
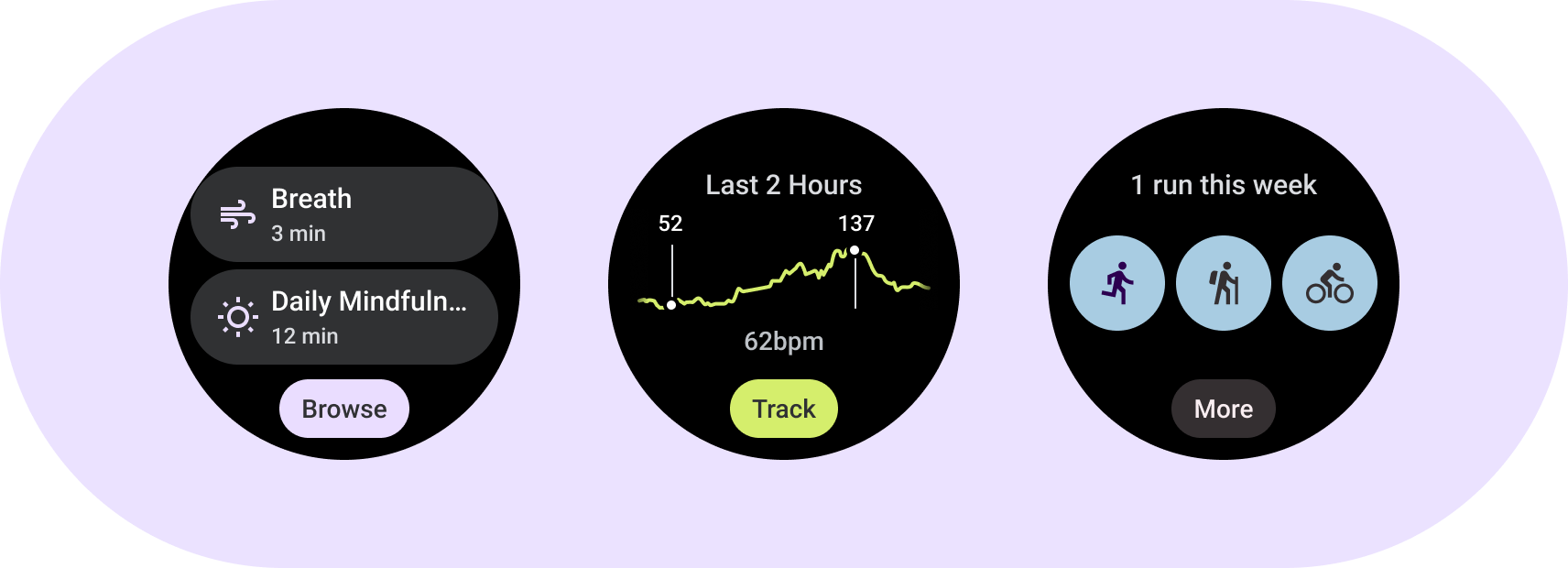
Karoların temel öğelerini anlama. Uygulamalarınız için benzersiz kutular tasarlayıp oluşturmak amacıyla karo şablonlarını, düzenleri ve bileşenlerini kullanın.
Temel unsurlar

Dolgu yüzdesi
Üst, alt ve yan kenar boşluklarının tümü, orantılı ölçeklendirme sağlamak için sabit kenar boşluğu miktarları yerine yüzdeleri kullanır.

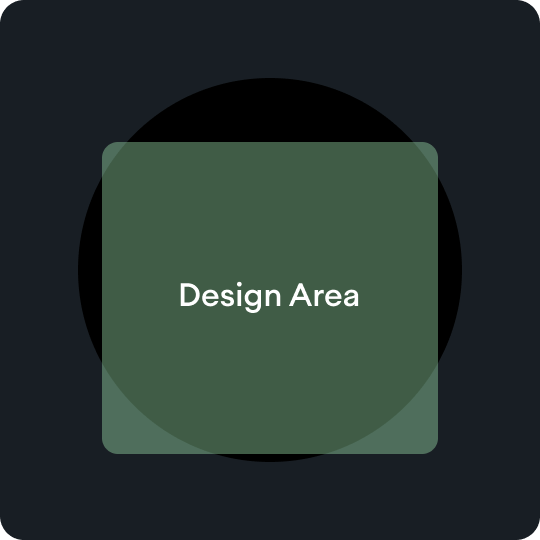
Tasarım alanları
Her parça şablonu türünün birincil içerik alanında kendi kuralları vardır. Daha fazla bilgi için düzen kılavuzuna bakın.

