タイルを使用すると、ユーザーが作業を完了するために必要な情報とアクションにすばやくアクセスできます。ウォッチフェイスをスワイプすると、フィットネスの目標に対する進捗状況や天気情報などを確認できます。また、タイルからアプリを起動したり、重要なタスクをすばやく実行したりすることもできます。
ユーザーは、Wear OS デバイスに表示するタイルを、デバイス自体とコンパニオン アプリの両方から選択できます。
UX の設計原則
システム提供のタイルは一貫したデザイン言語を使用しているため、ユーザーはタイルが次のそれぞれであることを期待します。
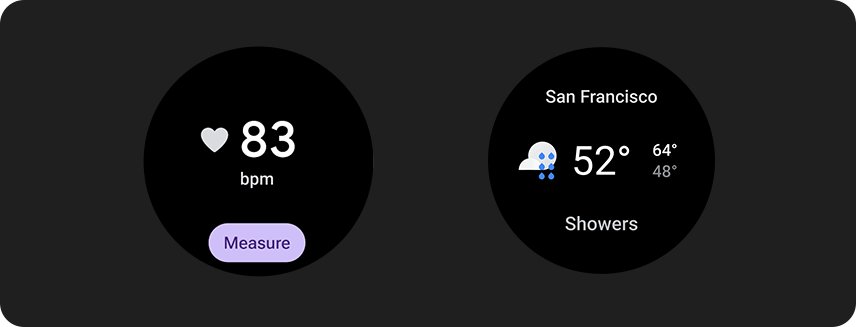
- 即時: タイルは、ユーザーが頻繁に行うタスクをすばやく完了できるように設計されています。重要なコンテンツを明確な情報階層で表示して、ユーザーがタイルのコンテンツを理解できるようにします。
- 予測可能: 各タイル内のコンテンツは常にユーザー向けのタスクに集中している必要があります。これにより、ユーザーはタイルに表示される情報を予測でき、再現率が向上します。
- 関連性: ユーザーはどこにいても Wear OS デバイスを使用できます。タイルのコンテンツが、ユーザーの現在の状況や状況とどのように関連しているかを検討します。
アプリのアイコン
画面の上部に表示されるアプリアイコンは、ランチャー アイコンからシステムによって自動的に生成されます。このアイコンをタイルのレイアウトの一部にしないでください。

すべきこと

すべきでないこと
設計に関するガイダンス
タイルを作成する際は、次のガイドラインに留意してください。
1 つのタスクに集中する

すべきこと

すべきでないこと
タスクごとに個別のタイルを作成する
アプリで複数のタスクをサポートする場合は、タスクごとに複数のタイルを作成することを検討してください。たとえば、フィットネス アプリでは、目標タイルとワークアウト アクティビティ タイルの両方を作成できます。

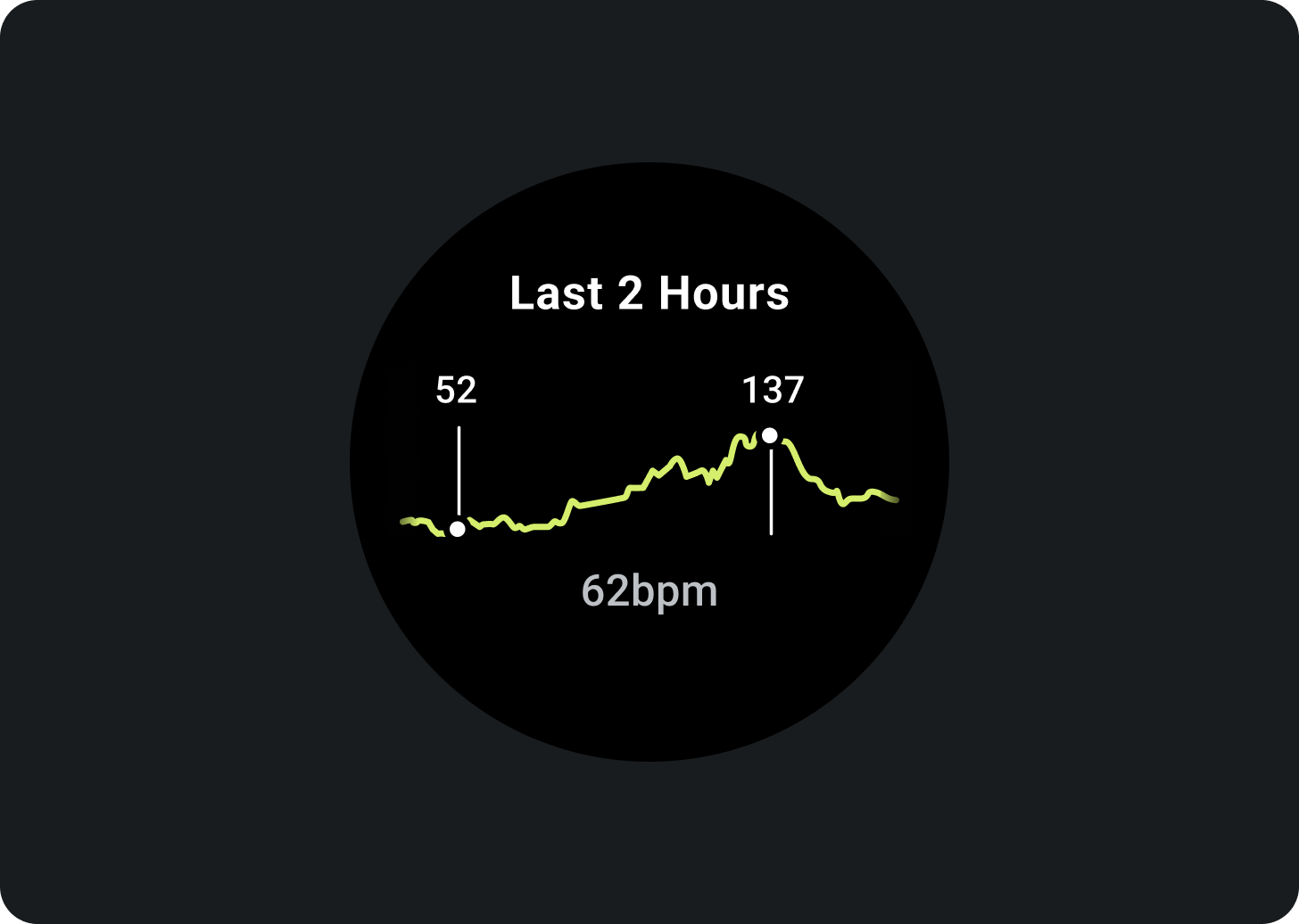
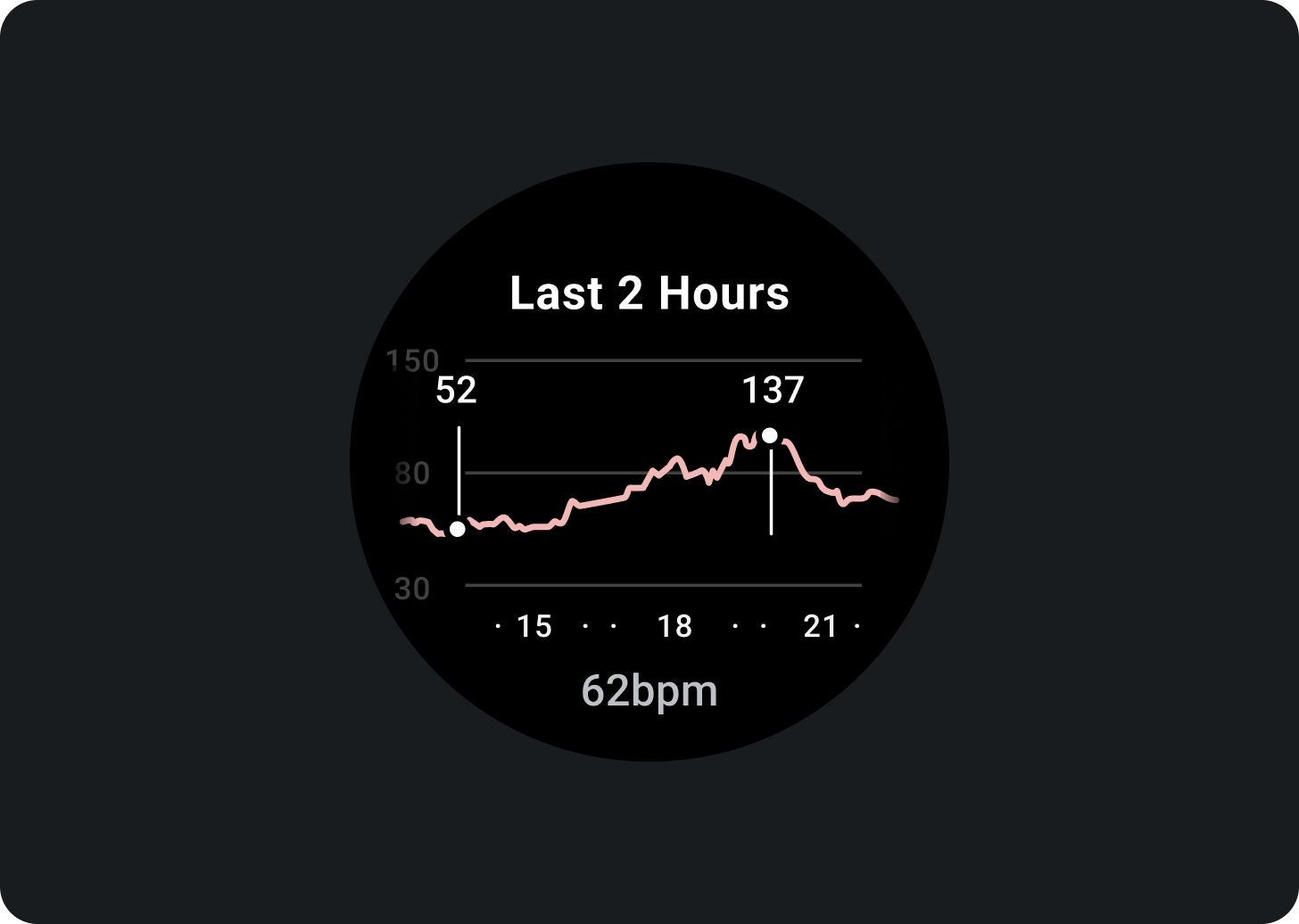
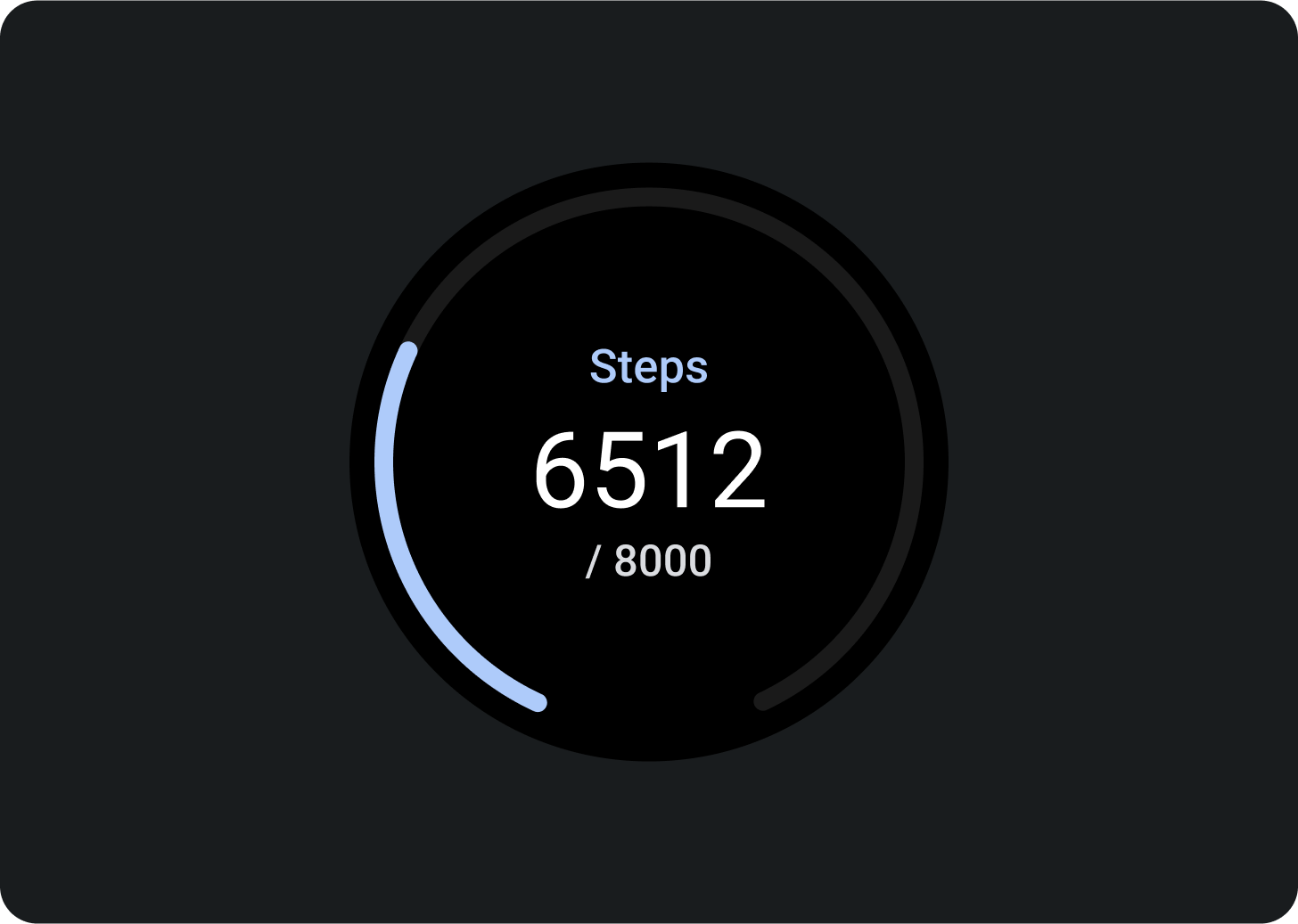
グラフや表をひと目でわかるように表示する

