
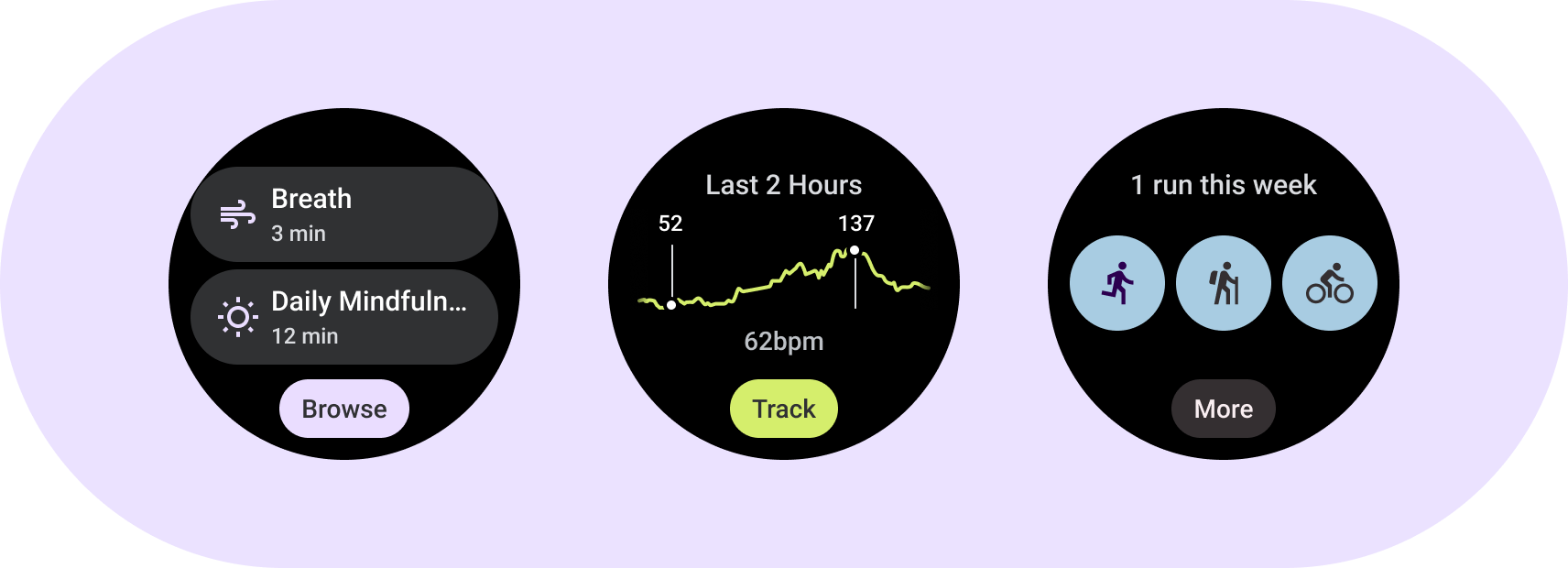
Понимание основных элементов плитки. Используйте шаблоны плиток, макеты и компоненты для проектирования и создания уникальных плиток для своих приложений.
Фундаментальные элементы

Процентное заполнение
Для достижения пропорционального масштабирования в верхних, нижних и боковых полях используются проценты, а не фиксированные значения полей.

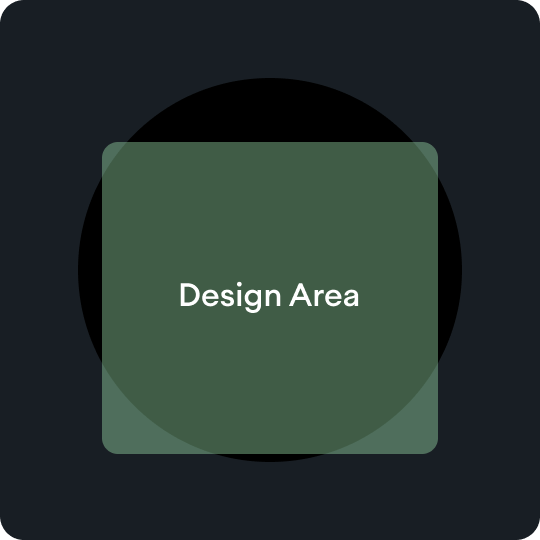
Области дизайна
Каждый тип шаблона плитки имеет свои собственные правила в основной области содержимого. Дополнительную информацию см. в руководстве по компоновке .

