I riquadri consentono agli utenti di accedere rapidamente alle informazioni e alle azioni di cui hanno bisogno per svolgere le proprie attività. Dopo aver eseguito uno scorrimento sul quadrante, un utente può vedere come sta verso i suoi obiettivi di fitness, controllare il meteo e altro ancora. Gli utenti possono anche avviare app e svolgere rapidamente le attività essenziali dai riquadri.
Gli utenti possono scegliere quali riquadri visualizzare sul proprio dispositivo Wear OS, sia dal dispositivo stesso che dall'app complementare.
principi di progettazione dell'esperienza utente
I riquadri forniti dal sistema utilizzano un linguaggio di progettazione coerente, quindi gli utenti si aspettano che i riquadri siano ciascuno dei seguenti:
- Immediata: i riquadri sono progettati per aiutare gli utenti a completare rapidamente le attività frequenti. Visualizza i contenuti critici in una chiara gerarchia di informazioni in modo che gli utenti possano comprendere i contenuti del riquadro.
- Prevedibile: i contenuti di ciascun riquadro devono sempre essere incentrati su un'attività rivolta all'utente. Questo aiuta gli utenti a prevedere quali informazioni potranno vedere sul riquadro, migliorando il richiamo.
- Pertinente:gli utenti portano ovunque i propri dispositivi Wear OS. Valuta in che modo i contenuti del riquadro sono pertinenti alla situazione e al contesto attuale dell'utente.
Icona dell'app
L'icona dell'app che potrebbe essere visualizzata nella parte superiore dello schermo viene generata automaticamente dal sistema dall'icona in Avvio applicazioni. Non inserire questa icona nel layout del tuo riquadro.

Cosa fare

Cosa non fare
Linee guida per la progettazione
Tieni presente le seguenti linee guida durante la creazione dei riquadri.
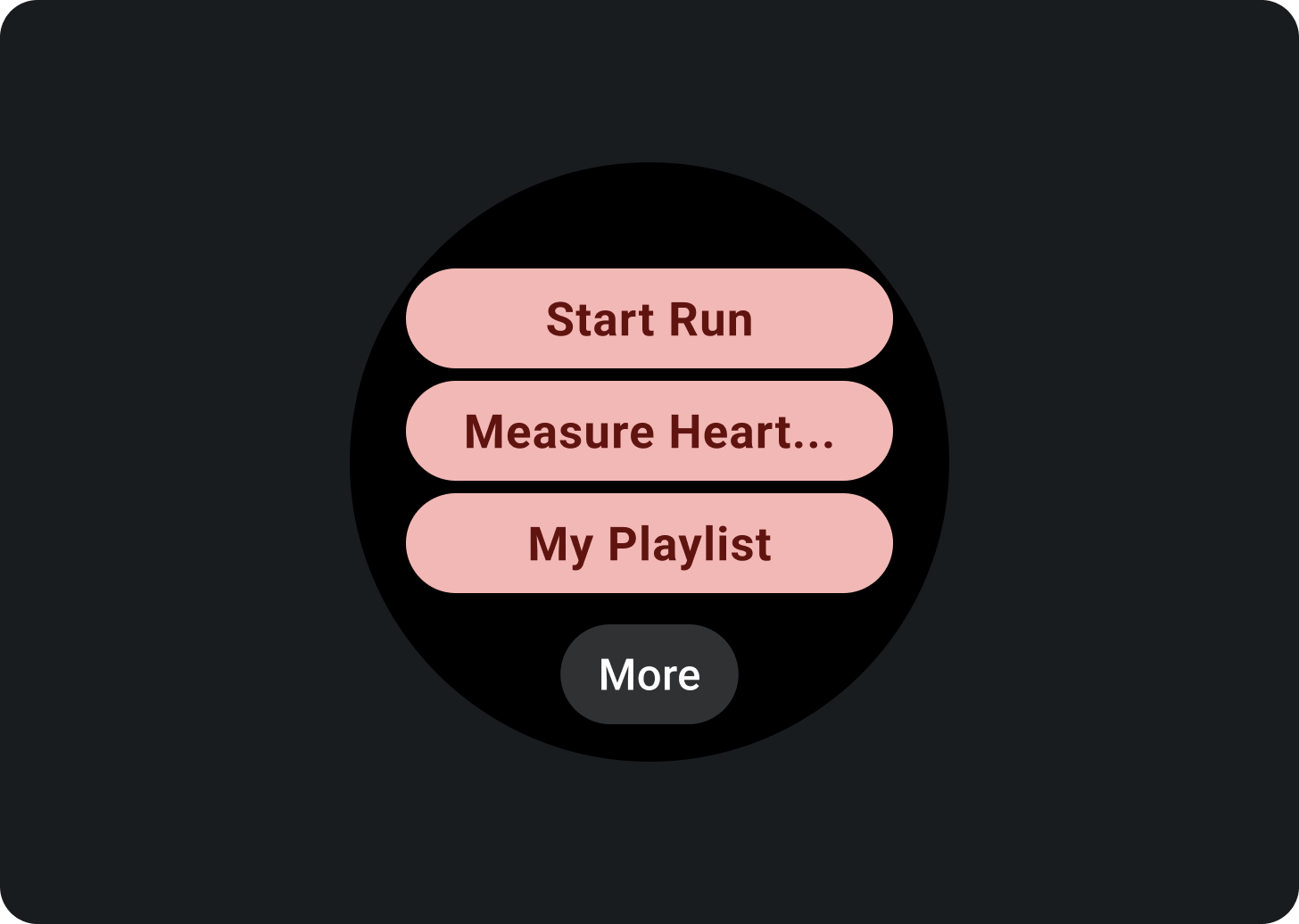
Concentrati su una singola attività

Cosa fare

Cosa non fare
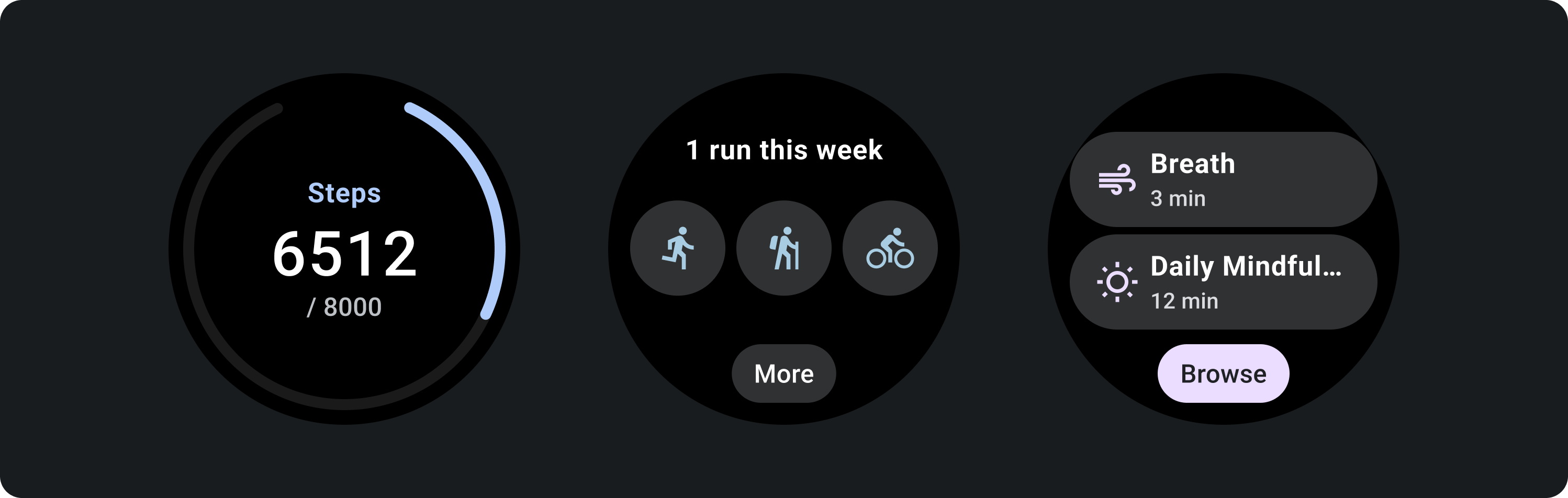
Creare riquadri separati per ogni attività
Se la tua app supporta più attività, valuta la possibilità di creare più riquadri per ogni attività supportata dall'app. Ad esempio, un'app di fitness può avere sia un riquadro obiettivi sia un riquadro dell'attività fisica.

