
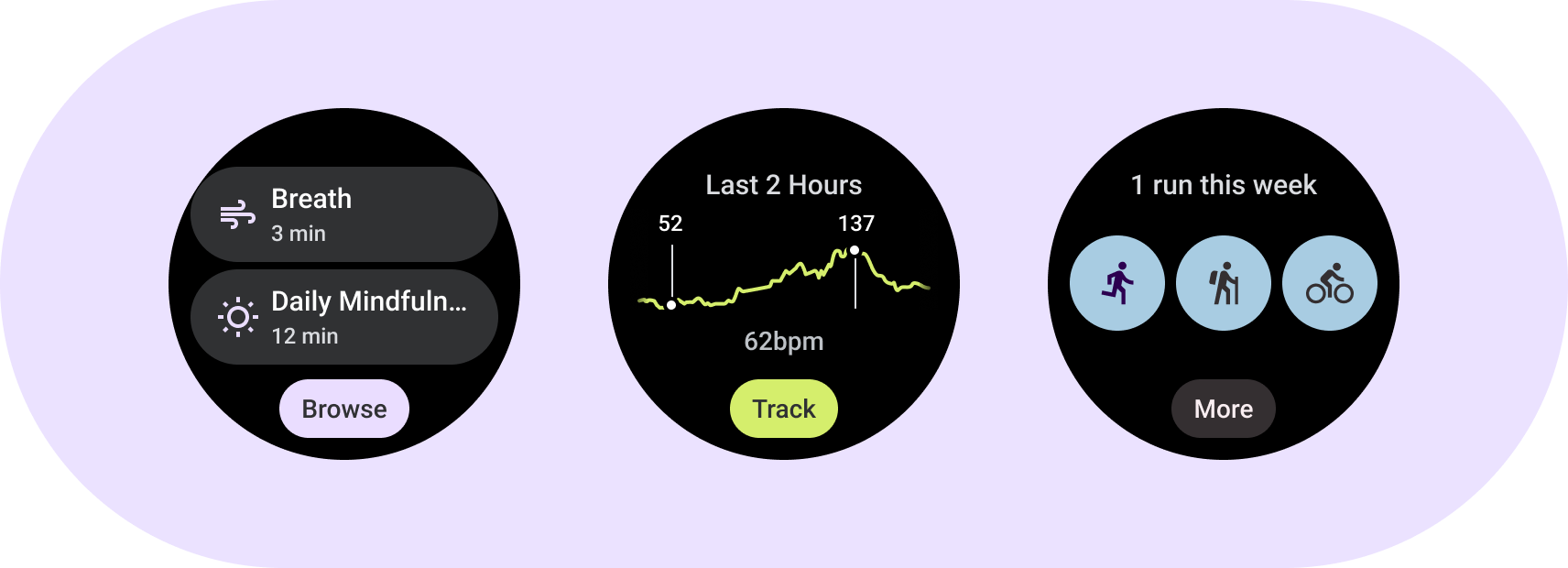
Grundlegende Elemente von Kacheln verstehen Entwerfen und erstellen Sie mithilfe von Kachelvorlagen, Layouts und Komponenten einzigartige Kacheln für Ihre Apps.
Grundlegende Elemente