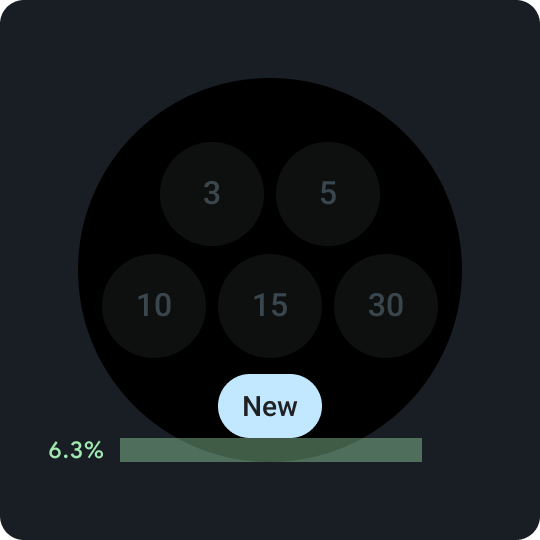
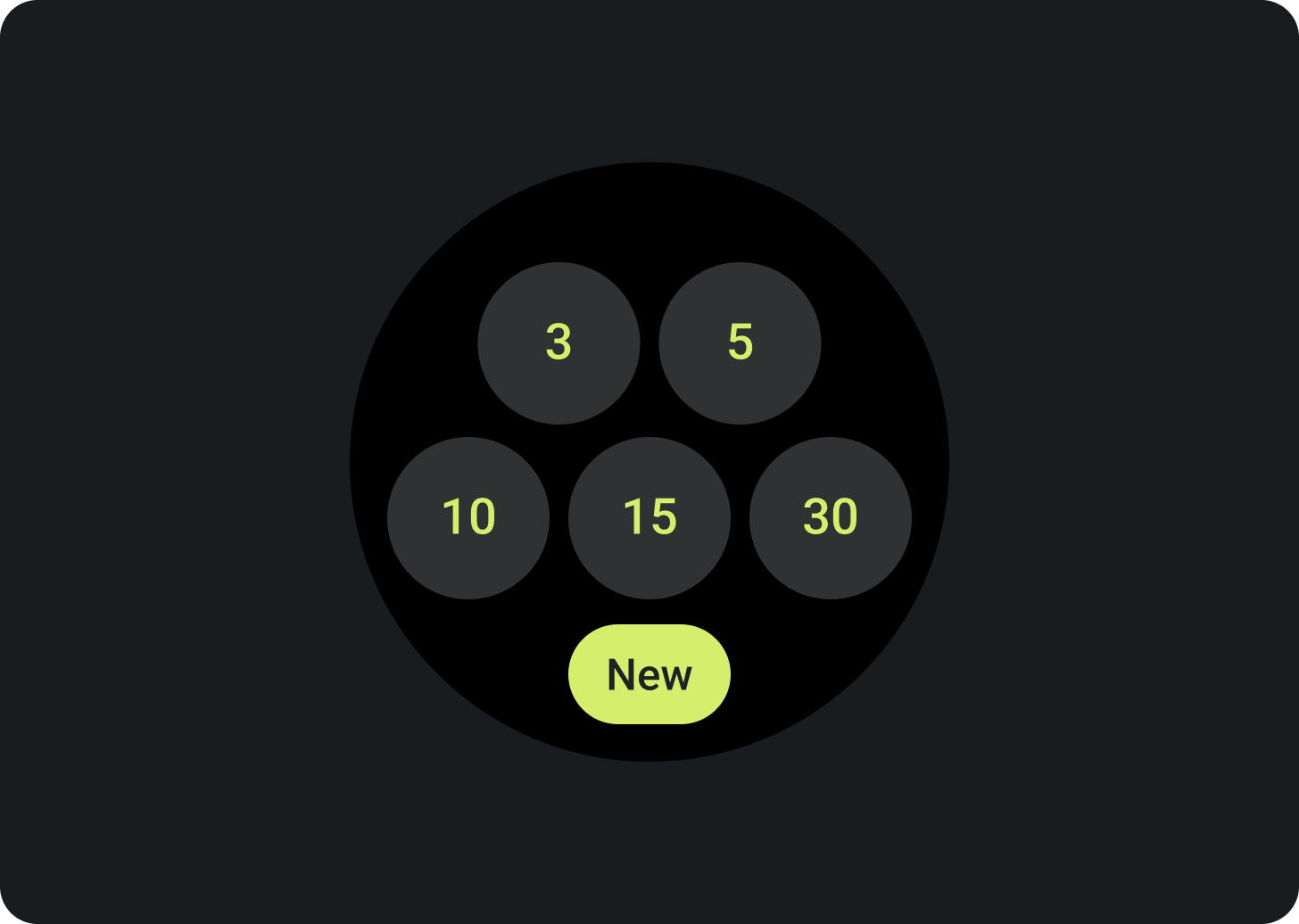
Нижний компактный чип
Важно для включения дополнительных действий на плитке. Стабильно размещается на 6,3% выше дна.
Нижний компактный чип
Внутри кнопки используйте короткое, но конкретное слово, относящееся к конкретному действию или пункту назначения. Перевод этого текста с призывом к действию должен учитывать ограничения на количество символов. В качестве значения по умолчанию или резервного значения вы можете использовать «Еще» в качестве текста призыва к действию.