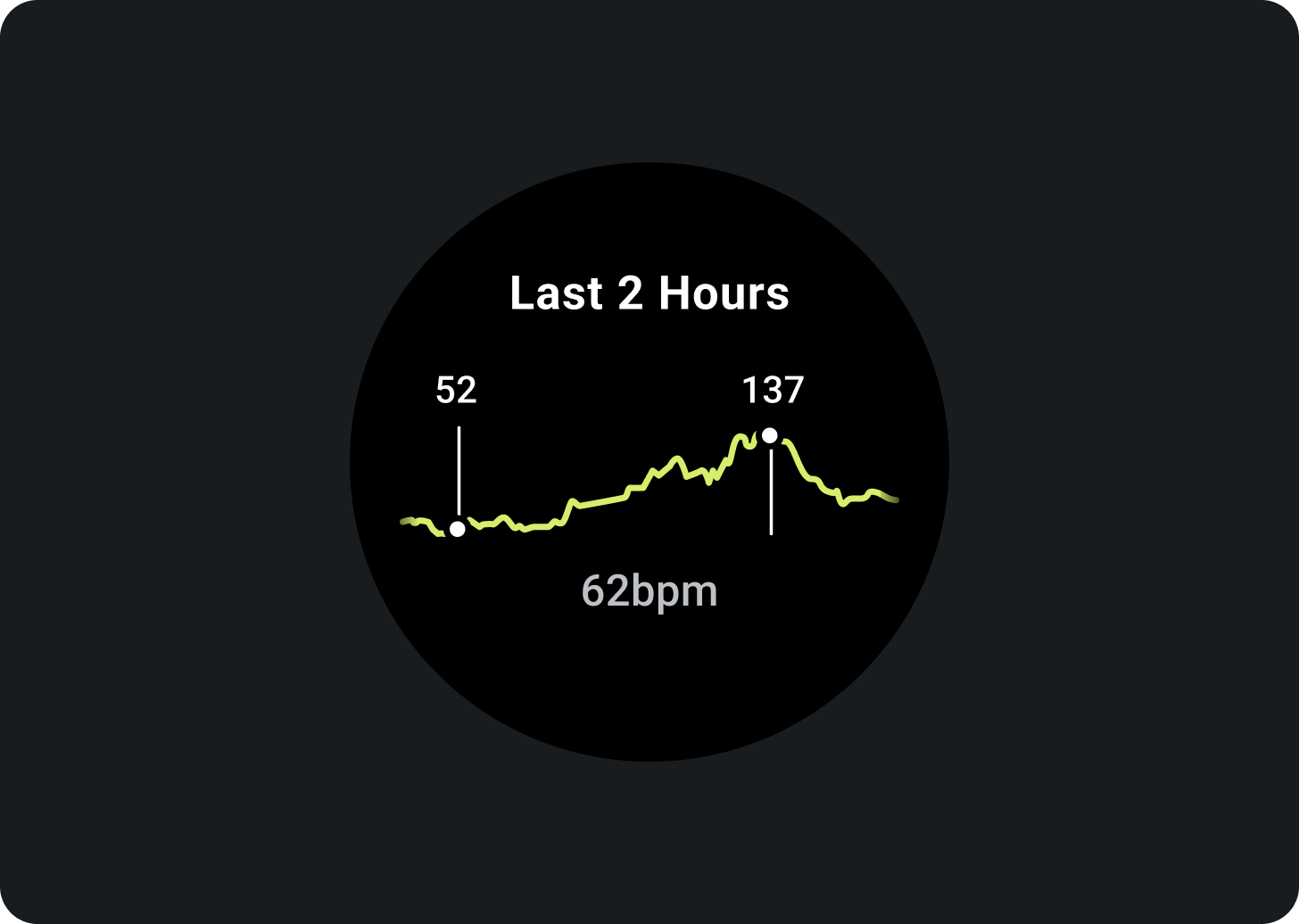
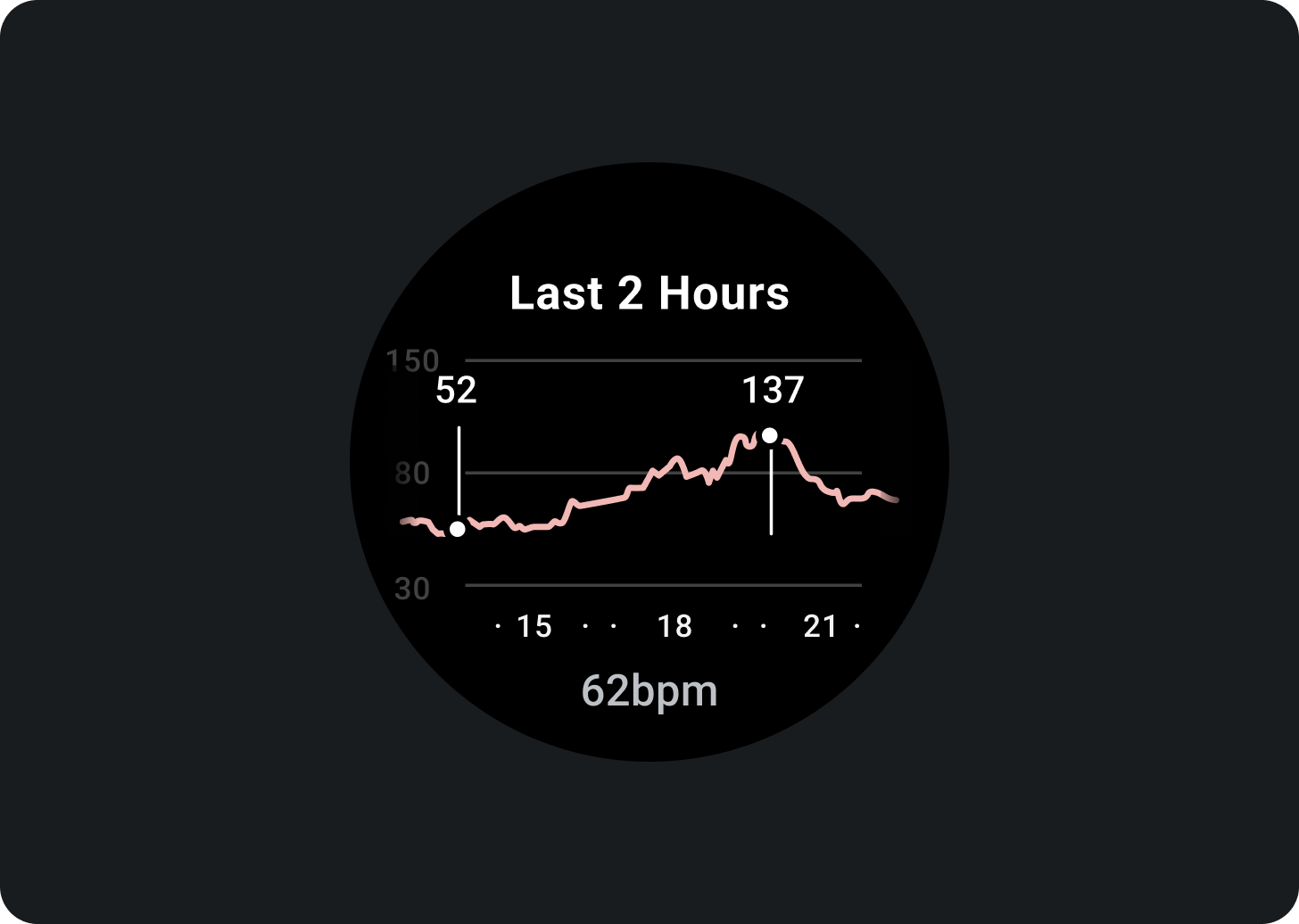
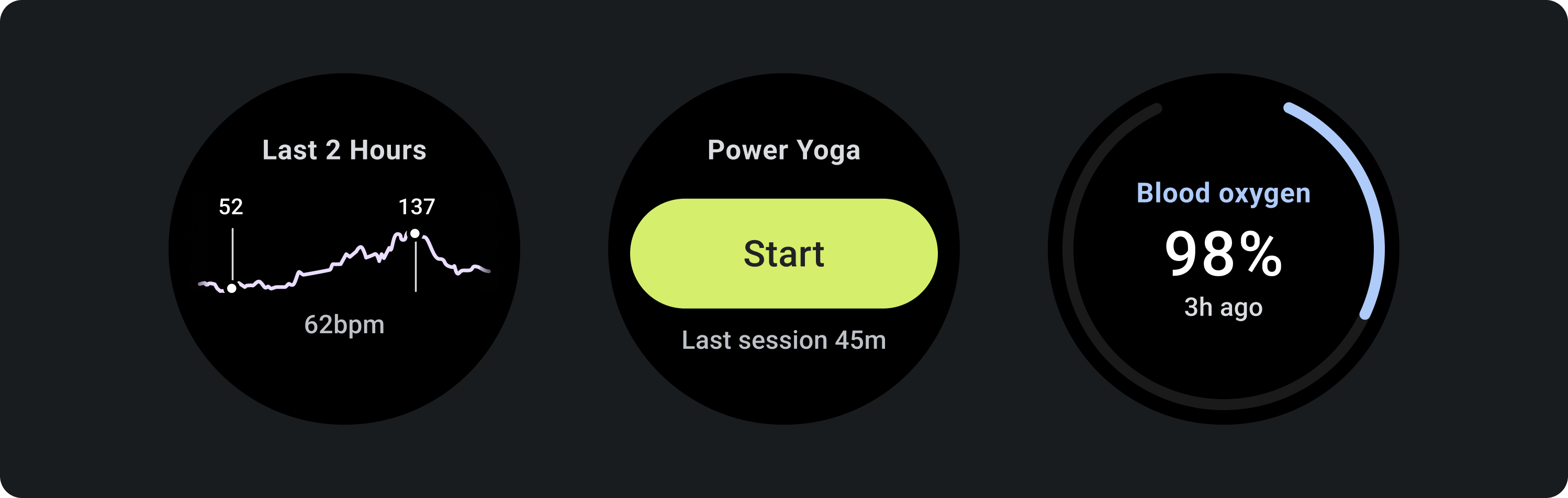
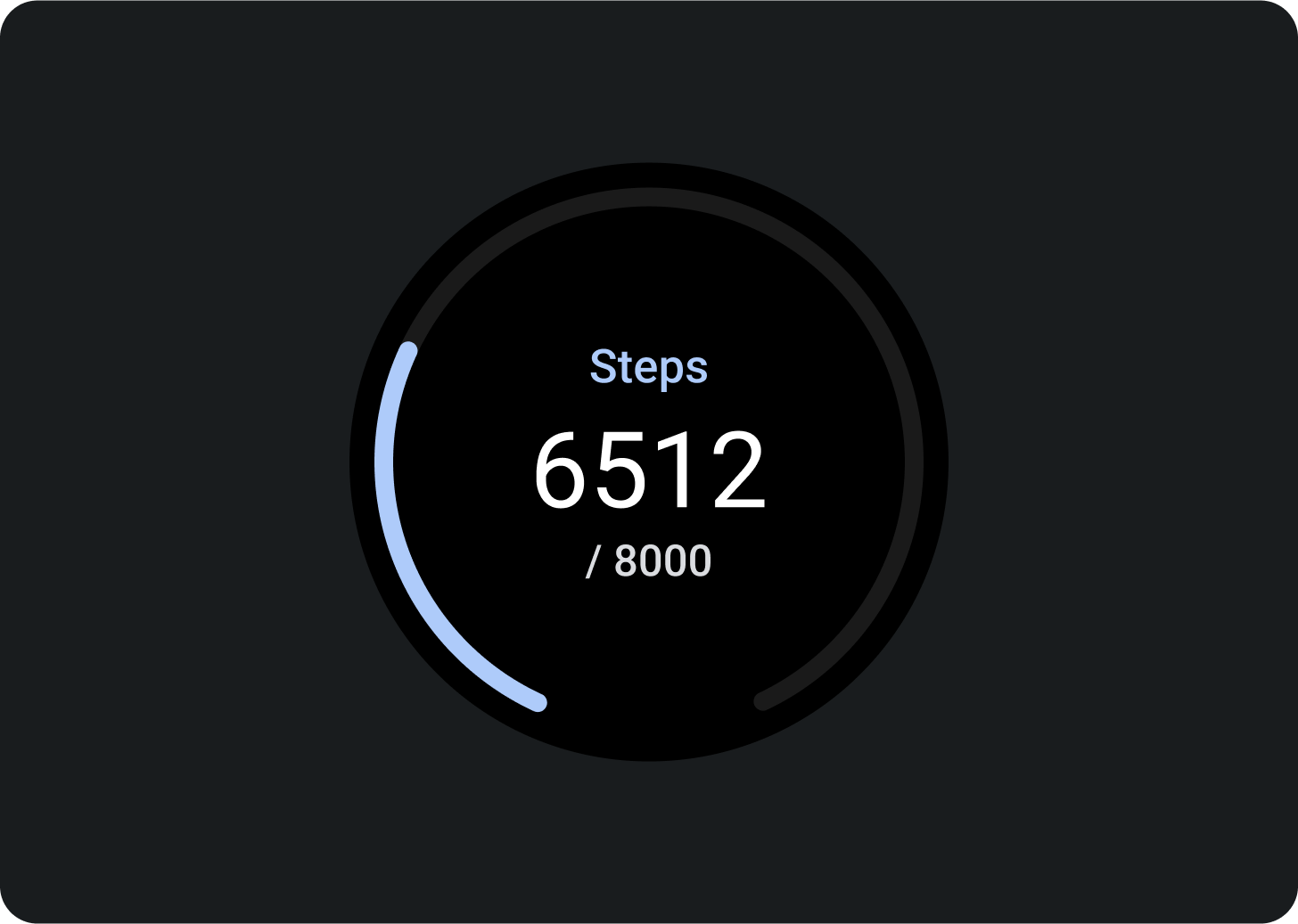
Mostra rappresentazioni rapide di grafici e diagrammi

