
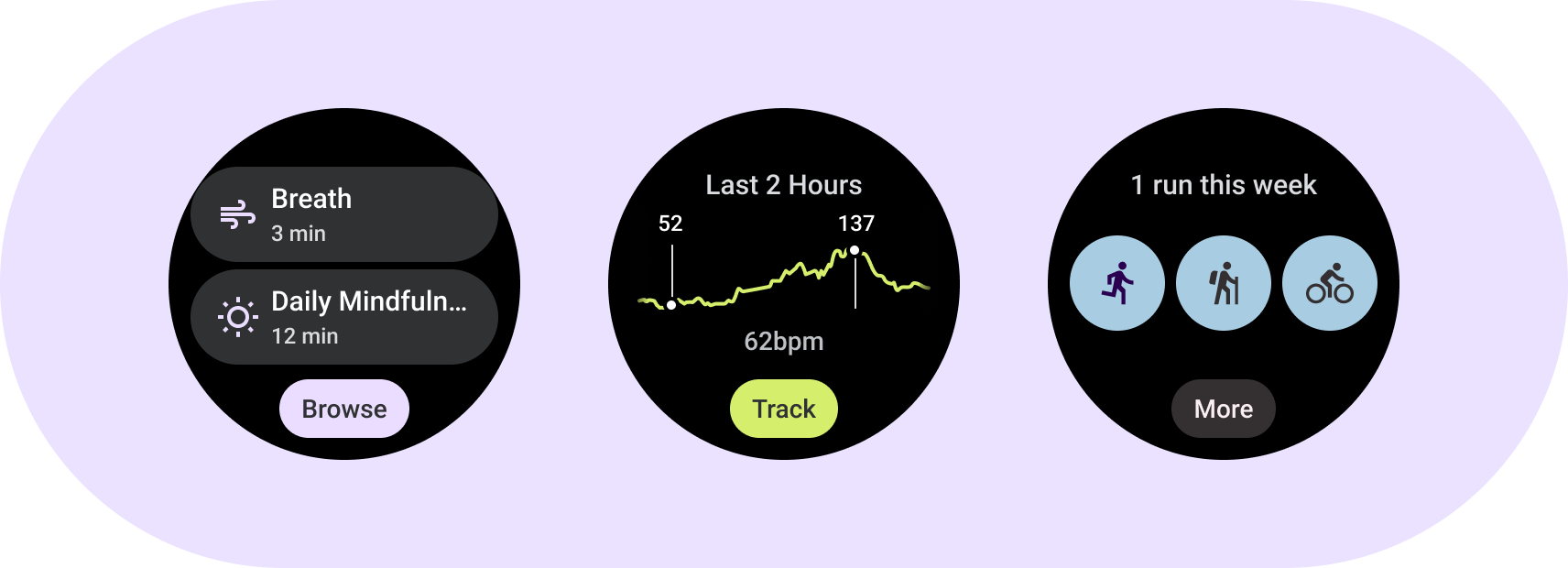
Compreenda os elementos fundamentais dos blocos. Use modelos, layouts e componentes de blocos para projetar e criar blocos exclusivos para seus apps.
Elementos fundamentais

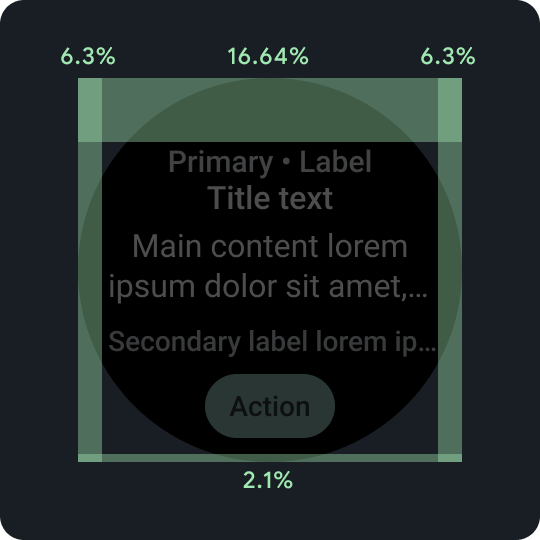
Padding percentual
As margens superior, inferior e lateral usam porcentagens, em vez de valores fixos de margem, para atingir uma escala proporcional.

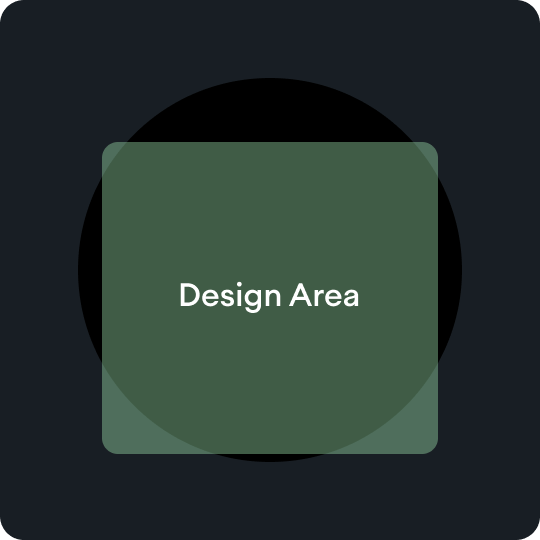
Áreas de design
Cada tipo de modelo de bloco tem suas próprias regras na área de conteúdo principal. Consulte as orientações de layout para mais informações.