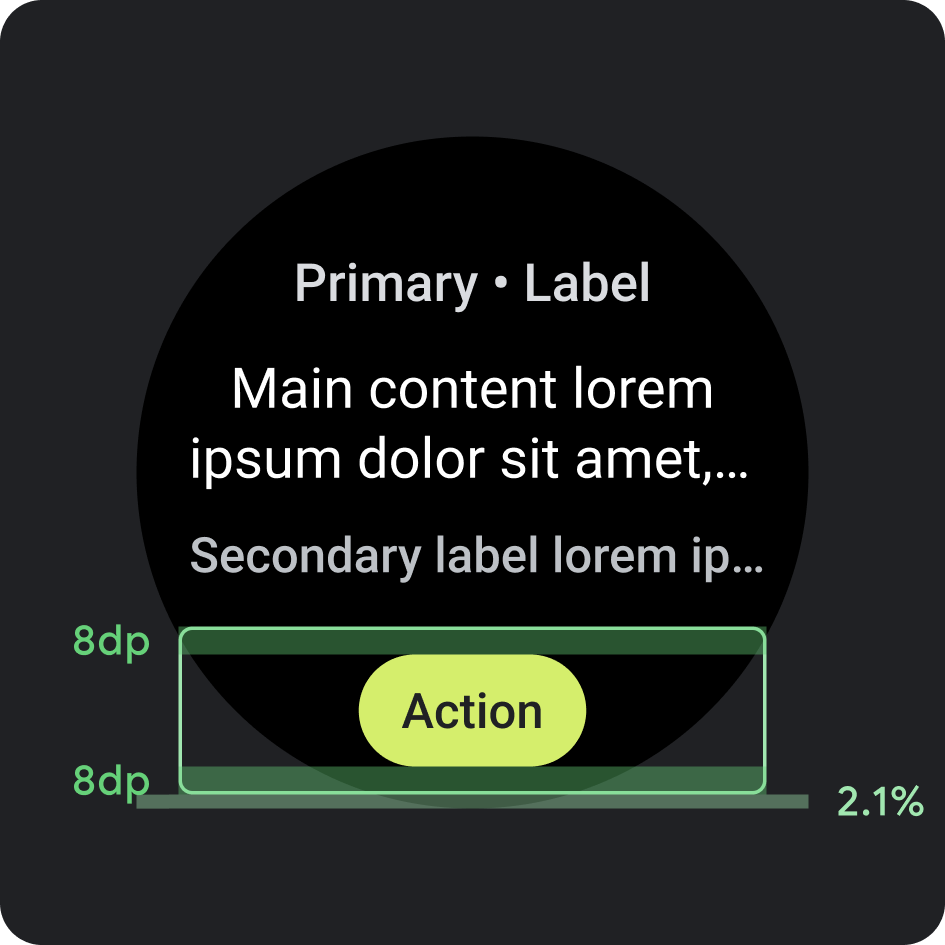
Размещение
- Маржа: 2,1% снизу
- Внутреннее дополнение: 8 dp сверху и снизу.

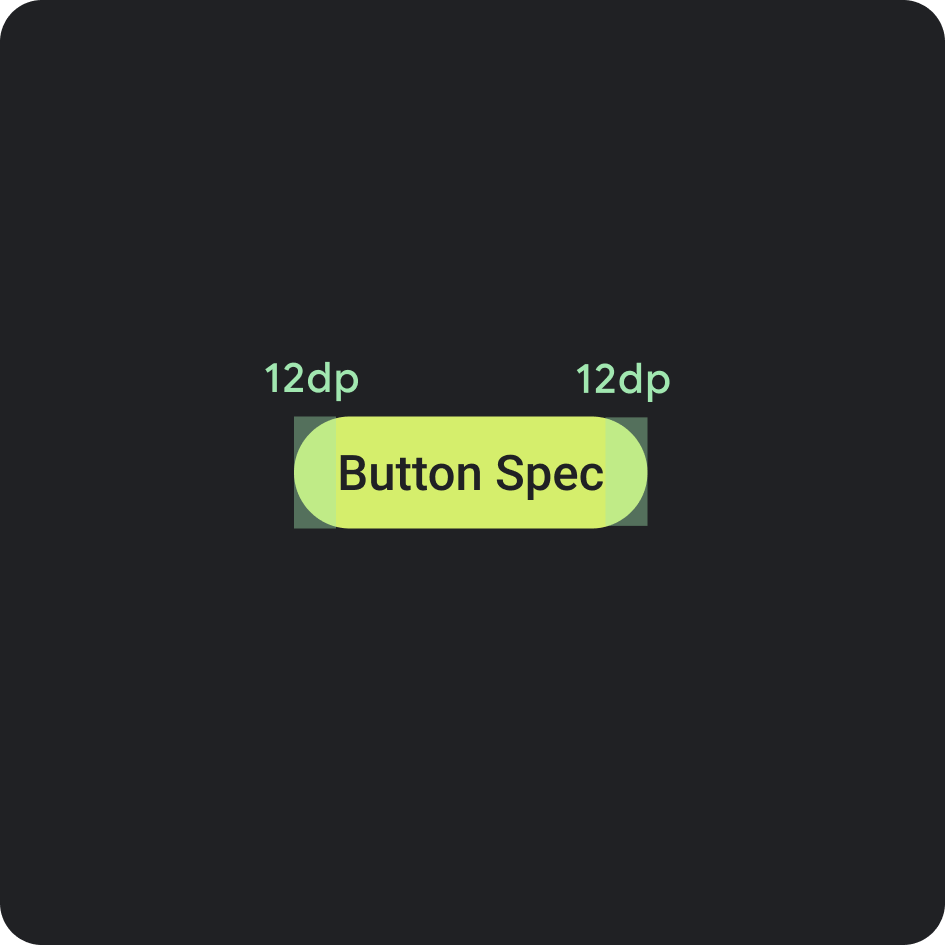
Спецификация кнопки
- Внутренняя подкладка: 12 dp с обеих сторон.