Cosa fare

Cosa non fare
Indica gli ultimi aggiornamenti dei dati
Spiega agli utenti quanto sono recenti i dati di un riquadro. Se vengono visualizzati i dati memorizzati nella cache, indica quando sono stati aggiornati l'ultima volta.

Utilizzare una frequenza di aggiornamento dei dati appropriata
Scegli una frequenza di aggiornamento appropriata per i riquadri, considerando l'impatto sulla durata della batteria del dispositivo. Se utilizzi origini dati della piattaforma, come battito cardiaco e numero di passi, Wear OS controlla la frequenza di aggiornamento al posto tuo.

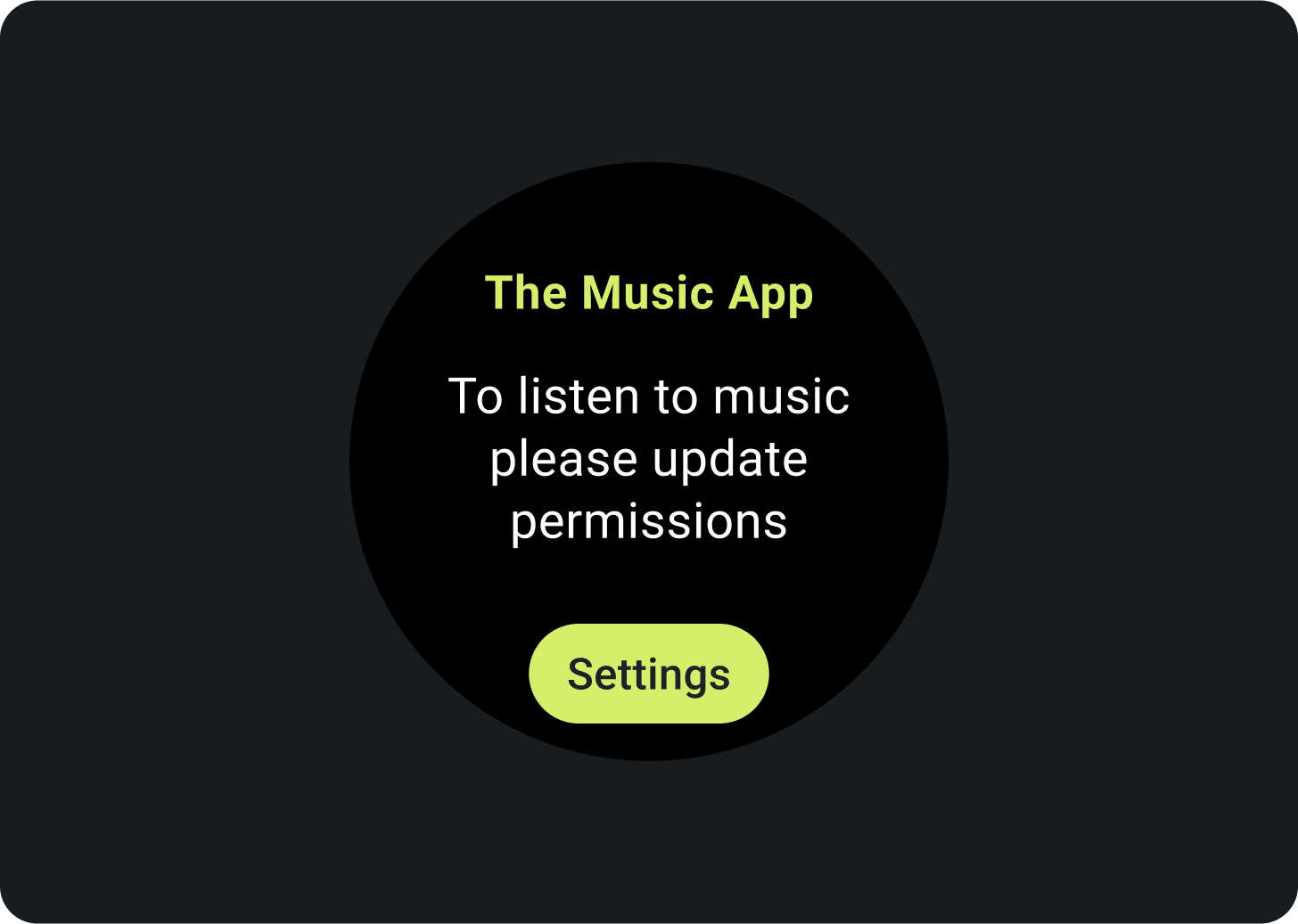
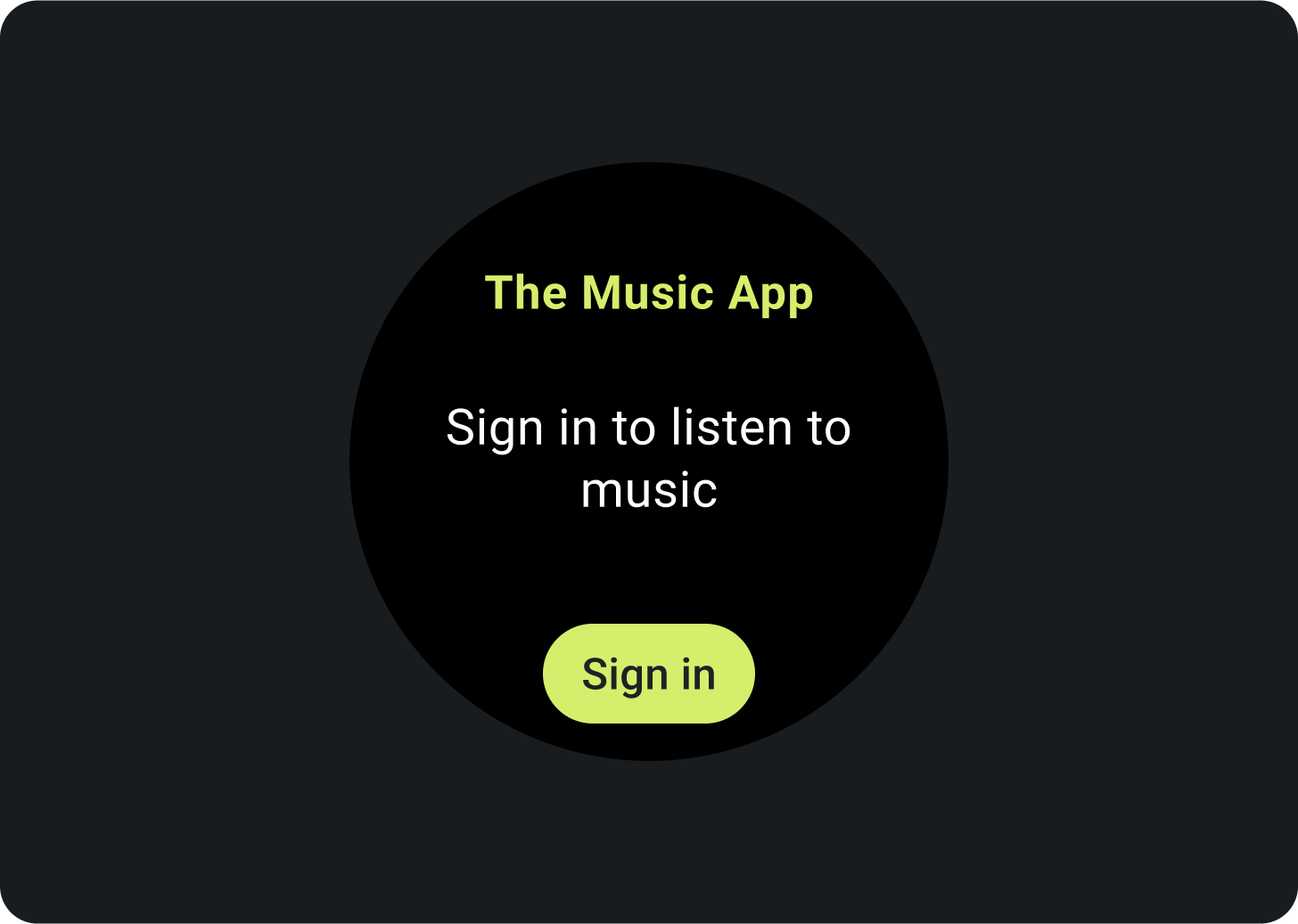
Stati vuoti
I riquadri hanno due tipi di stati vuoti. Per entrambi, utilizza PrimaryLayout.

Errori o autorizzazione
Comunica all'utente che deve aggiornare le impostazioni o le preferenze dal riquadro.