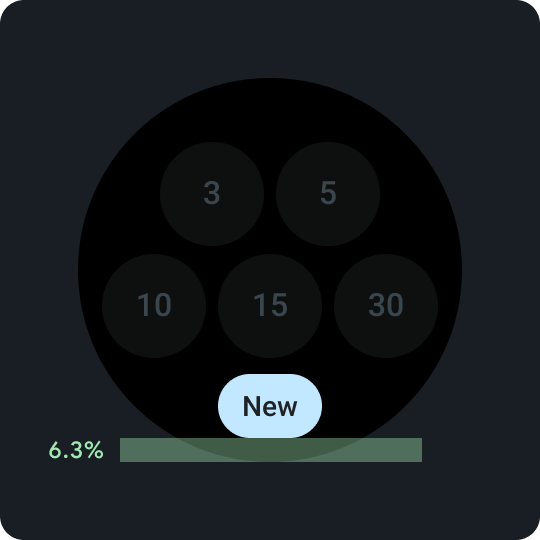
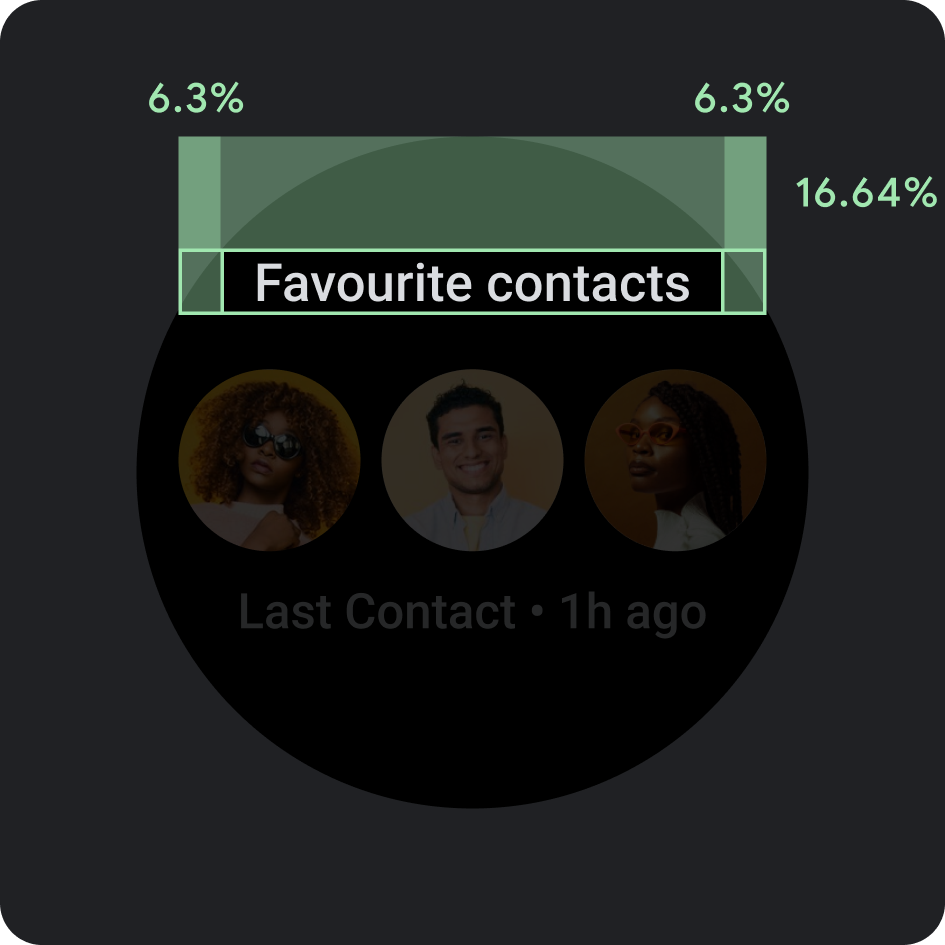
Alttaki küçük çip
Kutuda ikincil işlemleri etkinleştirmek açısından önemlidir. Tutarlı olarak alt kısmın% 6,3 üstüne yerleştirilir.
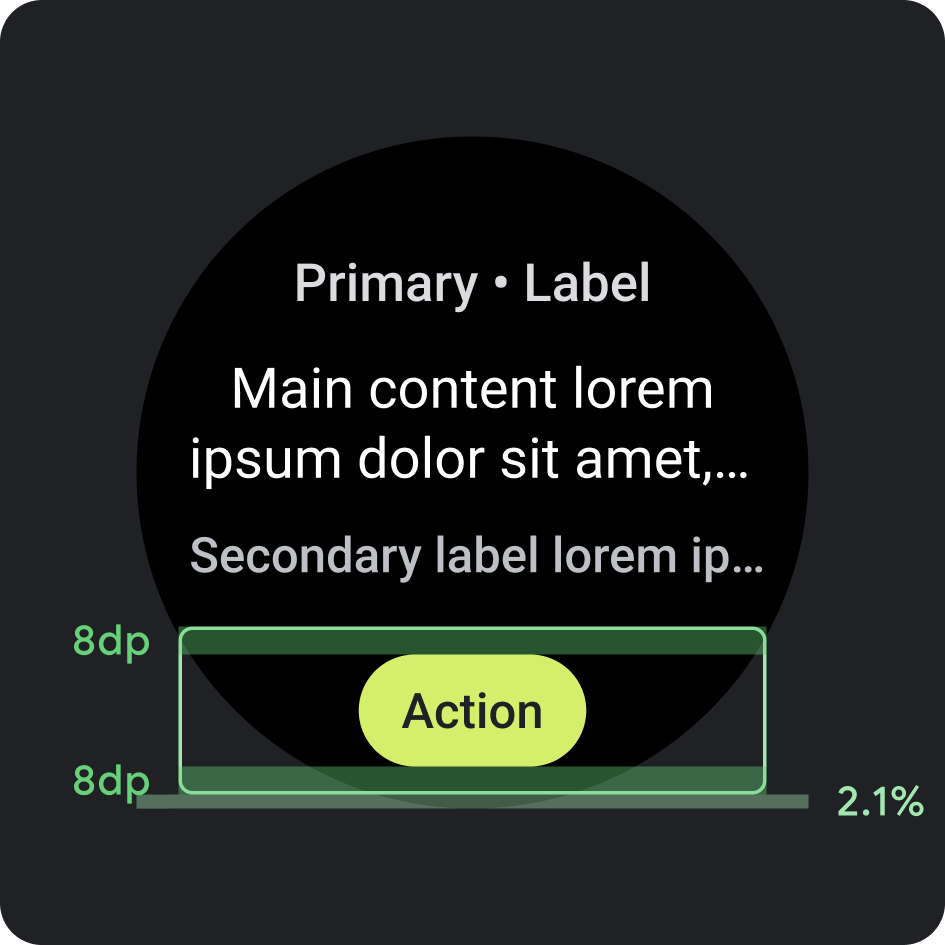
Alttaki küçük çip
Düğmenin içinde kısa ancak belirli bir işlem veya hedefe özgü bir kelime kullanın. Bu harekete geçirici mesaj metninin çevirisinde karakter sayısı sınırlarına uyulmalıdır. Varsayılan veya yedek değer olarak "Diğer"i kullanabilirsiniz harekete geçirici mesaj kullanın.

