
Poznaj podstawowe elementy kafelków. Używaj szablonów, układów i komponentów do projektowania i tworzenia unikalnych kafelków do swoich aplikacji.
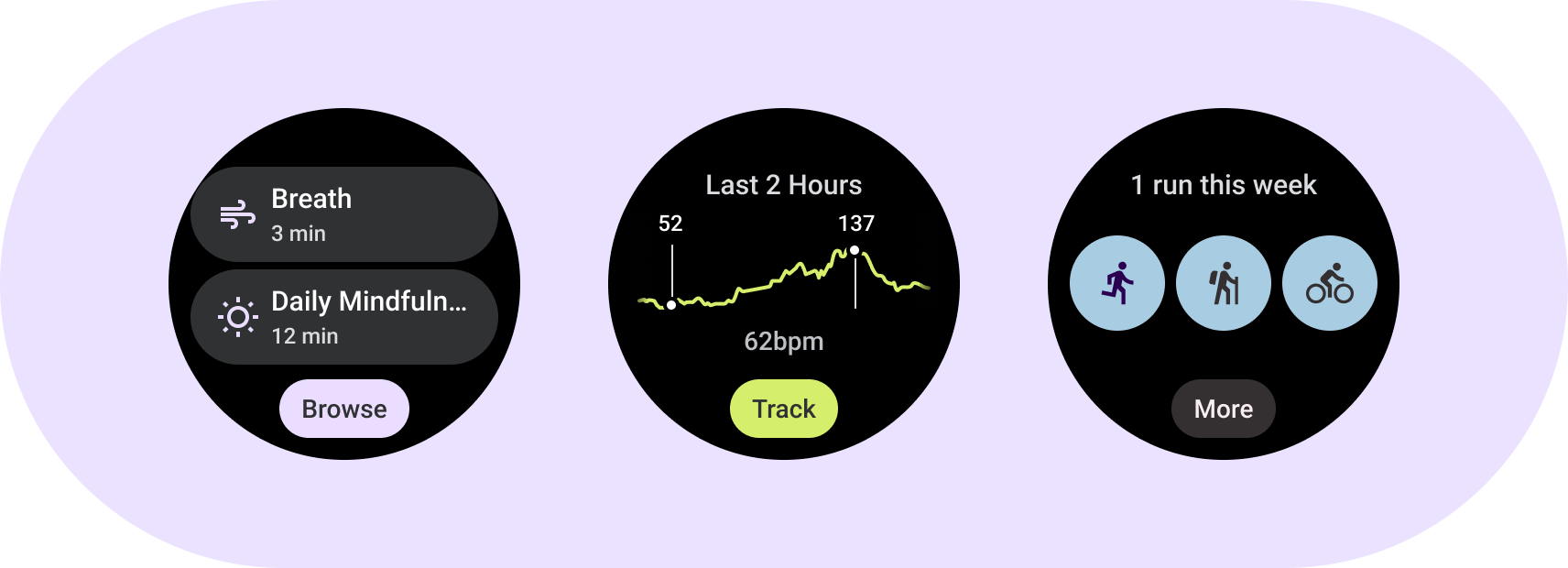
Elementy podstawowe

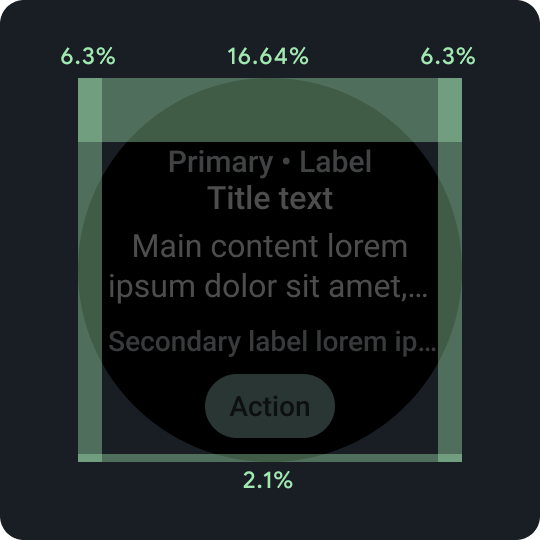
Dopełnienie procentowe
Marginesy górne, dolne i boczne używają wartości procentowych zamiast stałych wartości marży, co pozwala uzyskać proporcjonalne skalowanie.

