
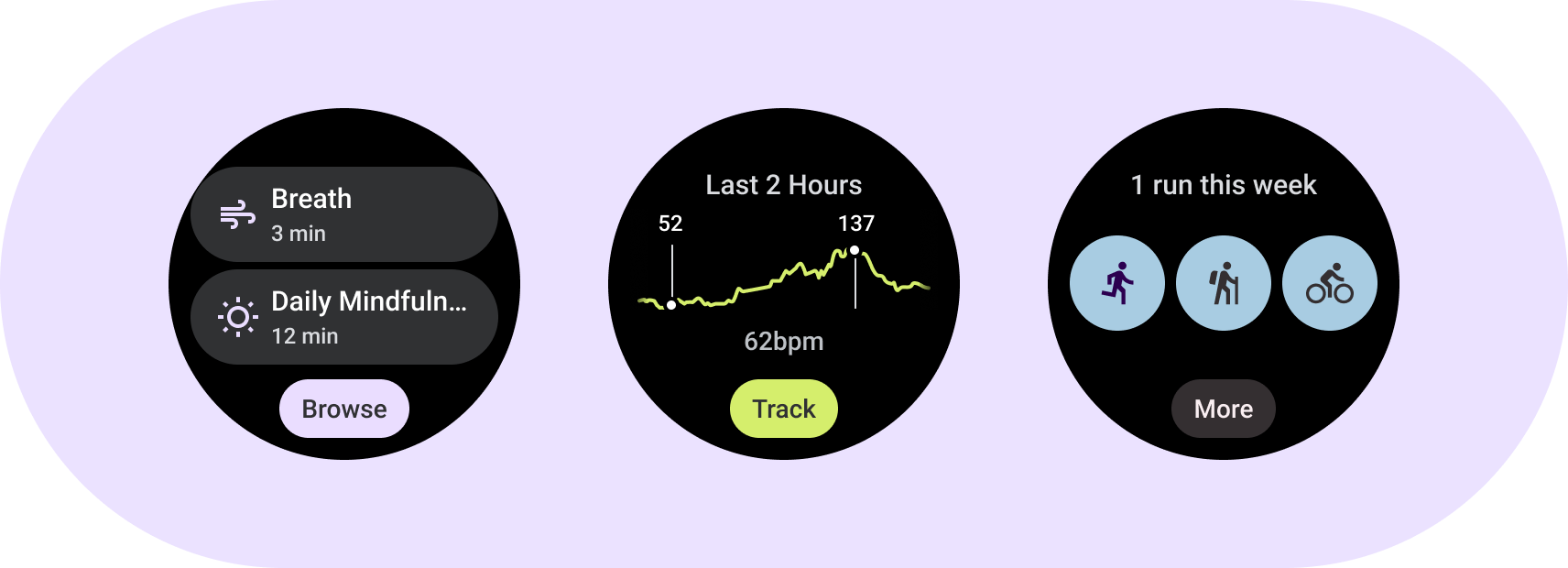
Comprende los elementos fundamentales de las tarjetas. Usa plantillas, diseños y componentes de tarjetas para crear y crear tarjetas únicas para tus apps.
Elementos fundamentales

Porcentaje de padding
Los márgenes superior, inferior y lateral usan porcentajes, en lugar de cantidades de márgenes fijos, para lograr un escalamiento proporcional.

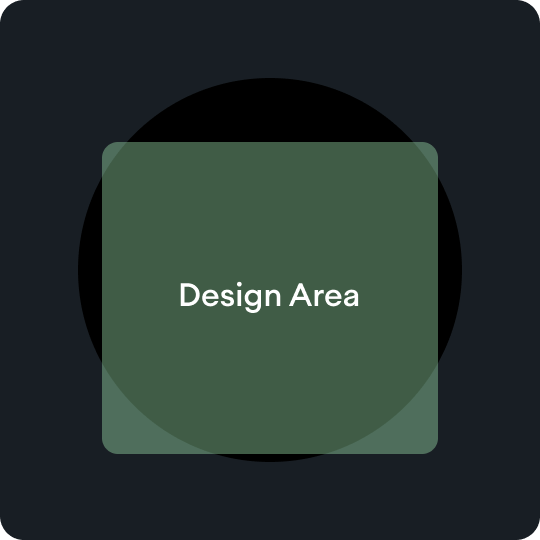
Áreas de diseño
Cada tipo de plantilla de tarjeta tiene sus propias reglas dentro del área de contenido principal. Consulta la guía de diseño para obtener más información.