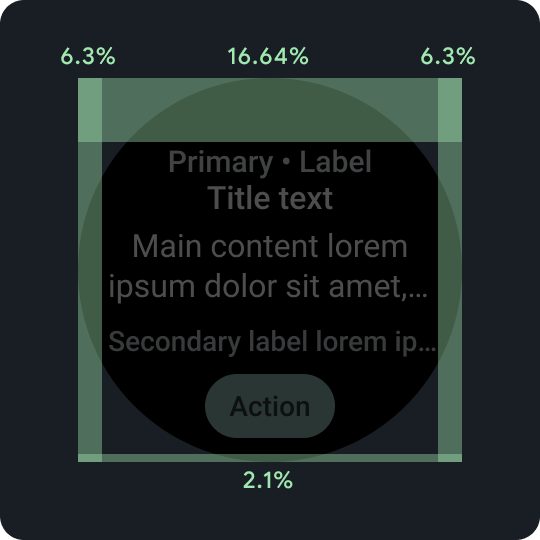
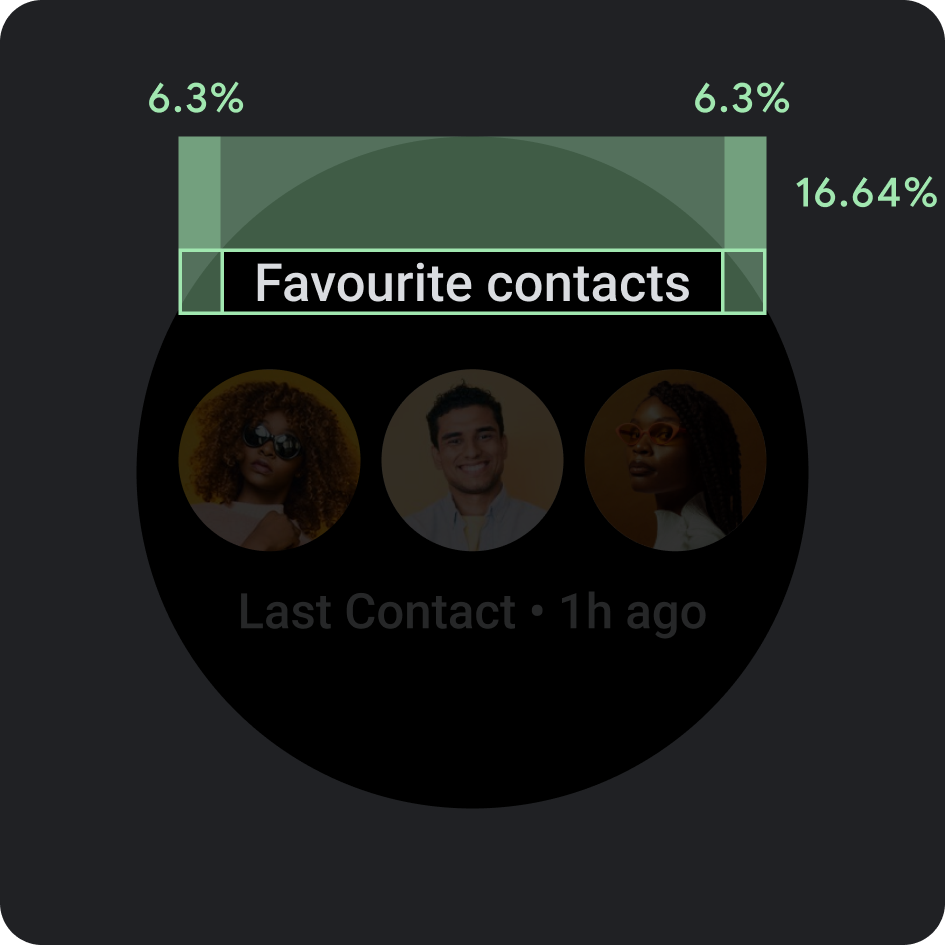
Abstand in Prozent
Für den oberen, unteren und seitlichen Rand werden Prozentsätze anstelle von festen Randbeträgen verwendet, um eine proportionale Skalierung zu erreichen.

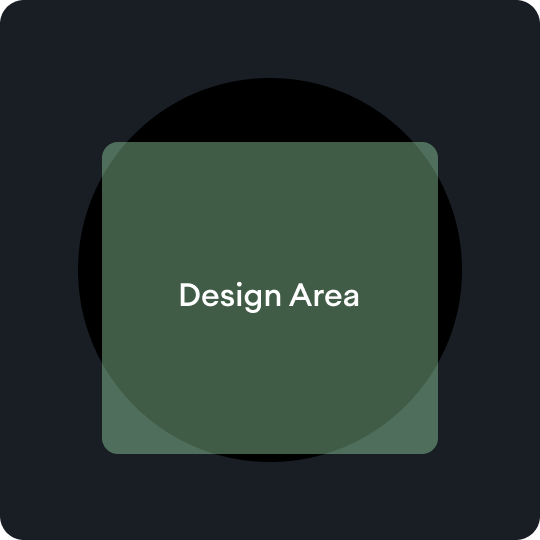
Designbereiche
Jede Art von Kachelvorlage hat ihre eigenen Regeln im primären Inhaltsbereich. Weitere Informationen finden Sie in der Anleitung zum Layout.