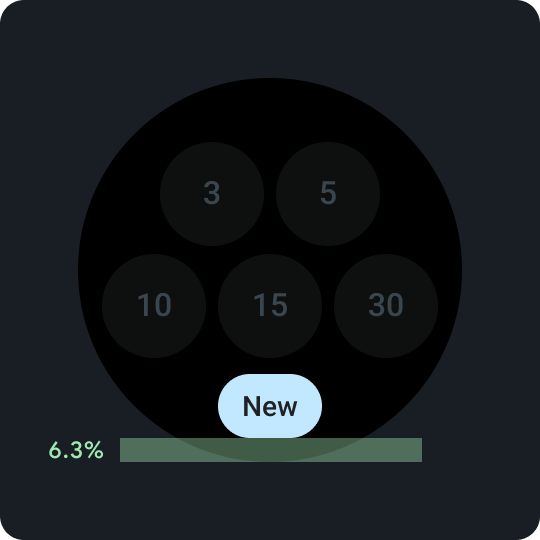
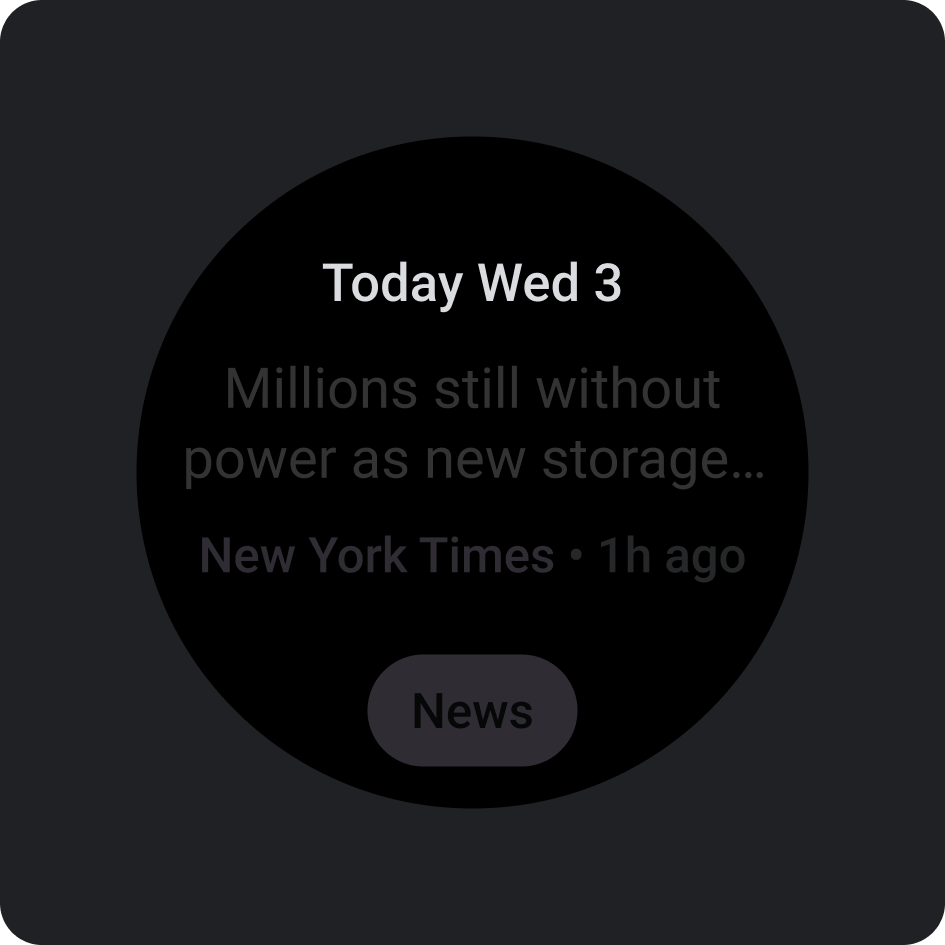
Ícone compacto inferior
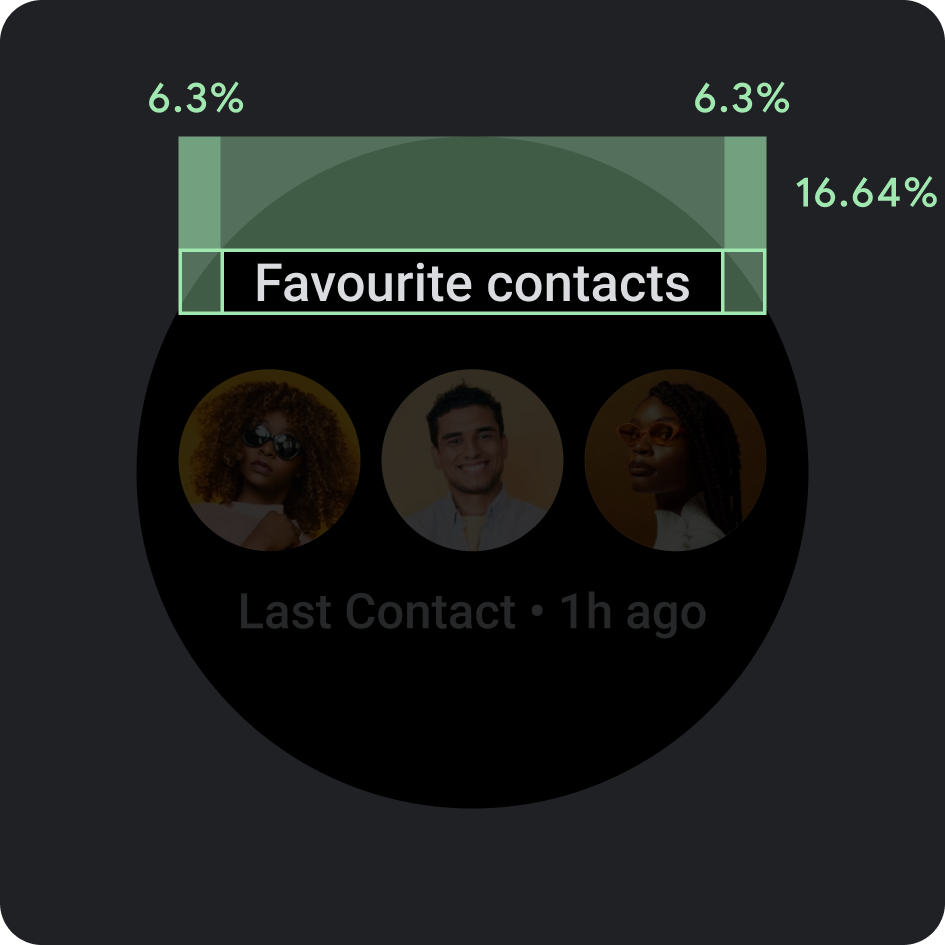
Importante para ativar ações secundárias no bloco. De forma consistente, 6,3% acima da base.
Ícone compacto inferior
Dentro do botão, use uma palavra curta, mas específica para uma ação ou destino em particular. A tradução desse texto de call-to-action deve atender aos limites de caracteres. Como valor padrão ou substituto, use "Mais" como o texto da call-to-action.