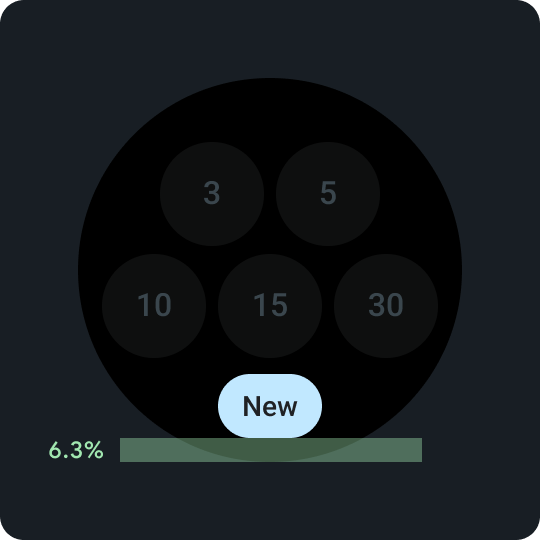
Chip compacto inferior
Es importante para habilitar acciones secundarias en la tarjeta. Colocó sistemáticamente un 6.3% por encima de la parte inferior.
Chip compacto inferior
Dentro del botón, usa una palabra breve, pero específica para una acción o un destino en particular. La traducción de este texto de llamado a la acción debe adaptarse a los límites de caracteres. Como valor predeterminado o alternativo, puedes usar "Más" como el texto del llamado a la acción.

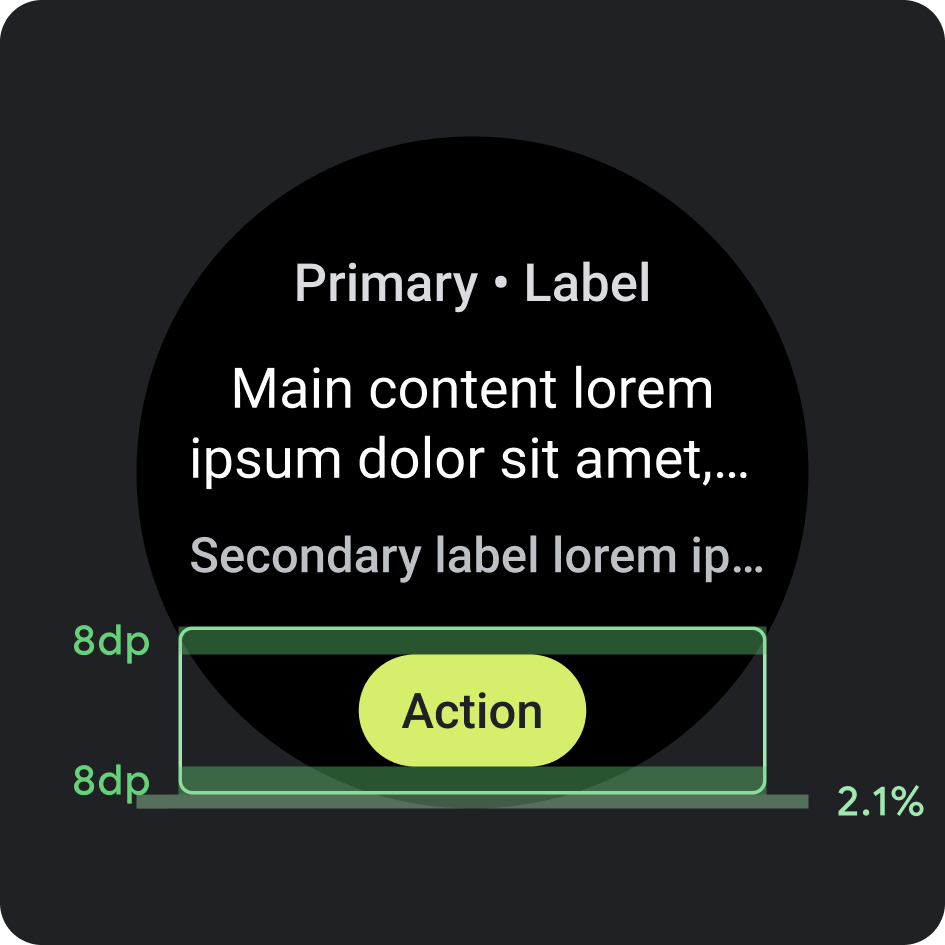
Ubicación
- Margen: 2.1% desde la parte inferior
- Padding interno: 8 dp arriba y abajo