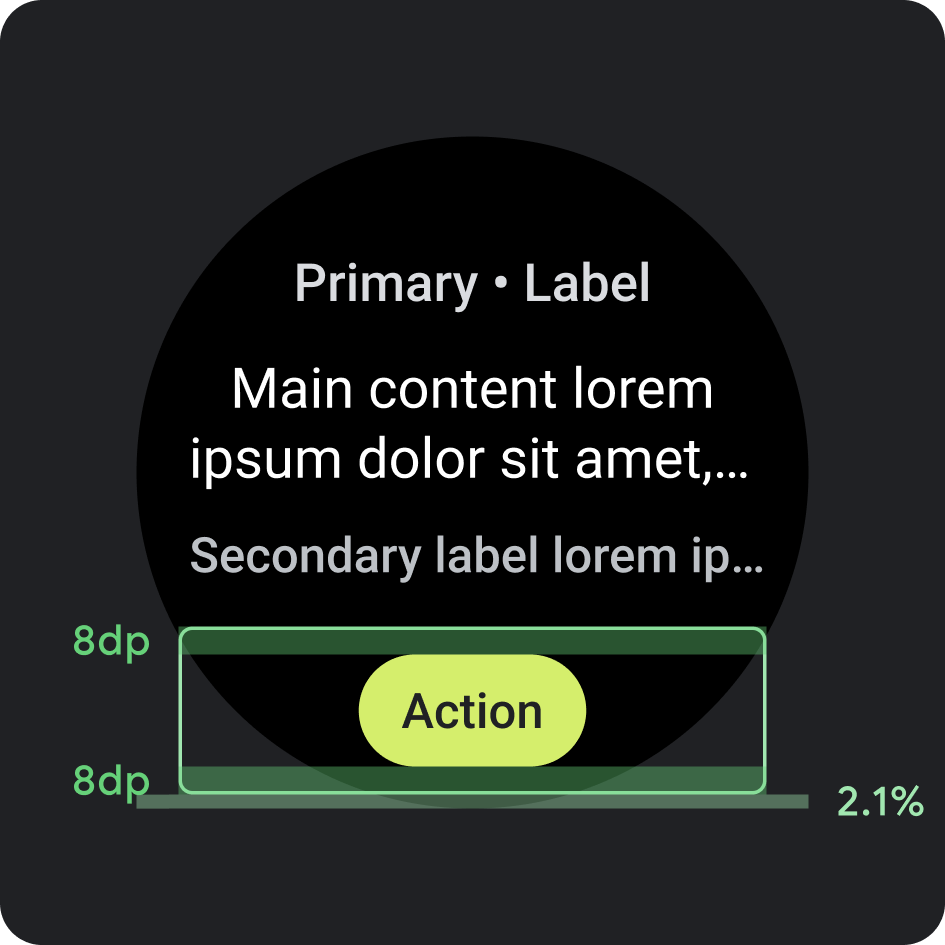
Kompakter Chip unten
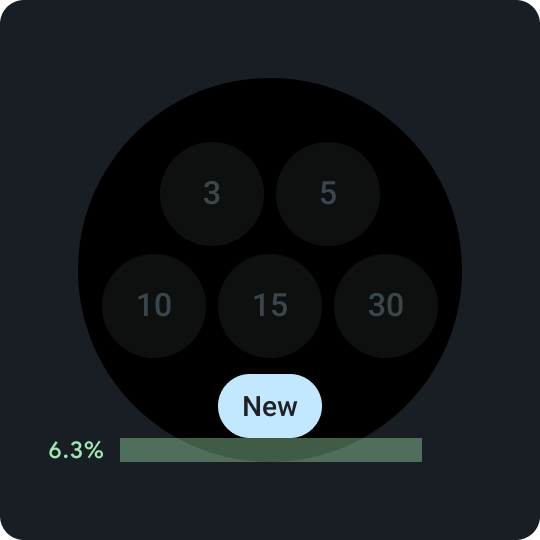
Wichtig zum Aktivieren von sekundären Aktionen für die Kachel. Gleichbleibend 6,3% über dem unteren Rand platziert
Kompakter Chip unten
Verwenden Sie innerhalb der Schaltfläche ein Wort, das kurz ist, aber sich konkret auf eine bestimmte Aktion oder ein bestimmtes Ziel bezieht. Bei der Übersetzung dieses Call-to-Action-Textes muss die maximale Zeichenanzahl berücksichtigt werden. Als Standard- oder Fallback-Wert können Sie „Mehr“ verwenden als Call-to-Action-Text ein.