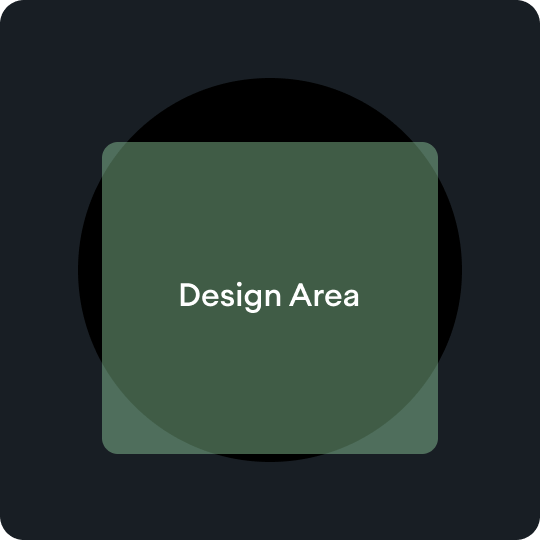
Obszary projektu
Każdy typ szablonu kafelka ma własne reguły w głównym obszarze treści. Więcej informacji znajdziesz we wskazówkach dotyczących układu.

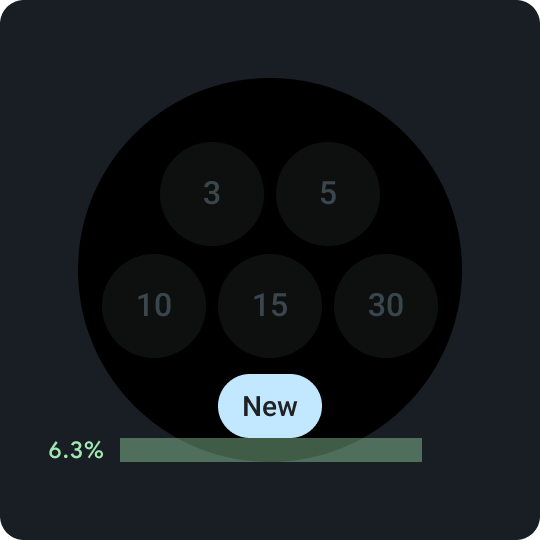
Kompaktowy element na dole
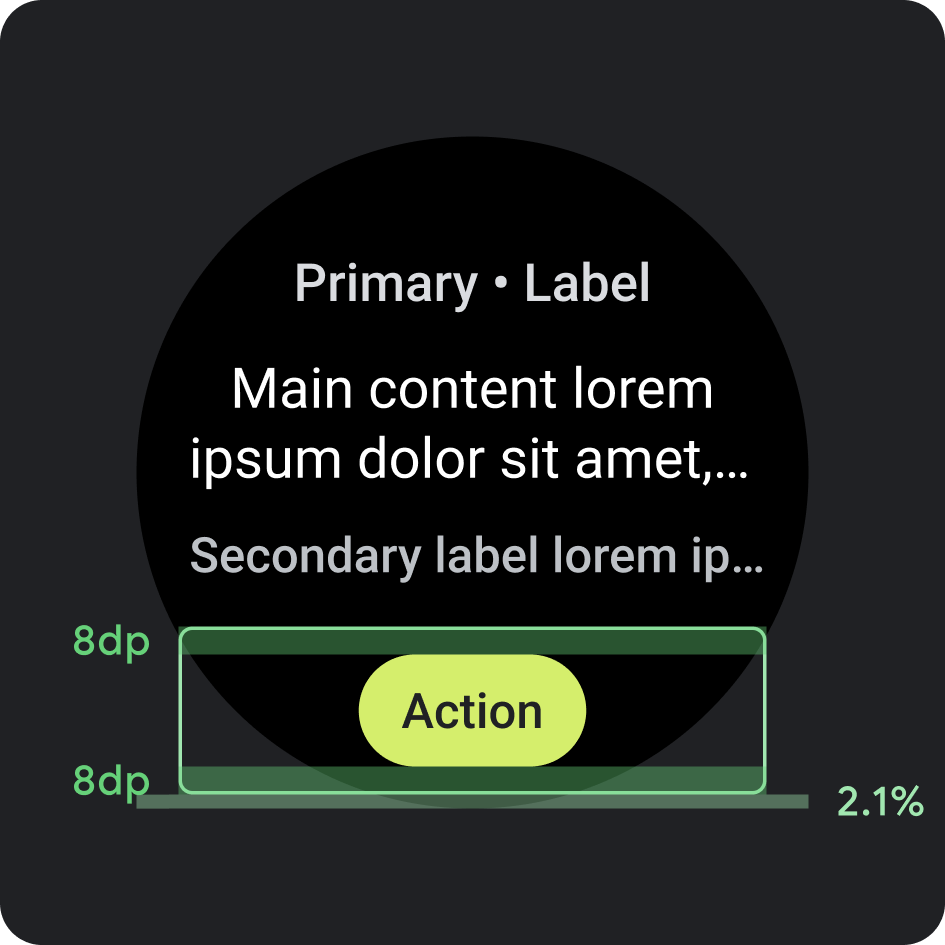
Ważne, jeśli chcesz włączyć dodatkowe działania na kafelku. Stale znajduje się 6,3% nad dolną krawędzią.
Kompaktowy element na dole
Umieść na przycisku słowo, które jest krótkie, ale charakterystyczne dla określonego działania lub miejsca docelowego. Tłumaczenie tego wezwania do działania musi uwzględniać limit znaków. Jako wartości domyślnej lub zastępczej możesz użyć opcji „Więcej”. jako tekst wezwania do działania.