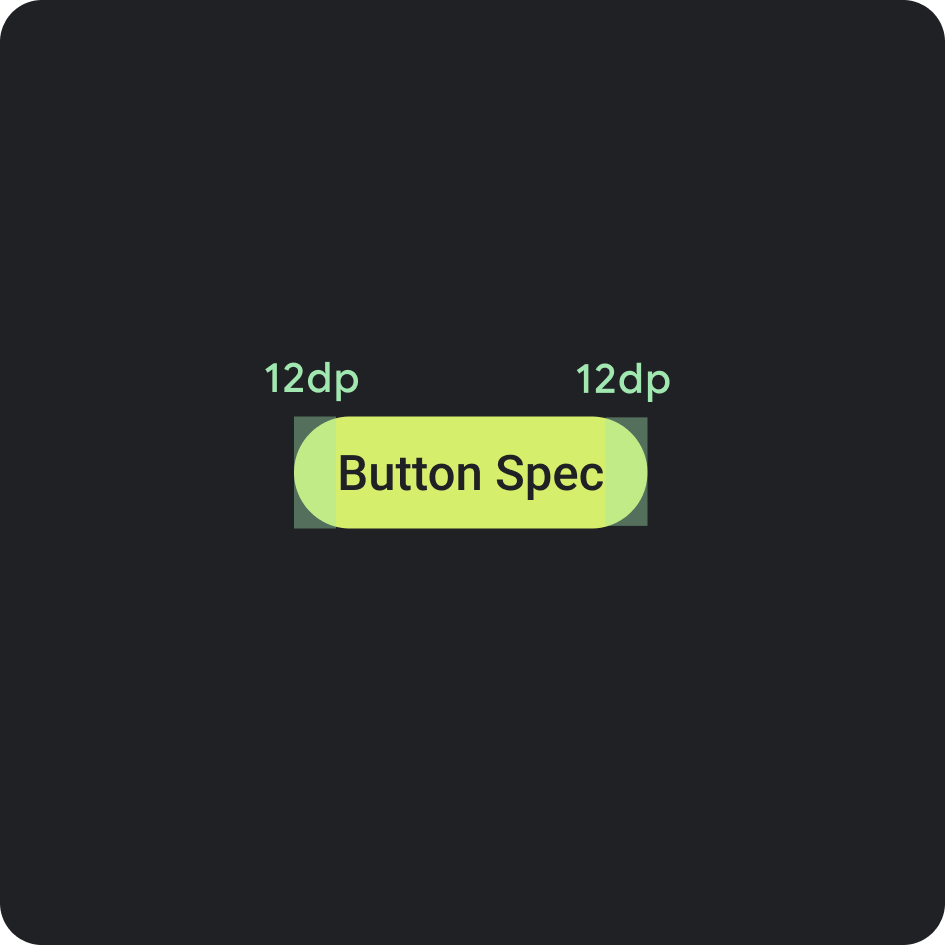
Especificaciones del botón
- Padding interno: 12 dp en ambos lados

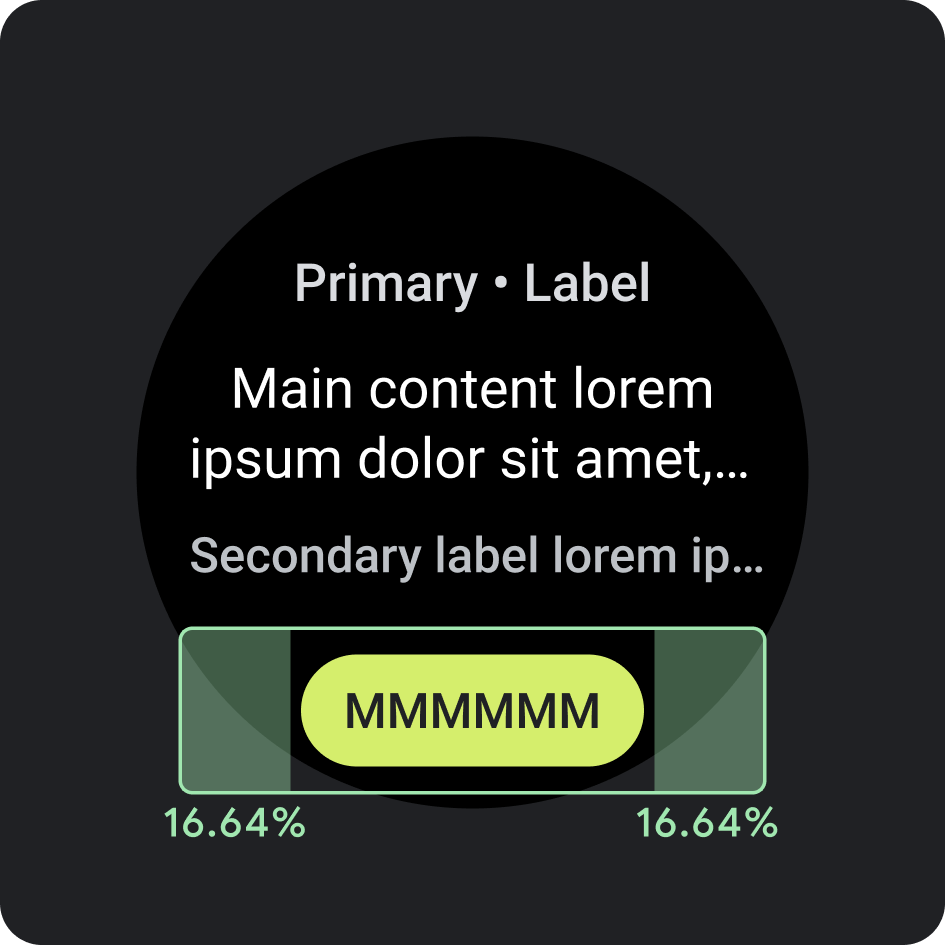
Márgenes o padding internos laterales
- 16,64%