Platzierung
- Rand: 2,1% vom unteren Rand
- Innenabstand: 8 dp über und unter

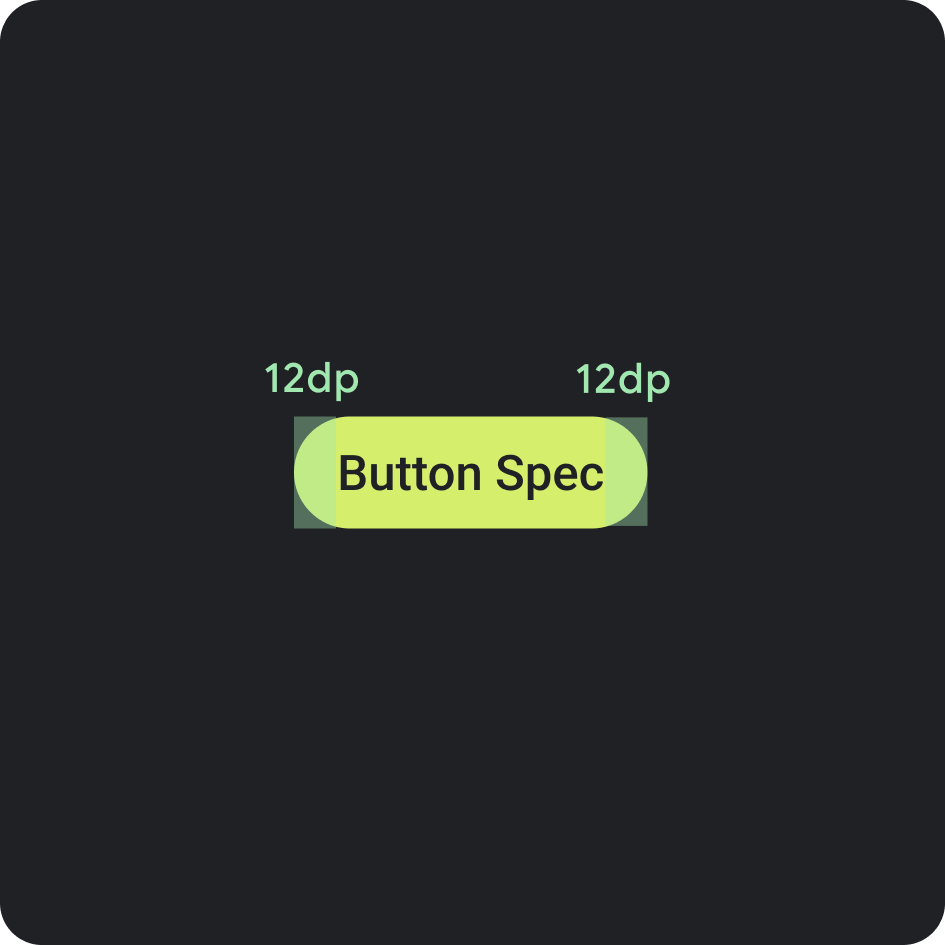
Schaltflächenspezifikation
- Innenabstand: auf beiden Seiten 12 dp