Umiejscowienie
- Marża: 2,1% od dołu
- Dopełnienie wewnętrzne: 8 dp powyżej i poniżej

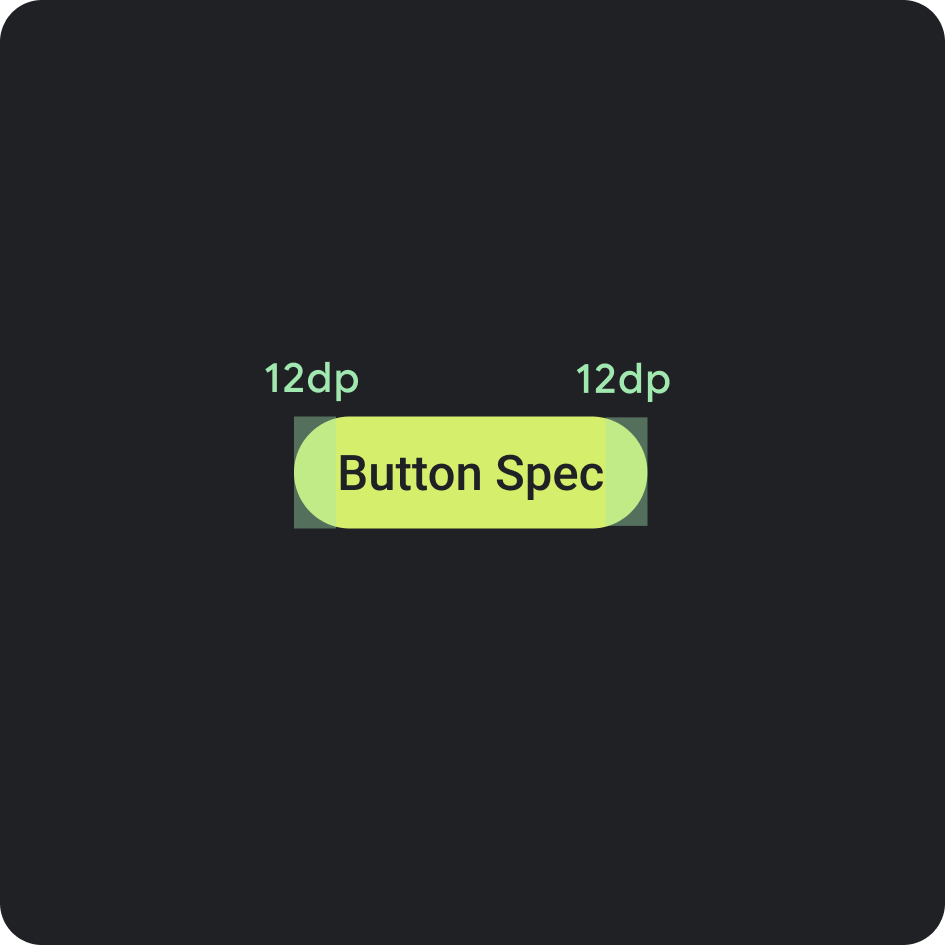
Specyfikacja przycisku
- Dopełnienie wewnętrzne: 12 dp po obu stronach