Yerleşim
- Kenar boşluğu: Alttan% 2,1
- Dahili dolgu: Üst ve alt 8 dp

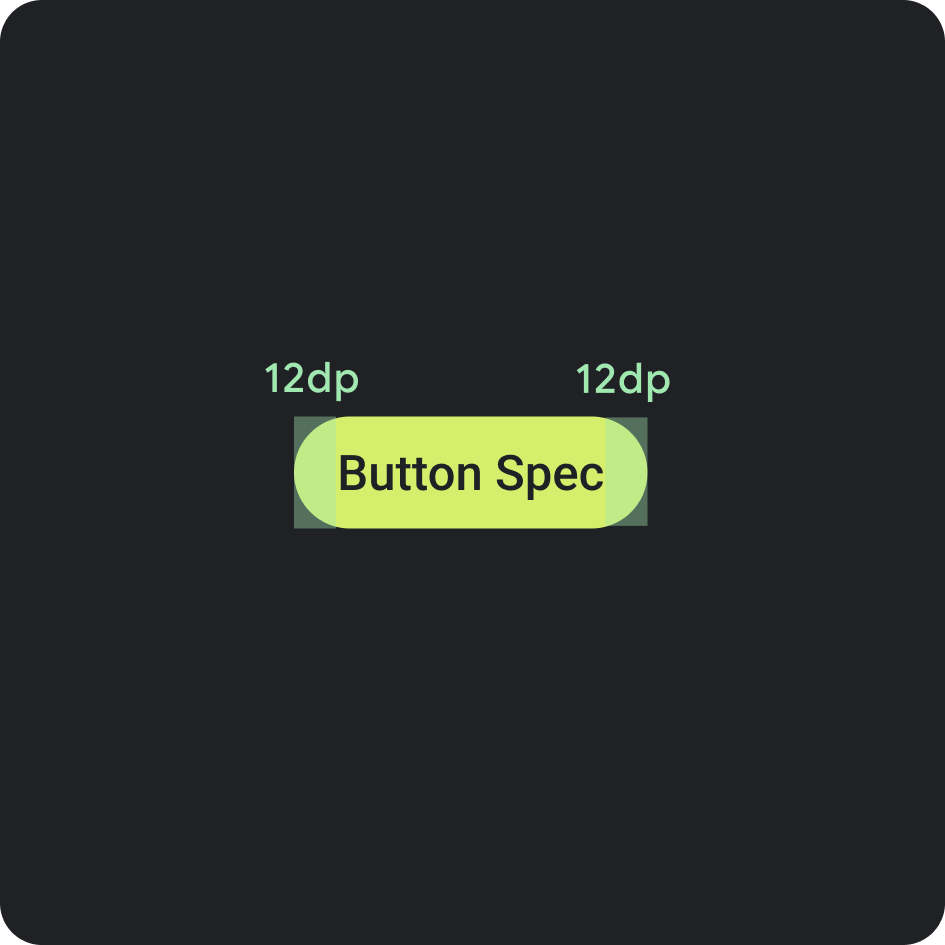
Düğme özellikleri
- Dahili dolgu: Her iki tarafta 12 dp