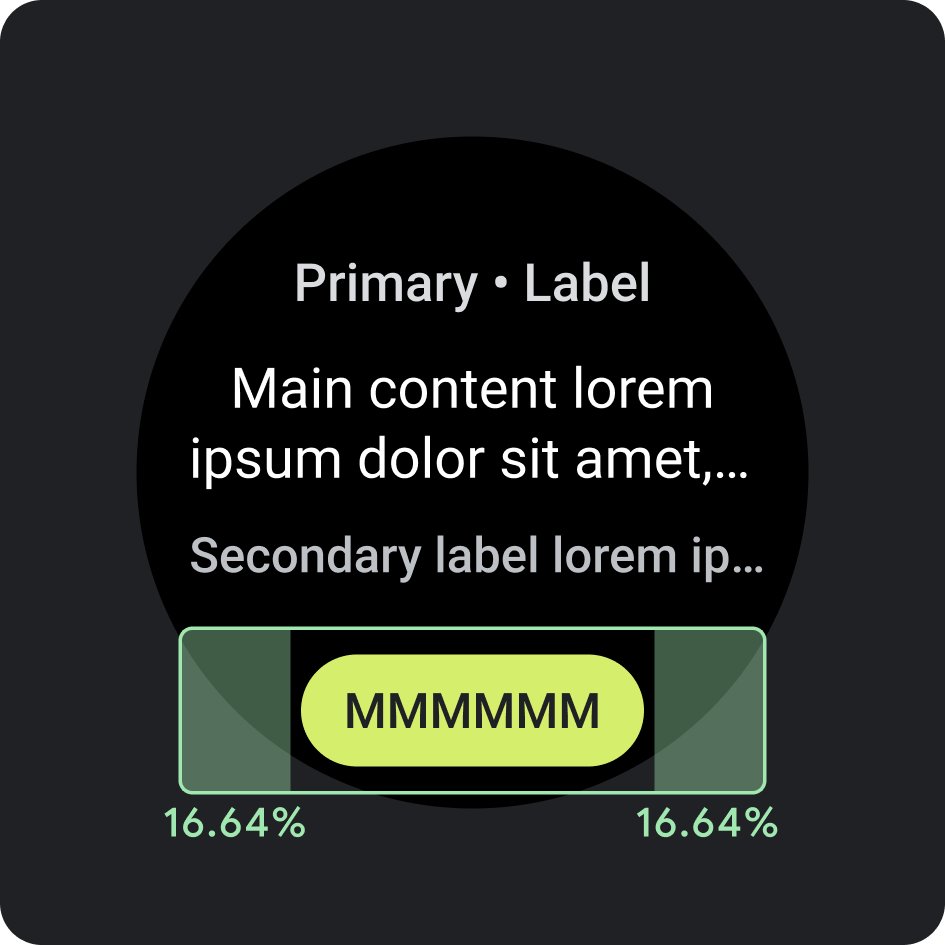
Боковые внутренние отступы/поля
- 16,64%

