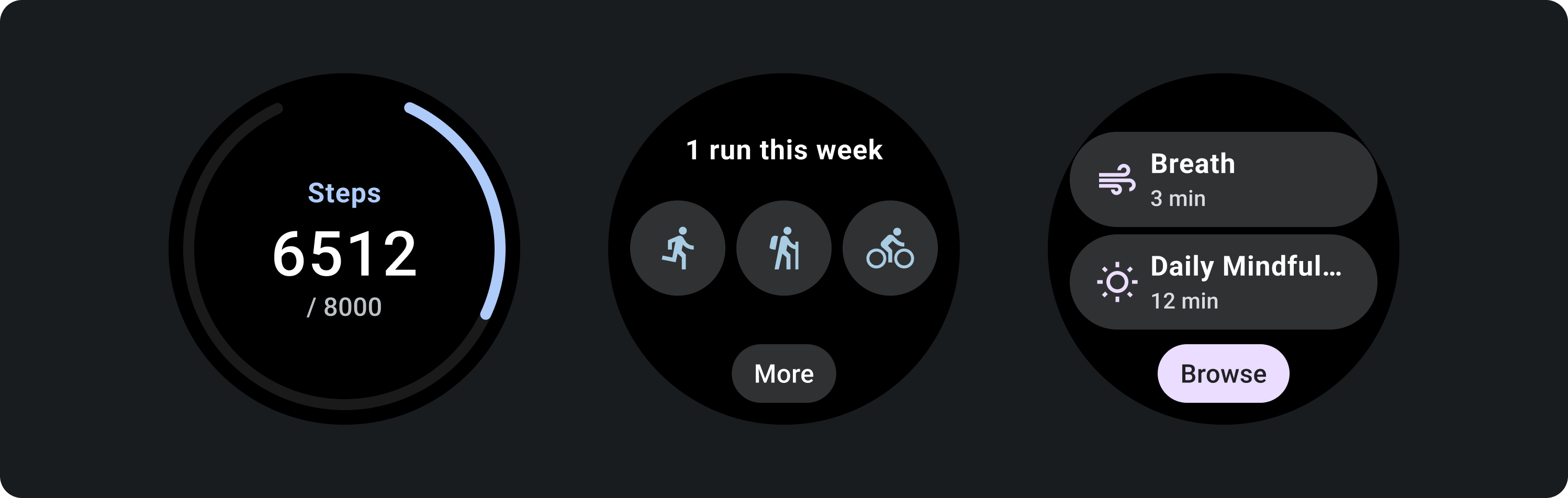
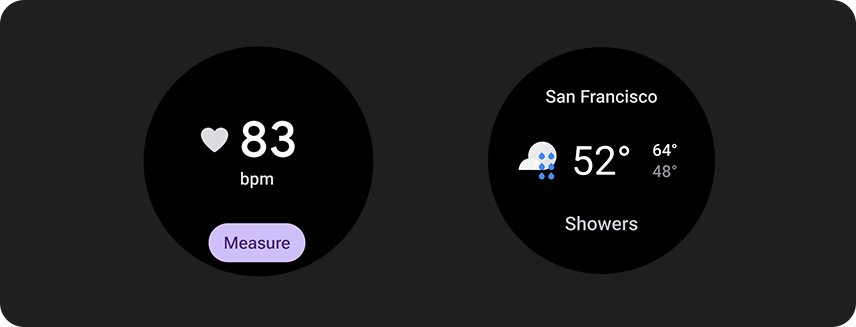
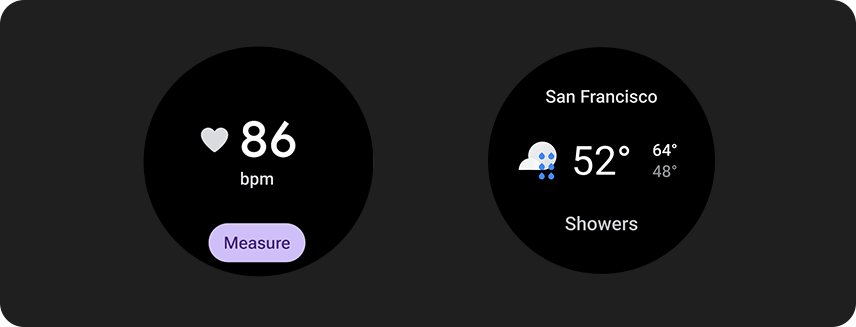
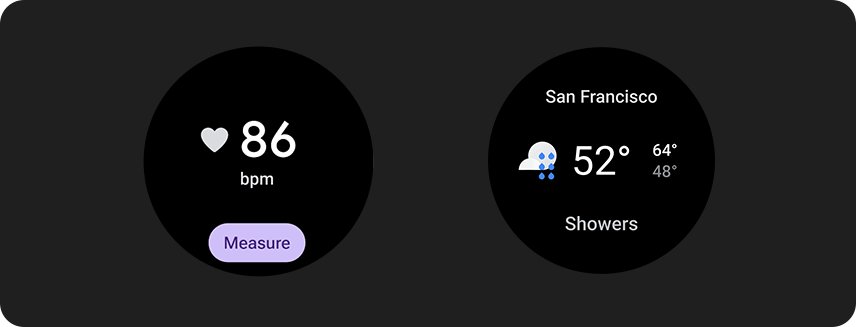
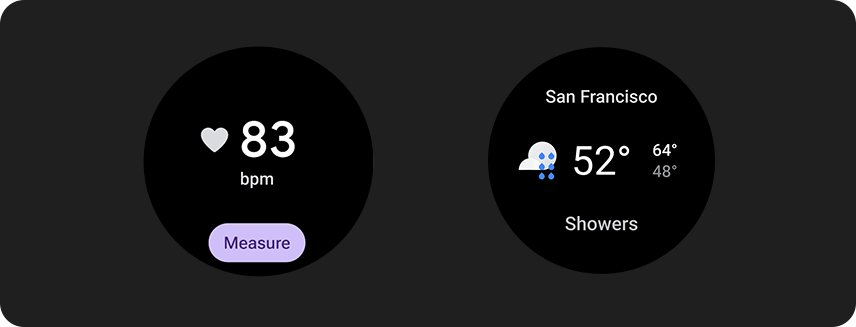
功能块有助于用户快速访问完成各种任务所需的信息和操作。在表盘上执行滑动操作后,用户可以查看健身目标的进展情况、查看天气信息等。用户还可以通过功能块快速启动应用并完成基本任务。
用户可以从设备本身和配套应用中选择他们想在 Wear OS 设备上看到的功能块。
用户体验设计原则
系统提供的功能块使用一致的设计语言,因此用户希望功能块符合以下要求:
- 立即性:功能块旨在帮助用户快速完成经常性任务。以清晰的信息层次结构显示关键内容,以便用户了解功能块的内容。
- 可预测:每个功能块中的内容应始终专注于面向用户的任务。这有助于用户预测他们能在功能块上看到哪些信息,从而提高回想度。
- 相关性:用户会随时随地携带 Wear OS 设备。考虑功能块中的内容与用户当前所处情境和情境的相关性。
应用图标
可能显示在屏幕顶部的应用图标由系统通过启动器图标自动生成。请勿将此图标设为功能块布局的一部分。