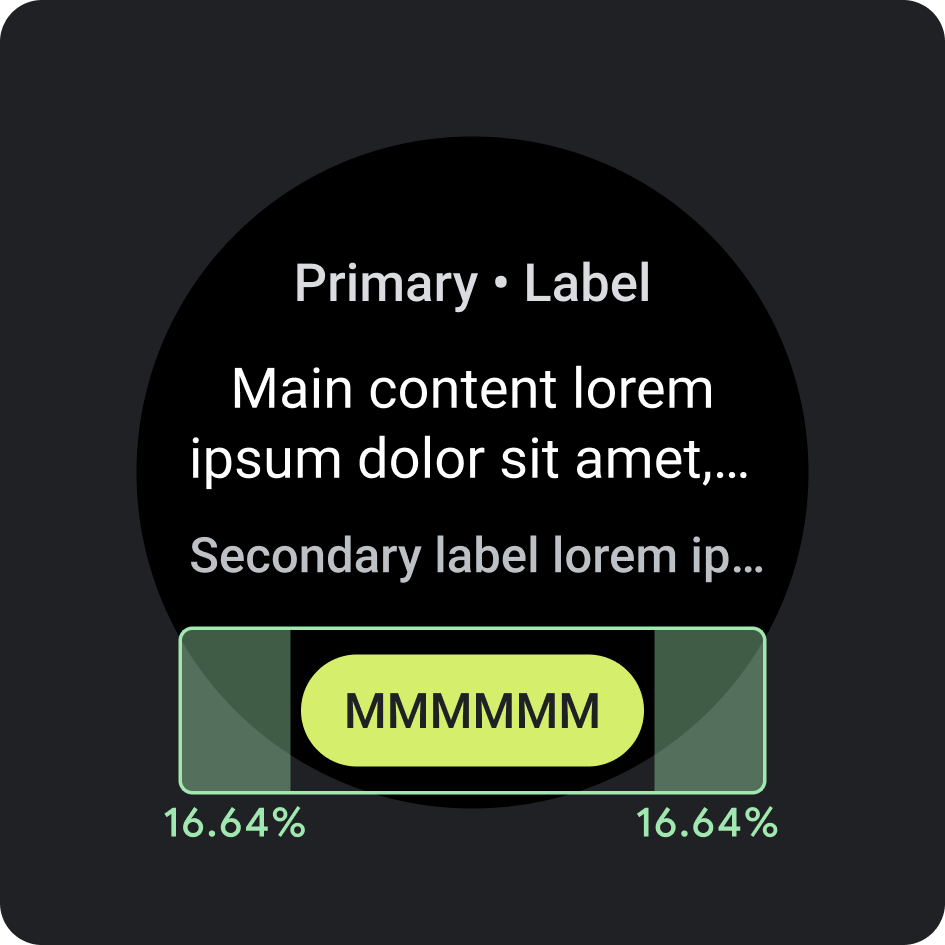
Yan dahili dolgu/kenar boşlukları
- %16,64