すべきこと

すべきでないこと
最新のデータ更新を示す
タイルのデータの鮮度をユーザーに明確に示してください。キャッシュ データを表示する場合は、データが最後に更新された日時を示します。

適切なデータ更新頻度を使用する
デバイスのバッテリー駆動時間への影響を考慮して、タイルの適切な更新レートを選択します。心拍数や歩数などのプラットフォームのデータソースを使用している場合は、Wear OS がアップデート レートを制御します。

空の状態
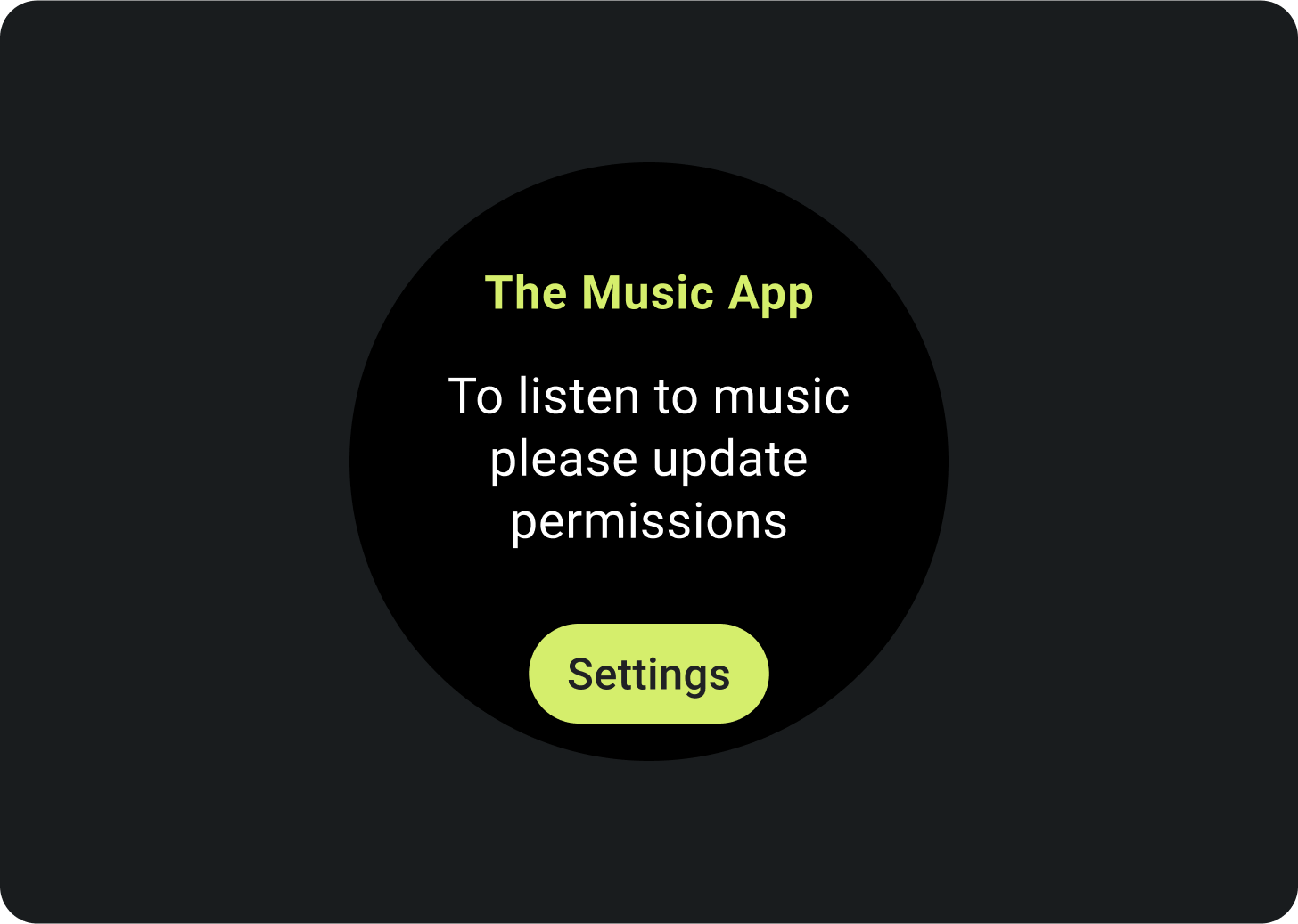
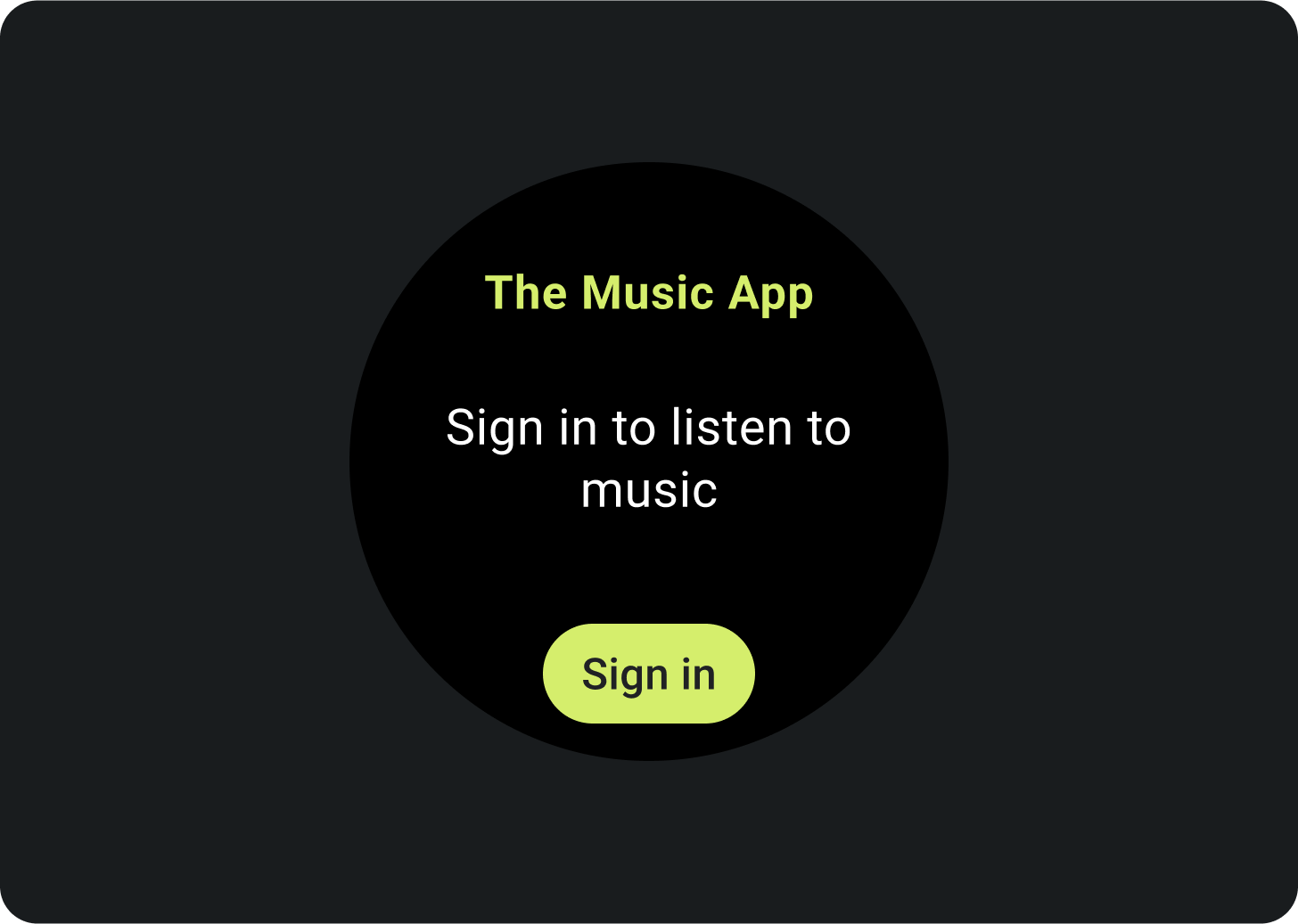
タイルには空の状態が 2 種類あります。どちらの場合も、PrimaryLayout を使用します。