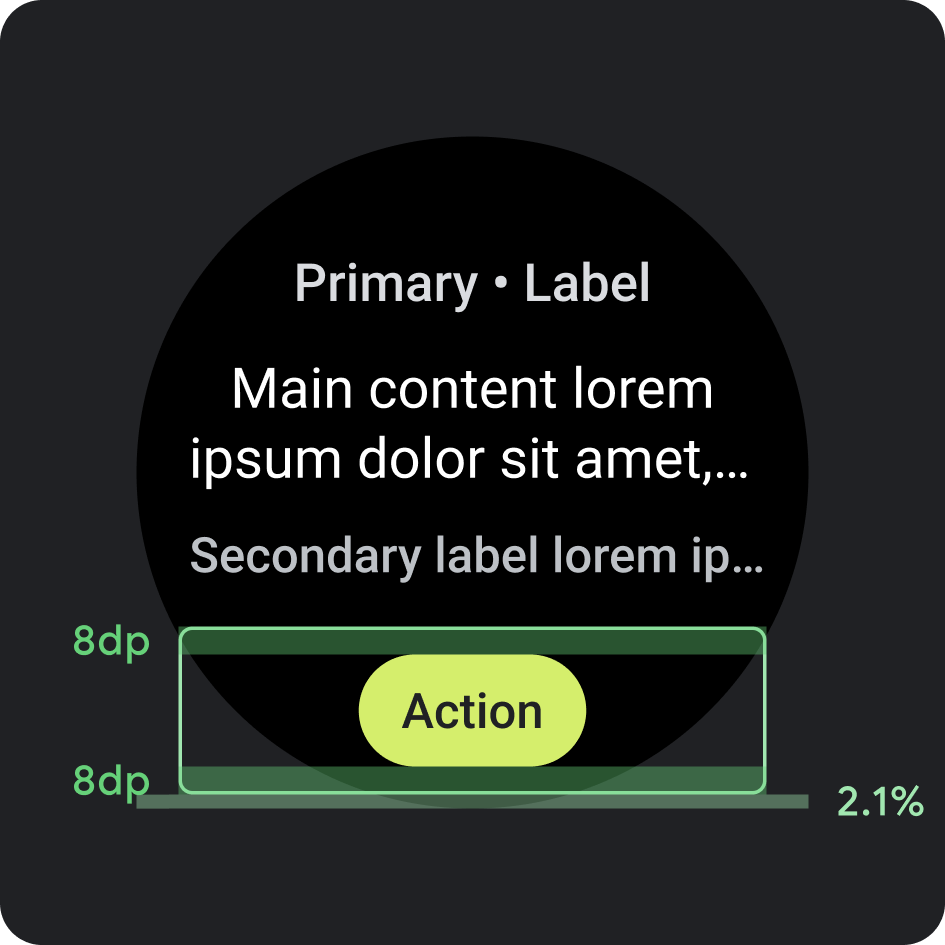
Posição
- Margem: 2,1% a partir da borda inferior
- Padding interno: 8 dp acima e abaixo