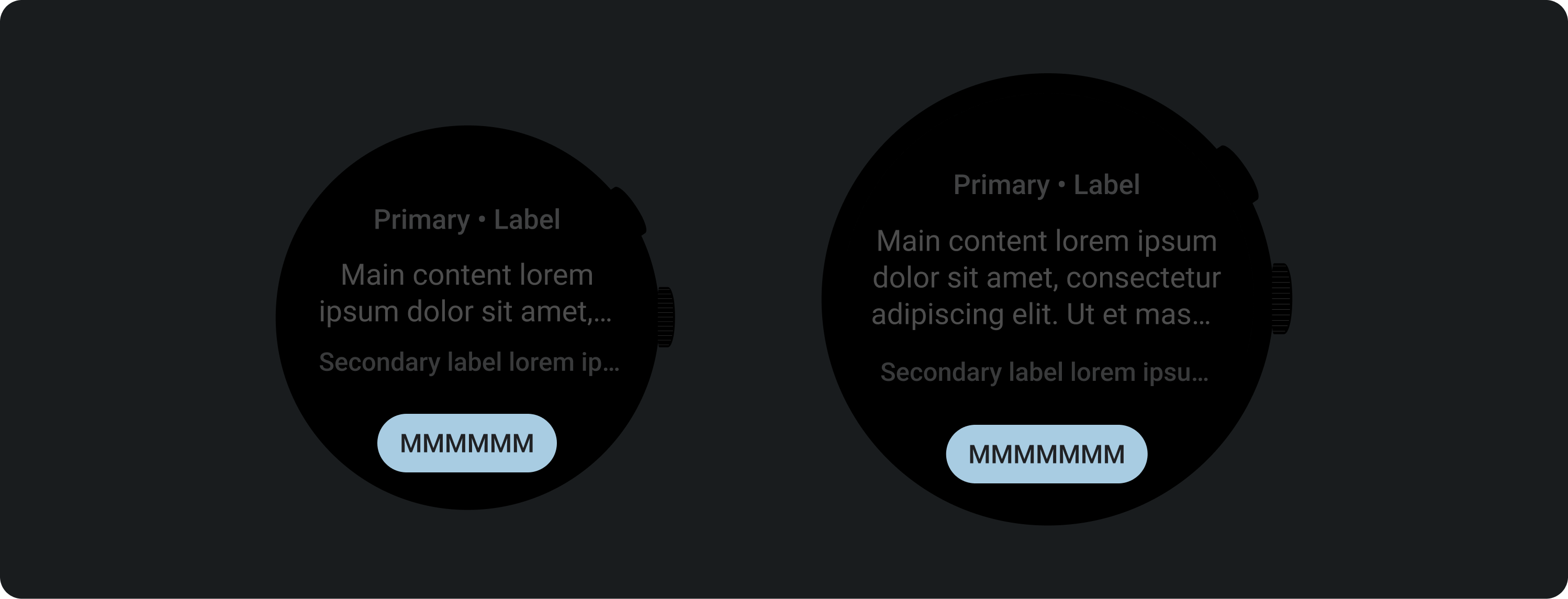
Önerilen karakter sınırı < 225 dp
- Maksimum satır sayısı: 1
- Maksimum karakter sınırlaması: 8
- Önerilen karakter sınırı: 6
- Kırpma: Hayır
Önerilenharacter sınırları > 225 dp
- Maksimum satır sayısı: 1
- Maksimum karakter sınırlaması: 9
- Önerilen karakter sınırı: 7
- Kırpma: Hayır
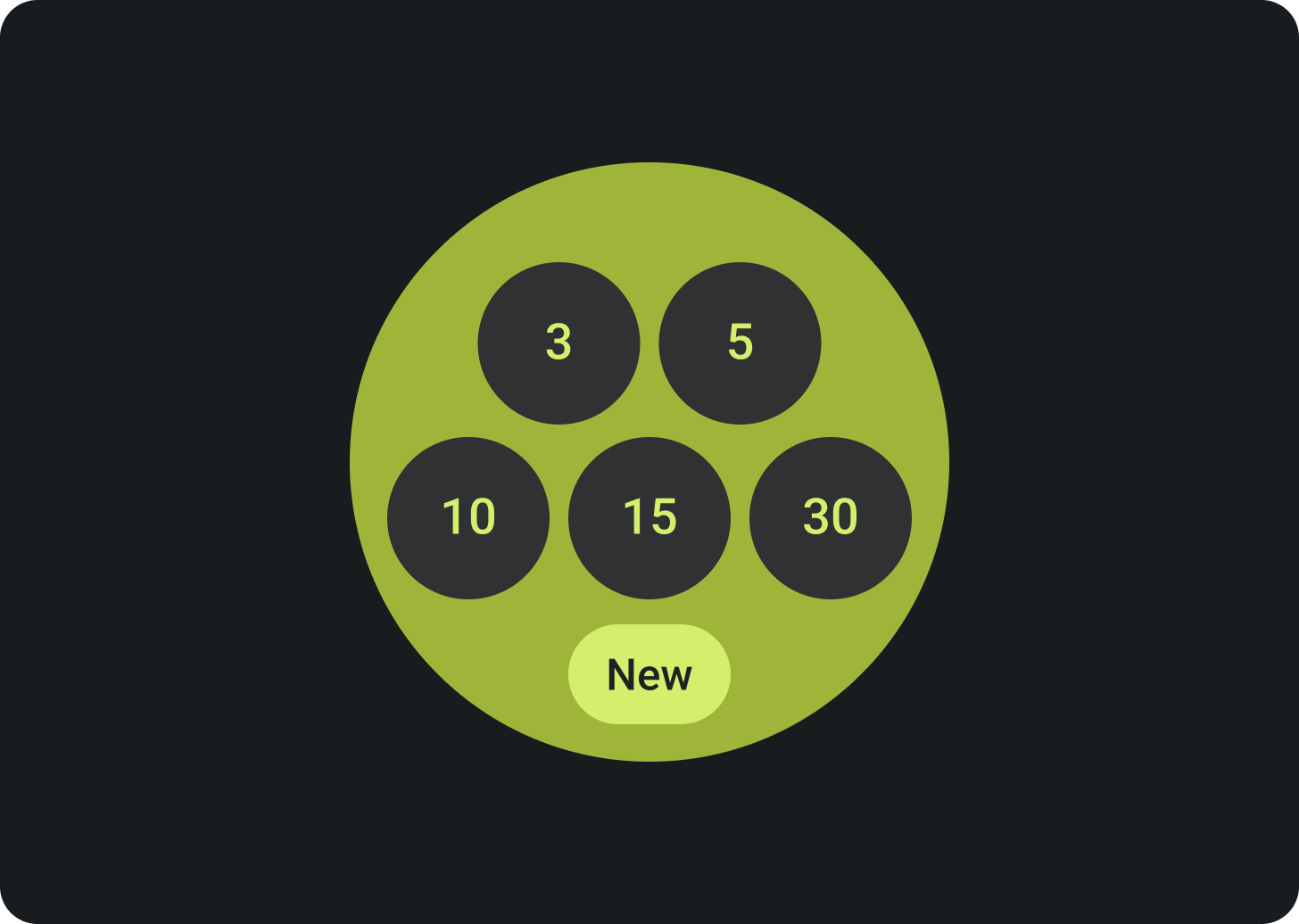
Renk
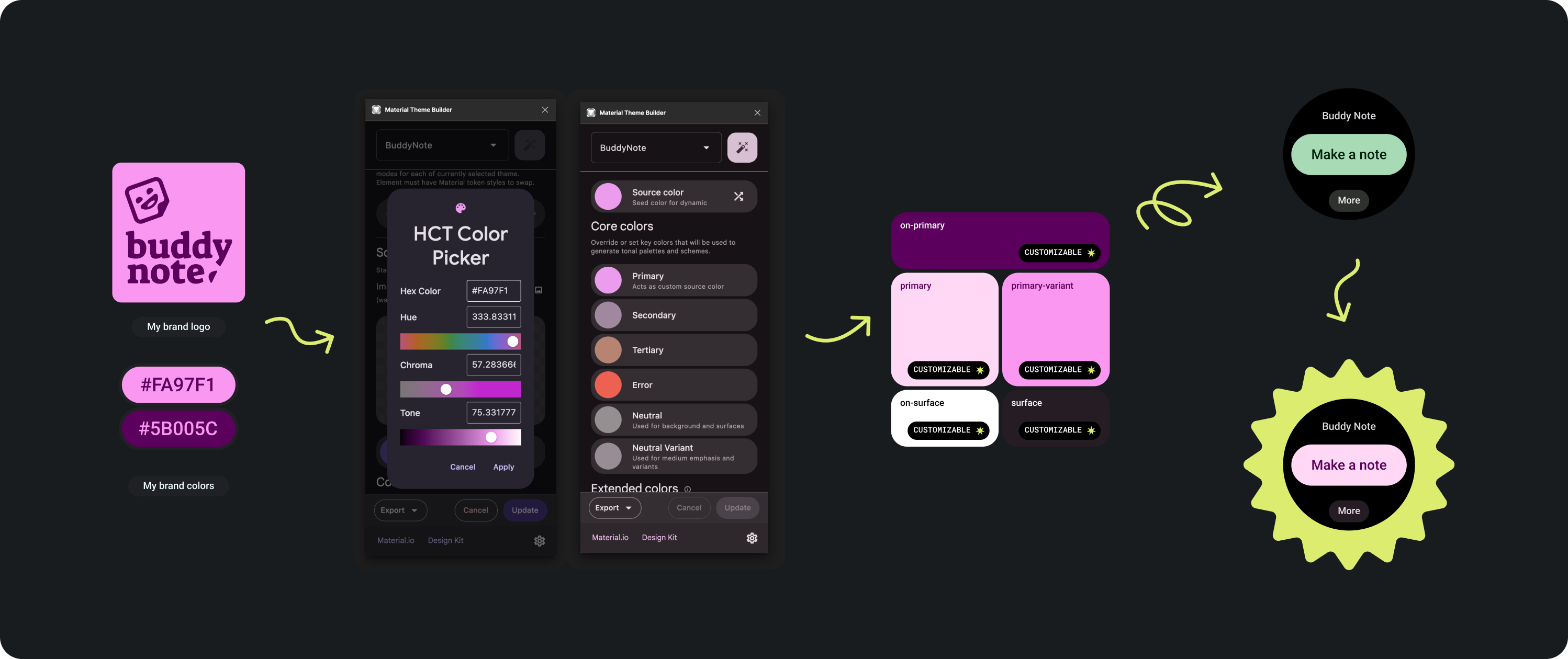
Markanızın temasını uygulama