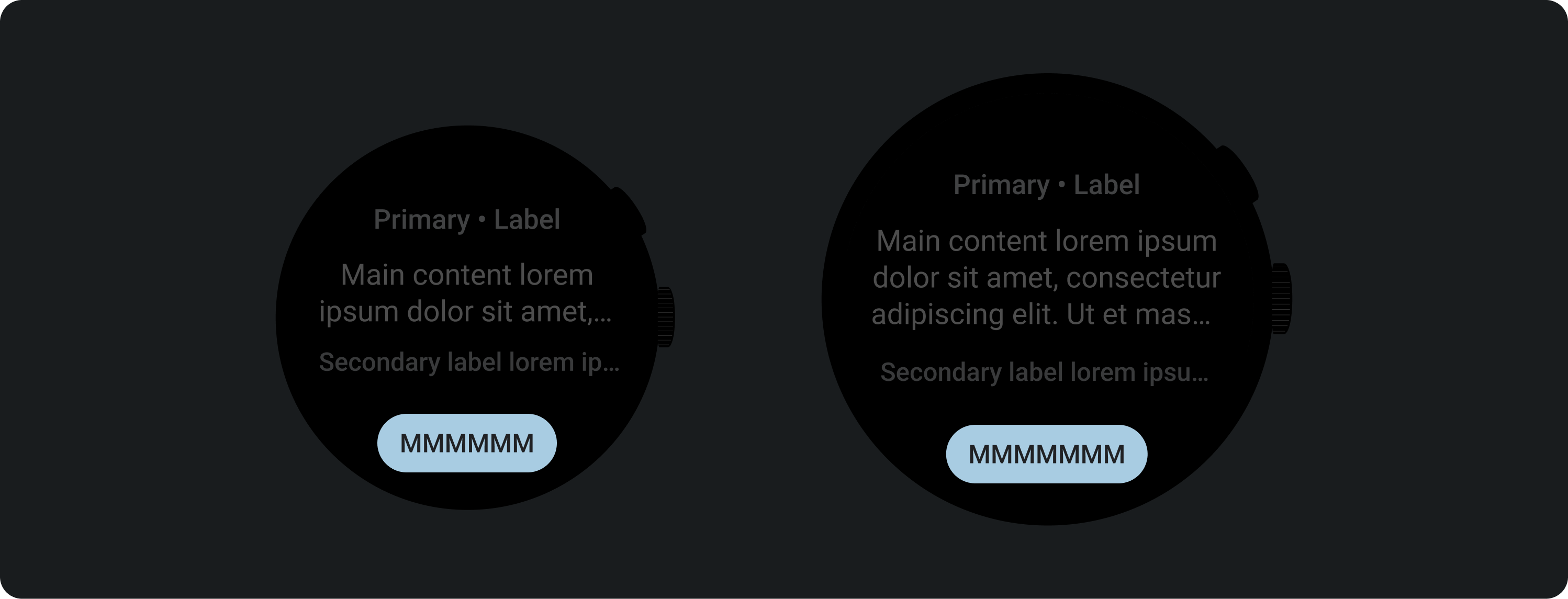
Рекомендуемый лимит символов < 225 dp
- Макс. строк: 1
- Максимальное количество символов: 8
- Рекомендуемый лимит символов: 6
- Усечение: Нет
Рекомендуемое ограничение символов > 225 dp