エラーまたは権限
タイルから設定を更新する必要があることをユーザーに伝えます。

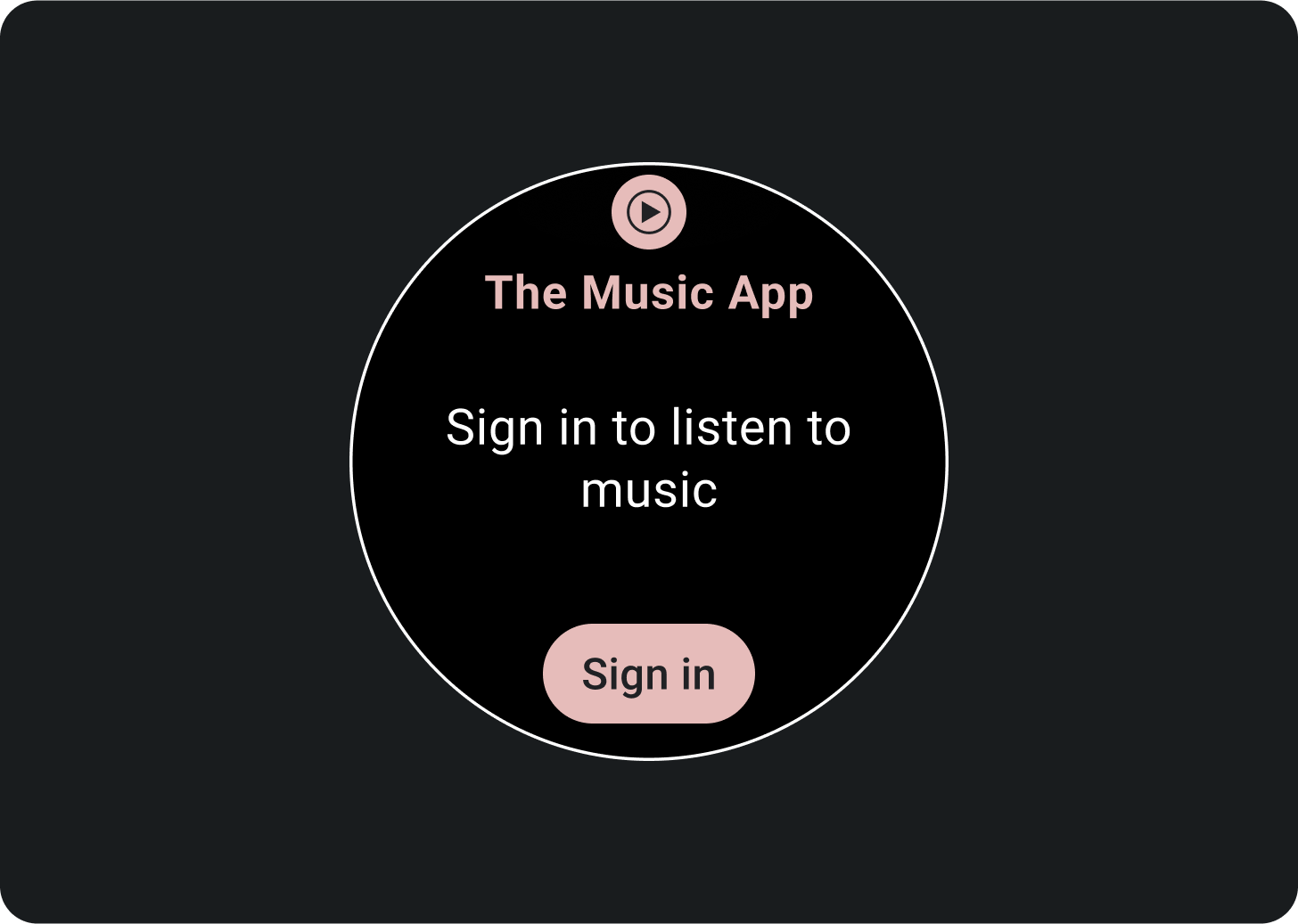
ログイン
ログインタイルに明確な行動を促すフレーズを表示します。
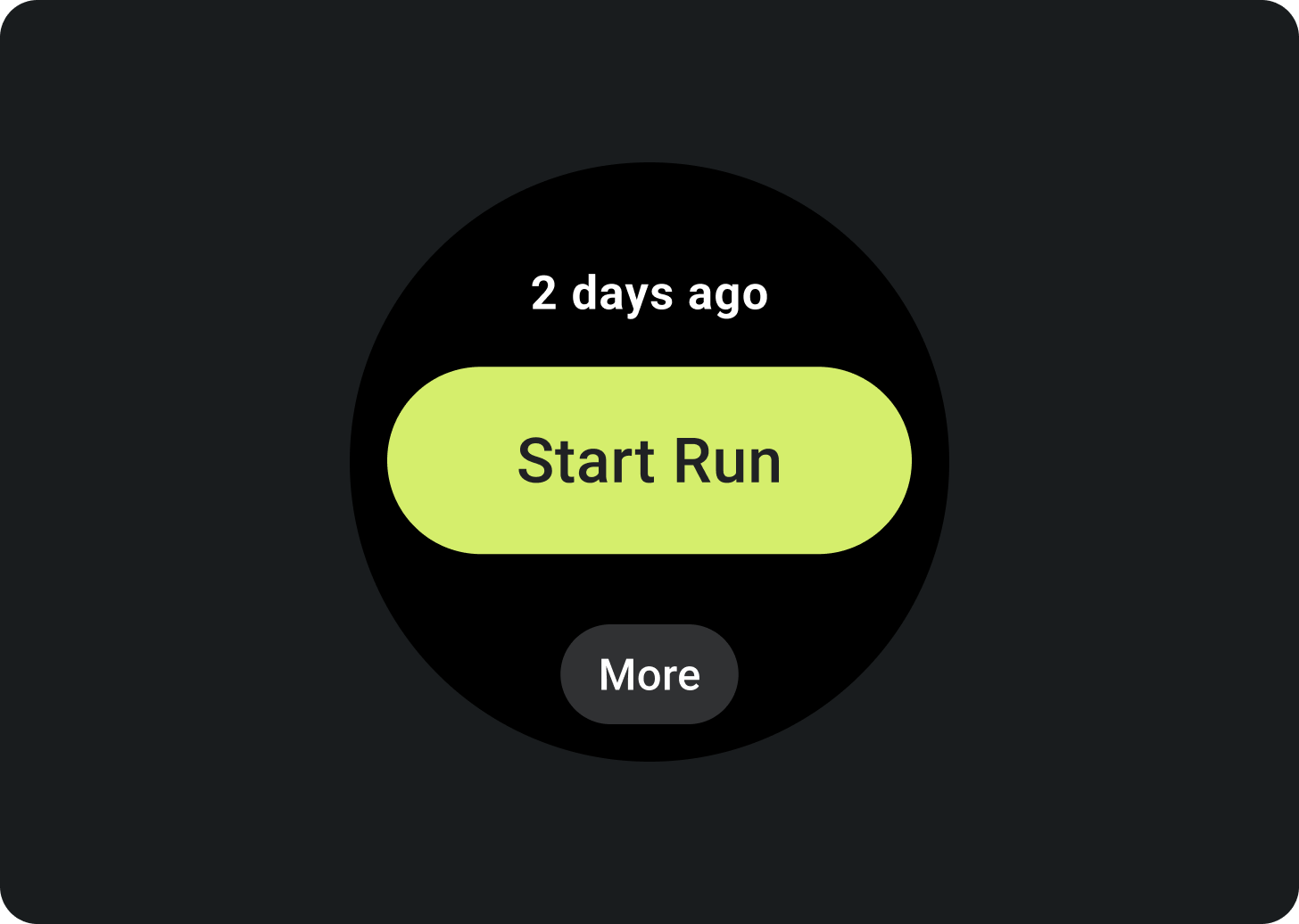
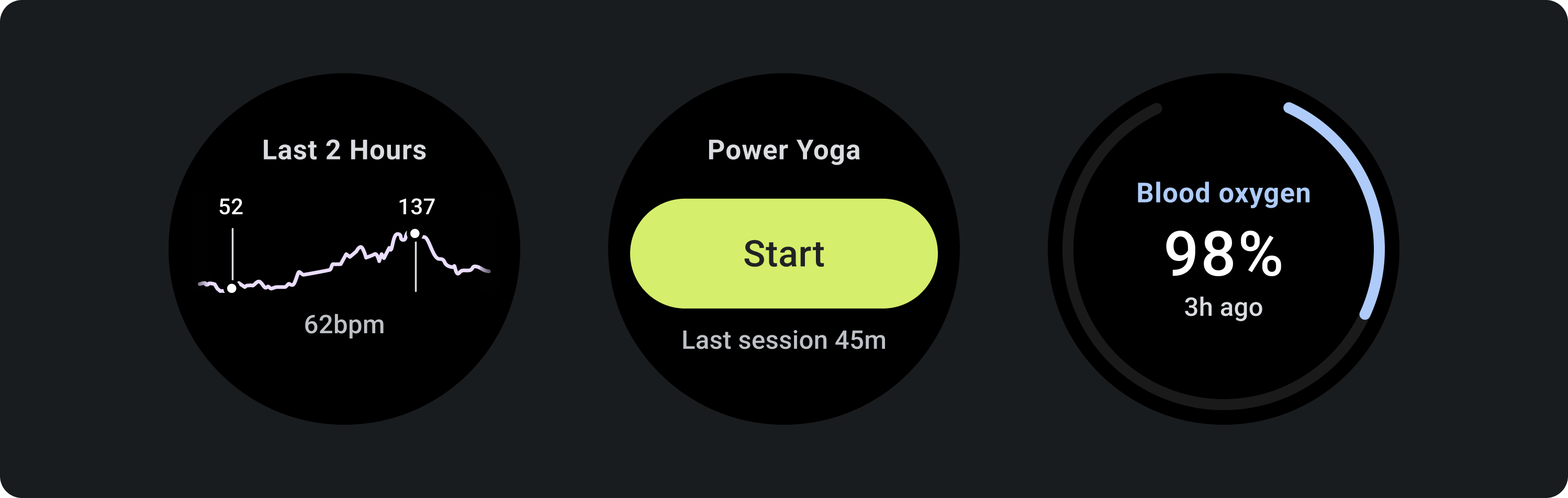
進行中のアクティビティを表示
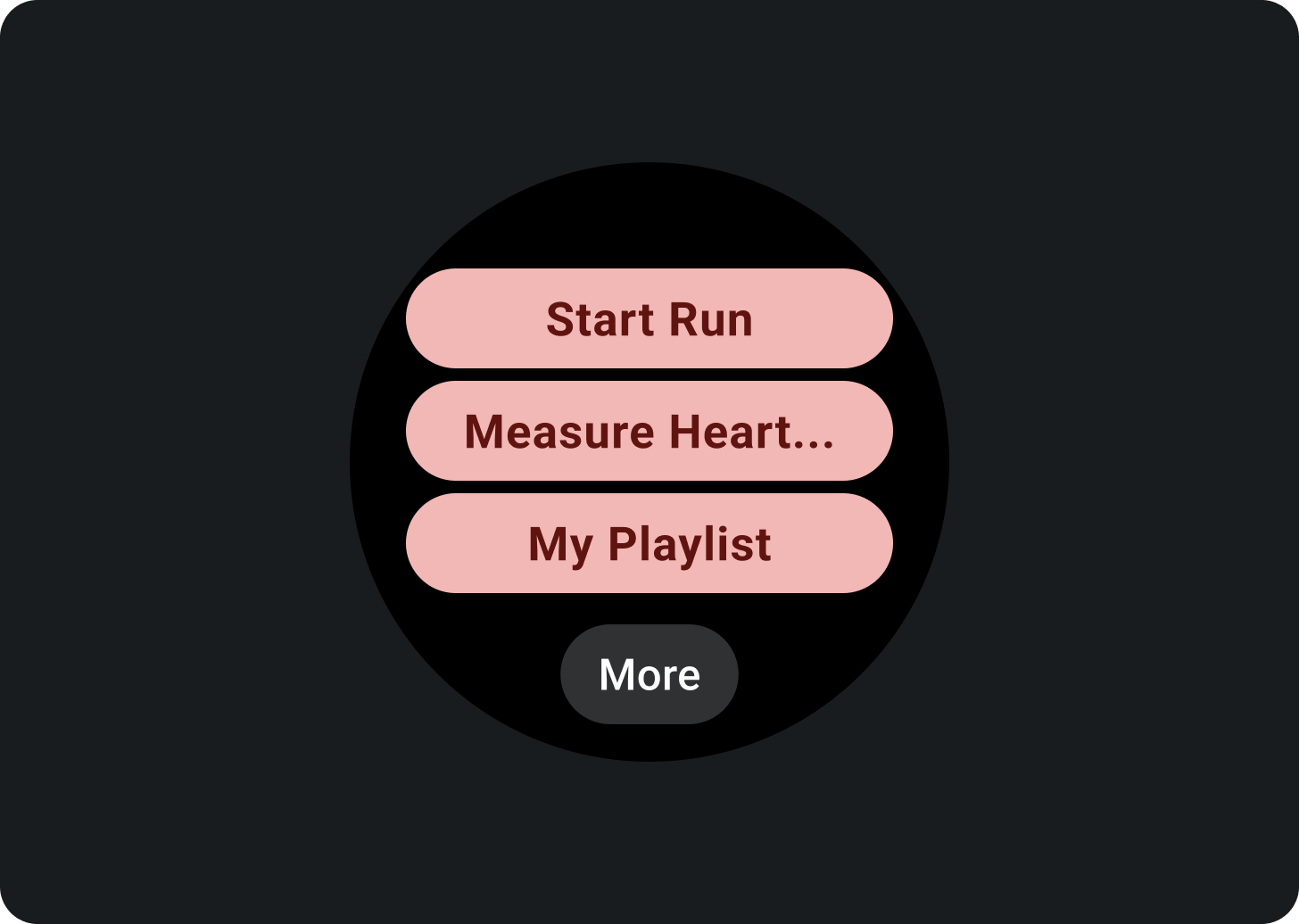
アプリが長時間実行されるアクティビティ(ワークアウトの追跡や音楽の再生など)を実行する場合は、進行中のアクティビティの進捗状況を 1 つ以上のタイルに表示します。
ユーザーがこれらのアクティビティを開始できるタイルもサポートしている場合は、ユーザーの混乱を最小限に抑えるために、次のことを行います。
- 進行中のアクティビティがすでに進行中であることを示します。
- ユーザーがこのようなタイルをタップすると、アプリを起動して進行中のアクティビティを表示します。進行中のアクティビティの新しいインスタンスを開始しないでください。