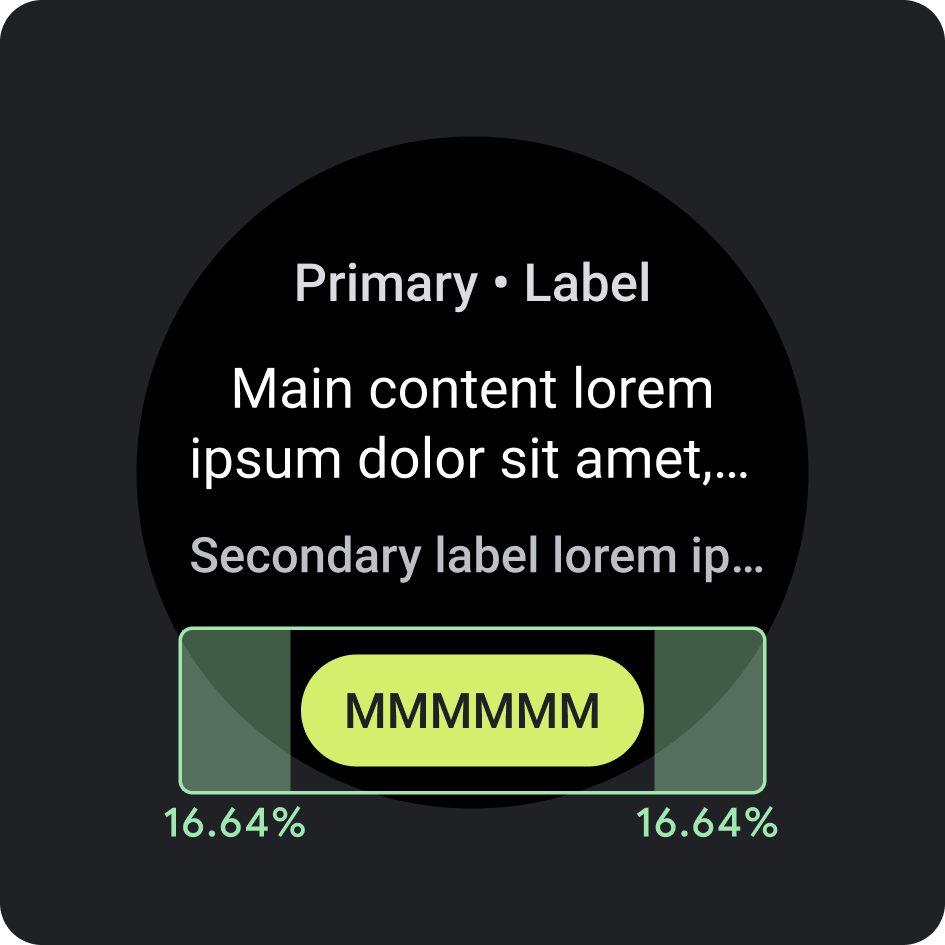
Interner Innenrand/Ränder
- 16,64%

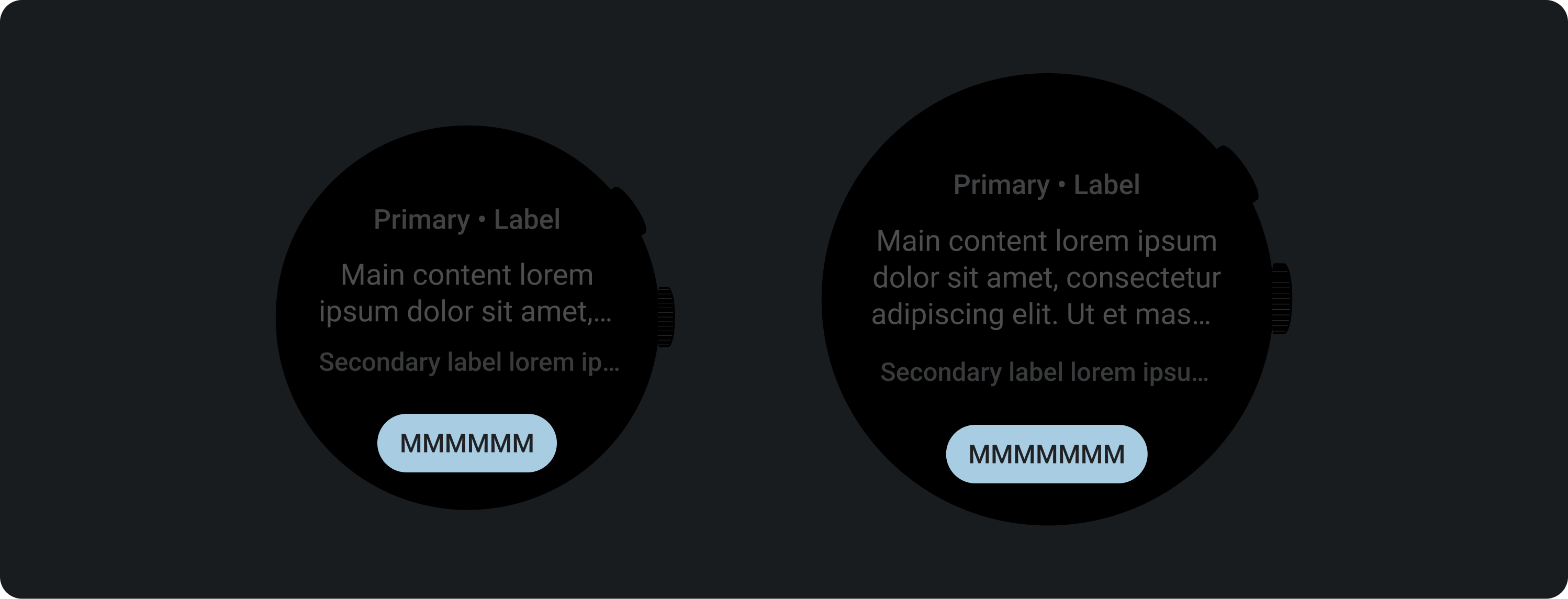
Empfohlene Zeichenbeschränkung < 225 dp
- Max. Zeilen: 1
- Max. Zeichen: 8
- Empfohlene Zeichenbeschränkung: 6
- Abgeschnittener Text: Nein
Empfohlene Limits für Kampagnen > 225 dp
- Max. Zeilen: 1
- Max. Zeichen: 9
- Empfohlene Zeichenbeschränkung: 7
- Abgeschnittener Text: Nein
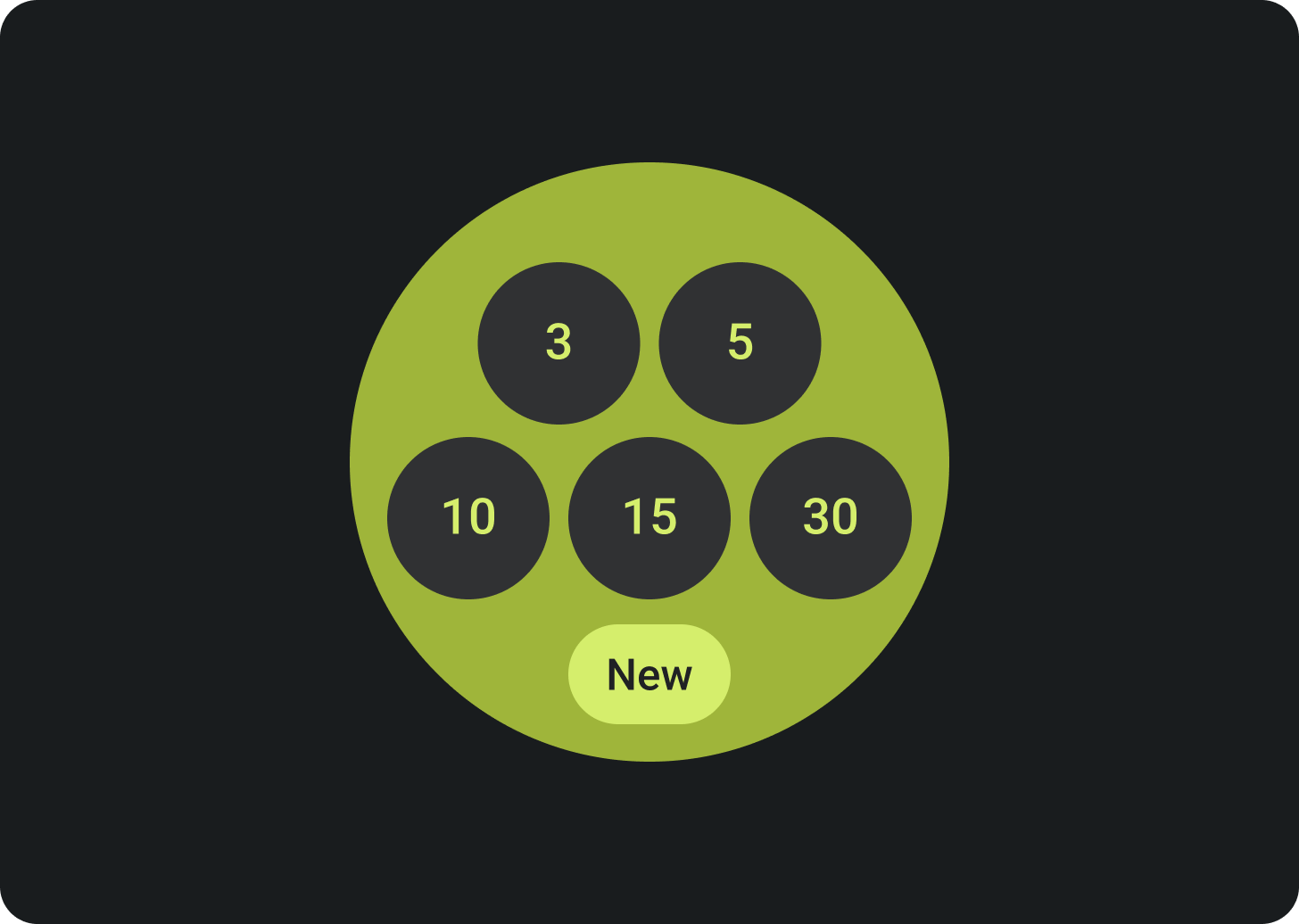
Farbe
Design Ihrer Marke anwenden