- Макс. строк: 1
- Максимальное количество символов: 9
- Рекомендуемый лимит символов: 7
- Усечение: Нет
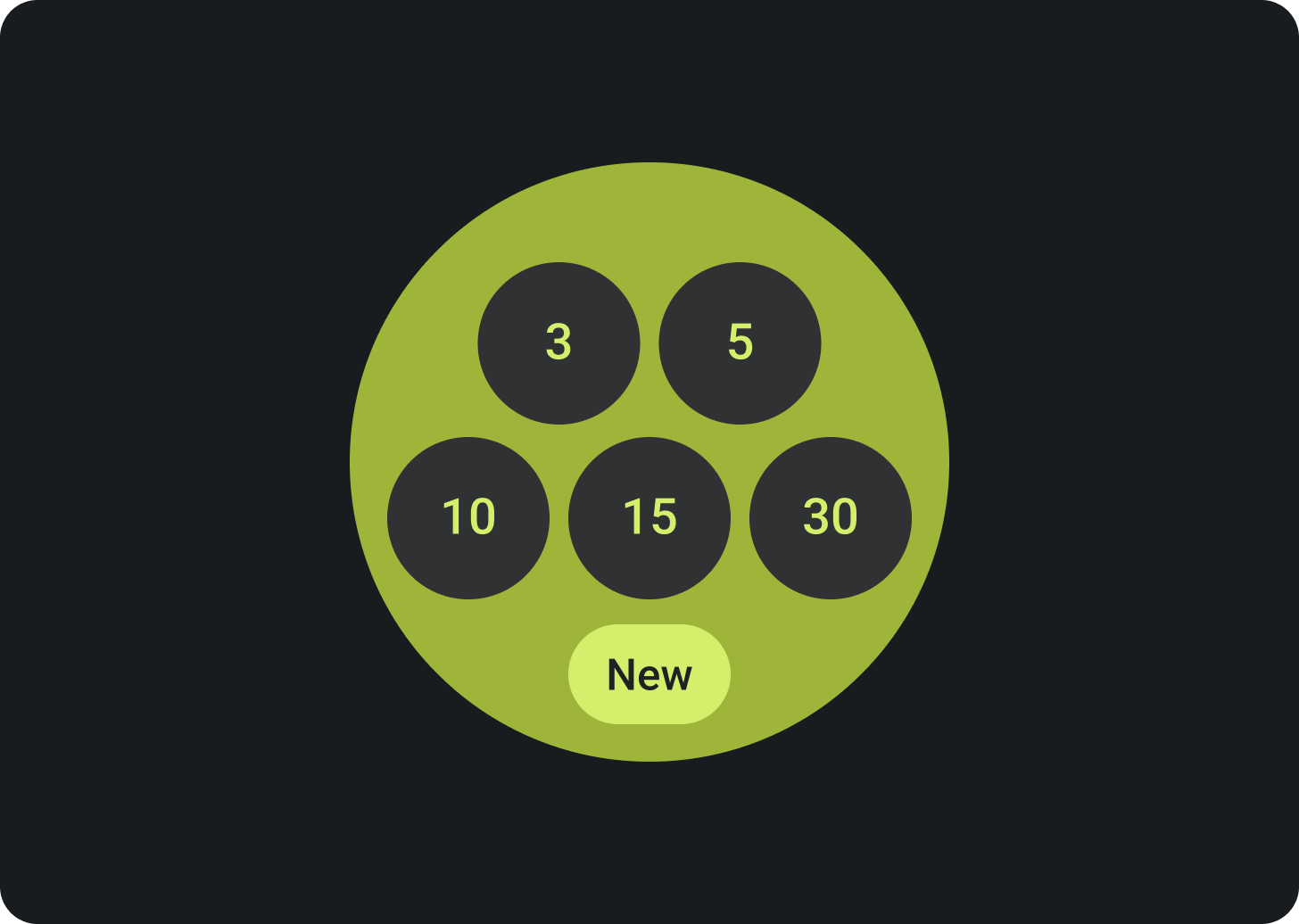
Цвет
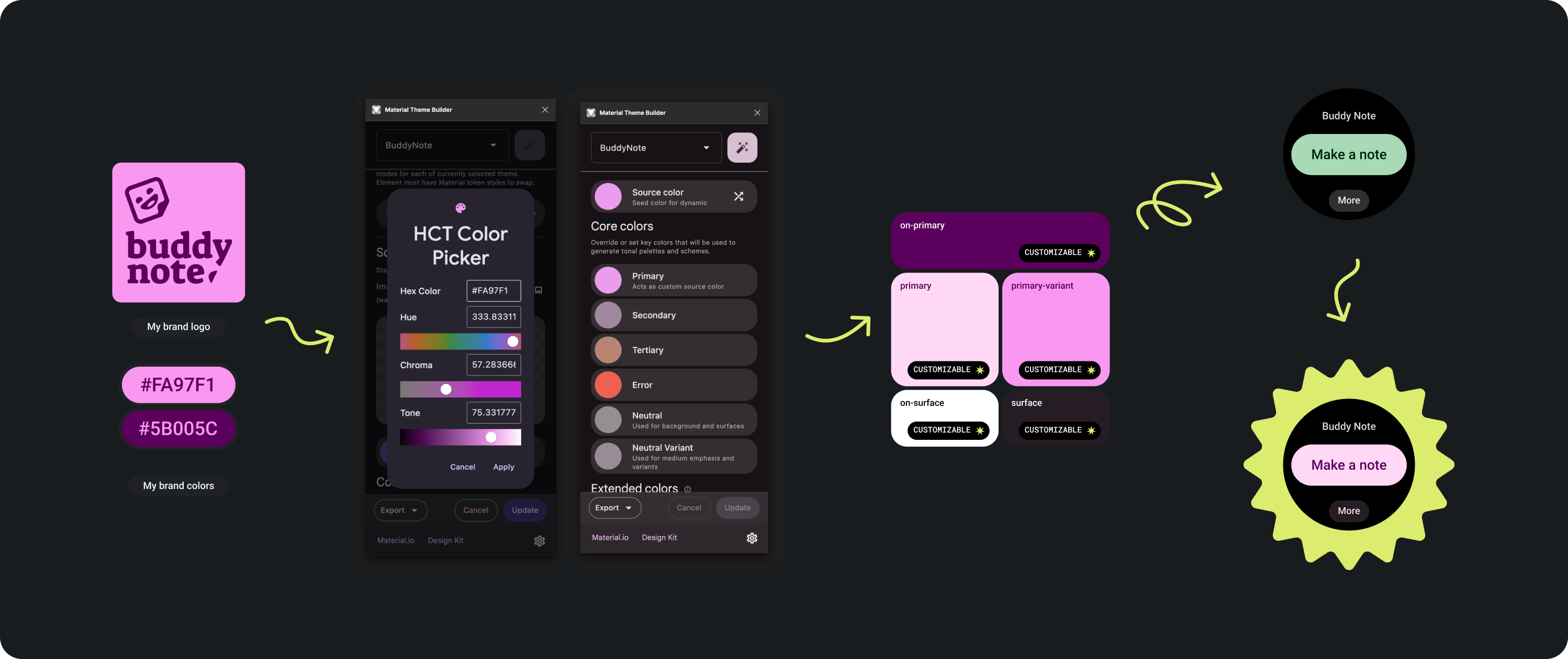
Примените тему вашего бренда