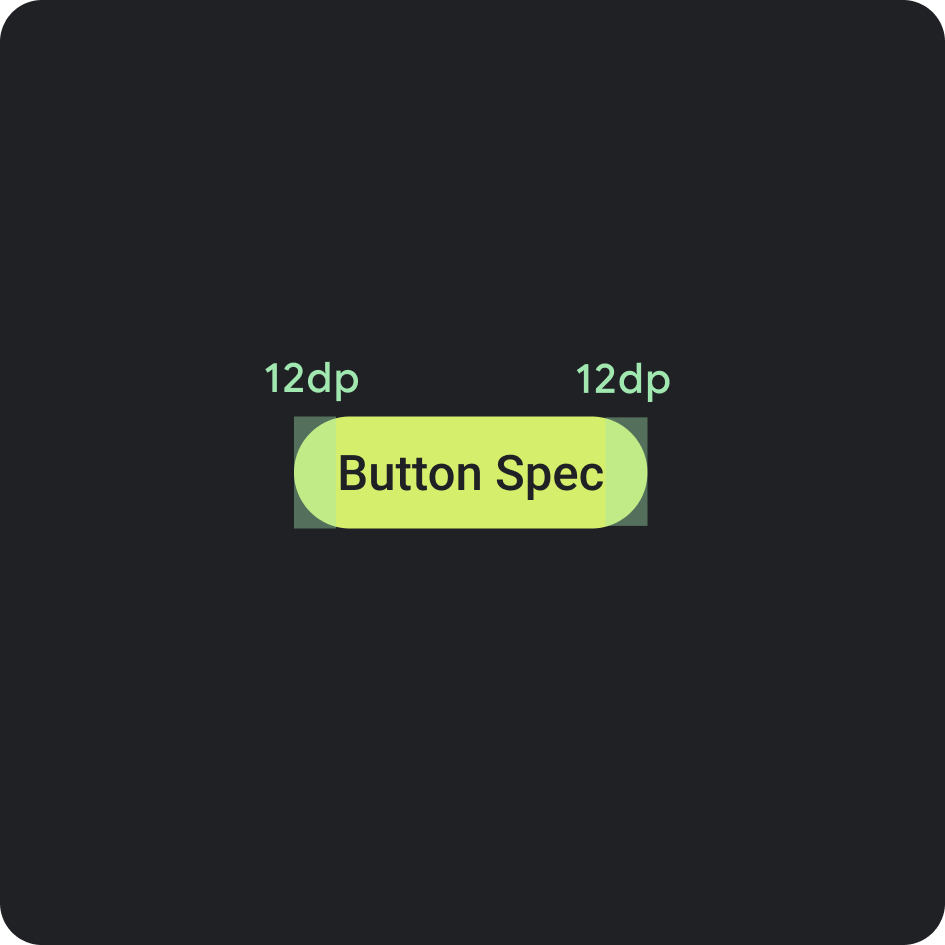
Especificações do botão
- Padding interno: 12 dp em ambos os lados

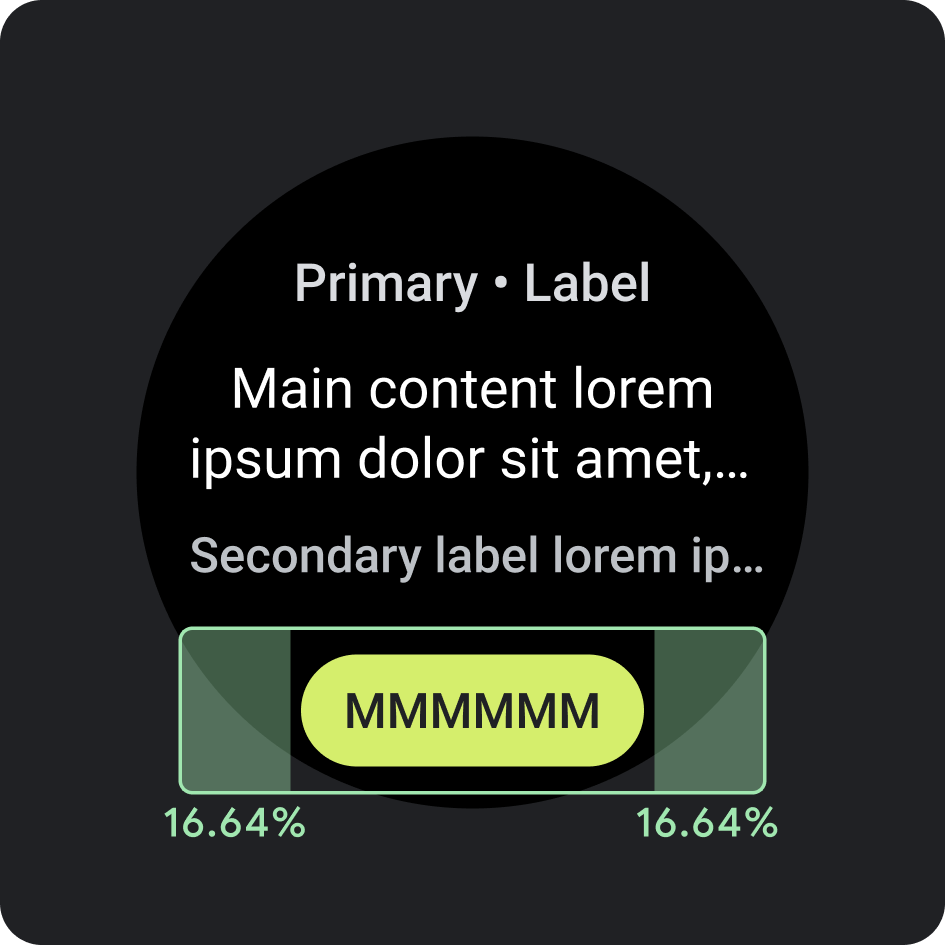
Margens/padding interno interno
- 16,64%