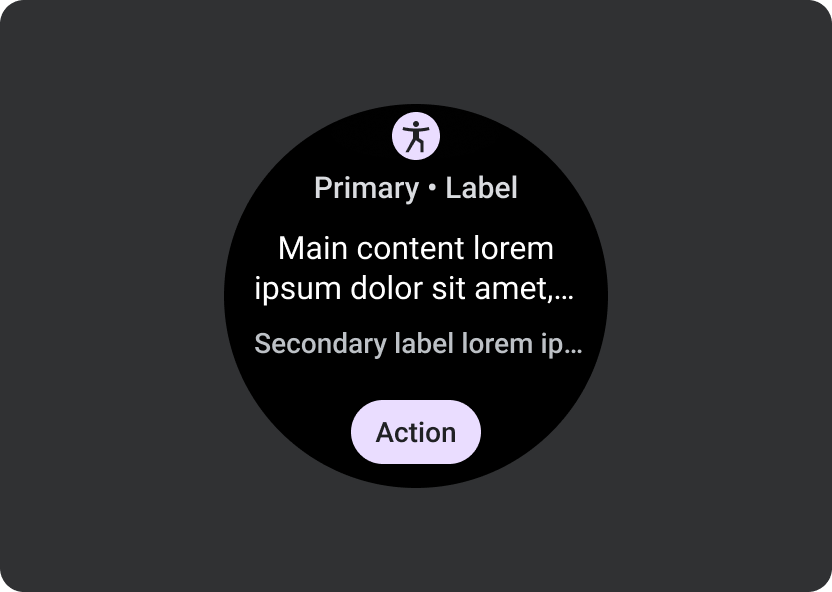
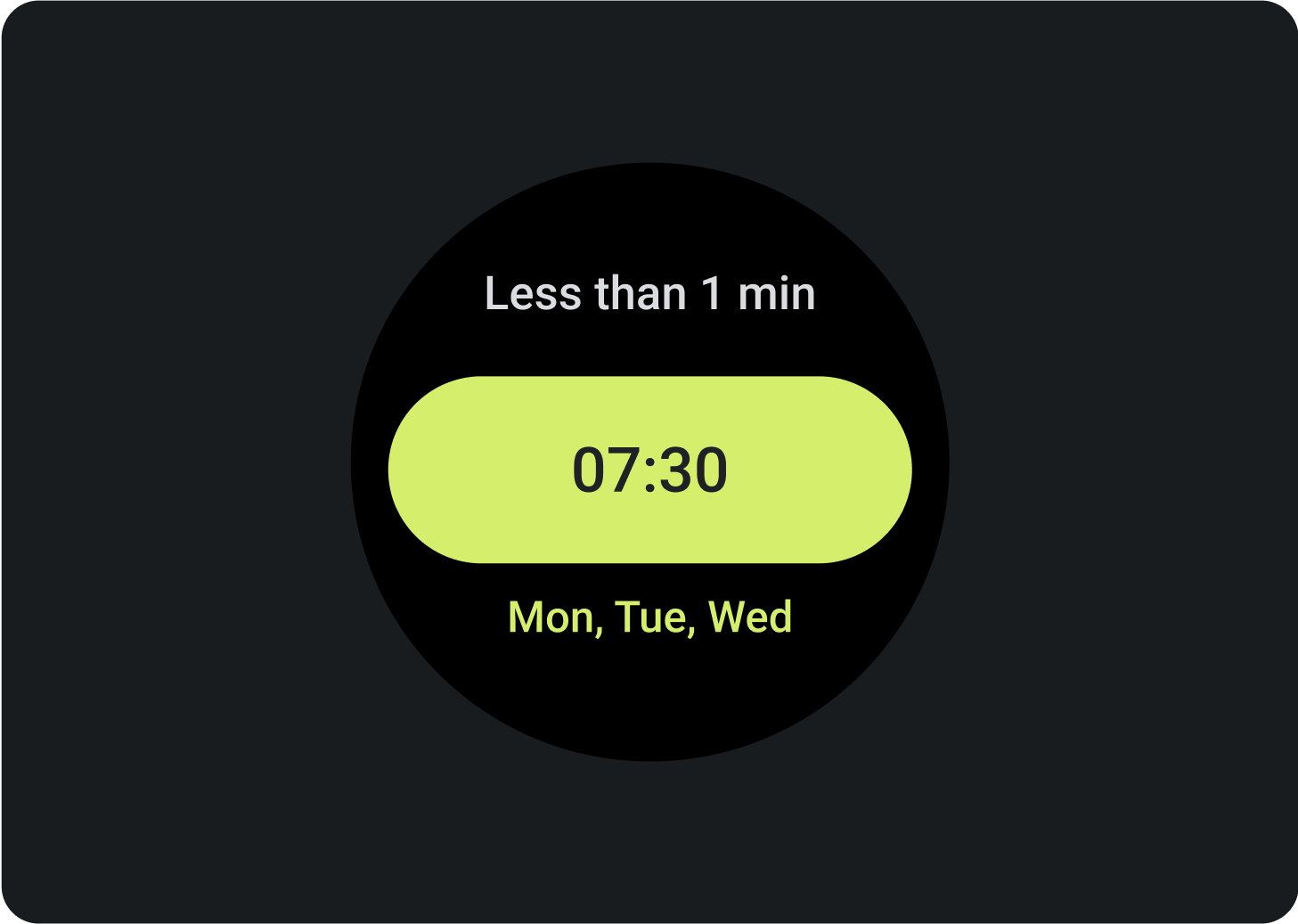
必須要素
- プライマリ データ: アクティビティについて説明するメイン コンテンツです。
- ラベル: アクティビティのステータスが表示されます。
省略可能な要素
- アイコンまたはグラフィック: アニメーションまたは静止画像を使用できます。
- 下部のコンパクト チップ: 行動を促すフレーズが含まれます。
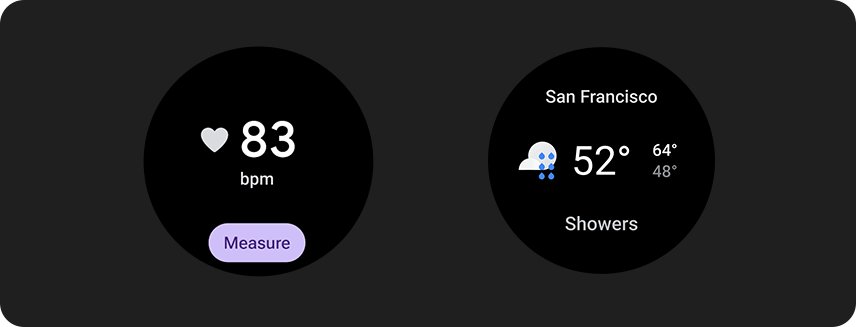
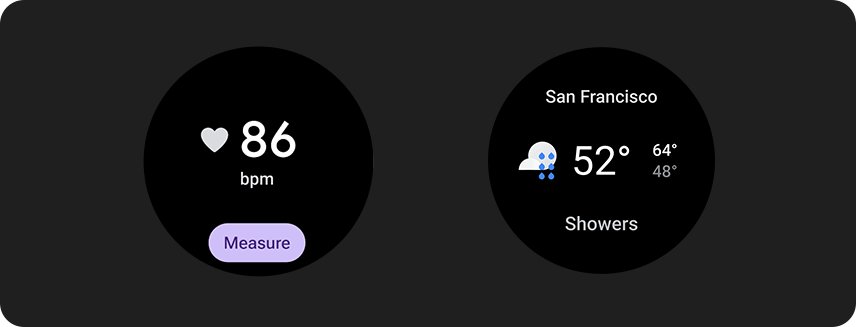
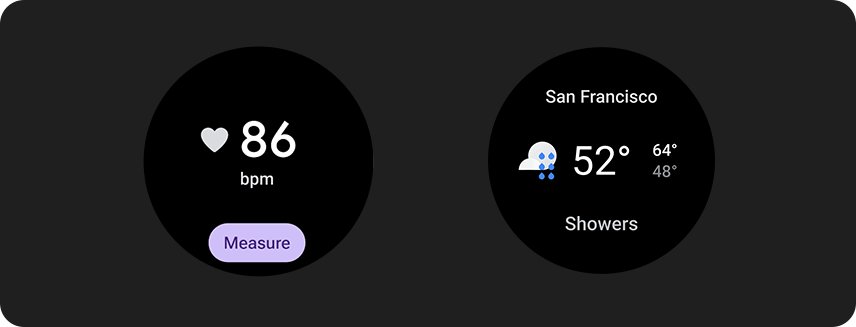
タイルに動き
タイルにアニメーションを追加すると、ユーザーが変更内容を理解しやすくなります。