На выбор есть несколько фирменных цветов. Их также можно настроить и изменить в соответствии с внешним видом вашего приложения.
Используйте инструменты и рекомендации темы «Материал» для создания цветов с адекватным уровнем цветового контраста, используя основной цвет в качестве исходного цвета. Используйте сгенерированную палитру для замены основного цвета, основного варианта, основного цвета, цвета поверхности и цвета поверхности в свою палитру в Figma, чтобы правильно оформить тему плитки. Все остальные цвета не настраиваются для обеспечения единообразия плиток.
Другие инструменты для создания тем Material:
Цветное приложение

Всегда устанавливайте черный цвет фона.
Делать

Не устанавливайте фон как изображение без полей или цвет блока.
Не
Типография
Roboto — основной шрифт, используемый в Wear OS. По умолчанию рекомендуется использовать «Тело 2» с наименьшим размером шрифта, а «Отображение 2» — это самый крупный стиль шрифта, доступный для плиток.

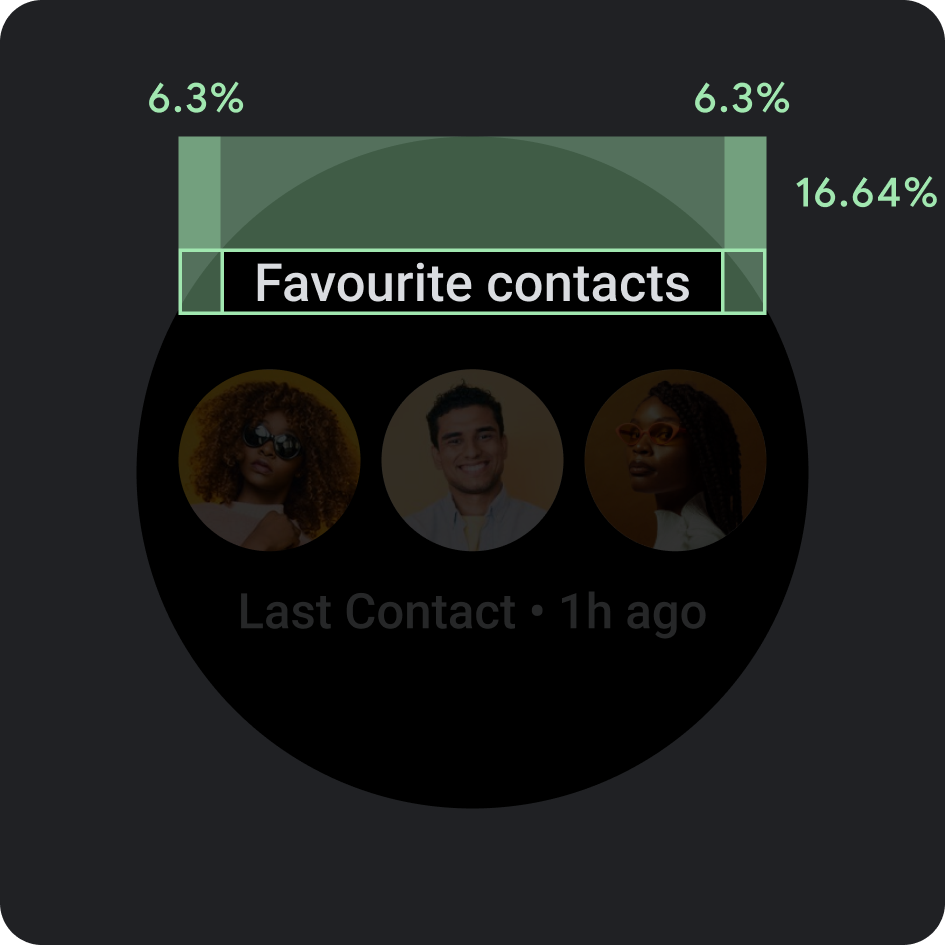
Основная этикетка
Основной текст метки всегда располагается на расстоянии 16,64 % от верхнего края и имеет внутреннее отступ 6,3 %. Цвет и шрифт также остаются неизменными повсюду.

Внутренняя прокладка
Максимальная прибыль: 16,64%
Боковая маржа: 6,3%

Цвет
Фоновый вариант (серый 300)

Тип
Tiles3P (Робото) / Кнопка — 15S Bold
Дополнительную информацию о шрифте, весе и размере см. в разделе «Типографика» .
Компоненты
Для создания плиток вашего приложения доступно несколько компонентов. Эти компоненты соответствуют Material Design.
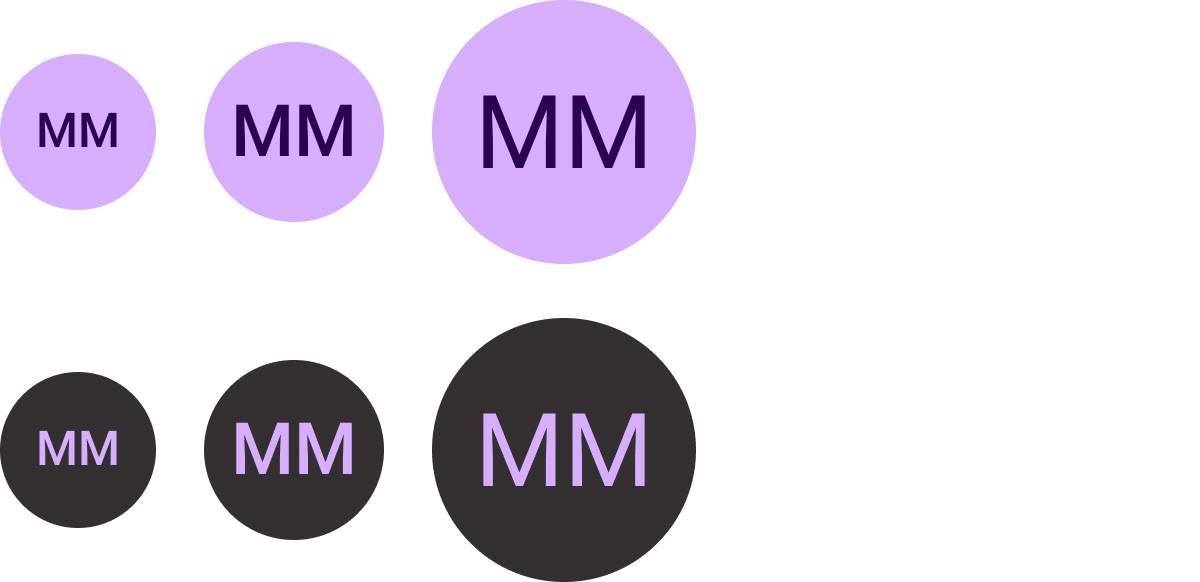
Кнопка со значком
Варианты: кнопка или кнопка переключения.
Размеры: Стандартный, XS, S, L
Типы: с заливкой, с тональной заливкой и с изображением.
Назовите до 7 вариантов.
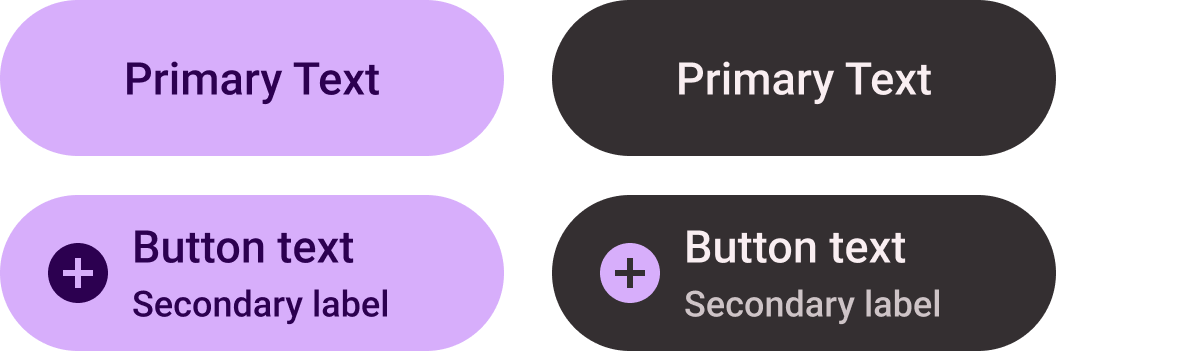
Кнопка «Текст»

