텍스트는 곡선입니다. 기기 화면이 직사각형이면 시간 텍스트는 직선입니다.
시간 텍스트에 선행 콘텐츠 라벨을 추가할 수 있습니다. 선행 콘텐츠를 추가할 때 원호의 전체 길이는 시계 화면의 4분의 1 이하여야 합니다.
분석

목록과 같은 스크롤 가능한 요소로
TimeText를 만들 때는 요소를 스크롤할 때 TimeText가 사라지도록 설계합니다. 스크롤 상태에 따라 TimeText를 뷰의 내부와 외부로 수직 스크롤하려면 Modifier.scrollAway를 사용하세요.
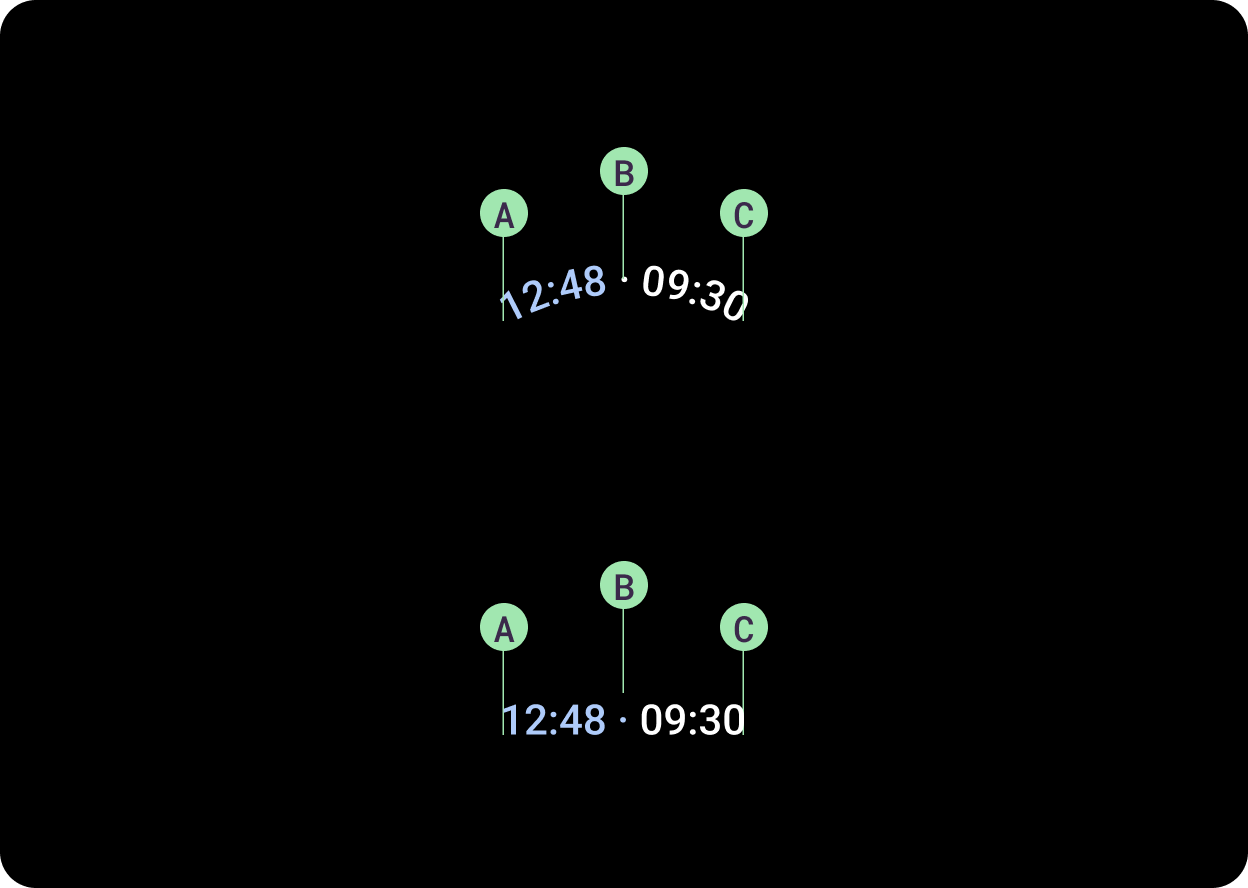
A. 선행 콘텐츠
B. 구분선
C. 시간
사용법
지도 앱에 도착 예정 시간을 표시하려면 다음 예와 같이 선행 콘텐츠와 함께 시간 텍스트를 사용하세요.