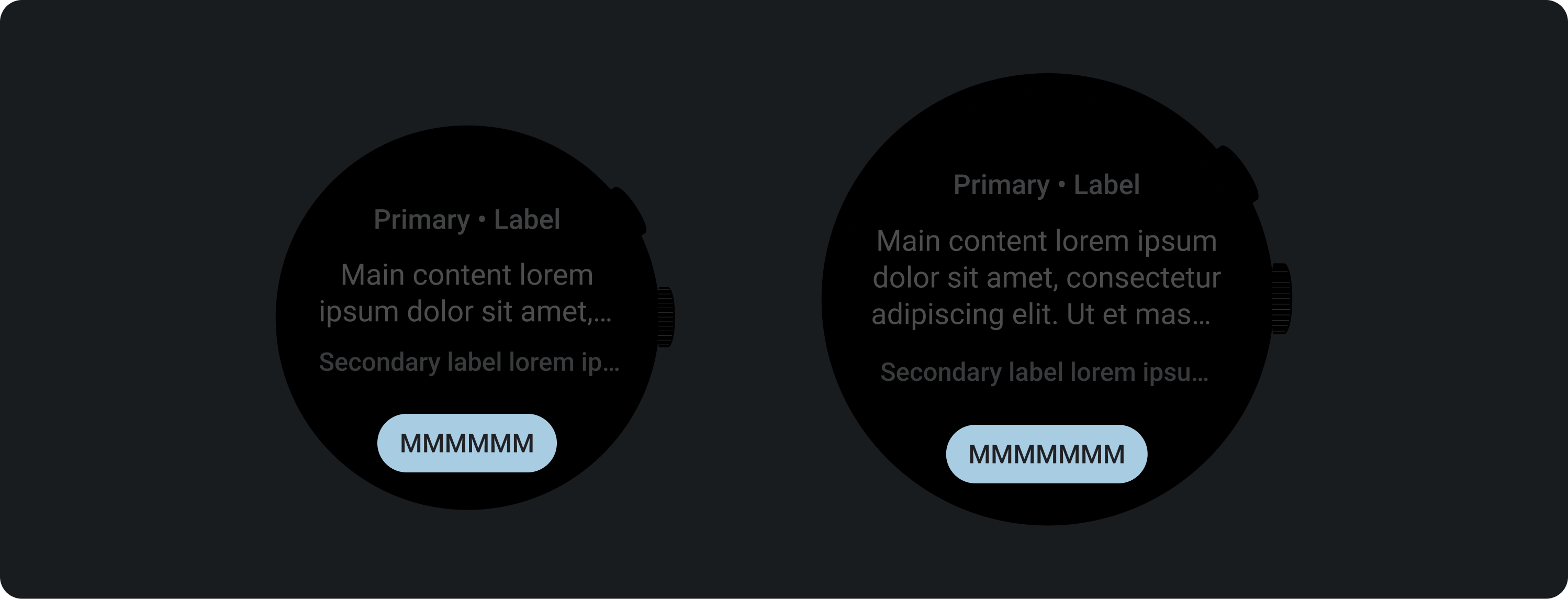
Límite de caracteres recomendado < 225 dp
- Máx. de líneas: 1
- Límite máximo de caracteres: 8
- Límite de caracteres recomendado: 6
- Truncamiento: No
Límites de fcaracteres recomendados > 225 dp