正确做法

错误做法
设计方案指导意见
创建功能块时,请谨记以下准则。
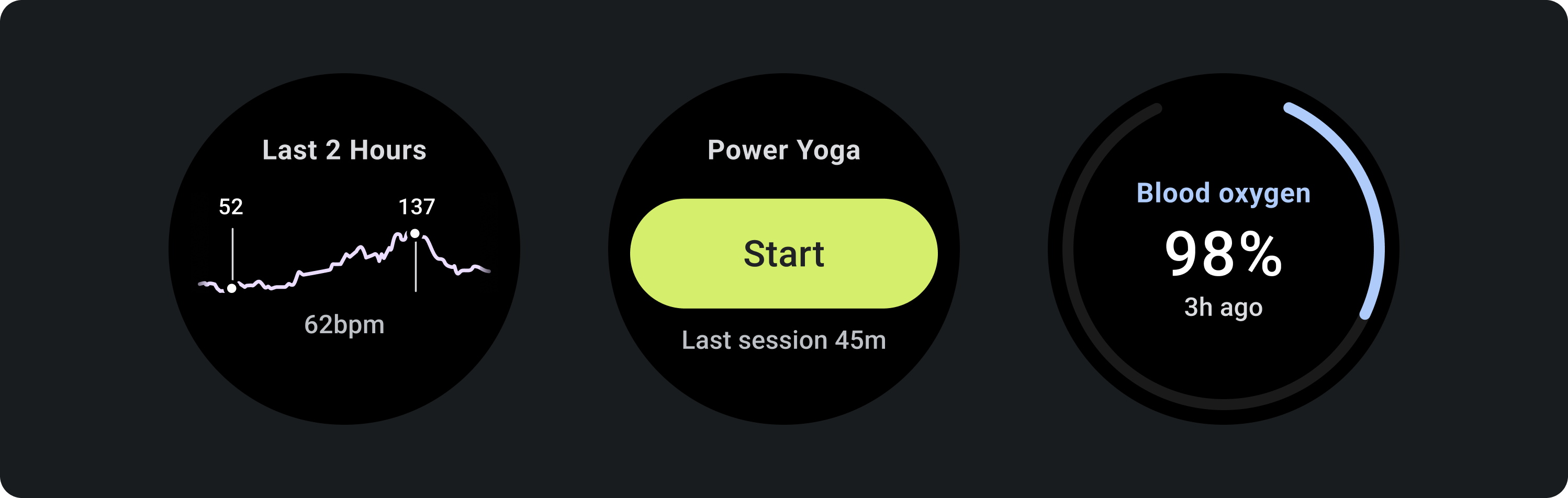
专注于一项任务

正确做法

错误做法
为每项任务创建单独的功能块
如果您的应用支持多任务,请考虑为所支持的每项任务分别创建功能块。例如,健身应用可以同时具有目标功能块和锻炼活动功能块。

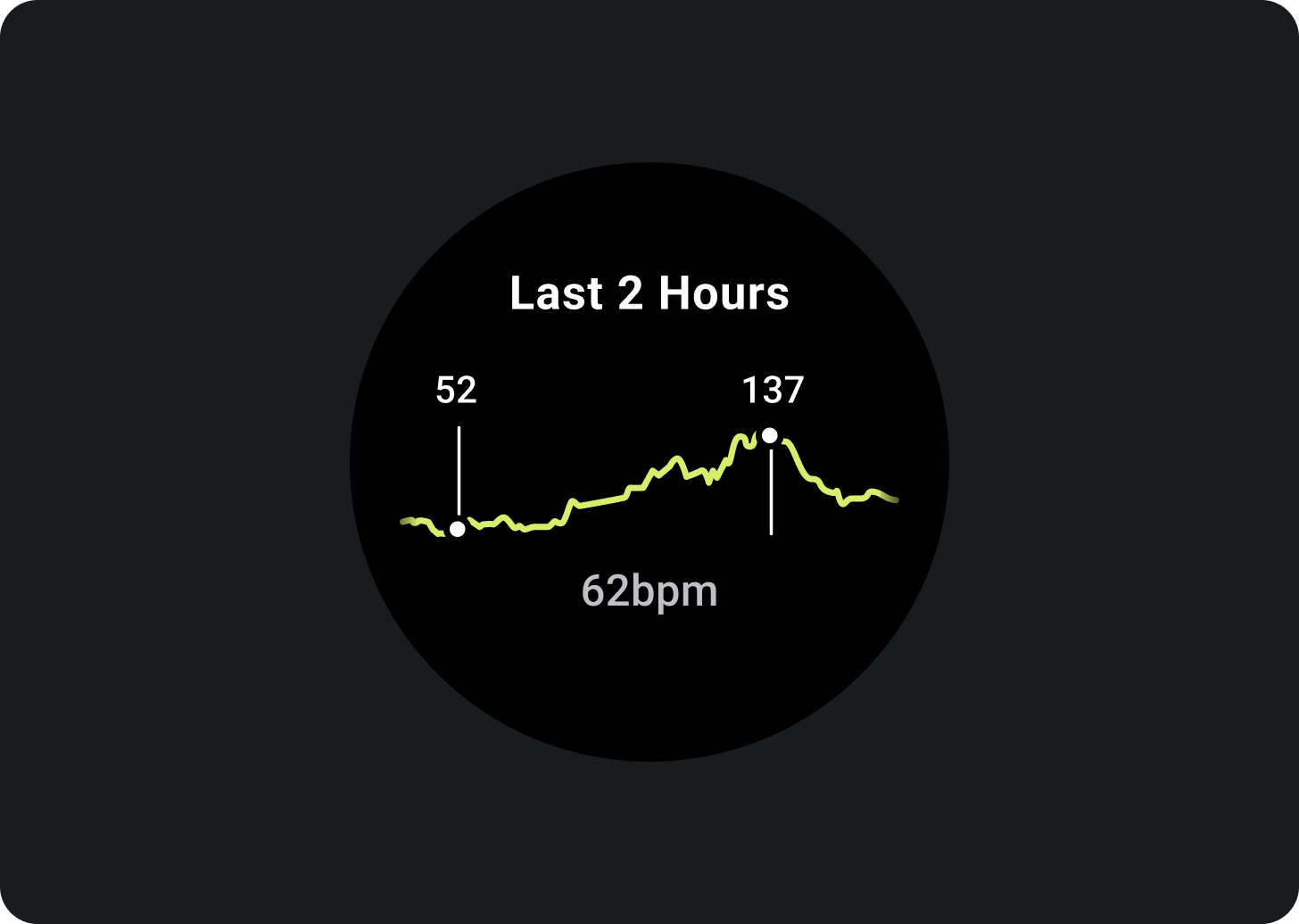
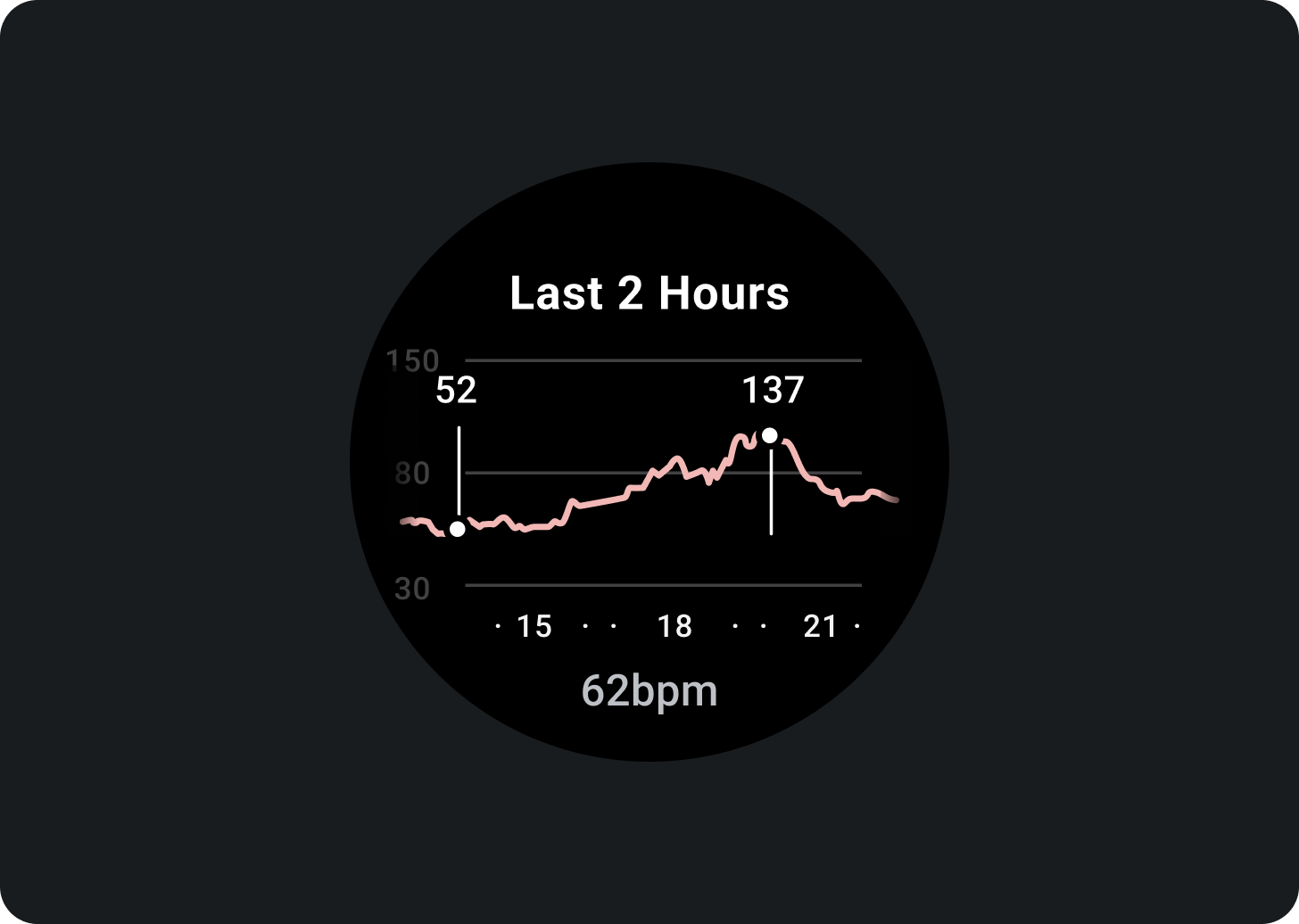
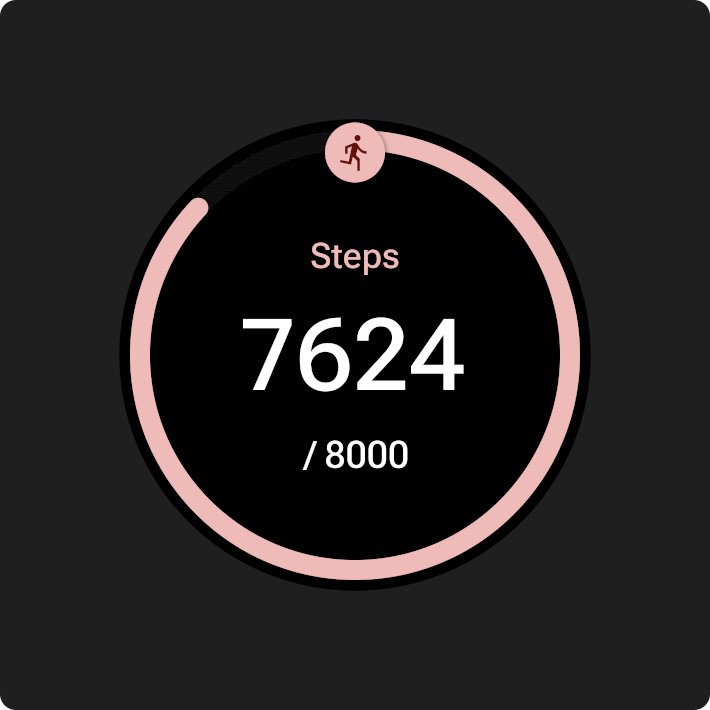
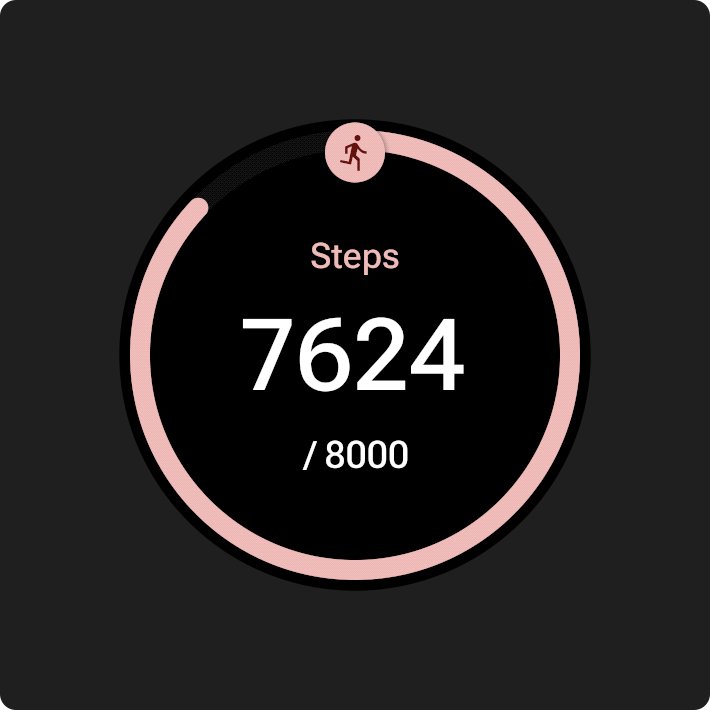
一目了然地显示图形和图表