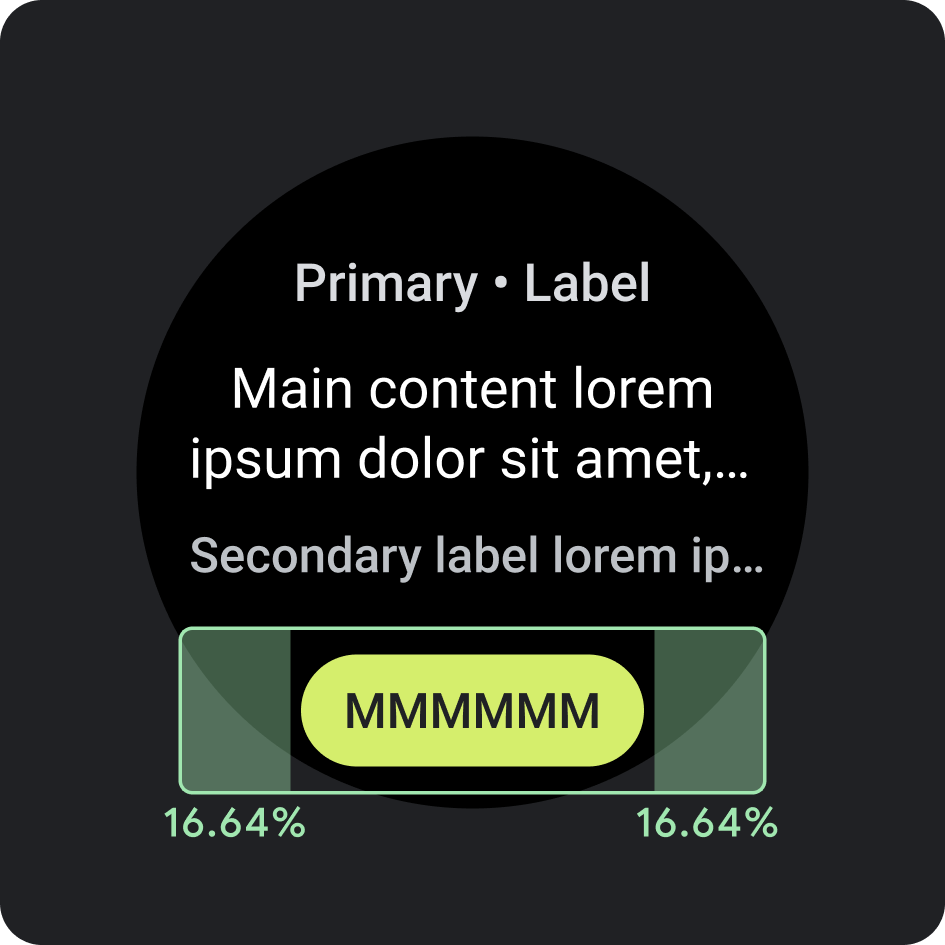
Wewnętrzne dopełnienie/marginesy boczne
- 16,64%