- Máx. de líneas: 1
- Límite máximo de caracteres: 9
- Límite de caracteres recomendado: 7
- Truncamiento: No
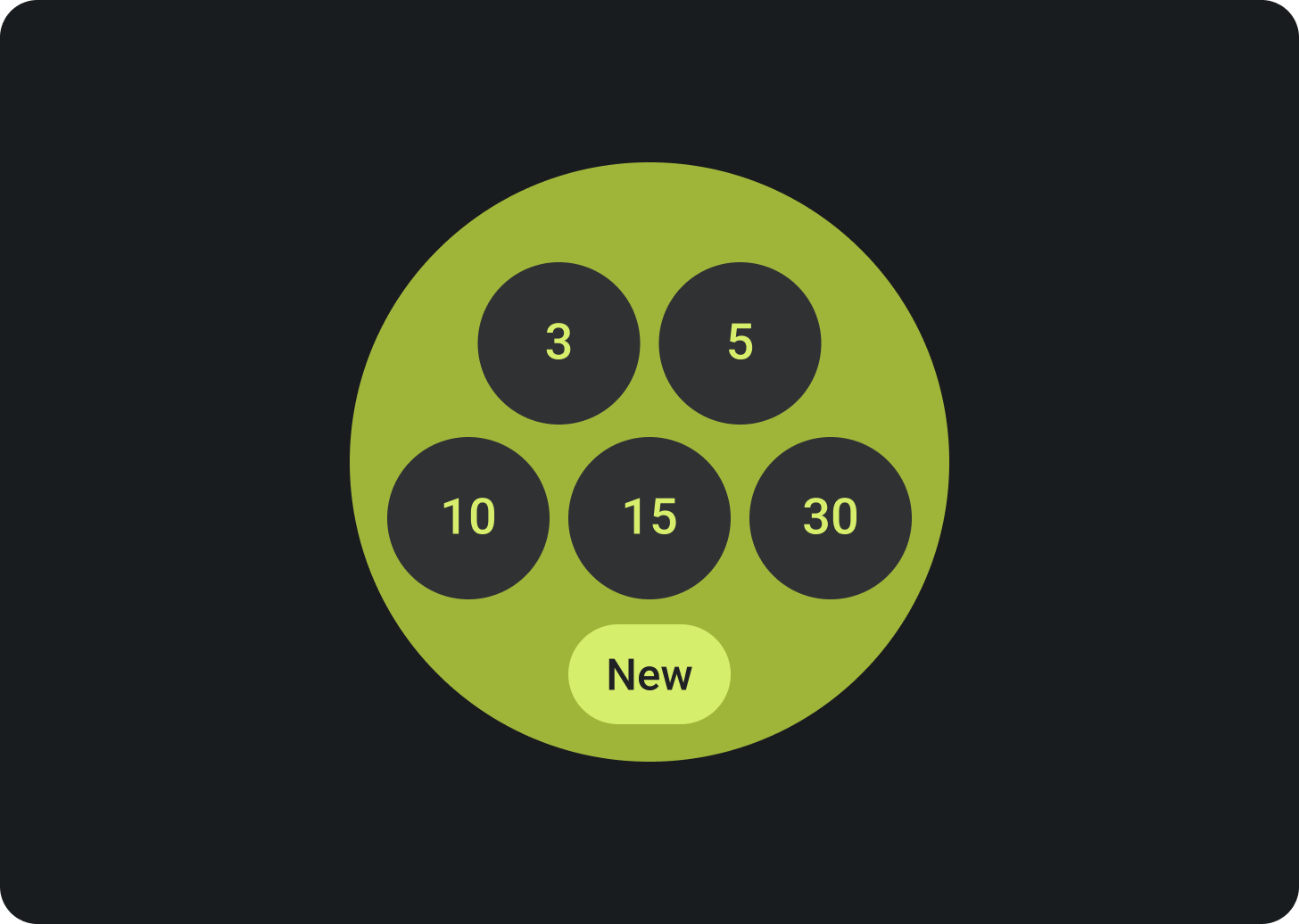
Color
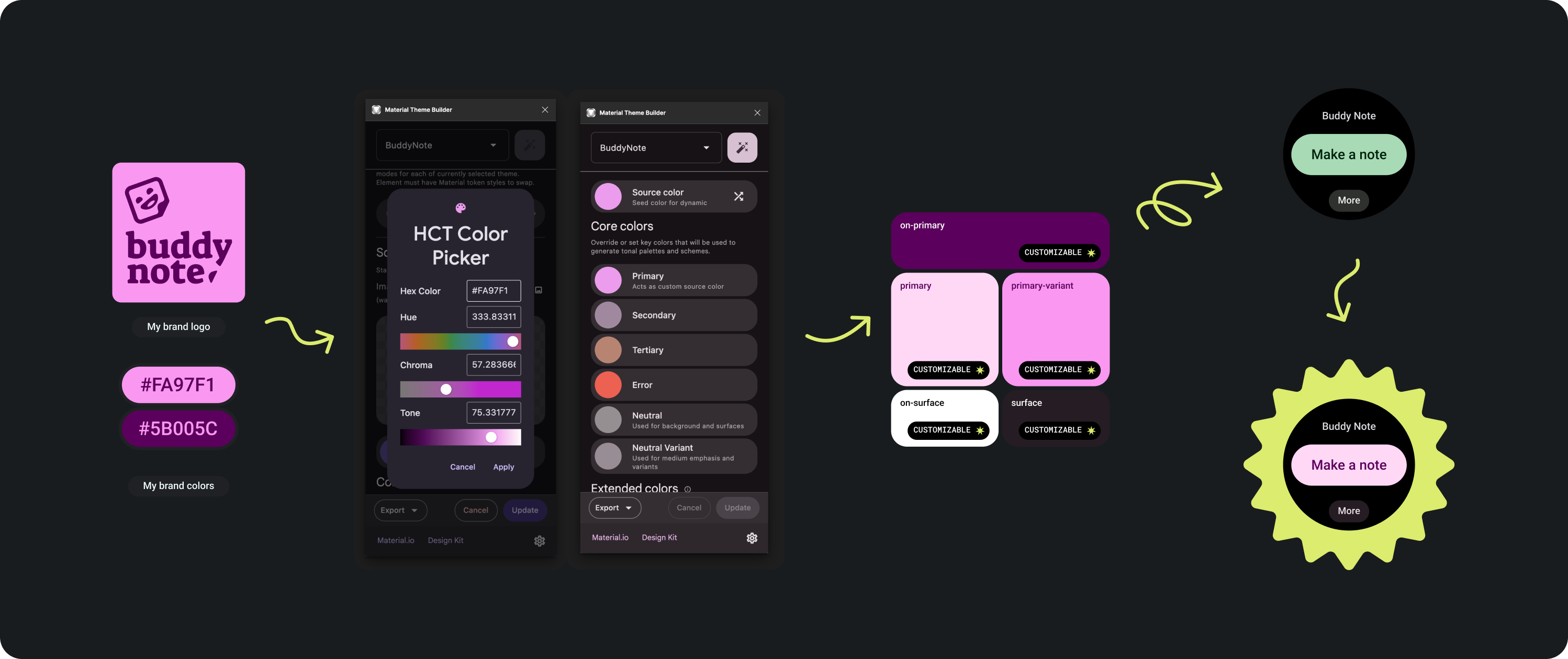
Aplica el tema de tu marca