Варианты: кнопка или кнопка переключения.
Размеры: Стандартный, XS, S, L
Типы: Наполненные и тонально-наполненные.
Назовите до 7 вариантов.
Стандартный чип

Параметры: значок, дополнительная метка и выравнивание текста.
Укажите до 2 вариантов.
Титульный чип (только первичное заполнение)

Текст с выравниванием по центру
Создайте один заметный призыв к действию.
Компактный чип

Типы: Наполненные и тонально-наполненные.
Варианты: значок или отсутствие значка.
Используйте в нижнем слоте для кнопок.
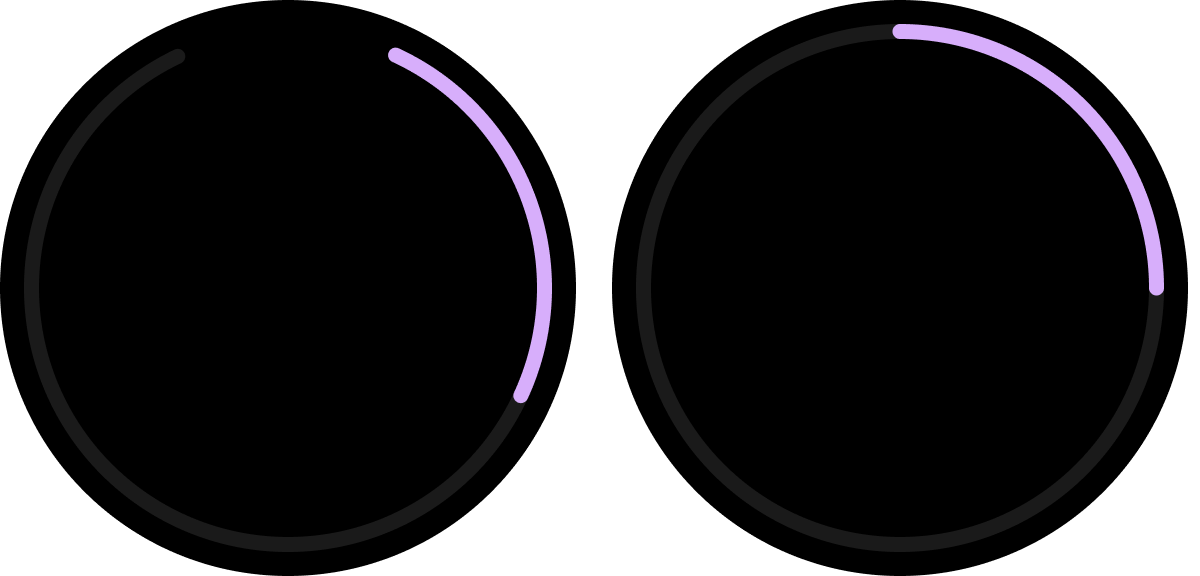
Индикатор прогресса

Типы: Настраиваемая ширина штриха
(Размеры по умолчанию: 8 dp и 5 dp)
Варианты: Пробел внизу или полный.
Отображение прогресса и завершения задачи.
Комплект конструктора Figma
Загрузите комплект дизайна Tiles on Wear OS, чтобы начать использовать макеты дизайна плиток со встроенными компонентами, параметрами и рекомендациями для создания различных макетов, соответствующих вашим потребностям, следуя рекомендациям в шаблонах ProtoLayout.