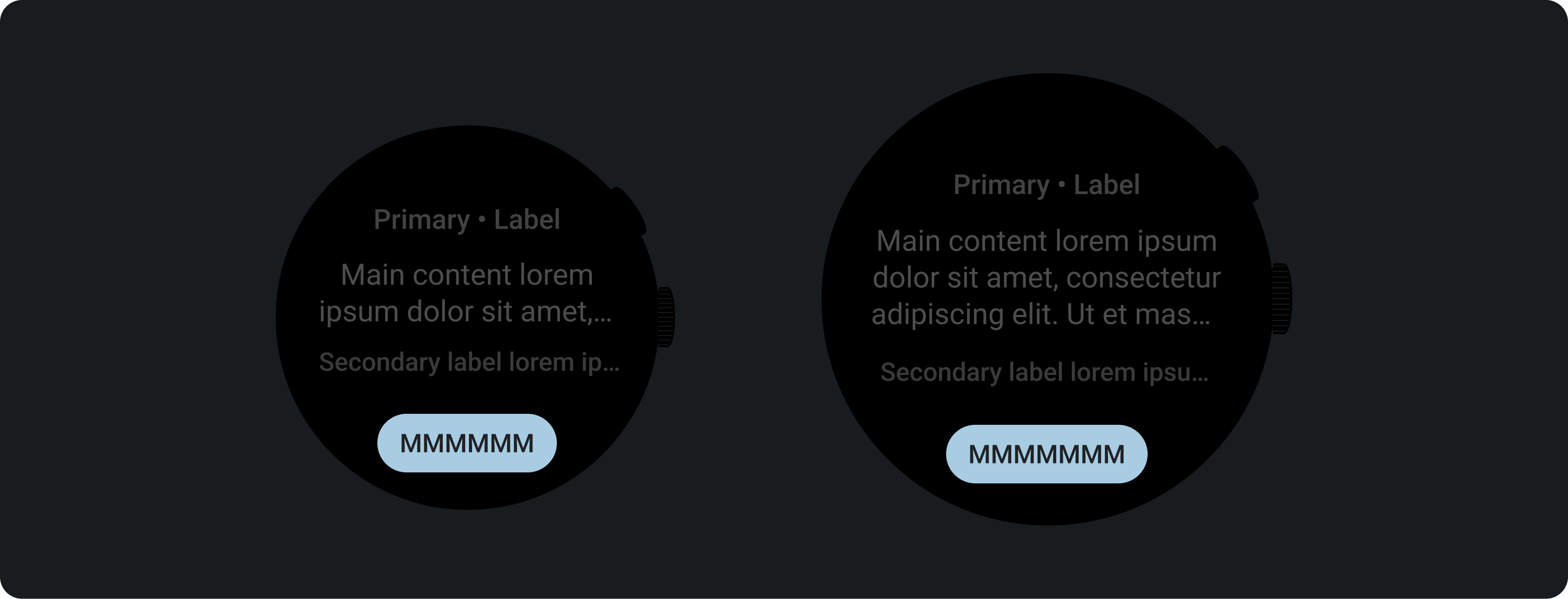
Zalecany limit znaków < 225 dp
- Maksymalna liczba wierszy: 1
- Maks. limit znaków: 8
- Zalecany limit znaków: 6
- Obcinanie: nie
Zalecane limity wykorzystania > 225 dp
- Maksymalna liczba wierszy: 1
- Maks. limit znaków: 9
- Zalecany limit znaków: 7
- Obcinanie: nie
Kolor
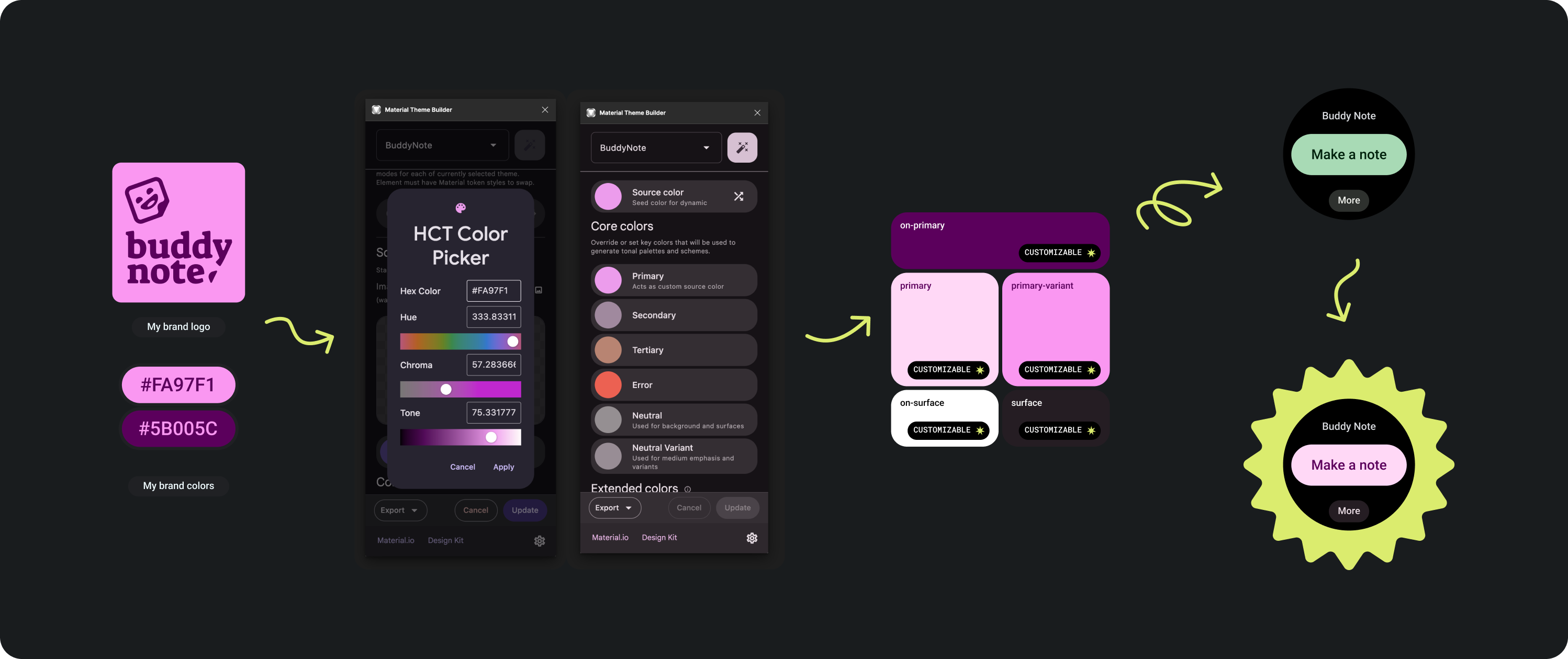
Stosowanie motywu marki