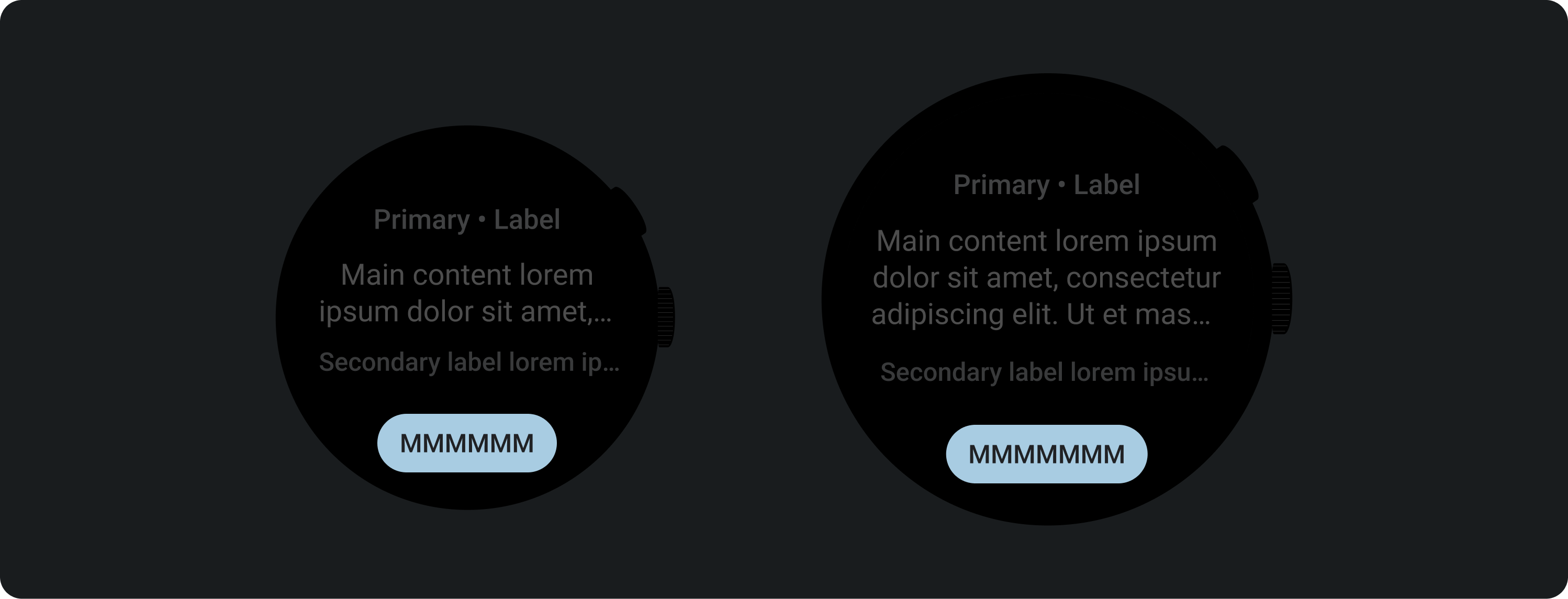
Limite de caracteres recomendado < 225 dp
- Máximo de linhas: 1
- Limite máximo de caracteres: 8
- Limite de caracteres recomendado: 6
- Truncamento: não
Limites decaracteres recomendados > 225 dp
- Máximo de linhas: 1
- Limite máximo de caracteres: 9
- Limite de caracteres recomendado: 7
- Truncamento: não
Cor
Aplicar o tema da sua marca

Há várias cores de marca para escolher. Eles também podem ser personalizados e alterados de acordo com a aparência do app.
Use as ferramentas e orientações de tema do Material Design para gerar cores com níveis adequados de contraste de cores, usando sua cor primária como cor de origem. Use a paleta gerada para substituir as cores primárias, da variante primária, da superfície e da superfície na paleta do Figma para definir o tema do bloco corretamente. Nenhuma das outras cores pode ser personalizada para criar consistência entre os blocos.
Outras ferramentas de criação de temas do Material Design:
- Material Theme Builder Web (link em inglês)
- Plug-in do Figma para Material Theme Builder
Aplicação de cores

Sempre defina a cor do plano de fundo como preto.
O que fazer

Não defina o plano de fundo como uma imagem sem margens ou uma cor bloqueada.
O que não fazer
Tipografia
Roboto é a principal fonte usada no Wear OS. O corpo 2 é recomendado como o menor tamanho de fonte e padrão, enquanto o Display 2 é o maior estilo de tipografia disponível para blocos.