正确做法

错误做法
指明最新的数据更新
向用户说明功能块数据的新近度。如果您要显示缓存数据,请指明其上次更新时间。

使用适当的数据刷新频率
为功能块选择合适的更新频率,请考虑对设备电池续航时间的影响。如果您使用的是心率和步数等平台数据源,Wear OS 会为您控制更新频率。

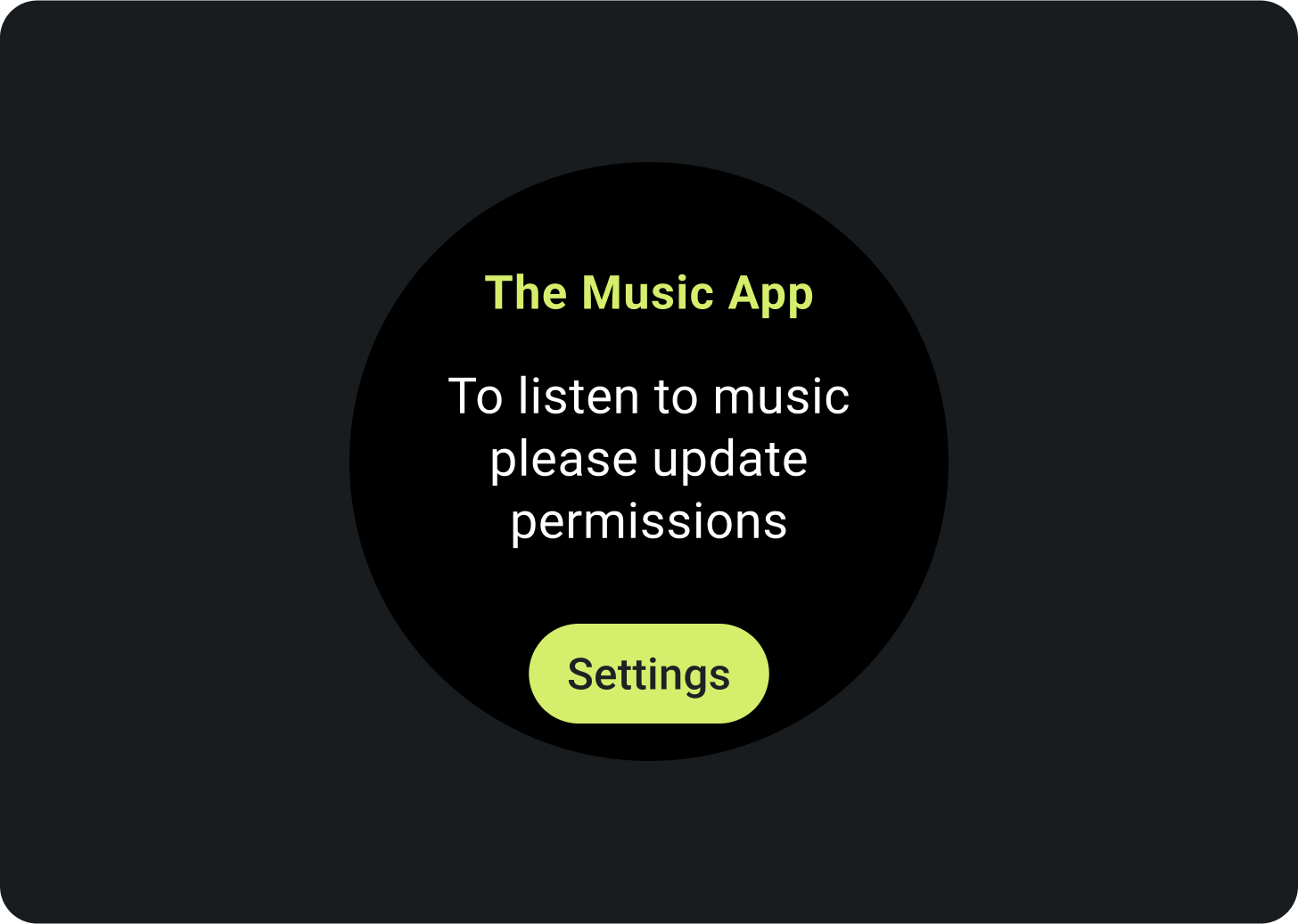
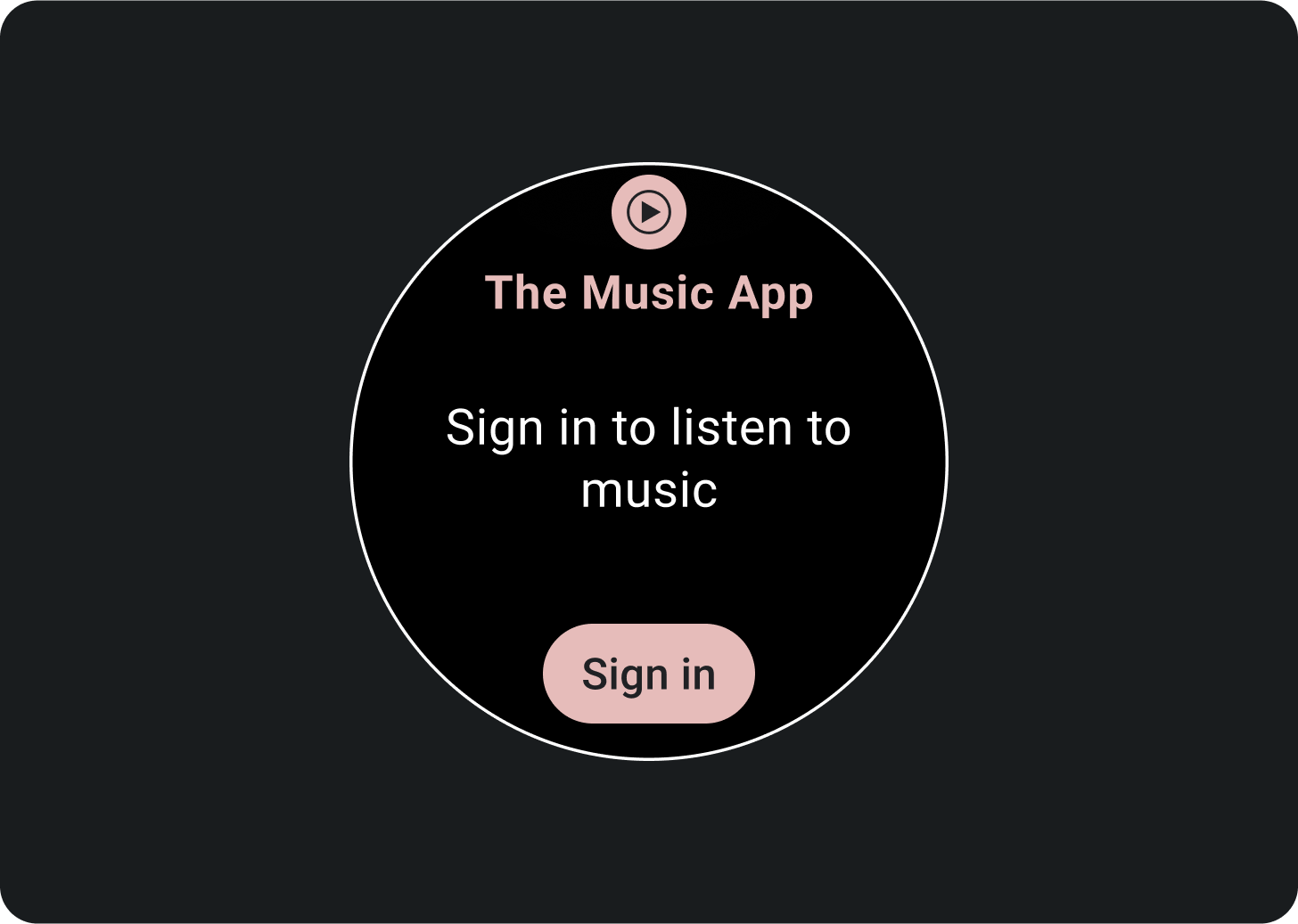
空状态
功能块有 2 种空状态。对于这两者,请使用 PrimaryLayout。