Dostępnych jest kilka kolorów marki. Można je też dostosowywać i zmieniać tak, aby pasowały do wyglądu i stylu aplikacji.
Skorzystaj z narzędzi i wskazówek dotyczących motywu Material Design, aby generować kolory z odpowiednimi poziomami kontrastu kolorów, używając koloru podstawowego jako koloru źródłowego. Użyj wygenerowanej palety, aby zastąpić w palecie kolory podstawowy, główny-wariant, kolor główny, powierzchnię i na powierzchnię na powierzchni kafelka w aplikacji Figma. Żadnych innych kolorów nie można dostosować w celu zapewnienia spójności między kafelkami.
Inne narzędzia do tworzenia motywów Material Design:
Aplikacja dotycząca kolorów

Zawsze ustawiaj czarny kolor tła.
Tak

Nie ustawiaj tła jako obrazu z pełnym spadem ani koloru bloku.
Nie
Typografia
Roboto to główna czcionka używana w Wear OS. Jako domyślny i najmniejszy rozmiar czcionki zalecany jest Tekst 2, a Display 2 to największy styl typowy dostępny w przypadku kafelków.

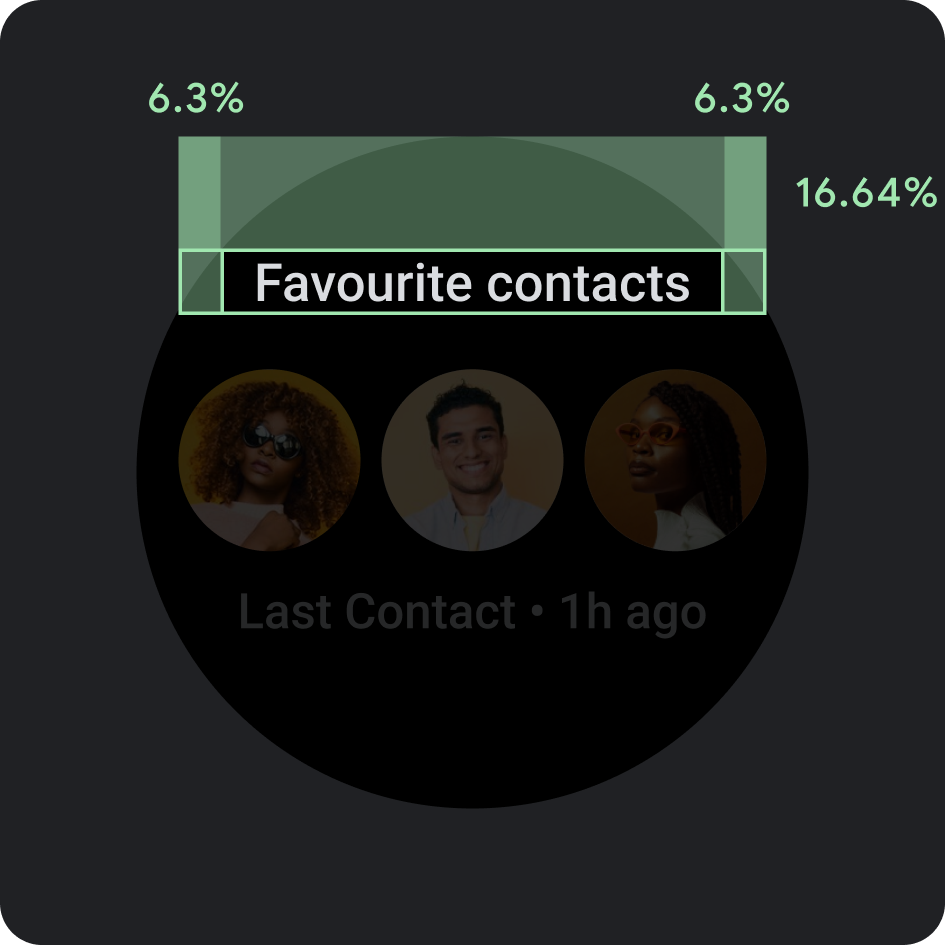
Etykieta podstawowa
Tekst etykiety głównej znajduje się zawsze w odległości 16,64% od górnej krawędzi i ma wewnętrzne dopełnienie wynoszące 6,3%. Kolory i czcionka są też spójne przez cały czas trwania filmu.