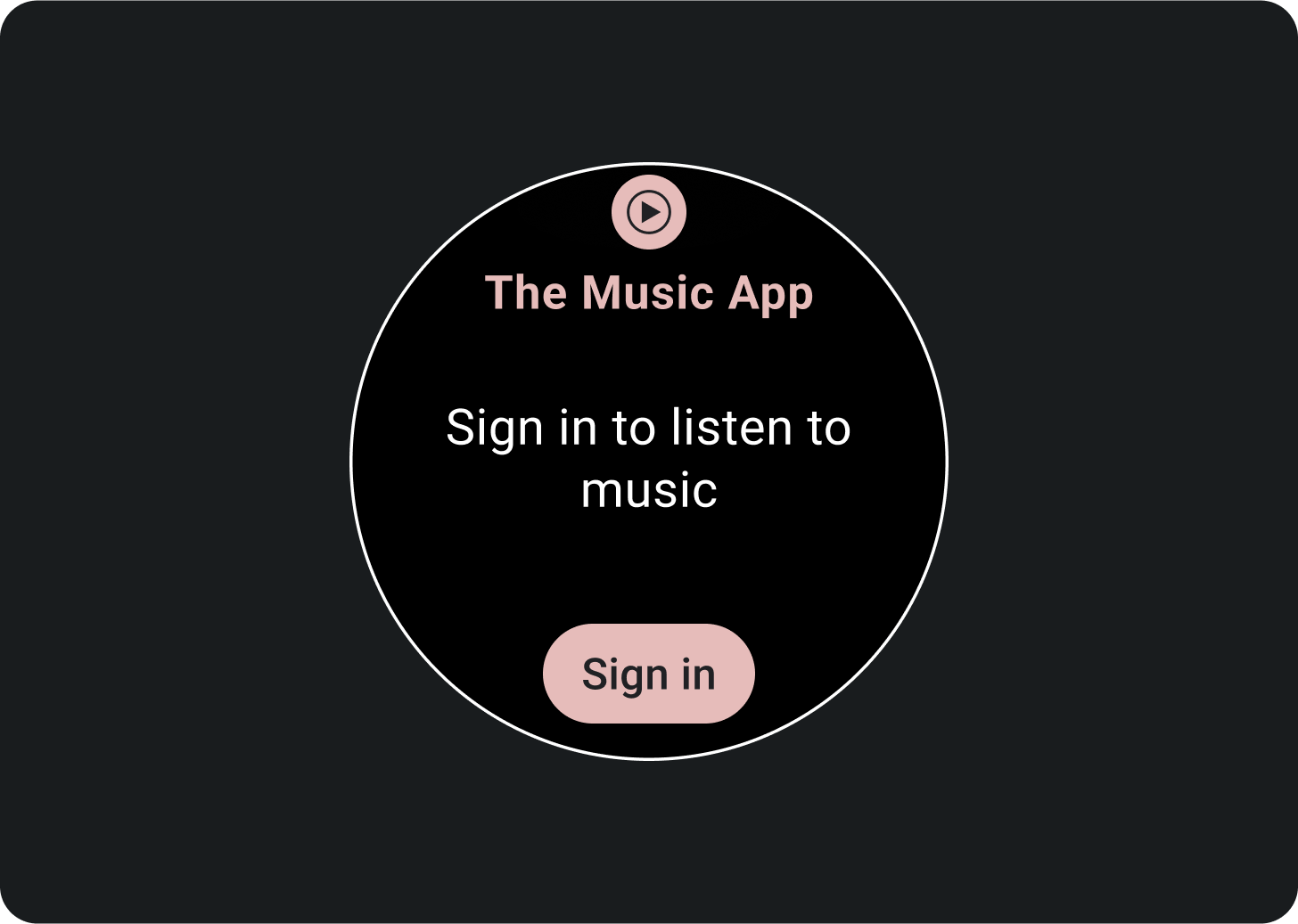
Accedi
Fornisci un invito all'azione chiaro in un riquadro di accesso.
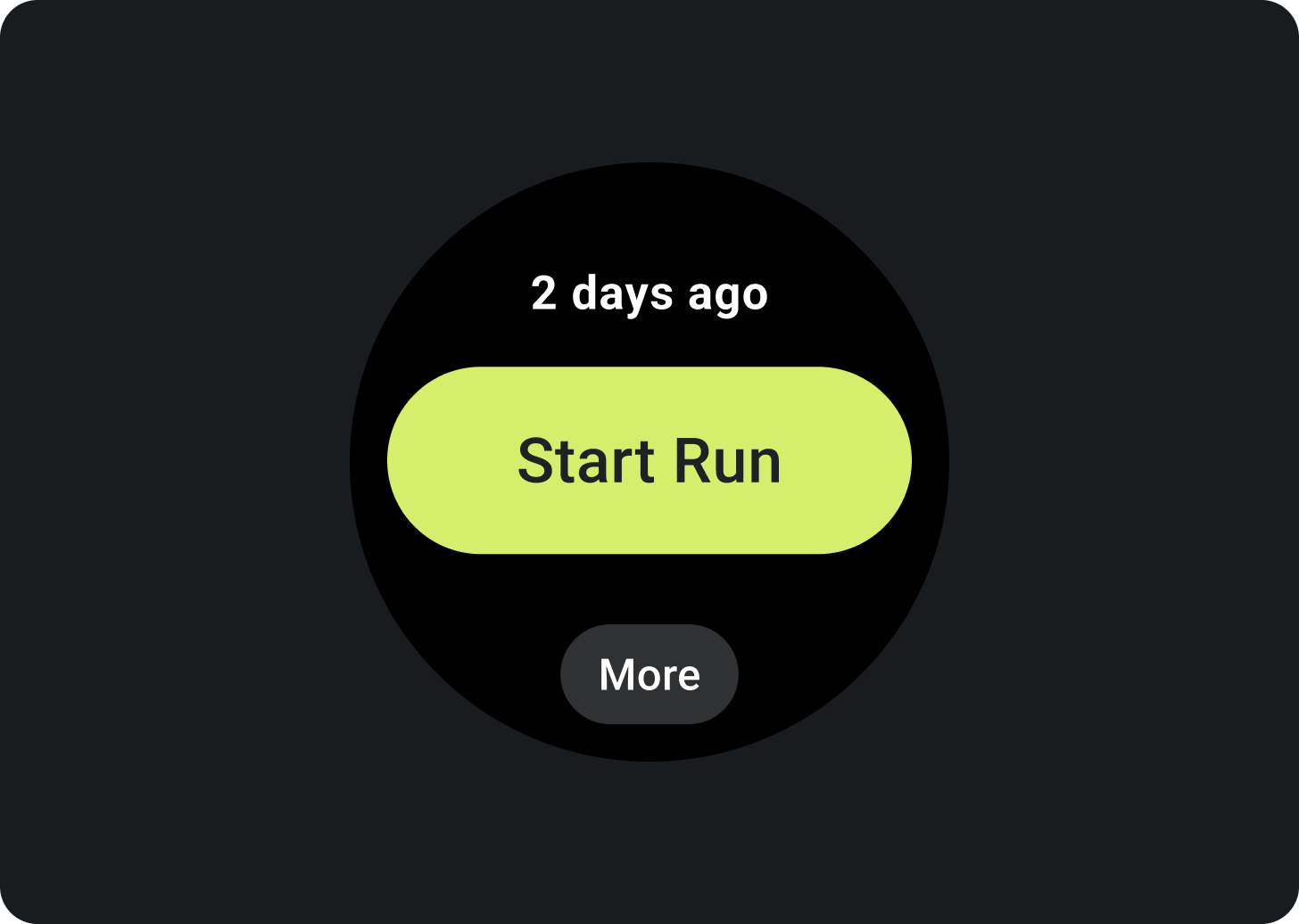
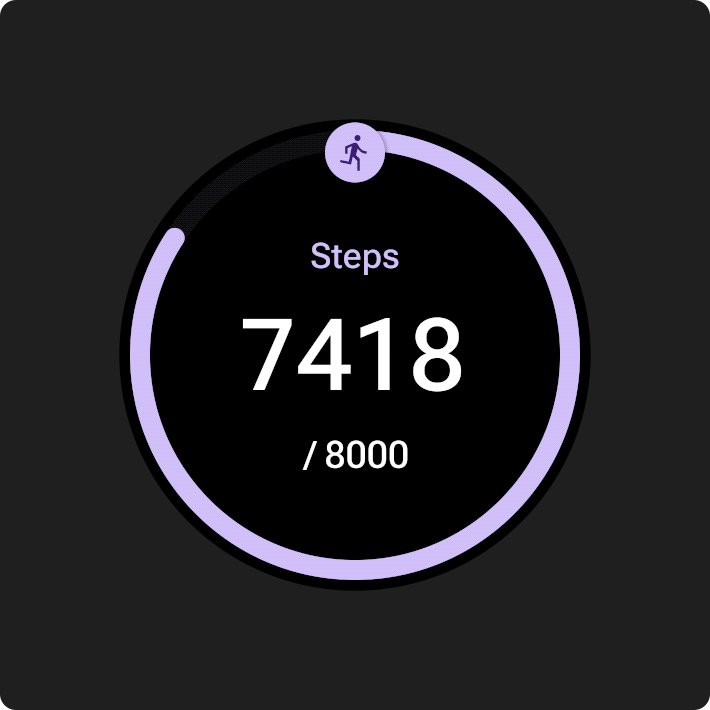
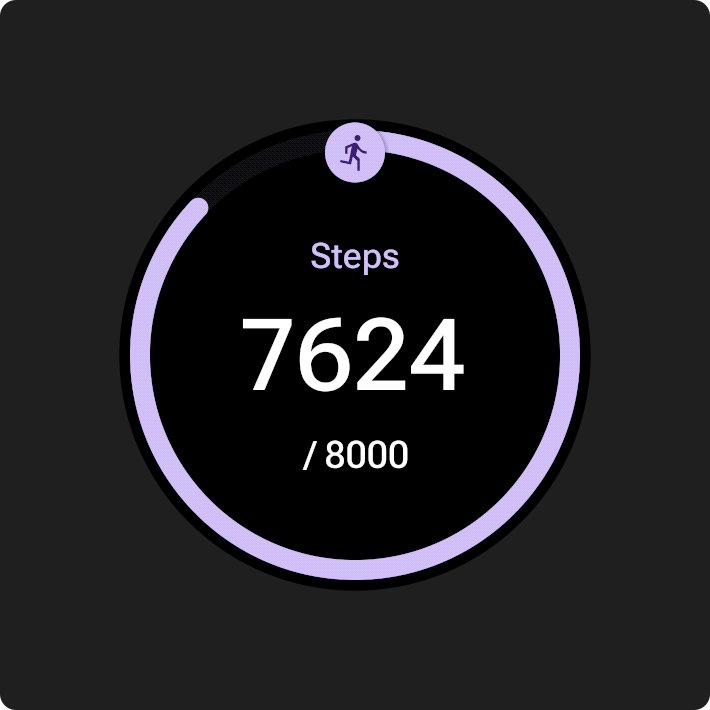
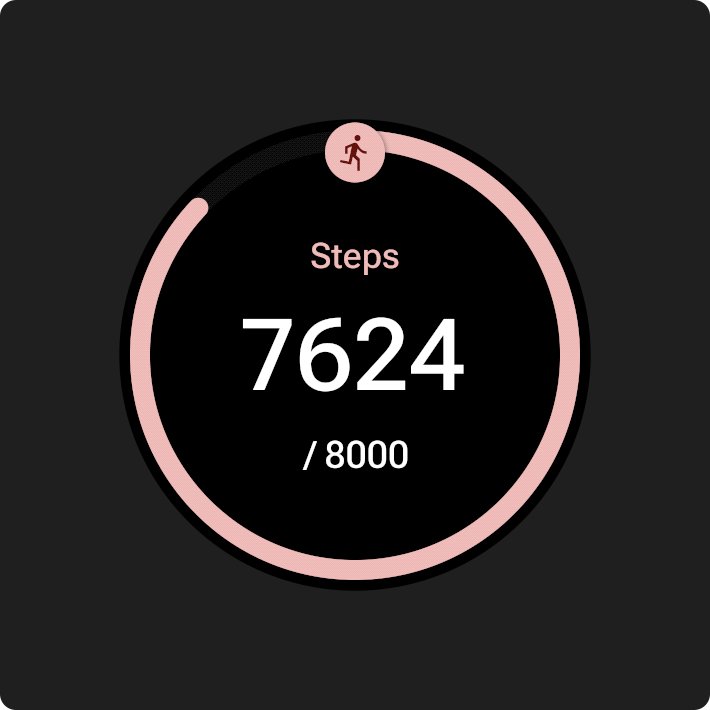
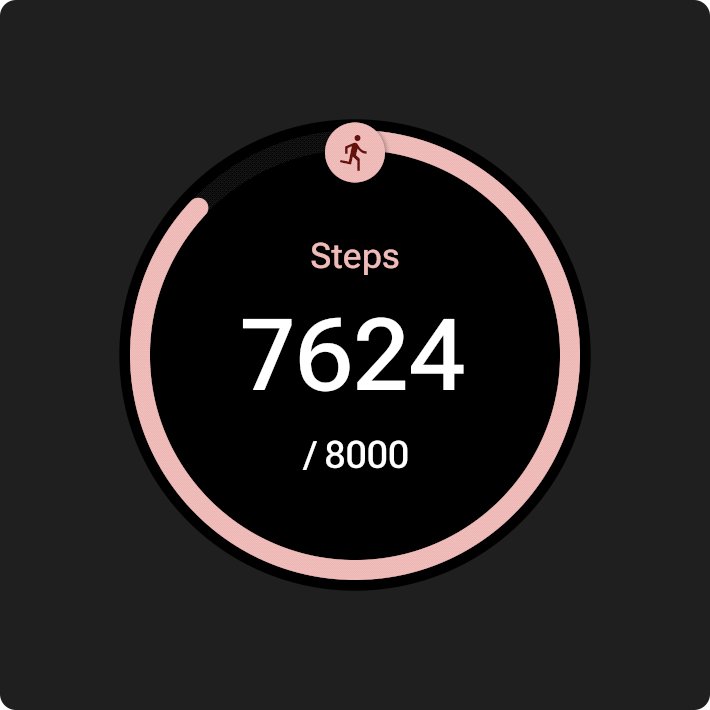
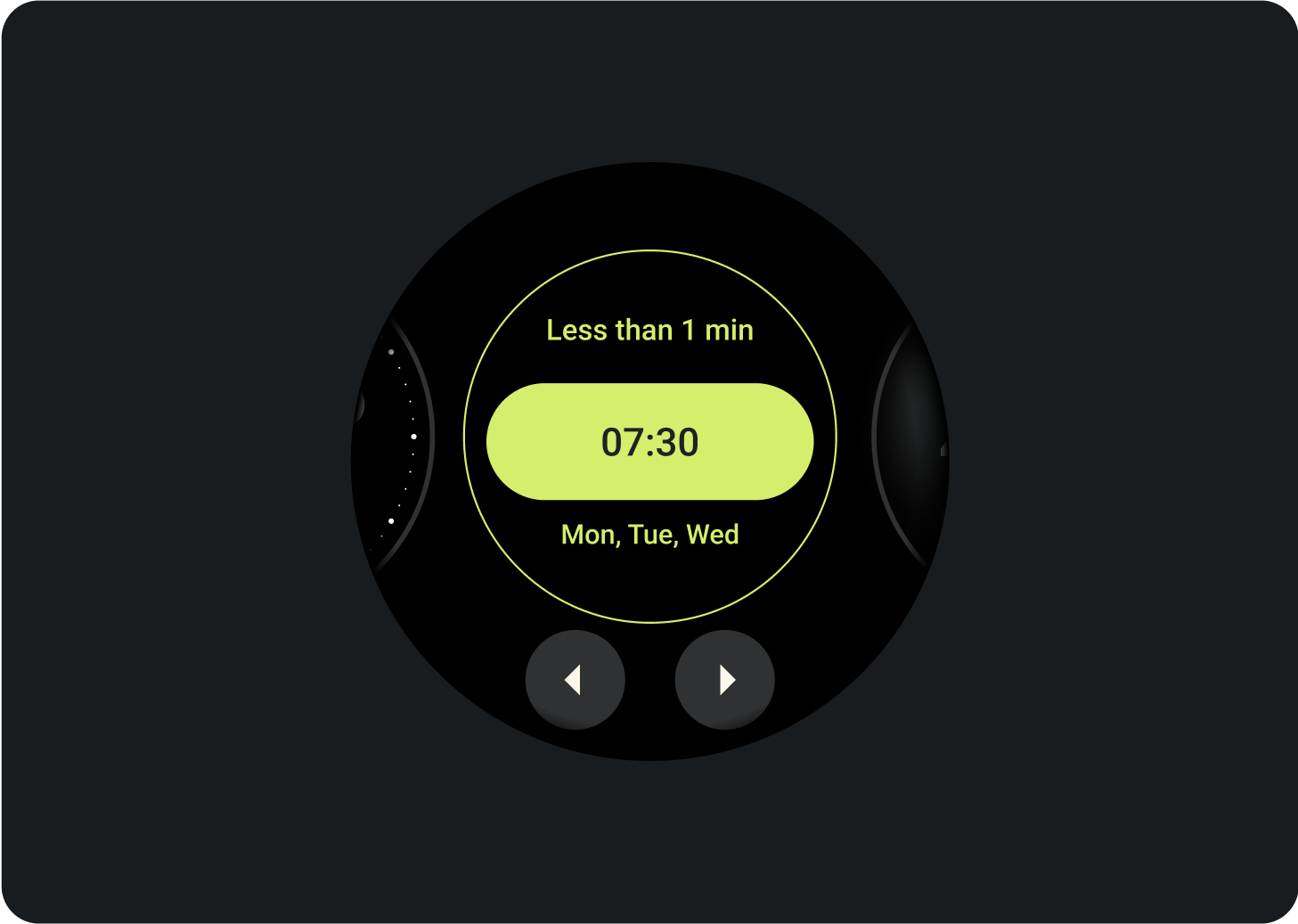
Mostra attività in corso
Quando un'app esegue un'attività di lunga durata, come il monitoraggio di un esercizio o la riproduzione di musica, dovrebbe mostrare l'avanzamento dell'attività continua in uno o più riquadri.
Se l'app supporta anche riquadri che consentono agli utenti di avviare queste attività, procedi nel seguente modo per ridurre al minimo la confusione:
- Indica che è già in corso un'attività in corso.
- Se l'utente tocca un riquadro di questo tipo, avvia l'app e mostra l'attività in corso. Non avviare una nuova istanza di un'attività in corso.