错误或权限
让用户知道需要更新功能块中的设置或偏好设置。

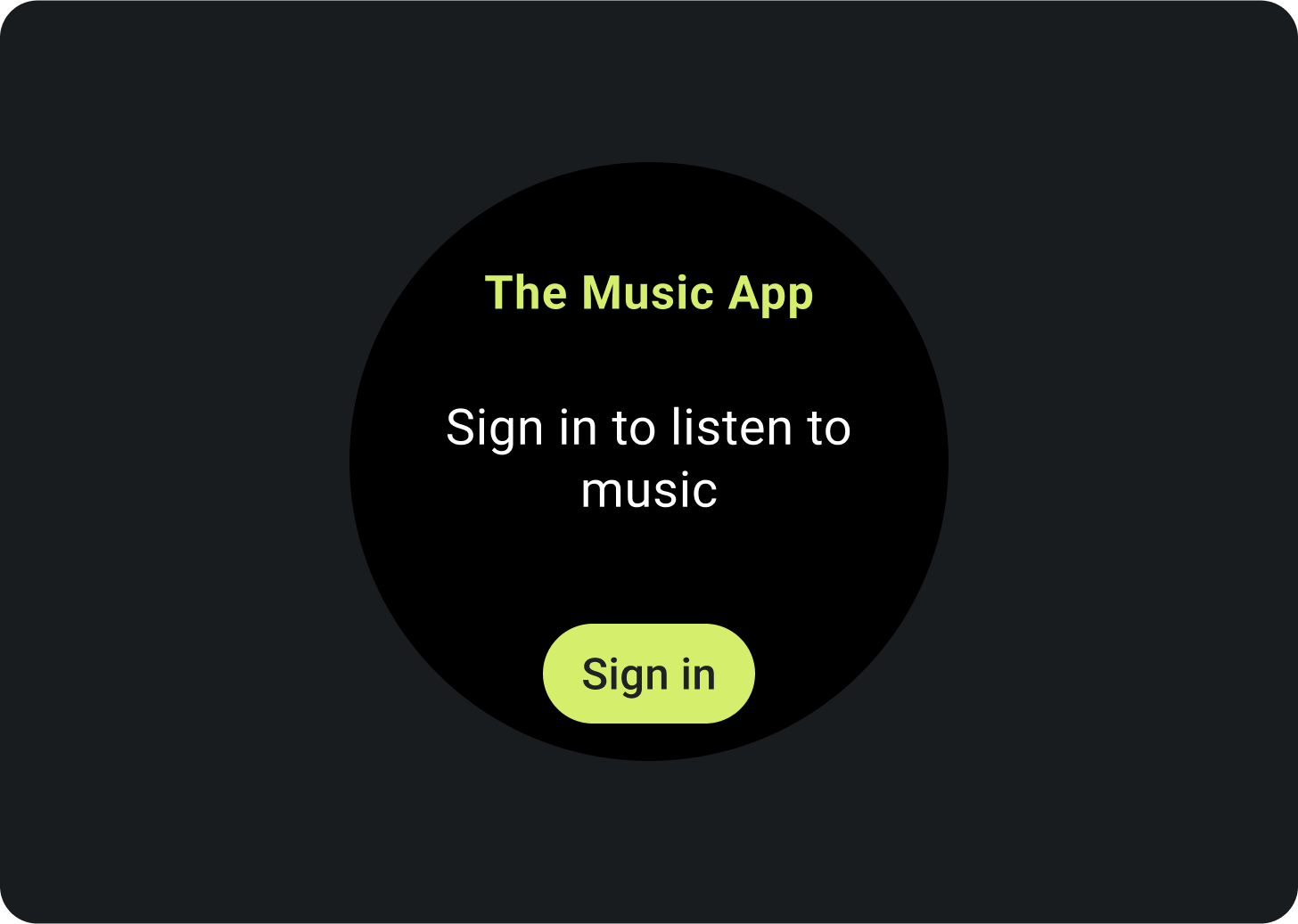
登录
在登录功能块中提供明确的号召性用语。
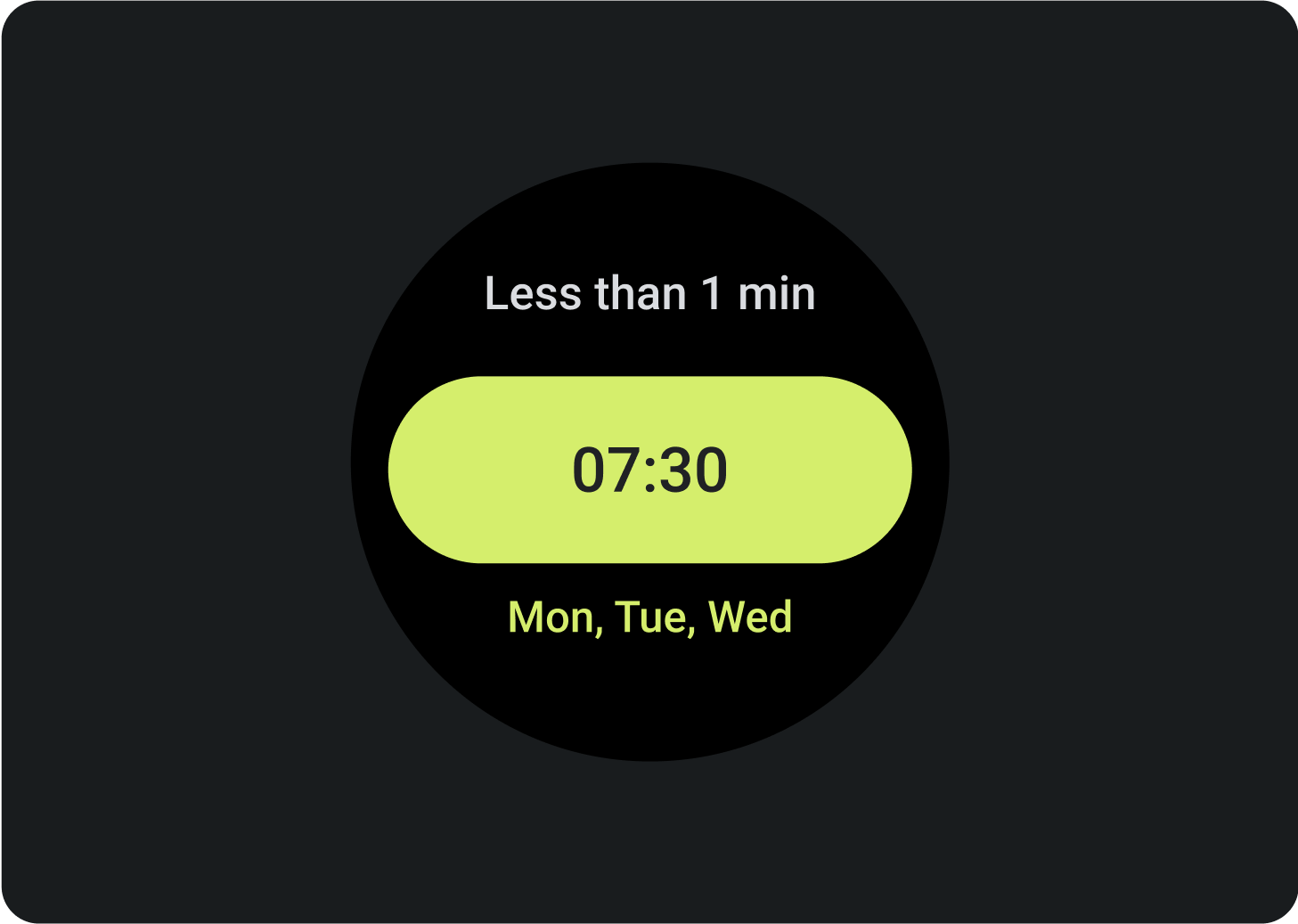
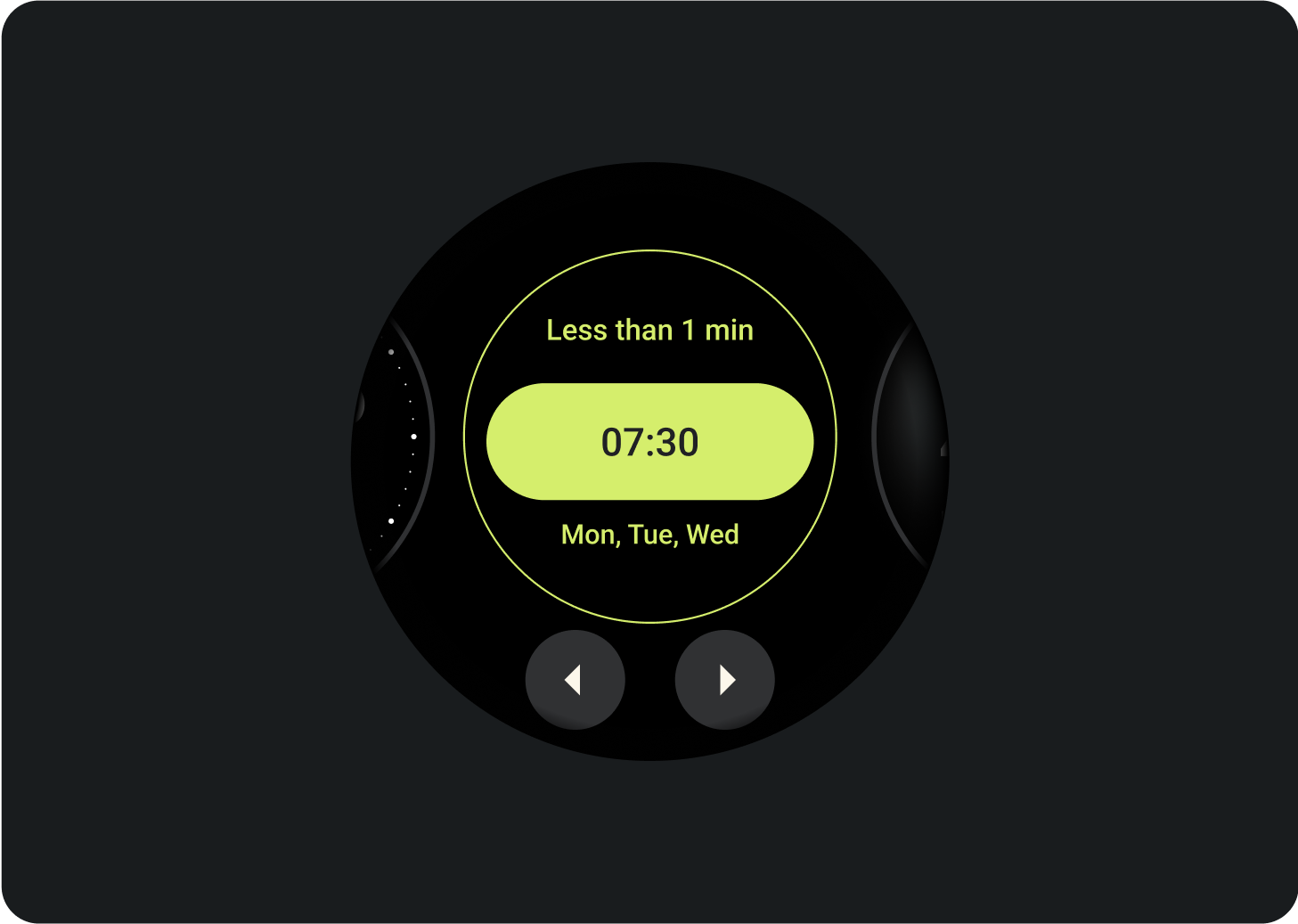
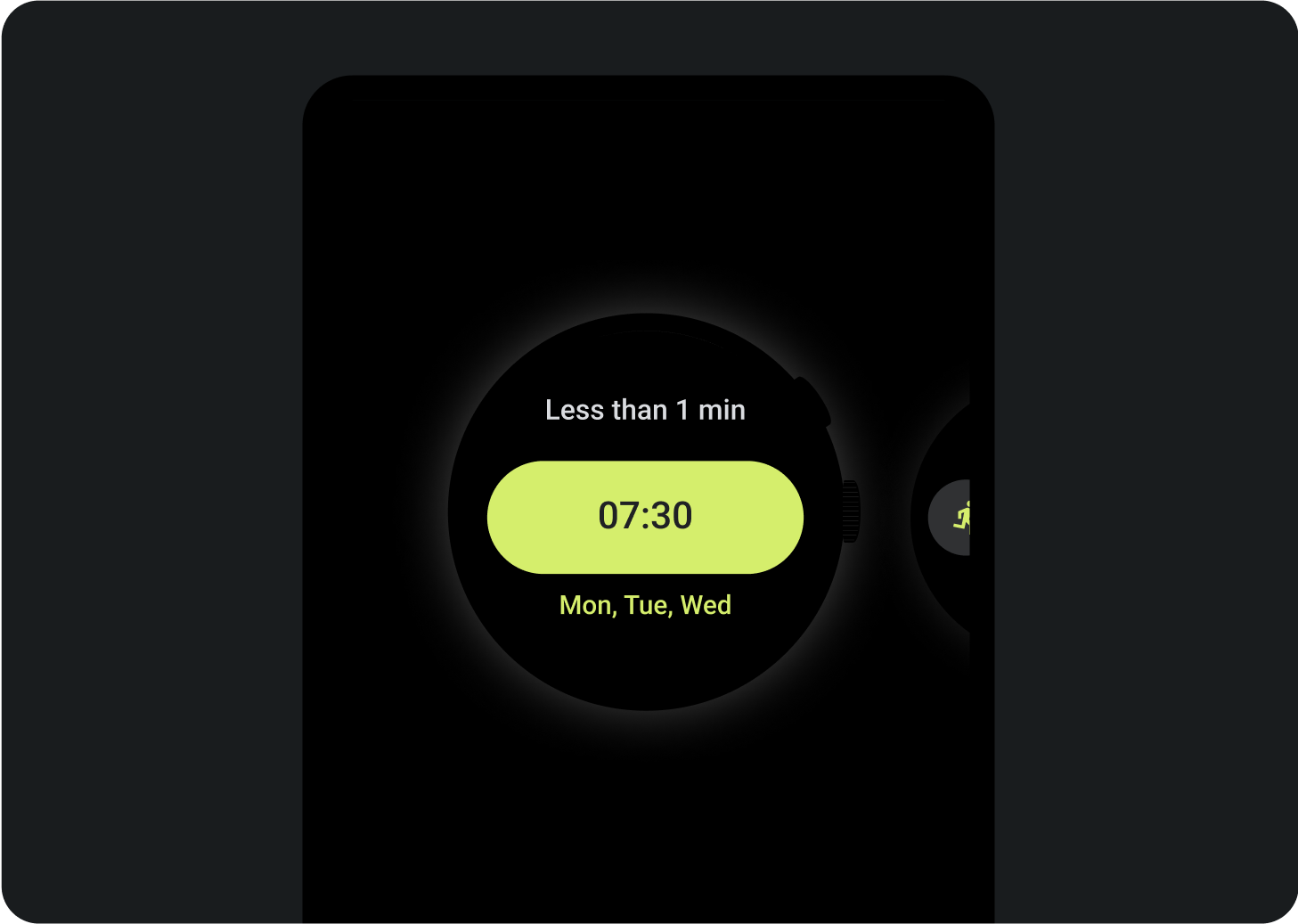
显示持续性活动
当应用执行长时间运行的活动(如跟踪锻炼或播放音乐)时,它应该在一个或多个功能块中显示持续性活动的进度。
如果应用还支持允许用户启动这些 activity 的功能块,为尽量减少用户混淆,请执行以下操作:
- 表示正在进行的活动已在进行中。
- 如果用户点按此类功能块,请启动您的应用并显示正在进行的 activity。请勿启动持续性活动的新实例。