Aralarından seçim yapabileceğiniz birkaç marka rengi bulunmaktadır. Ayrıca, uygulamanızın görünümüne ve tarzına uyacak şekilde özelleştirilebilir ve değiştirilebilir.
.
Yeterli renk kontrastı düzeylerine sahip renkler oluşturmak için Materyal teması araçları ve kılavuzu'ndan yararlanın. Kaynak rengi olarak birincil renginizi kullanın. Oluşturulan paleti, Figma'da paletinizde bulunan birincil, birincil varyant, birincil, yüzey ve yüzey renklerinin yerine doğru şekilde düzenlemek için kullanın. Karolar arasında tutarlılık sağlamak için diğer renkler özelleştirilemez.
Diğer Materyal tema oluşturma araçları:
Renk uygulama

Arka plan rengini her zaman siyah olarak ayarlayın.
Yapılması gerekenler

Arka planı tam çerçeve resim veya blok rengi olarak ayarlamayın.
Yapılmaması gerekenler:
Yazı biçimi
Roboto, Wear OS'te kullanılan birincil yazı tipidir. Varsayılan ve en küçük yazı tipi boyutu olarak Gövde 2 önerilir. Ekran 2 ise karolar için kullanılabilen en büyük tür stilidir.

Birincil etiket
Birincil etiket metni her zaman üst kenardan% 16,64 oranındadır ve %6,3 dahili dolguya sahiptir. Ayrıca renk ve yazı tipi baştan sona tutarlı.

Dahili dolgu
Üst kenar boşlukları: %16,64
Yan kenar boşluğu: %6,3

Renk
Arka Planda Varyant (Gri 300)