Dopełnienie wewnętrzne
Górne marginesy: 16,64%
Margines boczny: 6,3%

Kolor
Wariant w tle (szary 300)

Typ
Tiles3P (Roboto) / przycisk – 15S pogrubiony
Więcej informacji na temat czcionki, jej grubości i rozmiaru znajdziesz w sekcji Typografia.
Komponenty
Istnieje kilka komponentów służących do tworzenia kafelków aplikacji. Komponenty te są zgodne ze stylem Material Design.
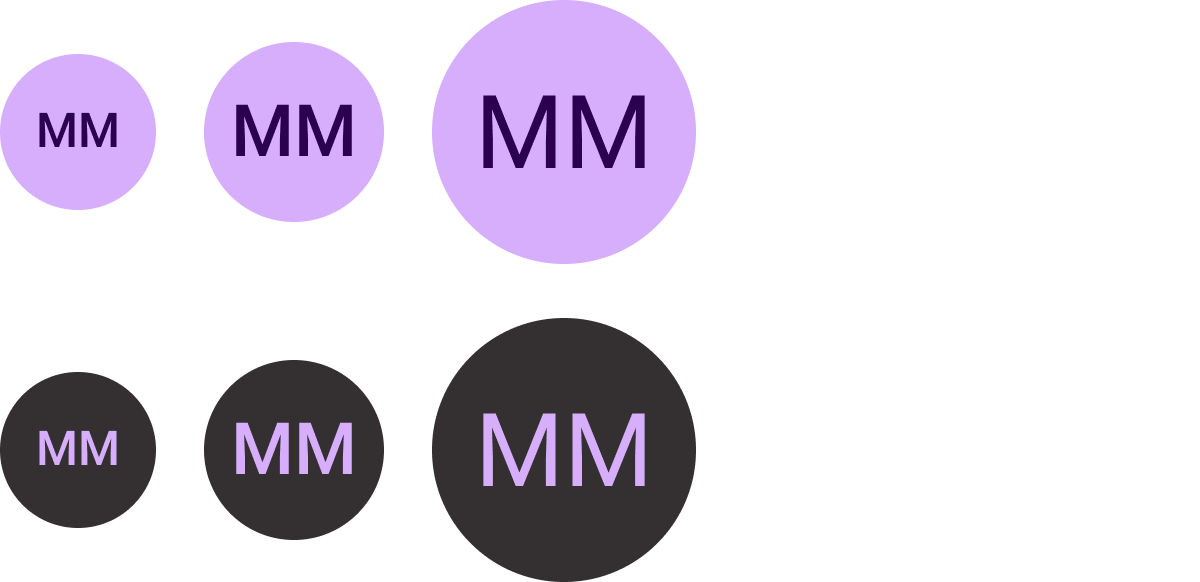
Przycisk ikony
Opcje: przycisk lub przycisk przełączania
Rozmiary: standardowy, XS, S, L
Typy: wypełnione, z wypełnionymi tonami i graficzne
Wymień maksymalnie 7 opcji.
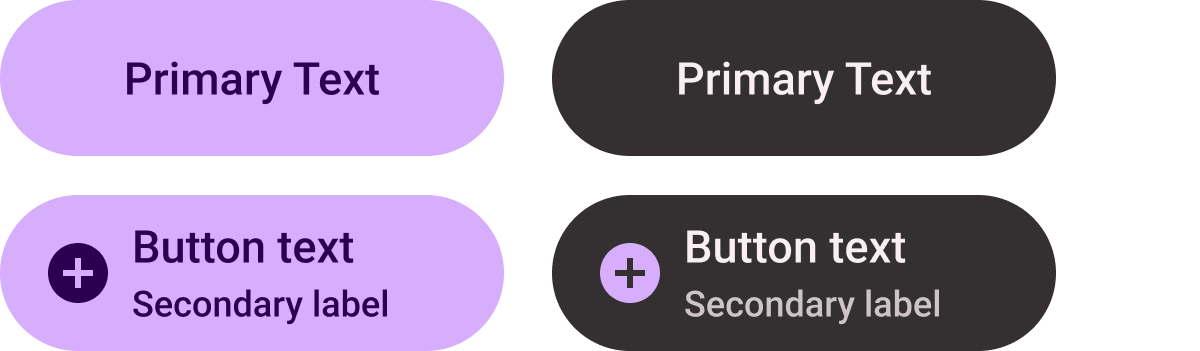
Przycisk tekstowy