必需元素
- 主要数据:描述活动的主要内容。
- 标签:显示活动的状态。
可选元素
- 图标或图形:可以是动画或静态图片。
- 底部紧凑条状标签:包含号召性用语。
功能块上的动态效果
向功能块添加动画有助于用户了解变化:

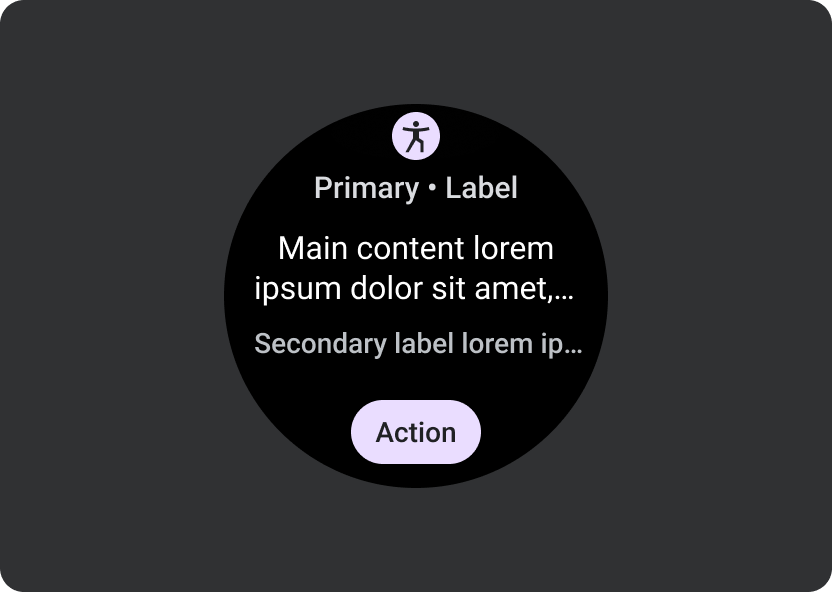
正确做法

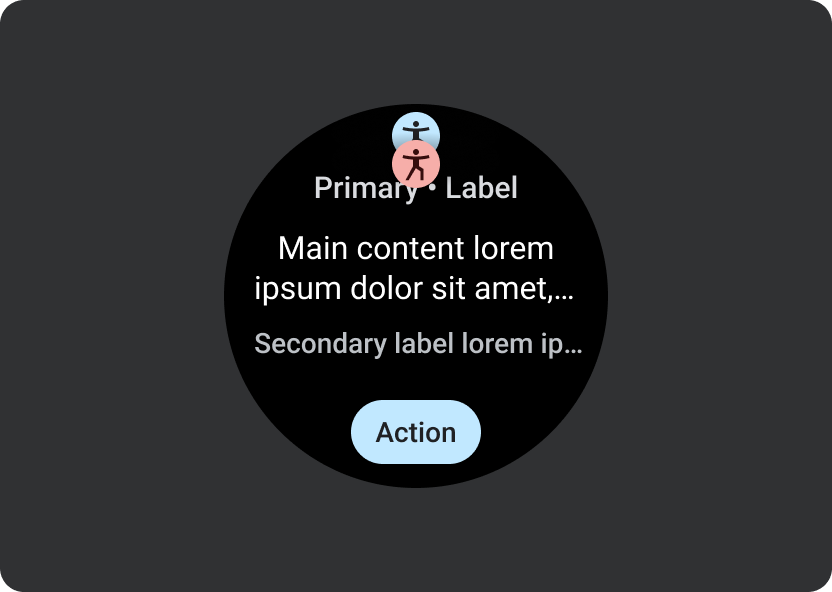
错误做法
预览
添加功能块预览,以帮助用户查看 Wear OS 或手持设备上的功能块管理器中显示的内容。每个功能块都可以有一张代表性预览图片。该图片应满足以下要求:
 |
要求
|
 |
 |
| Wear OS 设备上的功能块管理器中显示的功能块预览。 | 手机上的功能块管理器中显示的功能块预览。 |