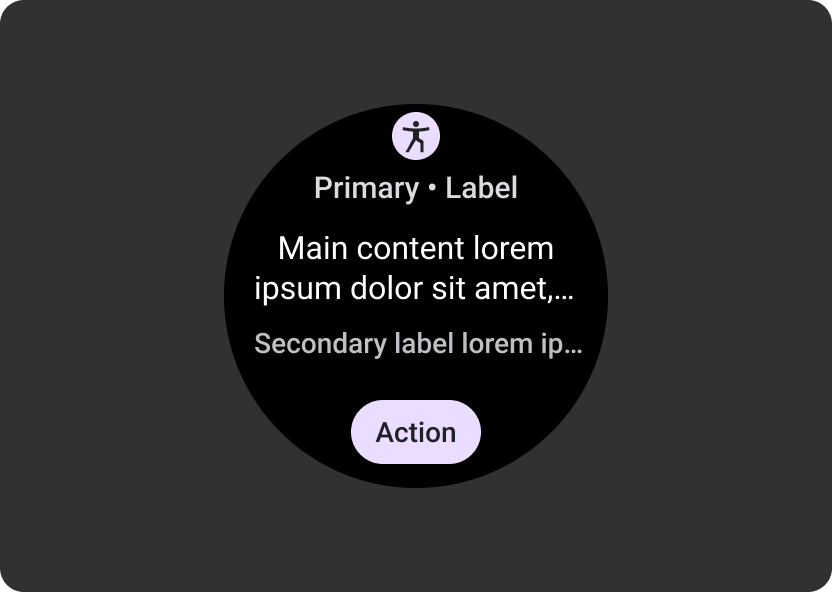
Elementi obbligatori
- Dati principali: i contenuti principali che descrivono l'attività.
- Etichetta: mostra lo stato dell'attività.
Elementi facoltativi
- Icona o grafica: può essere un'animazione o un'immagine statica.
- Chip compatto in basso: contiene un invito all'azione.
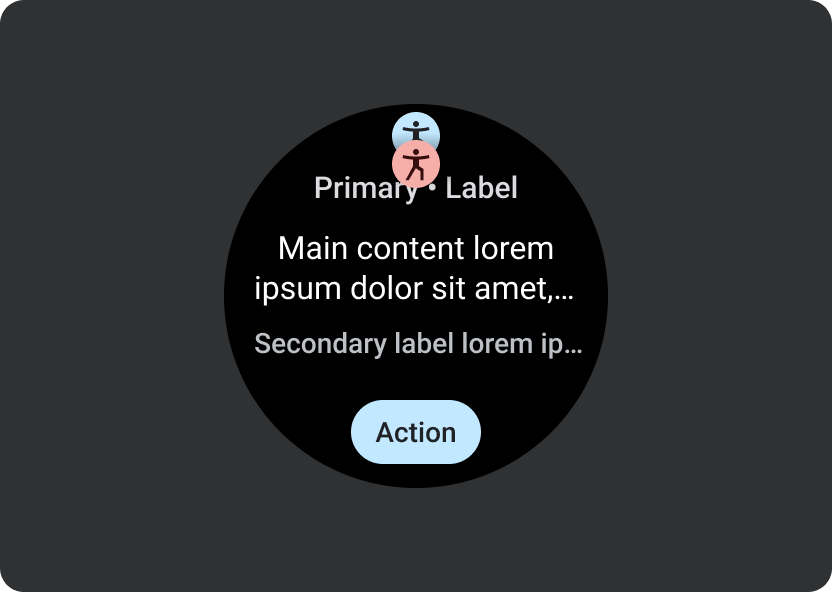
Movimento nei riquadri
Quando aggiungi animazioni ai riquadri, aiuta gli utenti a comprendere le modifiche:

Cosa fare

Cosa non fare
Anteprime
Aggiungi un'anteprima dei riquadri per aiutare l'utente a vedere quali contenuti vengono mostrati nella gestione riquadri sul suo dispositivo portatile o Wear OS. Ogni riquadro può avere un'immagine di anteprima rappresentativa. L'immagine deve soddisfare i seguenti requisiti:
 |
Requisiti
|
 |
 |
| Anteprima dei riquadri visualizzata in Gestione riquadri su un dispositivo Wear OS. | Anteprima dei riquadri visualizzata in Gestione riquadri su uno smartphone. |

Cosa fare

Cosa non fare
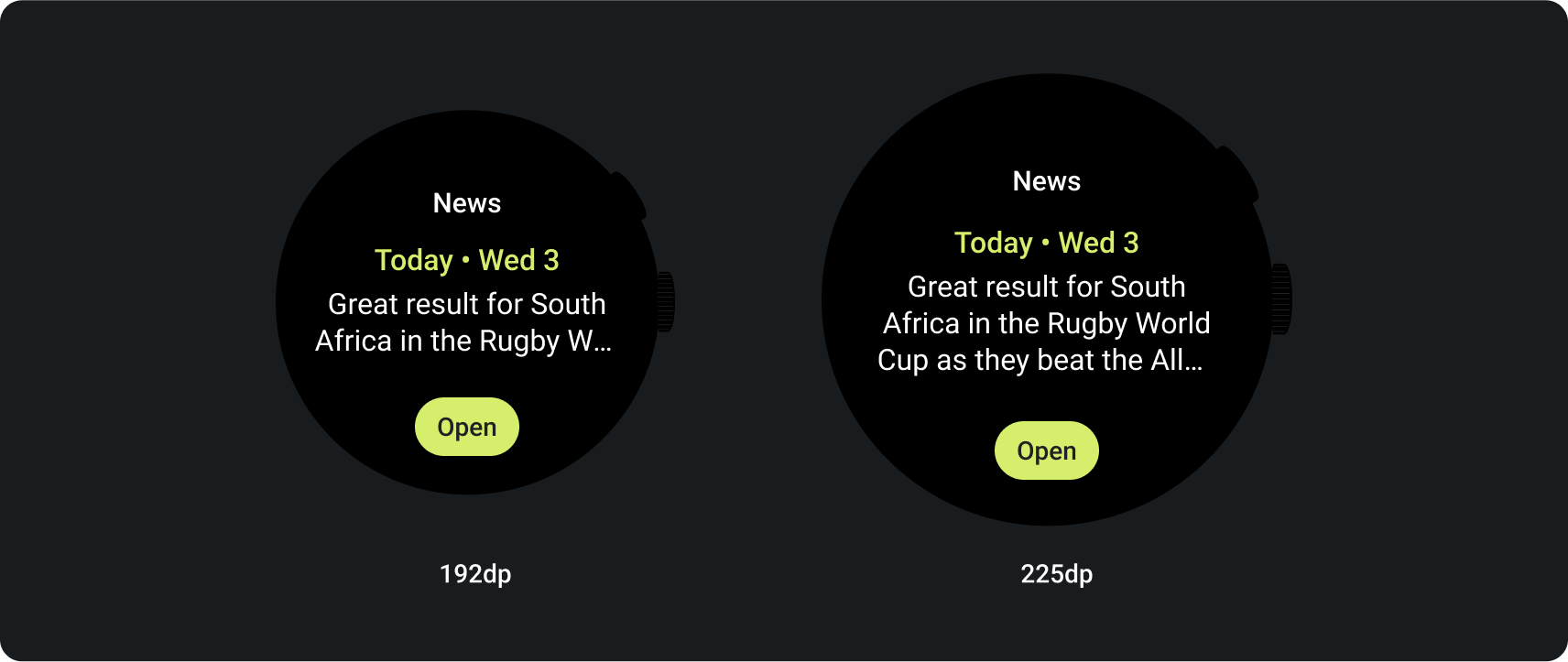
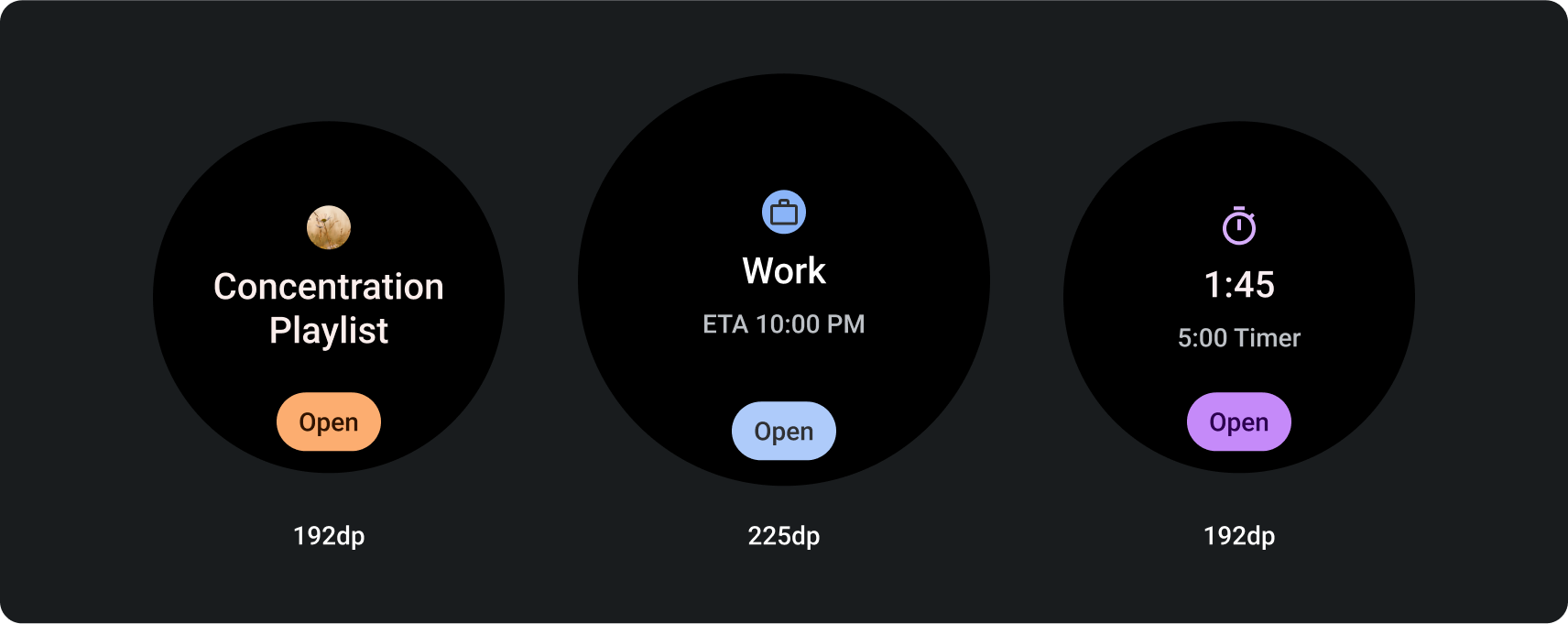
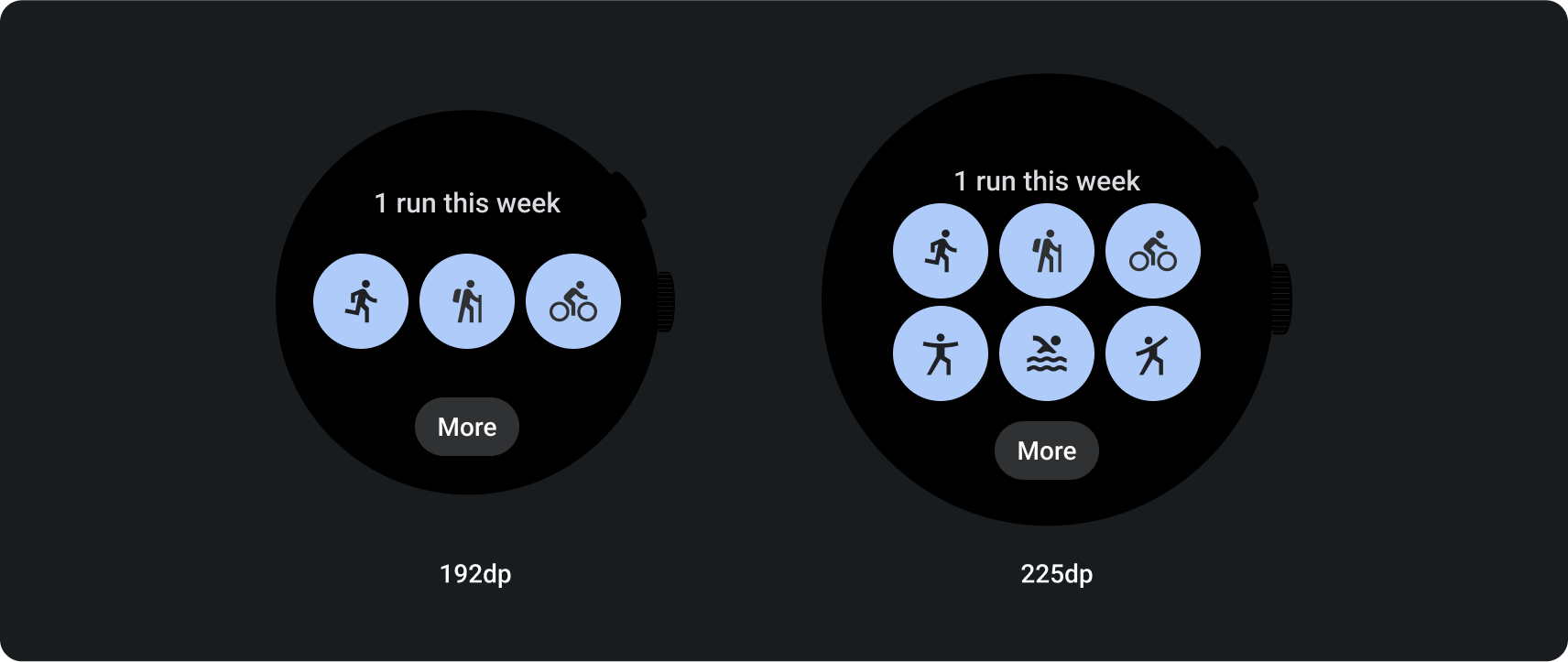
Dimensioni dello schermo più grandi
Per adattarsi a diverse dimensioni degli schermi Wear OS, i modelli di layout ProtoLayout Material e i layout di design di Figma includono un comportamento reattivo, che consente l'adattamento automatico delle aree annuncio. Gli slot sono progettati per riempire la larghezza disponibile. Le aree dei contenuti principali e delle etichette secondarie