Opcje: przycisk lub przycisk przełączania
Rozmiary: standardowy, XS, S, L
Typy: wypełnione i wypełnione tonami
Wymień maksymalnie 7 opcji.
Element standardowy

Opcje: ikona, etykieta dodatkowa i wyrównanie tekstu
Podaj maksymalnie 2 opcje.
Element tytułowy (tylko podstawowe uzupełnienie)

Tekst wyrównany do środka
Utwórz pojedyncze, dobrze widoczne wezwanie do działania.
Element kompaktowy

Typy: wypełnione i wypełnione tonami
Opcje: ikona lub brak ikony
Użyj w boksie dolnego przycisku.
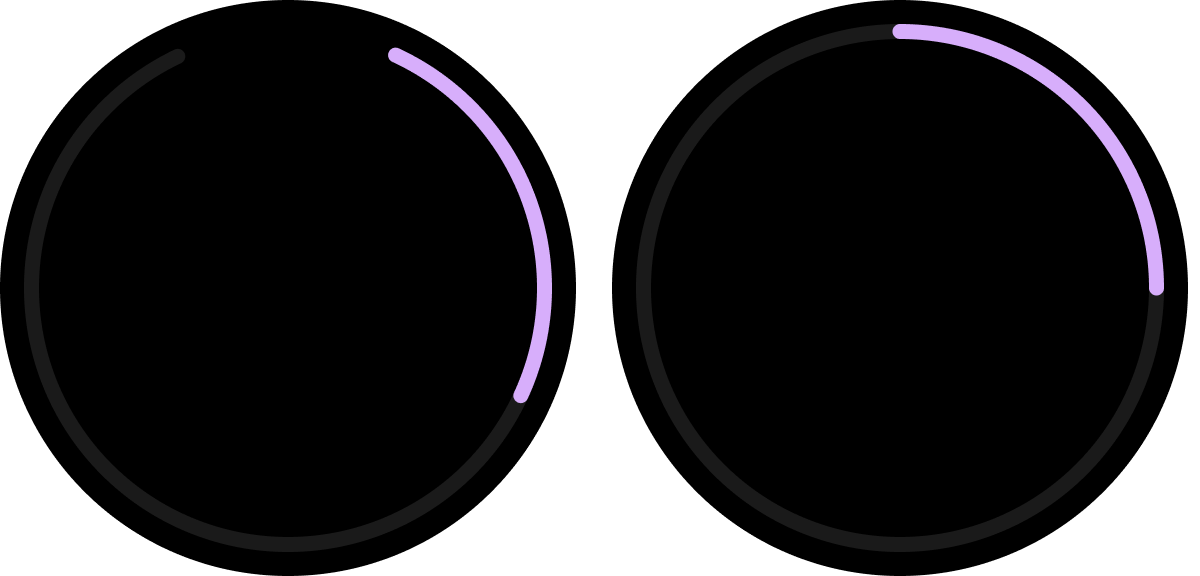
Wskaźnik postępu

Typy: konfigurowalna szerokość kreski
(Rozmiary domyślne: 8 dp i 5 dp)
Opcje: Luka u dołu lub na całej długości
Wskazuje postęp i ukończenie zadania.
Zestaw do projektowania Figma
Pobierz pakiet do projektowania kafelków na Wear OS, aby zacząć korzystać z układów kafelków z wbudowanymi komponentami, opcjami i rekomendacjami do tworzenia różnych układów dostosowanych do Twoich potrzeb, przestrzegając przy tym wytycznych w szablonach ProtoLayout.