Es stehen mehrere Markenfarben zur Auswahl. Sie können außerdem angepasst und an das Design Ihrer App angepasst werden.
Verwenden Sie die Tools und Anleitungen für das Materialdesign, um Farben mit angemessenen Farbkontraststufen zu generieren, indem Sie Ihre Primärfarbe als Quellfarbe verwenden. Verwenden Sie die generierte Palette, um die Primär-, Primärvariante-, Primär-, Oberflächen- und Oberflächenfarben in Ihrer Palette in Figma zu ersetzen, um Ihre Kachel richtig zu gestalten. Alle anderen Farben können nicht angepasst werden, um für Konsistenz in den Kacheln zu sorgen.
Weitere Tools zum Erstellen von Material Themes:
Farbanwendung

Legen Sie als Hintergrundfarbe immer Schwarz fest.
Dos

Verwenden Sie für den Hintergrund kein randloses Bild oder eine Blockfarbe.
Don'ts
Typografie
Roboto ist die primär unter Wear OS verwendete Schriftart. Textkörper 2 wird als Standardeinstellung und die kleinste Schriftgröße empfohlen, während Anzeige 2 der größte Schriftstil ist, der für Kacheln verfügbar ist.

Primäres Label
Der Text des primären Labels ist immer 16,64% vom oberen Rand entfernt und hat einen Innenabstand von 6,3%. Auch Farbe und Schriftart bleiben einheitlich.