Tür
Tiles3P (Roboto) / Düğme - 15S Kalın
Yazı tipi, ağırlık ve boyutlandırma hakkında daha fazla bilgi için Yazı tipi bölümüne bakın.
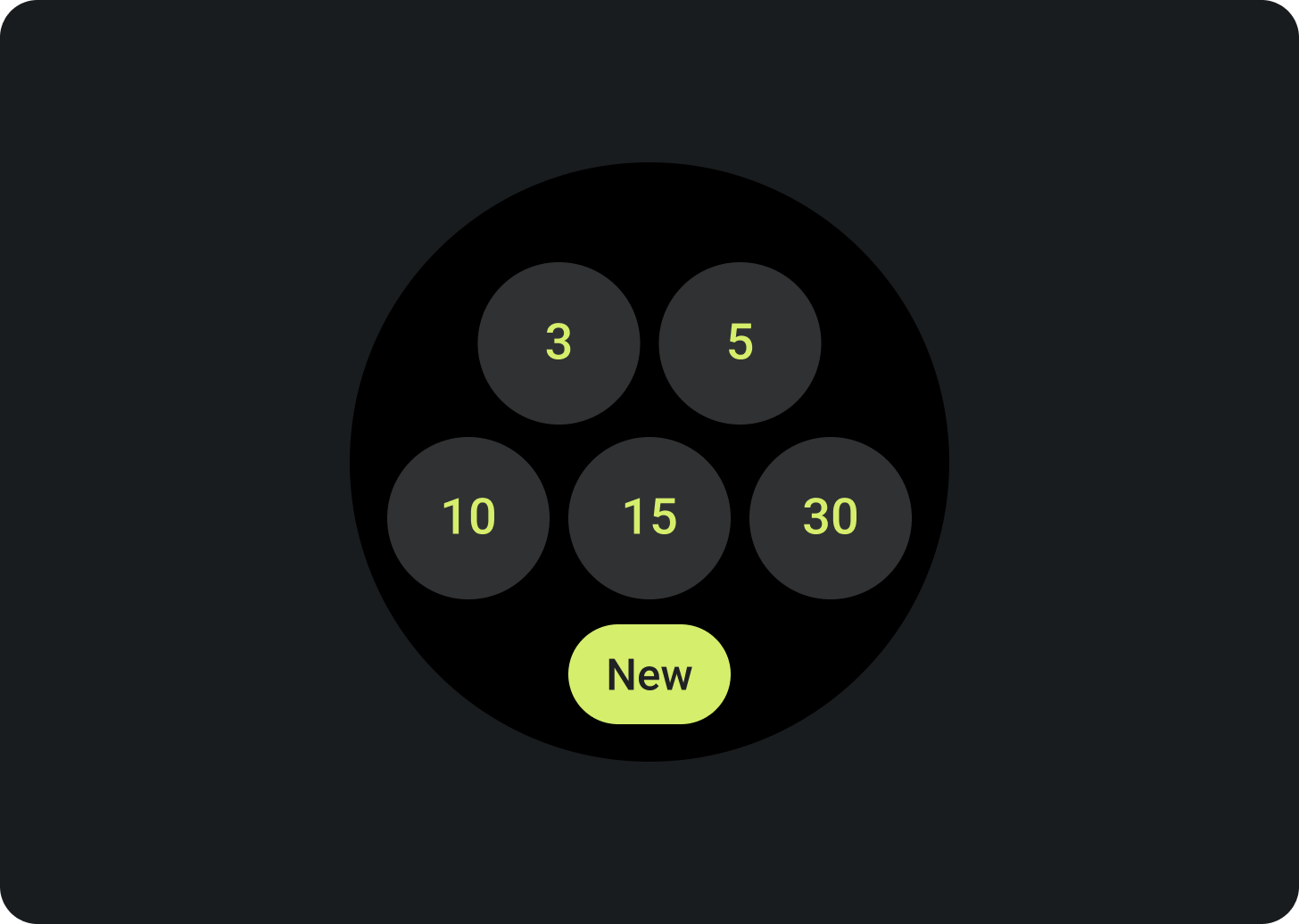
Bileşenler
Uygulamanızın karolarını oluştururken kullanabileceğiniz çeşitli bileşenler vardır. Bu bileşenler Materyal Tasarım ile uyumludur.
Simge düğmesi
Seçenekler: Düğme veya Açma/Kapatma Düğmesi
Boyutlar: Standart, XS, S, L
Türler: Doldurulmuş, tonal ve resimli
7 adede kadar seçenek listeleyin.
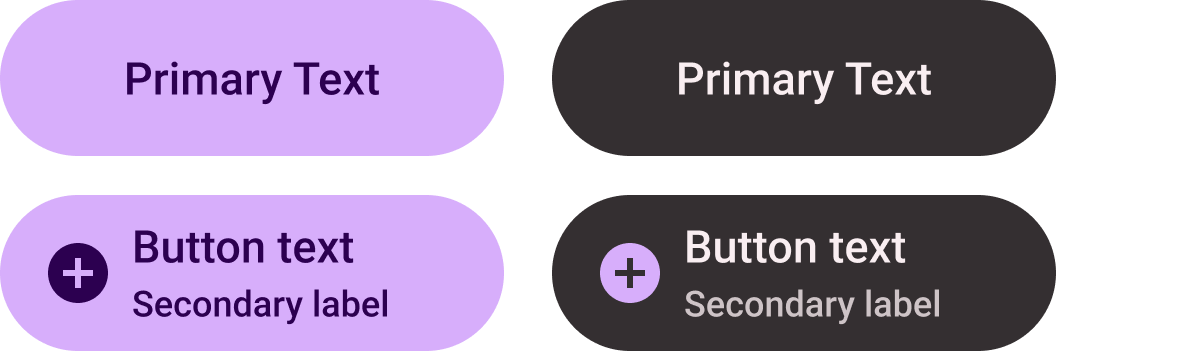
Metin düğmesi

Seçenekler: Düğme veya Açma/Kapatma Düğmesi
Boyutlar: Standart, XS, S, L
Türler: Dolu ve tonlu
7 adede kadar seçenek listeleyin.
Standart çip

Seçenekler: Simge, ikincil etiket ve metin hizalaması
En fazla 2 seçenek belirtin.
Başlık çipi (yalnızca birincil dolgu)