すべきこと

すべきでないこと
プレビュー
タイルのプレビューを追加すると、Wear OS またはハンドヘルド デバイスのタイル マネージャーに表示されるコンテンツをユーザーが確認できるようになります。各タイルには、代表的なプレビュー画像を 1 つ表示できます。使用する画像は次の要件を満たす必要があります。
 |
要件
|
 |
 |
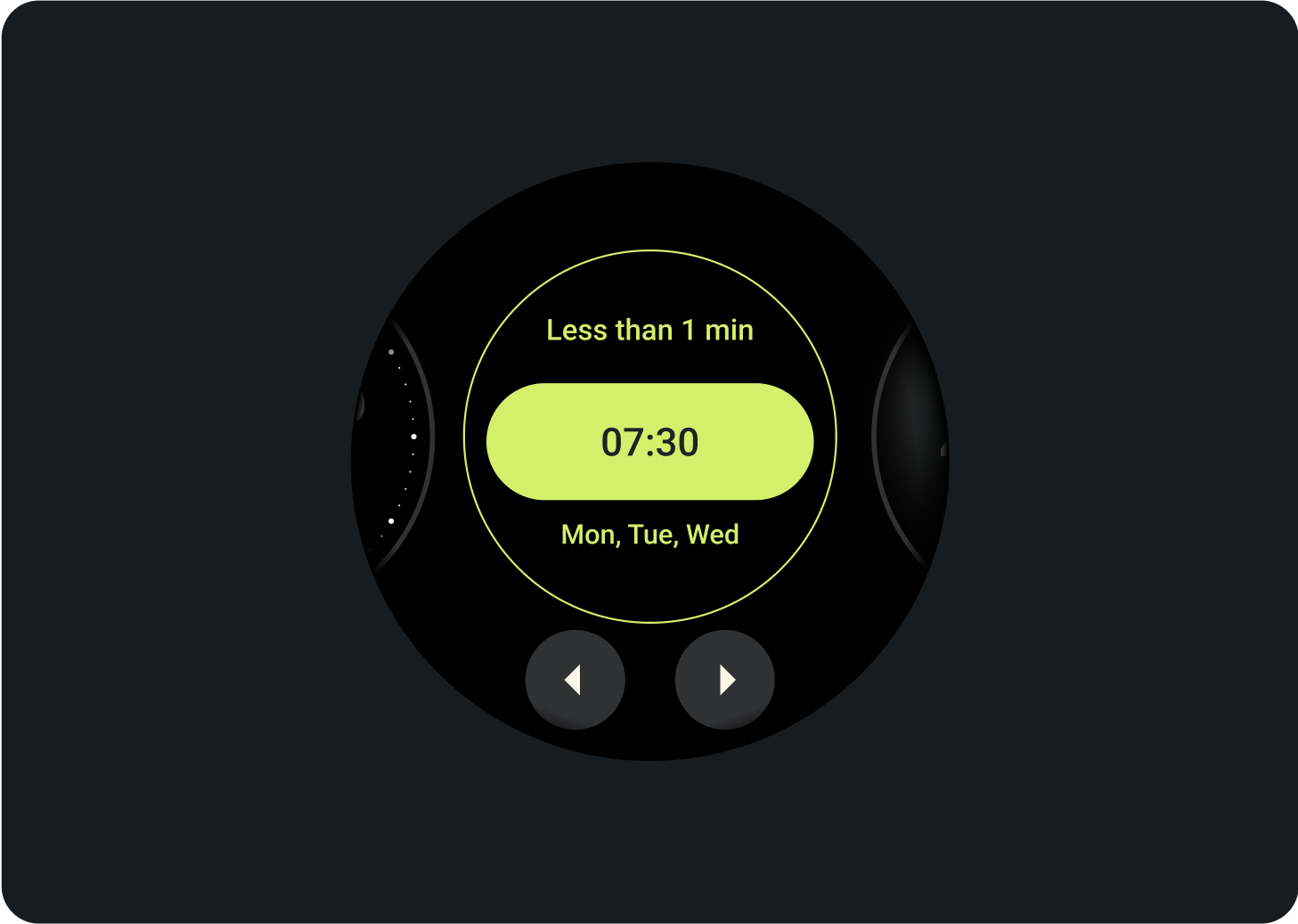
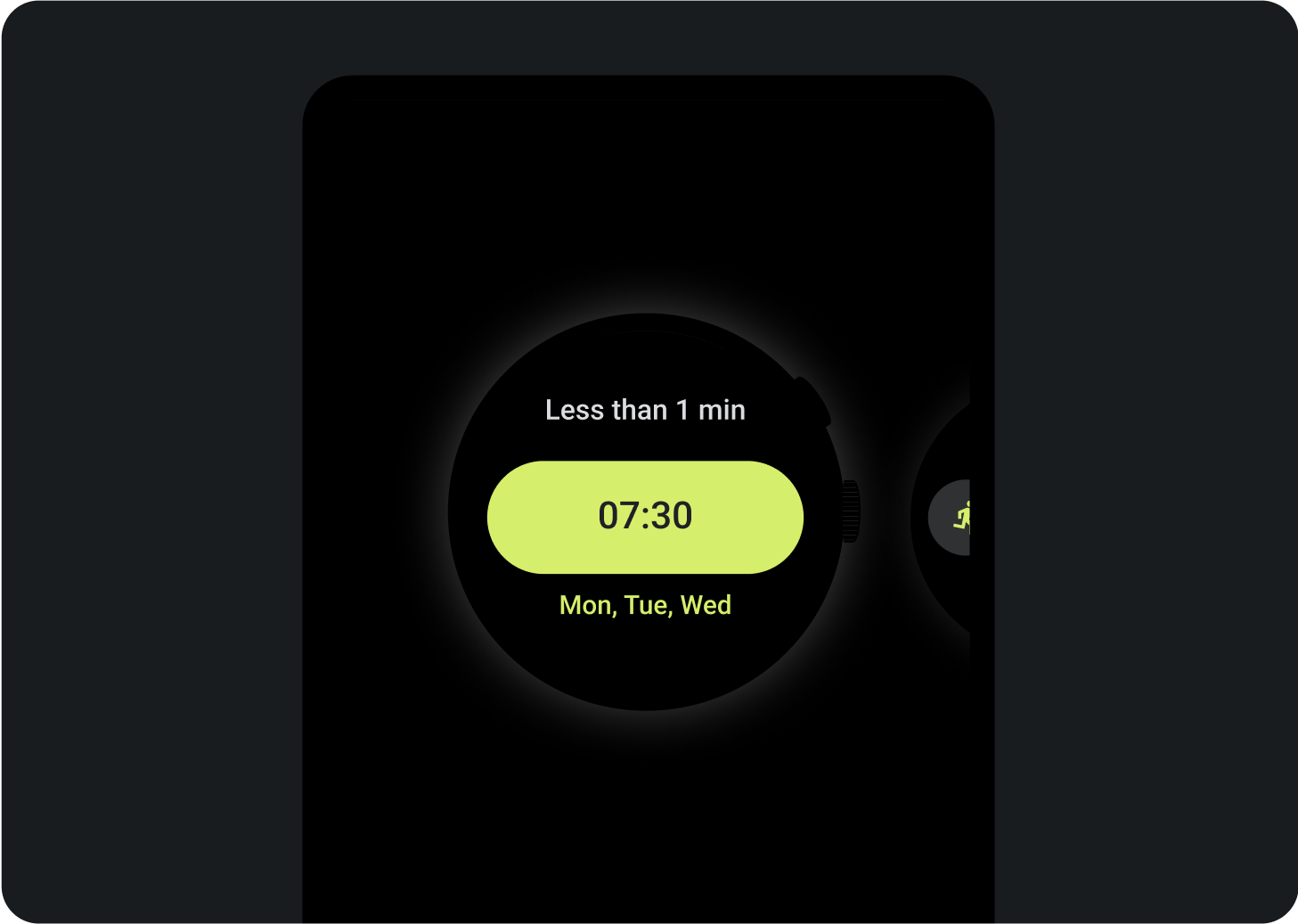
| Wear OS デバイスのタイル マネージャーに表示されたタイルのプレビュー。 | スマートフォンのタイル マネージャーに表示されたタイルのプレビュー。 |