Hay varios colores de marca para elegir. También se pueden personalizar y cambiar para que se adapten al aspecto de tu app.
Usa las herramientas y orientación sobre temas de Material para generar colores que tengan niveles de contraste de color adecuados, usando tu color principal como color de origen. Usa la paleta generada para reemplazar los colores primario, principal, de superficie, de superficie y en superficie de tu paleta en Figma para aplicar un tema a tu mosaico correctamente. Todos los demás colores no se pueden personalizar para crear coherencia entre las tarjetas.
Otras herramientas de compilación de temas de Material:
Aplicación de color

Siempre debes establecer el color de fondo en negro.
Qué debes hacer

No establezcas el fondo como una imagen con sangrado completo o un color de bloque.
Qué no debes hacer
Tipografía
Roboto es la fuente principal que se usa en Wear OS. Se recomienda usar Body 2 como el tamaño de fuente predeterminado y el más pequeño, mientras que Display 2 es el estilo de letra más grande disponible para mosaicos.

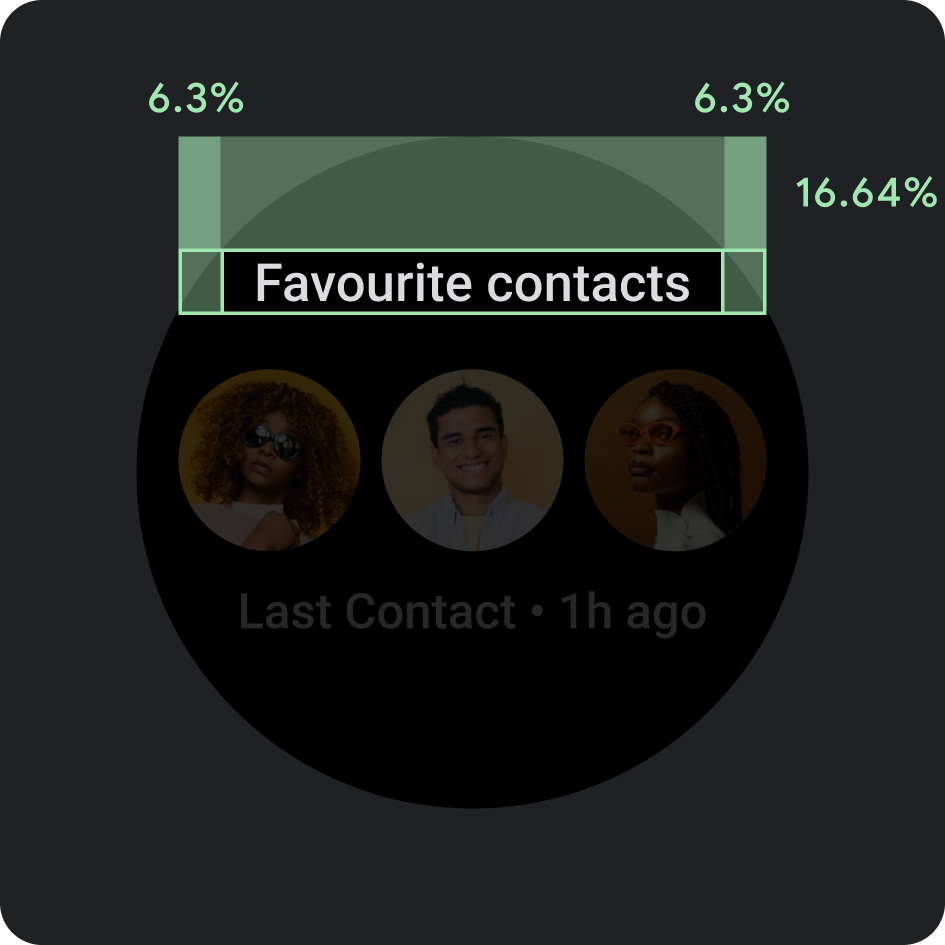
Etiqueta principal
El texto de la etiqueta principal siempre está a un 16.64% del borde superior y tiene un padding interno del 6.3%. El color y la fuente también se mantienen coherentes en todo momento.

Padding interno
Márgenes superiores: 16.64%
Margen lateral: 6.3%

Color
Variante en segundo plano (gris 300)