Marcador principal
O texto do rótulo principal está sempre a 16,64% da borda superior e têm um preenchimento interno de 6,3%. A cor e a fonte também se mantêm consistentes por toda parte.

Padding interno
Margens de cima: 16,64%
Margem lateral: 6,3%

Cor
Variante em segundo plano (Cinza 300)

Tipo
Tiles3P (Roboto) / Botão - 15S Negrito
Para mais informações sobre fonte, peso e tamanho, consulte Tipografia.
Componentes
Há vários componentes disponíveis para criar os blocos do seu app. Esses componentes estão alinhados com o Material Design.
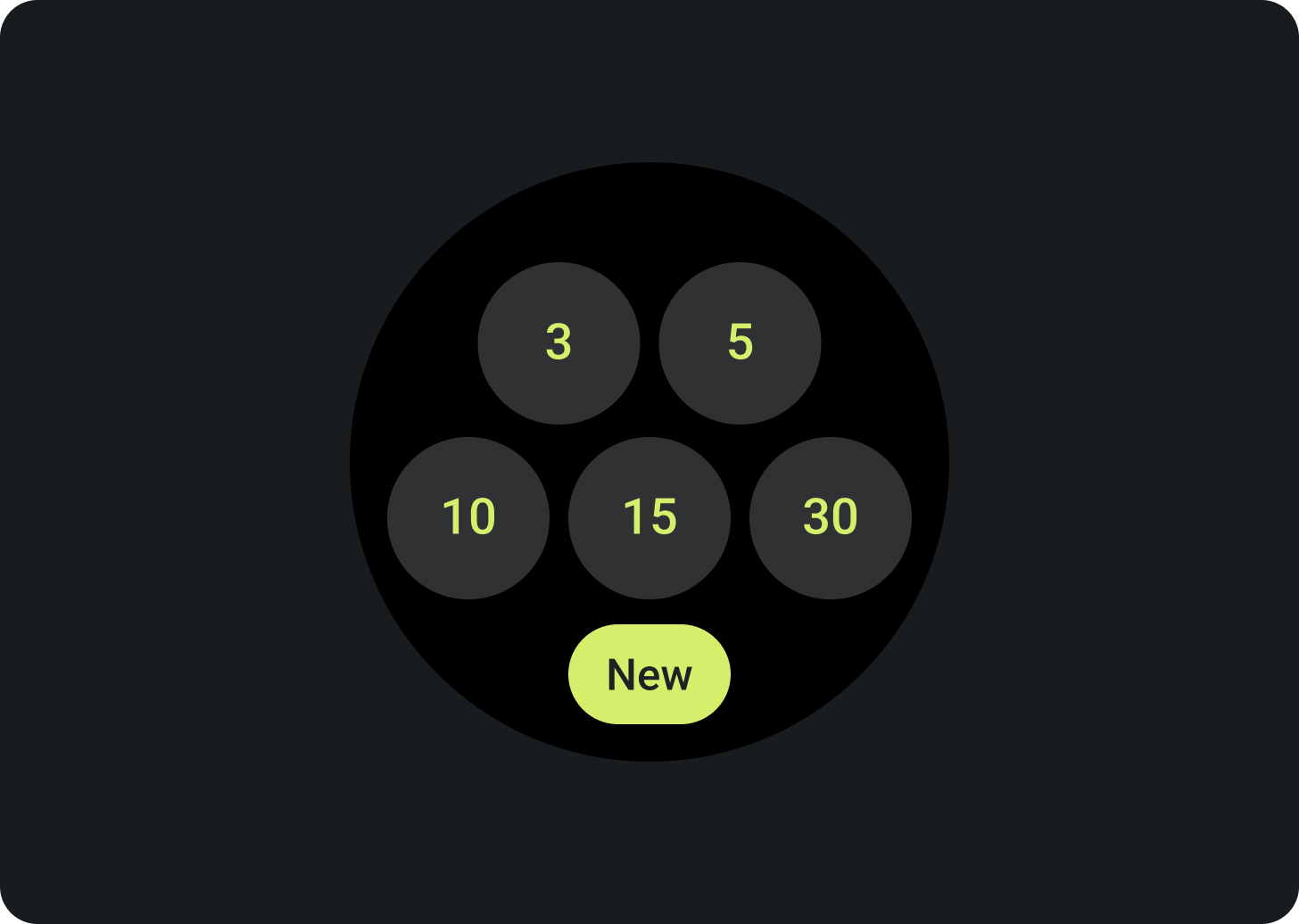
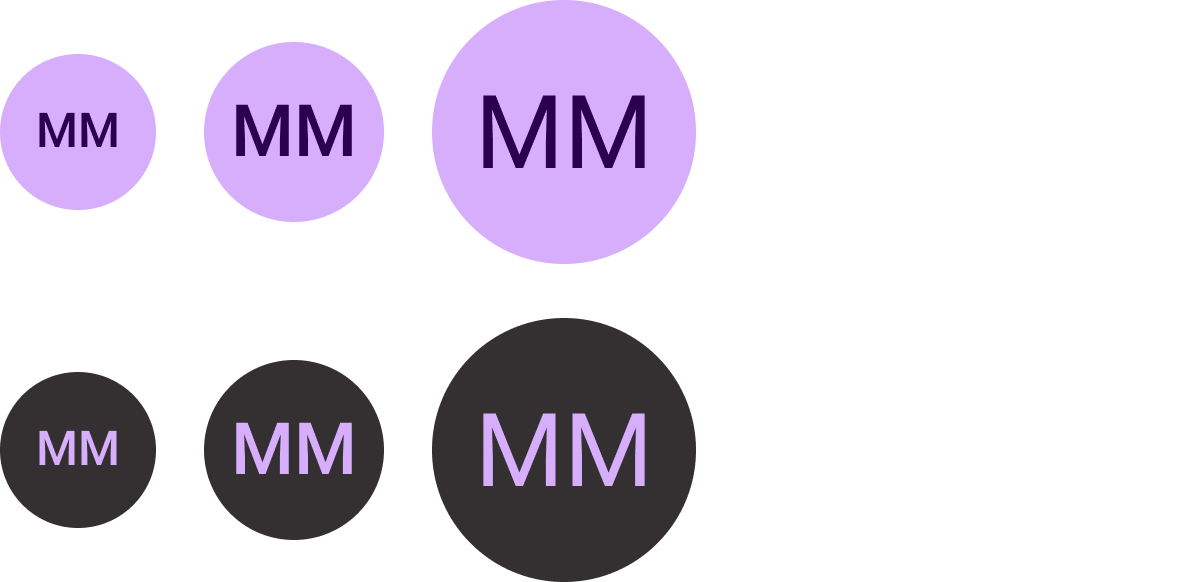
Botão de ícone
Opções: botão ou botão de ativação
Tamanhos: padrão, PP, S, L
Tipos: preenchido, com tons e imagem
Liste até sete opções.
Botão "Texto"