すべきこと

すべきでないこと
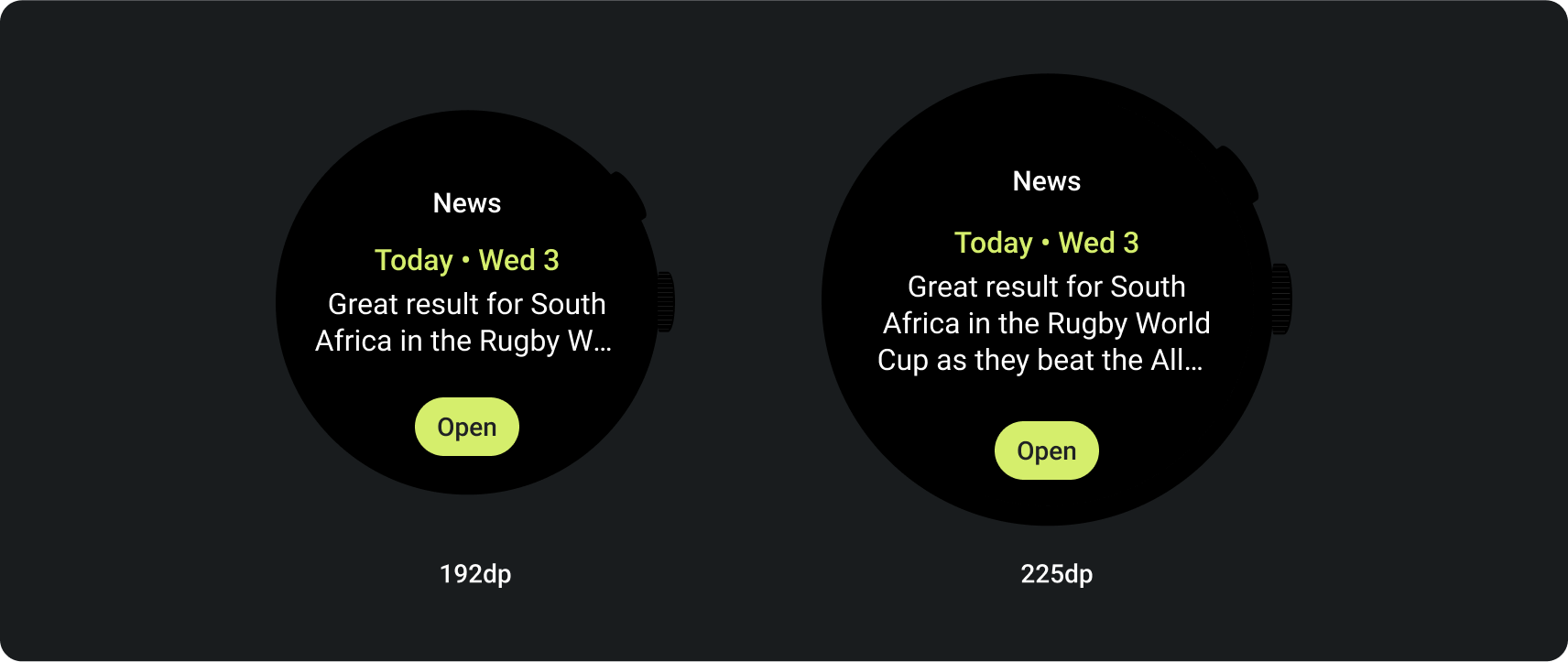
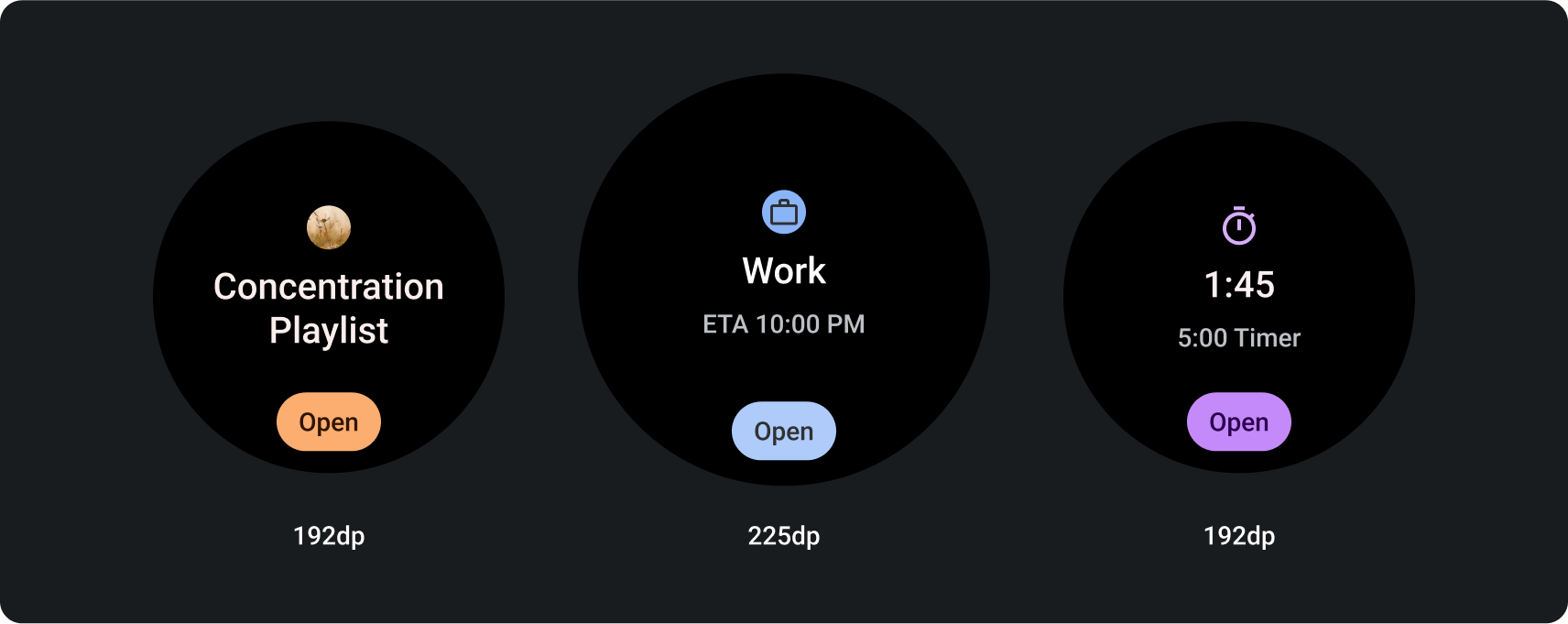
大きな画面サイズ
さまざまな Wear OS の画面サイズに対応するため、ProtoLayout マテリアル レイアウト テンプレートと Figma デザイン レイアウトにはレスポンシブ動作が組み込まれており、スロットが自動的に適応します。スロットは利用可能な幅を埋めるように設計されています。メイン コンテンツとセカンダリ ラベルのスロットはコンテンツを収めていますが、メイン コンテンツとセカンダリ ラベルのスロットを保持しているコンテナは使用可能な高さになっています。マージンはパーセントで設定し、画面の下部と上部のスロットには内側の余白が追加されます。これは、拡大に伴う画面の曲線の変動を考慮します。