Tipo
Tiles3P (Roboto) / Botón - 15S negrita
Para obtener más información sobre la fuente, el grosor y el tamaño, consulta Tipografía.
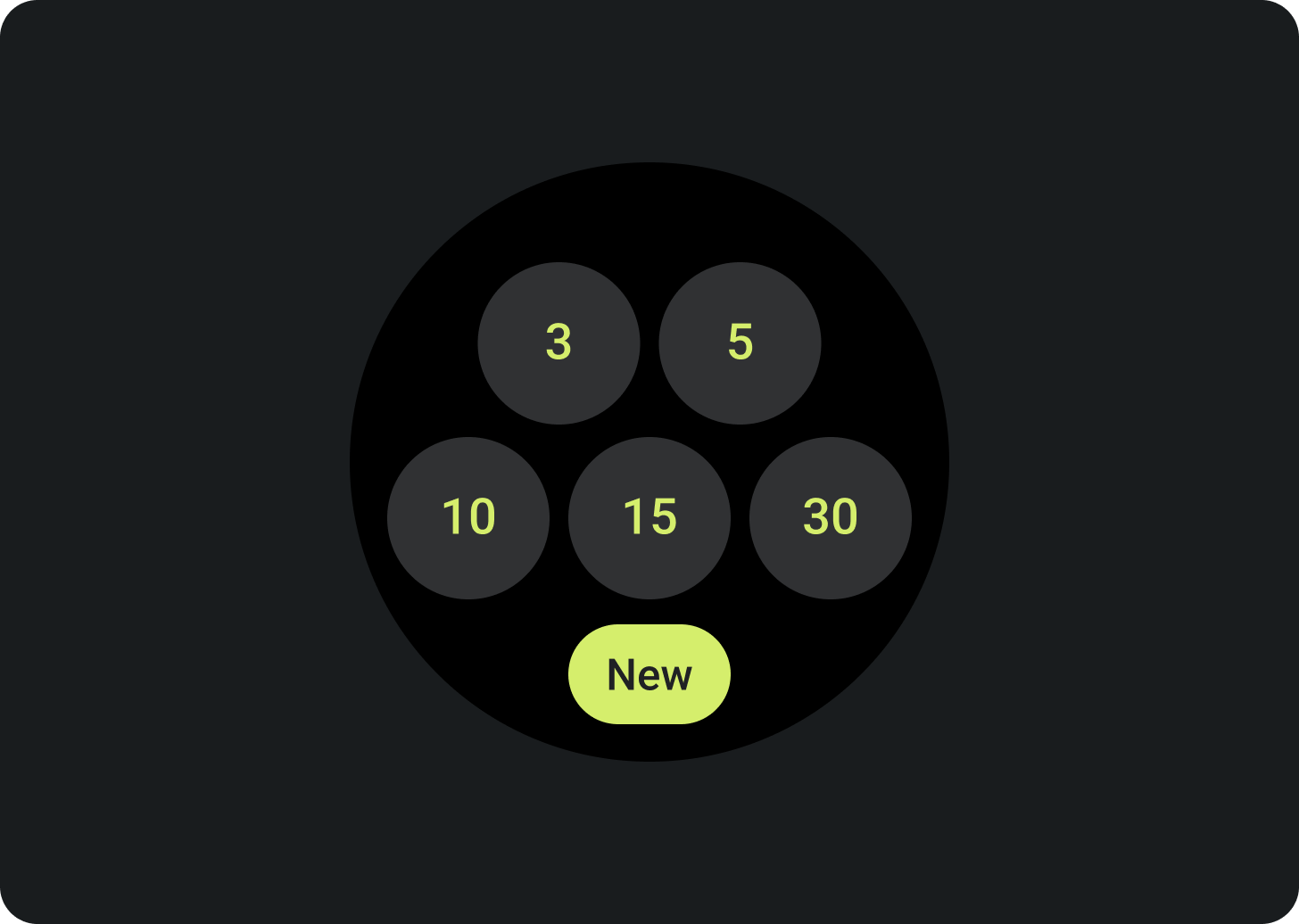
Componentes
Hay varios componentes disponibles para compilar las tarjetas de tu app. Estos componentes están alineados con Material Design.
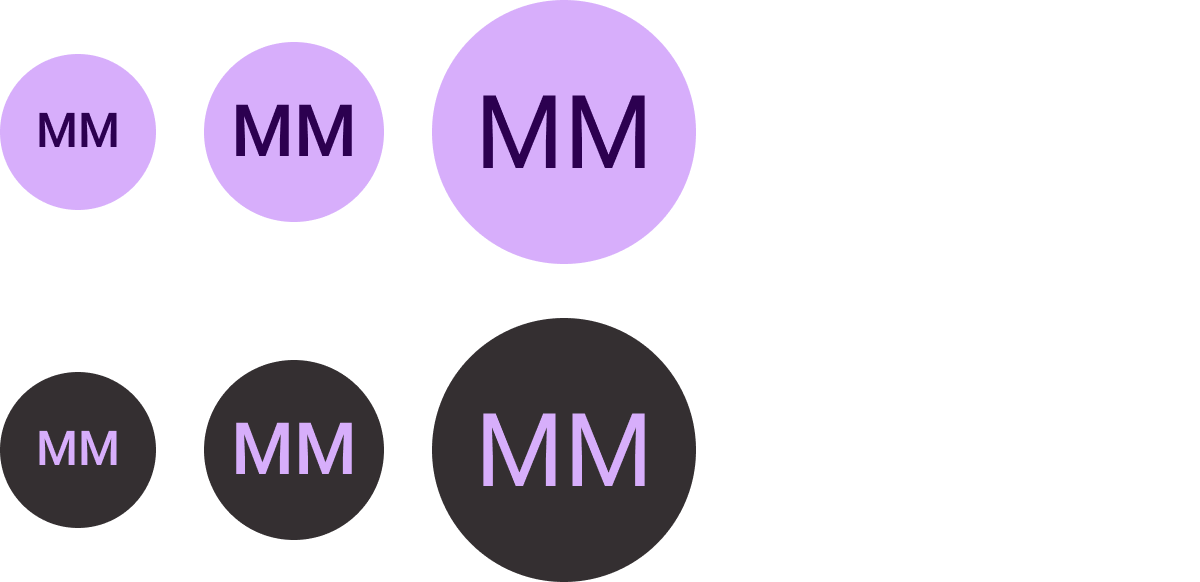
Botón de ícono
Opciones: Botón o botón de activación
Tamaños: Estándar, XS, S y L
Tipos: Relleno, Con relleno tonal y de imagen
Enumera hasta 7 opciones.
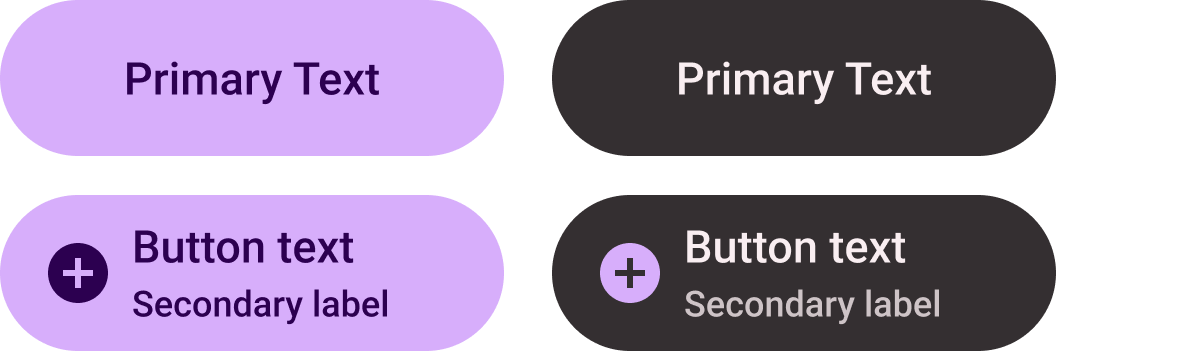
Botón de texto