Opções: botão ou botão de ativação
Tamanhos: padrão, PP, S, L
Tipos: preenchido e com tons
Liste até sete opções.
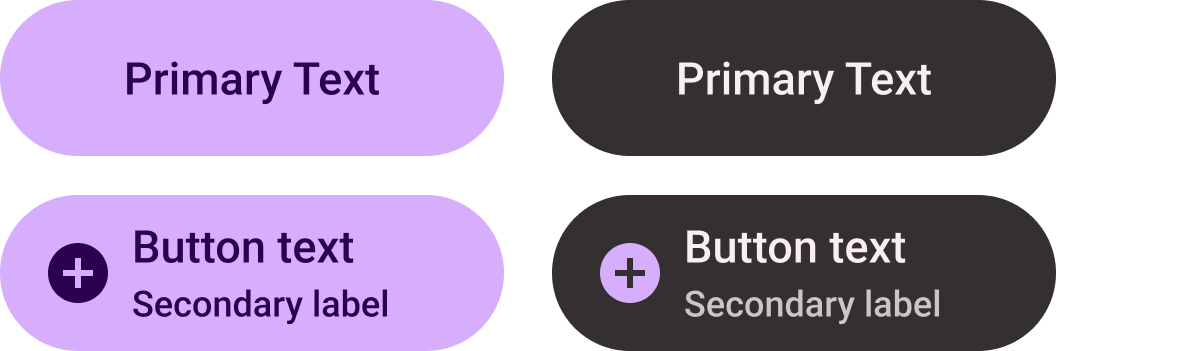
Ícone padrão