Abstand (intern)
Oberer Rand: 16,64%
Seitenränder: 6,3%

Farbe
Variante im Hintergrund (Grau 300)

Typ
Tiles3P (Roboto) / Button – 15S Bold
Weitere Informationen zu Schriftart, -stärke und -größe finden Sie unter Typografie.
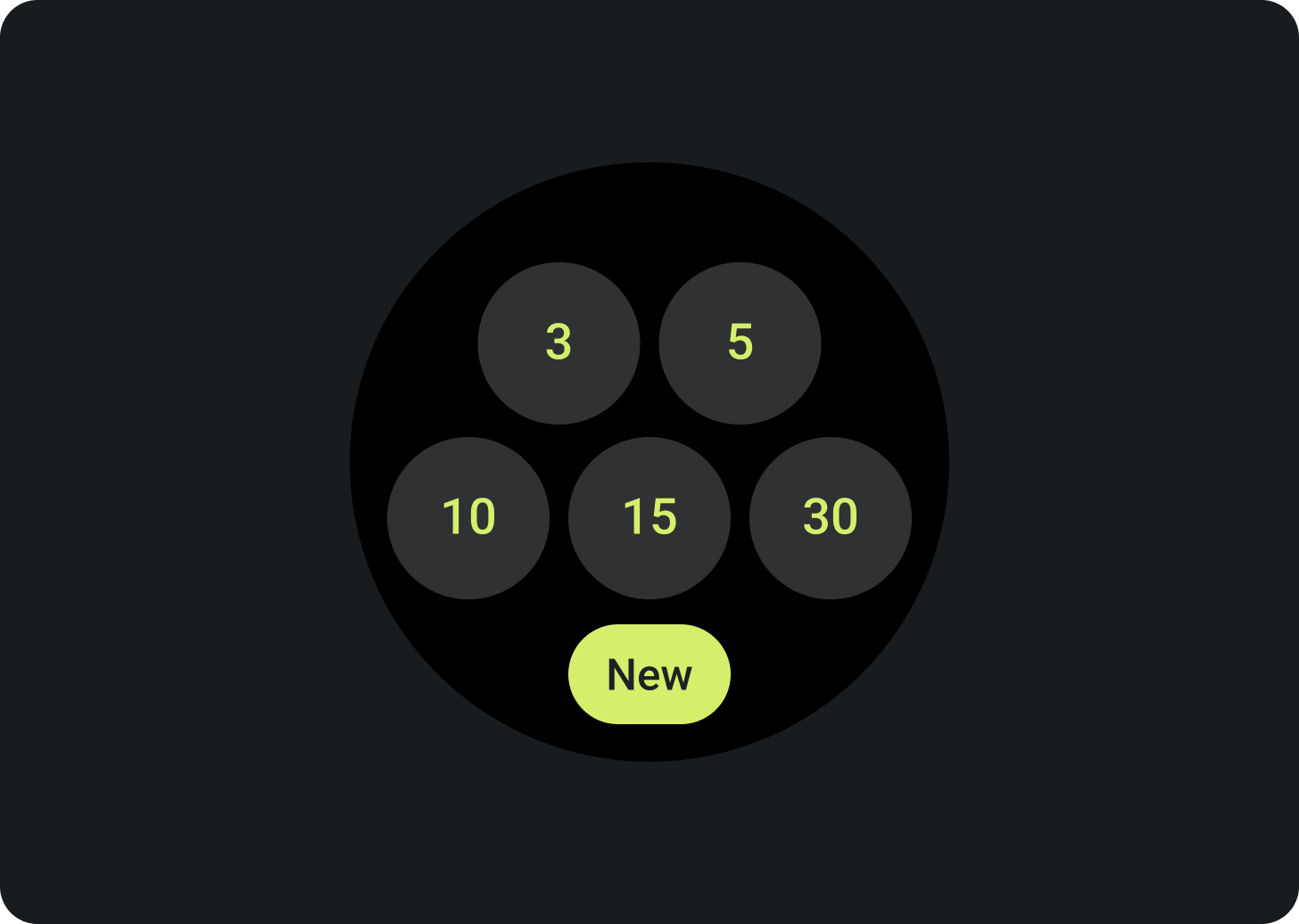
Komponenten
Für die Erstellung der Kacheln deiner App sind mehrere Komponenten verfügbar. Diese Komponenten sind auf Material Design ausgerichtet.
Symbolschaltfläche
Optionen: Taste oder Ein/Aus-Schaltfläche
Größen: Standard, XS, S, L
Typen: „Füllung“, „Farbtongefüllt“ und „Bild“
Listen Sie bis zu sieben Optionen auf.
Schaltfläche „Text“