正确做法

错误做法
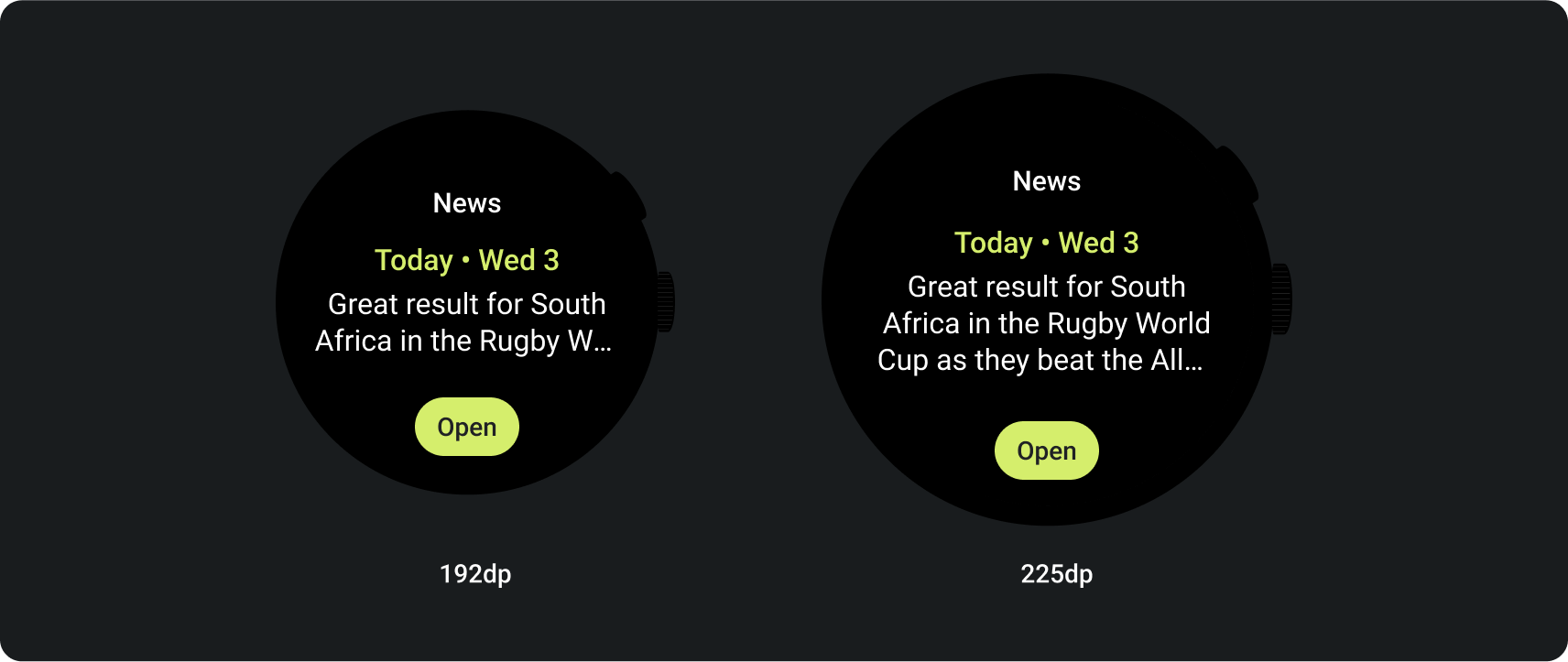
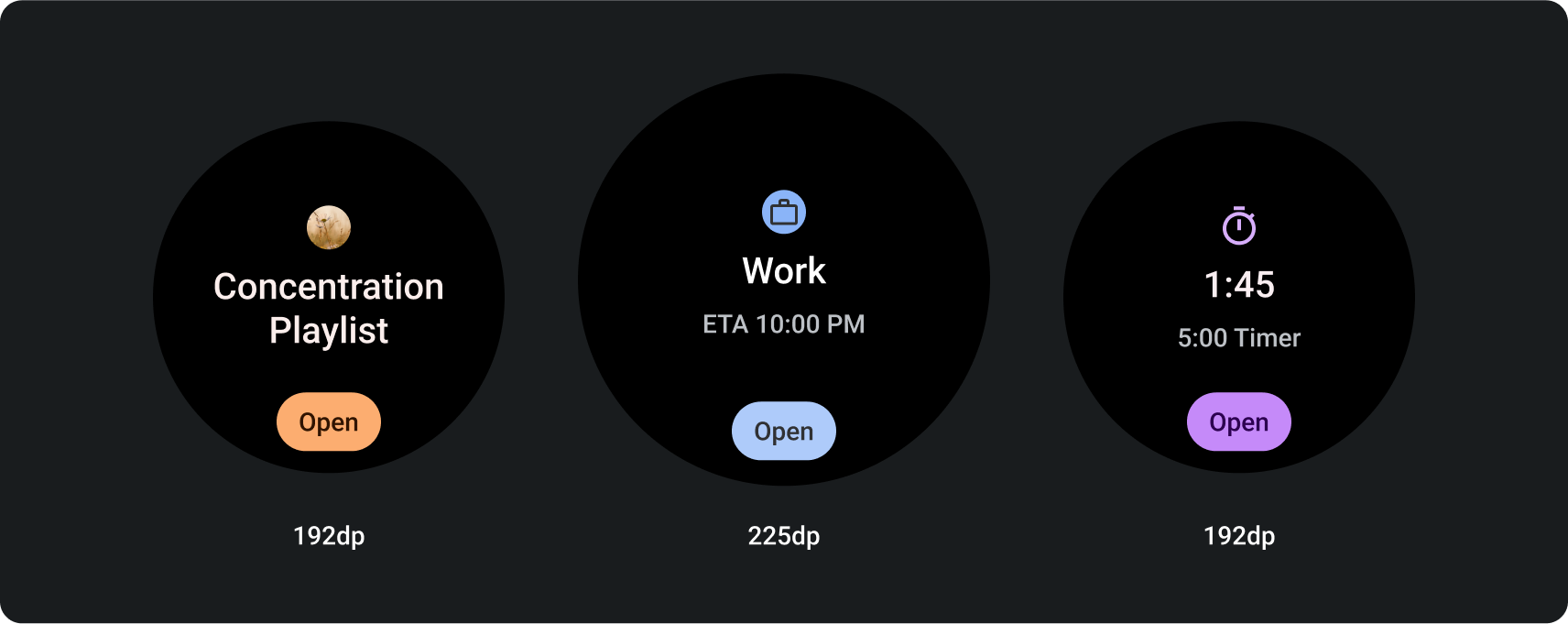
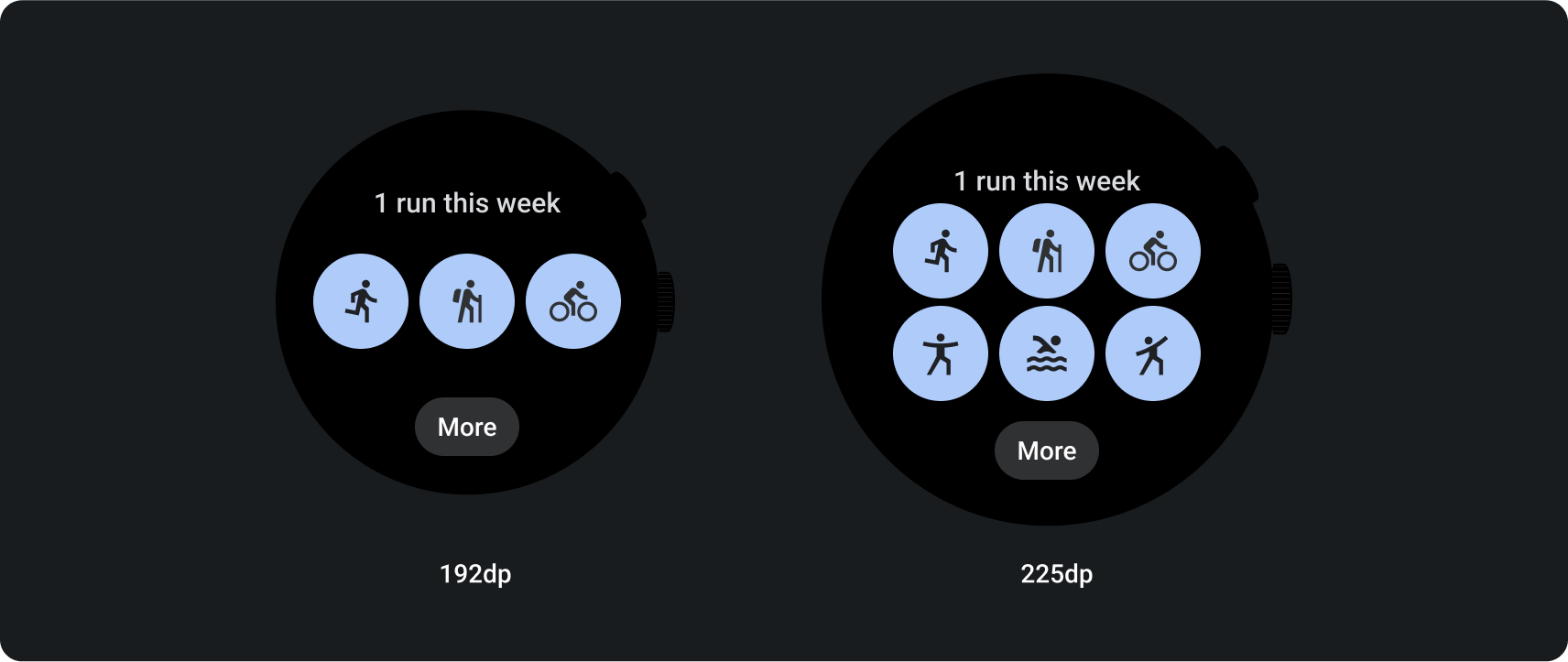
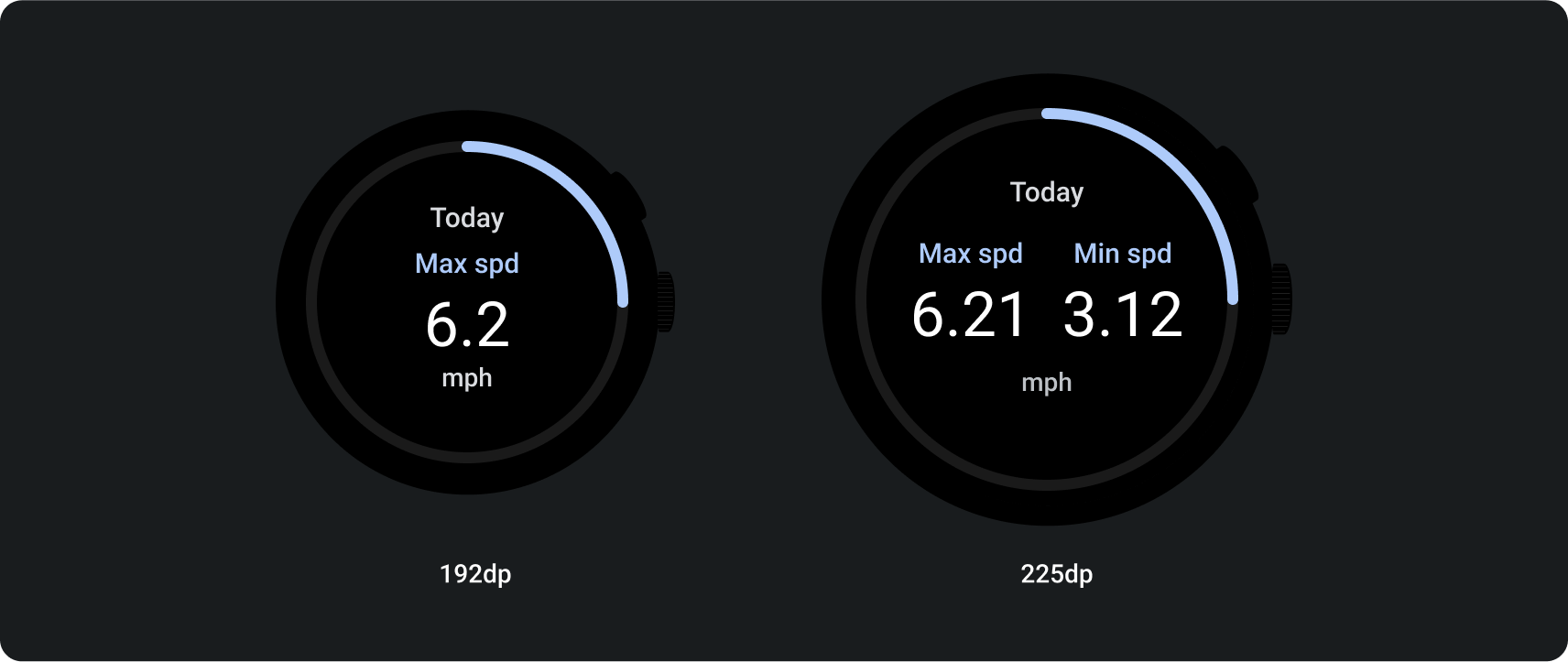
更大的屏幕尺寸
为了适应各种 Wear OS 屏幕尺寸,ProtoLayout Material 布局模板和 Figma 设计布局包含自适应行为,使槽位能够自动适应。槽位设计为填满可用宽度。