Opciones: Botón o botón de activación
Tamaños: Estándar, XS, S y L
Tipos: con relleno y con tonos
Enumera hasta 7 opciones.
Chip estándar

Opciones: Ícono, etiqueta secundaria y alineación de texto
Enumera hasta 2 opciones.
Chip de título (solo para relleno principal)

Texto alineado al centro
Crea un CTA único y destacado.
Chip compacto

Tipos: con relleno y tonalidades
Opciones: Ícono o sin ícono
Se debe usar en el espacio del botón inferior.
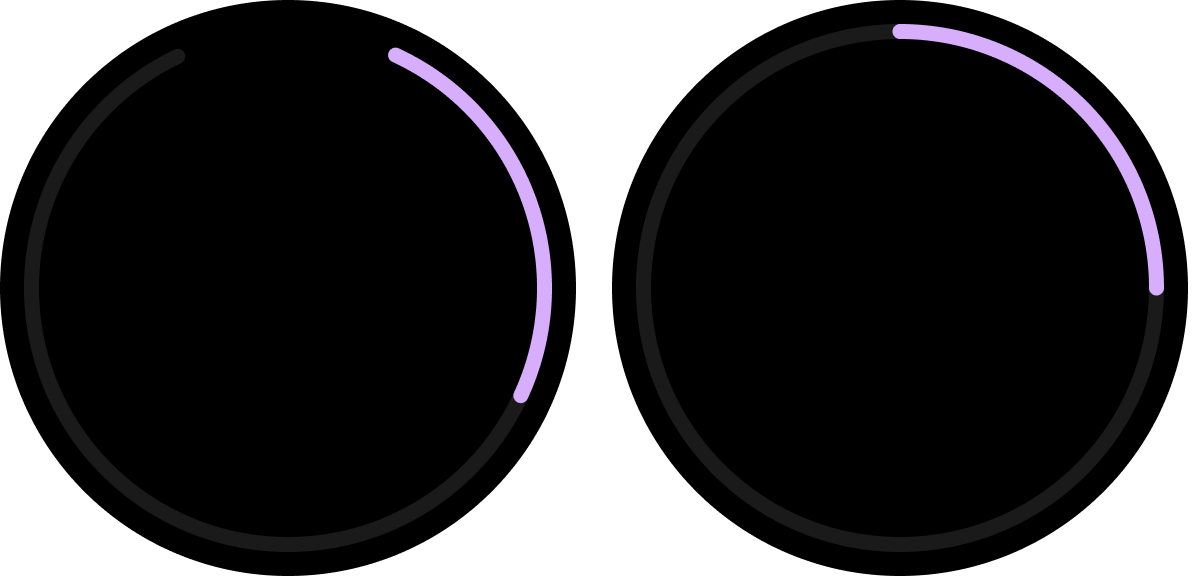
Indicador de progreso

Tipos: Ancho de trazo personalizable
(Tamaños predeterminados: 8 dp y 5 dp)
Opciones: Espacio con espacios en la parte inferior o completo
Indicar el progreso y la finalización de la tarea.
Kit de diseño de Figma
Descarga el kit de diseño de tarjetas en Wear OS para comenzar a usar los diseños de tarjetas con componentes, opciones y recomendaciones integrados para crear diferentes diseños que se adapten a tus necesidades, sin dejar de seguir los lineamientos de las plantillas de ProtoLayout.