Ortaya hizalı metin
Belirgin tek bir CTA oluşturun.
Kompakt çip

Türler: Doldurulmuş ve ton ile doldurulmuş
Seçenekler: Simge veya simge yok
Alt düğme yuvasında kullanın.
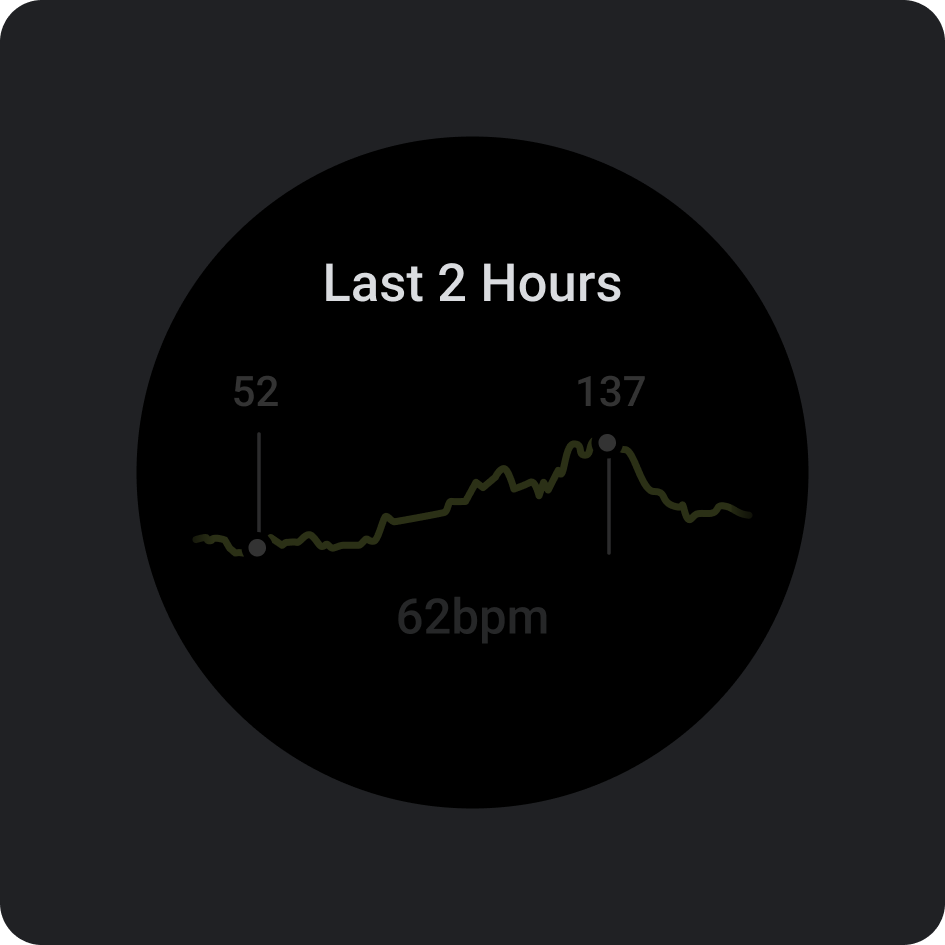
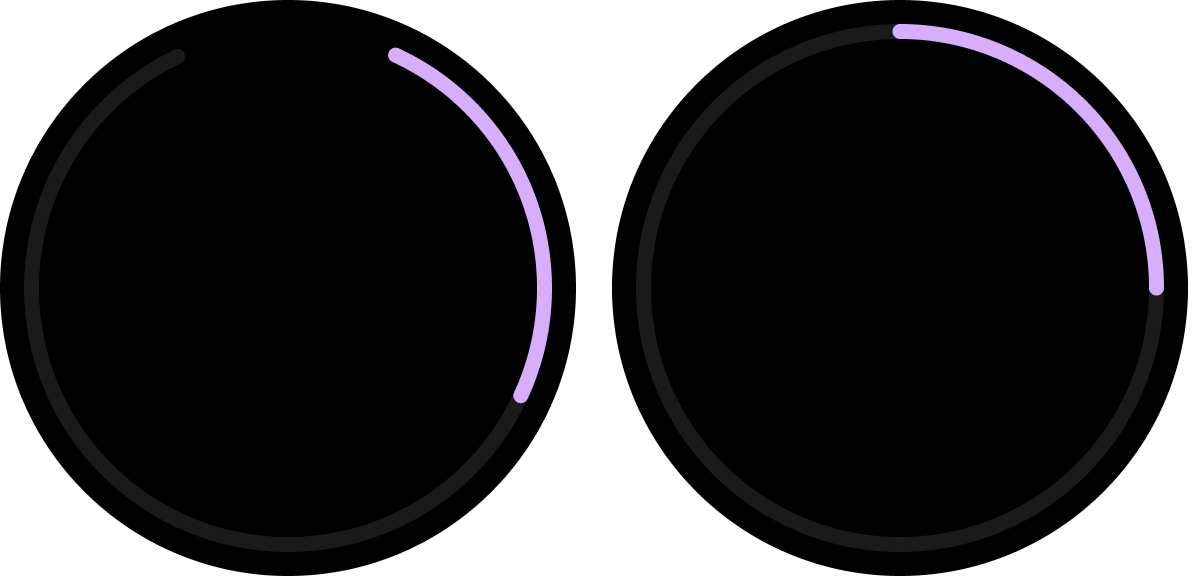
İlerleme göstergesi

Türler: Özelleştirilebilir fırça genişliği
(Varsayılan boyutlar: 8 dp ve 5 dp)
Seçenekler: Altta veya tam kısımda boşluk
İlerlemeyi ve görevin tamamlanma durumunu gösterir.
Figma tasarım kiti
Yerleşik bileşenlere, seçeneklere ve önerilere sahip karo tasarım düzenlerini kullanarak ihtiyaçlarınıza uygun farklı düzenler oluşturmaya başlamak için Wear OS tasarım kitinde Kartlar'ı indirin. Bu sırada ProtoLayout şablonlarındaki yönergeleri izleyin.