Opções: ícone, rótulo secundário e alinhamento de texto
Liste até duas opções.
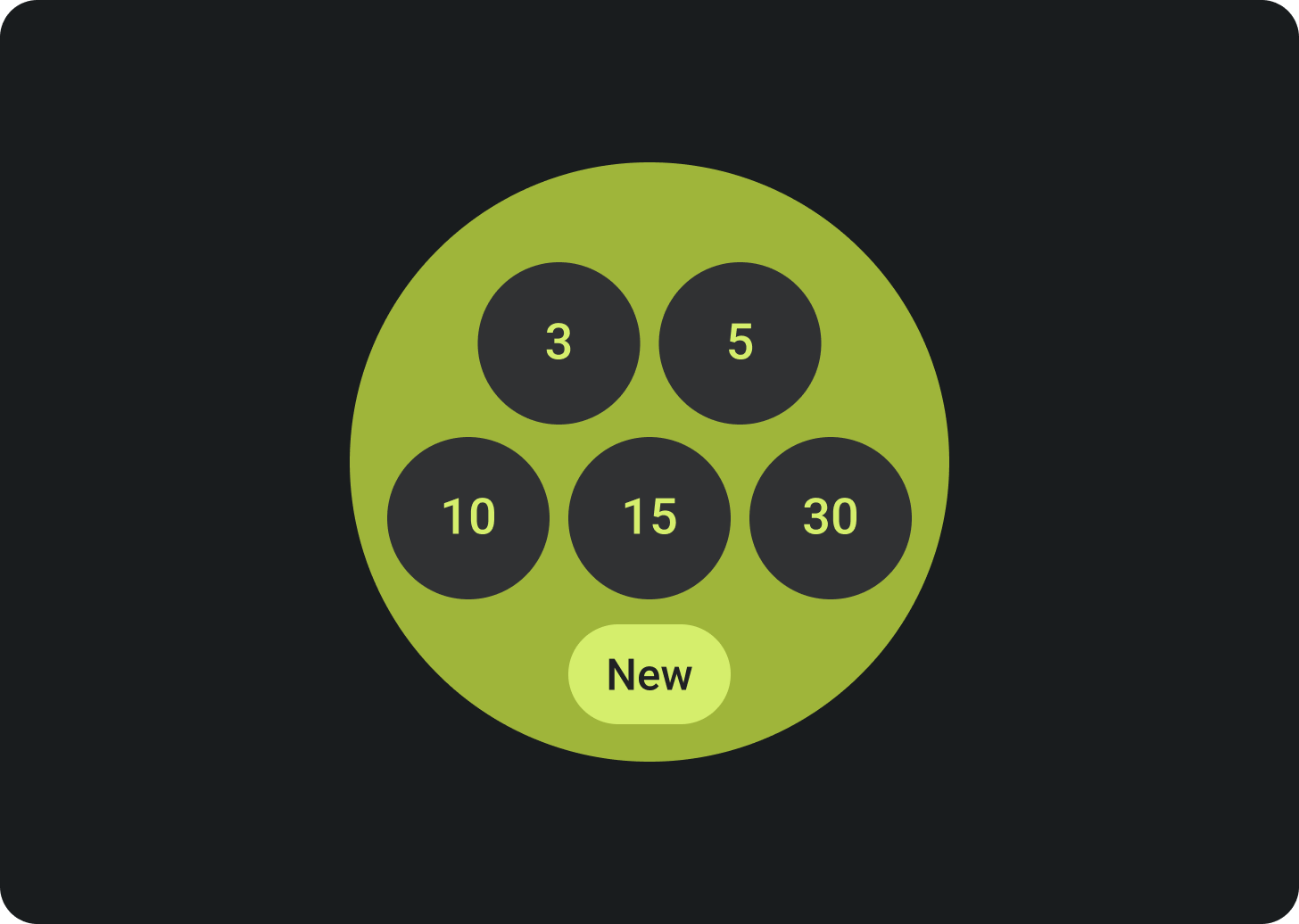
Ícone de título (apenas preenchimento primário)

Texto alinhado ao centro
Crie uma CTA única e de destaque.
Ícone compacto

Tipos: preenchidas e com tons
Opções: ícone ou nenhum ícone
Use no slot do botão inferior.
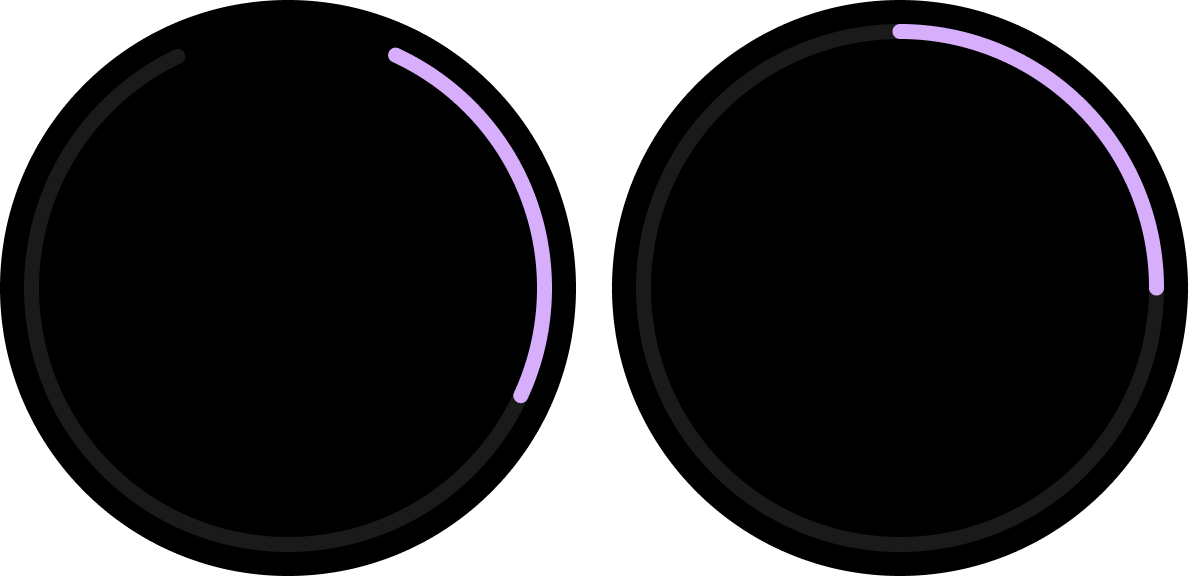
Indicador de progresso

Tipos: largura do traço personalizável
(Tamanhos padrão: 8 dp e 5 dp)
Opções: lacuna na parte inferior ou completa
Indique o progresso e a conclusão da tarefa.
Kit de design do Figma
Faça o download do kit de design de blocos no Wear OS para começar a usar os layouts de blocos com componentes, opções e recomendações integrados para criar diferentes layouts que atendam às suas necessidades, seguindo as diretrizes dos modelos ProtoLayout.