abbracciano i contenuti, ma il contenitore che le contiene occupa l'altezza disponibile. I margini sono impostati come percentuali, con margini interni aggiuntivi aggiunti agli slot nella parte inferiore e superiore dello schermo, che tengono conto delle fluttuazioni della curva dello schermo man mano che si espande.
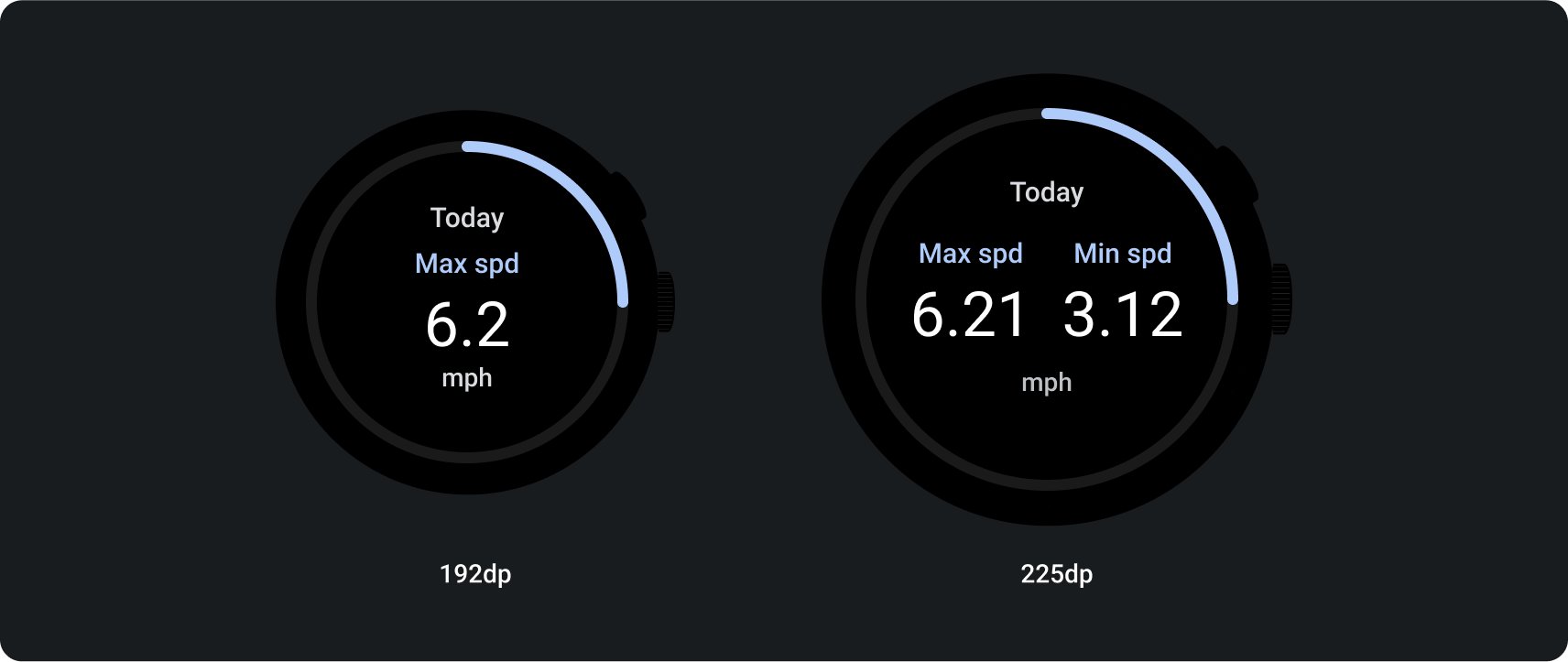
Per massimizzare le dimensioni dello schermo, utilizza lo spazio aggiuntivo per offrire più valore agli utenti, che possono accedere a informazioni o opzioni aggiuntive. Il raggiungimento di questi layout richiede un'ulteriore personalizzazione oltre al comportamento adattabile integrato, ad esempio la creazione di un layout aggiuntivo con più contenuti o la visualizzazione di aree precedentemente nascoste dopo il punto di interruzione.
Tieni presente che il punto di interruzione consigliato è impostato su una dimensione dello schermo di 225 dp.
Esempi di come progettare per schermi di dimensioni maggiori
Aggiungere pulsanti

Aggiungi spazi e contenuti

Aggiungi testo