大きな画面のサイズを最大化するには、追加のスペースを使用してユーザーが追加の情報やオプションにアクセスできるようにすることで、より多くの価値を提供します。このようなレイアウトを実現するには、組み込みのレスポンシブ動作に加えて、より多くのコンテンツを持つ追加のレイアウトを作成したり、以前は非表示になっていたスロットをブレークポイントの後に表示するなど、追加のカスタマイズが必要です。
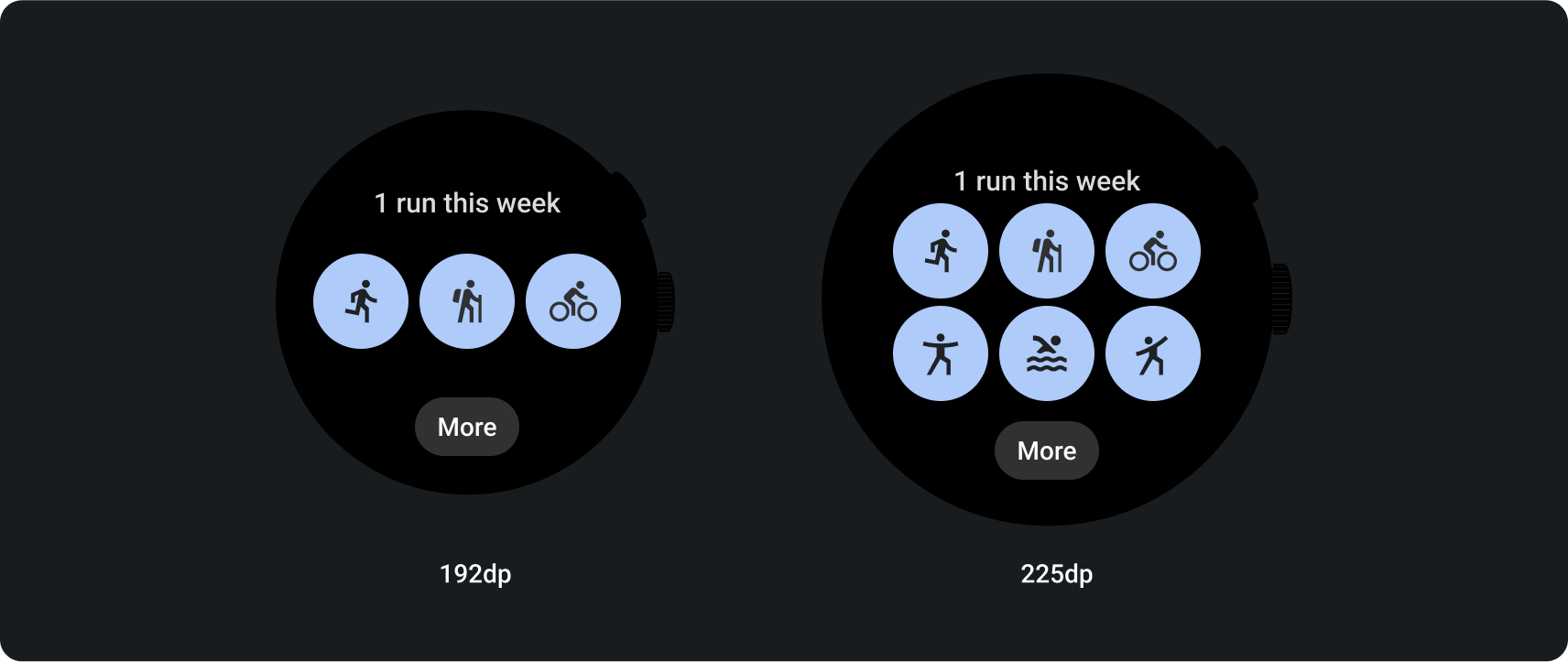
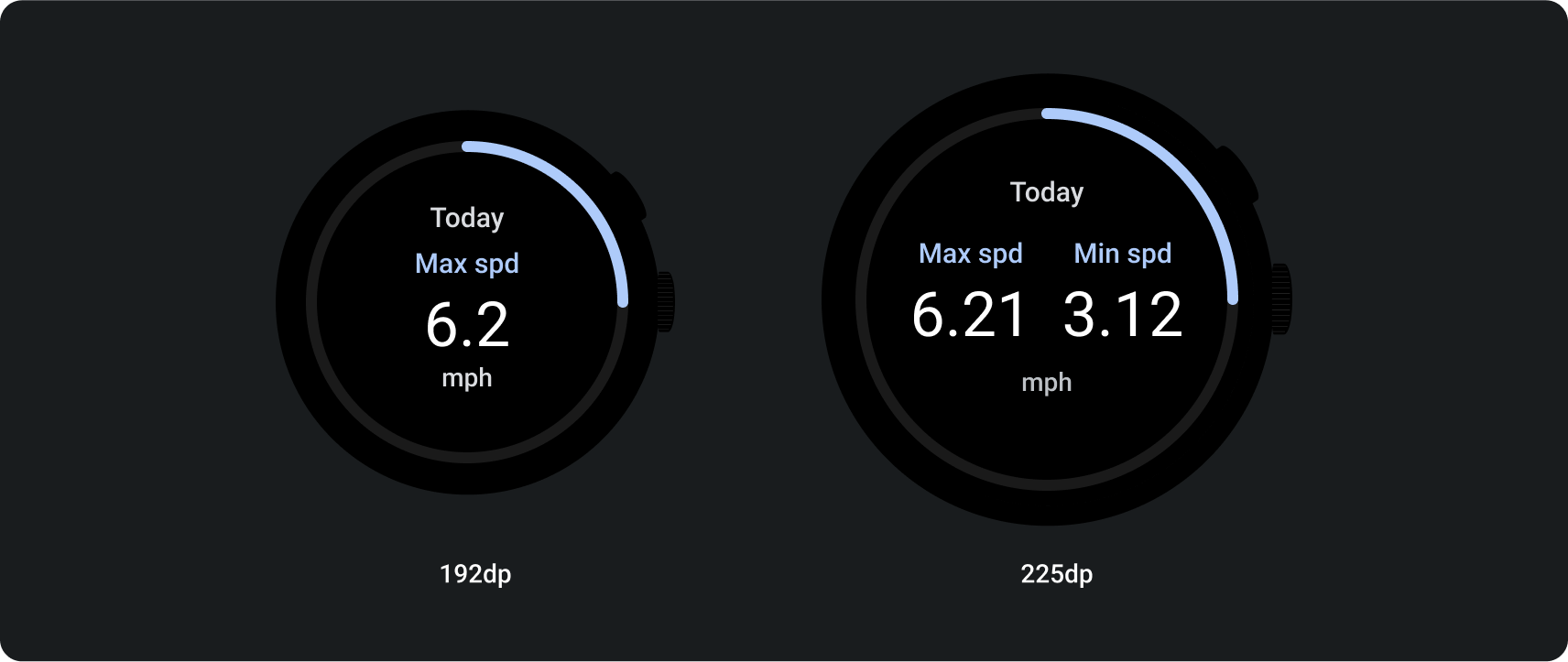
なお、推奨ブレークポイントは 225 dp の画面サイズに設定されています。
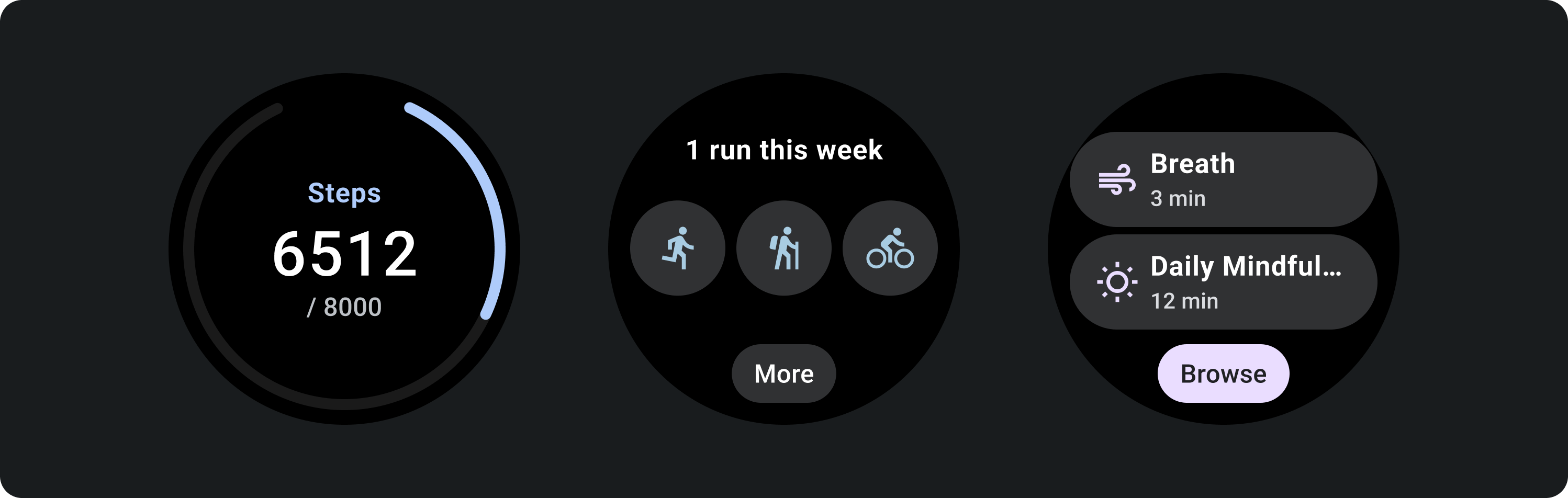
大画面用に設計する方法の例
ボタンを追加する

スロットとコンテンツを追加する

テキストを追加