主要内容和次级标签槽位紧贴内容,但容纳它们的容器填满可用高度。外边距设置为百分比,同时向屏幕底部和顶部的槽添加额外的内外边距,以便将屏幕扩大时的曲线波动考虑在内。
如需最大限度地扩大屏幕,请使用额外的空间,通过允许用户访问更多信息或选项,提供更多价值。为了实现这些布局,除了内置的自适应行为之外,还需要进行额外的自定义设置,例如创建包含更多内容的其他布局,或在断点后显示之前隐藏的槽。
请注意,建议的断点设置为 225dp 屏幕尺寸。
关于如何针对更大屏幕尺寸进行设计的示例
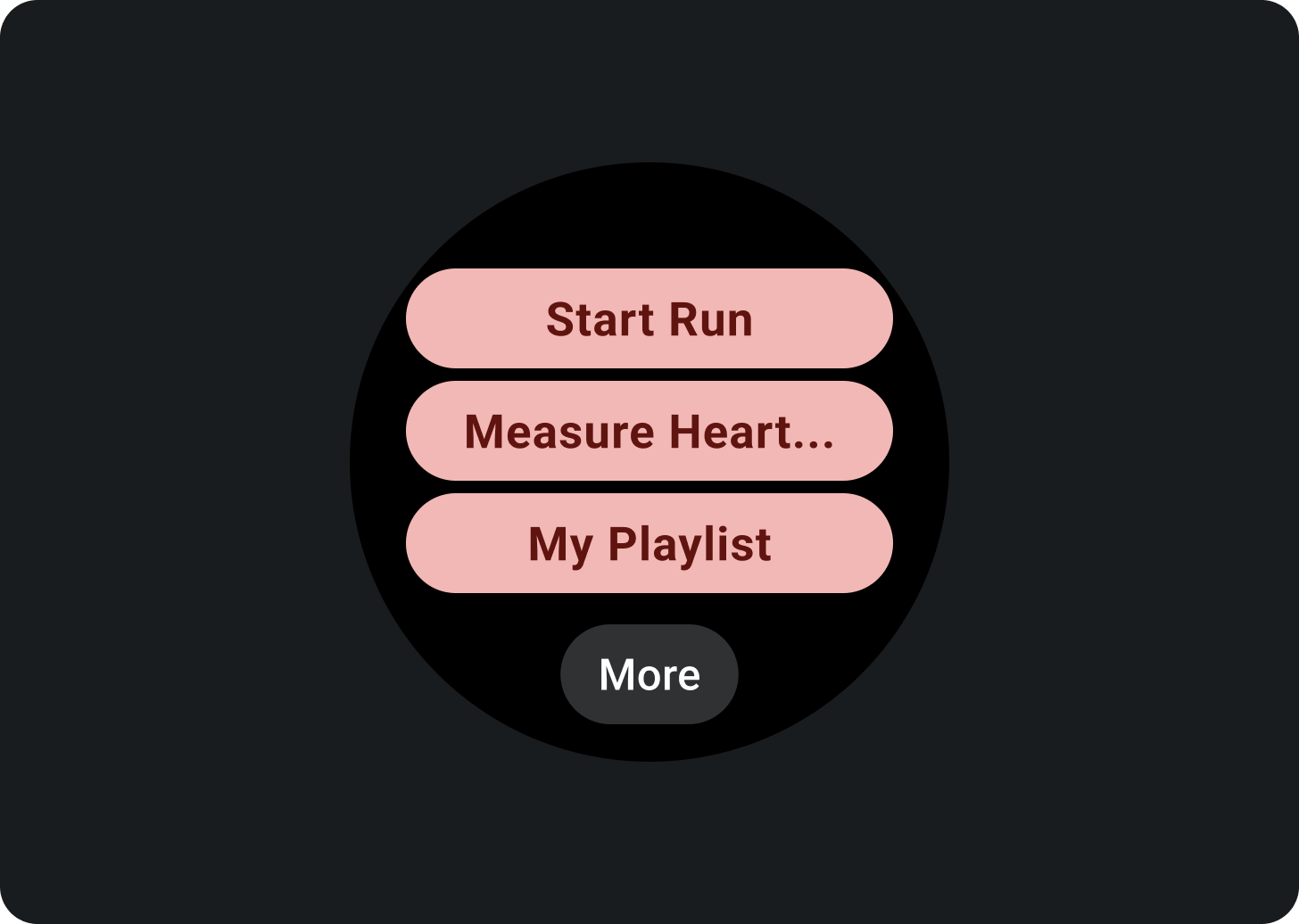
添加按钮

添加广告位和内容

添加文字