Optionen: Taste oder Ein/Aus-Schaltfläche
Größen: Standard, XS, S, L
Typen: Füllungen und Füllungen
Listen Sie bis zu sieben Optionen auf.
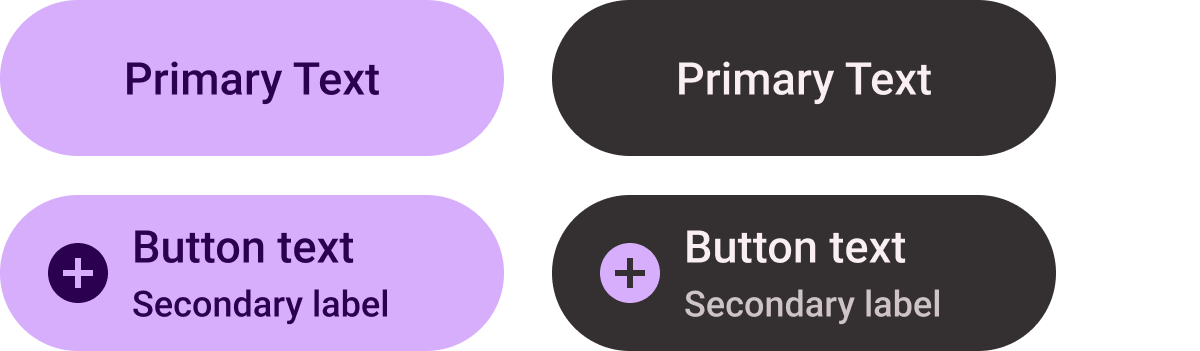
Standard chip

Optionen: Symbol, sekundäres Label und Textausrichtung
Nennen Sie bis zu 2 Optionen.
Titel-Chip (nur primäres Ausfüllen)

Zentriert ausgerichteter Text
Erstellen Sie einen einzelnen, auffälligen CTA.
Kompakter Chip

Typen: Ausgefüllt und mit Tonwert gefüllt
Optionen: Symbol oder kein Symbol
Für die untere Schaltflächenfläche verwenden.
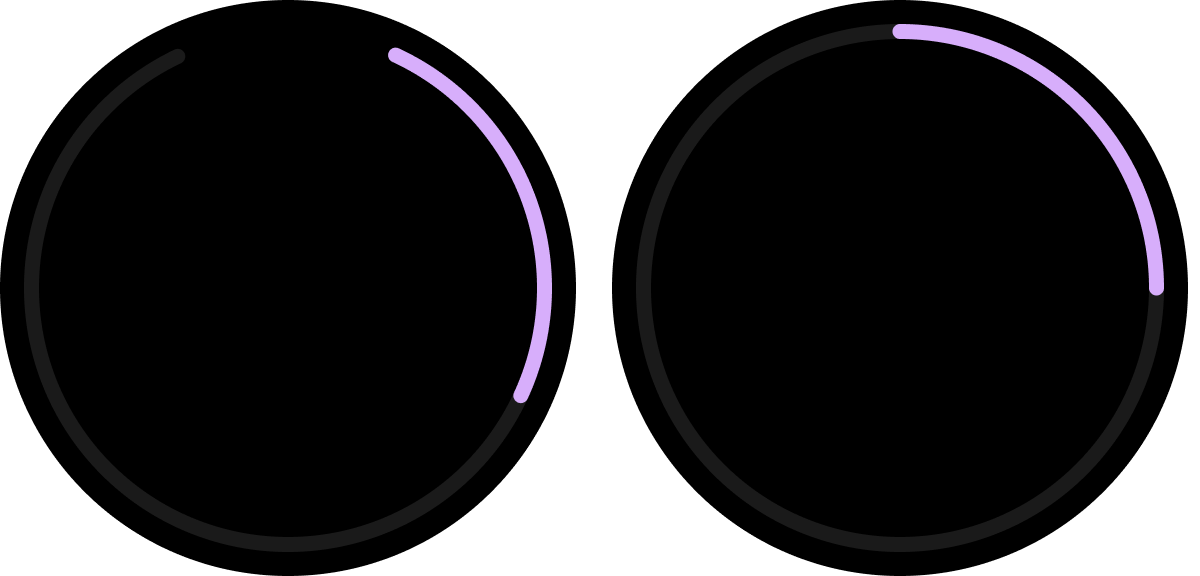
Fortschrittsanzeige

Typen: Anpassbare Strichbreite
(Standardgrößen: 8 dp und 5 dp)
Optionen: Lücke unten oder voll
Zeigen Sie den Fortschritt und die Erledigung der Aufgaben an.
Figma-Designkit
Laden Sie das Designkit für Kacheln auf Wear OS herunter, um mit der Verwendung der Kachel-Design-Layouts mit integrierten Komponenten, Optionen und Empfehlungen zu beginnen, um verschiedene Layouts zu erstellen, die Ihren Anforderungen entsprechen. Beachten Sie dabei die Richtlinien in den ProtoLayout-Vorlagen.

